数据列表传参示例
数据列表与弹窗组件内容联动
场景一:在数据列表中,点击行触发弹窗事件,在弹窗内容中展示当前行数据信息,点击弹窗确定按钮,将弹窗内容传递给自定义 js 方法
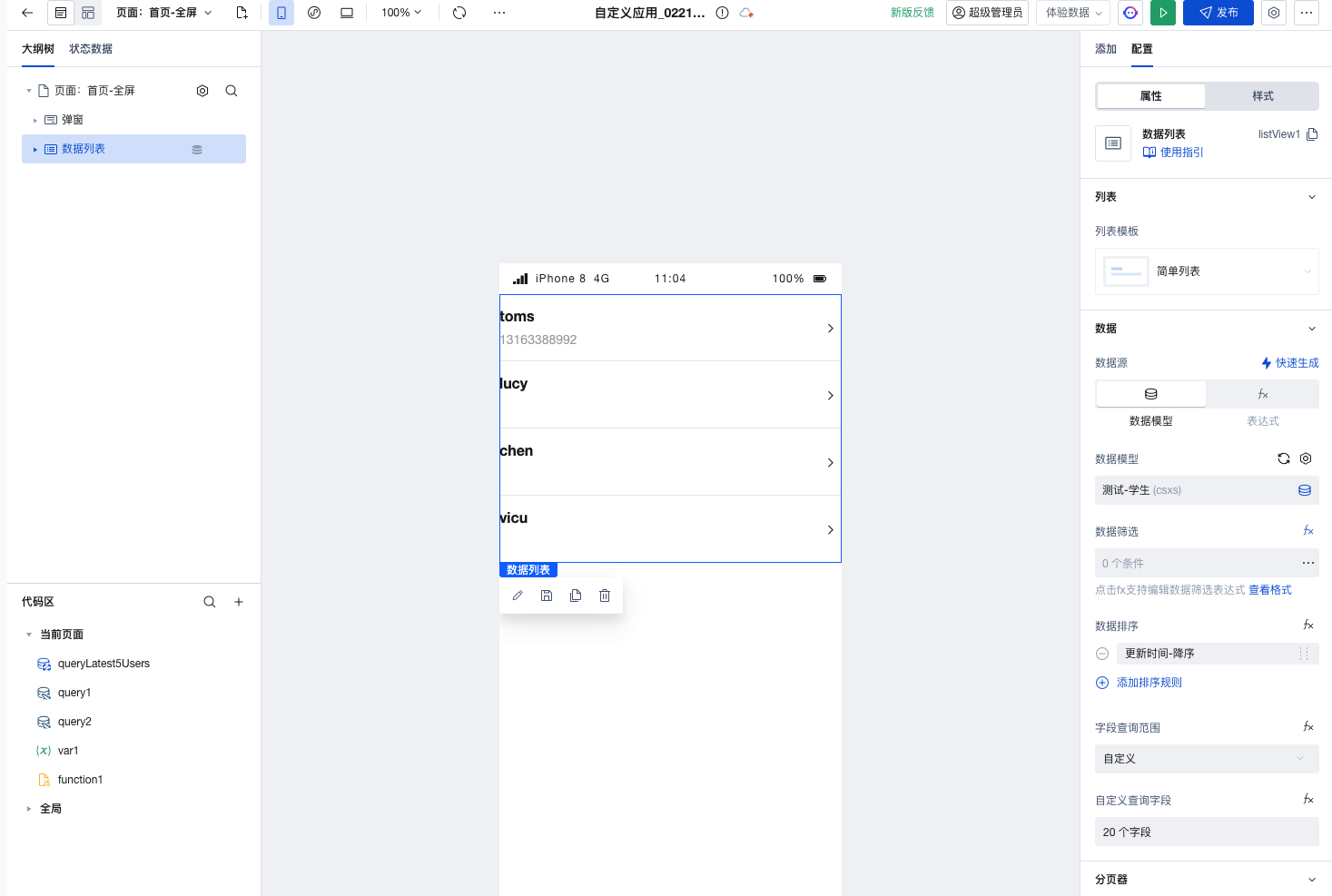
