后台管理系统开发指南
前言
本教程将带你使用 云开发平台,跟随教程一步一步操作 5分钟 即可 从0开始 实现一个完整的 后台管理系统
目标结果:


通过这篇教程,您将掌握:
✅ 三大核心能力
- 数据模型设计与实现
- 管理系统页面搭建
- 权限与布局配置
在开始前,建议先明确:
- 数据管理对象(如商品/订单/用户)
- 核心功能页面(如数据列表/表单)
- 使用场景(如PC端管理/数据展示)
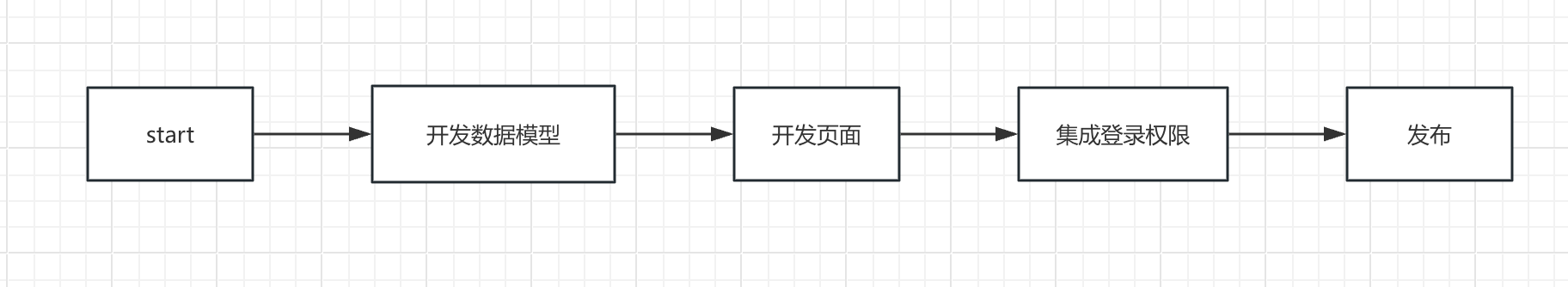
此外,一个完整的后台系统还应包括 登录认证 和 用户权限管理 等功能。本教程将按照以下开发流程逐步展开:

根据需求设计数据模型
数据模型就像一张 表格,用来存储和管理你的数据。你可以把它想象成一个 Excel表,每一列代表一个 字段,每一行代表一条 数据
设计数据模型
以下是设计数据模型的简单步骤:
明确表的用途
先想清楚这张表是用来干什么的。比如:
- 如果是管理用户信息,表的名字可以叫 用户表
- 如果是管理商品信息,表的名字可以叫 商品表
设计字段(列)
字段就是表格的列,用来存储不同类型的数据。云开发平台 中常见的字段类型有:
- 文本:用来存文字,比如姓名、地址
- 数字:用来存数值,比如年龄、价格
- 日期:用来存时间,比如注册时间、生日
- 布尔:用来存“是/否”或“真/假”,比如是否激活
- 枚举:用来存固定选项,比如状态(待处理、已完成)
示例: 我们可以设计如下一张 商品表:
| 字段名称 | 字段类型 | 描述 |
|---|---|---|
| 商品名称 | 文本 | 商品的名称 |
| 商品价格 | 数字 | 商品的单价 |
| 库存数量 | 数字 | 商品的库存数量 |
| 商品分类 | 文本 | 商品的分类 |
| 商品描述 | 文本 | 商品的详细描述 |
| 商品图片 | 文本/图片 | 商品图片的链接地址 |
| 商品状态 | 枚举 | 商品的状态(上架/下架) |
创建数据模型
云开发平台 提供了多种数据库类型,满足不同开发需求:
| 数据库类型 | 说明 |
|---|---|
| 文档型 | 使用云开发默认的文档型数据库,适合快速开发,支持云数据库操作方法 |
| mysql型 | 使用云开发的 MySQL 类型数据库,支持结构化数据开发,可直接使用原生 SQL 命令 |
| 自有mysql | 连接自行管理的 MySQL 数据库,只需确保数据库可通过公网访问即可使用 |
如果不确定选择哪种数据库类型,使用默认配置即可
因当前业务场景为 管理系统,更推荐选择 mysql型 数据库
手动创建
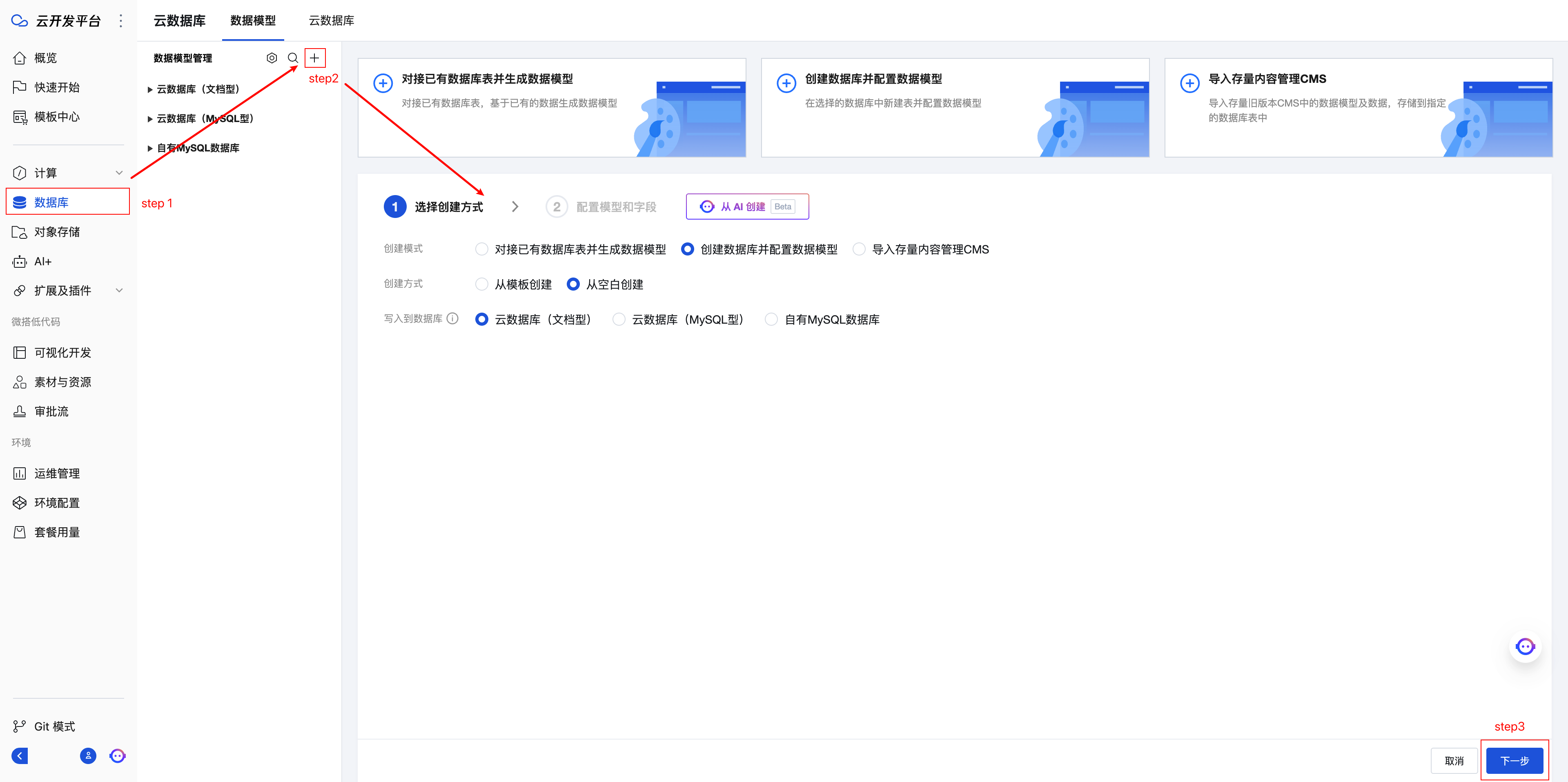
在 云开发平台 中选择 数据库 模块,点击「新增」按钮即可开始创建数据模型
选择数据库类型后,点击「下一步」

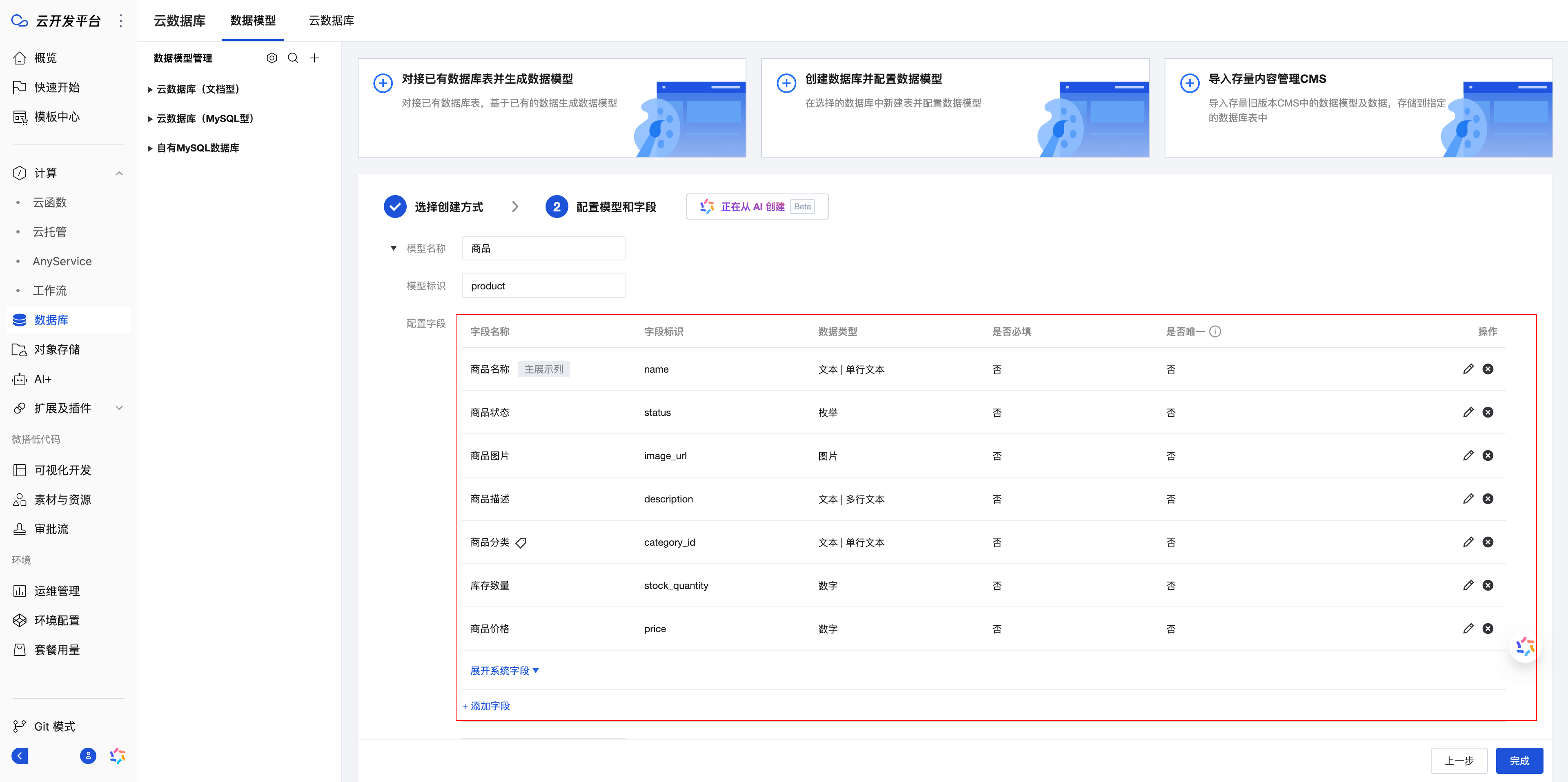
- 输入 模型名称,添加 模型字段,点击「完成」即可完成创建
商品表示例:

AI创建
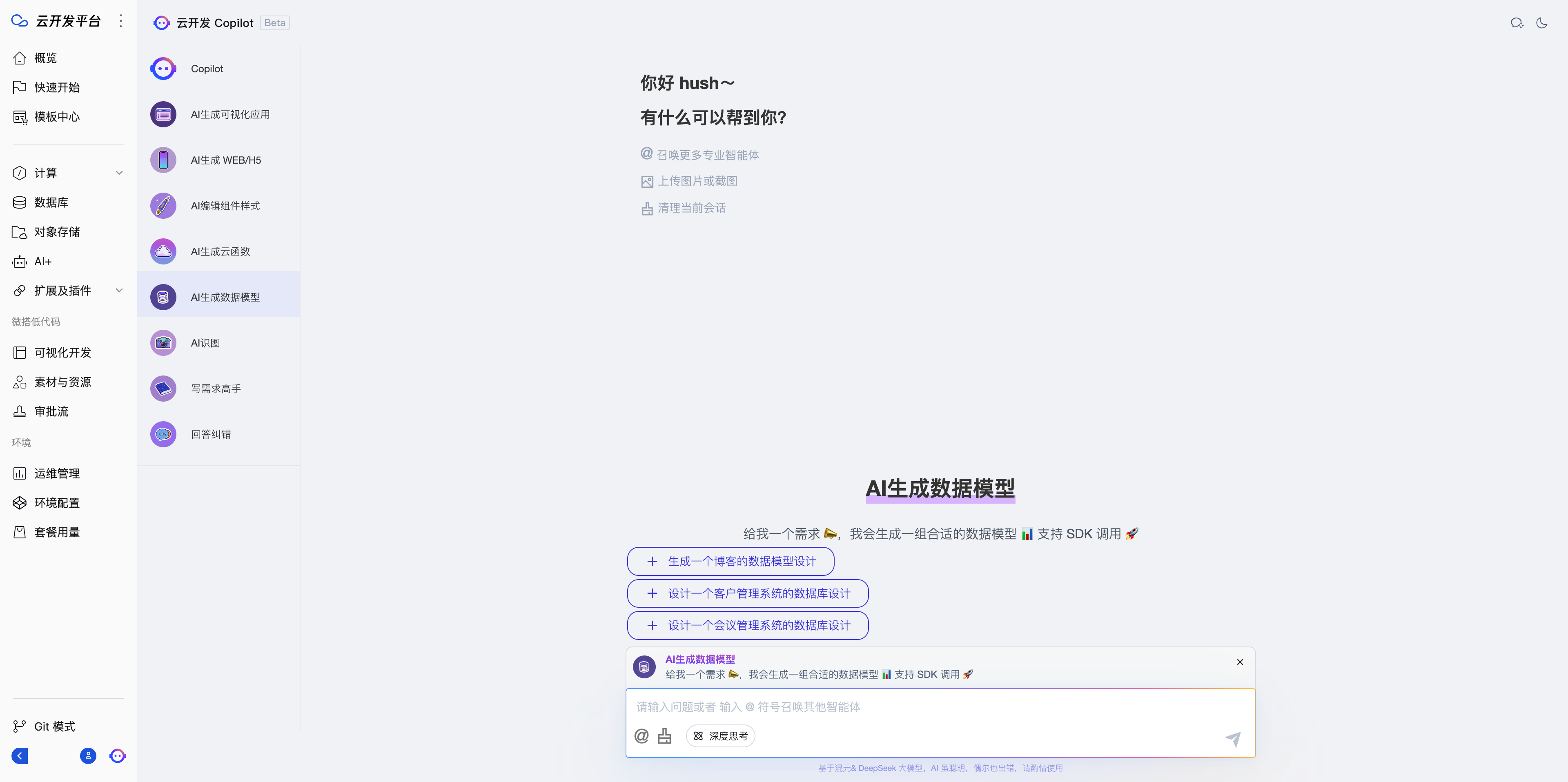
云开发平台 还支持通过 AI 快速生成数据模型:
- 直接描述你的需求,AI 会根据场景生成对应的数据模型
- 也可以将 Excel 表格数据复制给 AI,快速生成匹配的数据模型

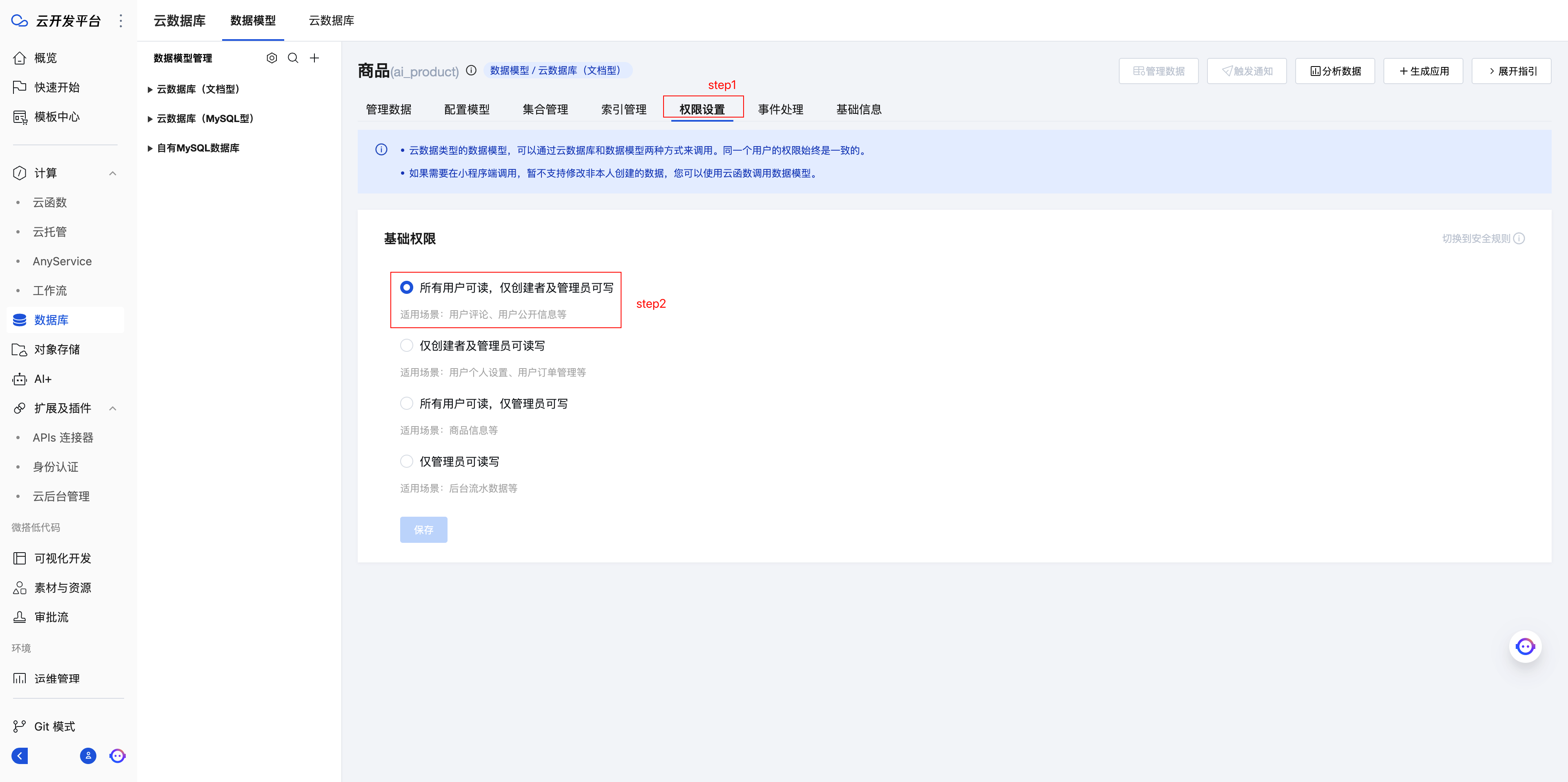
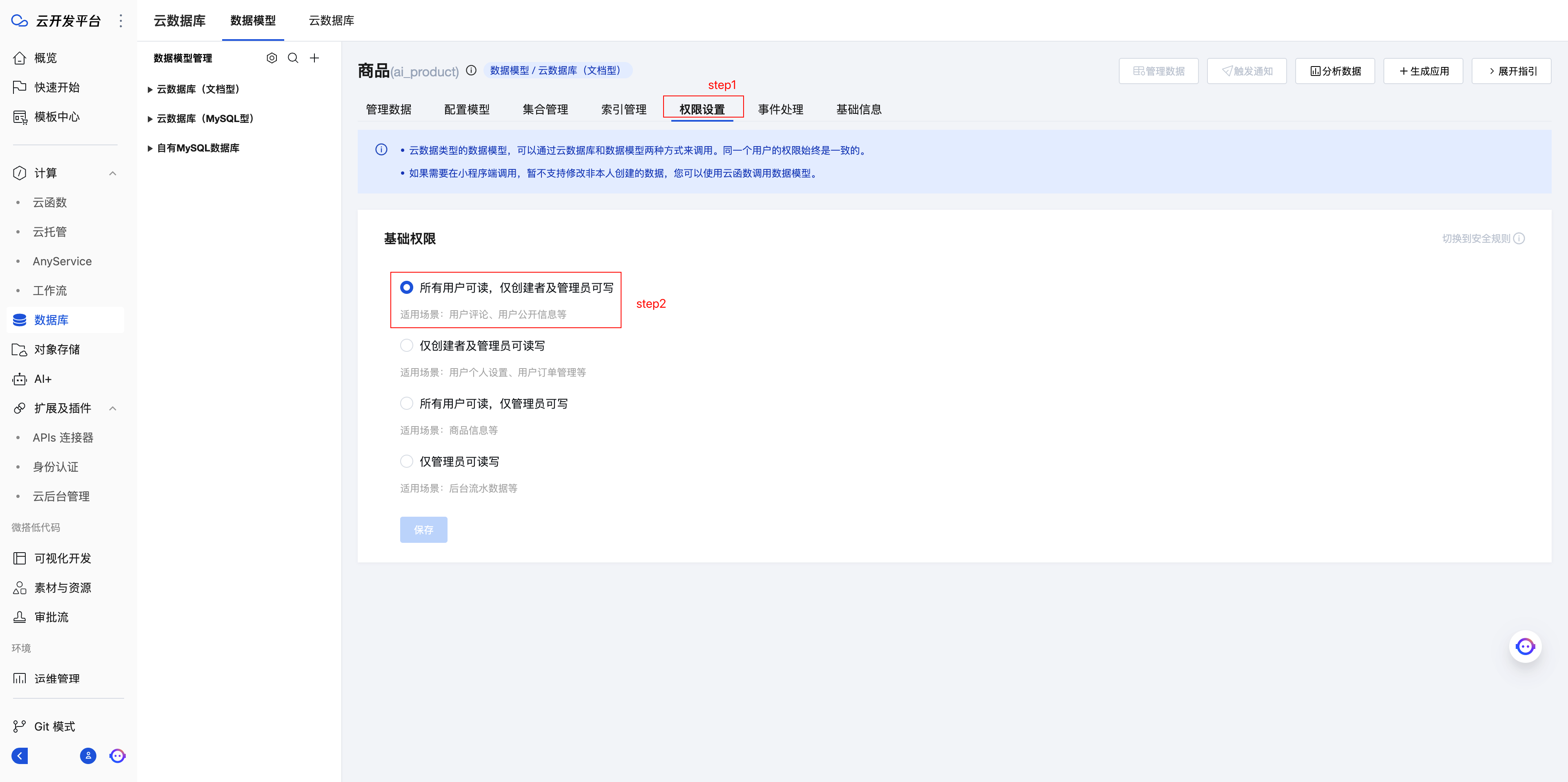
⚠️ 注意
数据模型创建后默认权限为 「仅创建者及管理员可读写」,若希望该数据能被所有人读取到,则需要设置权限为「所有用户可读,仅创建者及管理员可写」

管理页面实现
快速创建
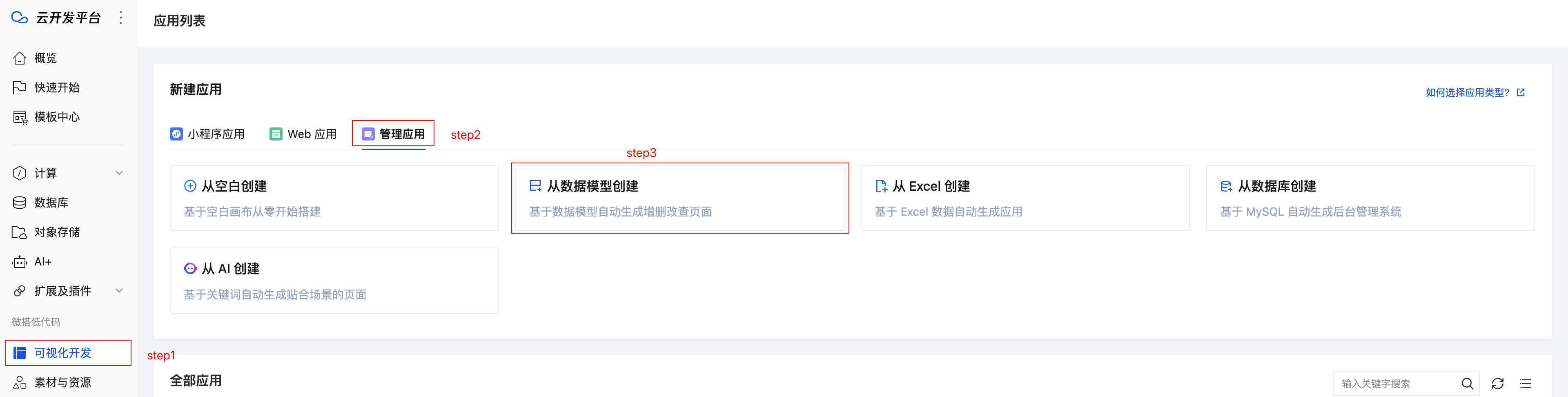
基于管理系统的需求,我们推荐使用 快速创建 方式,以下是具体步骤:
- 打开 云开发平台,选择 可视化开发 模块,切换到「管理应用」,点击「从数据模型创建」

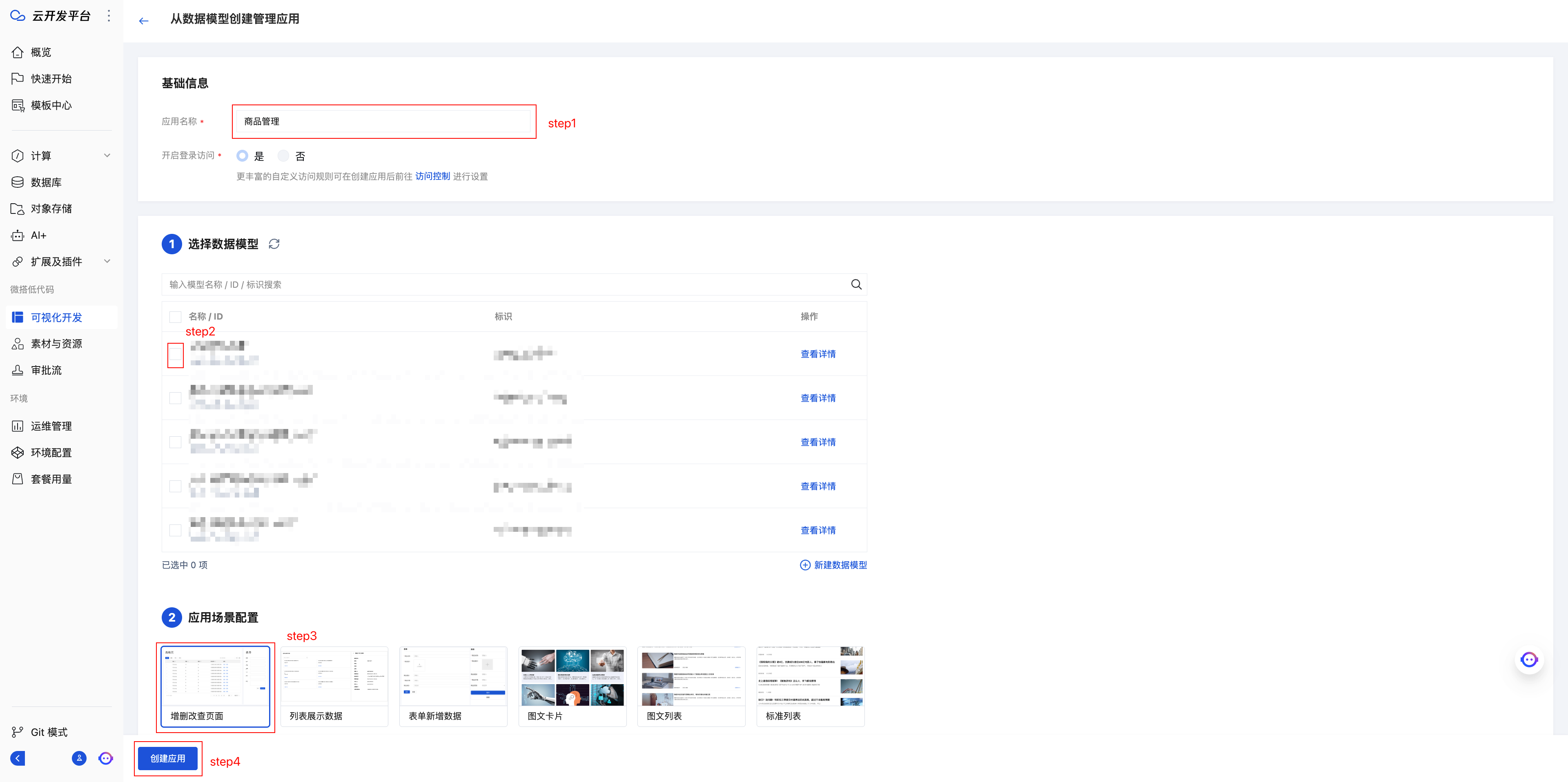
- 填写 应用名称,选择 数据模型,应用场景选择 增删改查页面,即可快速生成管理系统

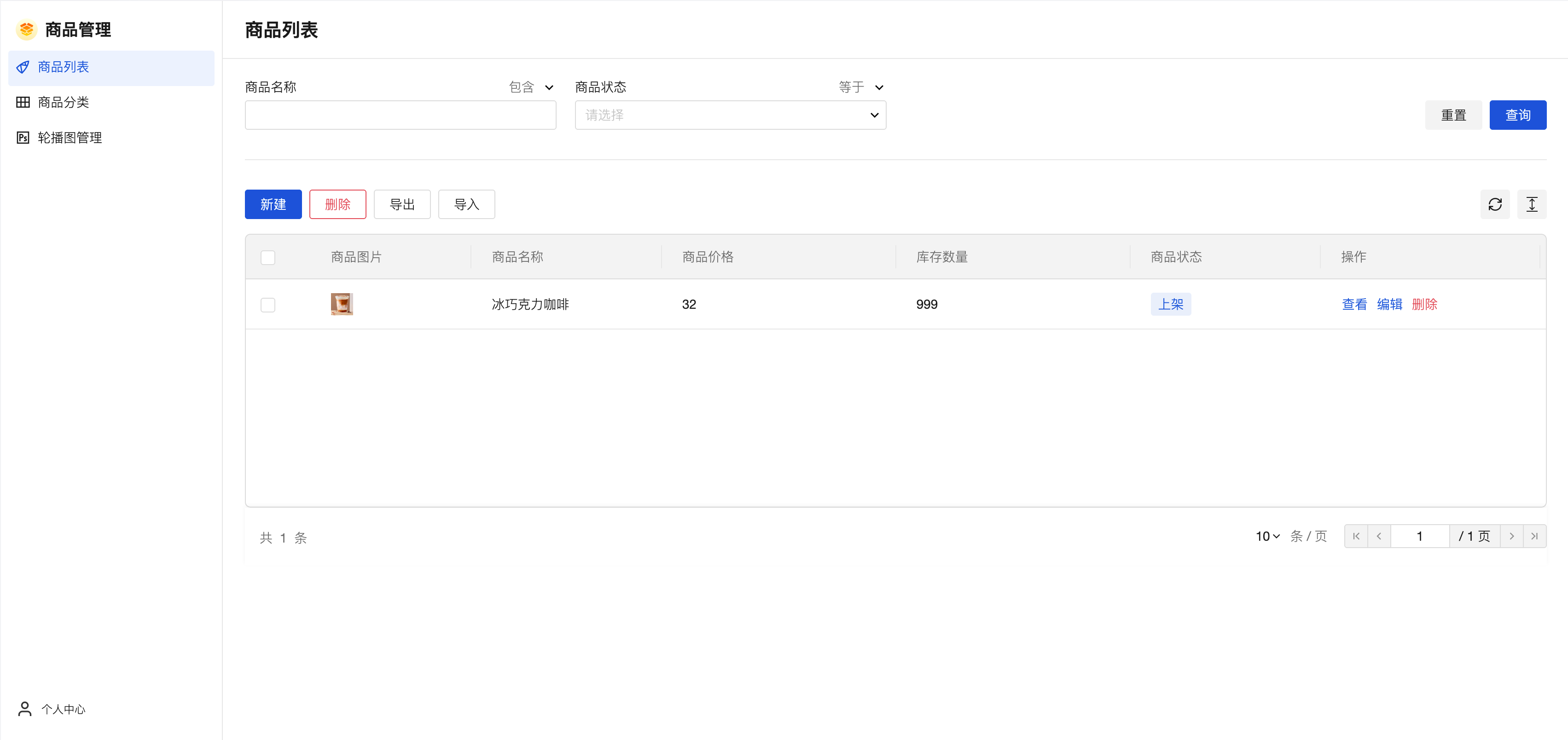
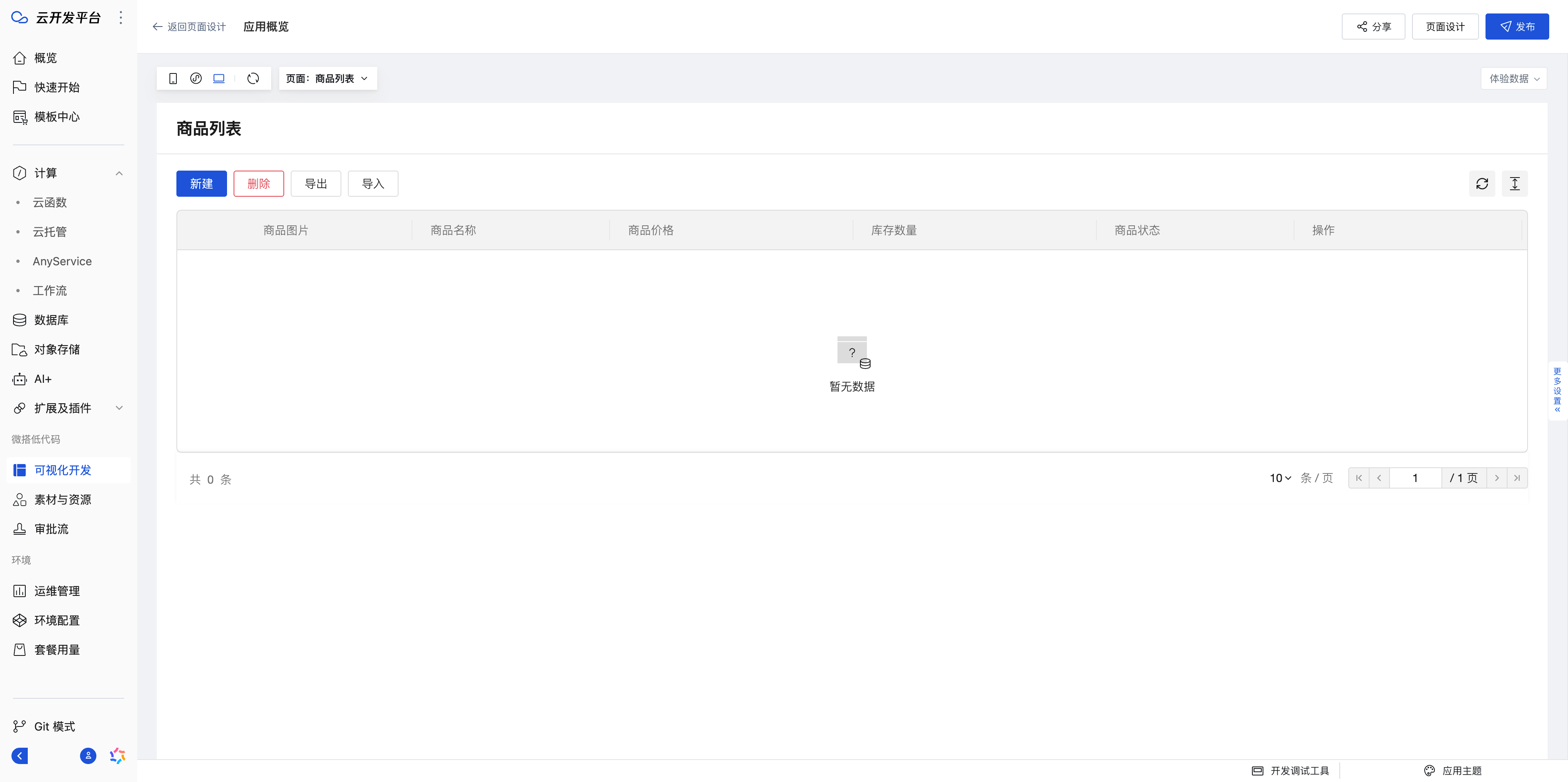
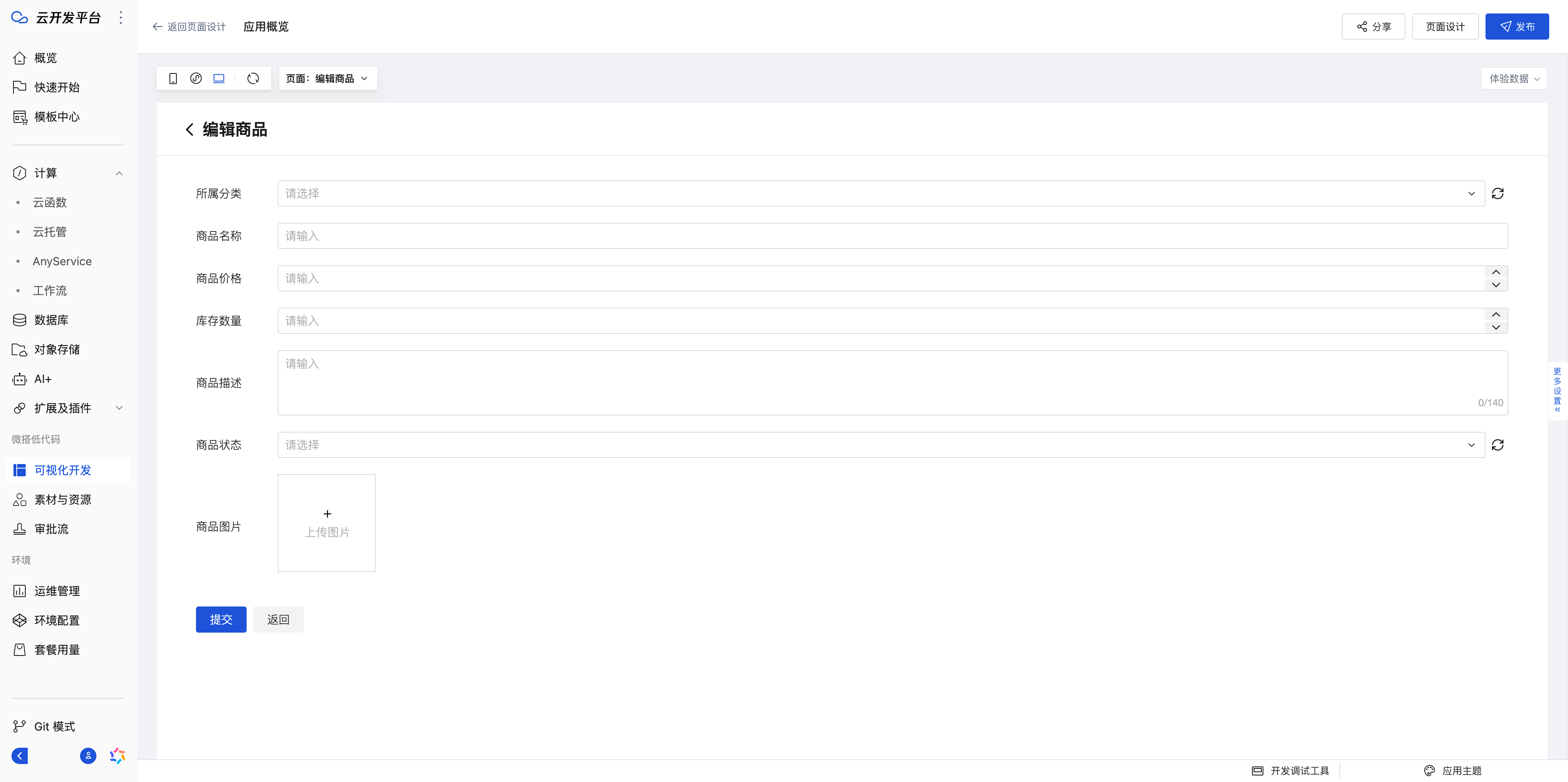
页面预览
创建成功后,您可以立即预览生成的管理系统页面,系统默认包含商品的增删改查功能


