微信开发者工具预览
微搭编辑器中的预览主要是 web 应用的预览。如果要进行小程序应用预览,可以使用「微信开发工具预览功能」。
微信开发工具预览功能,是指在构建出小程序应用,并本地调起「微信开发者工具」,实时预览小程序的功能。在微搭编辑器编辑了应用之后,点击微信开发工具预览,会同步应用功能到本地「微信开发者工具」。
使用方法
前置环境安装
微信开发工具预览有一些前置环境条件:
1.安装「微信开发者工具」
本地需要安装「微信开发者工具」。推荐到官网下载最新版本
2.安装@cloudbase/cli
本地需要安装@cloudbase/cli。推荐安装 2.1.9 及以上版本。安装命令如下:
npm i @cloudbase/cli -g
3.登录@cloudbase/cli
安装完 @cloudbase/cli 后,需要登录,执行以下命令进行登录:
tcb login
# 或者这个命令也可以,和上面命令是同样作用:
cloudbase login
启动微信开发工具预览步骤
1.安装环境
参考上一章「前置环境安装」进行环境准备。 1-3 步都是必要步骤,否则无法调起成功
2.绑定小程序
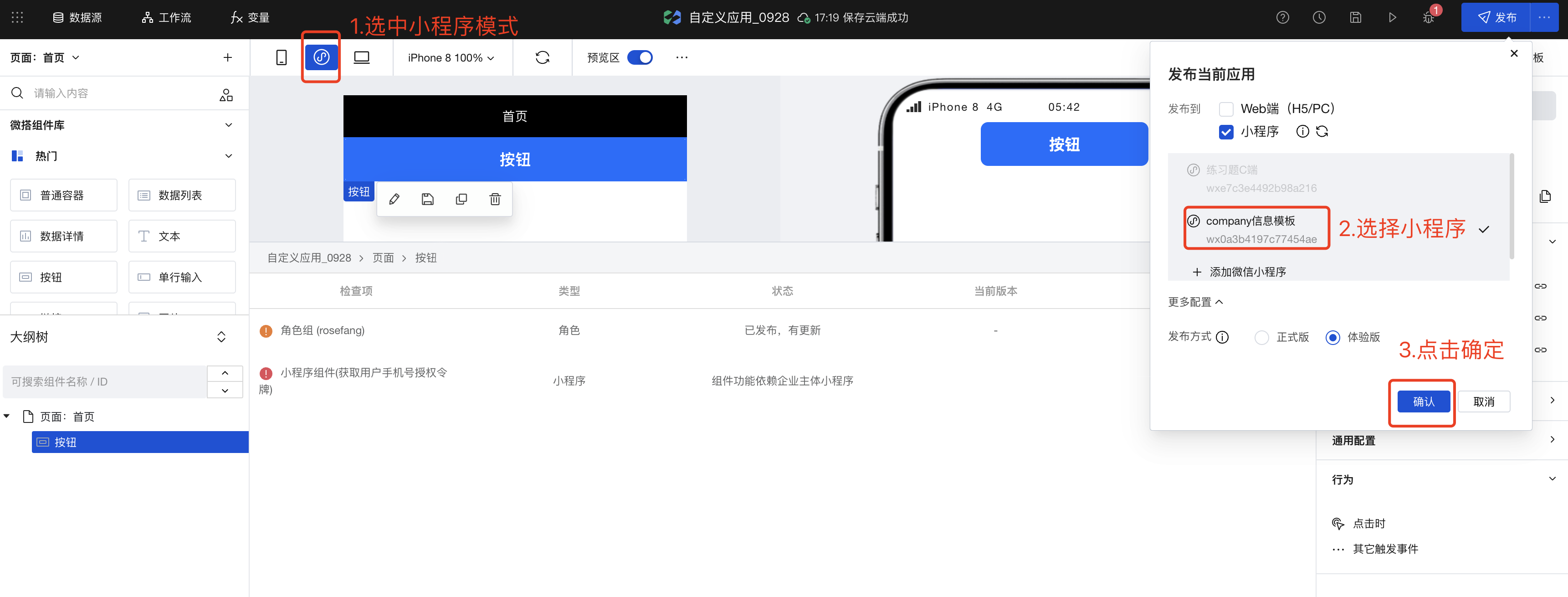
点击「发布」应用,选择小程序,等待发布成功