编辑器中使用数据列表和弹窗组件

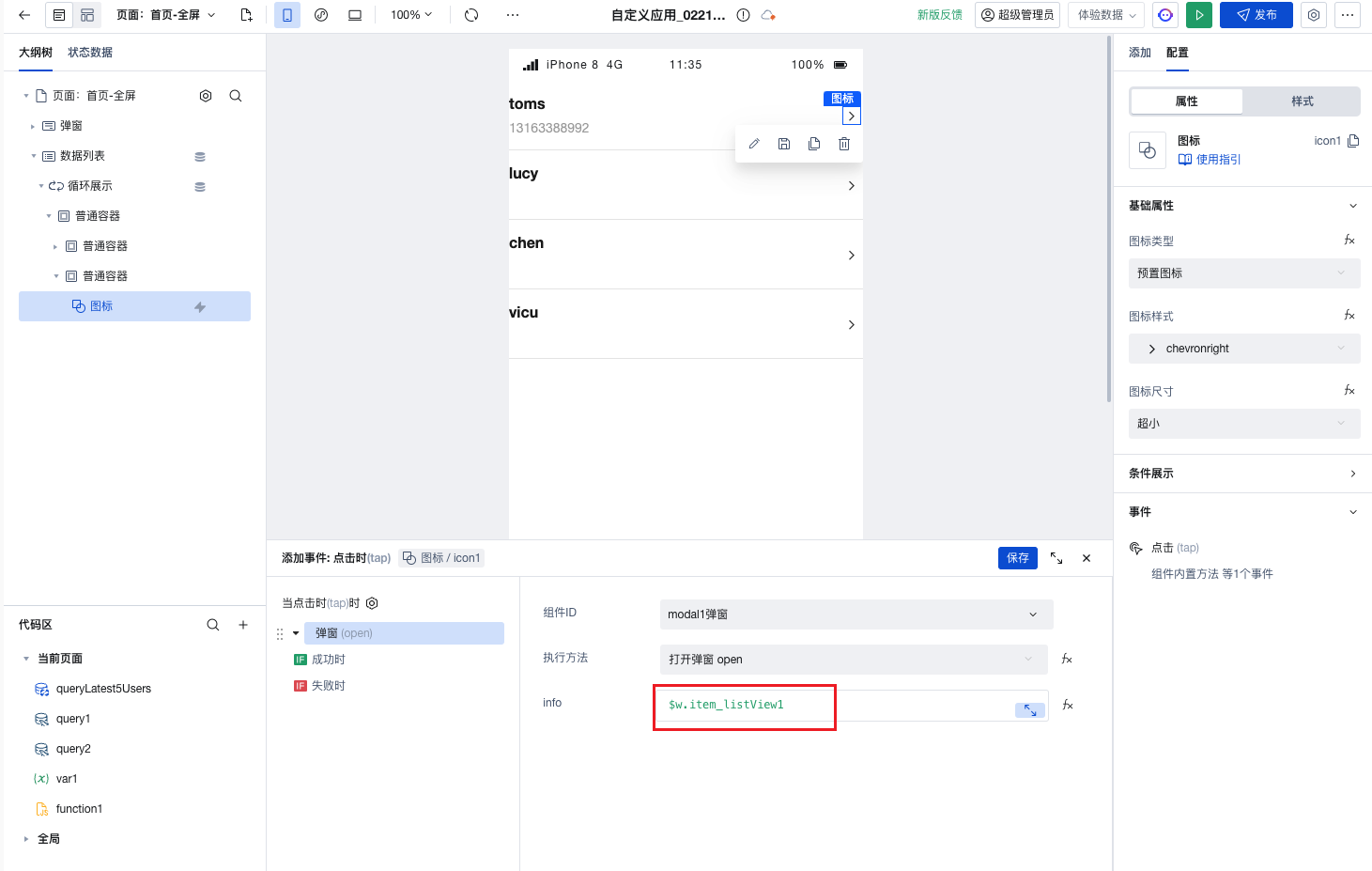
设置数据列表行点击事件,入参选择当前行所在数据
$w.item_listView1
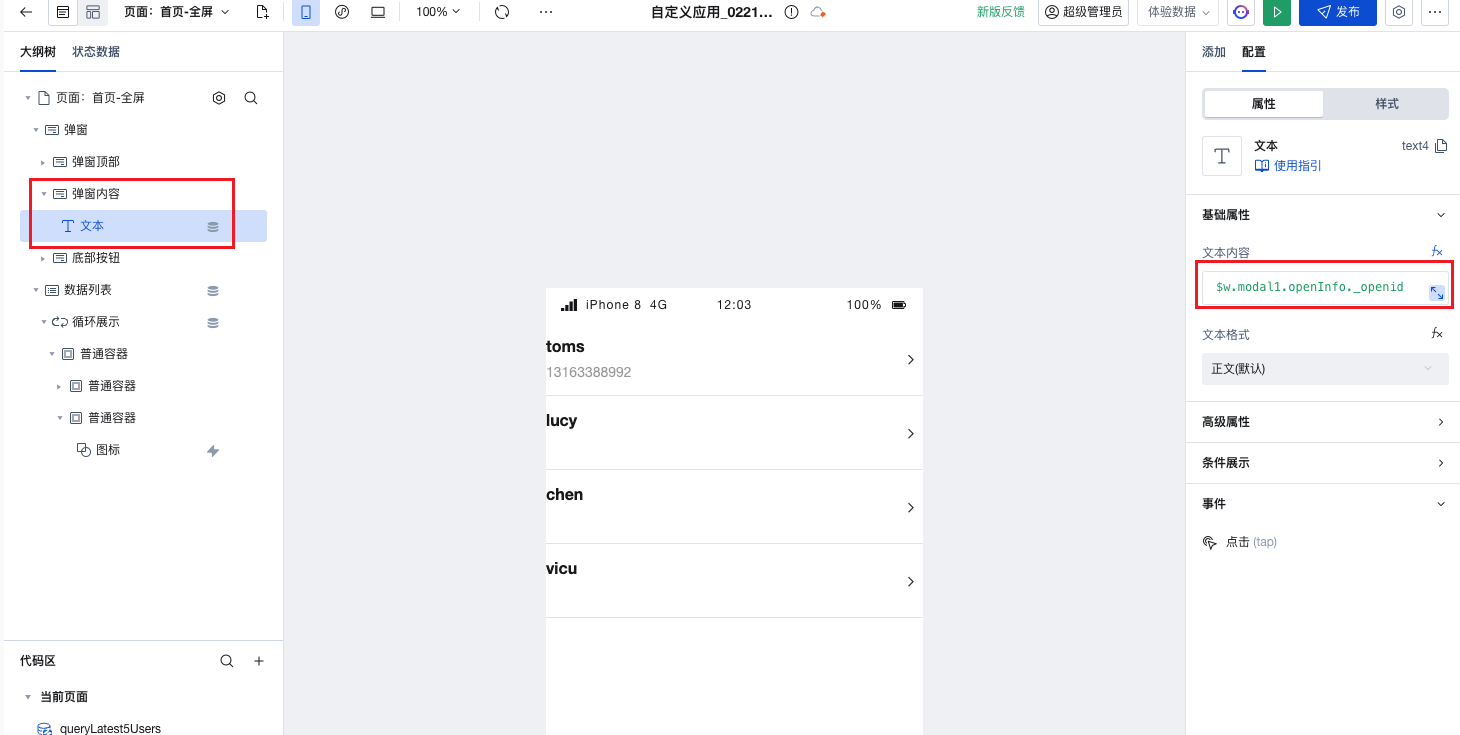
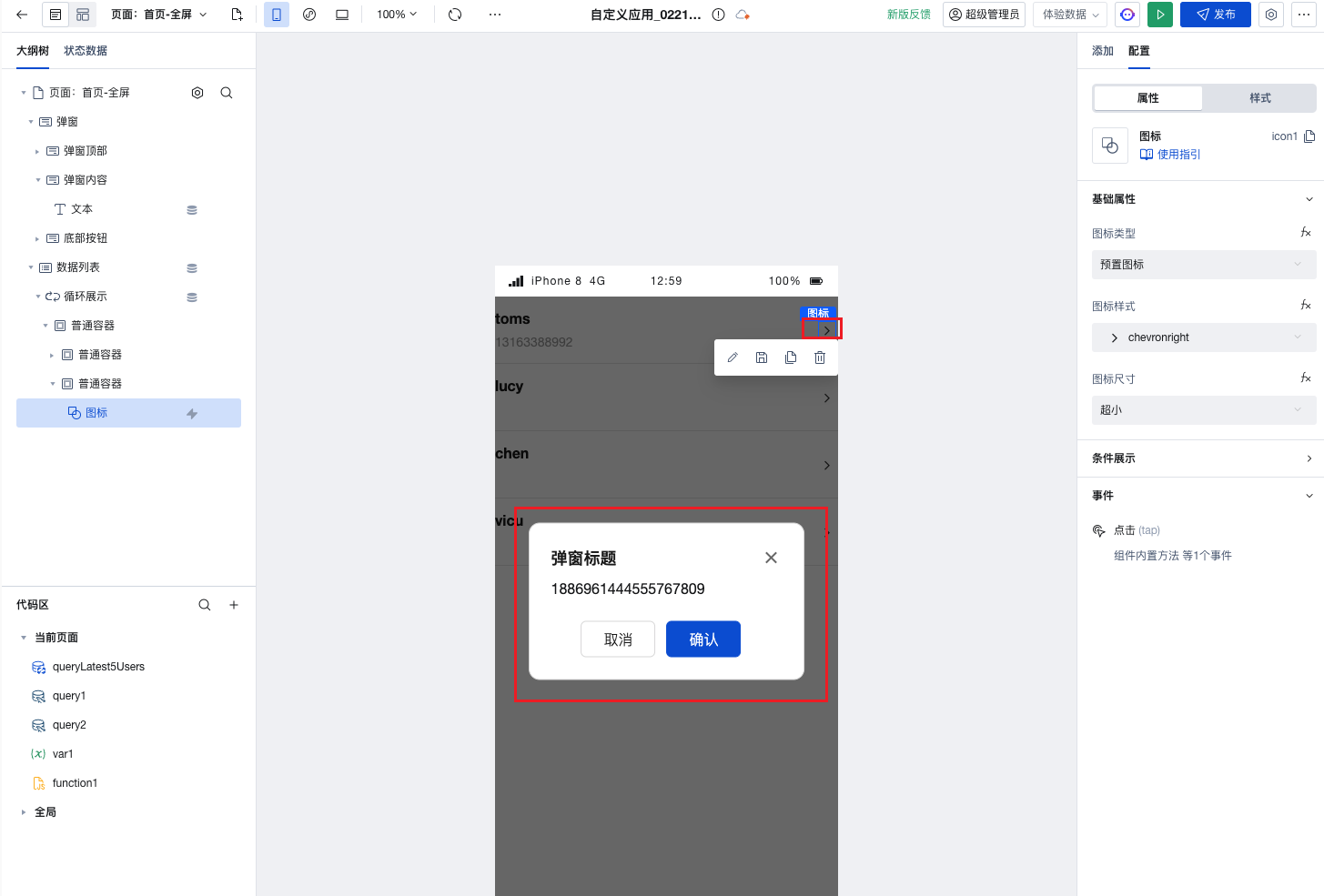
在弹窗中,这里以展示当前行字段_openid 为例,其中
$w.modal1.openInfo用来接收上一步骤传递的行数据。
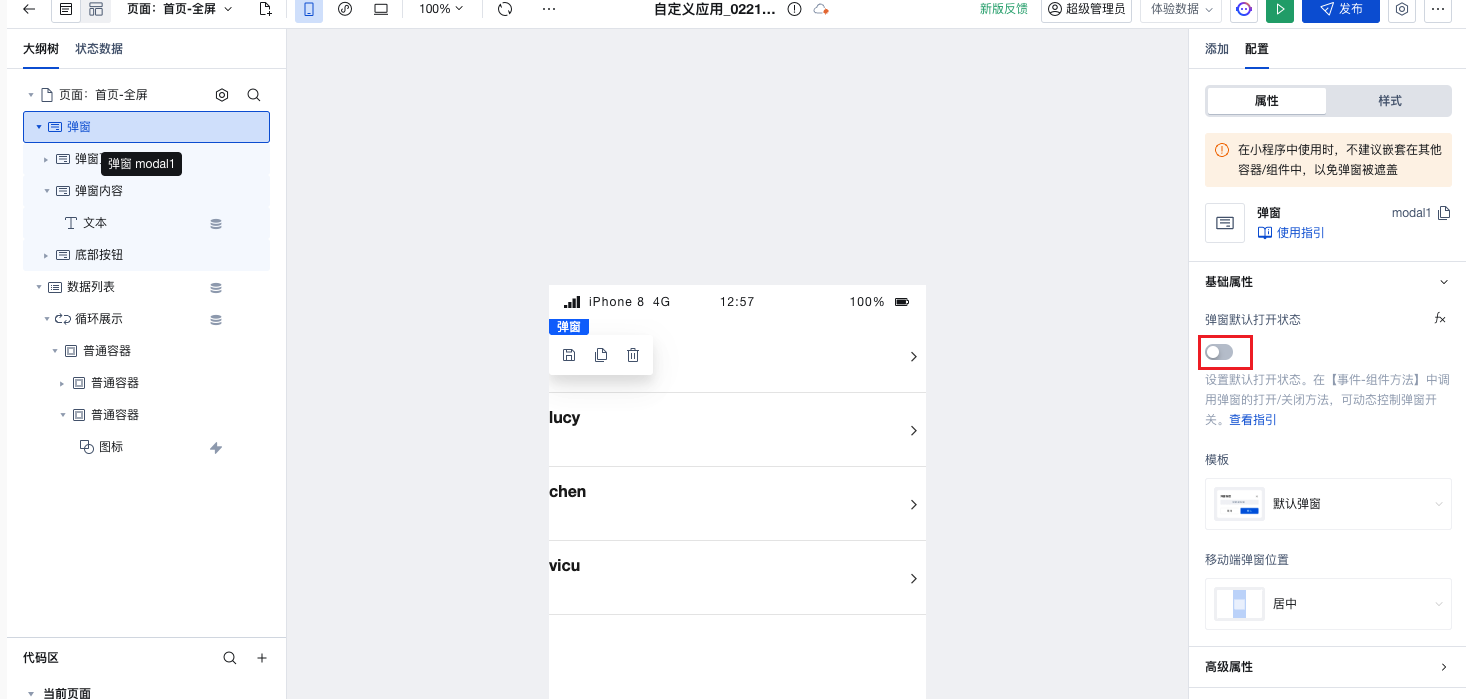
弹窗默认打开状态设置关闭

点击数据表格行,触发打开弹窗事件,可以看到弹窗成功打开,且展示内容为当前行数据_openid

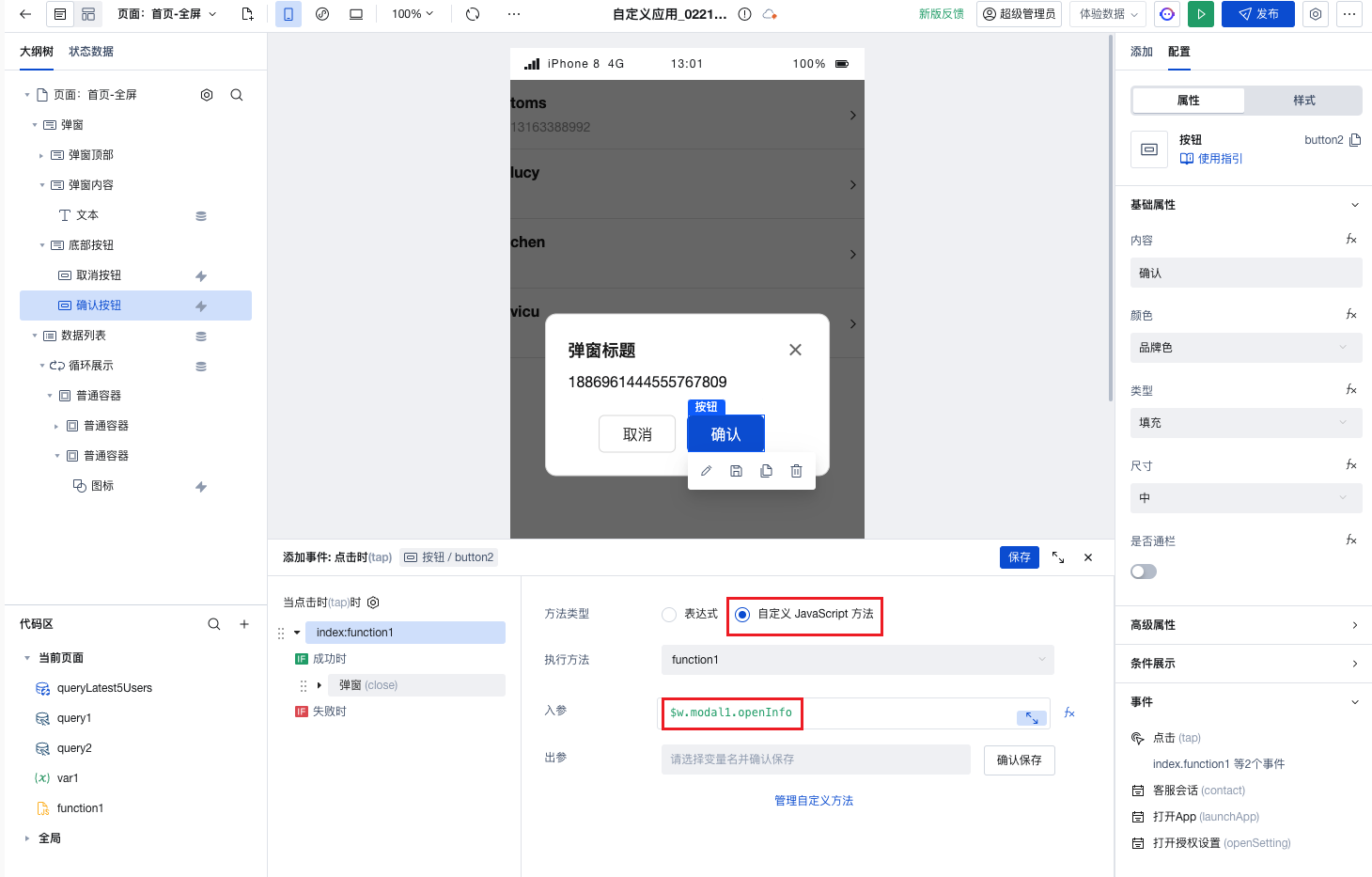
在弹窗「确认」按钮配置点击事件,调用 js 方法 function1,并传递参数
$w.modal1.openInfo
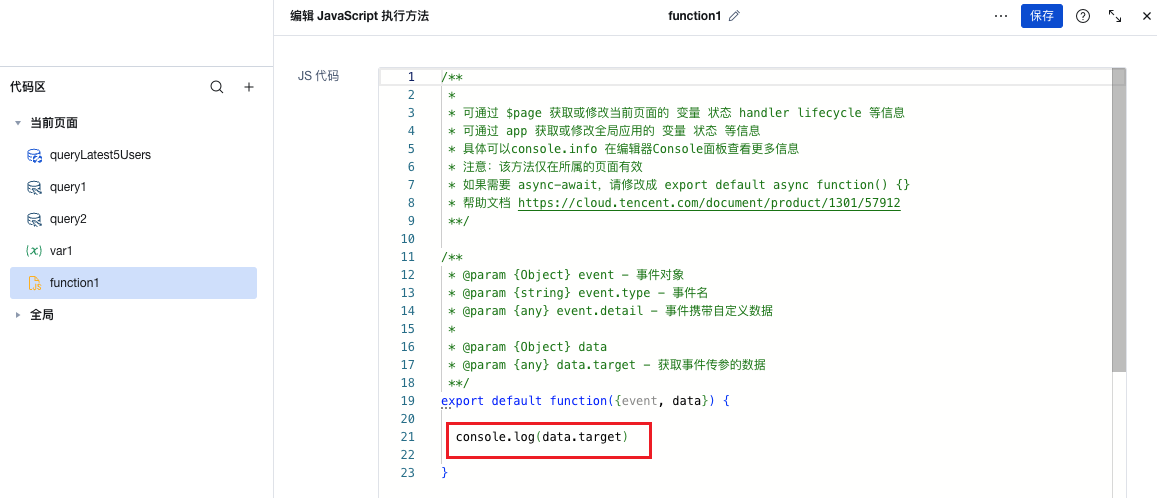
js 方法 function1 中打印入参