- 点击左上角「返回页面设计」,即可进入可视化编辑页面
更多编辑器相关介绍请参考 腾讯云微搭低代码 编辑器介绍_腾讯云

页面导航布局调整
在应用开发完成后,您可以通过以下步骤添加 统一菜单栏、调整 页面布局,使其更符合您的需求
更多布局相关介绍请参考 腾讯云微搭低代码 应用布局_腾讯云
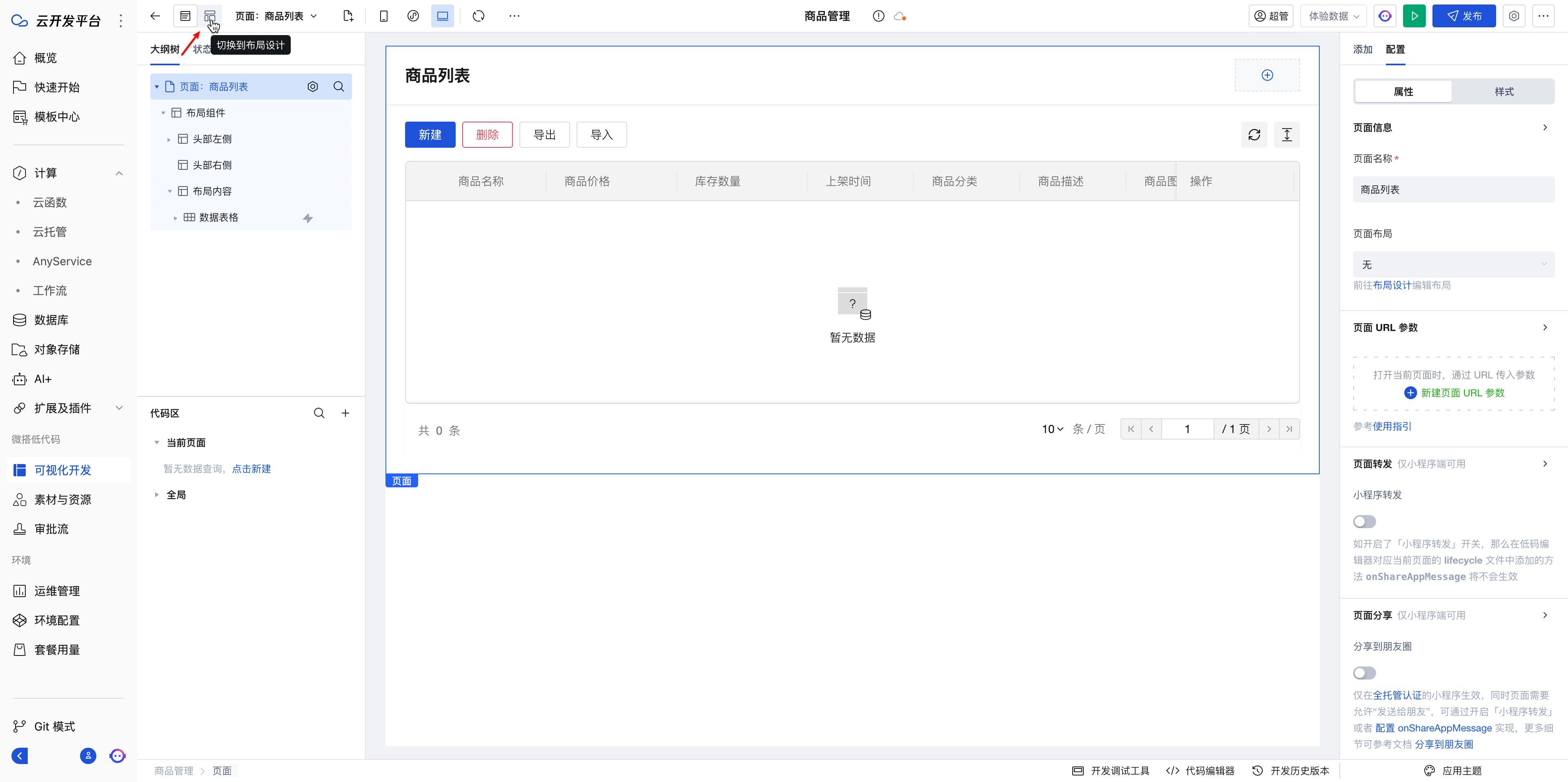
1. 切换到布局设计
完成应用开发后,点击「布局设计」模块,进入布局设置页面

2. 选择布局模板
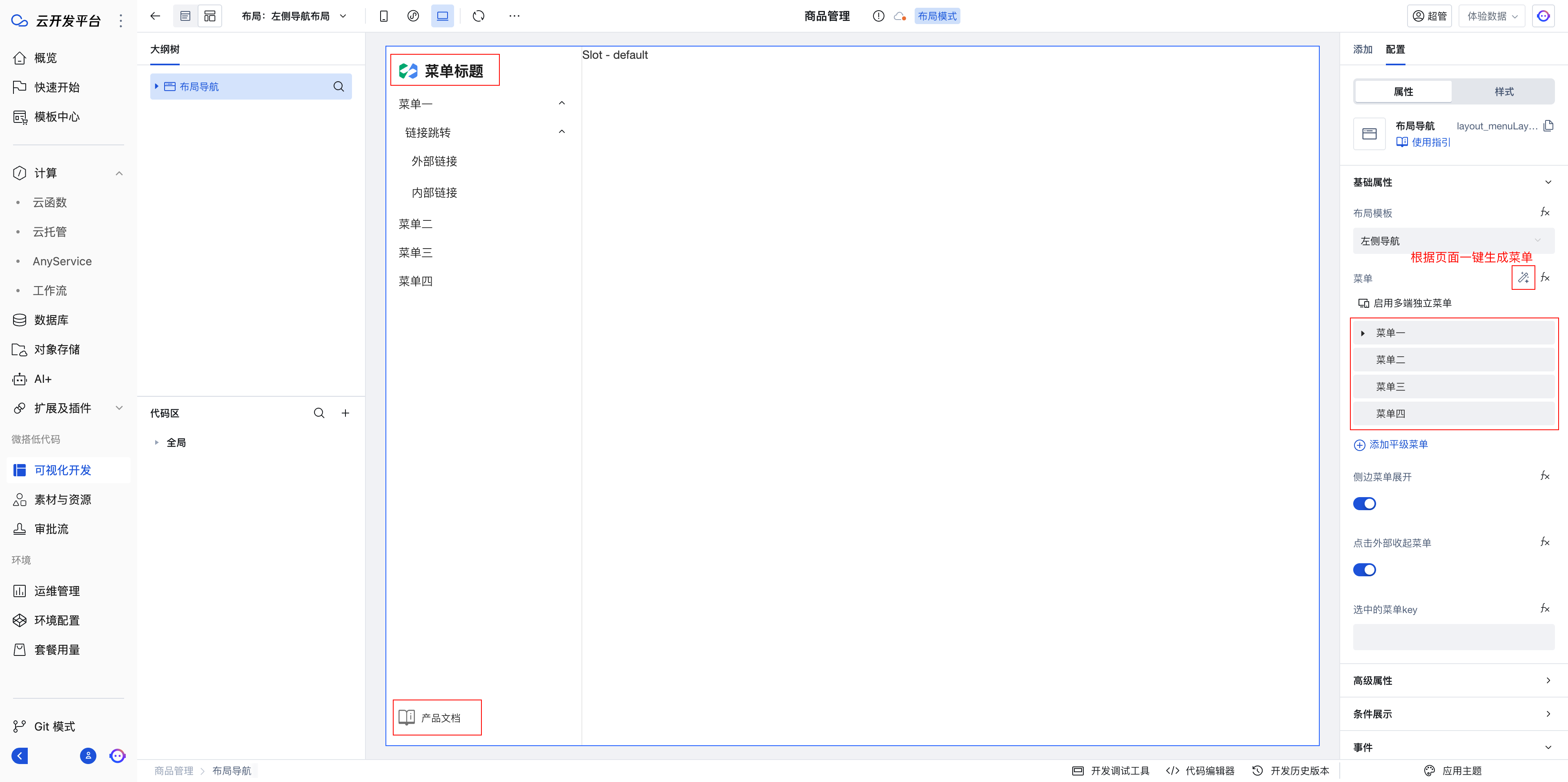
在布局设计页面,选择适合的布局模板。这里以「左侧导航布局」为例:
- 左侧:可调整头部和底部的图标与文字
- 右侧:可设置菜单栏内容

