布局组件
WdLayout
适用场景
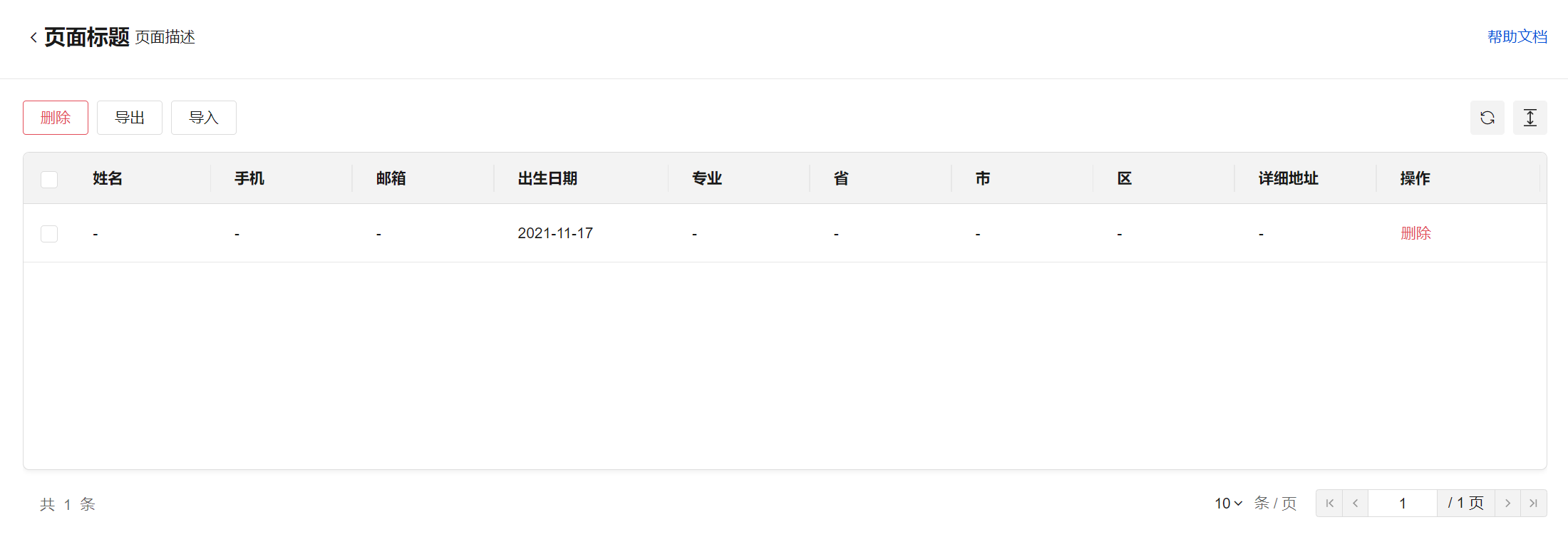
用于构建带有顶部导航的页面布局
基础能力说明
组件顶部分为左右两侧插槽,左侧插槽可放入按钮、标题等组件,右侧插槽可放入链接等组件,中间内容插槽区域中可放入其他组件用于构建页面内容

属性说明
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 布局模板 | template | string | 布局组件的预设模板 示例:"white" |
| 头部插槽 | enableHeaderSlot | boolean | 默认值:true |
| 内容插槽 | enableContentSlot | boolean | 默认值:true |
事件说明
属性 API
无方法 API
无样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-layout-root | 布局组件根元素 |
| PC 端布局组件根元素 | .wd-pc-layout-root | 可以为 PC 端的布局组件编写样式 |
| H5 端布局组件根元素 | .wd-h5-layout-root | 可以为 H5 端的布局组件编写样式 |
| 小程序端布局组件根元素 | .wd-mp-layout-root | 可以为小程序端的布局组件编写样式 |
| 布局顶部元素 | .wd-layout__header | 可以为布局组件顶部编写样式 |
| 布局内容元素 | .wd-layout__body | 可以为布局组件内容编写样式 |