获取小程序码
本篇实践主要介绍在微搭中如何通过云调用的方式 获取小程序码,官方云调用方法示例:

信息
由于小程序码 API 返回图片类型是 buffer,因此在前端展示小程序码的时候,需要将 buffer 类型预先转换成 base64 类型。
实现步骤
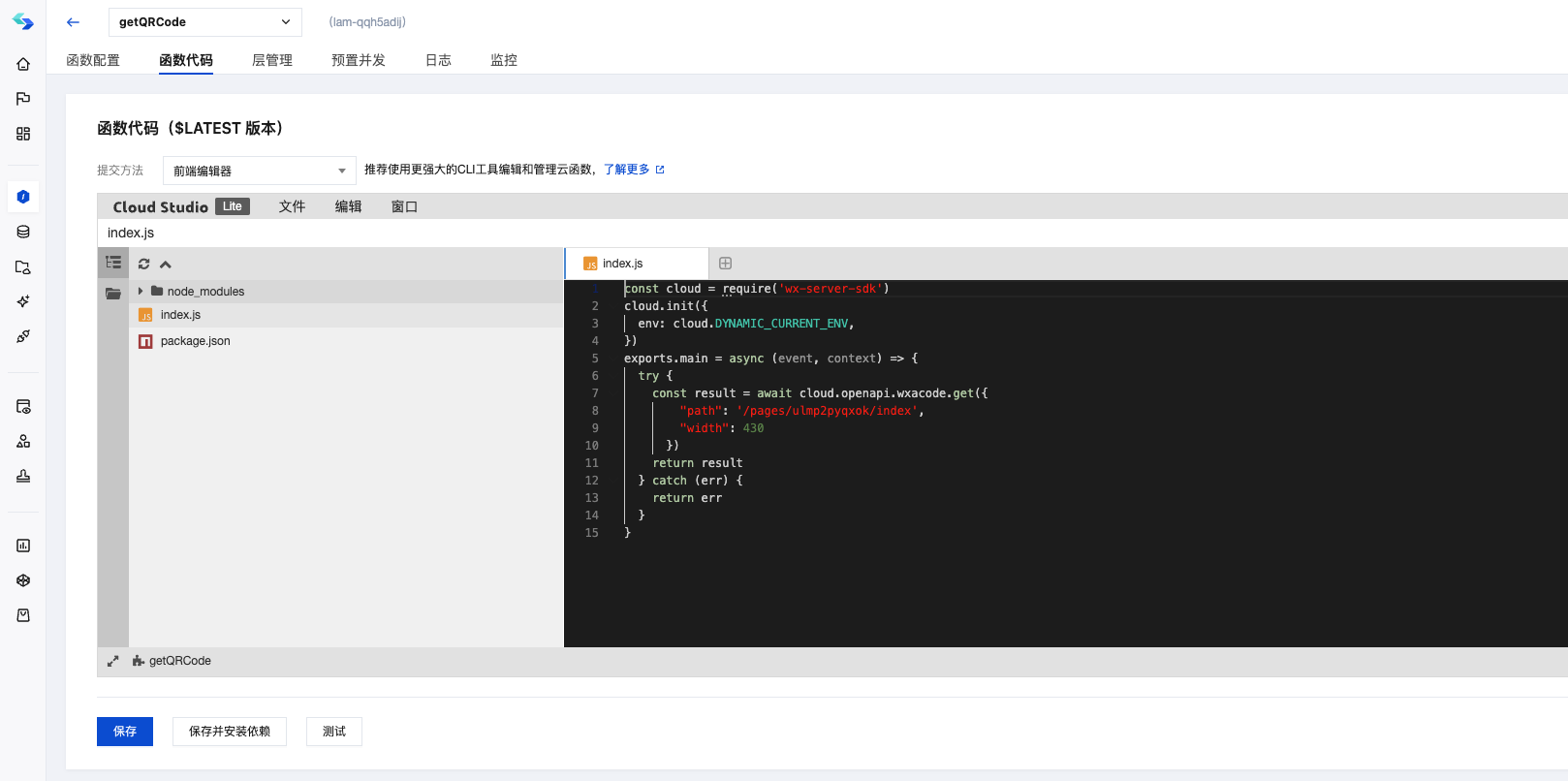
在云开发平台,新建云函数 getQRCode,用来获取小程序码
1.1. 云函数代码示例

云函数代码:
const cloud = require("wx-server-sdk");
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,
});
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.wxacode.get({
path: "/pages/ulmp2pyqxok/index",
width: 430,
});
return result;
} catch (err) {
return err;
}
};提示path 为小程序页面路径,需要替换为实际业务场景小程序页面路径,可为变量形式
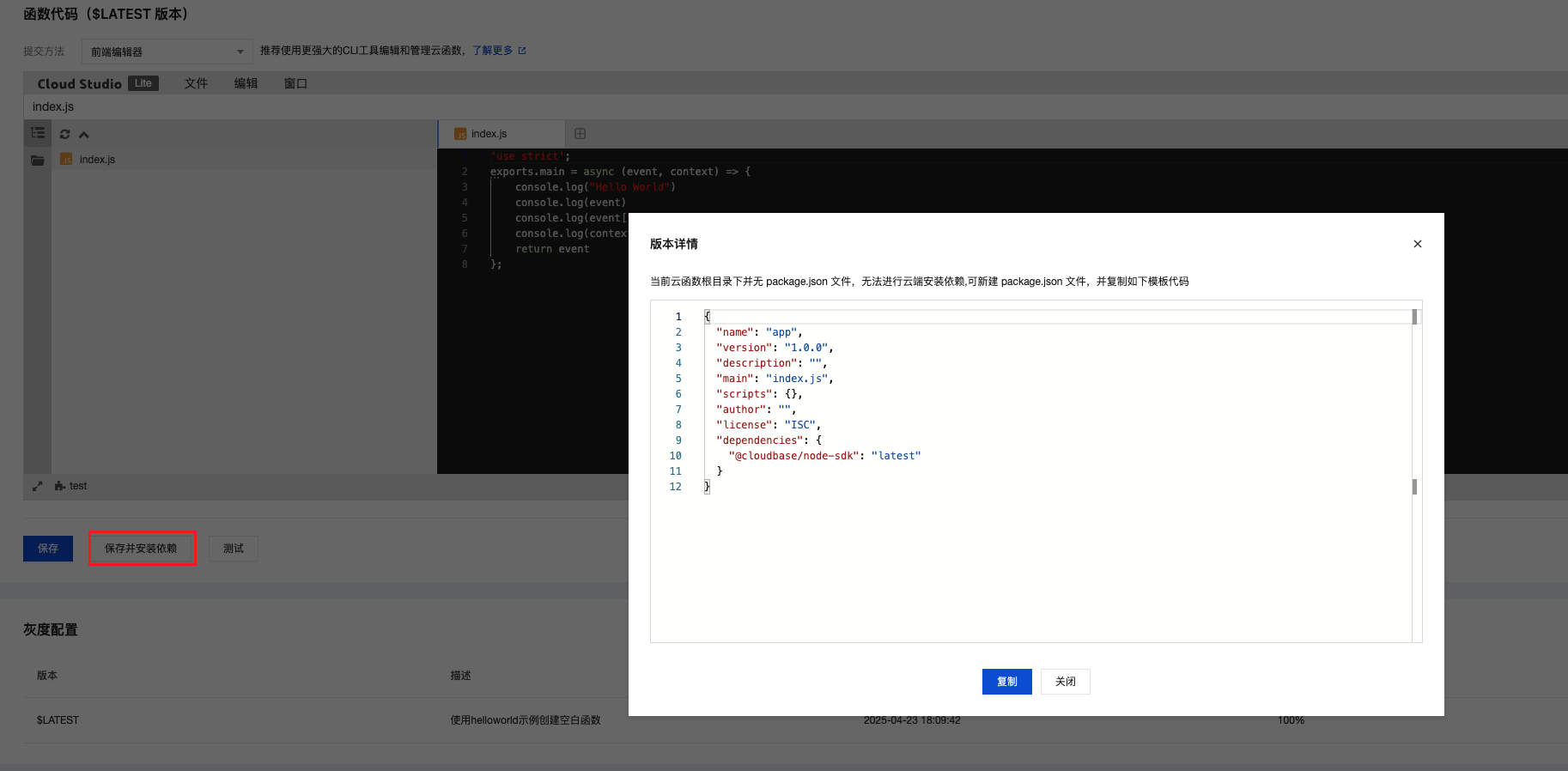
