小程序体积分析和优化
微信小程序目前对小程序主包的大小有所限制,超过 2M 的情况会导致小程序不能正常上传发布。当出现小程序包超限而不能发布的时候可以考虑小程序分包和删减代码,在微搭中有快速的途径来解决小程序主包大小超限及导致的应用不能发布问题:
- 在应用设置中开启“小程序异步加载组件库”,将微搭运行时的内容放到分包中异步加载,代价是小程序会增加首屏加载时间
- 使用子应用来实现小程序分包,将部分页面逻辑放到子应用中实现
如果不想通过任何分包实现来解决小程序大小问题,就需要对小程序主包体积进行分析:
01. 使用微信开发者工具预览微搭应用
首先参考微信开发者工具预览 文档将微搭开发的应用在微信开发者工具中打开
02. 代码静态依赖分析
微信开发者工具提供代码静态依赖分析插件,方便开发者查看代码包的文件构成和依赖关系,以此优化代码包大小和内容。
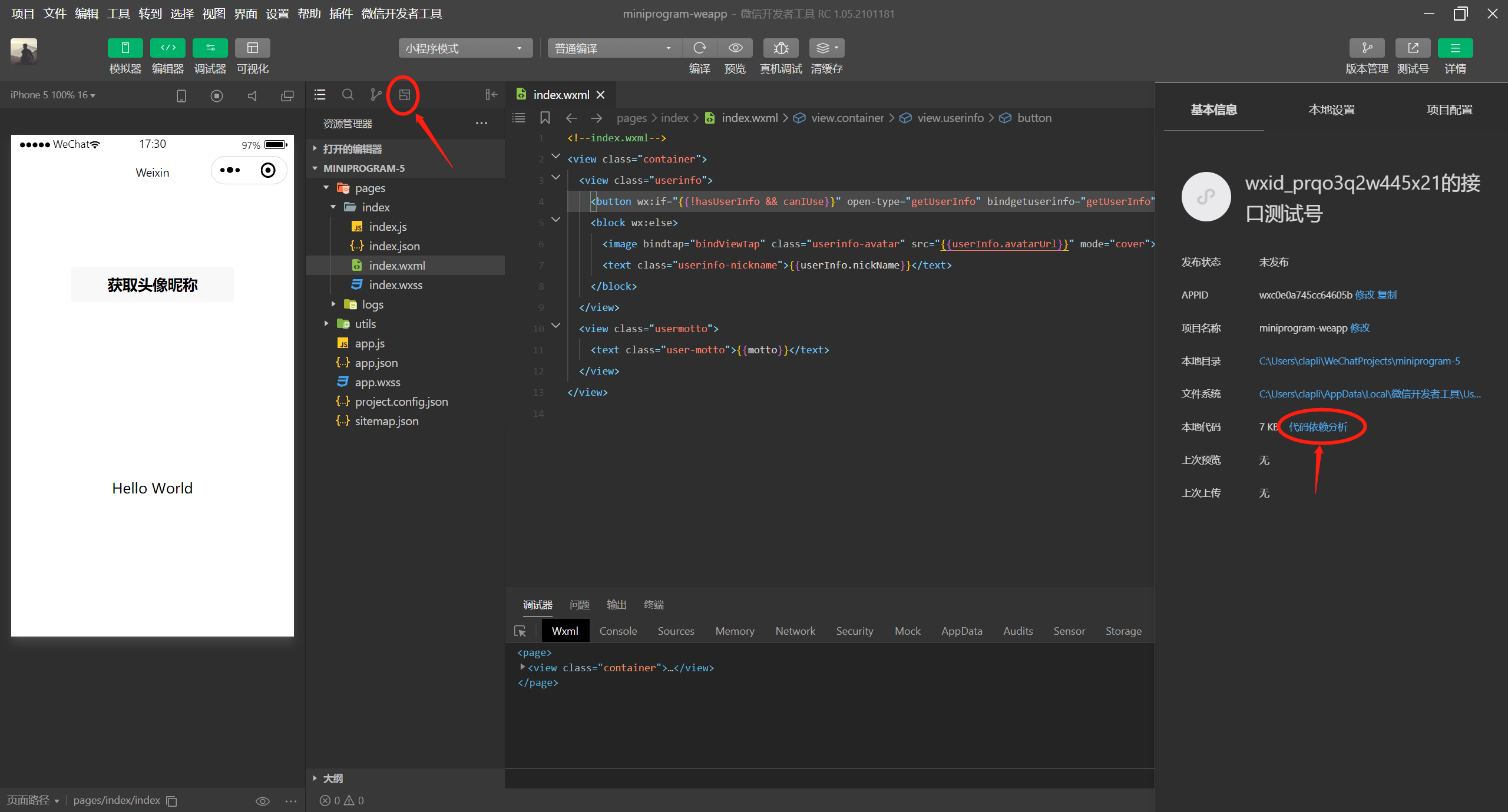
开启代码静态依赖分析插件
开发者可以通过两个入口启动插件: 1. 目录树顶部导航栏 2. 项目设置-本地代码-代码依赖分析

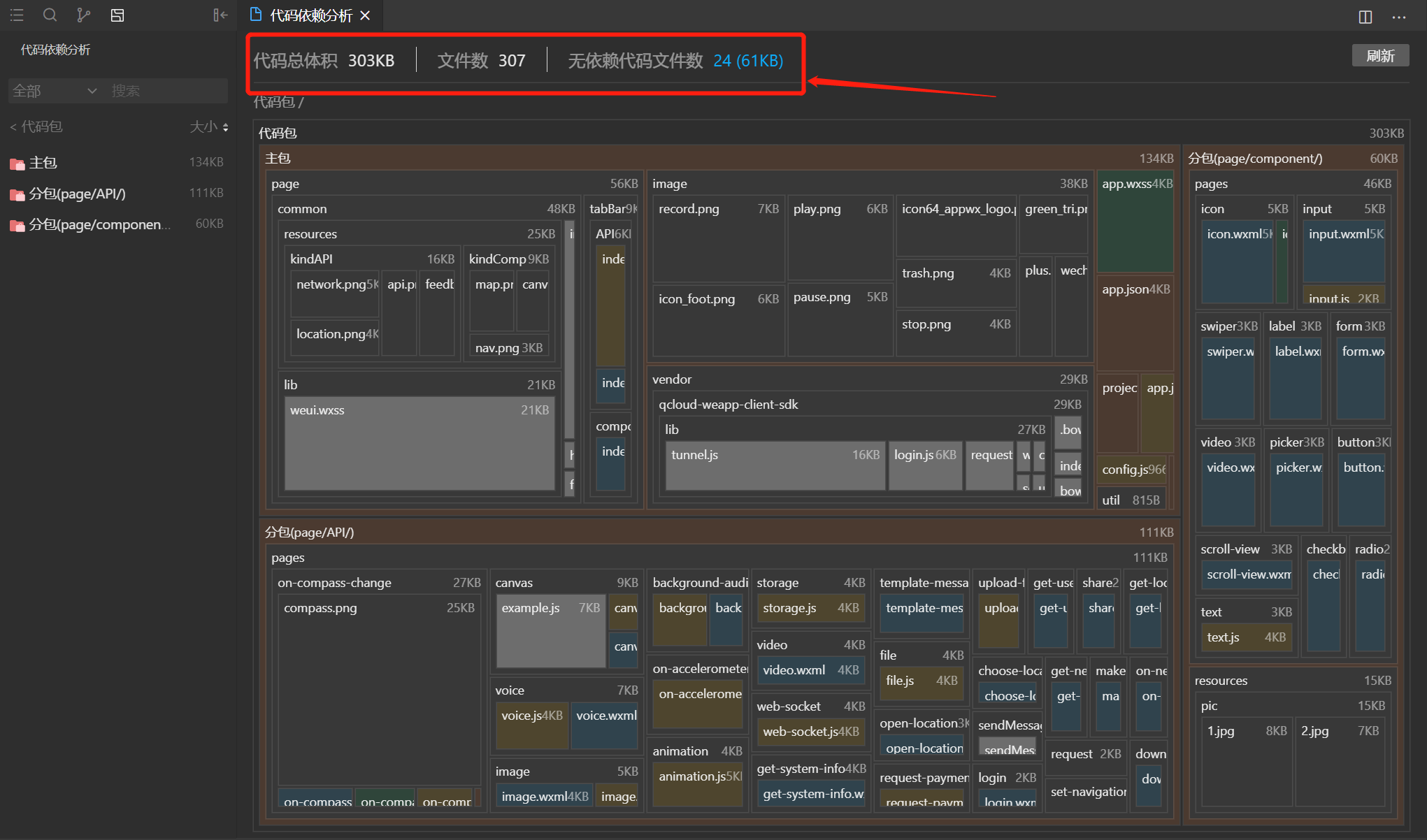
查看代码包构成
启动分析插件后,可默认查看到项目内文件组成情况以及对应的代码体积,和无依赖(即没有使用到)的代码文件大小

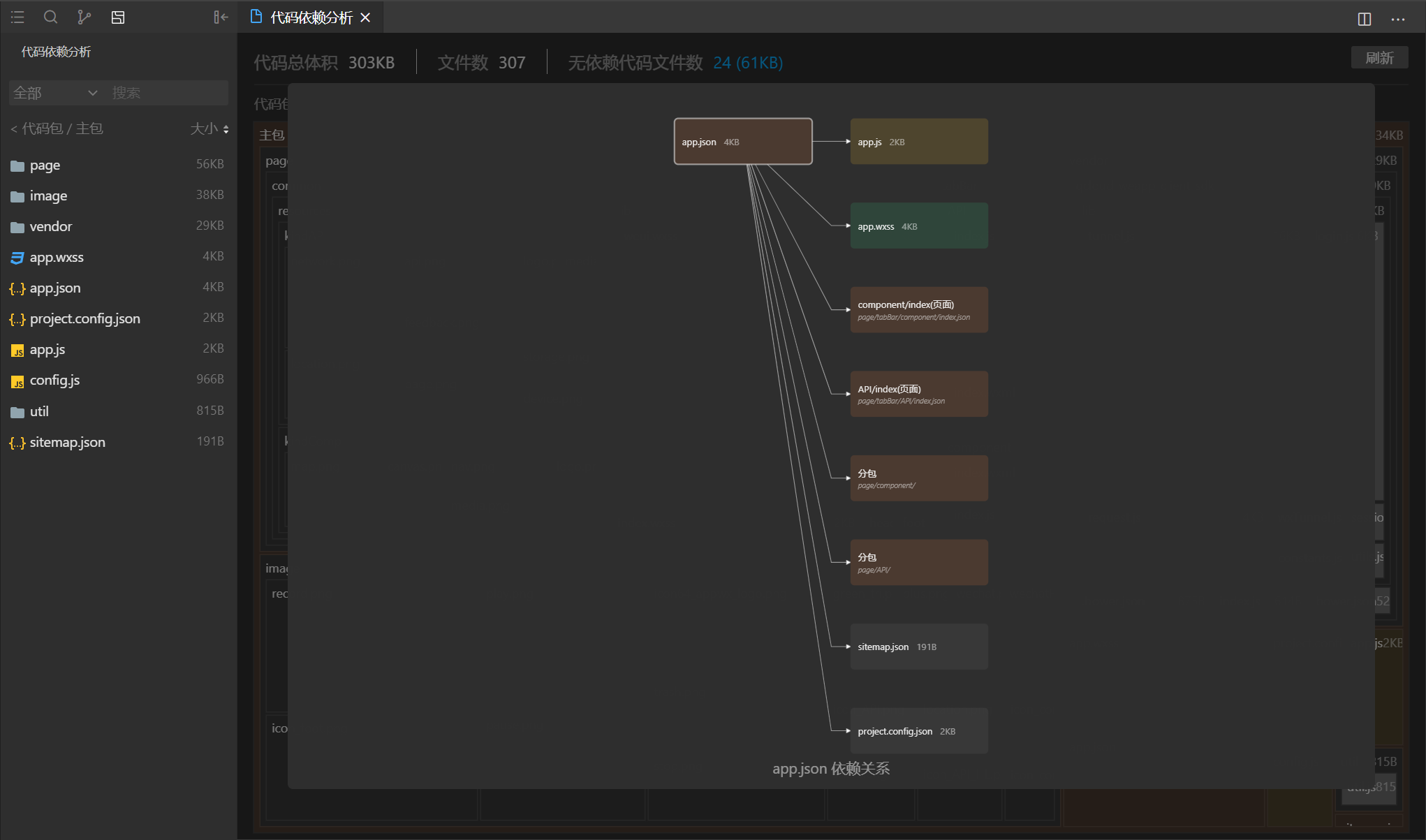
查看代码依赖关系
点击任意一个文件(非无依赖),可以查看该代码文件的依赖关系图。点击右键,可快速打开对应文件的代码编辑。

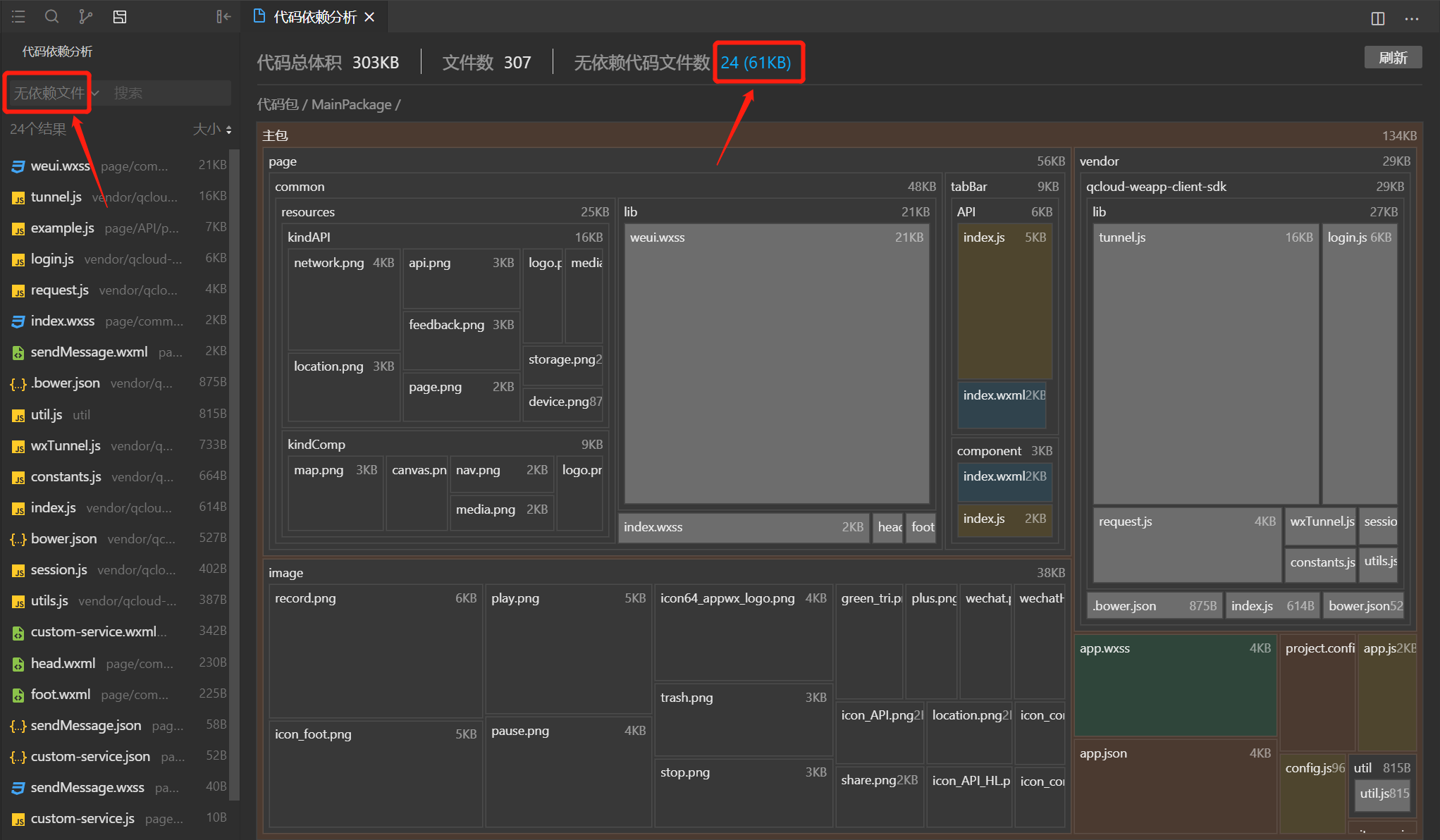
查看无依赖文件
开发者通过切换筛选条件(选择无依赖文件)或快捷入口,可以看到当前项目无依赖的文件情况,并根据自身情况对代码文件进行优化。

03. 优化代码体积
针对第二步中分析的结果,我们可以忽略无依赖文件,这些文件在打包的时候会被 IDE 忽略,重点关注有依赖的文件
主要的优化方式有
- 在微搭应用编辑器中删除无用的页面
- 在微搭应用编辑器中删除无用的组件,如果组件没有用到,也不会被打包到小程序中
- 在微搭应用编辑器中删除无用的代码,例如 CSS/JS 等
- 避免页面或者组件节点过多,比如复制很多份组件节点,推荐使用更高效的方式来实现,尽可能复用组件和页面
- 避免编写重复代码逻辑,如果应用中有很多相似的代码逻辑,考虑将这些逻辑抽象到全局或者页面方法当中,在各个使用处引用这些方法
- 可以将一部分占用体积较大的页面(例如图表组件)转移到独立的 web 应用中,使用网页嵌套组件来嵌入到小程序中