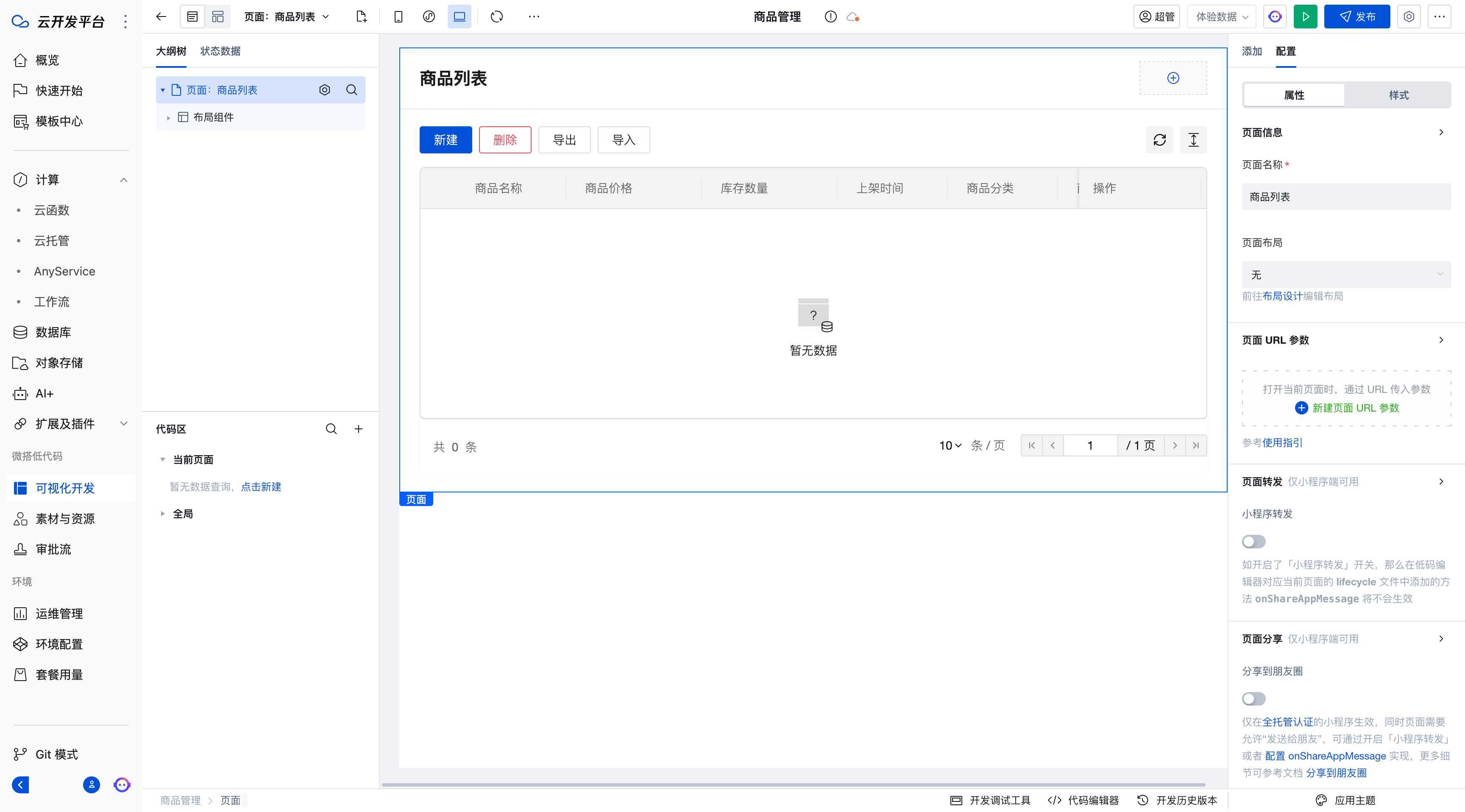
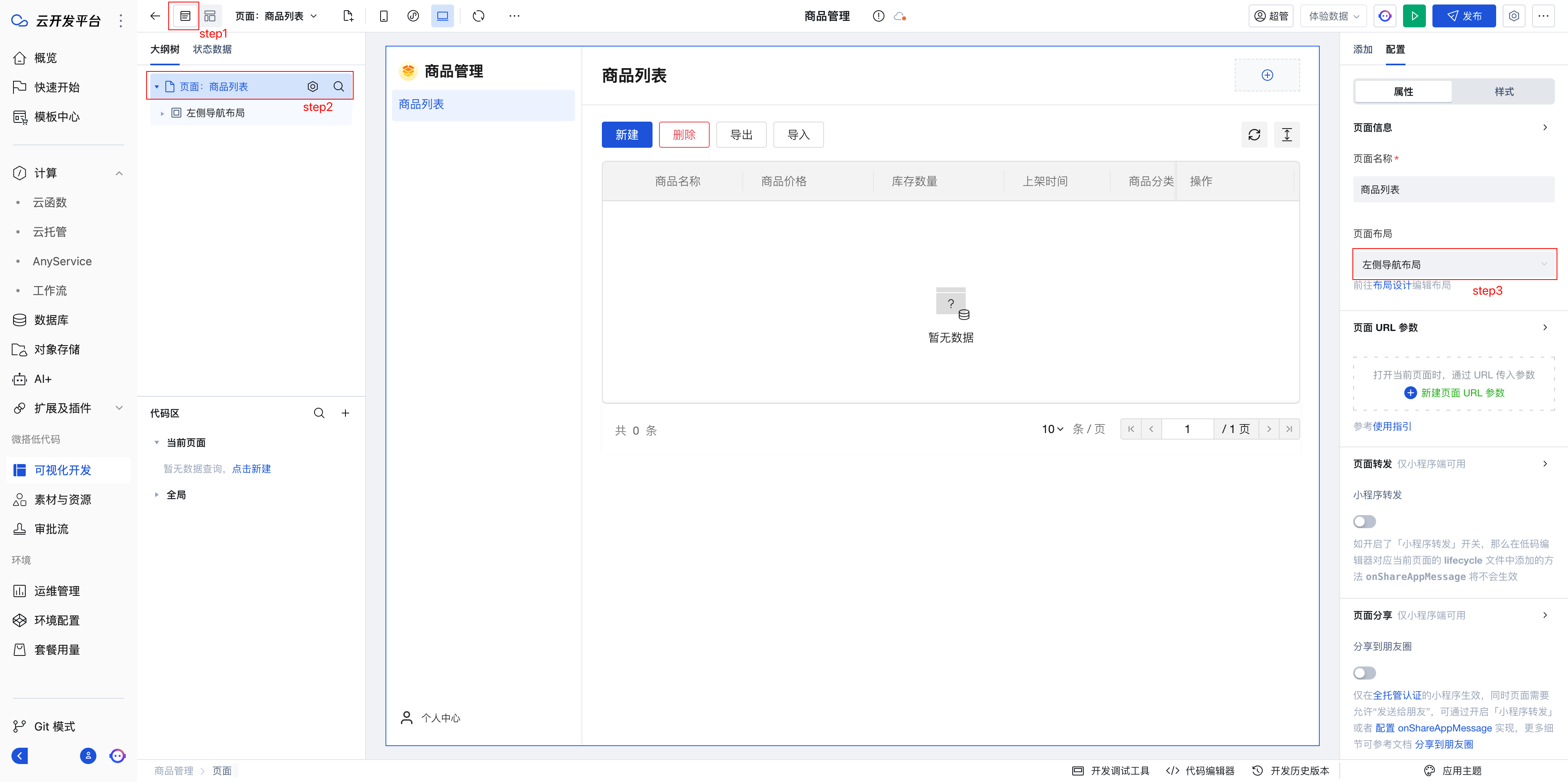
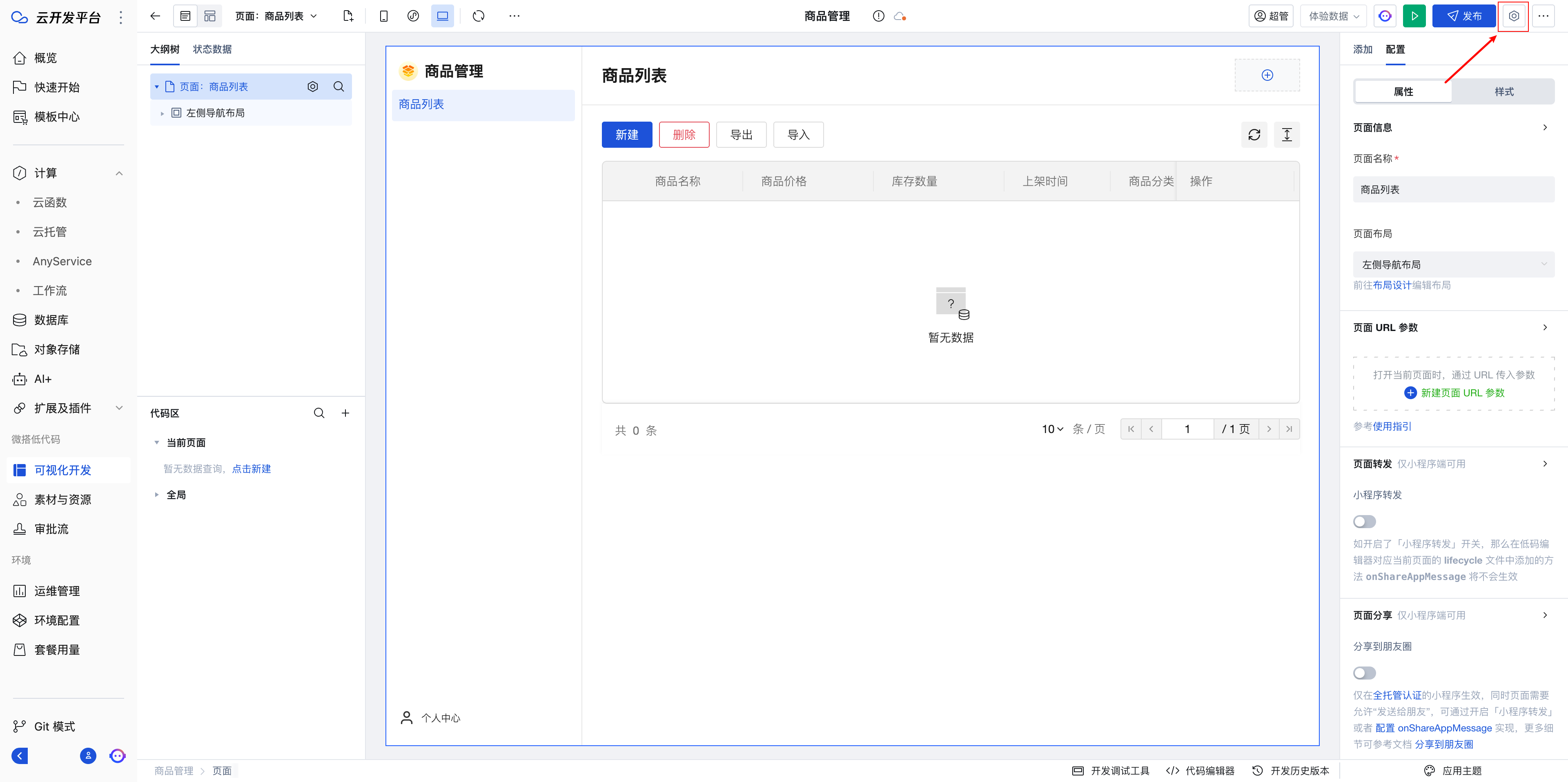
3. 配置页面布局
设置完布局后回到页面设计中,选择页面节点,配置页面布局属性即可生效
示例如下:

页面组件调整
如果您需要对页面组件进行调整,可以参考以下步骤操作:
更多编辑器相关介绍请参考 腾讯云官方文档
列表组件
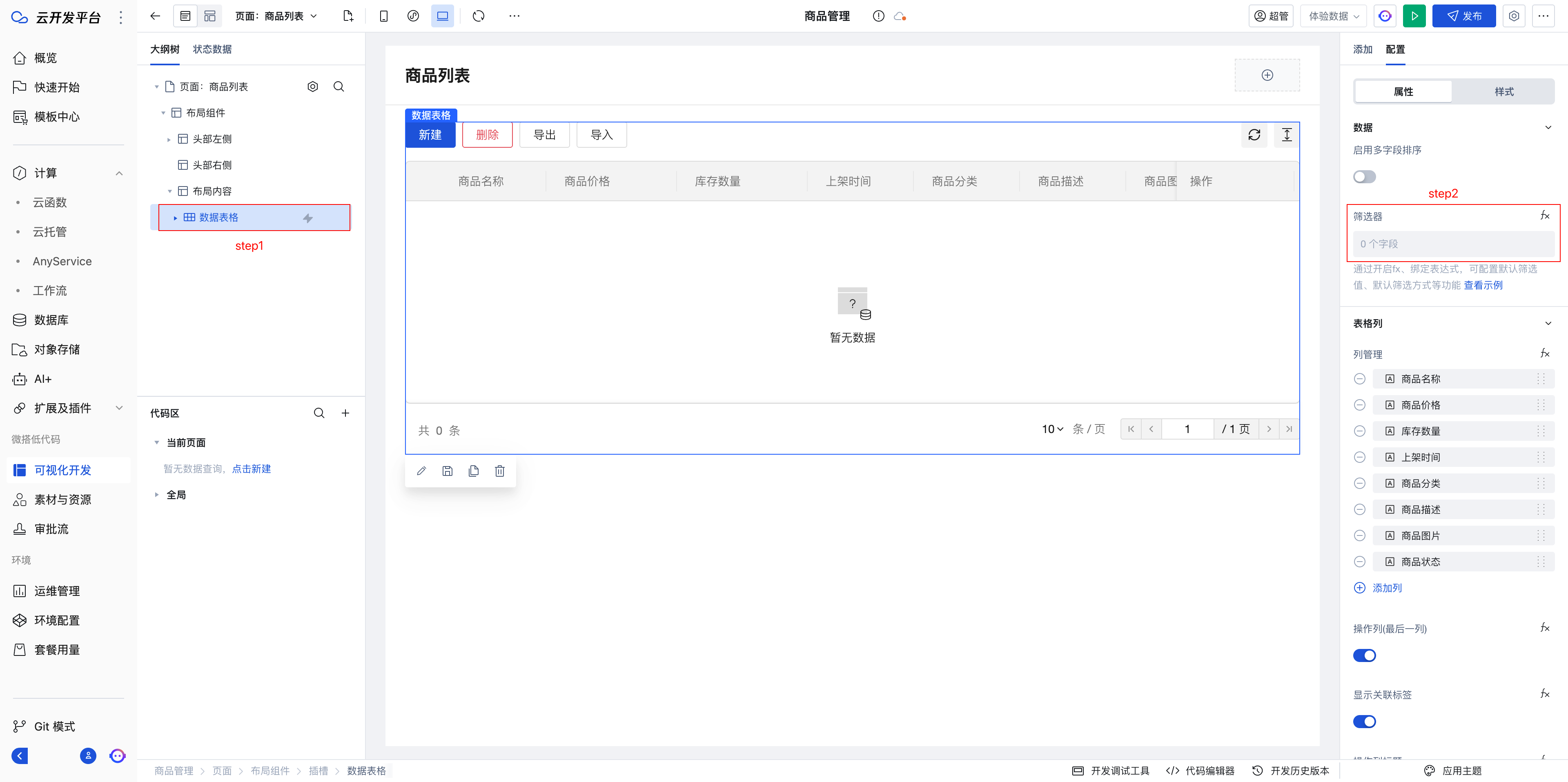
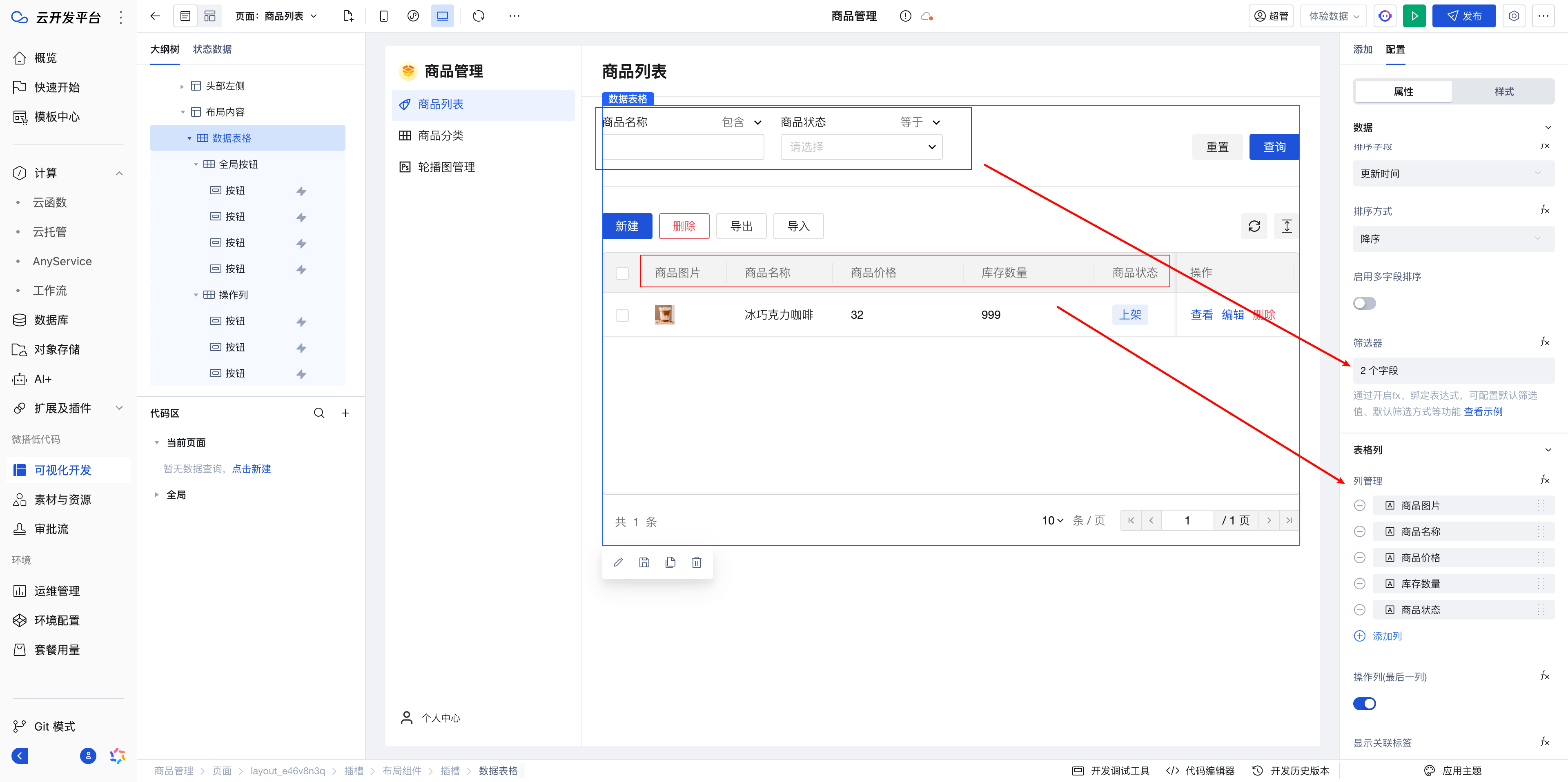
- 添加查询条件
- 选中 数据表格 组件
- 在右侧属性面板中找到「筛选器」属性,点击添加所需的查询条件

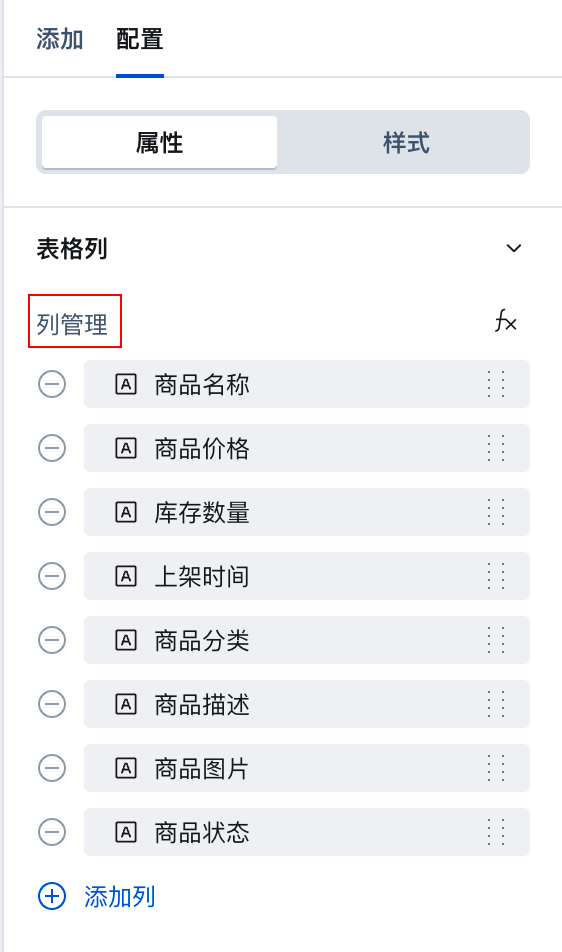
新增列
在右侧属性面板中找到「列管理」属性
根据需求新增或调整列

示例效果:

更多功能
如需了解更多组件属性及使用方式,请参考组件使用指引

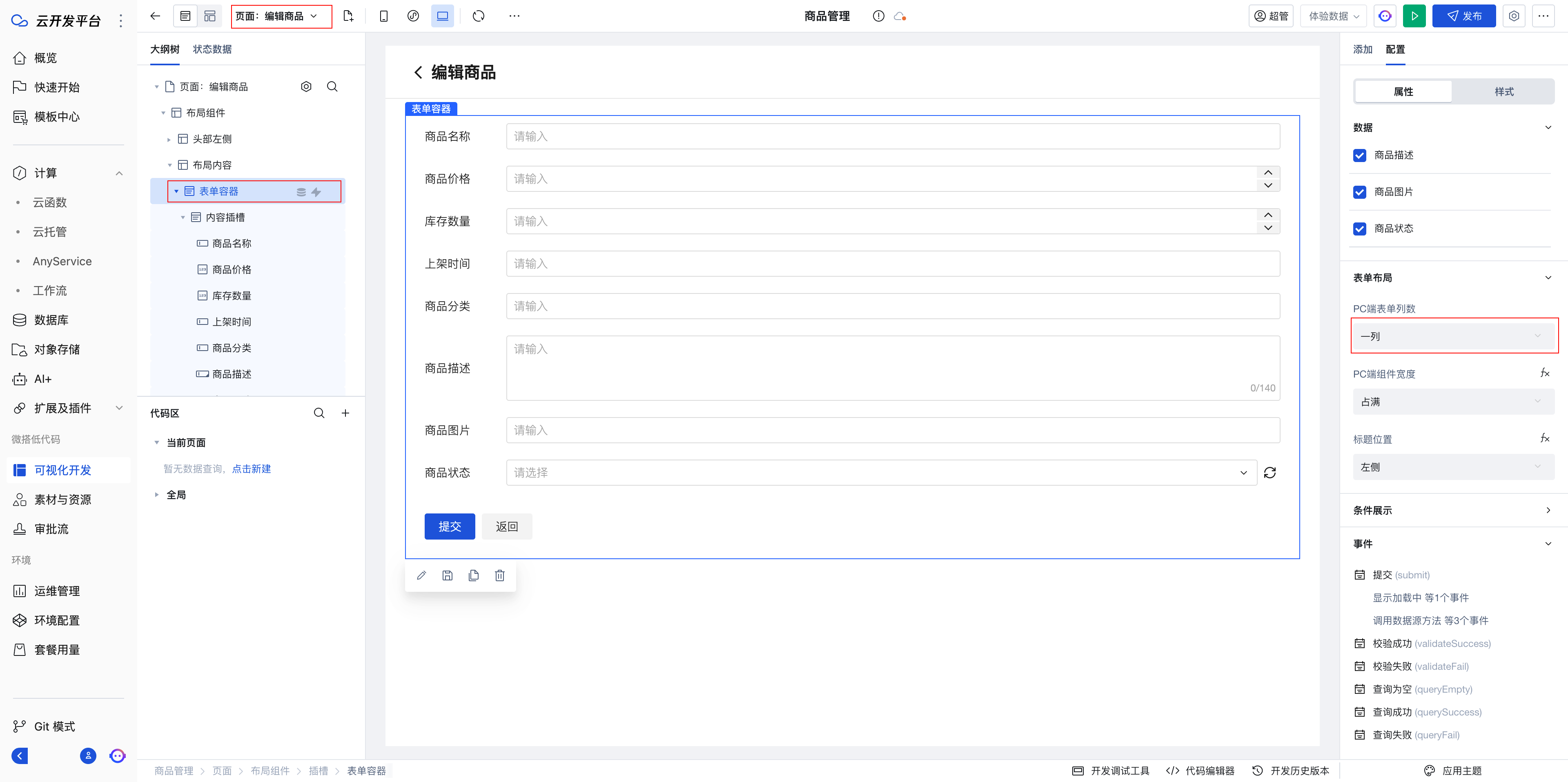
表单组件
- 修改布局
调整页面结构,可以选中「表单容器」组件,修改「表单布局」属性

举一反三
如法炮制,我们可以创建如下几张表丰富我们的管理系统
「商品分类」表用来对商品进行分类管理展示
「轮播图管理」表用来对应用中的轮播图图片进行管理
按上述页面创建方式可快速创建出三个模块的增删改查
如果新增了商品分类表,则「商品分类」和「商品」存在关联关系,此时「商品」表中的「商品分类」字段不能为 文本字段 供用户手填,应该从「商品分类」中进行选择,可以参考这篇文章进行配置:关联关系
登录配置
在应用设置中,您可以配置应用访问规则,以控制用户访问应用的方式,云开发平台提供了以下三个选项
访问规则选项:
| 访问规则 | 备注 | 推荐场景 |
|---|---|---|
| 无需登录页 | 无需登录,直接访问 | 官网,展示页及其他无需登录场景 |
| 使用托管登录页 | 使用公共登录页,公共登录页在 身份认证 模块中统一配置 | 多个应用需要登录页一致,可统一使用托管登录页 |
| 使用独立的托管登录页 | 独立配置的登录页 | 单独配置当前应用的登录页 |
如果不确定选择托管还是独立登录页时,则使用 独立托管登录页,待后续有多应用情况再进行切换即可
配置独立托管登录页
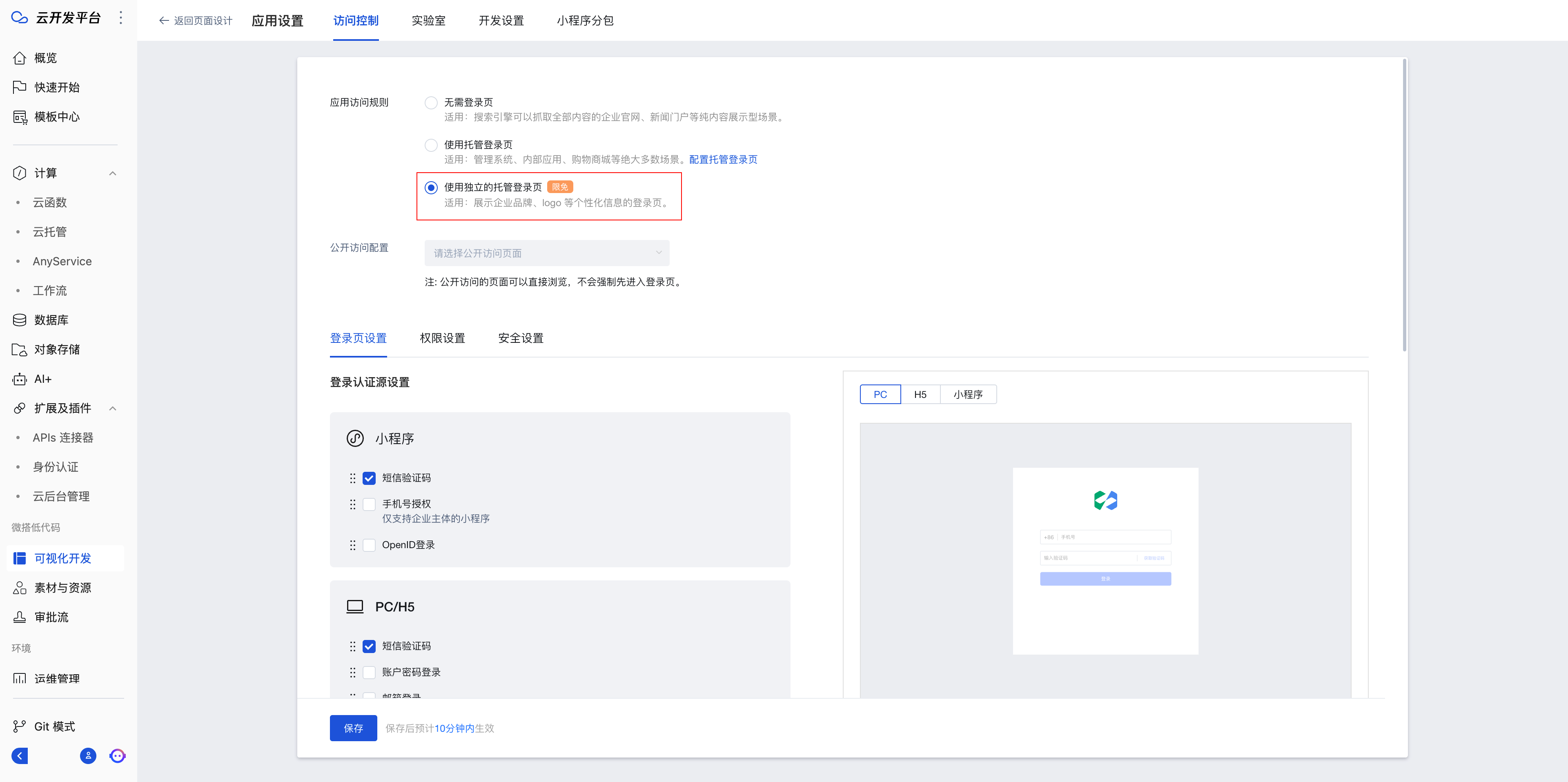
- 进入应用设置/访问控制

