单行输入
适用场景
用于输入单行的文字内容

基础能力说明
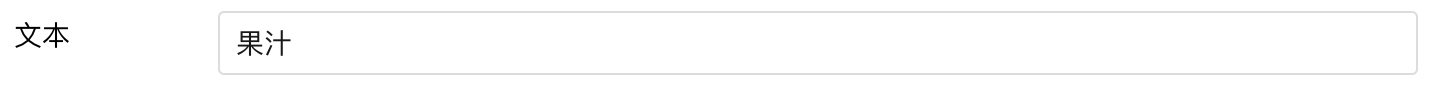
绑定「文本」类型字段
表单容器绑定数据模型后,模型中的文本字段会自动渲染为单行输入组件,实现单行数据的录入

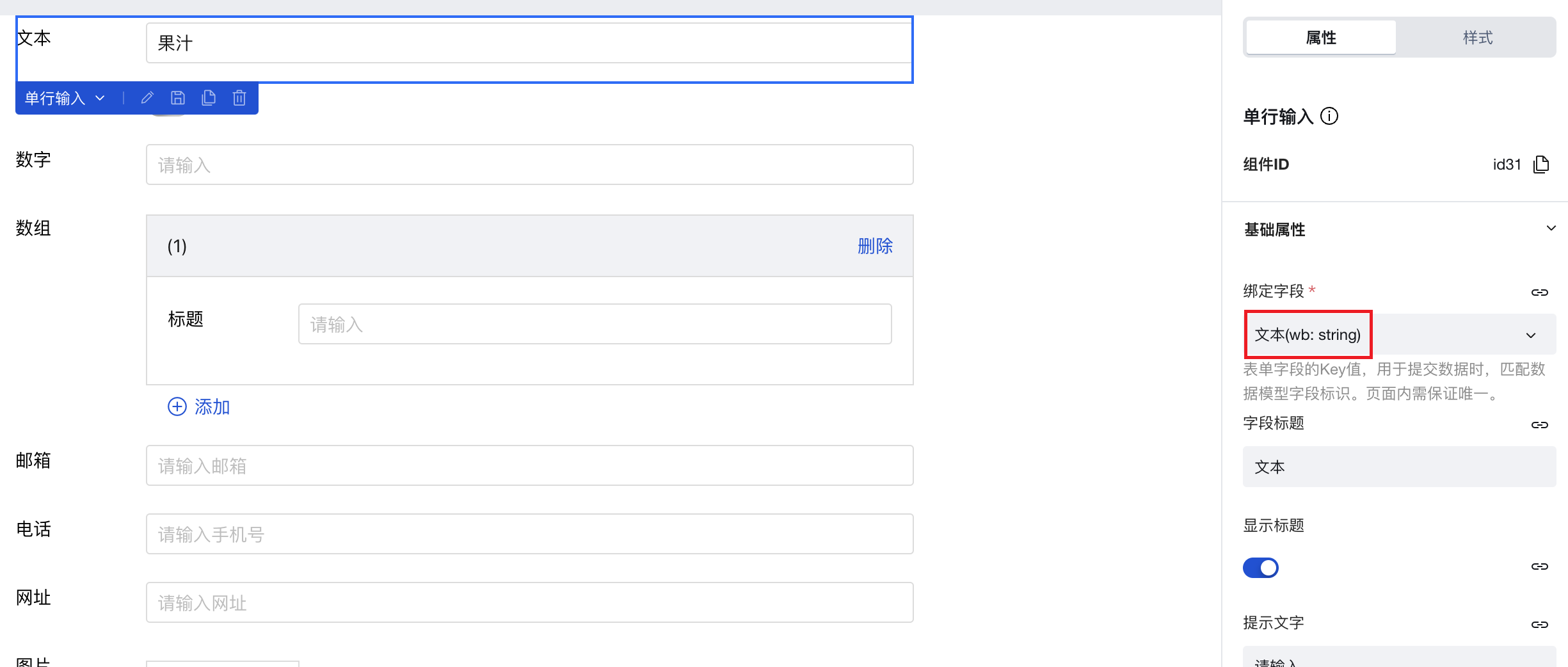
输入值属性说明
输入值属性表示组件的默认表单值,可绑定变量或表达式实现输入值的动态变更

