页面标题动态设置
场景概述
在微搭应用中实现页面标题动态设置
实现步骤
区分不同客户端
web 端使用 js 提供的方法动态设置当前页面的标题
document.title = 'newTitle'小程序端可使用 官方 API-setNavigationBarTitle 动态设置当前页面的标题
wx.setNavigationBarTitle({
title: 'newTitle'
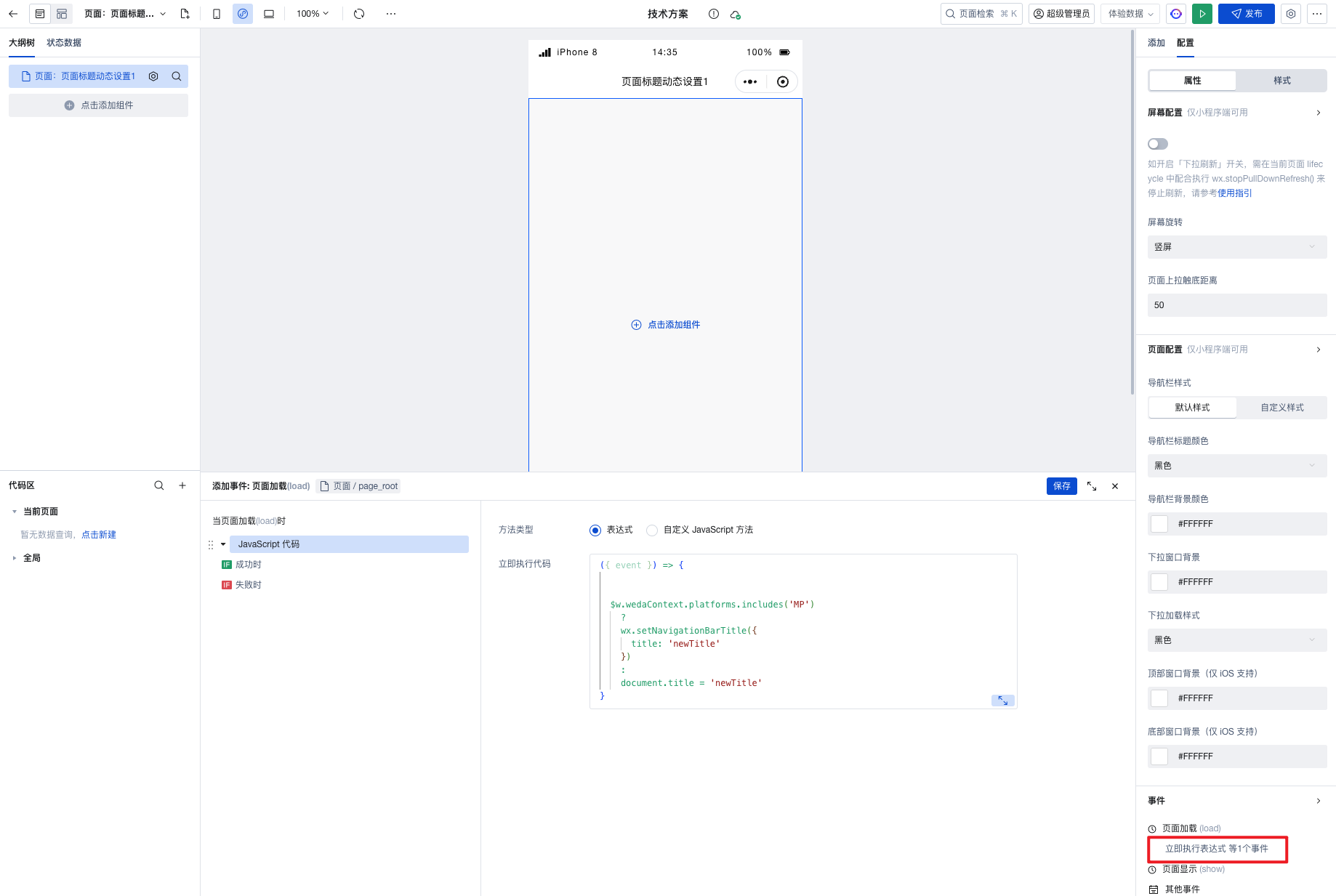
})在微搭应用生命周期中绑定事件

$w.wedaContext.platforms.includes("MP")
? wx.setNavigationBarTitle({
title: "newTitle",
})
: (document.title = "newTitle");
说明
$w.wedaContext.platforms.includes("MP") 判断应用终端是否是小程序