创建第一个组件库
准备工作
- 拥有腾讯云账号;
- 开通云开发低码;
- 安装 Node.js;
- 安装 Cloudbase CLI。
注意
如果 npm install -g @cloudbase/cli 失败,您可能需要按照这个文档将npm安装在非系统管理员目录或修改默认npm目录
第 1 步:创建云端组件库
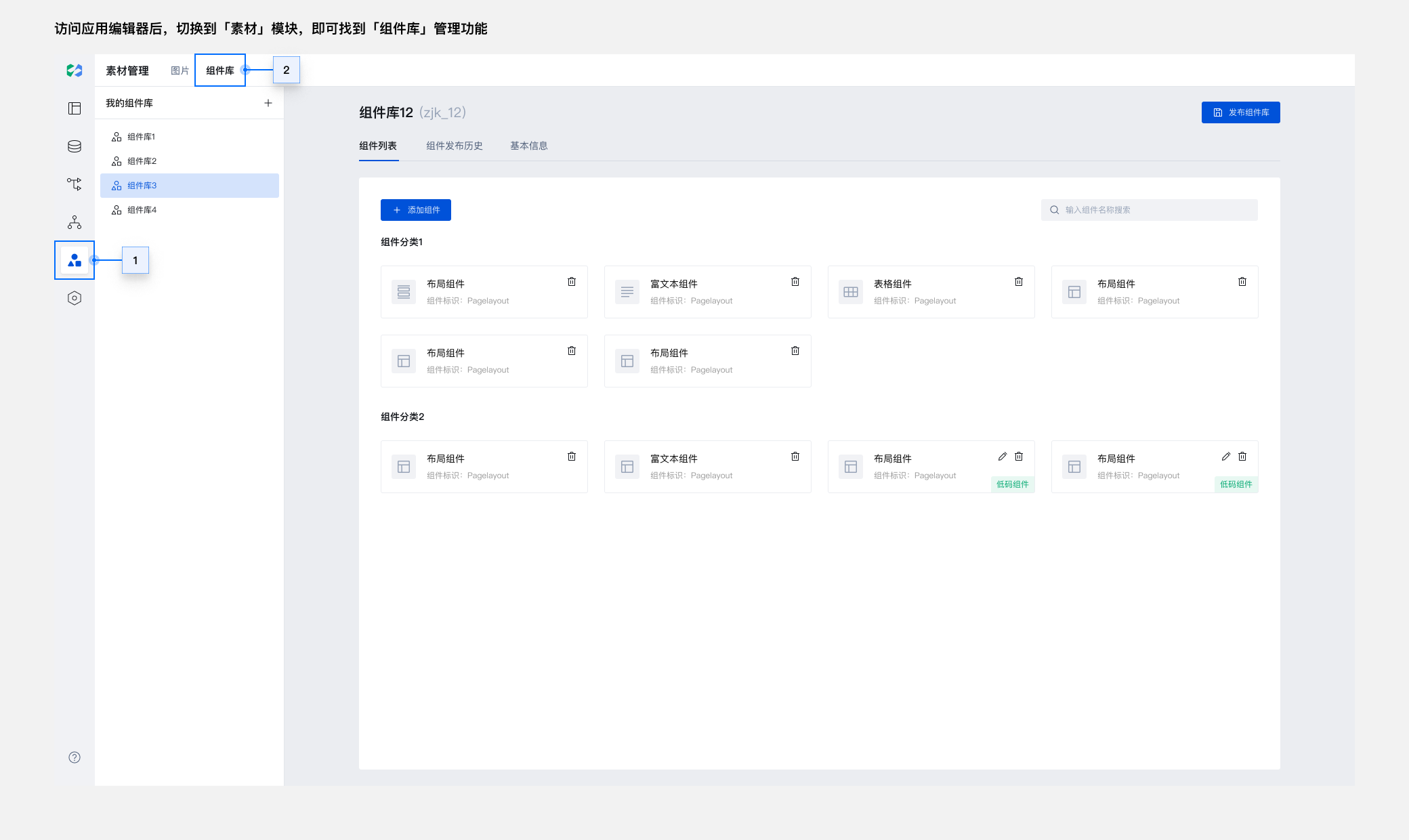
在微搭控制台-应用菜单中,打开任意一个应用的编辑器,找到组件库管理模块,并创建组件库 mydemo。

第 2 步:关联本地组件库
tcb lowcode create mydemo
提示
创建本地组件库使用的标识 mydemo 需要和云端一致,才能关联上云端组件库。
或者使用命令 tcb lowcode create,通过智能提示来完成关联。