data.target
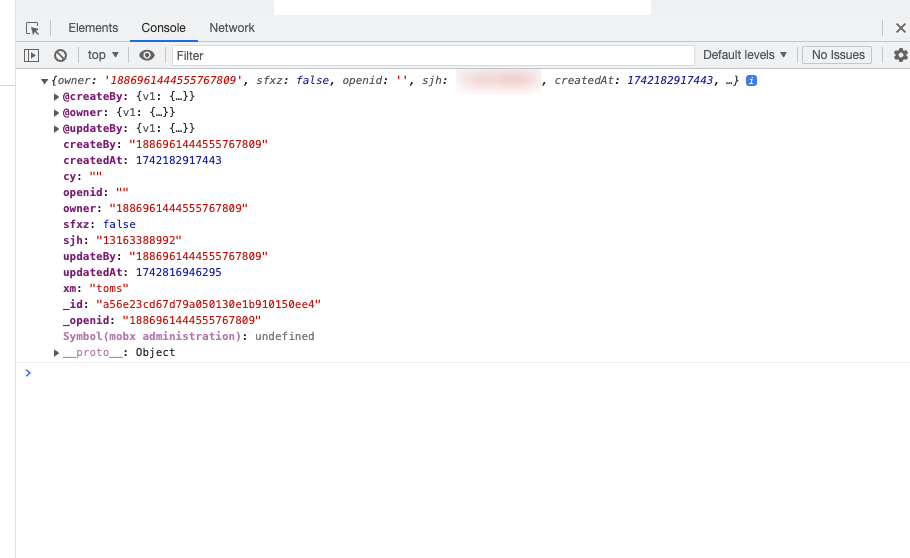
浏览器调试模式查看上述方法打印

数据列表跳转详情页
场景二:在数据列表中,点击行触发跳转详情页