1.2. 安装云函数依赖,点击下方「保持并安装依赖」按钮,复制依赖 json
 1.3. 新建
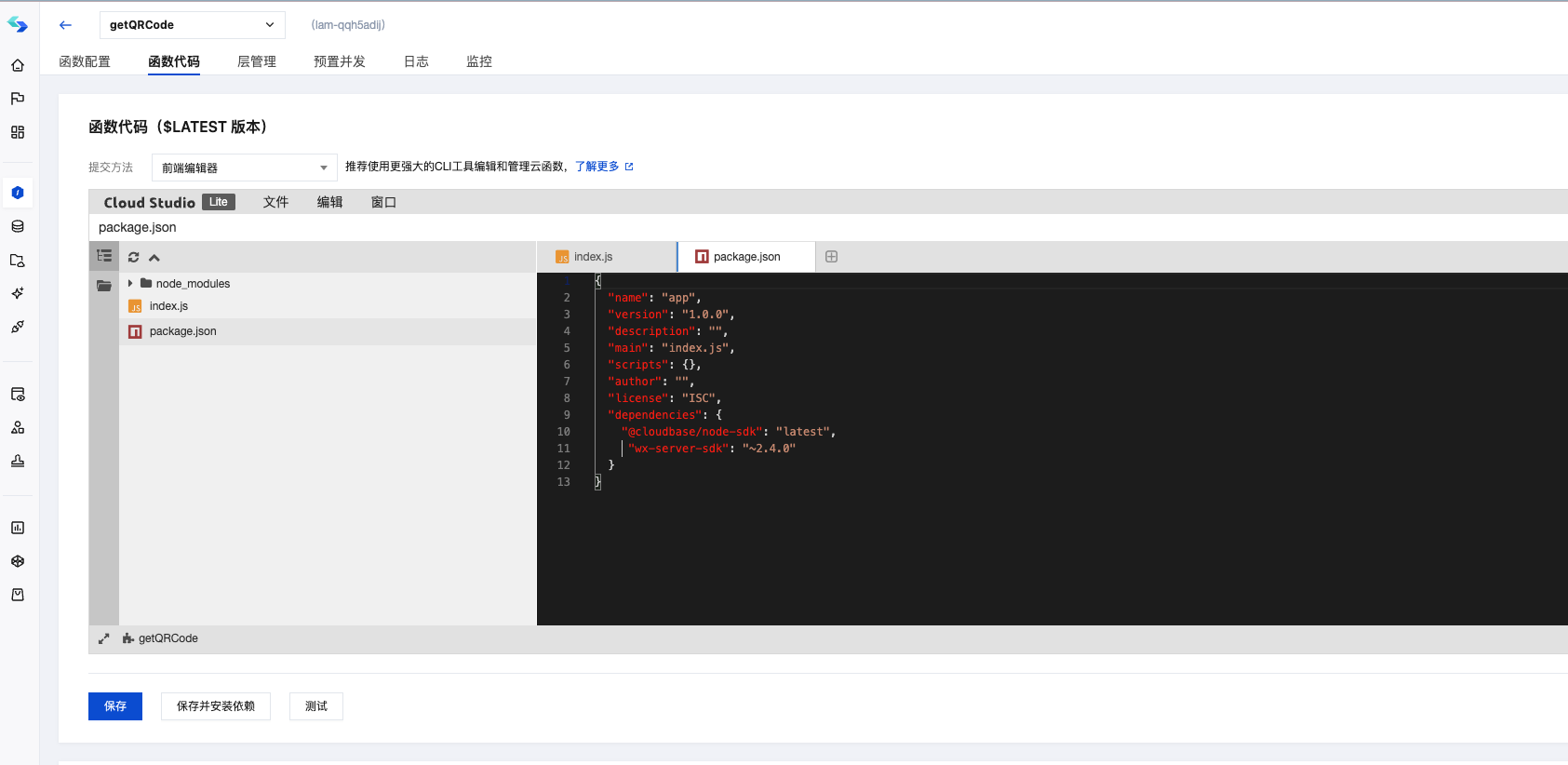
1.3. 新建 package.json文件,文件内容为上一步骤 json 值,并添加 wx-server-sdk 依赖"dependencies": {
"@cloudbase/node-sdk": "latest",
"wx-server-sdk": "~2.4.0"
}
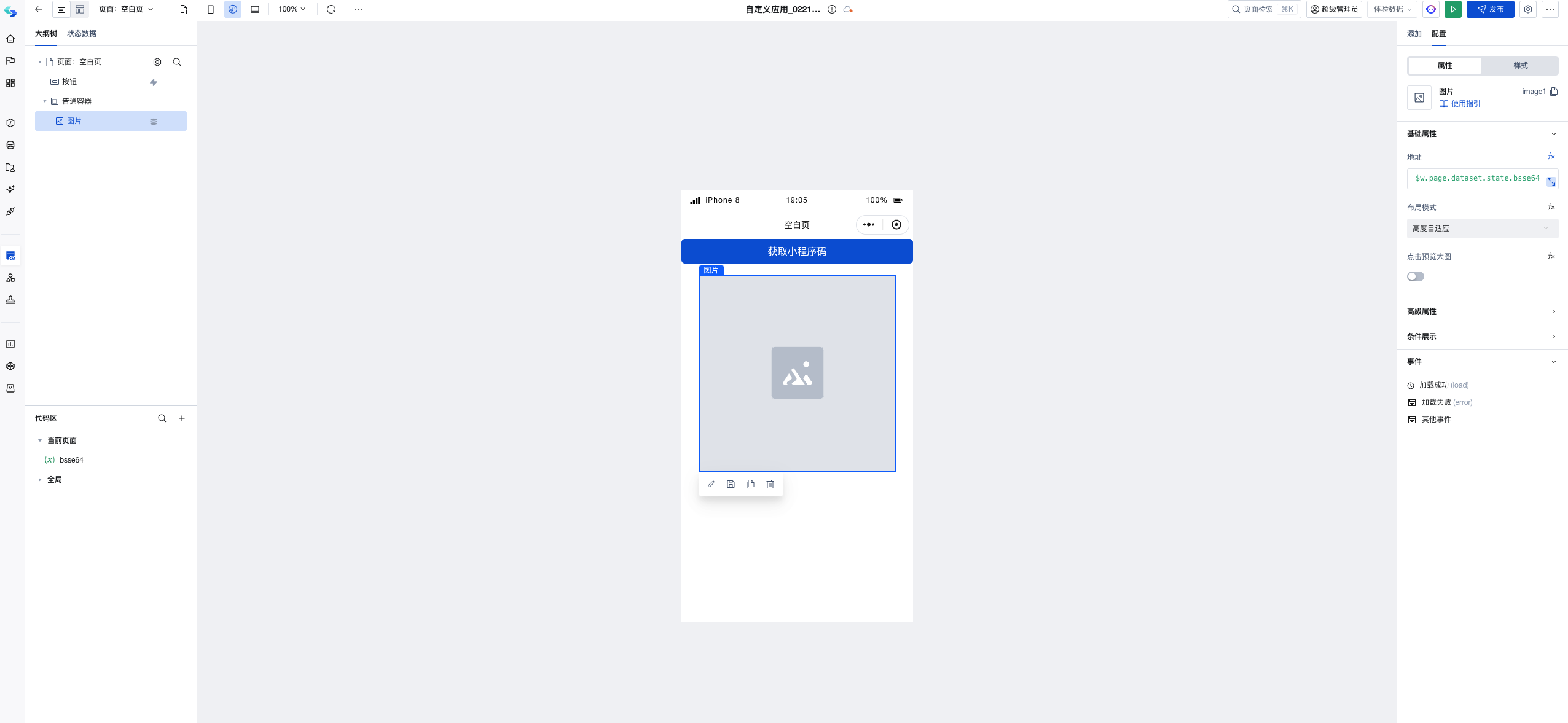
编辑器中构建应用场景
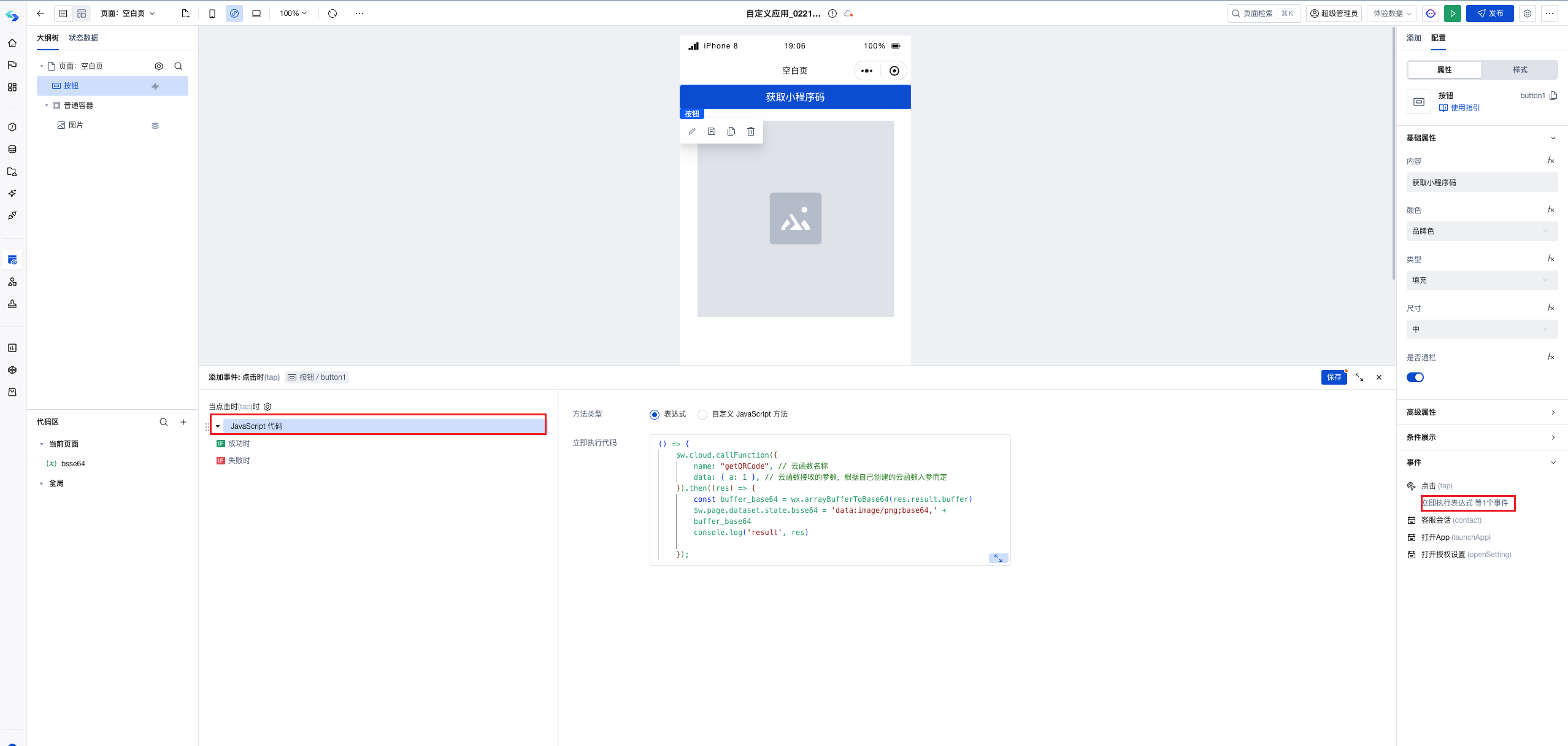
2.1. 新建变量 base64 用来存储小程序码图片地址,图片组件用来回显小程序码

2.2. 按钮组件调用云函数获取小程序码,并将云函数返回 buffer 类型转换成图片 base64 类型

() => {
$w.cloud
.callFunction({
name: "getQRCode", // 云函数名称
//data: { a: 1 }, // 云函数接收的参数,根据自己创建的云函数入参而定
})
.then((res) => {
const buffer_base64 = wx.arrayBufferToBase64(res.result.buffer);
$w.page.dataset.state.base64 =
"data:image/png;base64," + buffer_base64;
console.log("result", res);
});
};说明wx.arrayBufferToBase64:将 ArrayBuffer 对象转成 Base64 字符串
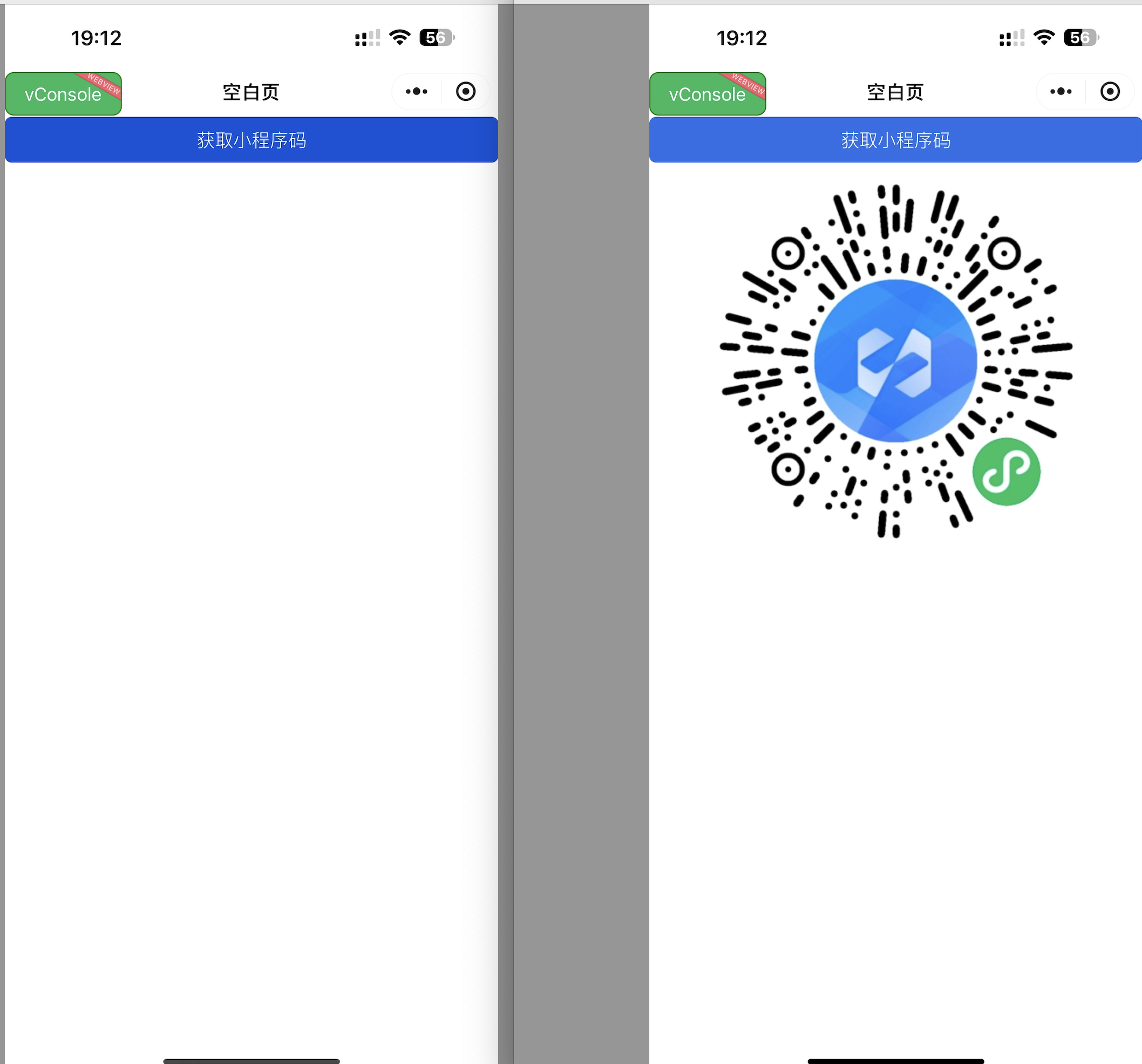
真机效果演示,点击按钮触发获取小程序码事件

3.1. 返回参数展示:
result {
"errMsg": "cloud.callFunction:ok",
"result": {
"contentType": "image/jpeg",
"buffer": "<ArrayBuffer: byteLength=104208>",
"errMsg": "openapi.wxacode.get:ok",
"errCode": 0
},
"requestID": "abed807a-0f4f-4026-a75e-xxxxxxxxx"
}