前后端数据处理介绍
前言
本篇文章将讲解云开发平台中 可视化开发(微搭) 的进阶内容,旨在帮助您更全面地掌握其核心能力。如果您对 可视化开发(微搭) 还不太熟悉,建议先阅读 快速入门 以夯实基础
本章我们将主要针对数据的使用进行讲解,包括如下示例:
前端如何对接数据
- 通过 数据表格 或 数据列表 等
数据容器组件展示数据 - 将
数据模型绑定到常规组件上进行展示
- 通过 数据表格 或 数据列表 等
后端如何对接数据
- 通过 自定义代码 处理数据模型中的数据
- 通过 云函数 获取外部接口数据
数据源
云开发中的数据可以源于 数据模型 ,也可以源于 外部数据源
如果没有 存量数据 (已经存在于其他数据库的数据),推荐您使用云开发中的
数据模型进行管理数据如果有存量的 本地数据,例如excel这种本地文件,也推荐您使用
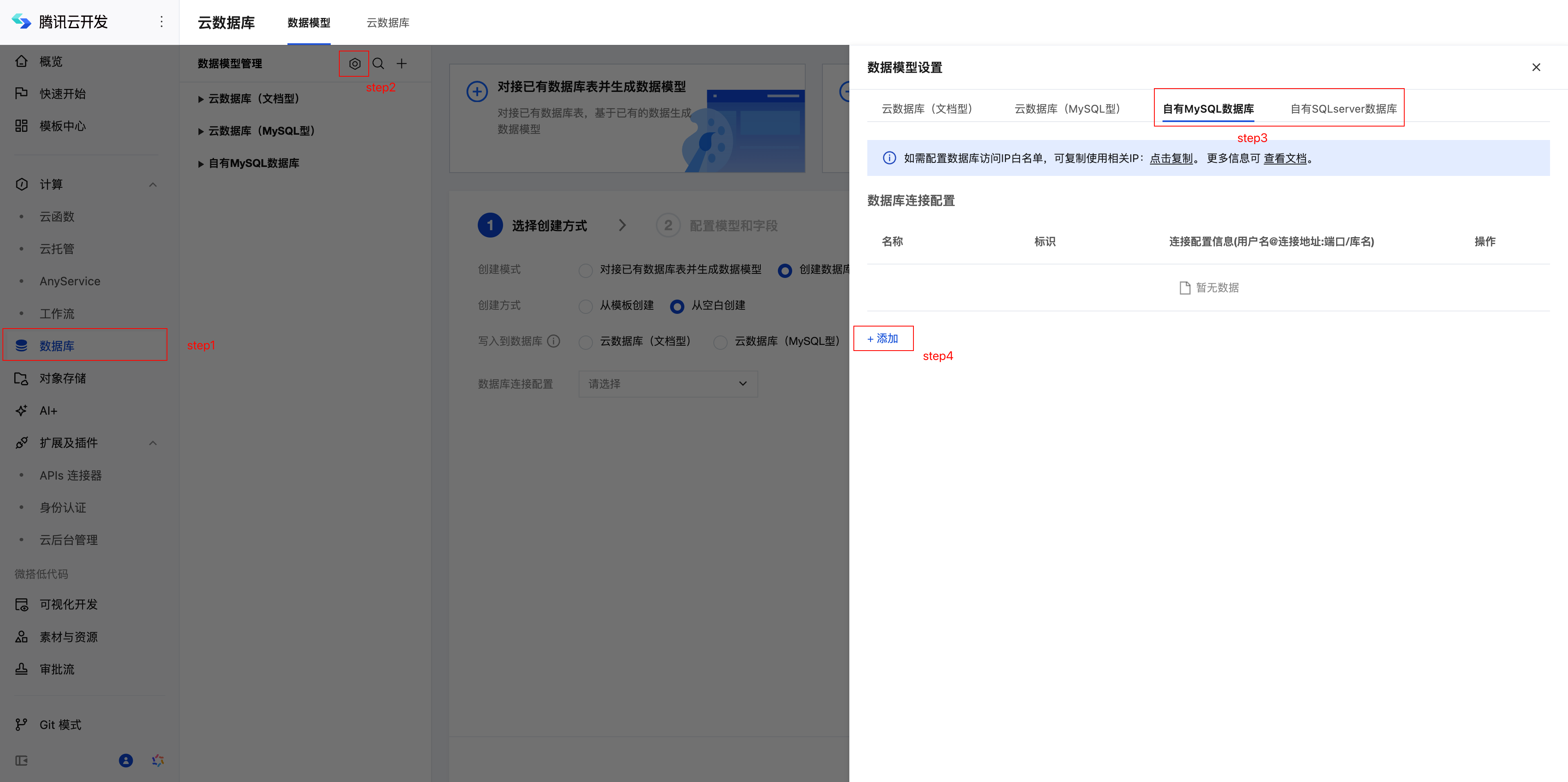
数据模型进行管理数据,将本地文件导入到数据模型中如果是自有的数据库,可以通过 数据连接器 进行连接
如果是第三方应用的数据接入,可以通过API接入的方式进行连接
数据模型
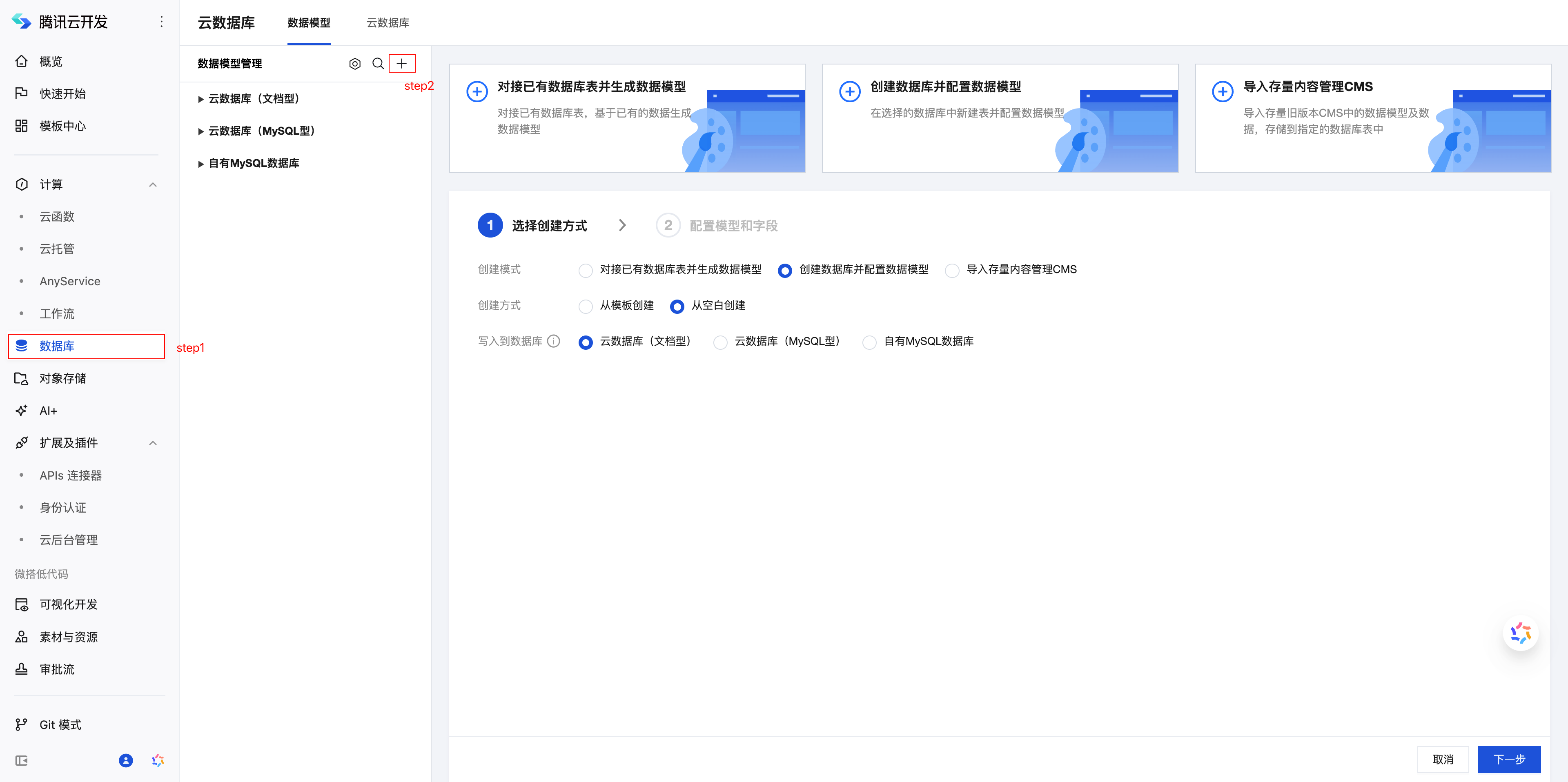
首先我们来了解定义数据模型的几种方式
在 云开发/数据库 中定义数据模型,相关链接 新建数据模型

外部数据源
- 如果外部数据源是以数据库直连的数据方式提供的话,可以通过
