实现表单数据暂存
在日常开发表单场景中,希望从其它页面返回时,表单字段值能停留上一编辑状态,尤其多字段表单,实现表单数据暂存,能大量节省填写表单时间,提升用户体验
实现思路
开发场景及客户端
- 客户端:适用 WEB 端和小程序
- 页面切换场景:
- 页面中通过自定义事件返回上一页面
- 通过 PC 端浏览器或移动端浏览器导航返回键返回上一页面
实现步骤
场景一:自定义事件返回上一页
针对在页面中通过自定义事件返回上一页的场景实现表单数据缓存
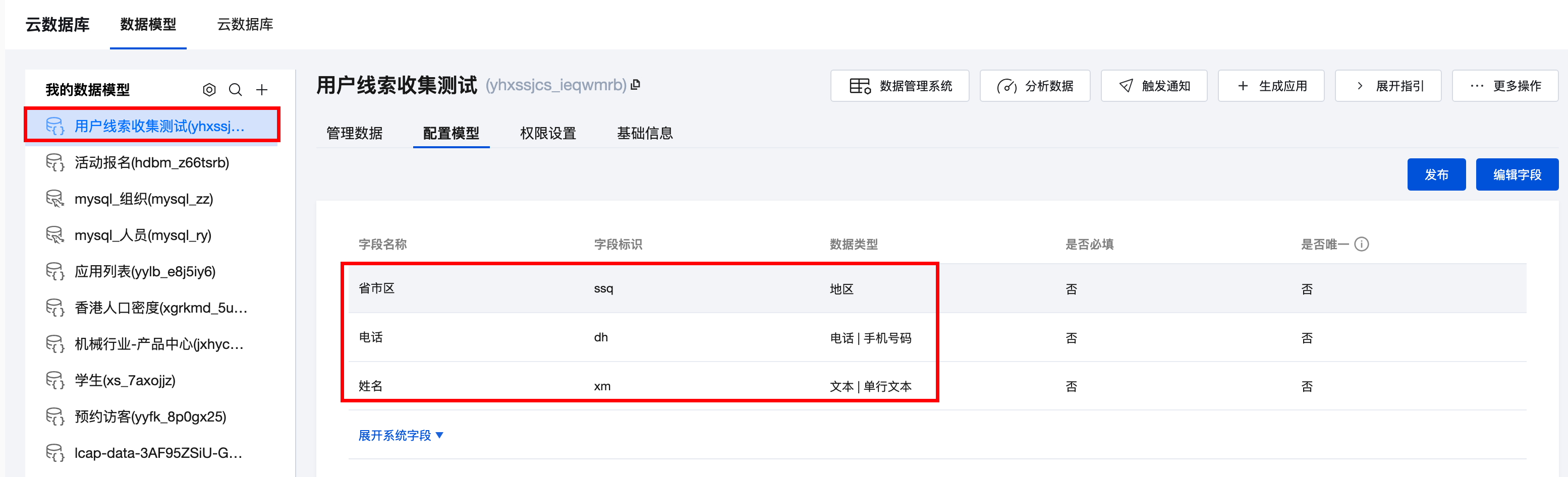
- 创建数据模型,字段结构如下图所示

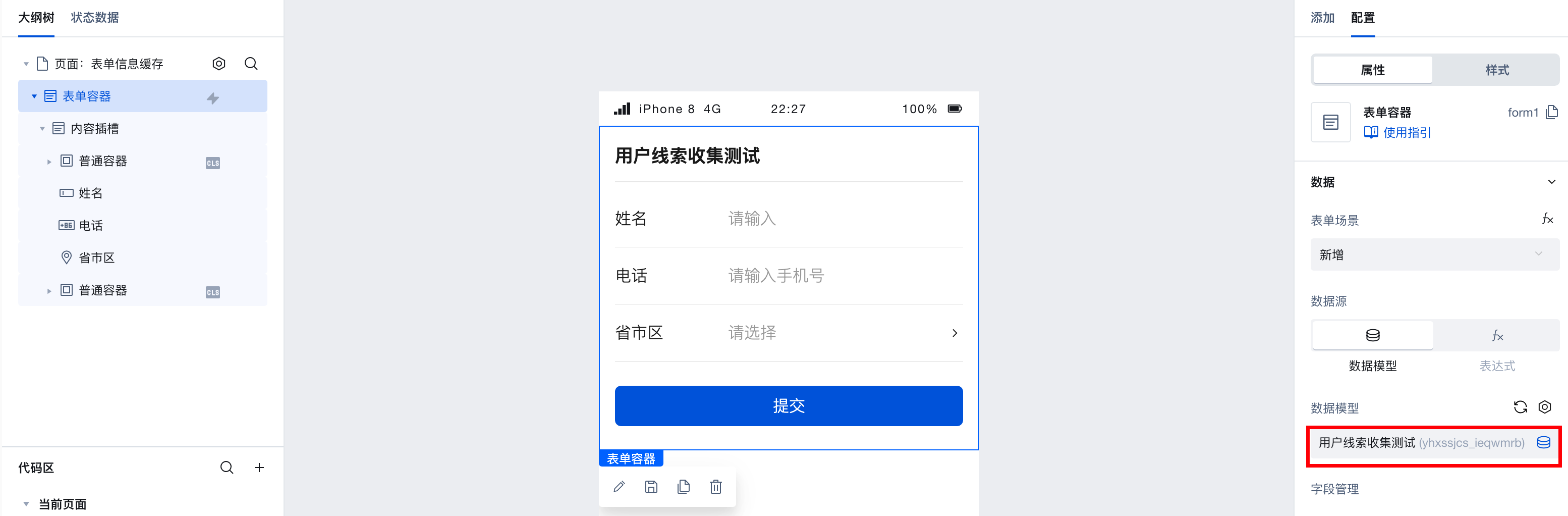
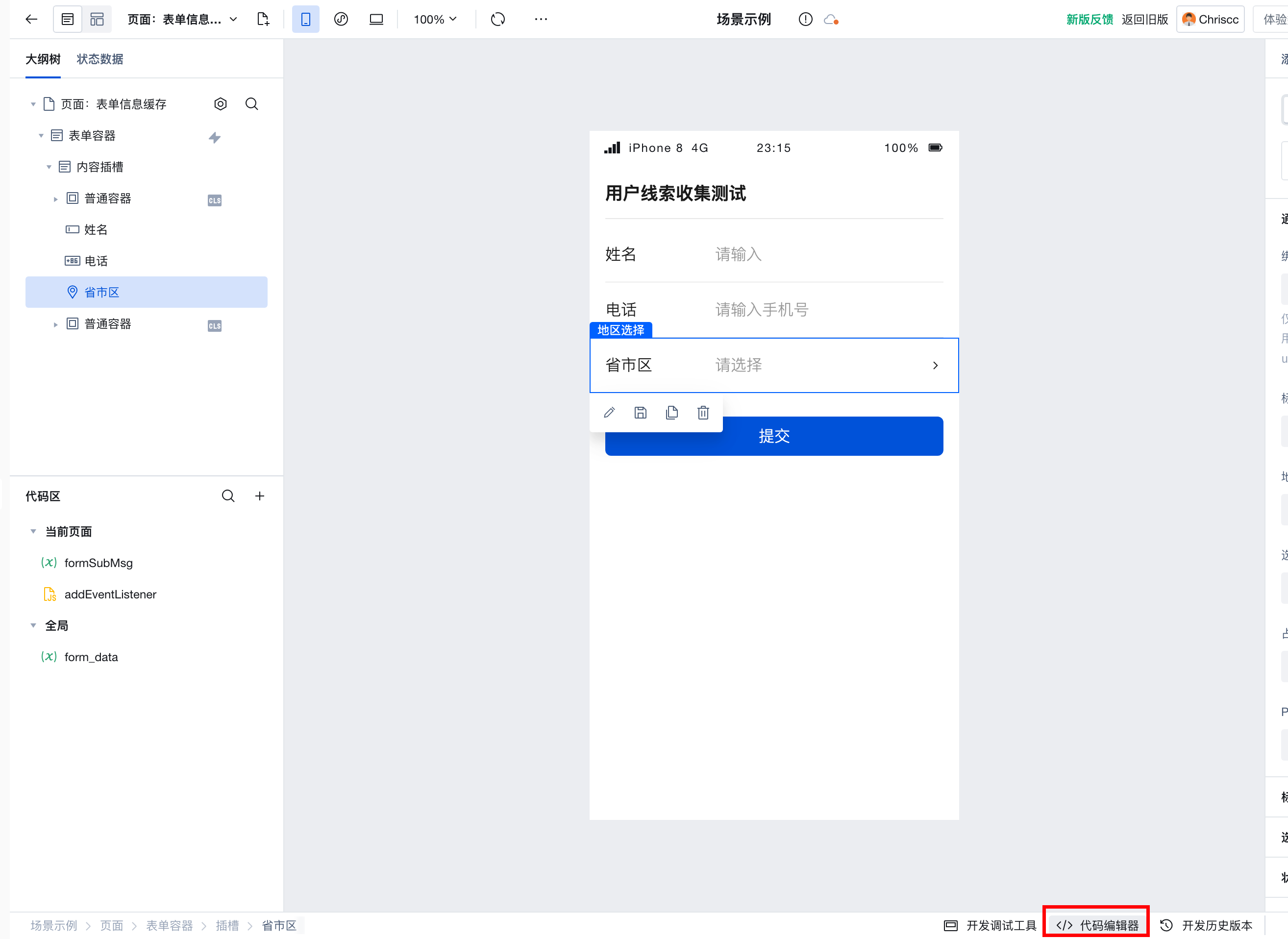
- 在编辑器中使用表单容器组件,生成表单场景

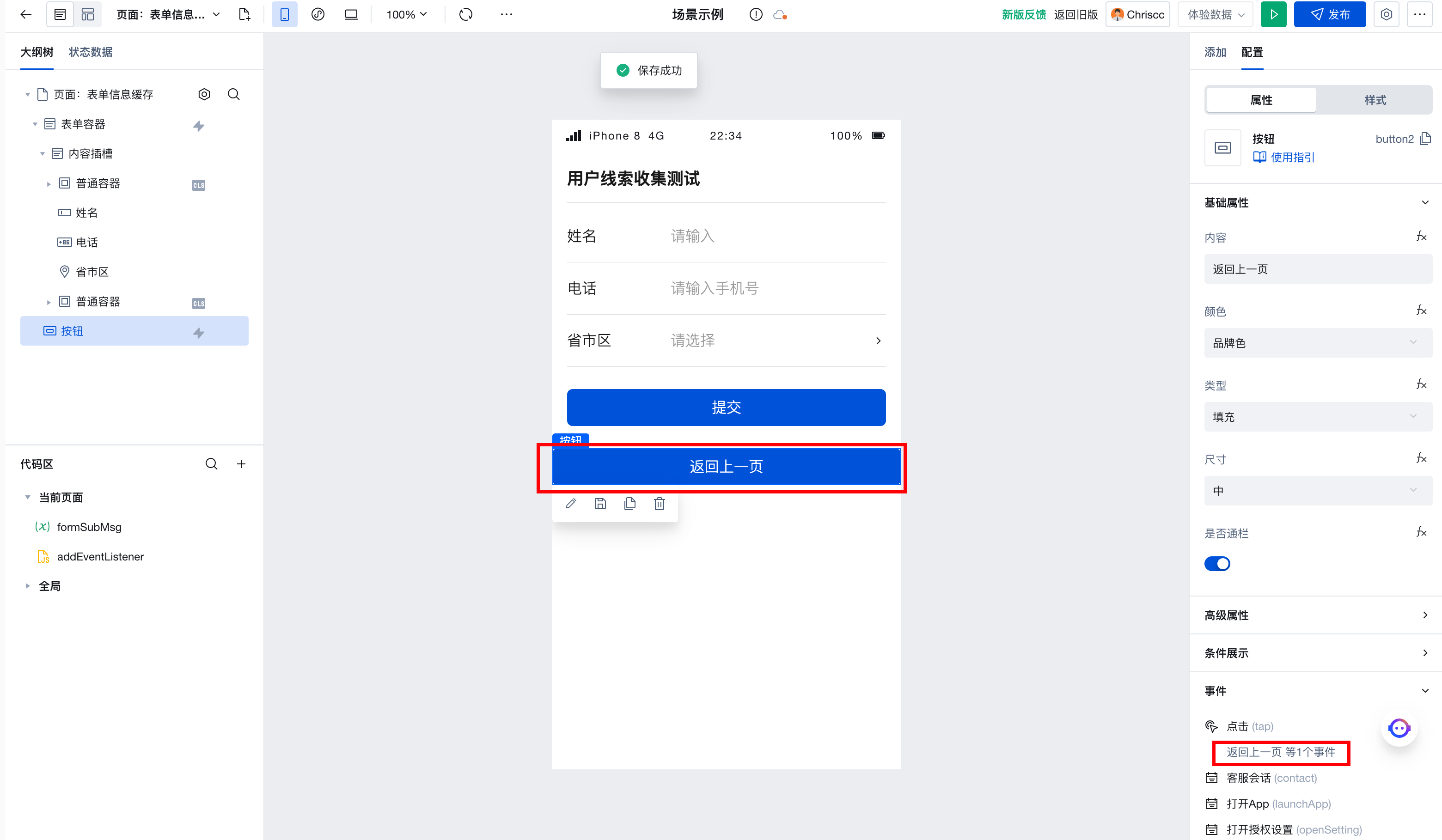
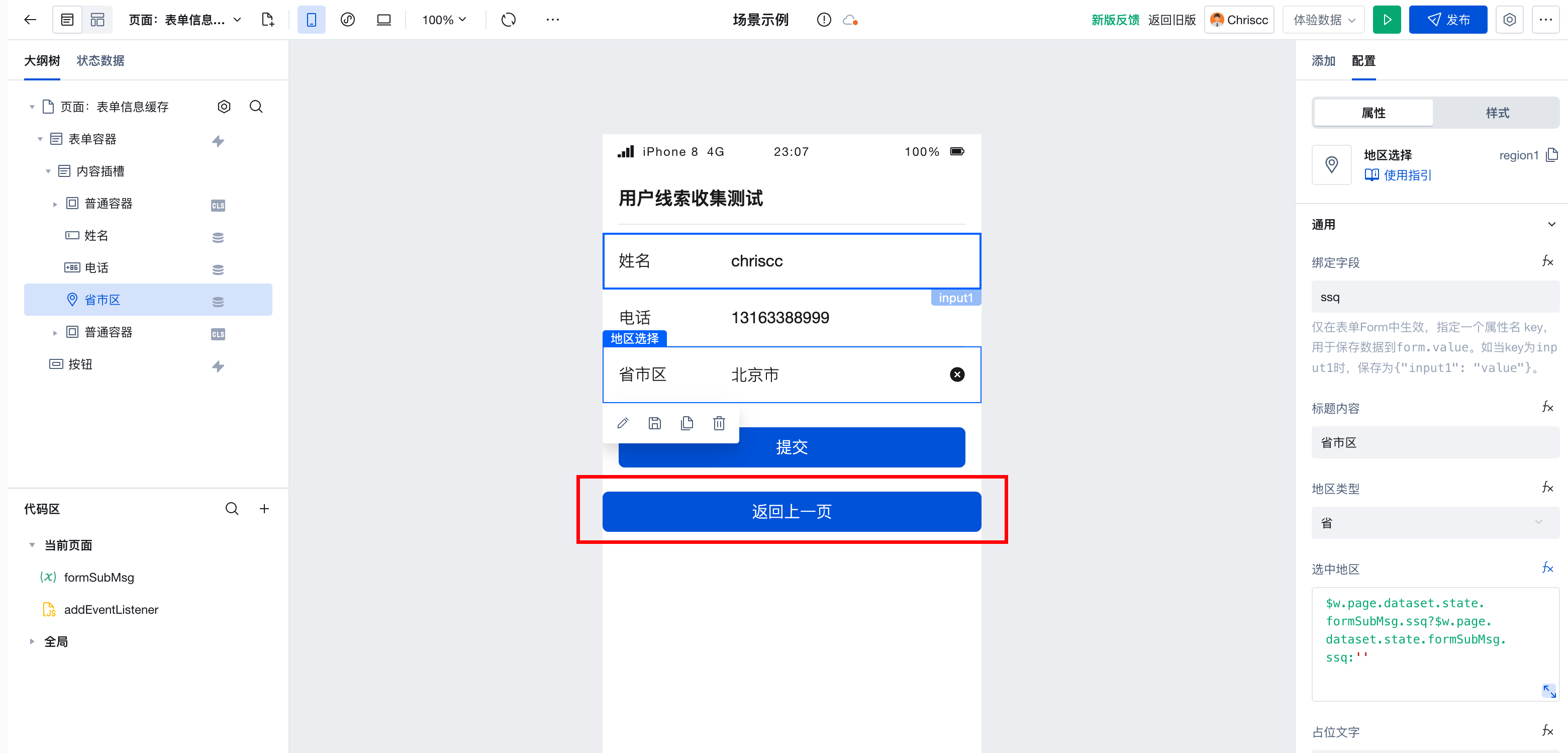
