表单容器
适用场景#
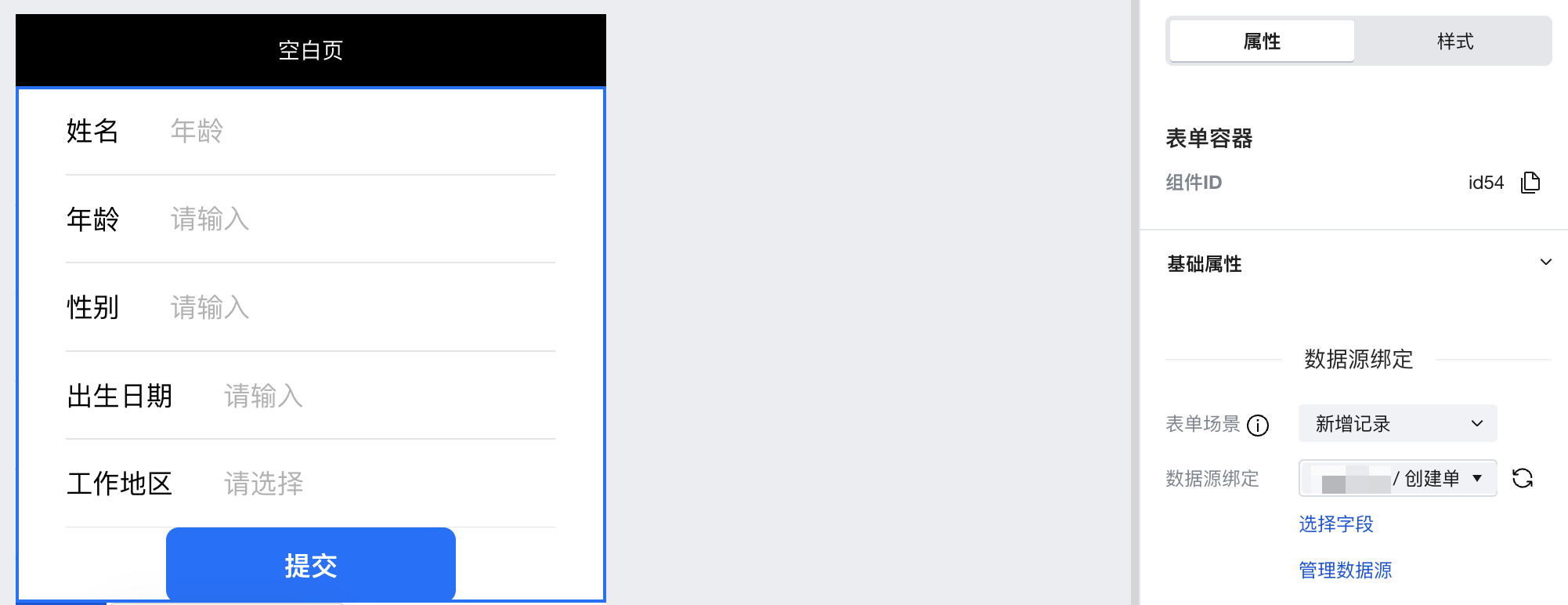
作为单行输入、下拉选择等各项表单类组件的父级容器,实现数据提交。
使用说明#
配置「表单场景」,选择所需数据源后,表单容器会根据数据源字段类型自动生成对应的表单组件和提交按钮

如需更新数据,则需在编辑器中创建初始化方法为「单条更新」的模型变量,并在组件「表单场景」中选择新增记录场景,并绑定该变量
「表单初始值」属性用于渲染表单内容的初始值,仅页面加载时有效,后续调整该值将不再生效
属性介绍#
属性名 | 类型 | 属性分组 | 默认值 | 说明 |
|---|
| 表单场景 | string | 基础属性 | "create" | - |
| 数据源类型 | string | 基础属性 | "model" | - |
| 数据模型 | string | 基础属性 | "" | - |
| 数据标识(_id) | string | 基础属性 | "" | - |
| 新增方法 | string | 基础属性 | "" | - |
| 查询方法 | string | 基础属性 | "" | - |
| 查询入参 | object | 基础属性 | {} | 直接输入对象字面量, 如 {status: 1} |
| 更新方法 | string | 基础属性 | "" | - |
| 布局方式 | string | 基础属性 | "horizontal" | 设置当前容器内表单类组件的标题和输入选择区域为左右布局或上下布局 |
| 字段 | array | 基础属性 | - | - |
事件介绍#
事件名 | 事件code | 适用情况 | 说明 |
|---|
| 提交 | submit | 兼容三端 | - |