第 3 步:调试本地组件库
cd mydemo
tcb lowcode debug
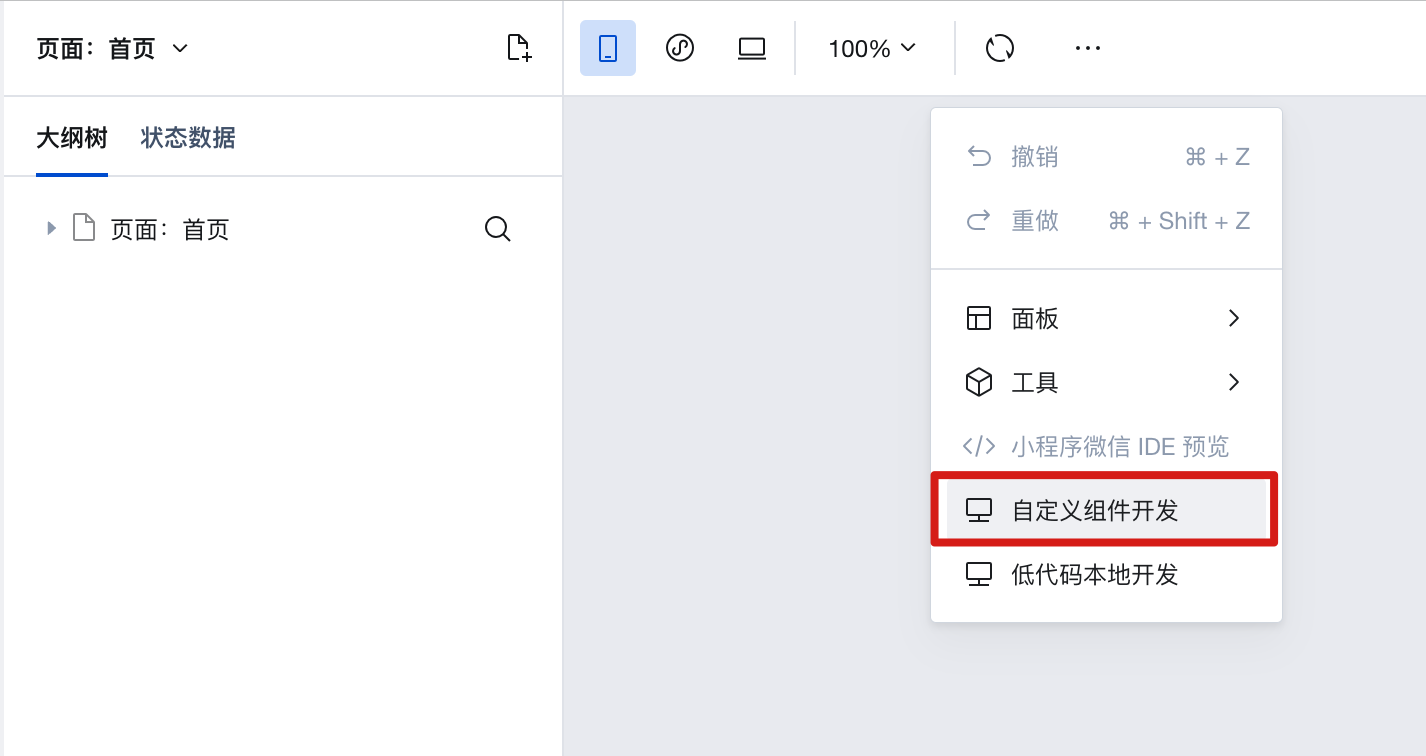
执行上述命令后,进入页面编辑器,左上角点击【···】,开启【自定义组件开发】模式,即可预览本地的组件。
注意
CLI 版本为 2.2.11 之前,建议升级至 2.2.11 或更高版本,否则 debug 模式将打开旧版本的编辑器。


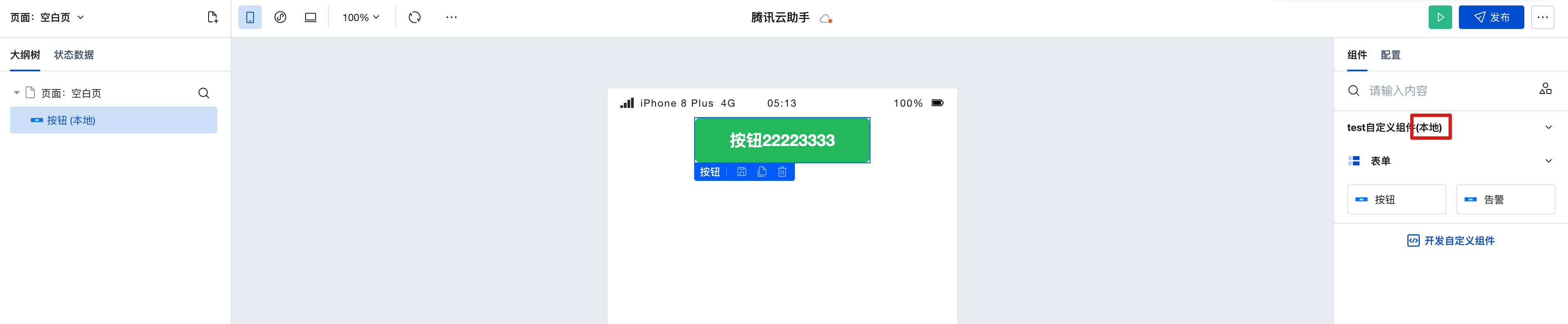
可以在该页面进行调试:
- 拖拽组件到 编辑区 并查看效果
- 在组件的 属性 栏,配置属性并查看效果
- 在组件的 样式 栏,配置样式,并查看效果

第 4 步:发布本地组件库