- 添加「返回上一页」按钮并绑定“返回上一页”事件

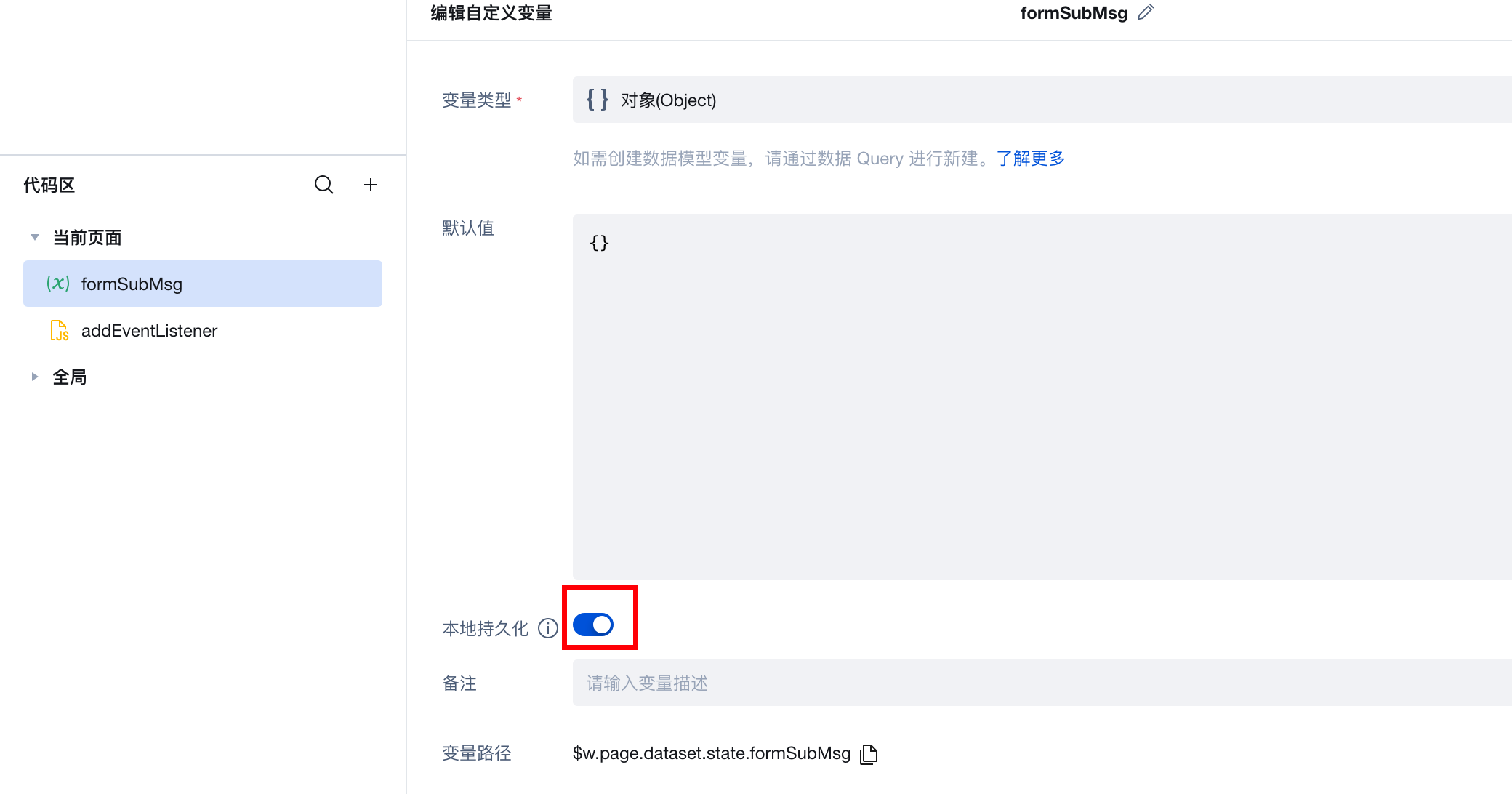
- 新建自定义对象型变量 formSubMsg 用来存储表单值,并开启 缓存 开关

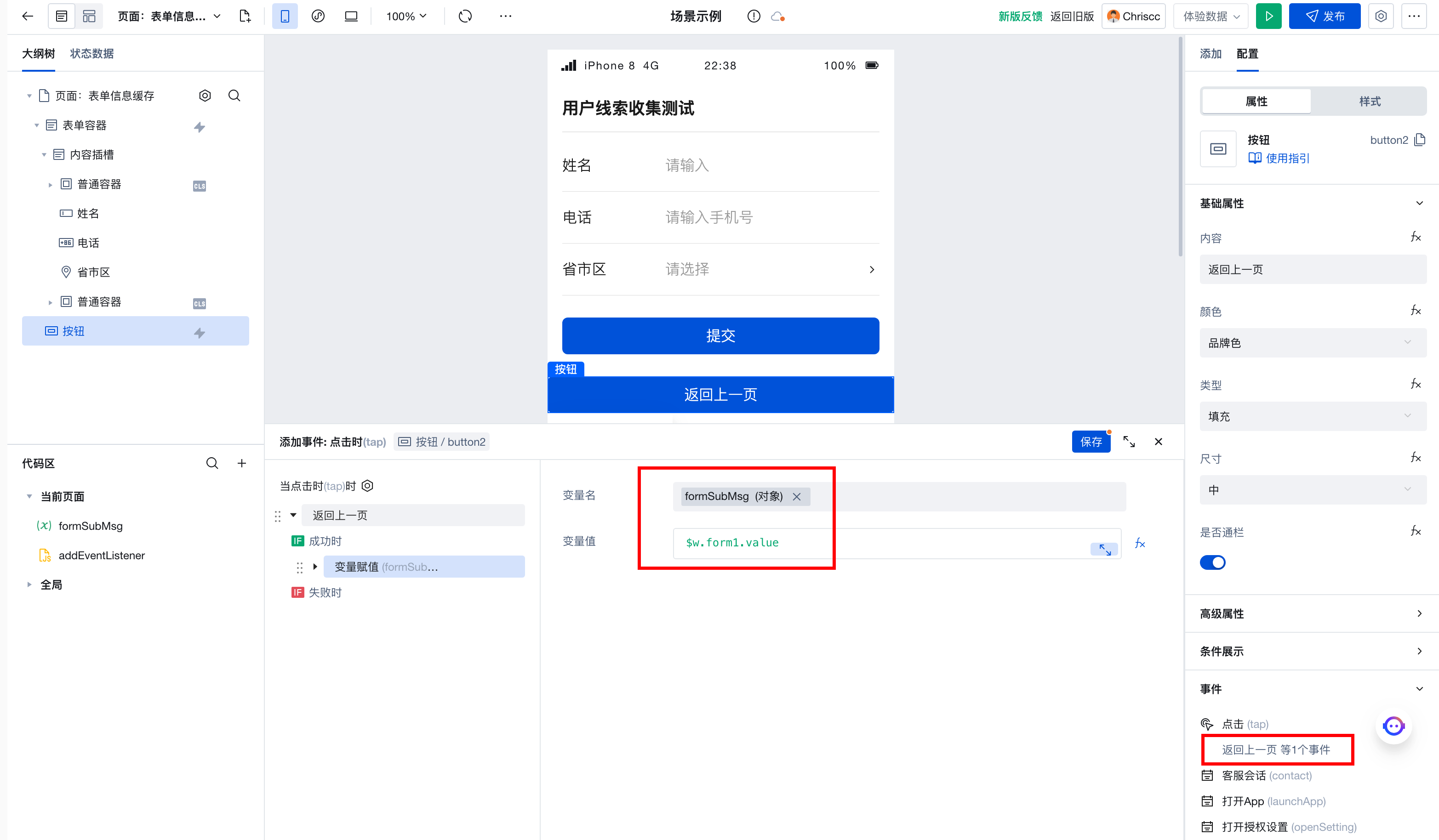
- 前往「返回上一页」按钮,编辑“返回上一页”事件,在成功分支中添加变量赋值方法,将表单前端输入值
$w.form1.value赋值给变量 formSubMs