数据连接器将外部数据库连接到数据模型中,从而用数据模型去代理数据库操作

- 如果外部数据源以
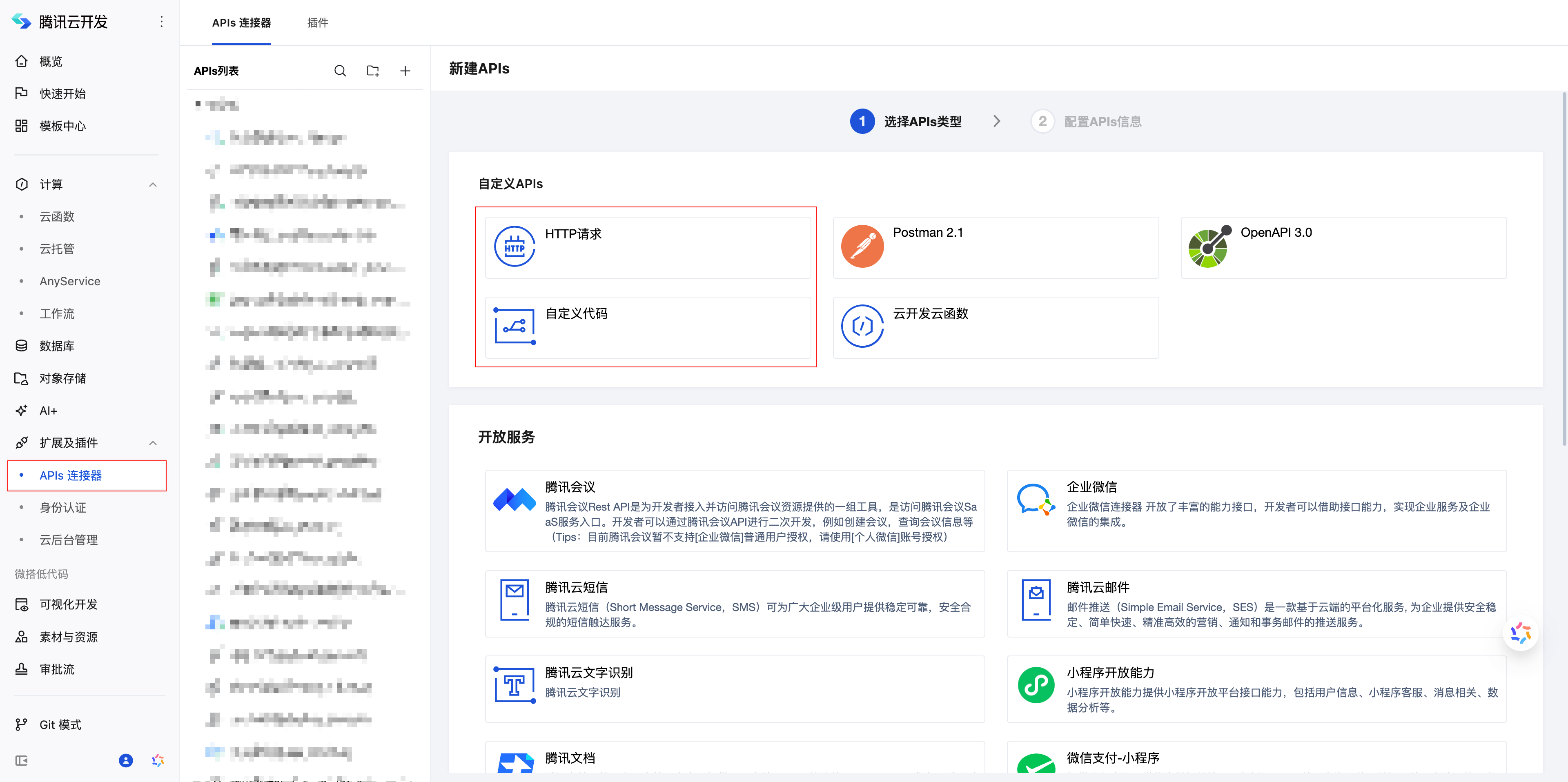
HTTP API的形式提供的话,可以通过APIs|云函数等方式获取数据
其中 APIs 包含HTTP请求和自定义代码两种方式获取外部数据

通过上述方式,你应该可以把数据接入云开发中,接下来我们讲解如何将数据对接到前端
前端对接数据
当配置好了数据源后,接下来需要把数据展示到前端
根据架构图我们可以看到,前端获取数据的方式有如下几种:
数据配置
- 通过配置数据源参数将数据直接绑定到
数据容器组件中进行展示
- 通过配置数据源参数将数据直接绑定到
$w 调用(相关文档)
- 若数据存放在
全局变量,系统变量等位置,则可以通过 $w 获取到 - 若数据为
云函数获取的话,则可以通过 $w.cloud.xxx 调用
- 若数据存放在
我们优先选择通过 数据容器组件 进行展示数据,当不能把数据模型的数据直接绑定到 数据容器组件 时,我们才考虑将数据存至到全局变量中,再通过 $w 获取
数据配置
数据容器配置数据源
如果场景是数据管理类场景,那么你大概率需要 列表 展示数据, 表单 存储数据
我们推荐使用 数据表格 或 数据列表 等 数据容器组件 来快速展示数据,选择数据模型即可将数据源绑定到组件上
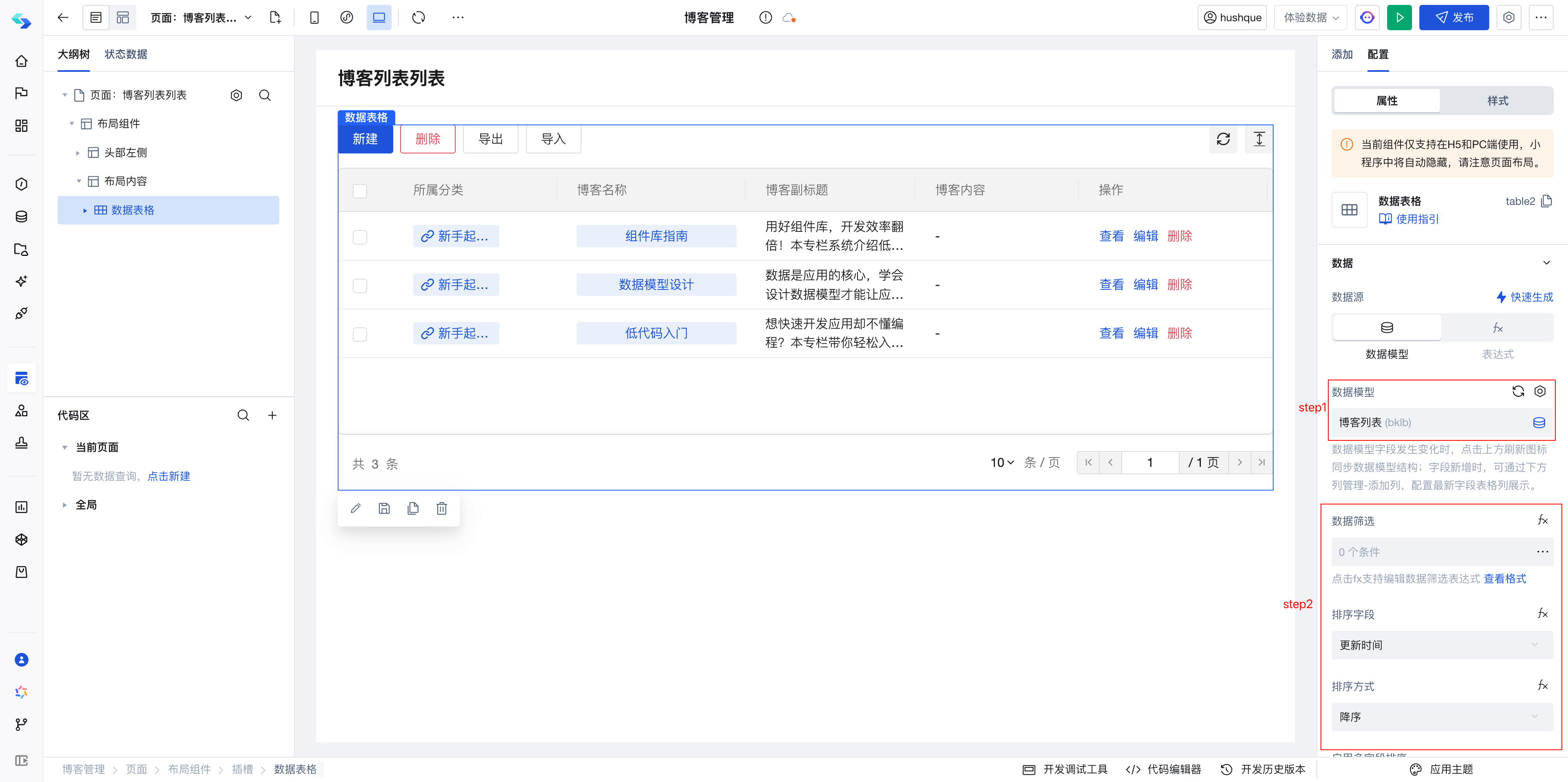