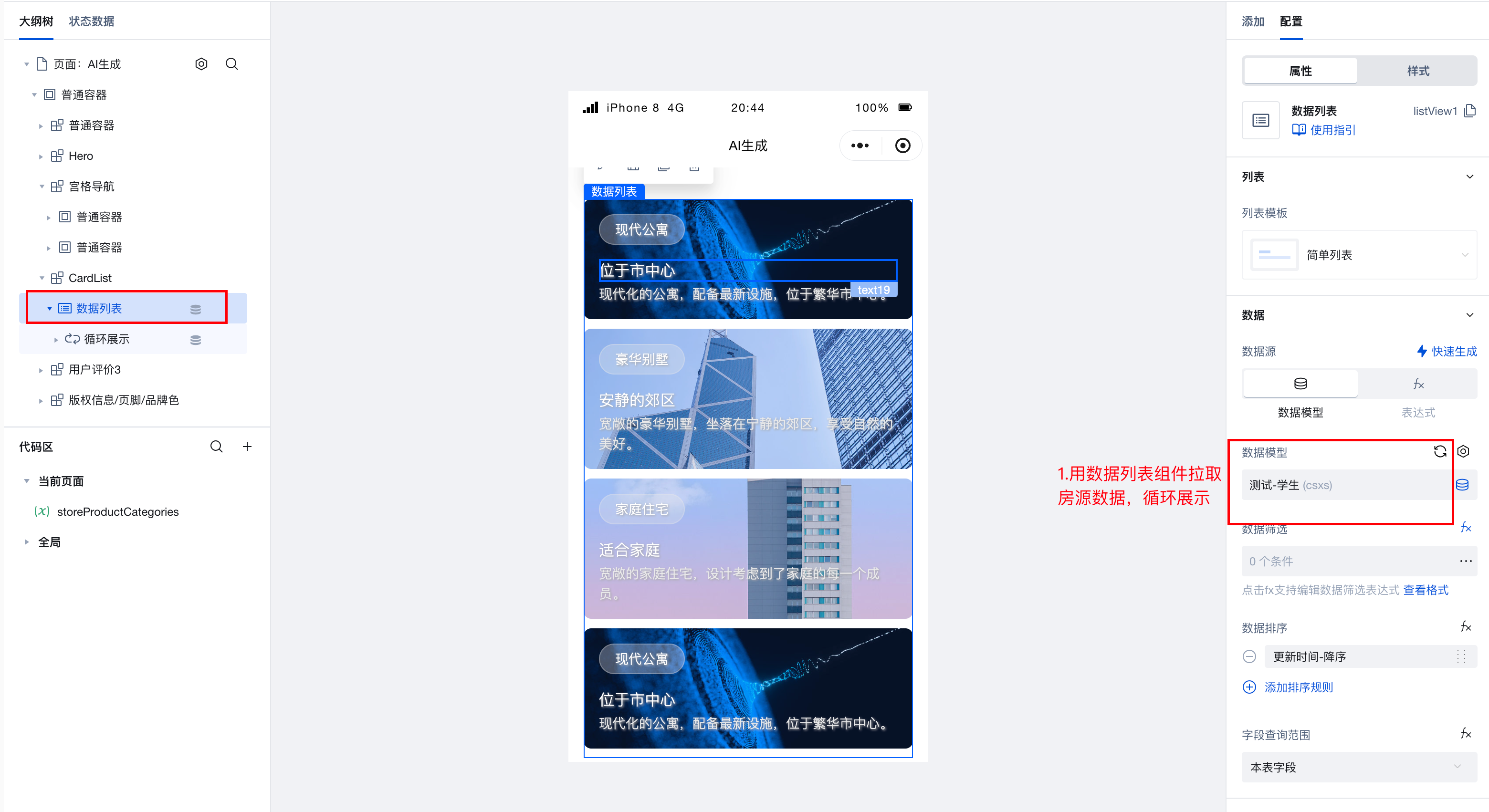
数据列表组件配置业务数据模型

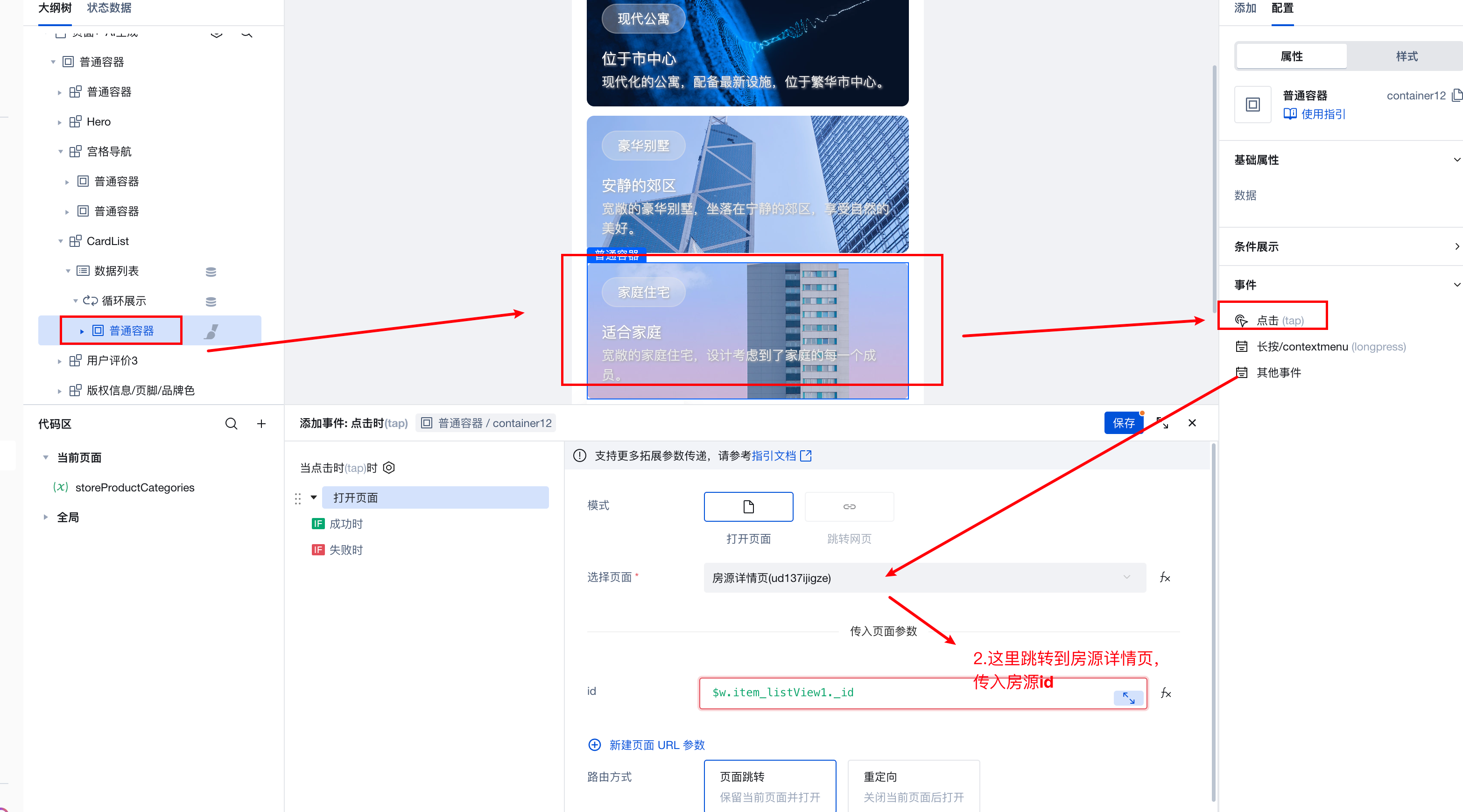
数据列表行数据中配置跳转页面事件,并将当前行数据标识
