电话输入
适用场景
用于输入电话号码

基础能力说明
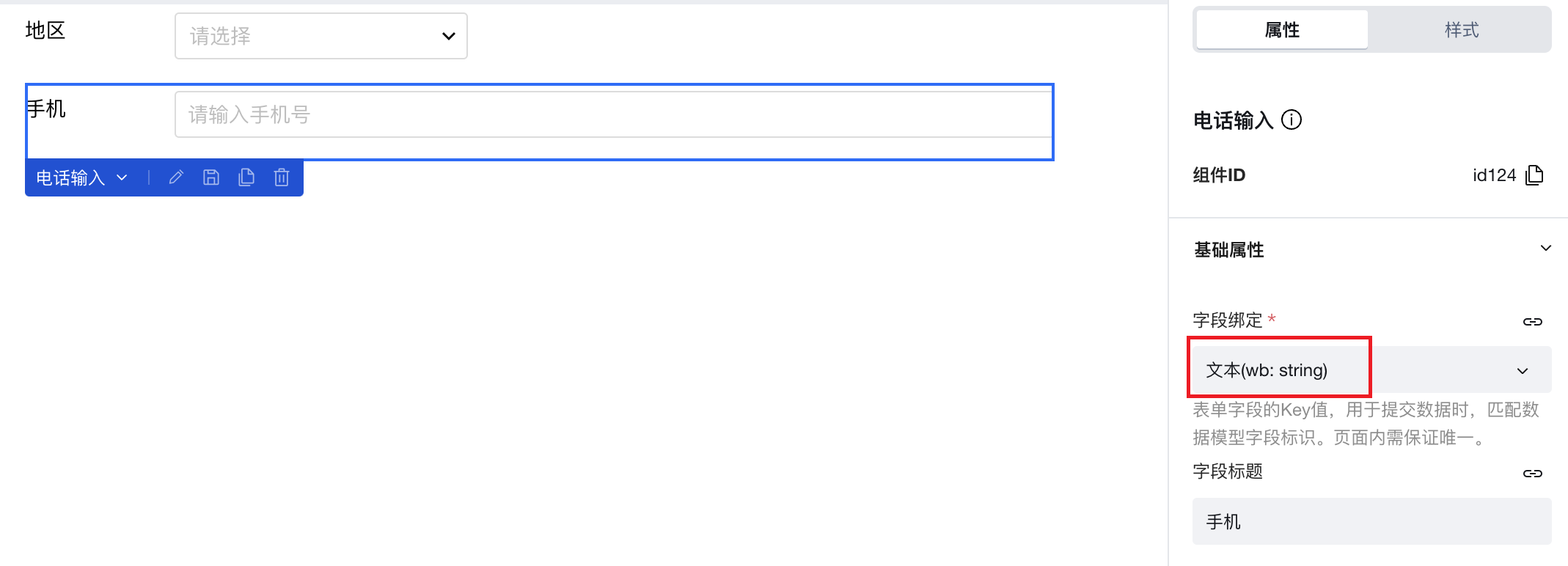
该组件可绑定数据模型中的文本字段,实现电脑号码的录入提交

限制仅可输入符合电话号码格式的数字
常见场景实践说明
扩展场景说明
属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 字段绑定 | name | string | 提交表单时会将组件值提交保存到所配置的字段中 示例:"formPhone" |
| 字段标题 | label | string | 组件标题位置的显示内容 示例:"手机" |
| 显示标题 | labelVisible | boolean | 显示组件的标题 示例:true |
| 手机号内容 | value | string | 手机号输入框中的默认值 示例:"" |
| 必填 | required | boolean | 启用后该组件强制必填,值不可为空 示例:false |
| 必填标识 | requiredFlag | boolean | 启用后,组件若要求必填,则会显示必填星号标记 示例:true |
| 必填校验提示 | requiredMsg | string | 启用必填,但组件值为空时的提示信息 示例:"该项为必填项" |
| 占位符 | placeholder | string | 用于说明组件用途或注意事项的提示文字 示例:"请输入手机号" |
| 是否禁用 | disabled | boolean | 是否禁用输入/选择,启用后组件强制显示为只读效果 示例:false |
| 获取焦点 | focus | boolean | 启用后,打开页面时,该组件的输入框将自动获取焦点(多组件启用时,仅最下方的组件生效) 示例:false |
| 布局方式 | layout | string | 设置当前组件的标题和输入选择区域为左右布局或上下布局,如选择“自动”,则跟随父级表单容器的配置 示例:"" |
| 组件宽度(PC端) | size | string | 示例:"full" |
| 显示清空按钮 | clearable | boolean | 启用后,输入框有值时,右侧将显示清空按钮,点击后可清空输入框中的值 示例:true |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 输入改变 | change | 兼容三端 | - | |
| 失焦 | blur | 兼容三端 | - | |
| 聚焦 | focus | 兼容三端 | - | |
| 确认 | confirm | 兼容三端 | - | |
| 清除内容 | clear | 兼容三端 | - |