如图我们可以在 数据容器组件 中快速配置数据源

普通组件配置数据源
如果期望展示的组件不是 数据容器组件 ,而是其他的常规组件,则不能通过快捷数据源绑定方式,可以按照下方步骤执行
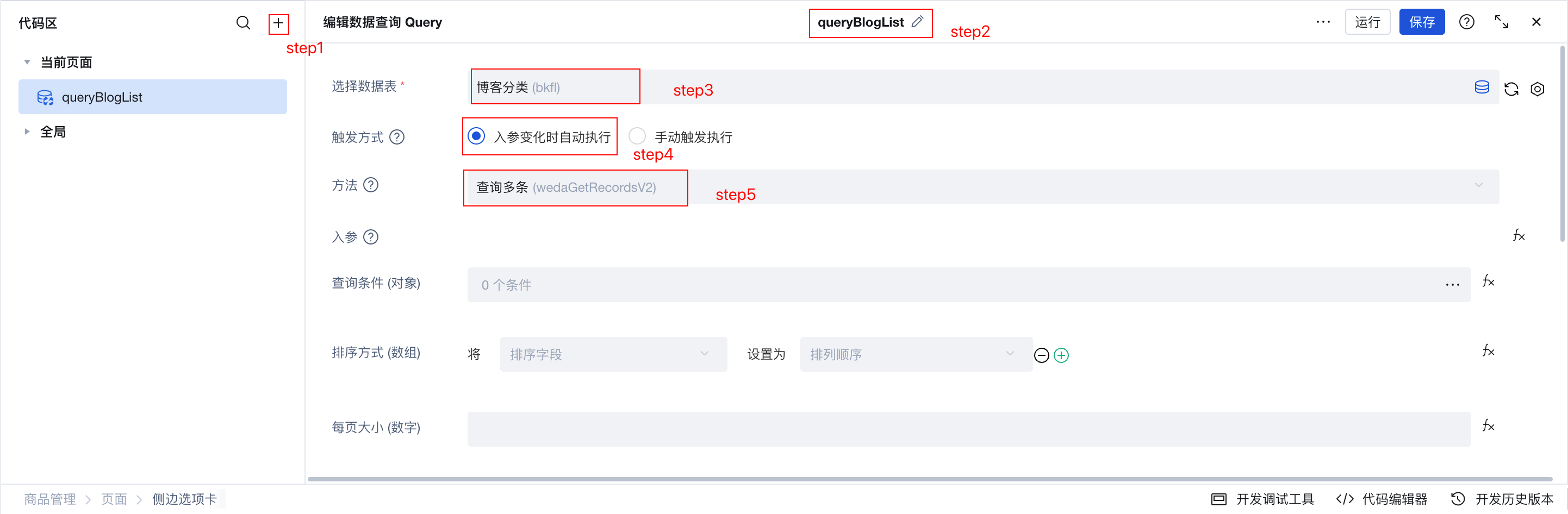
- 全局新建一个
内置数据表查询

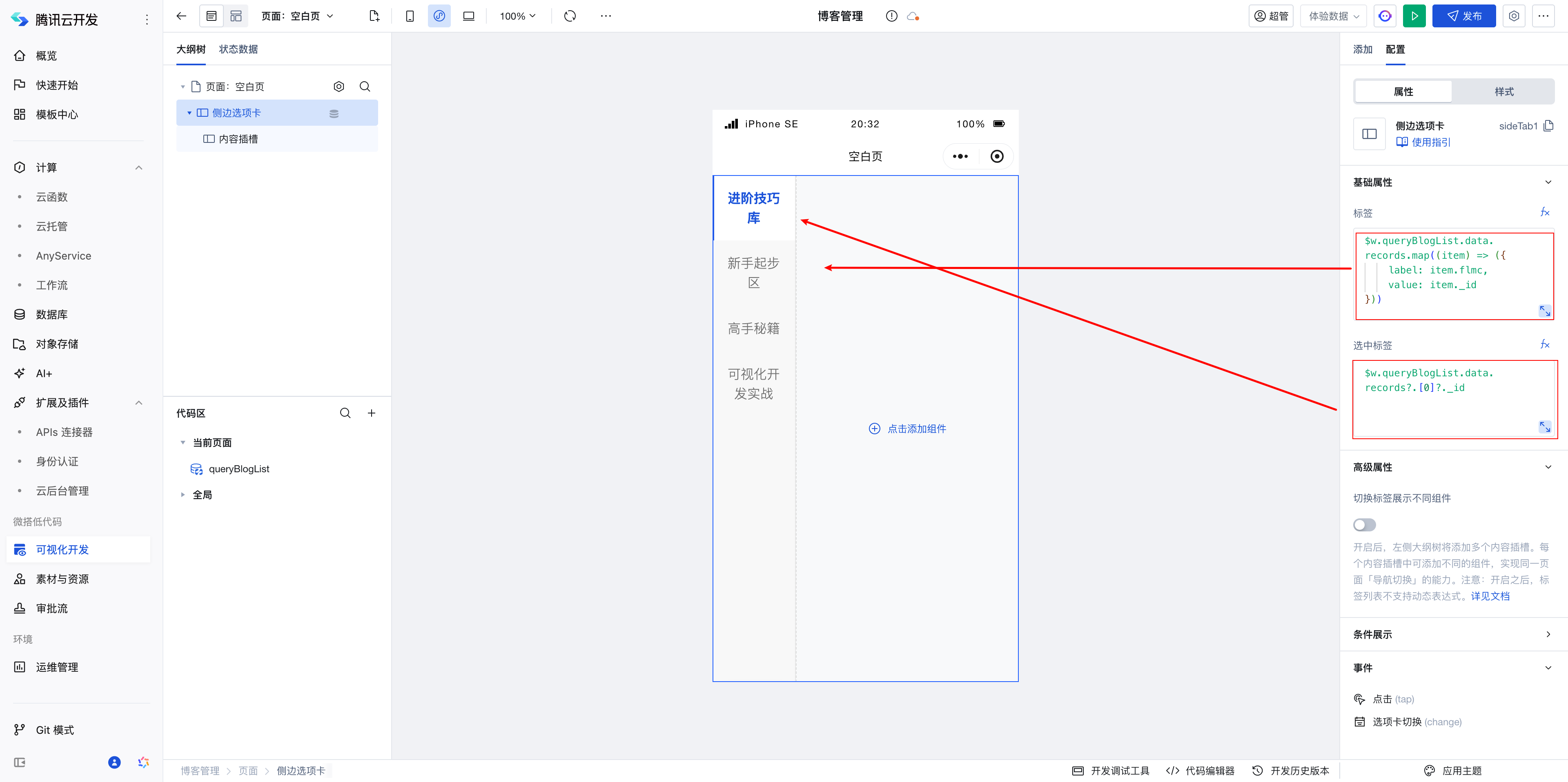
- 在组件中通过 $w 获取数据绑定到属性中

该demo详情可以参考 具体实操
所有的表达式不能直接填入属性中,需要切换成表达式才可以填入表达式,否则会以字符串格式显示,无法获取到数据
外部数据源
如果我们期望在页面中展示外部数据,那么首先这些数据会通过云函数、HTTP API、数据连接器等方式获取
数据连接器的场景我们可以排除,它会以数据模型的方式提供数据
如果是 HTTP 或 云函数 等方式从后台获取数据的话,在前端我们可以通过 $w 的方法进行调用
如下是通过 $w 调用 云函数 的示例
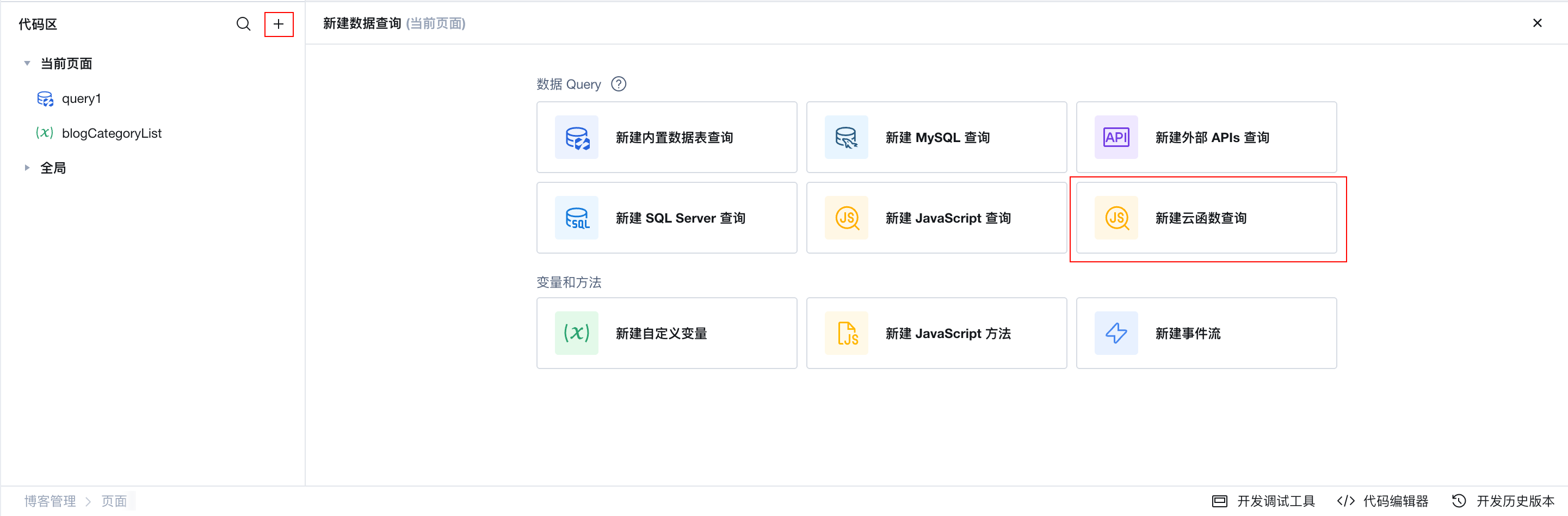
- 页面中新建一个 云函数查询

- 默认提供了如下案例代码
async ({
params
}) => {
// query 触发时传入的参数
console.log("params", params);
const result = await $w.cloud.callFunction({
name: "test", // TCB 云函数名称
data: params, // 云函数接收的参数,根据自己创建的云函数入参而定
});
// 云函数执行结果
return result;
}
上述例子中通过 $w.cloud.callFunction 方法调用了云函数 test ,并传入了参数 params , data 为 $w.cloud.callFunction 方法的返回值
后续在需要获取数据的位置通过如下表达式进行获取数据
$w.query1.data
数据处理
现在你可以通过很多种方式获取到数据到前端,接下来你可能需要将数据绑定到某个组件上,或者需要对数据做一些处理
接下来问题衍变成了如何将数据处理成你(组件)所需要的格式
此时你可以直接在 JS 方法中全部处理完成,也可以通过 事件流 的方式进行分步处理
下方我们举个示例:
假设现在我们期望将后台 blog分类列表 数据查出来,并绑定到 tab组件 上,会遇到的问题是:
后台查出来的数据为数据库的字段格式,我们需要将其处理成 tab组件 所需的格式
1. JS解决方式:
通过
$w.cloud.callDataSource方法获取数据通过 map 方法将数据转成
{label: '分类名称', value: '分类id'}的格式返回新格式数据
export default function({
event,
data
}) {
const data = await $w.cloud.callDataSource({
dataSourceName: "blog", // 数据源名称
methodName: "wedaGetRecordsV2", // 数据源方法
params: {
// 返回字段选择
select: {
$master: true, // 返回主表字段
},
getCount: true, // 返回total字段
},
});
const tabList = data.records.map((item) => ({
label: item.name,
value: item._id
}))
return tabList;
}
如果你对 JS 方法不熟悉,可以随时向 AI 提问获取帮助
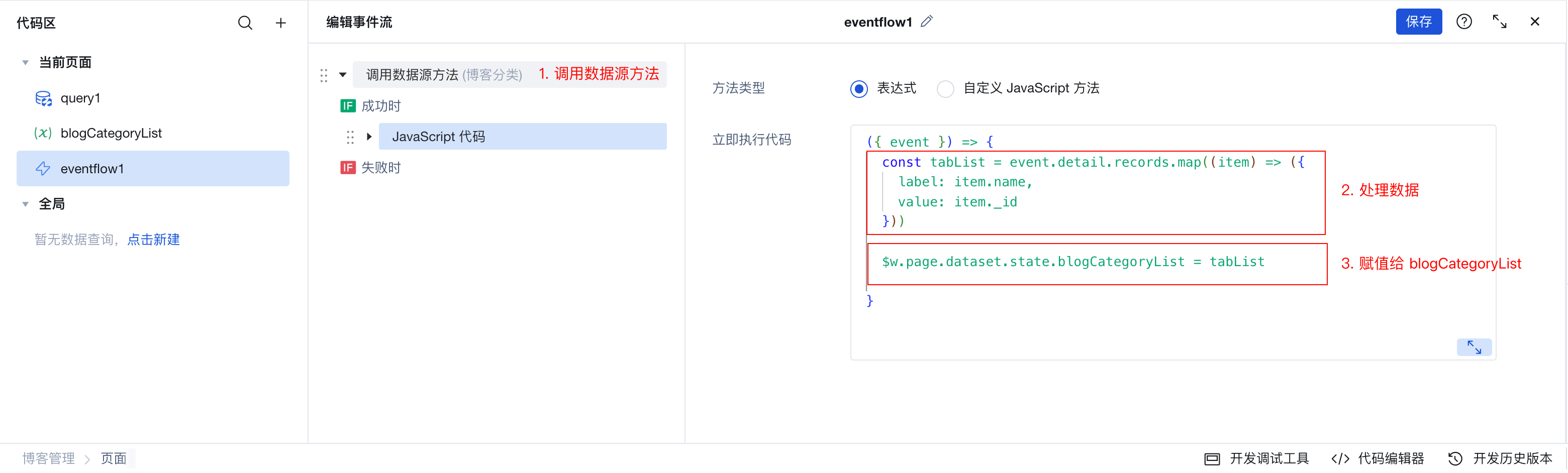
2. 事件流解决方式:
新建自定义变量
blogCategoryList新建事件流,第一步配置
调用数据源方法用来获取数据第二步配置js方法,将上一步查询的数据转换成
{label: '分类名称', value: '分类id'}的格式,并将转换后的数据赋值给自定义变量blogCategoryList在合适的时机调用事件流,例如 页面初始化时调用

以上两种方法区别如下:
JS方法
优点:返回值就是数据,因此可以直接绑定到组件上,绑定即执行该方法,方便快捷
缺点:数据没有缓存,每次执行都会重新查询,不能复用,需要全编码
事件流
优点:通过配置来实现链路,数据会缓存到变量中,可以复用
缺点:配置步骤相对多一些,需要手动调用执行
后端对接数据
后端对接数据的目的是为了把获取数据处理数据的行为放在后台执行,后台执行没有跨域、并发等问题,效率和性能都比在前端处理数据高很多
因此在需要同时请求多个接口获取数据,并需要处理数据时,推荐使用后端对接数据
因为是在后端执行的脚本,所以并没有 $w 全局变量,因此在调用链上语法会有些差异,具体如下:
自定义代码
在 APIs 中,可以通过 自定义代码 的方式调用数据模型
context 入参中包含了一些上下文信息,还有云开发环境的调用方法
详细介绍参考 自定义代码
下方举例说明如何通过自定义代码调用数据模型
// params 为入参,context 包含上下文信息等
module.exports = async function(params, context) {
const data = await context.callModel({
dataSourceName: "blog", // 数据源名称
methodName: "wedaGetRecordsV2", // 数据源方法
params: {
// 返回字段选择
select: {
$master: true, // 返回主表字段
},
getCount: true, // 返回total字段
},
})
// use data doing sth...
}
云函数
云函数是运行在后台的函数,并且可以封装成 HTTP 形式给外部提供接口调用
在 云函数 中,可以通过 SDK 调用数据模型,详细介绍参考 SDK初始化
下方举例说明如何通过云函数调用数据模型
const cloudbase = require("@cloudbase/node-sdk");
// 指定云开发环境 ID
const app = cloudbase.init({
env: "some-env-id",
});
exports.main = async (event, context) => {
const models = app.models;
const res = await models.blog.list({
// 返回字段选择
select: {
$master: true, // 返回主表字段
},
getCount: true, // 返回total字段
})
// use res doing sth...
};
下方举例说明如何通过自定义代码调用外部API
这里我们选择用fetch 调用外部API
const fetch = require("node-fetch");
exports.main = async (event, context) => {
const res = await fetch("https://api.example.com/data");
const data = res.json();
// use data doing sth...
}
差异对比
自定义代码 和 云函数 的差异如下:
自定义代码
自定义代码可以认为是单文件JS代码,部署在云端运行
优点:处理数据模型相关逻辑比较方便,无需发布部署
缺点:不支持引入第三方SDK,只能写JS
云函数
云函数可以认为是一个完整的后台服务,部署在云端运行
优点:后台服务,支持多语言,支持引入第三方SDK
缺点:需要发布部署
因此在处理数据模型相关轻量逻辑时,推荐使用 自定义代码 自定义代码进行实现,其余复杂场景推荐 云函数
调试、报错排障
注意点:
新建数据模型后默认会有「仅创建者及管理员可读写」权限,因此数据看不见时可能是权限问题,请检查数据模型权限是否正确
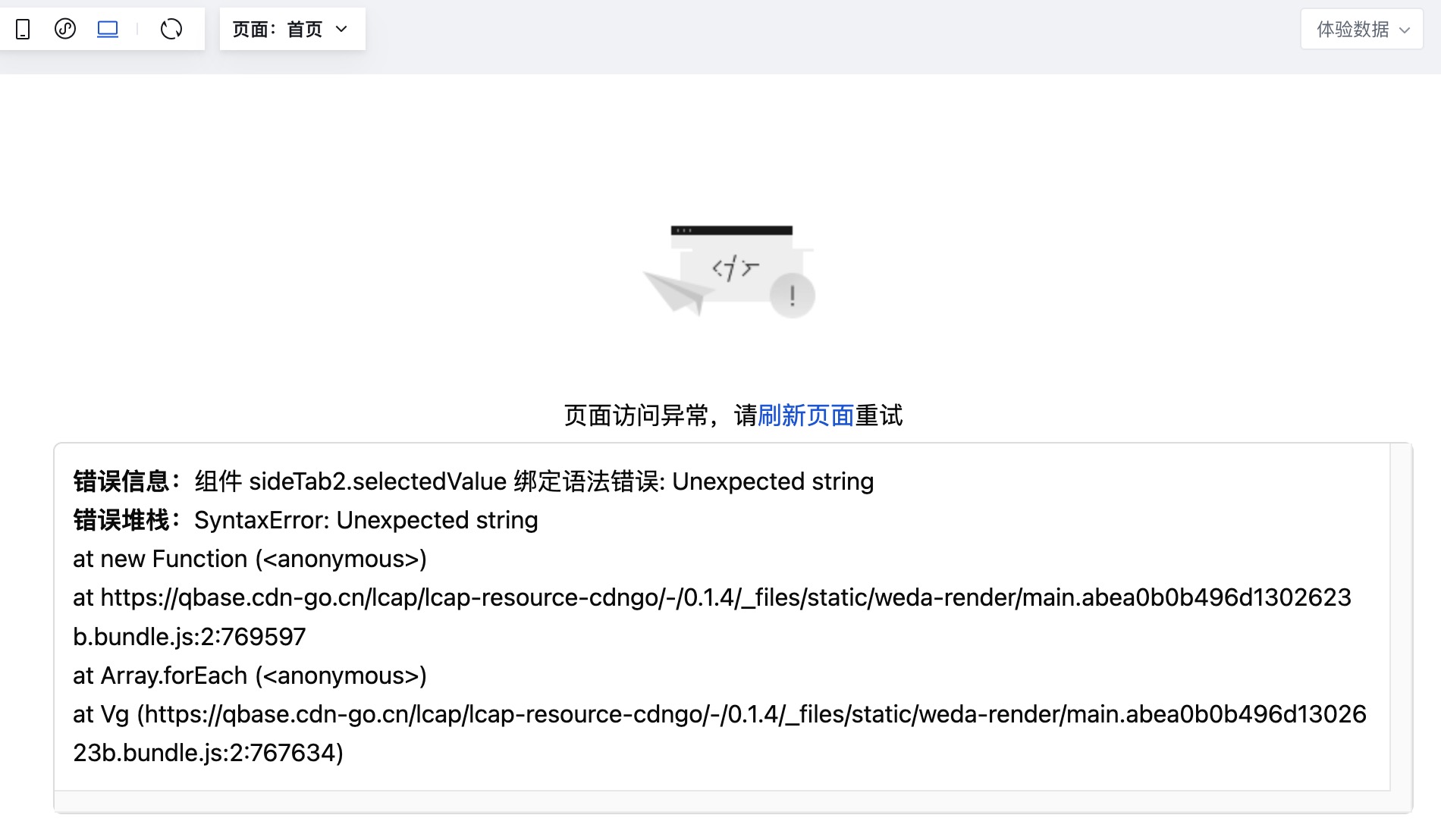
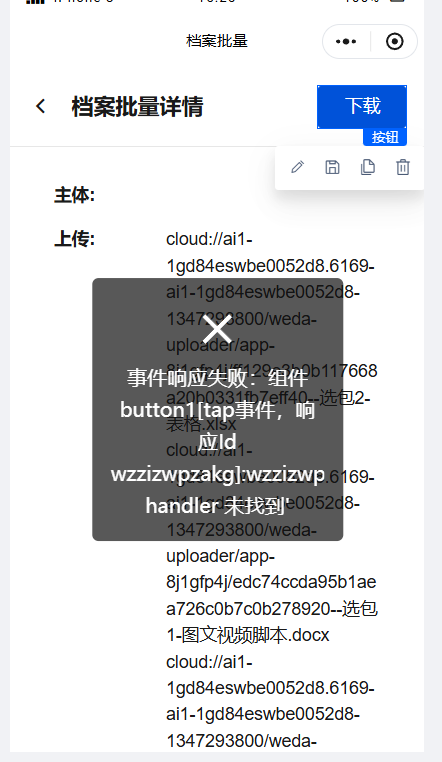
遇到如下类似弹窗报错时,一般会提示报错原因,若报错原因没有看明白,可以根据触发事件的报错链路进行一步步排查
如图报错是由点击button1组件时提示的,提示是组件button1的事件响应失败,因此我们需要排查组件button1的点击事件链路,检查是不是有语法报错

- 若遇到如下报错,可以查看到报错原因为组件 sideTab2.selectedValue 属性绑定语法错误,因此去检查该组件的属性绑定即可