开关
适用场景
用于控制布尔值的是/否

基础能力说明
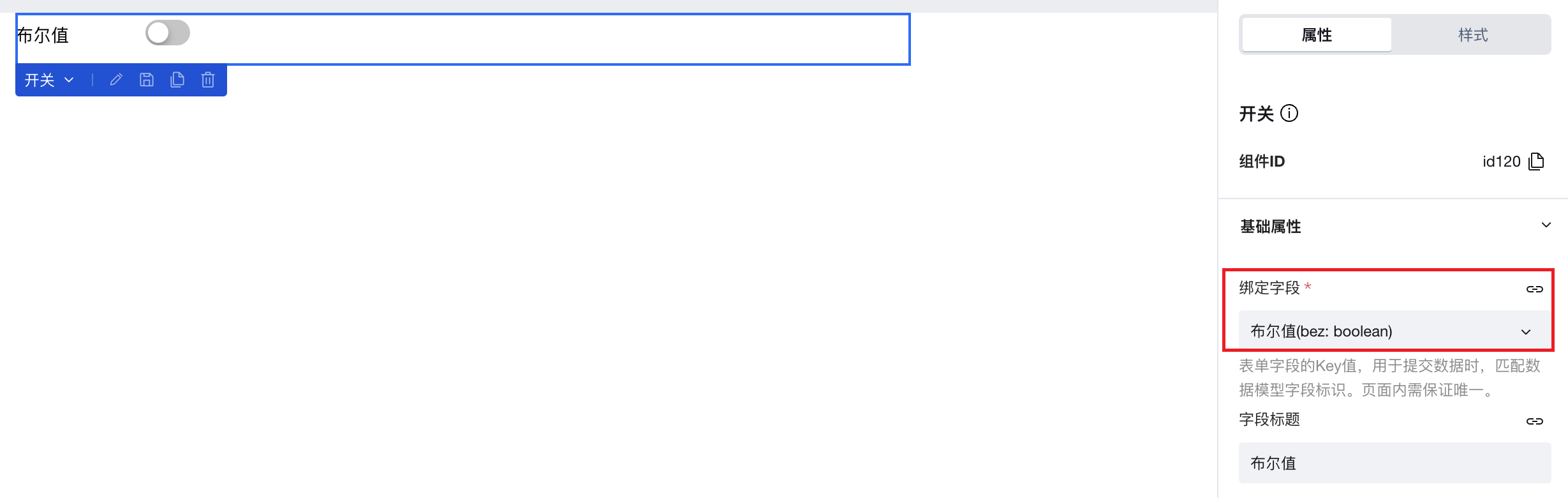
绑定「布尔值」字段
表单容器绑定数据模型后,模型中的「布尔值」字段会自动渲染为开关组件

常见场景实践说明
- 表单组件隐藏时,提交对应表单数据 查阅文档
属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 绑定字段 | name | string | 表单字段的Key值,用于提交数据时,匹配数据模型字段标识。页面内需保证唯一。 示例:"formSwitch" |
| 字段标题 | label | string | 组件标题位置的显示内容 示例:"开关" |
| 显示标题 | labelVisible | boolean | 显示组件的标题 示例:true |
| 开关状态 | value | boolean | 开关的默认开关状态 示例:false |
| 必填 | required | boolean | 启用后该组件强制必填,值不可为空 示例:false |
| 必填标识 | requiredFlag | boolean | 启用后,组件若要求必填,则会显示必填星号标记 示例:true |
| 必填校验提示 | requiredMsg | string | 启用必填,但组件值为空时的提示信息 示例:"该项为必填项" |
| 布局方式 | layout | string | 设置当前组件的标题和输入选择区域为左右布局或上下布局,如选择“自动”,则跟随父级表单容器的配置 示例:"" |
| 禁用 | disabled | boolean | 是否禁用输入/选择,启用后组件强制显示为只读效果 示例:false |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 值改变 | change | 兼容三端 | - |