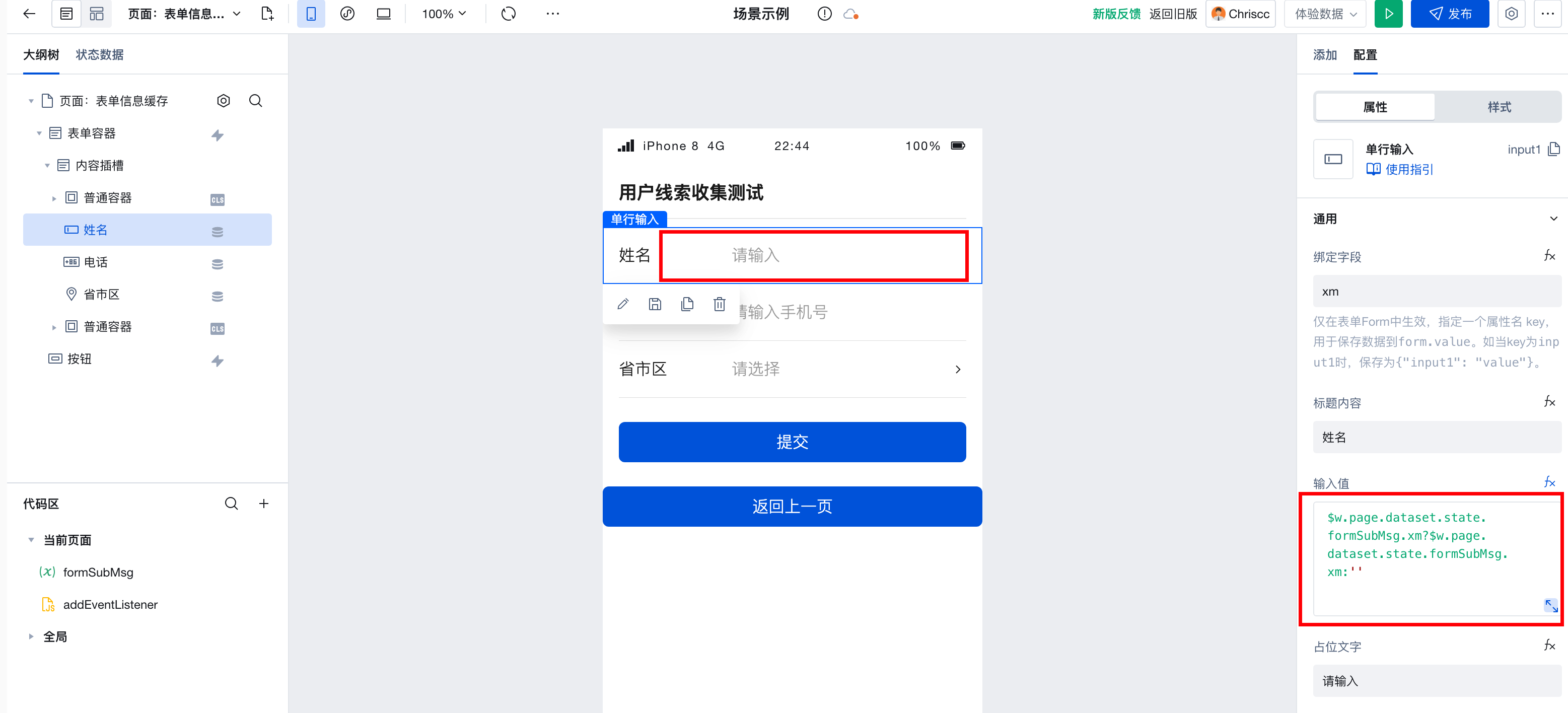
- 将表单输入值绑定变量,这里以「姓名」字段为例,输入值绑定表达式:
$w.page.dataset.state.formSubMsg.xm?$w.page.dataset.state.formSubMsg.xm:''
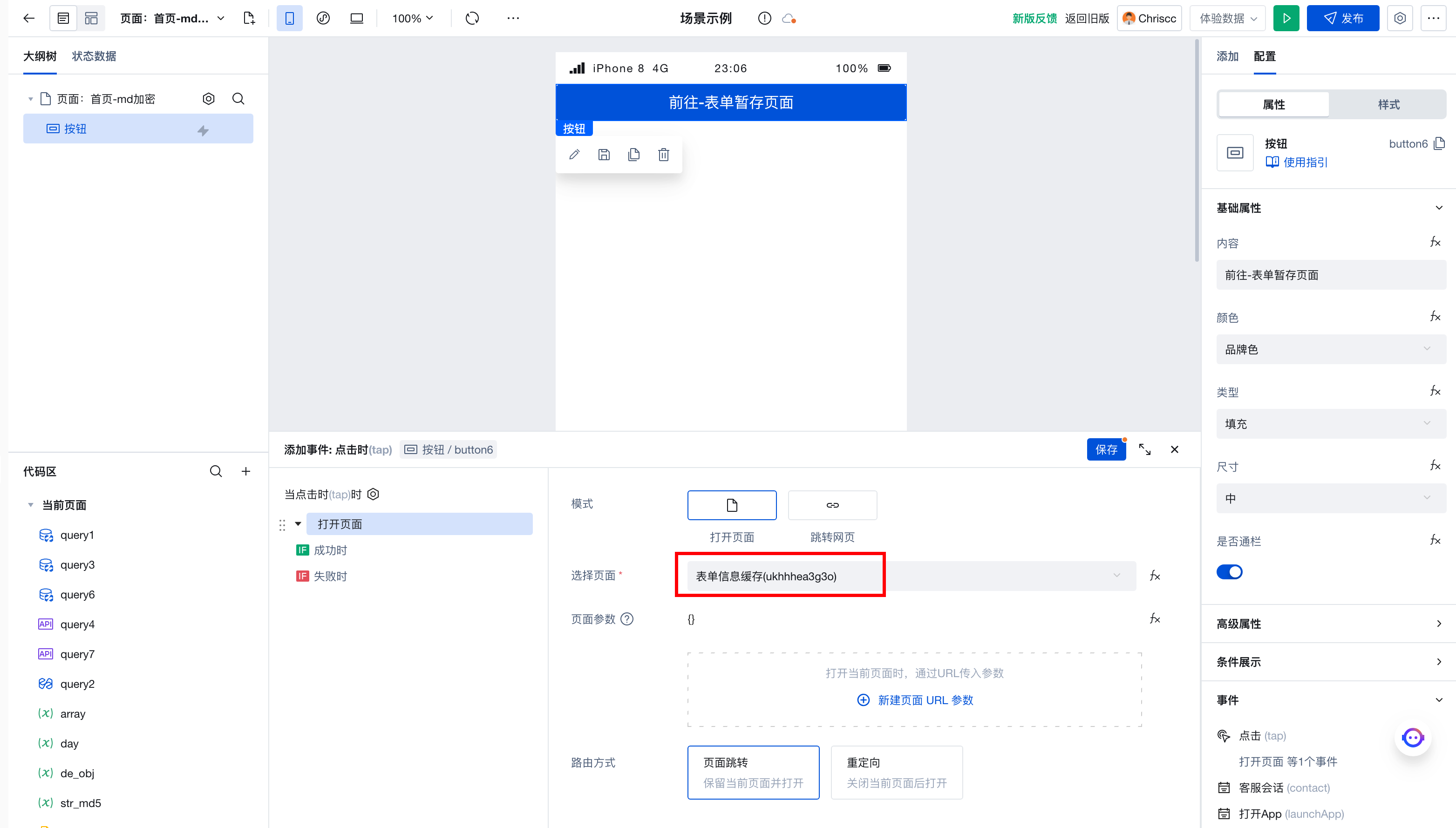
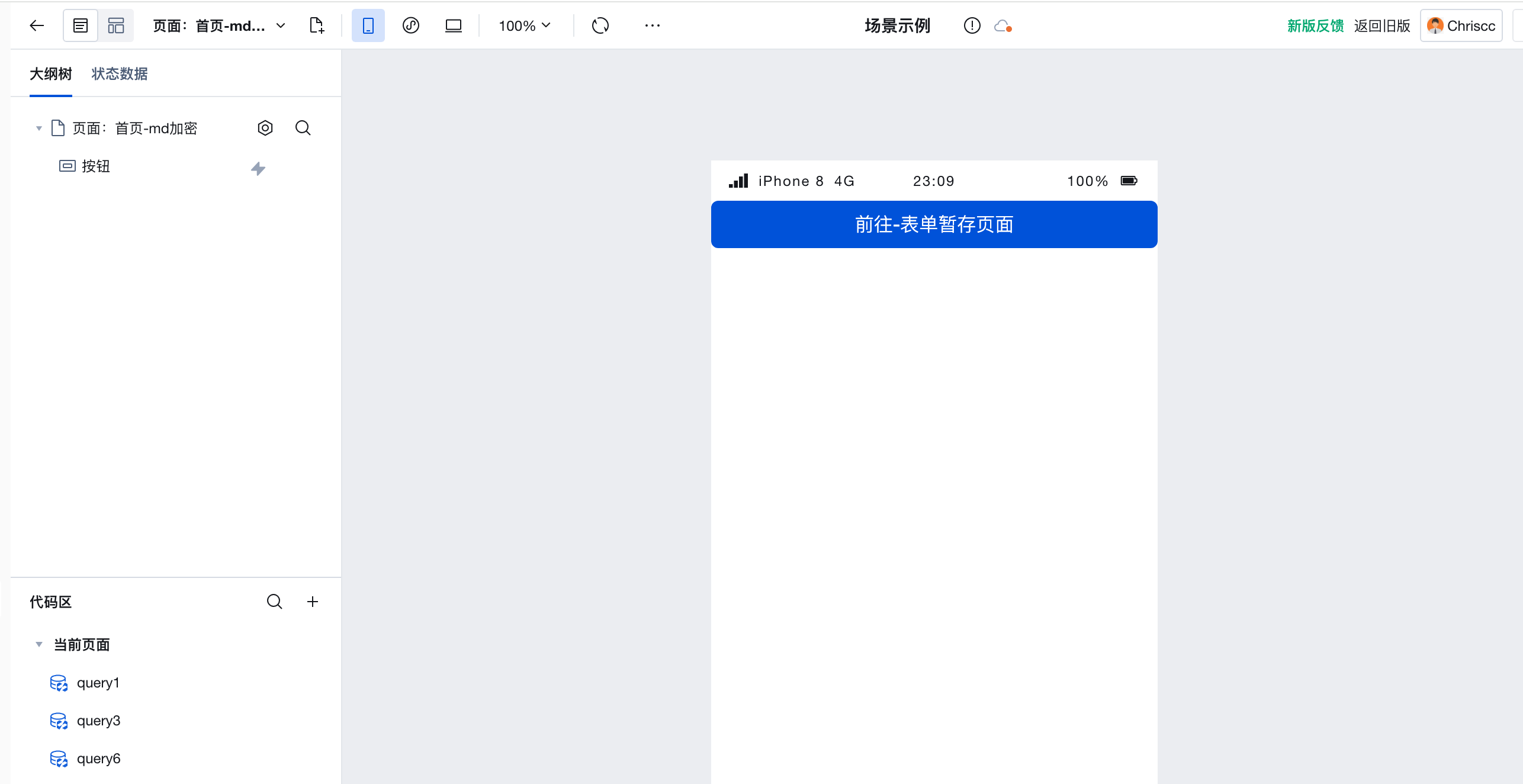
- 从其它页面配置页面跳转事件,前往上述页面

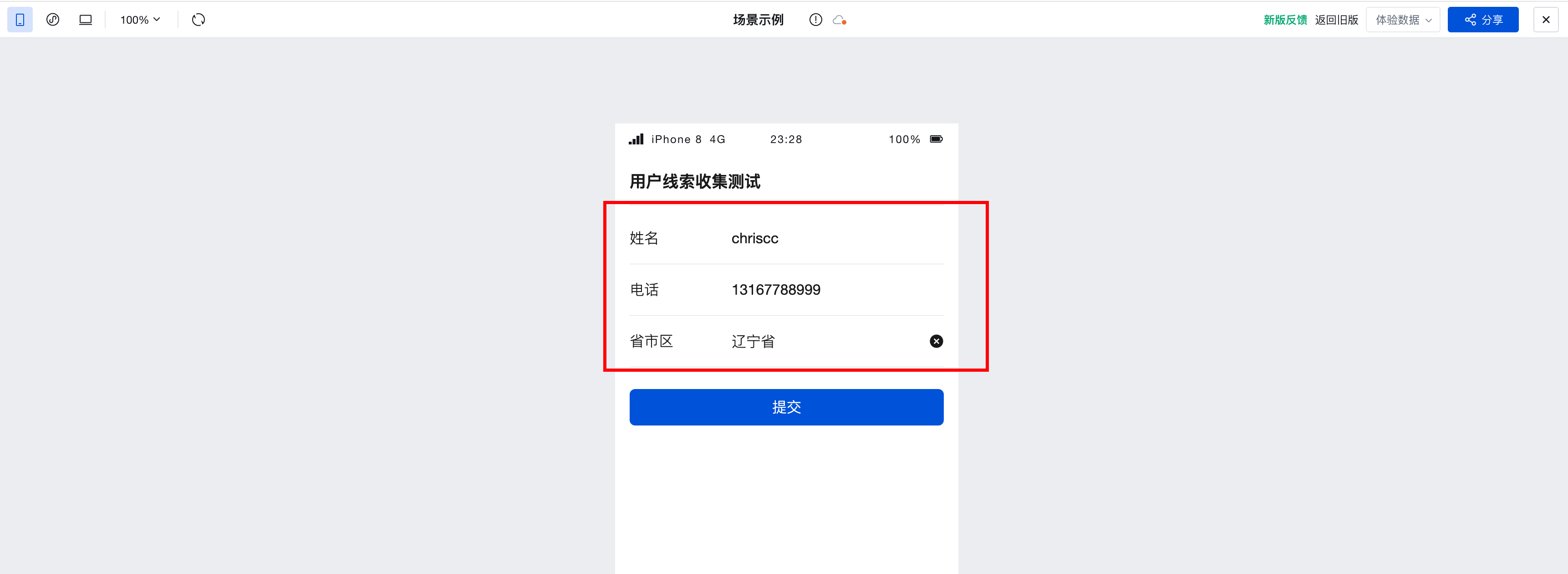
- 在表单页面填写表单信息,填写完成之后,点击返回上一页

- 返回上一页成功

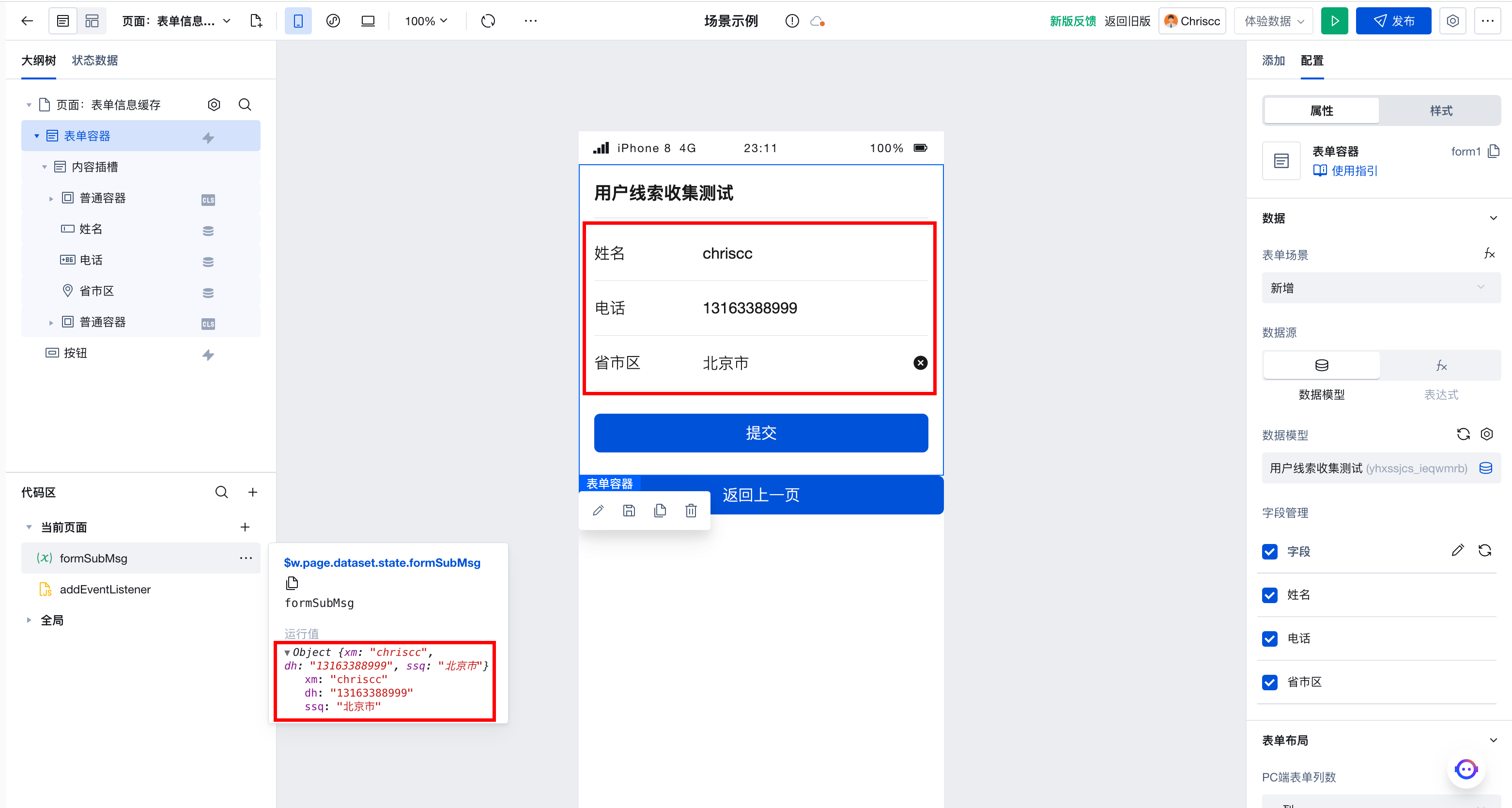
- 再次前往表单页,可以看到表单自动填充了上一次表单填写值,其中可以看到变量 formSubMs 运行值状态

场景二:监听浏览器返回上一页
针对在页面中通过通过 PC 或移动端浏览器导航返回键返回上一页的场景实现表单数据缓存
- 步骤同上述场景 1、2 步
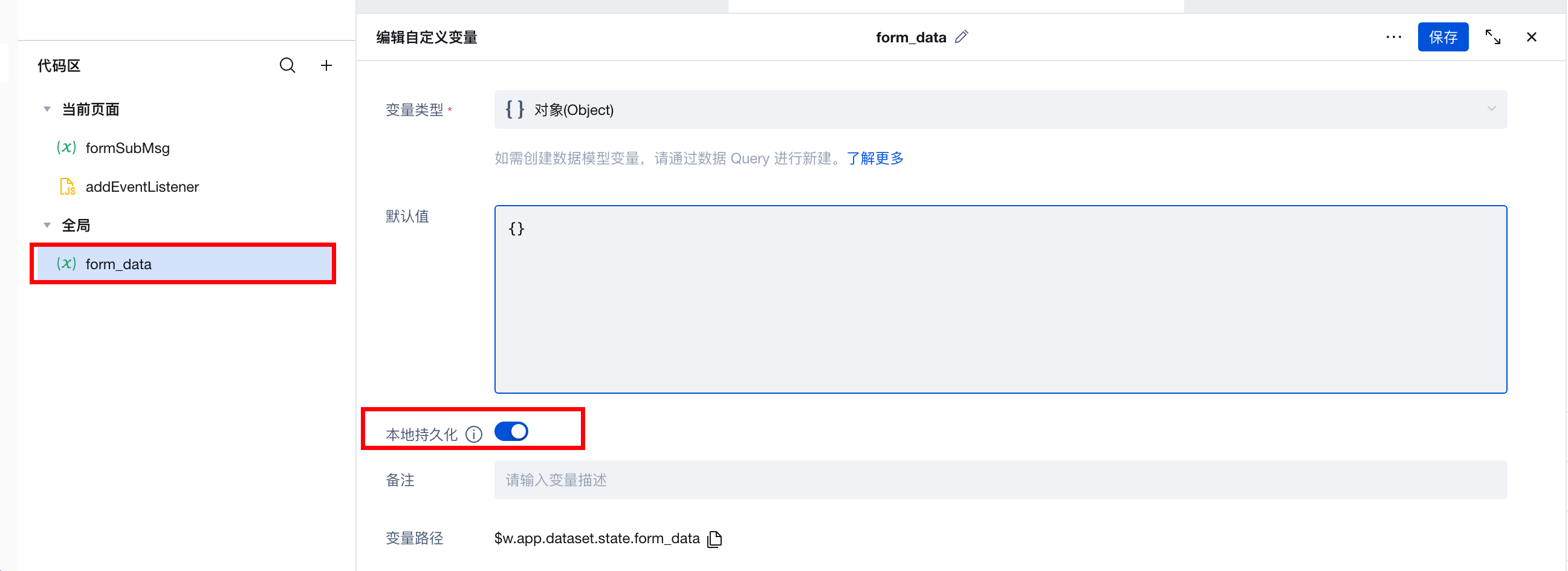
- 新建全局变量 form_data 用来存储表单值,并并开启 缓存 开关

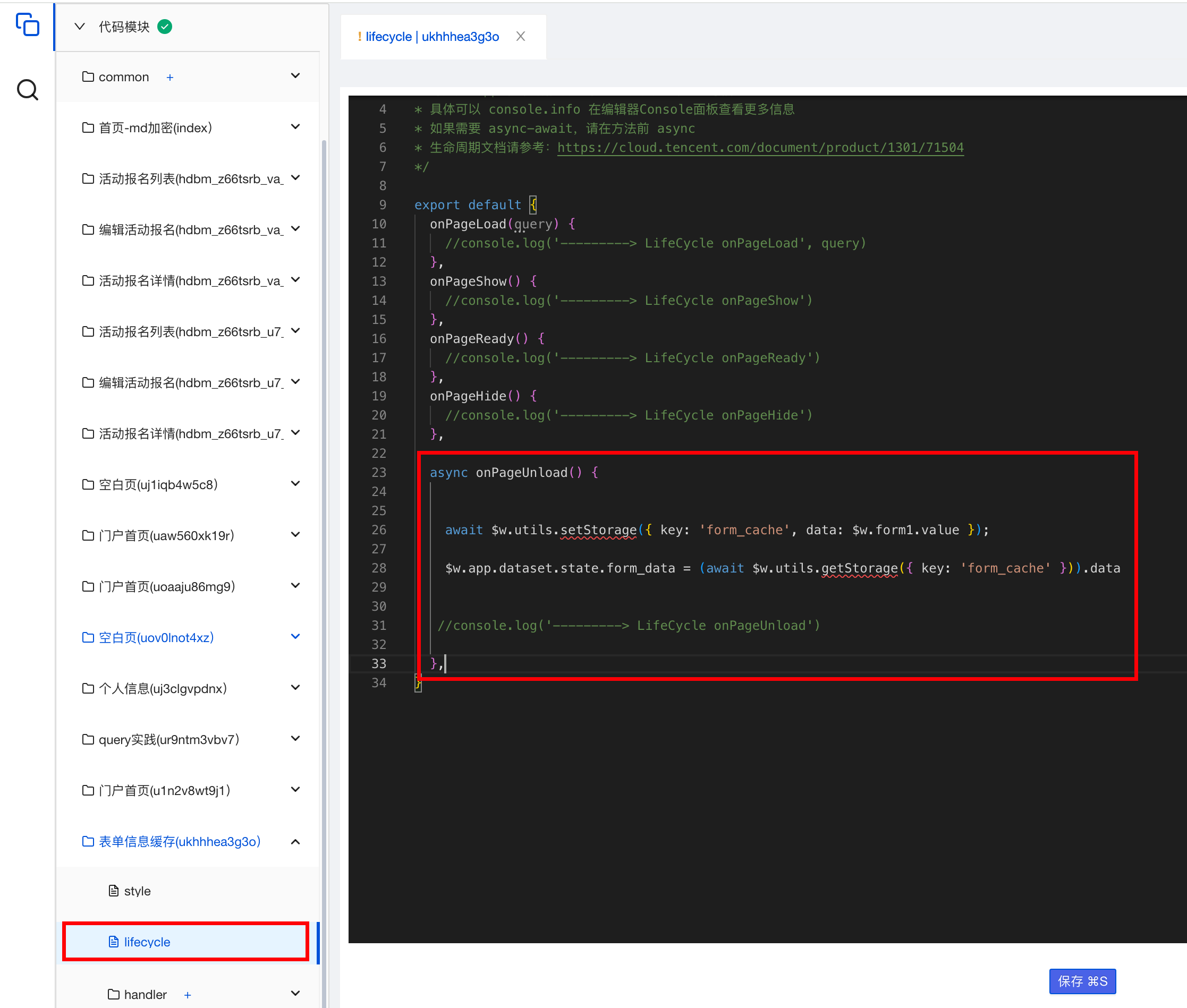
- 前往代码编辑器

- 在表单页面的生明周期 onPageUnload 中,添加相关代码
async onPageUnload() {
//将表单值赋值到缓存