tcb lowcode publish
提示
发布本地组件库,相当于更新了云端组件库的草稿,还需要到控制台里把草稿发布成正式版本。
第 5 步:发布云端组件库
打开 mydemo 组件库的组件详情页,发布组件库。
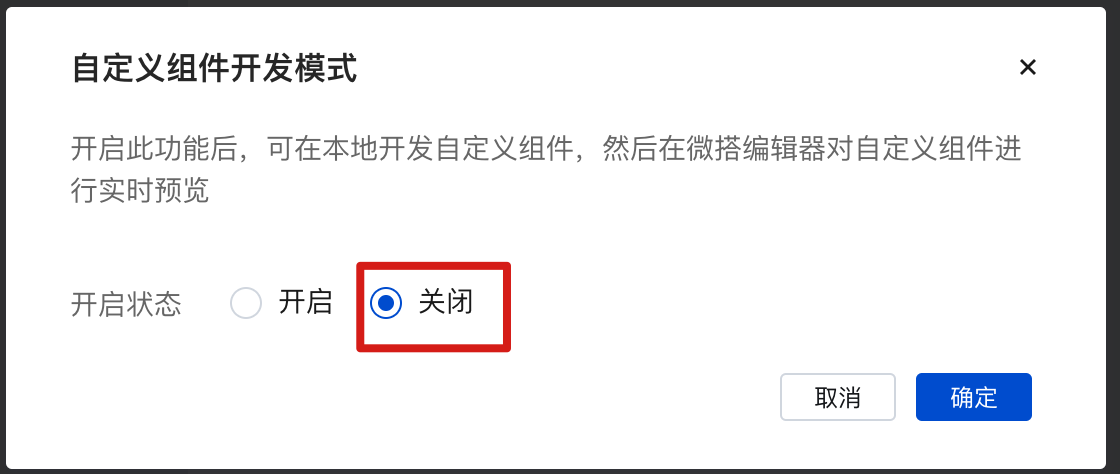
组件库发布后,编辑器内退出自定义开发模型,此时预览真实的效果。

第 6 步: 在应用中使用自定义组件库
使用方法和 第 3 步:调试本地组件库 相似,但这是 普通模式 的应用编辑器,编辑完应用可以正常发布。
升级公告:自定义组件库Cli升级提醒
自2025年11月6日起,将不在继续维护 2.10.0 以下的cli工具,请执行下列命令升级:
执行下列命令升级您的cli工具。
npm install -g @cloudbase/cli