3.启动@cloudbase/cli watch 模式
命令如下:
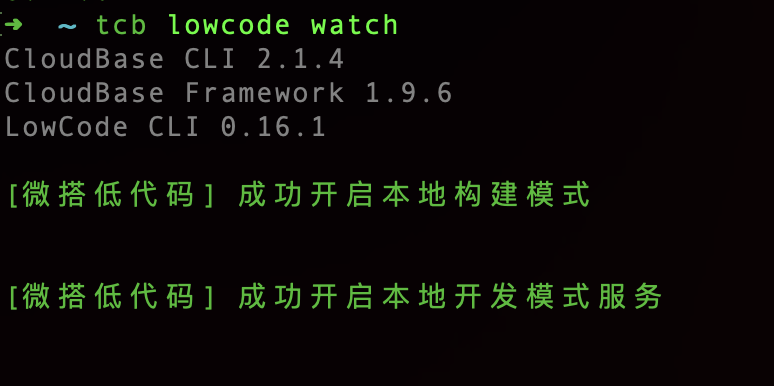
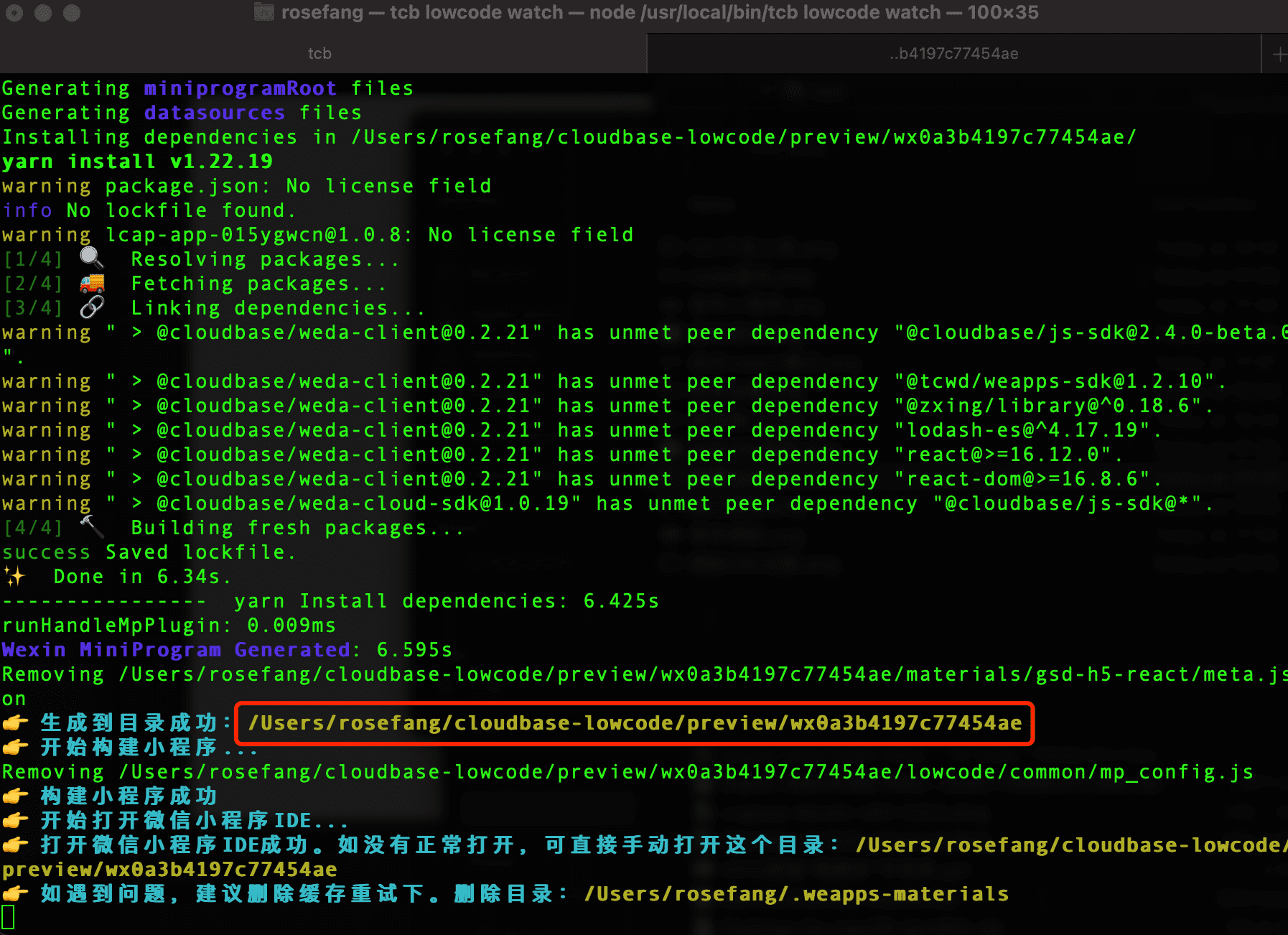
tcb lowcode watch
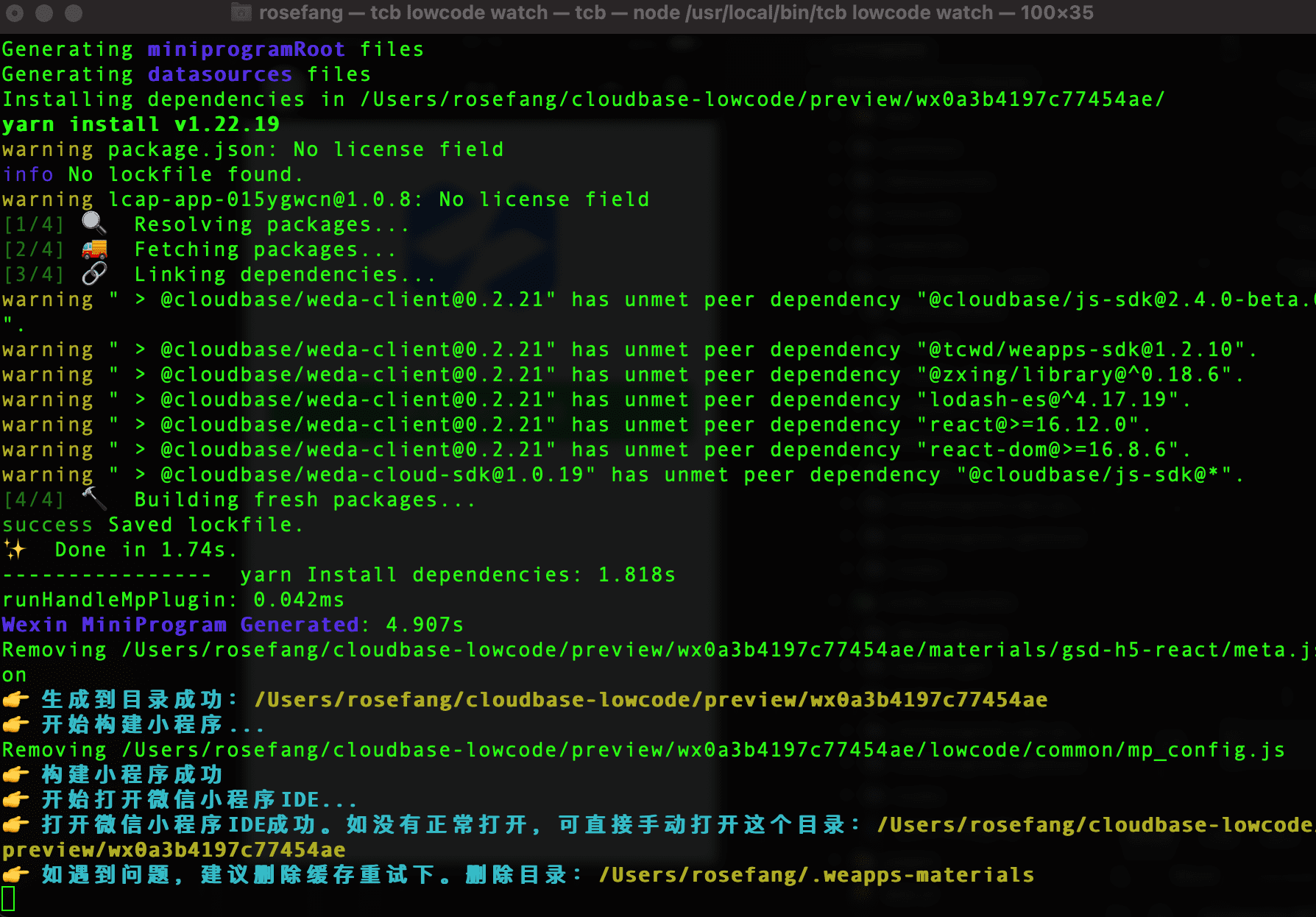
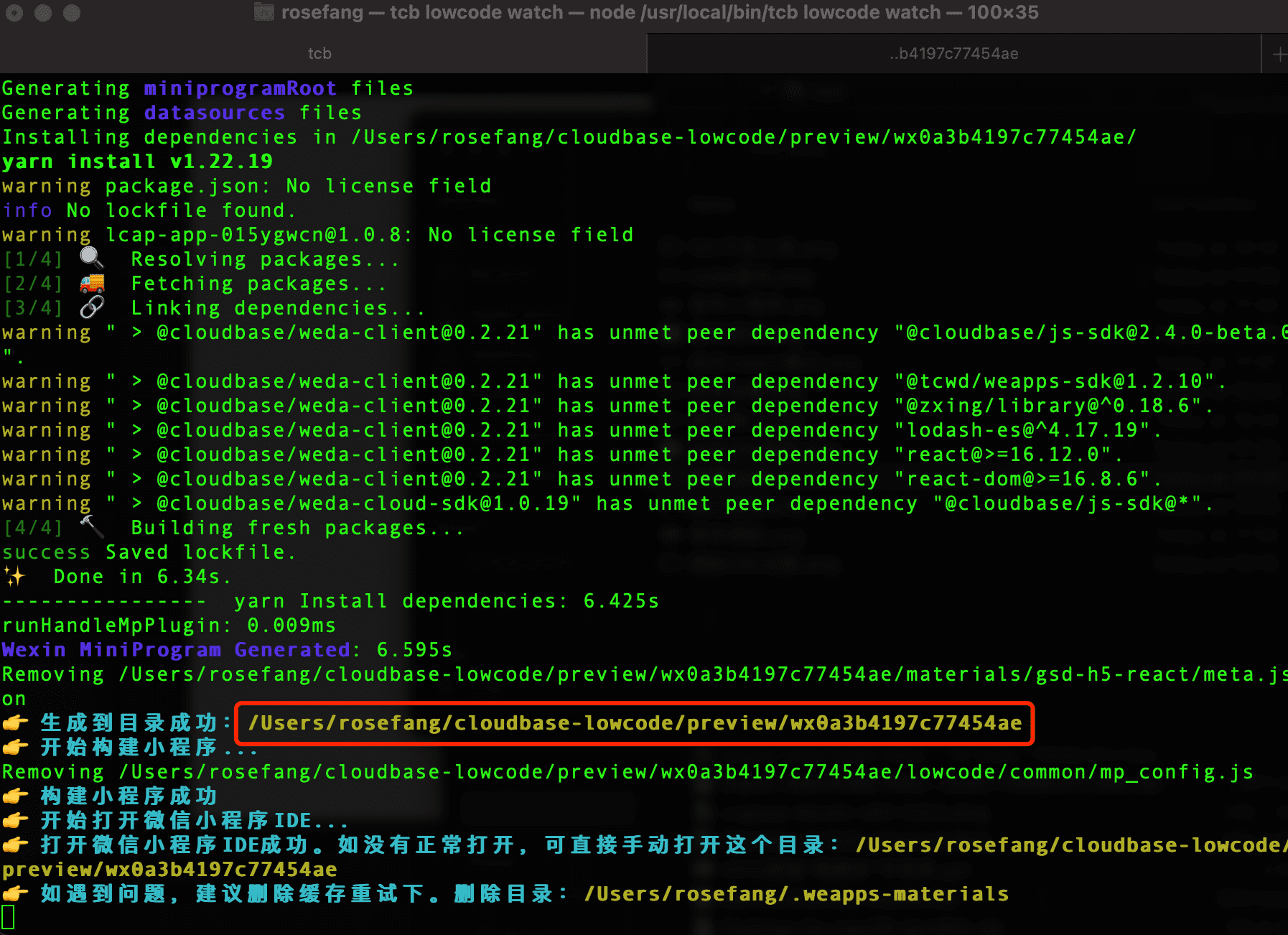
如下所示即启动成功:

可能会遇到要求登录的情况,如果需要登录,则输入以下命令:
tcb login
按照提示进行登录。
4.检查微信开发者工具安全端口是否打开
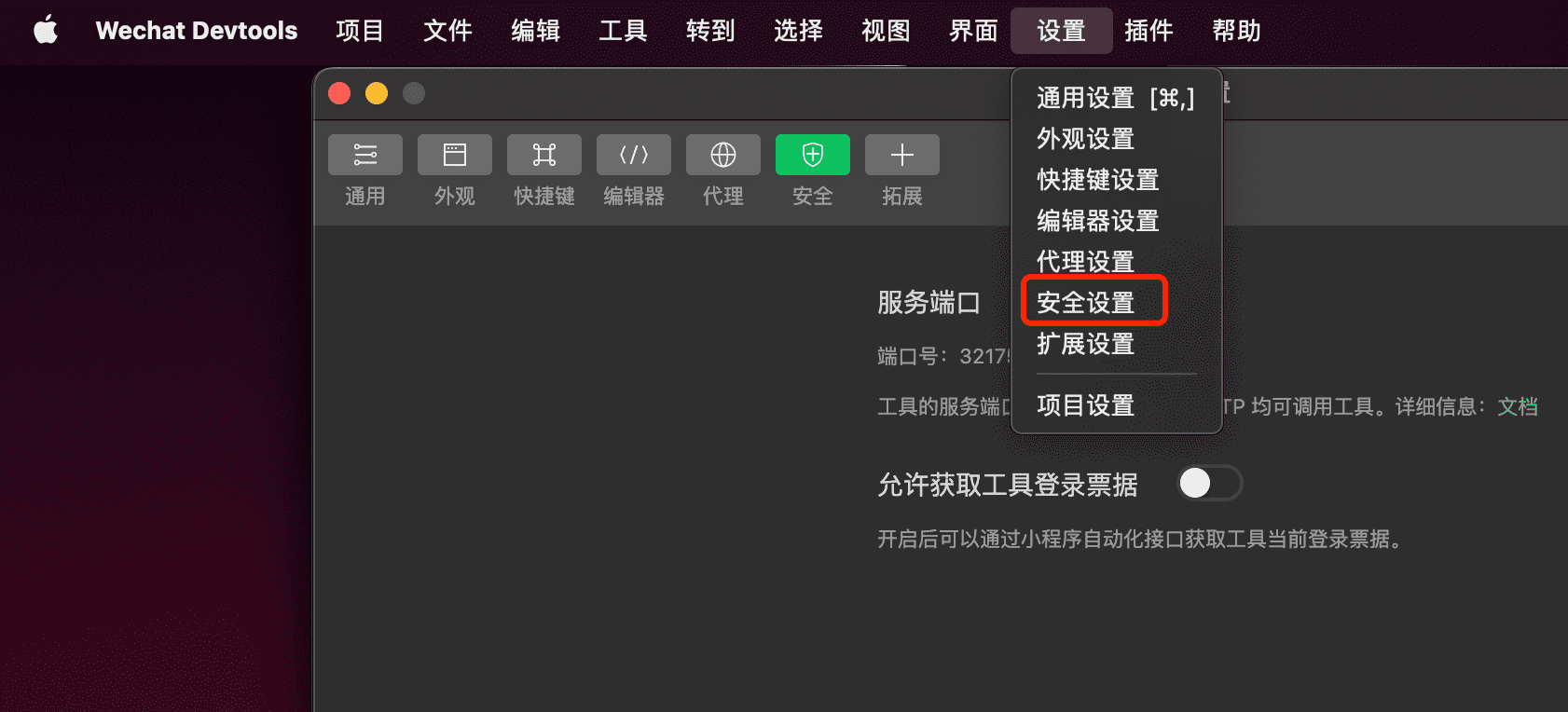
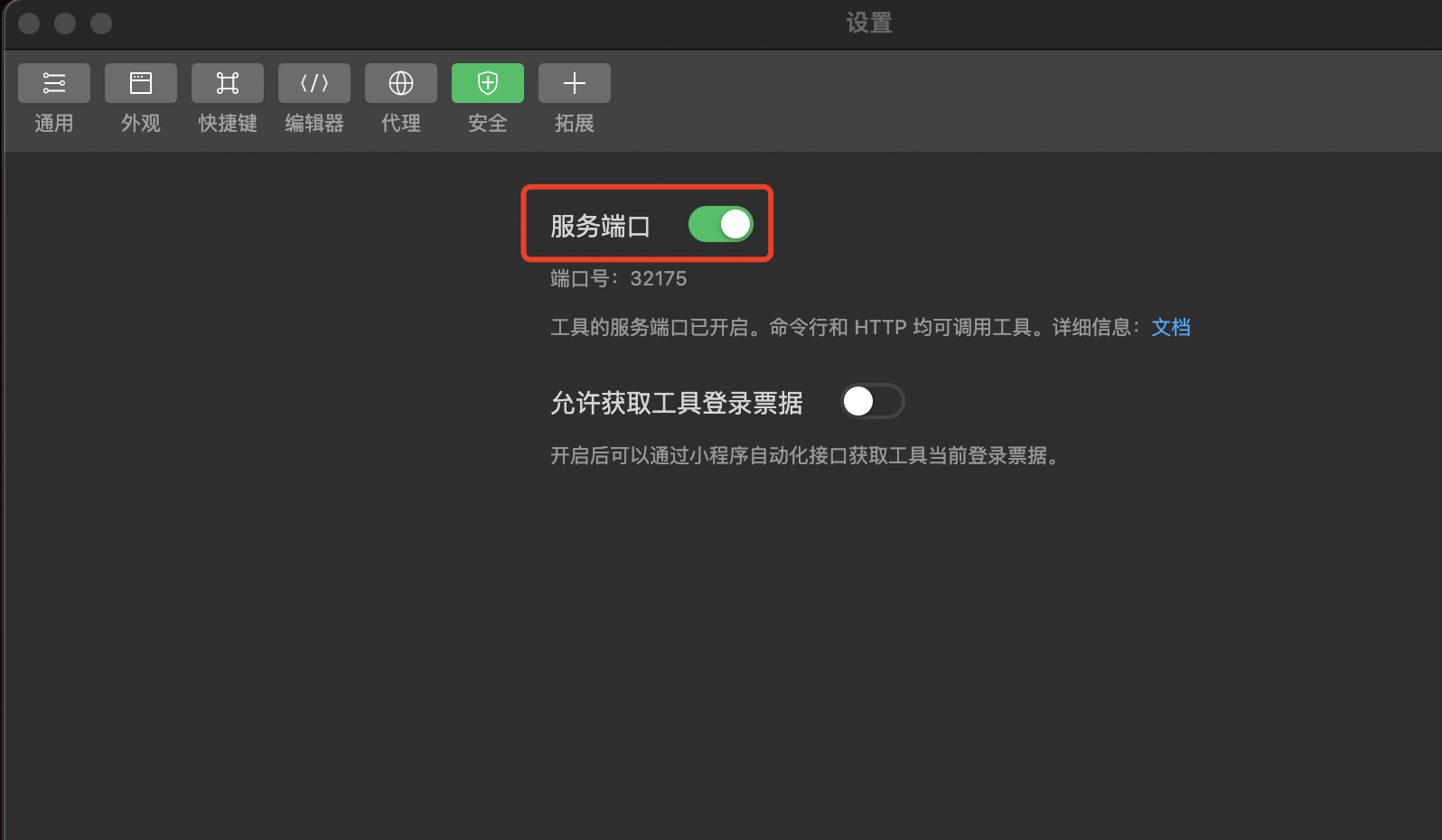
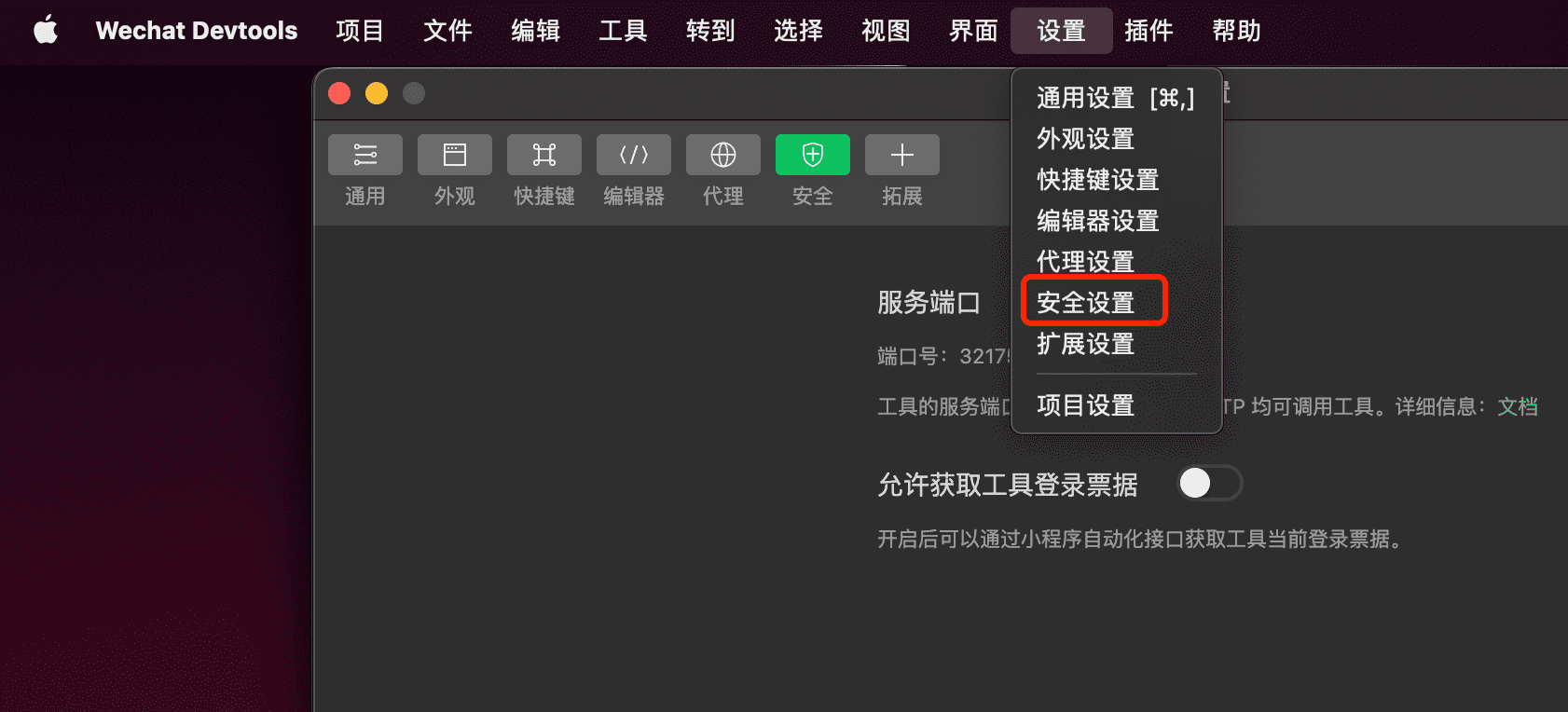
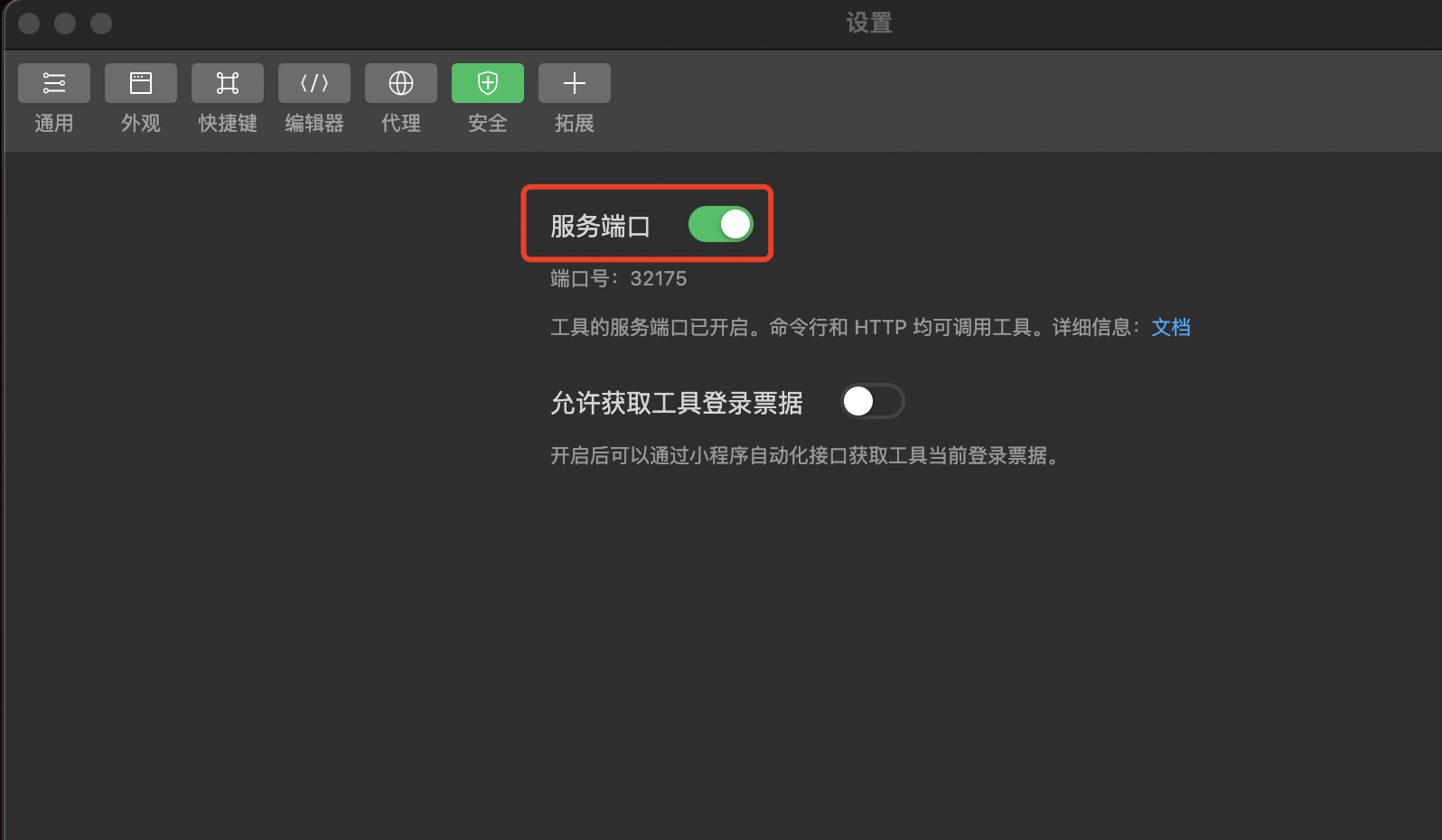
打开微信开发工具,并检查设置-安全端口-服务端口是否处于开启状态:


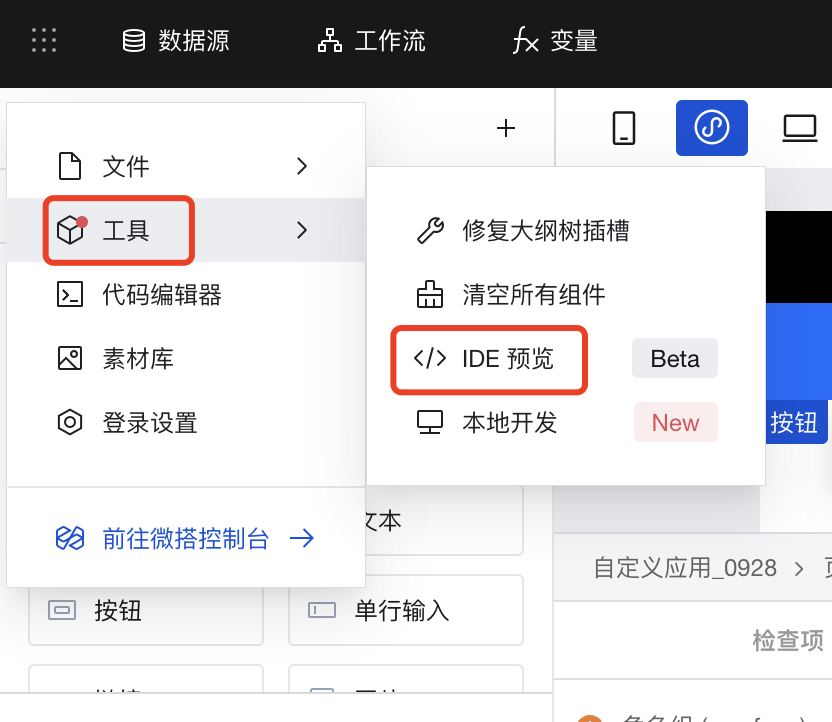
5.点击「微信开发工具预览」
修改应用后点击保存,再点击微信开发工具预览,调起微信开发者工具。

等待调起:

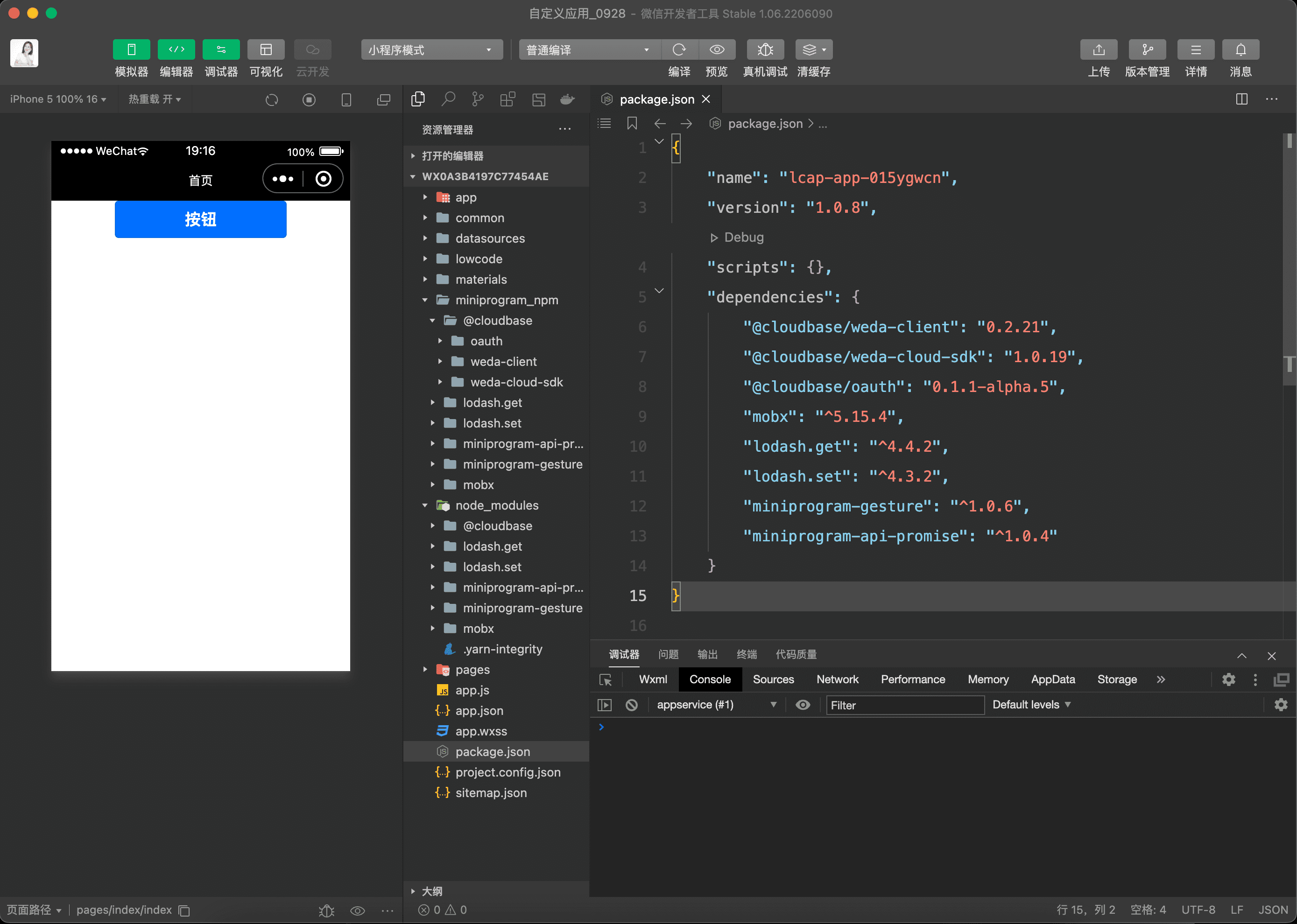
打开微信 IDE:

6.修改后再次点击「微信开发工具预览」
在微搭编辑器修改了应用后,点击保存,再点击「微信开发工具预览」,进行同步。步骤同 3.
如在过程中出现其他问题,参考以下「常见问题」
常见问题
1.没有打开微信开发者工具端口
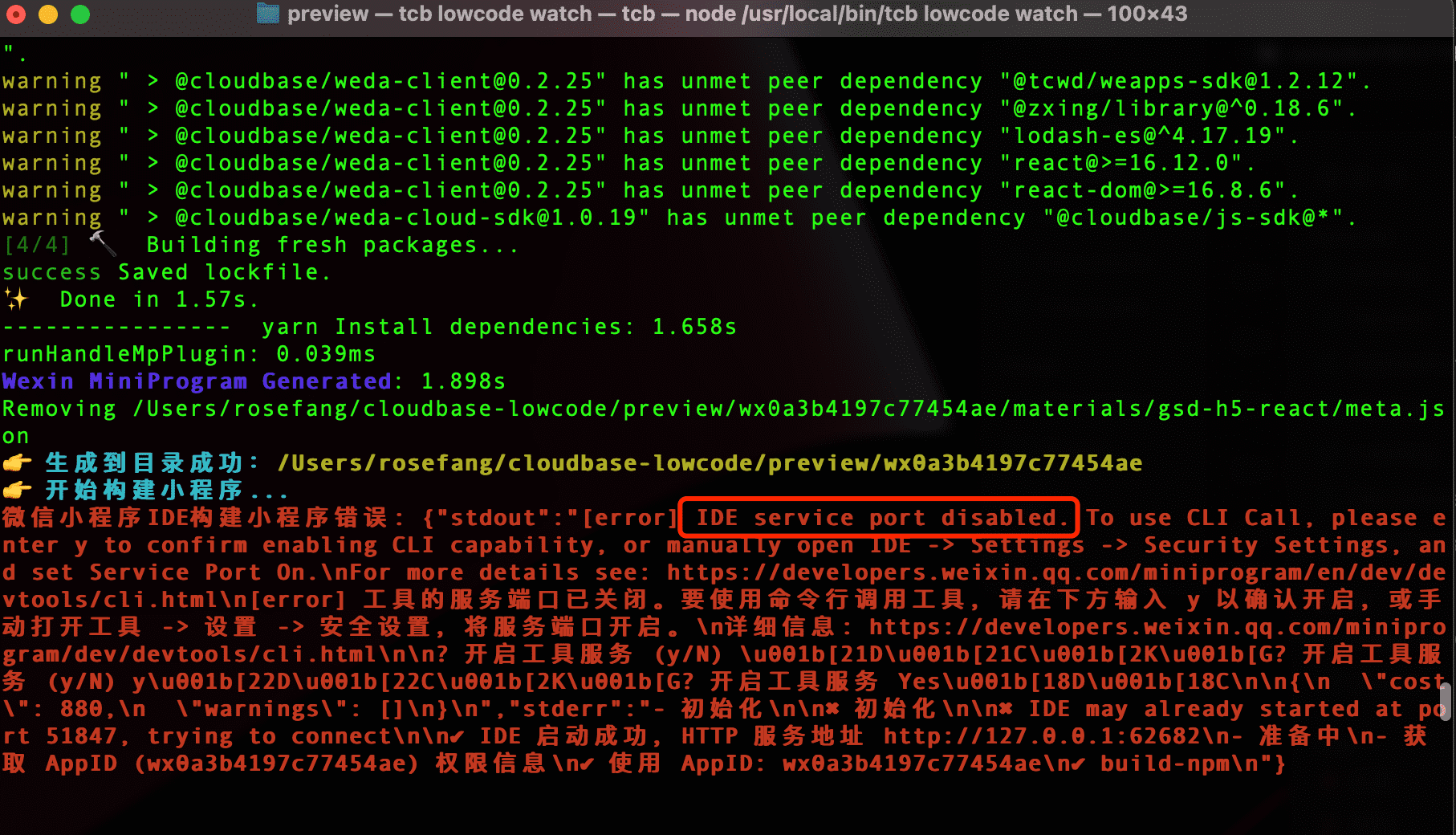
默认情况下,「微信开发者工具」->「安全」->「服务端口」是默认打开的。如果出现以下错误,说明可能端口被关了:

打开 IDE,但是端口关了,也可能出现这种报错:

需要将其打开:


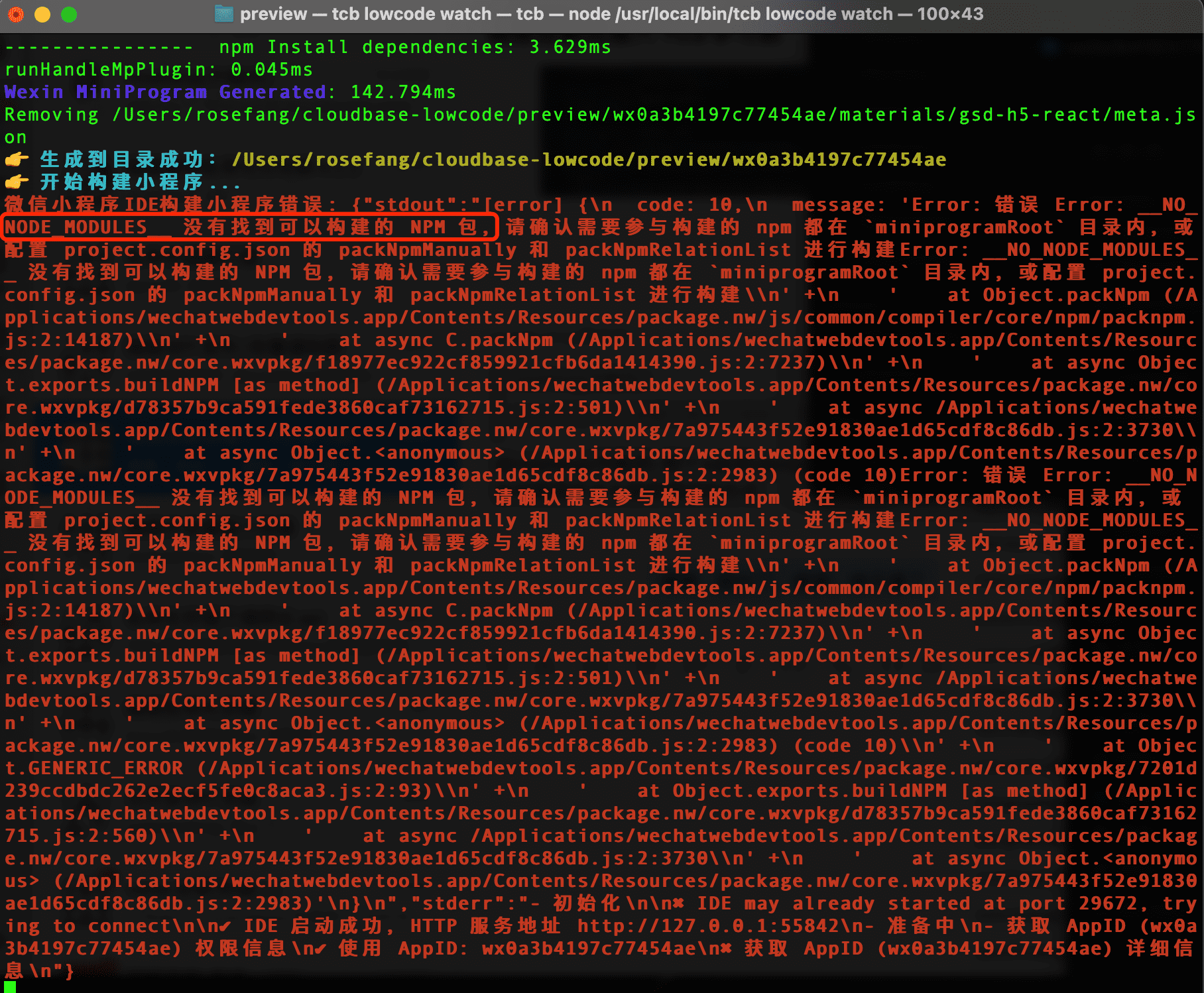
2.node_modules 安装失败或构建 npm 失败
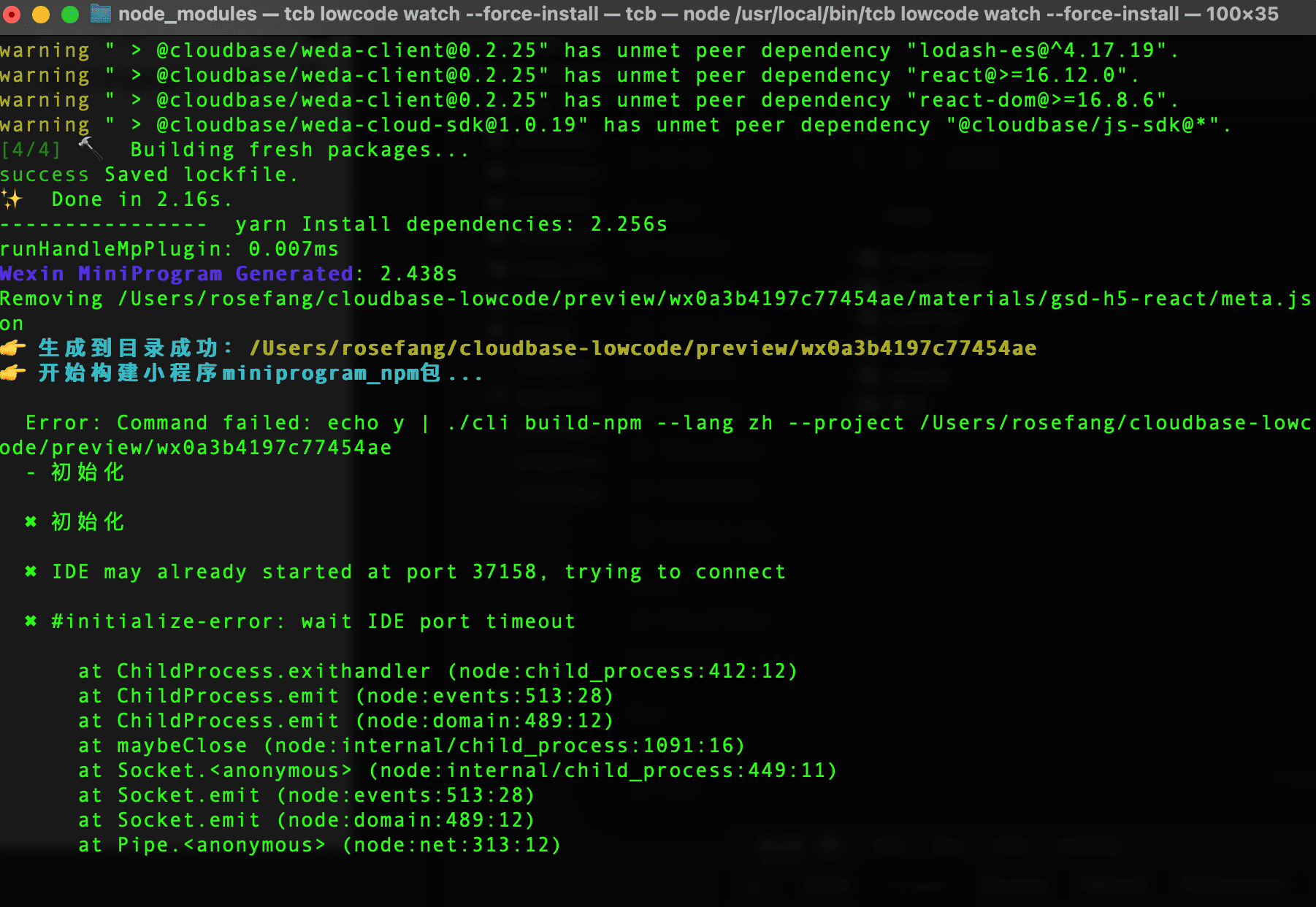
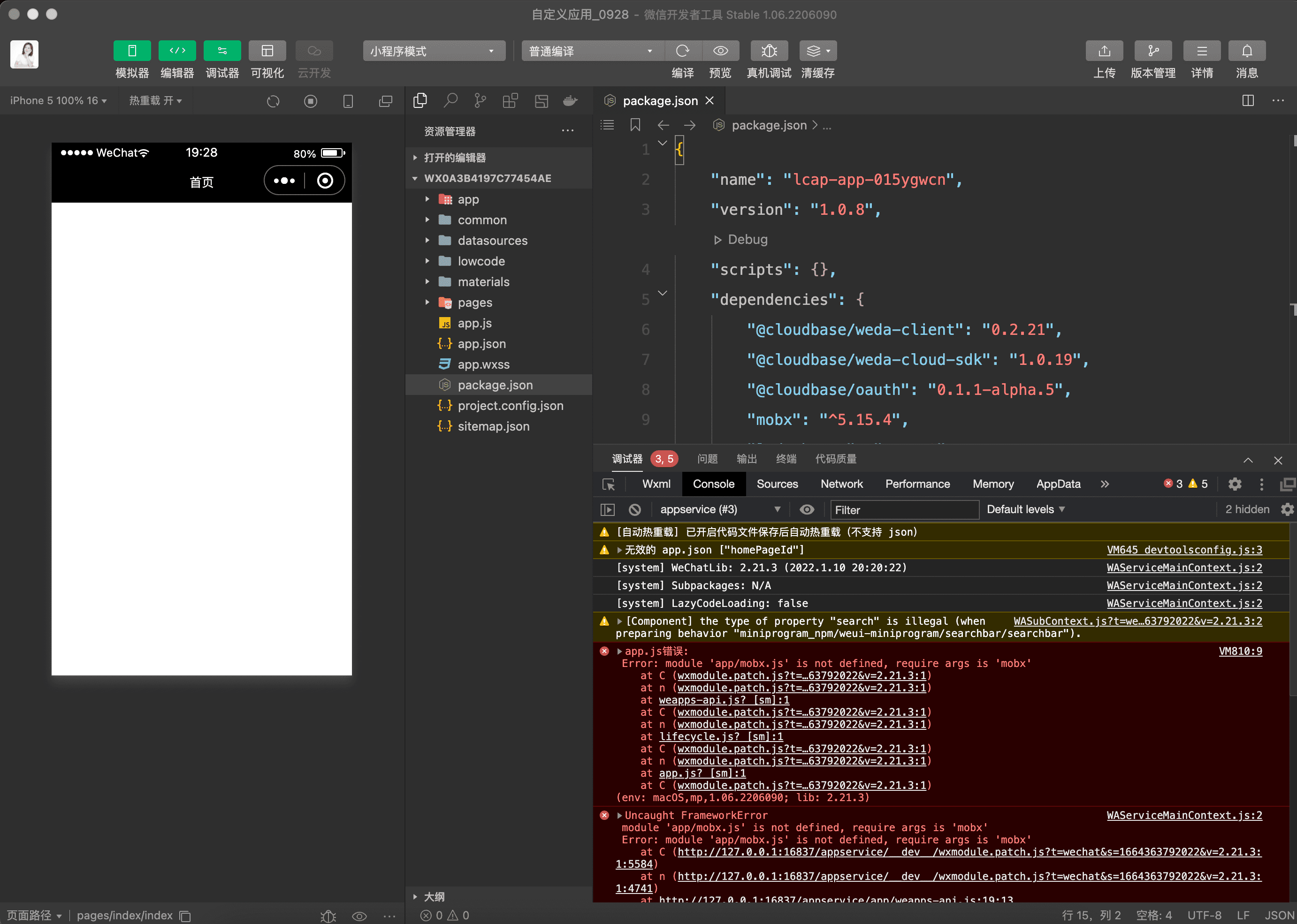
如果页面白屏或者控制台出错:


❗❗ 可能是由于项目中安装 node_modules 或这构建 npm 失败
解决方案: 打开黄色字体所在目录,执行以下命令:
# 清除npm缓存
npm cache clean --force
# 安装依赖包
npm i


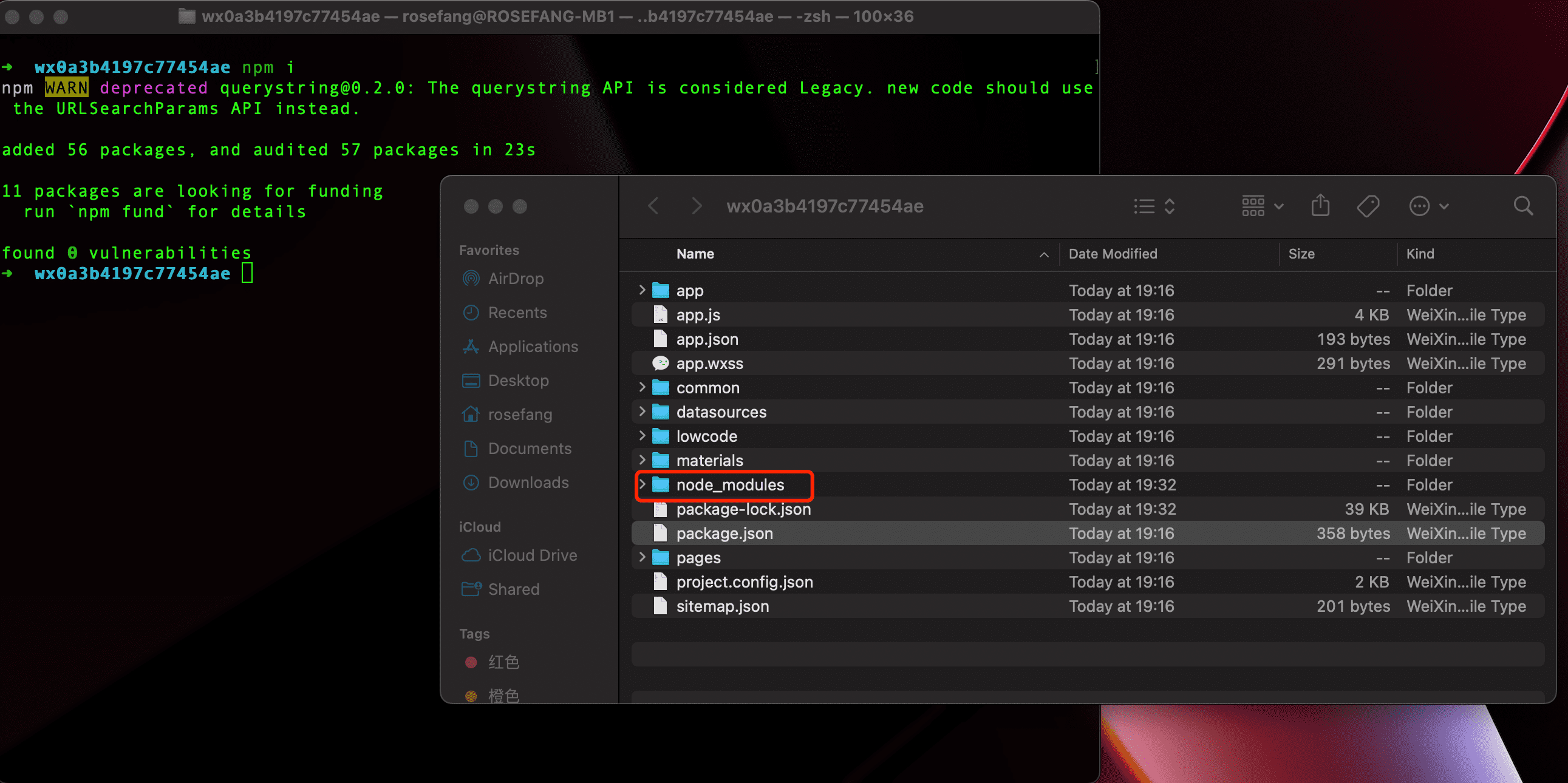
安装 node_modules,如果安装成功,会看到文件夹下有 node_modules 目录:

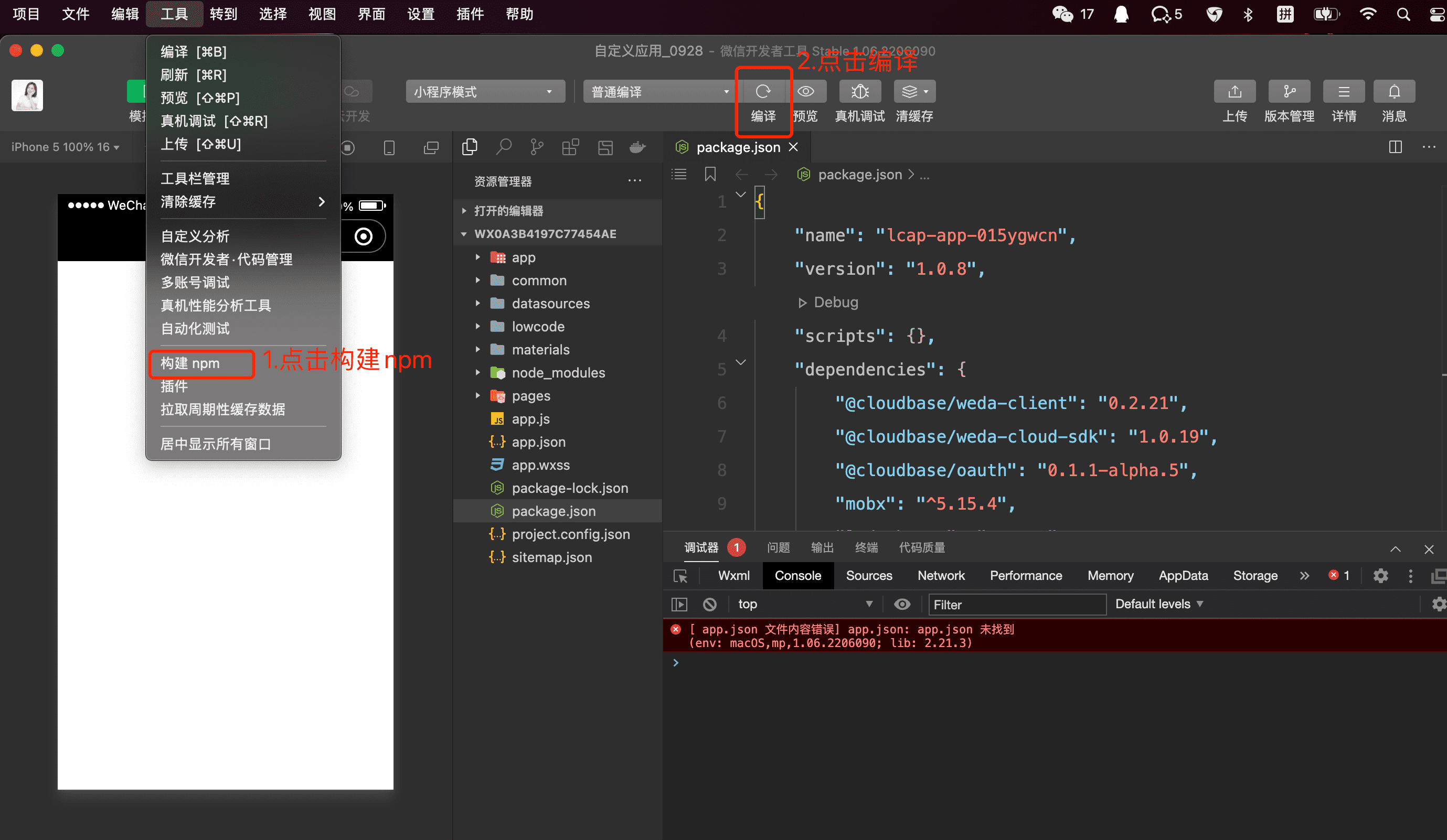
❗❗安装完 node_modules 后,一定要重新构建 npm、点击编译刷新。按照以下步骤进行操作