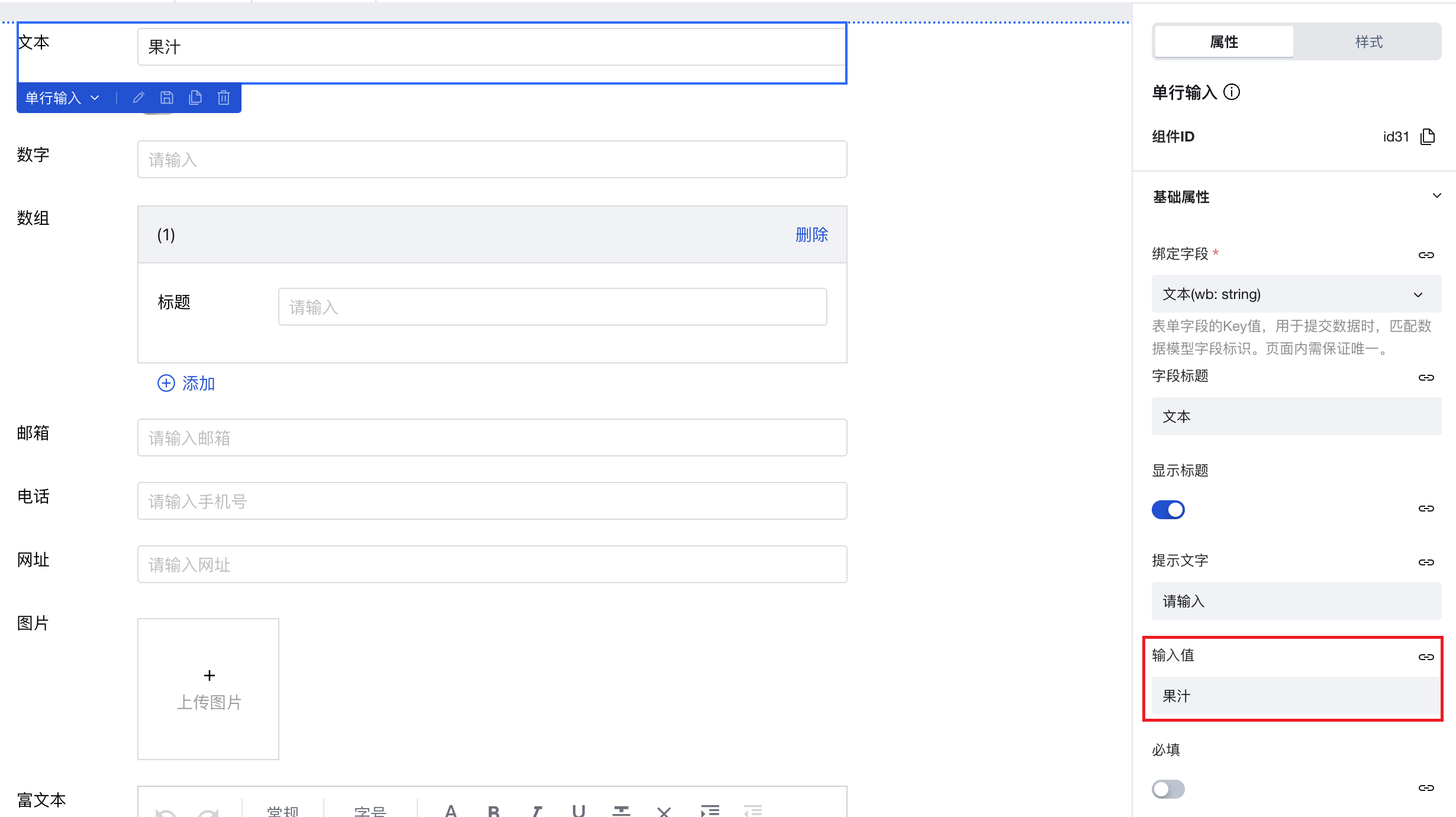
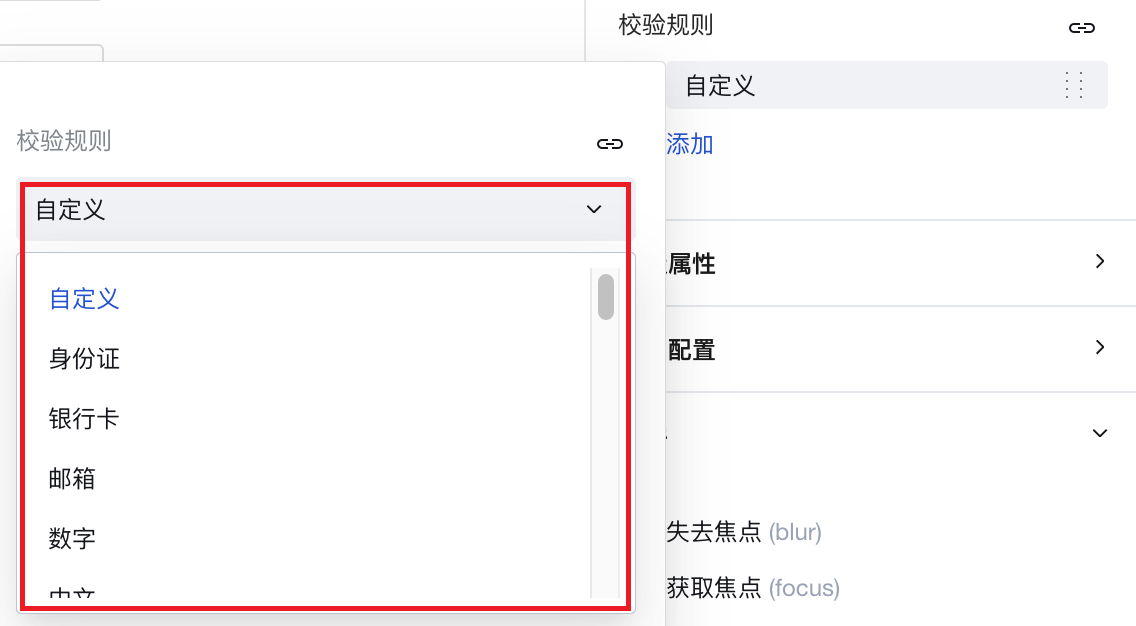
校验规则配置
- 支持配置配置正则表达式对用户输入数据进行检查校验