- 选择「独立的托管登录页」
您可以分别配置小程序端和PC/H5端的登录方式,并自定义登录页的标题、logo、背景色等

- 完成配置后点击「保存」,并重新发布应用
配置托管登录页
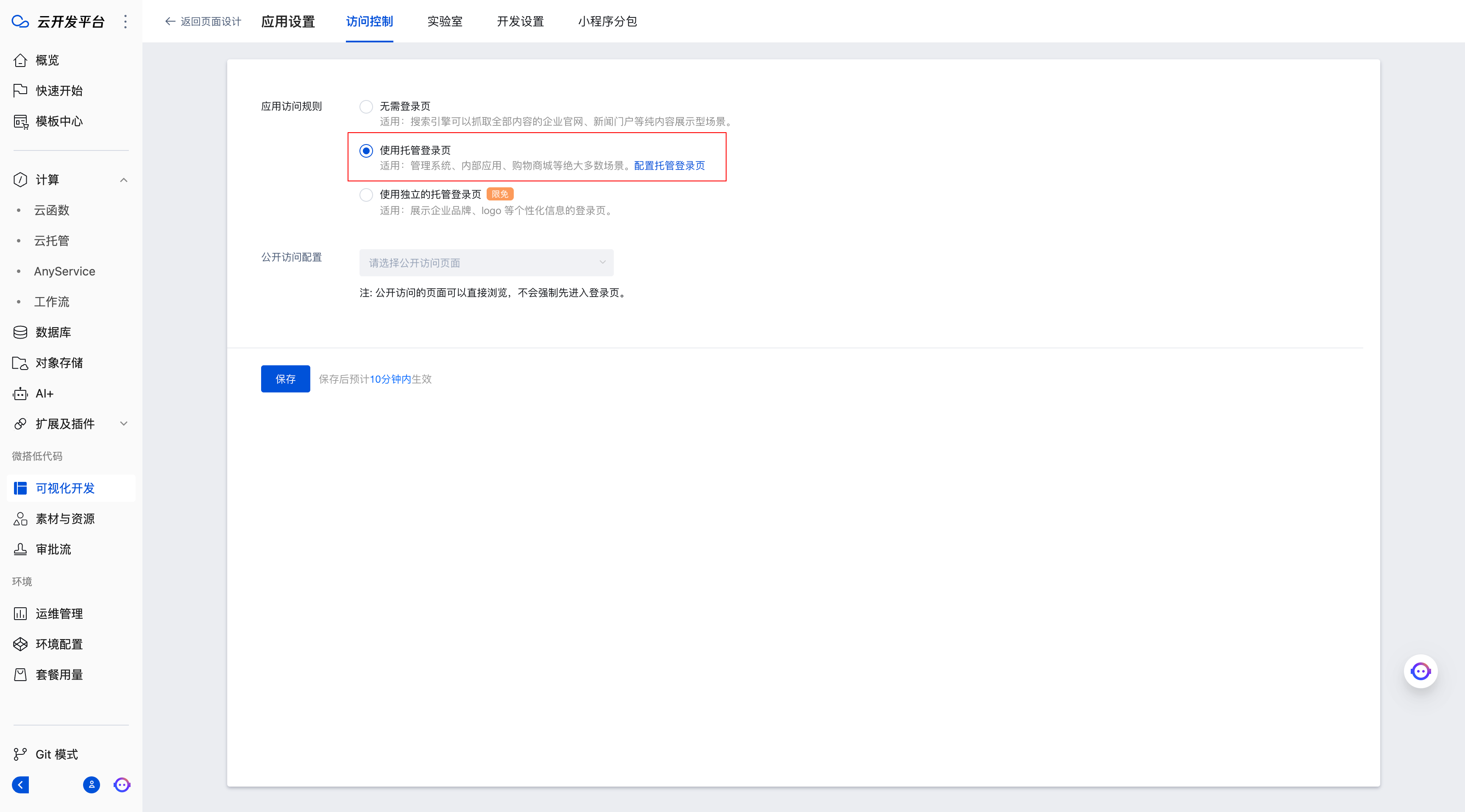
- 进入应用设置/访问控制,选择「使用托管登录页」,点击「保存」,并重新发布应用

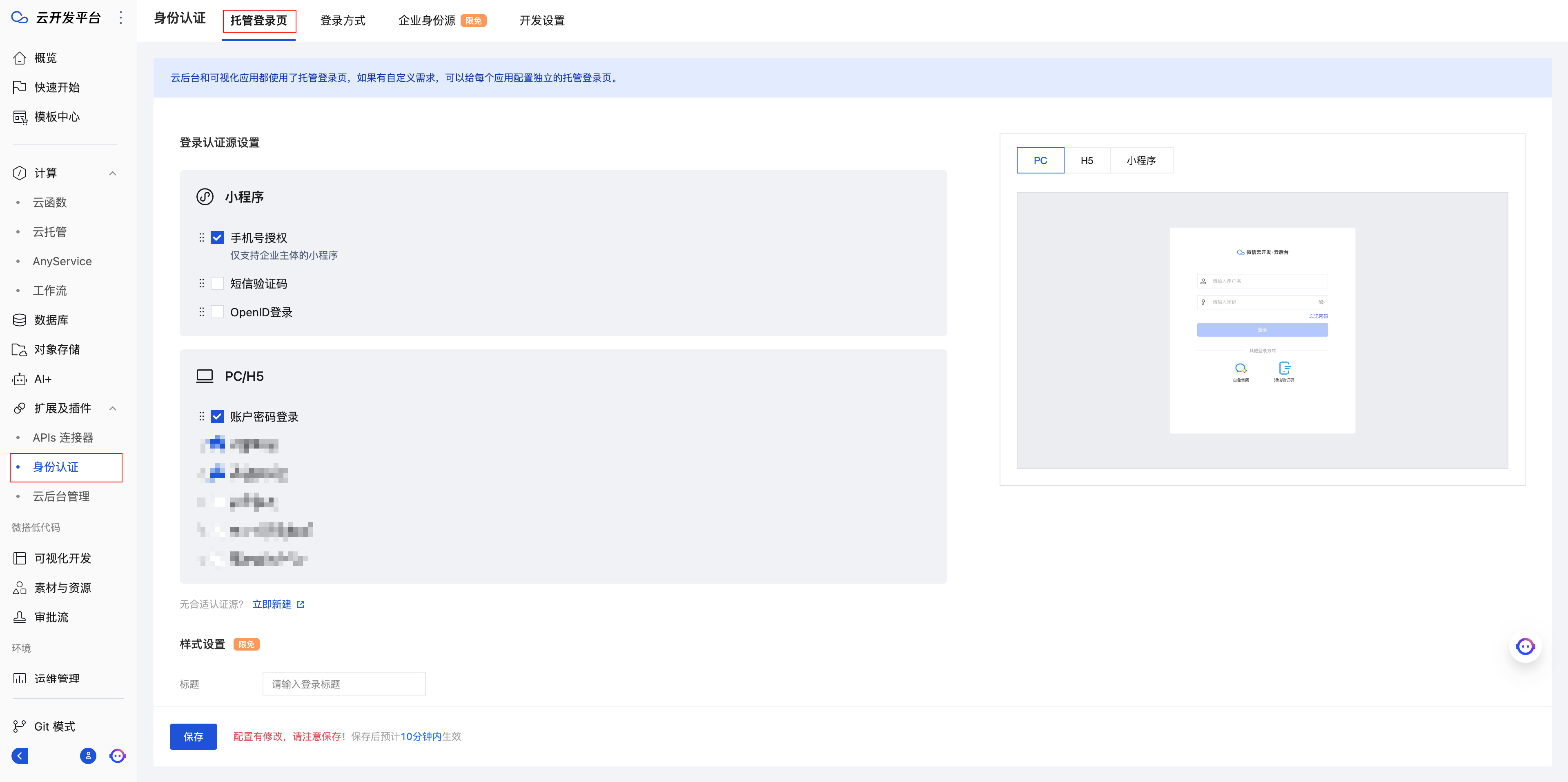
- 进入 身份认证 模块中进行配置「托管登录页」

修改 托管登录页 配置后无需重新发布应用,等待10分钟后自动生效
用户权限配置
如果需要让用户登录应用时有不同的权限,则可以在如下位置进行配置:
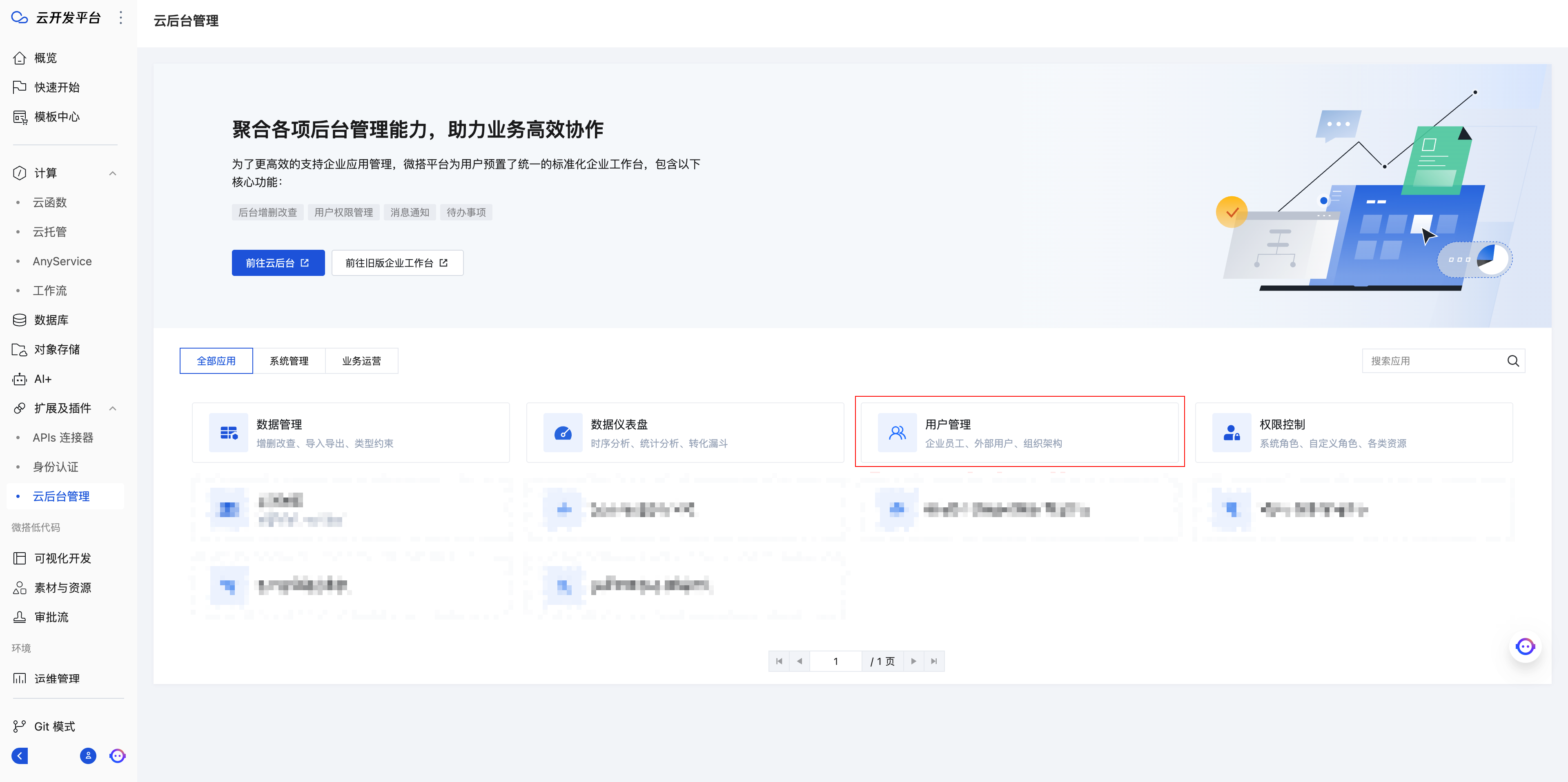
用户管理
进入云后台的 用户管理 模块,您可以对用户进行分类管理(组织架构管理、角色管理)
具体参考文档:腾讯云微搭低代码 企业内部用户_腾讯云

云开发中的用户分为两类:
- 内部成员:含有组织架构,且可单独设置每个用户的角色用以控制权限
- 外部用户:无法单独设置角色权限,只能统一管理权限
角色管理
可以给用户设置对应的角色,再给角色设置应用或数据权限
具体参考文档:腾讯云微搭低代码 预制角色_腾讯云