await $w.utils.setStorage({ key: 'form_cache', data: $w.form1.value });
//取缓存值重新赋值给全局变量form_data
$w.app.dataset.state.form_data = (await $w.utils.getStorage({ key: 'form_cache' })).data
console.log('form_data',JSON.stringify($w.app.dataset.state.form_data))
},

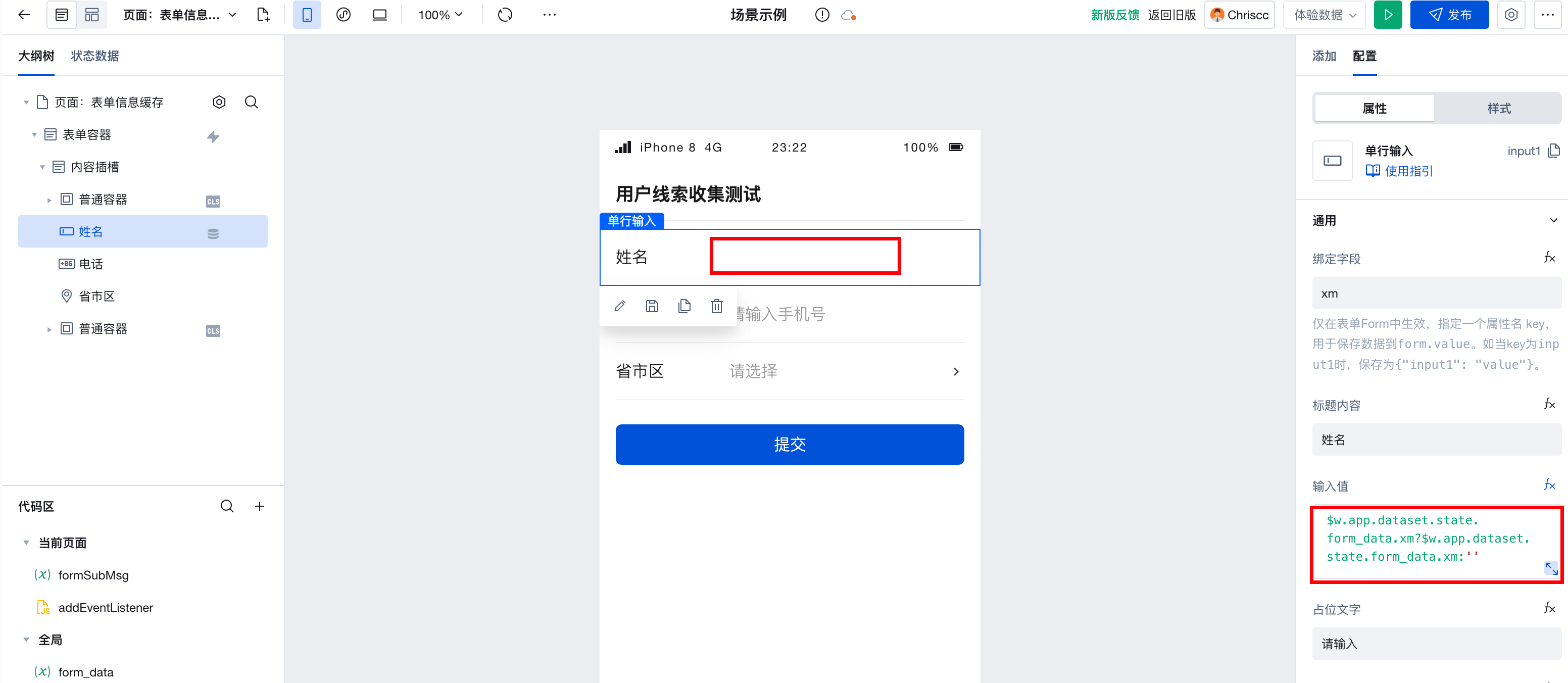
- 将表单输入值绑定变量,这里以「姓名」字段为例,输入值绑定表达式:
$w.app.dataset.state.form_data.xm?$w.app.dataset.state.form_data.xm:''
- 同场景一步骤 7
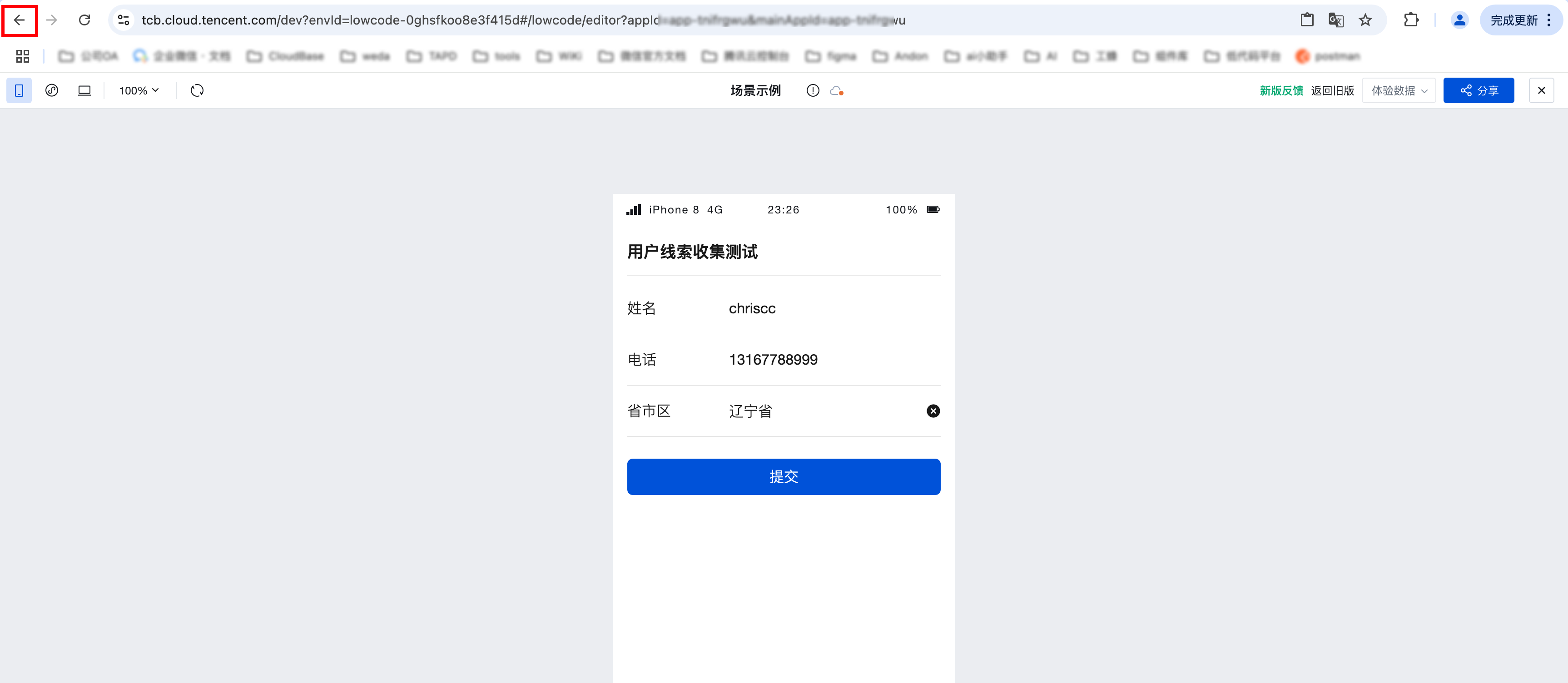
- 预览模式下,监听浏览器返回

- 从其它页面再次前往表单页,可以看到表单已自动填充上一次编辑值