- 提供预置校验规则,可直接按需选用

常见场景实践说明
属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 绑定字段 | name | string | 提交表单时会将组件值提交保存到所配置的字段中 示例:"formInput" |
| 字段标题 | label | string | 组件标题位置的显示内容 示例:"标题" |
| 显示标题 | labelVisible | boolean | 显示组件的标题 示例:true |
| 提示文字 | placeholder | string | 用于说明组件用途或注意事项的提示文字 示例:"请输入" |
| 输入值 | value | string | 组件输入框中的默认值 示例:"" |
| 必填 | required | boolean | 启用后该组件强制必填,值不可为空 示例:false |
| 必填标识 | requiredFlag | boolean | 启用后,组件若要求必填,则会显示必填星号标记 示例:true |
| 必填校验提示 | requiredMsg | string | 启用必填,但组件值为空时的提示信息 示例:"该项为必填项" |
| 校验规则 | rules | array | 仅符合校验规则的数据才允许被提交;不符合规则时会展示错误提示信息 示例:[] |
| 布局方式 | layout | string | 设置当前组件的标题和输入选择区域为左右布局或上下布局,如选择“自动”,则跟随父级表单容器的配置 示例:"" |
| 组件宽度(PC端) | size | string | 示例:"full" |
| 输入类型 | type | string | 移动端输入时的键盘类型 示例:"text" |
| 最大输入长度 | maxLength | number | 允许输入的最大字符数量 示例:140 |
| 密码 | password | boolean | 启用后,输入框显示为暗文,适合于密码录入等场景 示例:false |
| 自动获取焦点 | focus | boolean | 启用后,打开页面时,该组件的输入框将自动获取焦点(多组件启用时,仅最下方的组件生效) 示例:false |
| 显示清空按钮 | clearable | boolean | 启用后,输入框有值时,右侧将显示清空按钮,点击后可清空输入框中的值 示例:true |
| 禁用 | disabled | boolean | 是否禁用输入/选择,启用后组件强制显示为只读效果 示例:false |
| 校验状态 | validateStatus | string | 示例:"success" |
| 小程序端获取微信昵称 | isNickNameType | boolean | 开启后小程序用户可选择直接填写微信昵称 示例:false |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 值改变 | change | 兼容三端 | - | |
| 失去焦点 | blur | 兼容三端 | - | |
| 获取焦点 | focus | 兼容三端 | - | |
| 清空内容 | clear | 兼容三端 | - | |
| 确认内容 | confirm | 兼容三端 | - |