应用发布
发布流程
开发完成后,点击编辑器右上角的「发布」按钮,进入发布流程
选择发布的终端类型,目前支持 小程序、H5、Web 端
选择是否上架到云后台,若不确定是否需要则选择 否
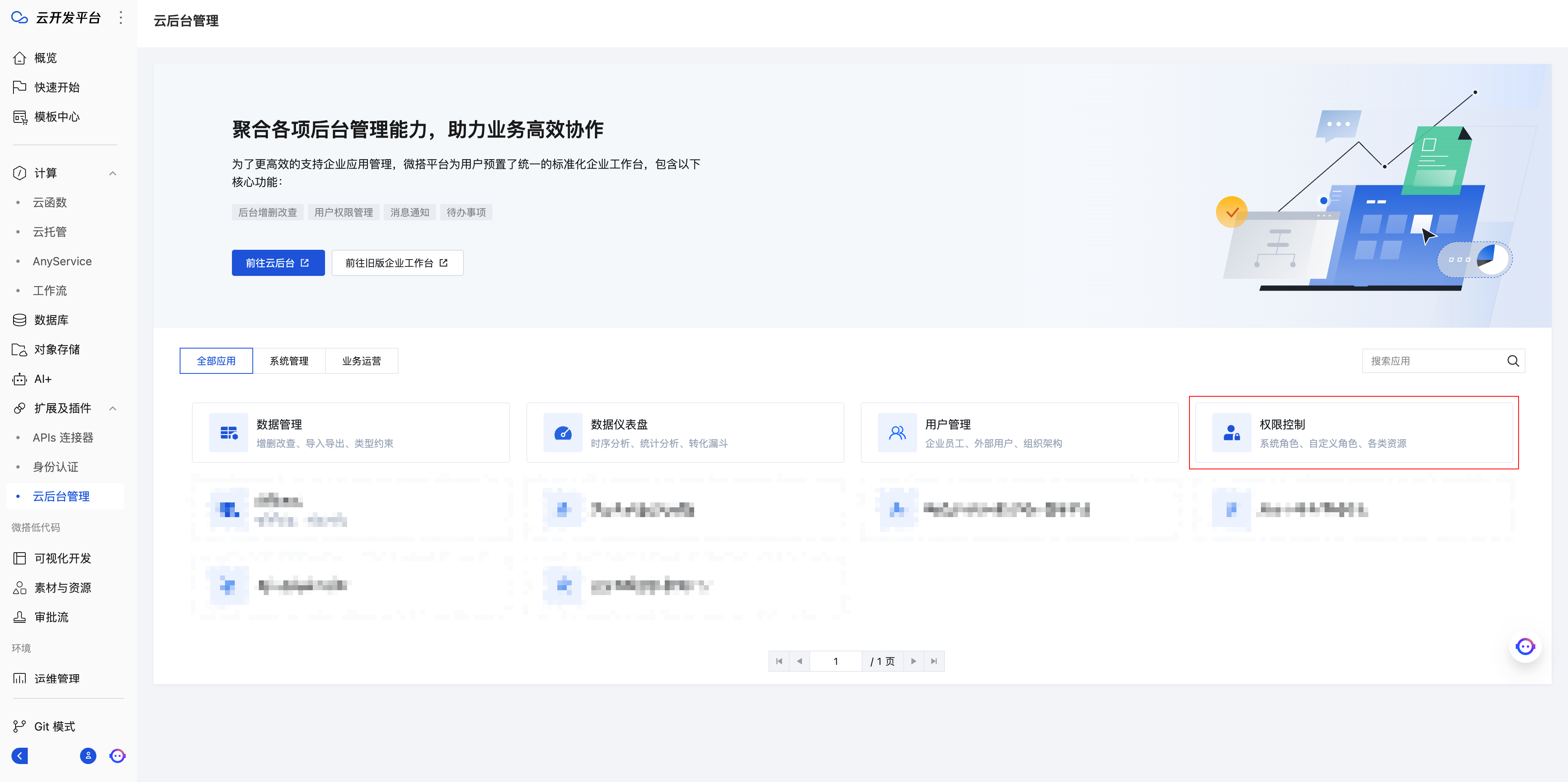
云后台为 云开发平台 提供的统一门户,预置了统一的用户登录、消息通知等标准能力,能更好的支持企业应用管理、业务运营管理等场景选择发布方式:体验版、正式版
开发态使用体验版,正式上线使用正式版,两个版本数据相互隔离选择数据来源:推荐和发布方式同齐
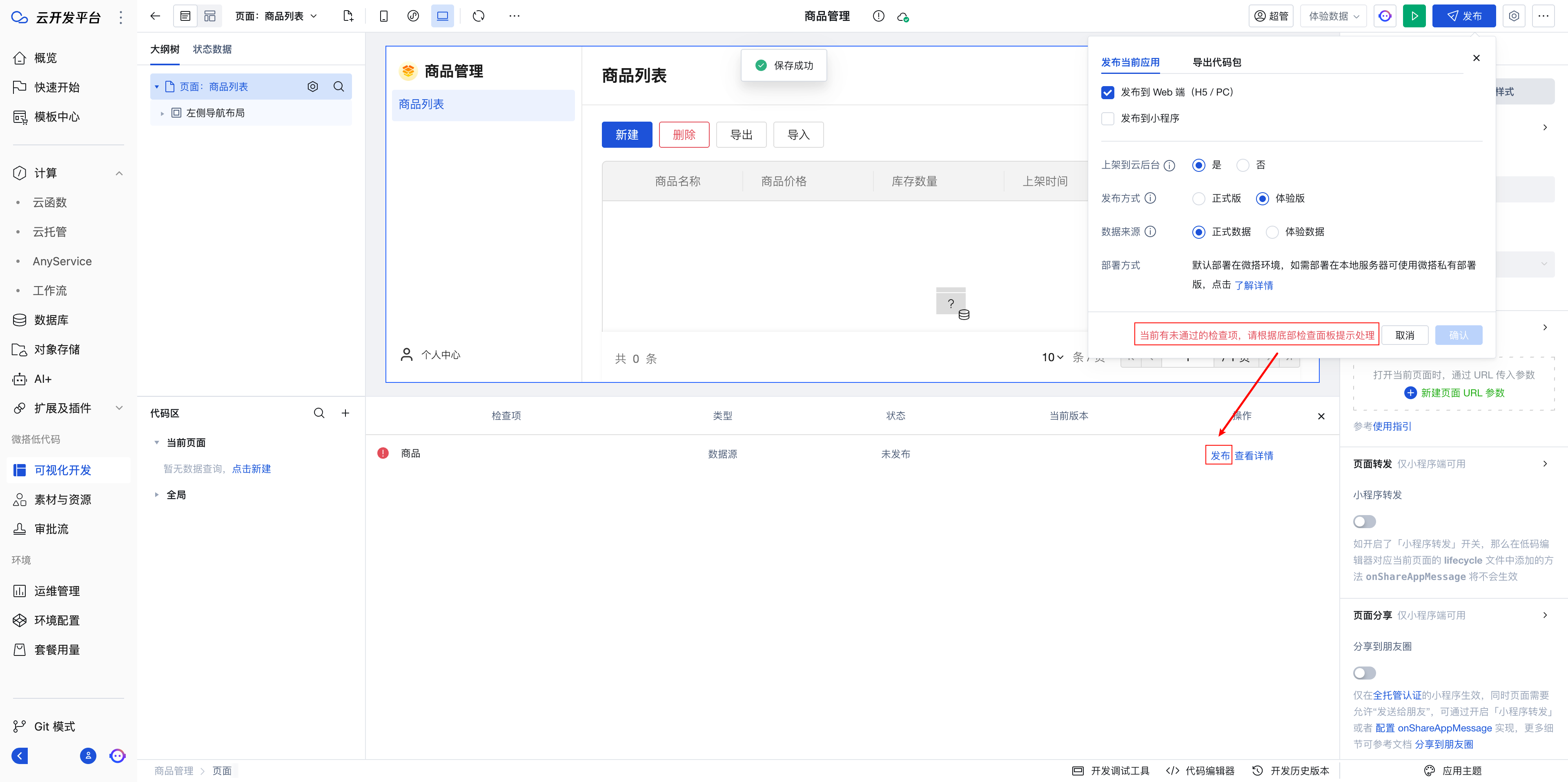
处理发布检查结果
点击「确认」按钮
发布方式区别
| 发布方式 | 适用场景及特点 |
|---|---|
| 体验版 | - 适用场景:应用正式上线前的体验测试- 数据展示:体验环境下的数据模型数据- 资源发布:无需发布数据模型、角色、工作流等资源,应用中仍可正常使用 |
| 正式版 | - 适用场景:应用开发测试完成后的正式上线- 数据展示:正式环境下的数据模型数据- 资源发布:需发布数据模型、角色、工作流等资源,才可在应用中正常使用 |
发布检查
发布前,系统会校验应用依赖的组件、角色、数据源等,并展示检查提示列表。请根据提示进行相应处理

检查通过后才可进行发布
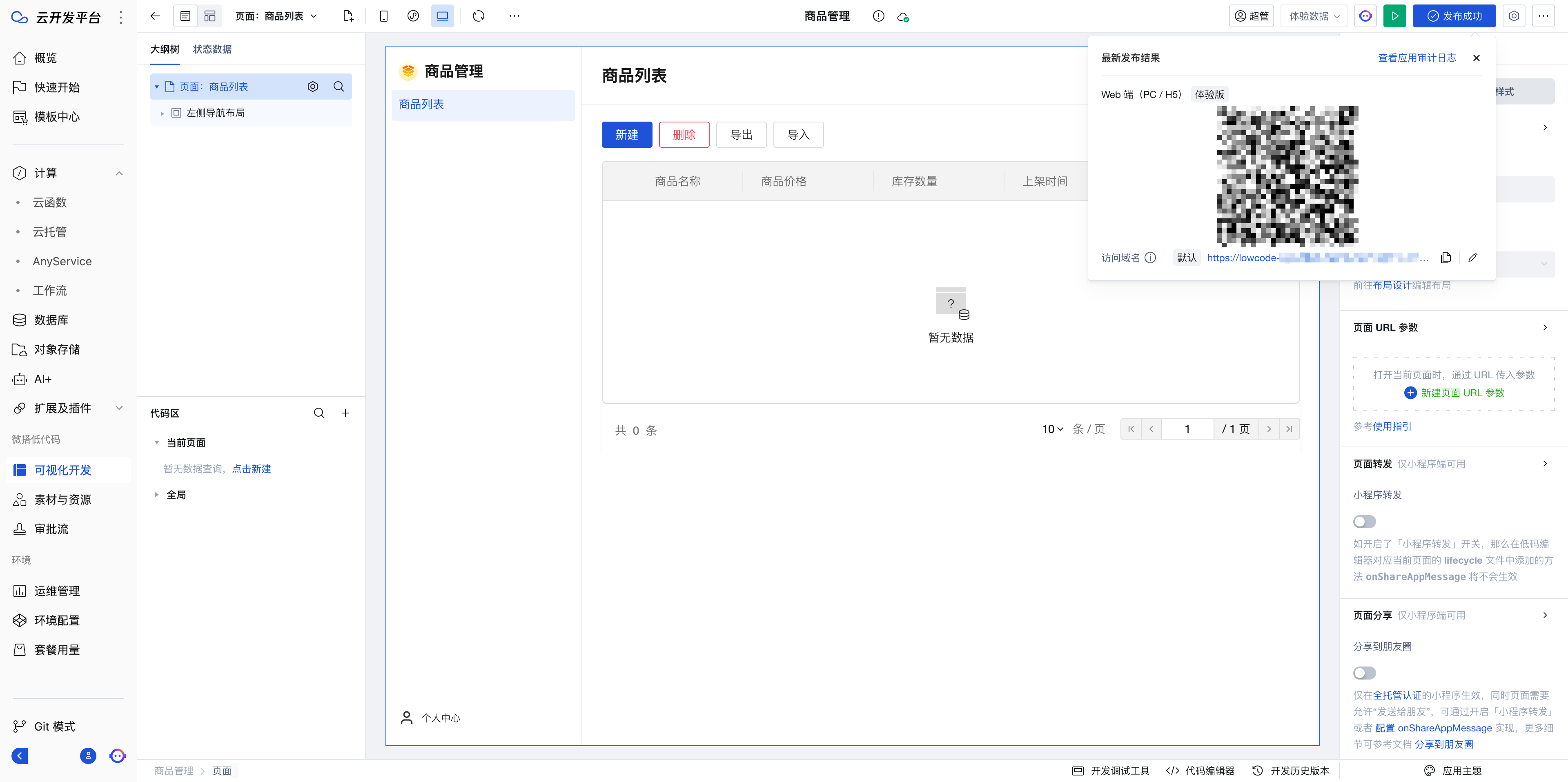
发布成功
应用发布成功后,可查看到应用的二维码和访问域名,可进行扫码访问,或单击链接跳转访问

FAQ
发布应用后看不到数据
数据模型创建后默认权限为 「仅创建者及管理员可读写」,若希望该数据能被所有人读取到,则需要设置权限为「所有用户可读,仅创建者及管理员可写」

- 找不到官方文档
推荐使用 copilot 进行提问,若不精确可以参考下述文档
操作指南:腾讯云微搭低代码 创建应用_腾讯云
组件文档:组件列表 | 腾讯云开发 CloudBase - 一站式后端云服务
表达式介绍:表达式 | 腾讯云开发 CloudBase - 一站式后端云服务