本地开发模式
本地开发模式,可以让你使用自己喜欢的本地 IDE(如 vscode) 编辑 WeDa 应用的代码,本地代码会实时同步到浏览器端,这样你可利用 WeDa 编辑器实时预览你的修改成果。
当然,浏览器端的配置或代码修改也会实时同步到本地文件中,所以建议应用界面的开发依然选择在浏览器端进行,这样就可享用 WeDa 编辑器高效的拖拉拽界面开发功能了
使用方法
- 点击【本地开发】菜单,选择【开启】,点击【确定】
温馨提示:
- 请不要忘记点击弹窗右下角的【确定】按钮
- 请仔细阅读步骤,提前安装好 tcb 命令行工具


- 启动本地命令行工具
请确保 tcb 的版本 >= 2.1.0,建议更新到最新的版本
如果 tcb 提示未登录授权,请通过运行tcb login进行腾讯云的登录授权
$ tcb lowcode watch
- 用本地 IDE 打开应用的本地代码目录并进行修改
可通过命令行的日志找到代码目录路径
本地修改会实时同步到浏览器端,浏览器端的修改也会实时同步到本地.
默认情况下本地目录在 $HOME/.weda-workspaces/{evnId} 目录中,会包含环境中可本地编辑的内容。
如果想自定义本地路径,可以通过 tcb lowcode watch --path xxxx 指定本地项目路径。
代码冲突解决
代码冲突发生于代码合并(多方修改了同一个代码文件)的阶段。
比如你在没有运行 tcb lowcode watch 的情况下,在浏览器端和本地端都修改了全局 lifecycle 的代码,假设如下:
// 浏览器端
...
onAppLaunch(launchOpts) {
console.log('>>>>>>>>>>>> [browser] LifeCycle onAppLaunch.', launchOpts)
},
...
// 本地端
...
onAppLaunch(launchOpts) {
console.log('>>>>>>>>>>>> [local] LifeCycle onAppLaunch.', launchOpts)
},
...
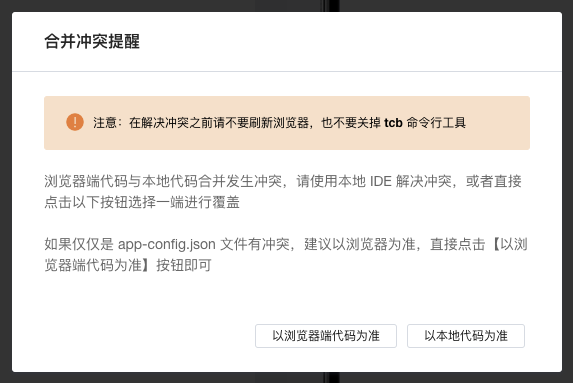
当你在开启本地开发模式的情况下,运行 tcb lowcode watch,此时命令行工具先尝试合并浏览器端和本地端的代码,当发生冲突时,就会进行提示,如图所示:

此时你可以进行三种操作:
1. 手工解决
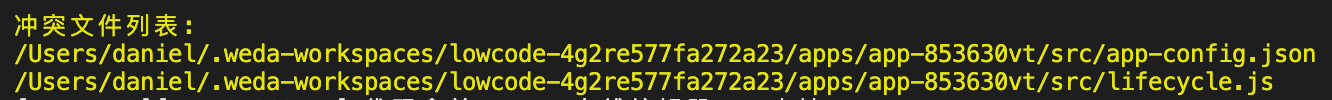
你可以在命令行的输出日志中看到冲突的文件,如下图所示

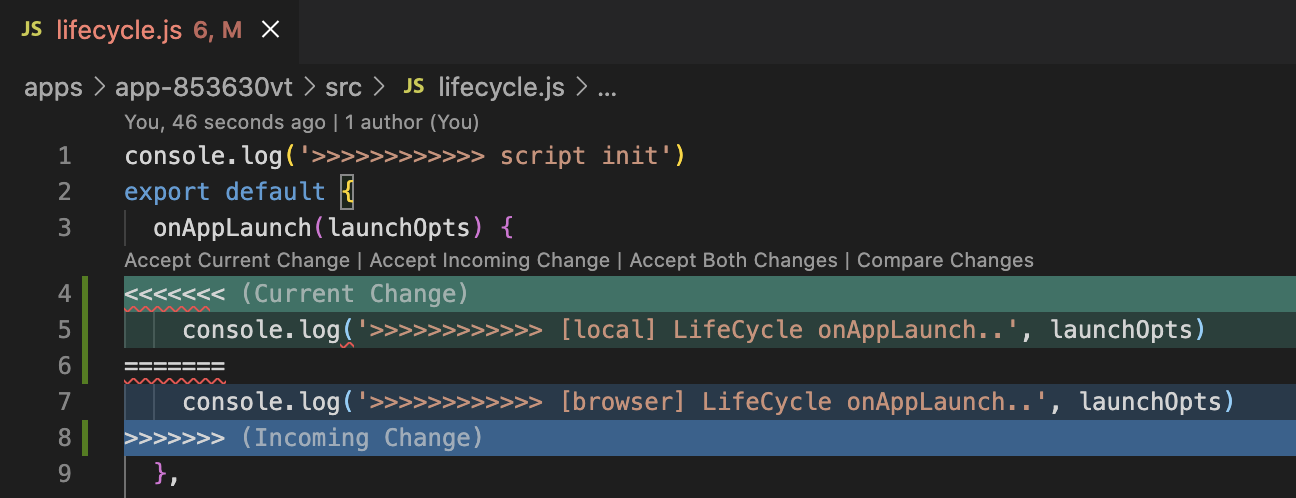
然后直接打开该文件进行冲突解决。下图是 vscode 打开冲突文件的示例:

当所有冲突解决后,合并冲突提醒弹窗会自动消失
2. 自动解决 - 以浏览器端代码为准
以这种方式自动解决冲突会以浏览器端的代码为准。
上面例子中自动解决冲突后的结果为
...
onAppLaunch(launchOpts) {
console.log('>>>>>>>>>>>> [browser] LifeCycle onAppLaunch.', launchOpts)
},
...
3. 自动解决 - 以本地代码为准
以这种方式自动解决冲突会以本地的代码为准。
上面例子中自动解决冲突后的结果为
...
onAppLaunch(launchOpts) {
console.log('>>>>>>>>>>>> [local] LifeCycle onAppLaunch.', launchOpts)
},
...
本地环境开发预览
本地开发生成的本地代码项目支持离线开发预览。
也就是你可以不打开浏览器的微搭编辑器,直接在本地代码项目启动开发服务,修改本地代码进行开发调试
注意:
- 现有应用代码需使用最新的在线微搭编辑器重新同步一次
- 请确保 tcb 的版本 >= 2.3.11,建议更新到最新的版本
H5 本地开发预览
$ cd <path-to-your-local-app-dir>
$ npm run preview:web # 或者 yarn preview:web
小程序本地开发预览
$ cd <path-to-your-local-app-dir>
$ npm run preview:mp # 或者 yarn preview:mp