如何自定义文件上传
在使用微搭官方文件上传组件时,有时候我们需要自定义上传动作,此时可以用自定义云函数实现文件上传。
1. 自定义云函数
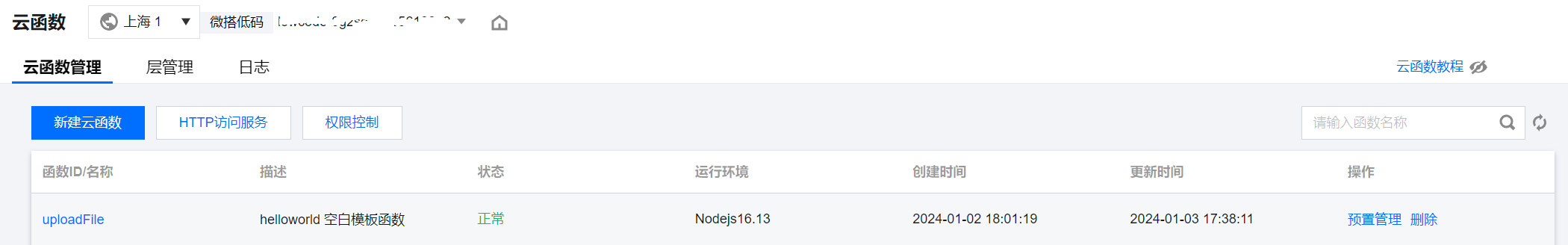
在微搭环境下,新建一个云函数
 新增package.json文件
新增package.json文件
{
"name": "app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {},
"author": "",
"license": "ISC",
"dependencies": {
"@cloudbase/node-sdk": "latest",
"@cloudbase/manager-node": "^4.2.8",
"axios": "^1.6.3",
"form-data": "^4.0.0"
}
}
新增index.js文件
'use strict';
const CloudBase = require("@cloudbase/manager-node");
const FormData = require("form-data");
const axios = require("axios");
const fs = require("fs");
const path = require("path");
exports.main = async (event, context) => {
const file = event.file // base64编码后的文件
const fileName = event.fileName // 文件名
const cloudPath = "./" + fileName; // 云端路径
const baseStr = file.split("base64,")[1]
const binaryData = Buffer.from(baseStr, 'base64');
// 初始化
const app = CloudBase.init({});
// 获取功能模块
const { storage } = app;
// 获取文件扩展名
const ext = path.extname(fileName).toLowerCase();
if (ext !== ".docx") {
return { result: "文件类型不支持" }
} else {
let msg = ''
// 获取到元数据后,使用元数据内的信息,上传文件到云存储
await storage.getUploadMetadata(cloudPath).then(async (res) => {
const { authorization, token, cosFileId, url } = res;
// 构造提交表单
const form = new FormData();
form.append("Signature", authorization);
form.append("x-cos-security-token", token);
form.append("x-cos-meta-fileid", cosFileId);
form.append("key", cloudPath);
form.append("file", binaryData);
try {
await axios.post(url, form, { headers: form.getHeaders() })
msg = "上传成功"
} catch{
msg = "上传失败"
}
}).catch(() => {
msg = "上传失败"
});
return { result: msg }
}
};
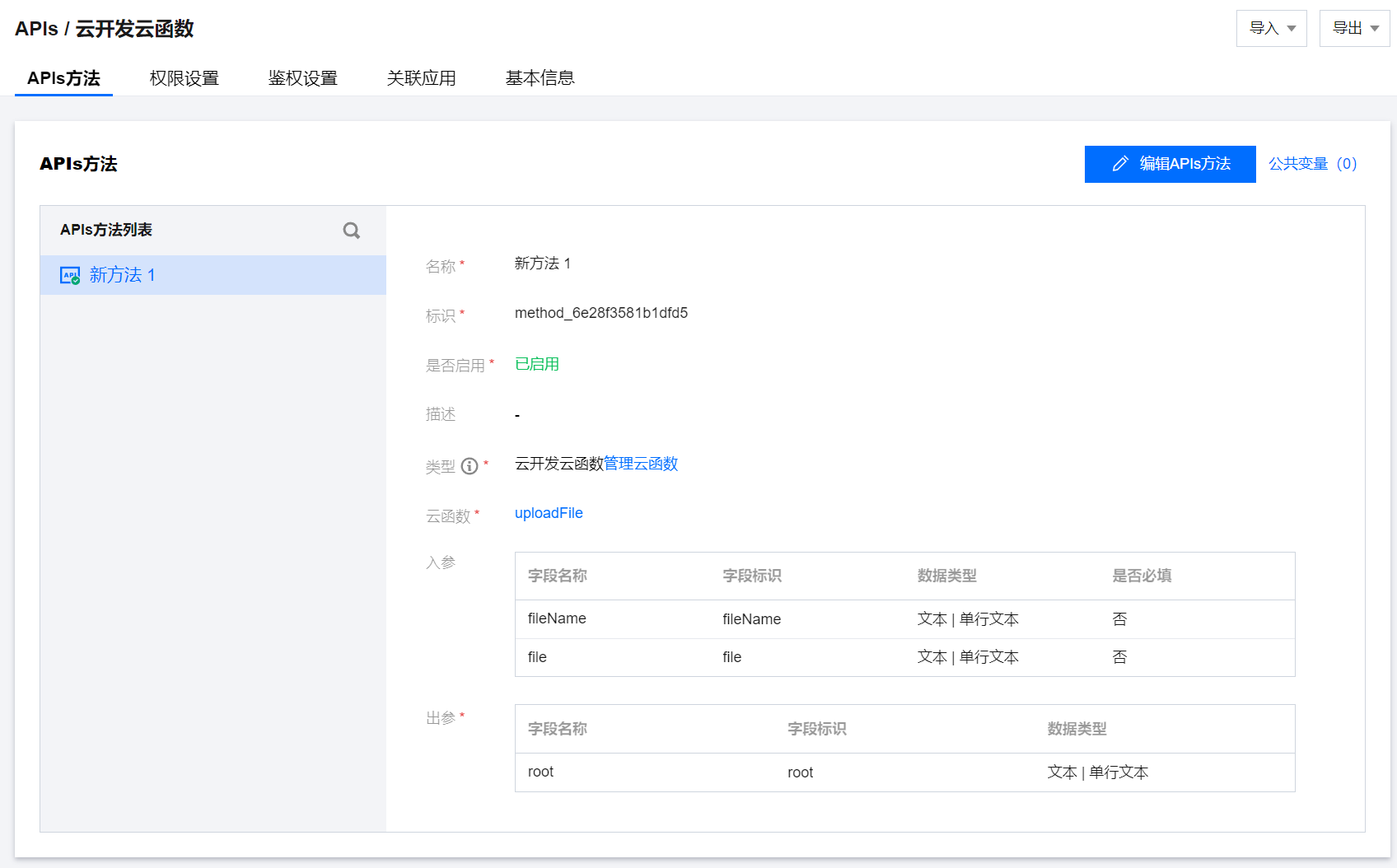
2. APIs中定义此云函数

3. 在组件中使用
新建Query
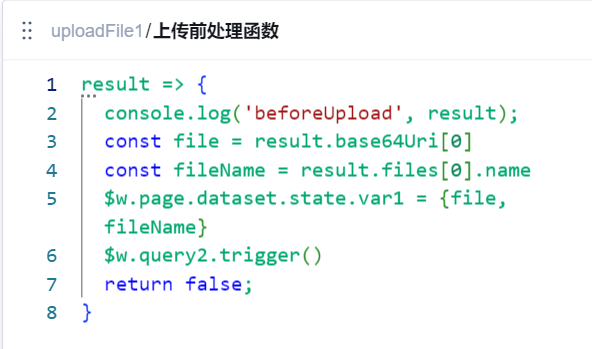
 上传前处理函数中不使用默认上传行为,改为query上传
上传前处理函数中不使用默认上传行为,改为query上传