$w.item_listView1._id作为参数 id 传递到目标页面
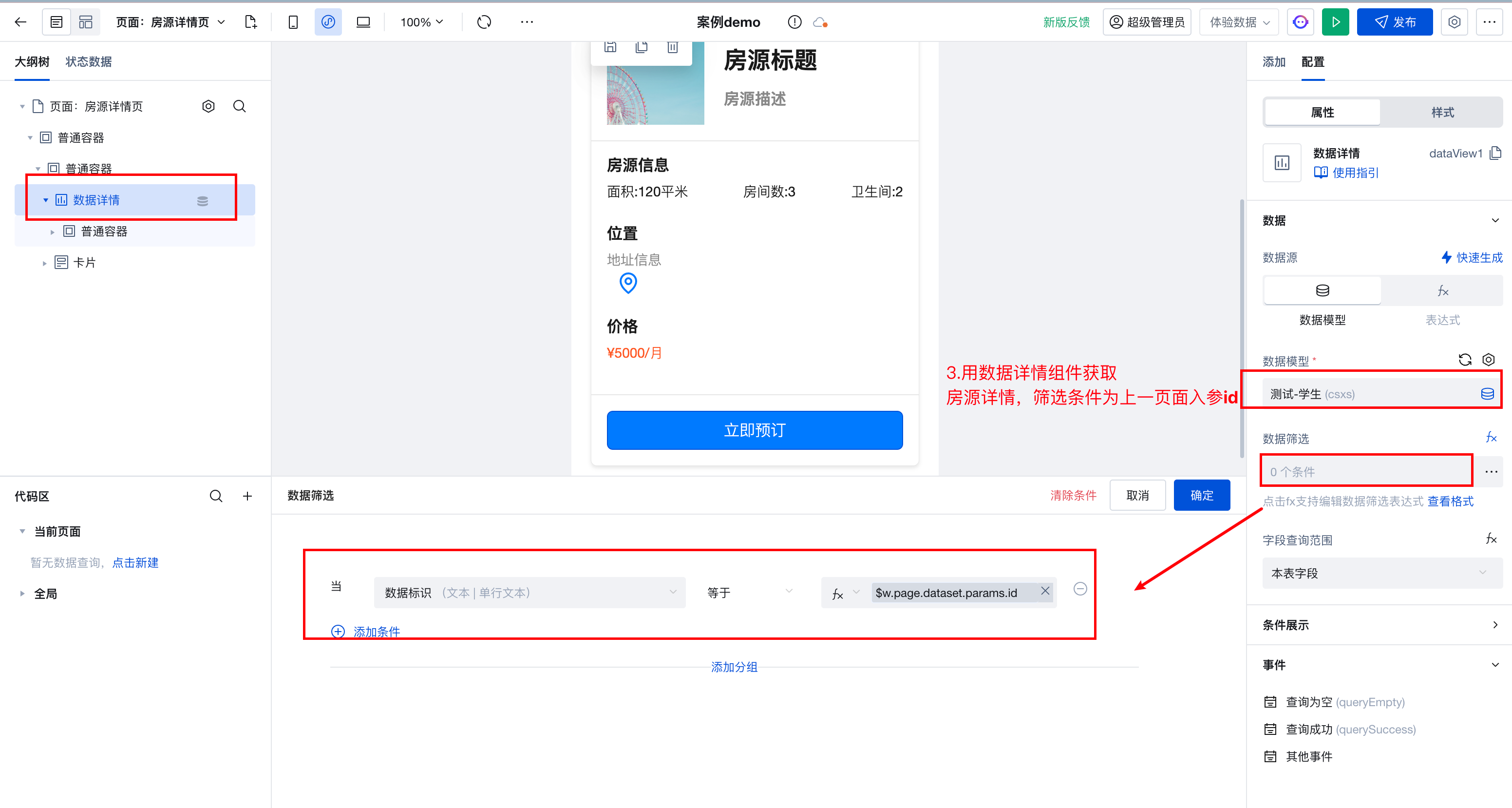
在目标页面中使用数据详情组件,配置好业务数据模型,在数据筛选条件中选择数据标识等于
$w.page.dataset.params.id