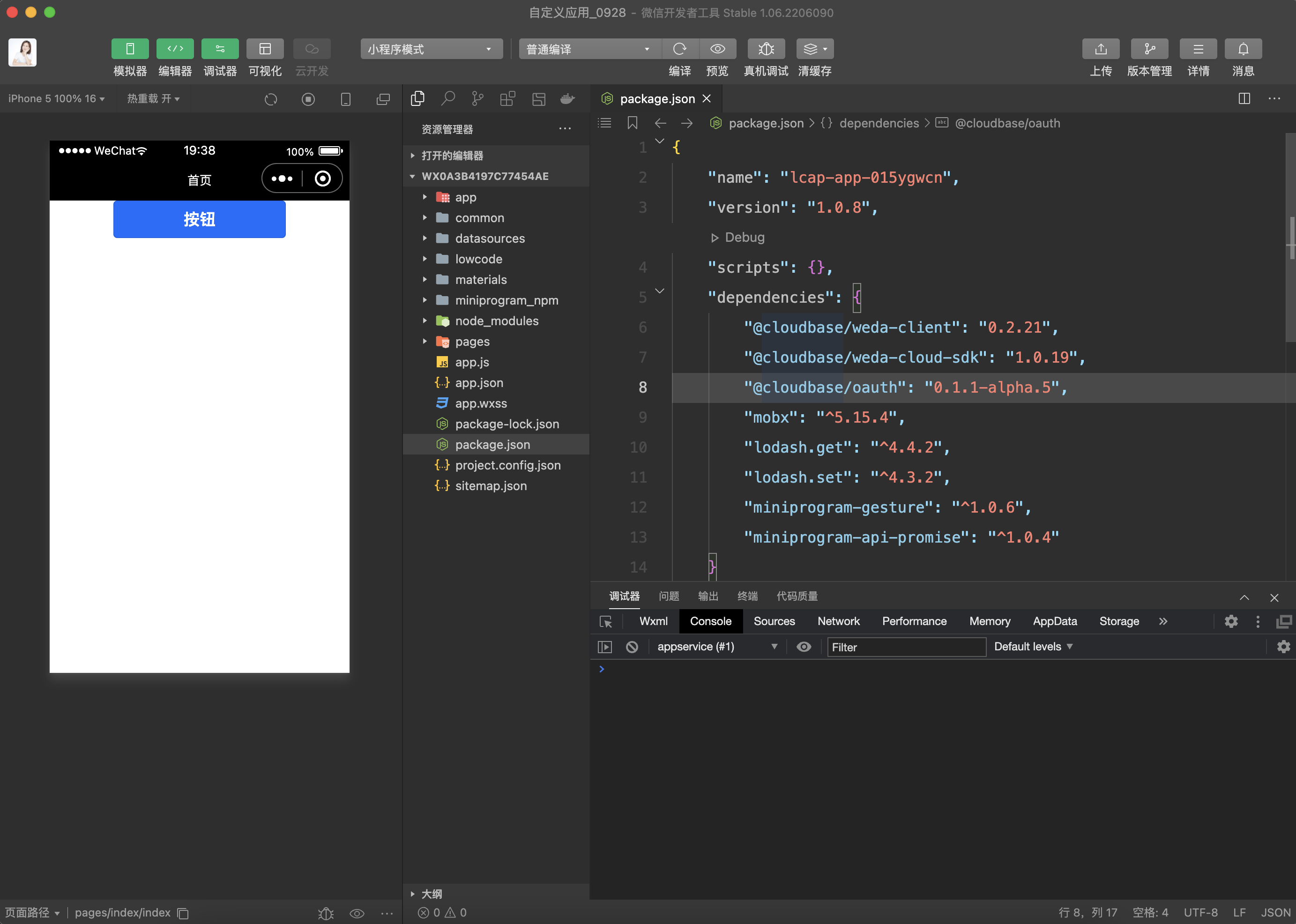
点击编译之后,如果能看到应用,就说明成功了。如果点击编译没有效果,可以尝试重启「微信开发者工具」:

3.打开微信开发者工具失败
如果打开微信开发者失败,先检查是否有打开端口,参考步骤 2
或者可以手动用微信开发者工具打开命令行黄色字体:

然后再次点击微信开发工具预览,进行构建
4.@cloudbase/cli 版本过低
如果@cloudbase/cli 版本过低,会导致其他不可预知问题出现,请先升级 cli 版本。执行命令如下:
# 删除版本
npm uninstall @cloudbase/cli -g
# 清除缓存
npm cache clean --force
# 重新安装
npm i @cloudbase/cli -g
5.没有登录@cloudbase/cli
如果执行tcb lowcode watch失败,出现以下错误,则说明没有登录。

执行以下命令进行登录:
tcb login
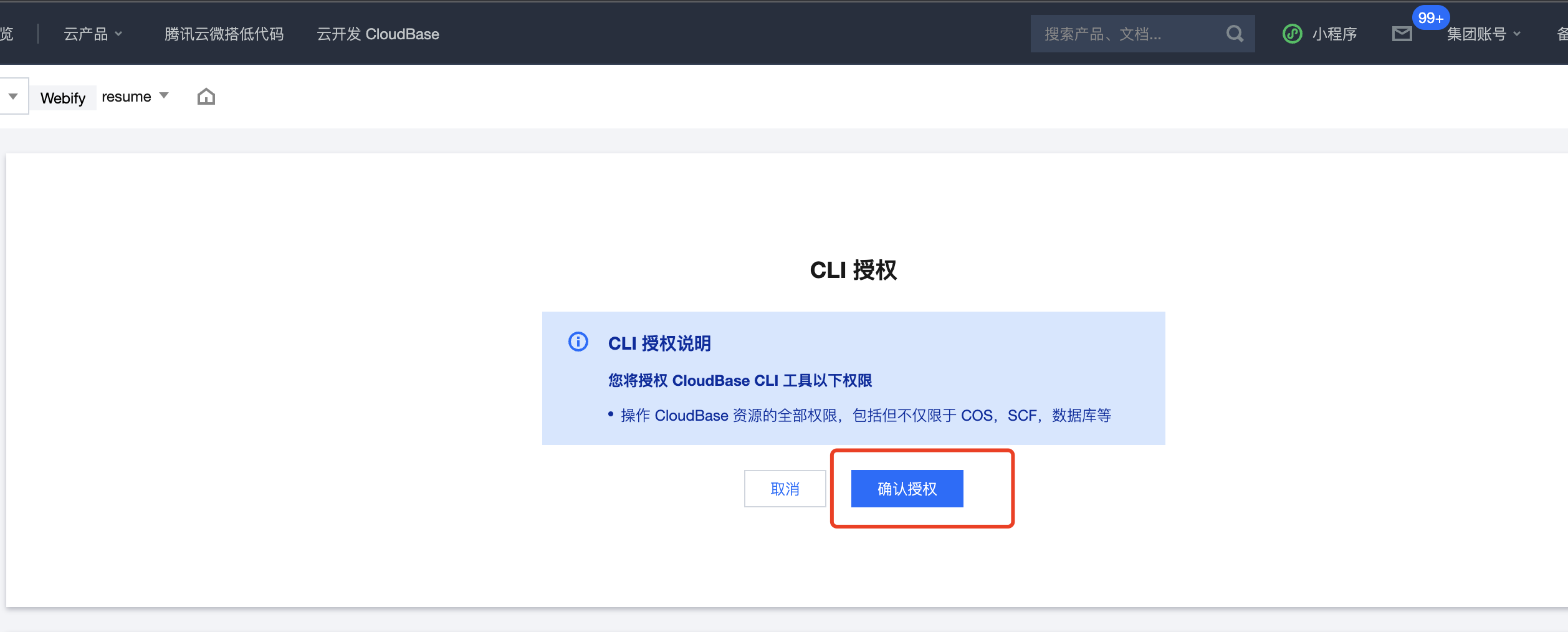
执行上面命令后,会打开授权页面,点击授权即可: