多选
适用场景
页面中平铺选项,用户可进行多选操作

基础能力说明
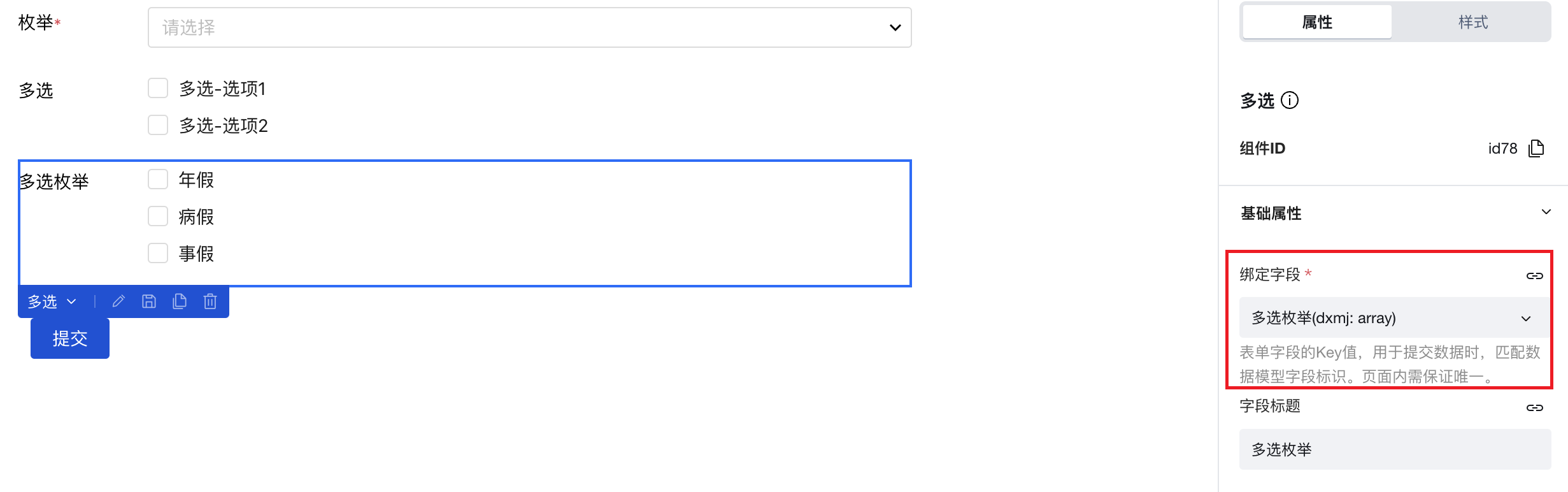
绑定「枚举-多选」字段
表单容器绑定数据模型后,模型中的枚举-多选字段会自动渲染为多选组件,实现选项多选

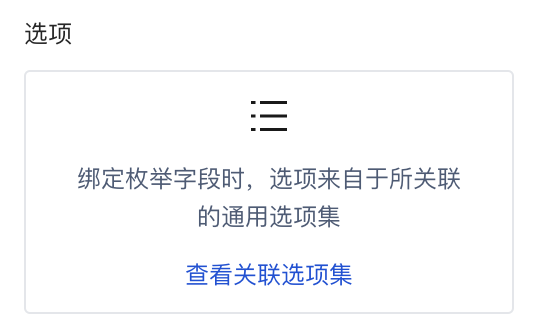
选项配置说明
- 通过表单容器中的「枚举-单选」字段生成渲染出多选组件时,组件会自动根据字段绑定的通用选项集生成可选项(该情况下,选项名称强制为关联选项集的选项值,选项值强制为关联选项集的选项标识)

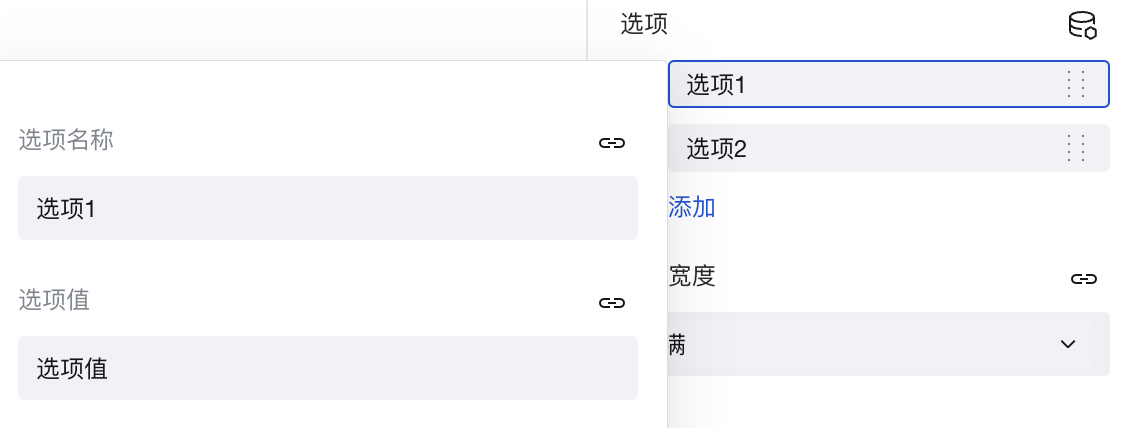
- 脱离表单容器,单独使用多选组件时,支持手动配置可选项,选项配置中,选项名称为页面中展示的选项业务名称,选项值为表单提交保存时向接口传参的实际存储值

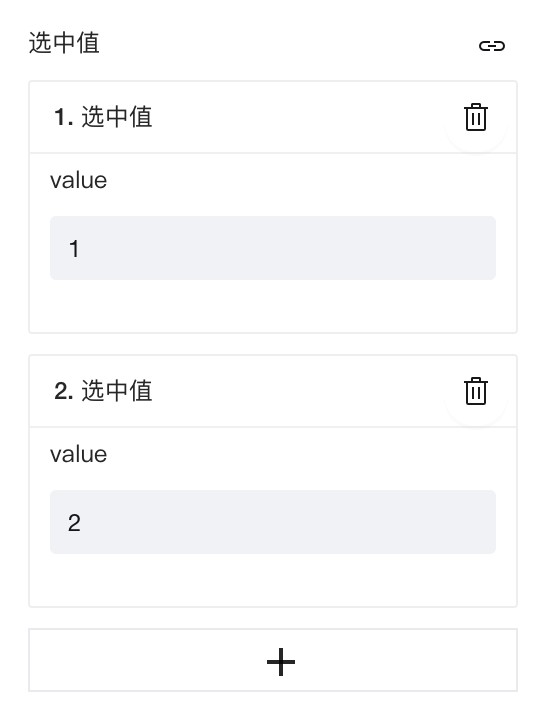
选中值属性说明
选中值属性表示组件的默认表单值,可绑定数组格式的变量或表达式实现选中值的动态变更

选中值需填入对应的选项值;填入选项名称无效
常见场景实践说明
- 表单组件隐藏时,提交对应表单数据 查阅文档
属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 绑定字段 | name | string | 提交表单时会将组件值提交保存到所配置的字段中 示例:"formCheckbox" |
| 字段标题 | label | string | 组件标题位置的显示内容 示例:"多选" |
| 显示标题 | labelVisible | boolean | 显示组件的标题 示例:true |
| 选项 | range | array | 供用户进行选择的选项列表 示例:[ { "label": "多选-选项1", "value": "1" }, { "label": "多选-选项2", "value": "2" } ] |
| 选中值 | value | array | 默认选中的选项 示例:"" |
| 必填 | required | boolean | 启用后该组件强制必填,值不可为空 示例:false |
| 必填标识 | requiredFlag | boolean | 启用后,组件若要求必填,则会显示必填星号标记 示例:true |
| 必填校验提示 | requiredMsg | string | 启用必填,但组件值为空时的提示信息 示例:"该项为必填项" |
| 选项 | tipBlock | string | 示例:"" |
| 布局方式 | layout | string | 设置当前组件的标题和输入选择区域为左右布局或上下布局,如选择“自动”,则跟随父级表单容器的配置 示例:"" |
| 禁用 | disabled | boolean | 是否禁用输入/选择,启用后组件强制显示为只读效果 示例:false |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 值改变 | change | 兼容三端 | - |