轮播容器
Swiper
适用场景#
用于快速在页面搭建轮播图展示效果,并支持轮播图的跳转、播放配置。
基础能力说明
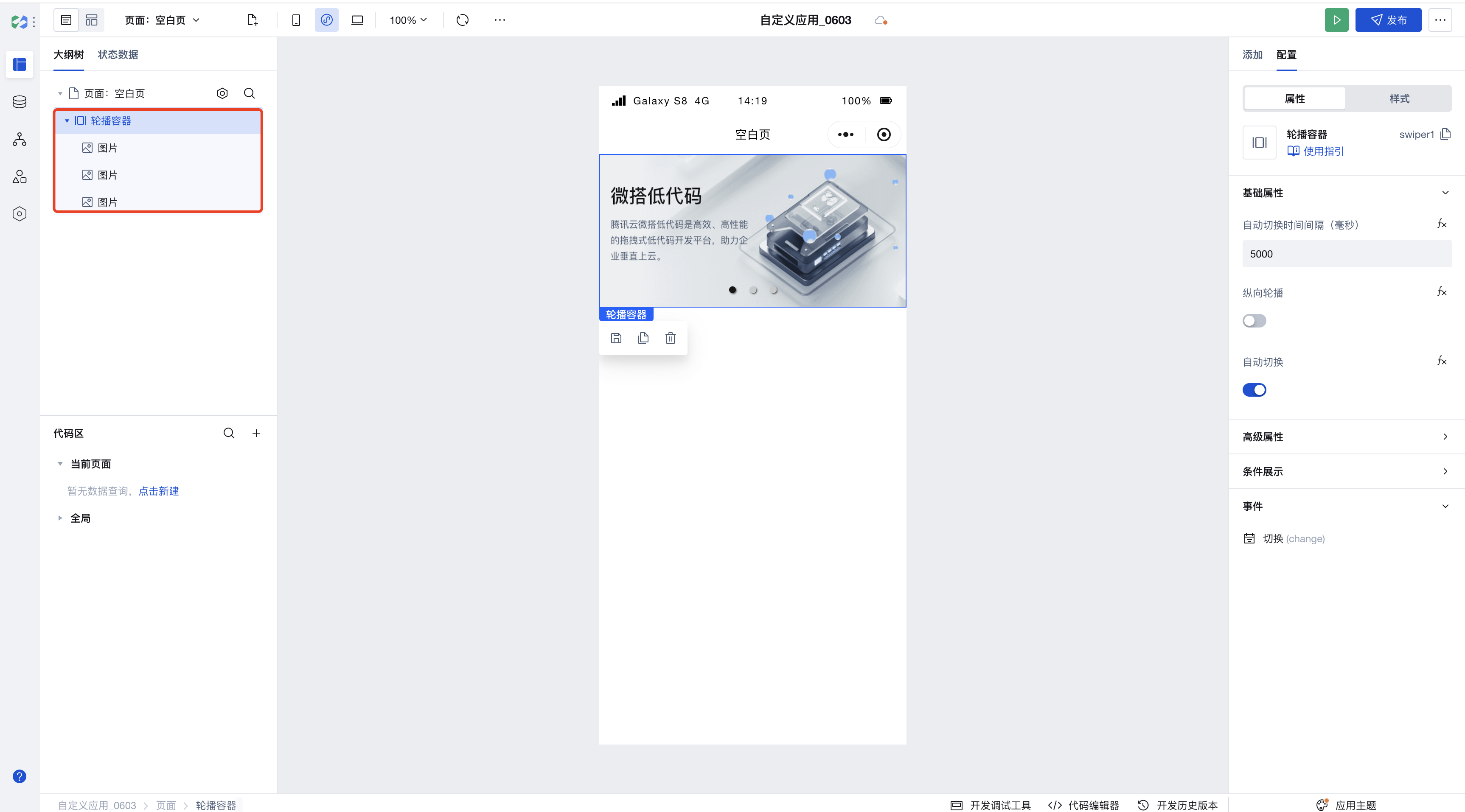
轮播容器默认展示
当存在需要使用数据进行轮播图内容管理的场景下,我们可以使用轮播容器组件实现,操作方式如下:
在编辑区中添加一个轮播容器组件,可以看到轮播容器下面自动生成了图片组件

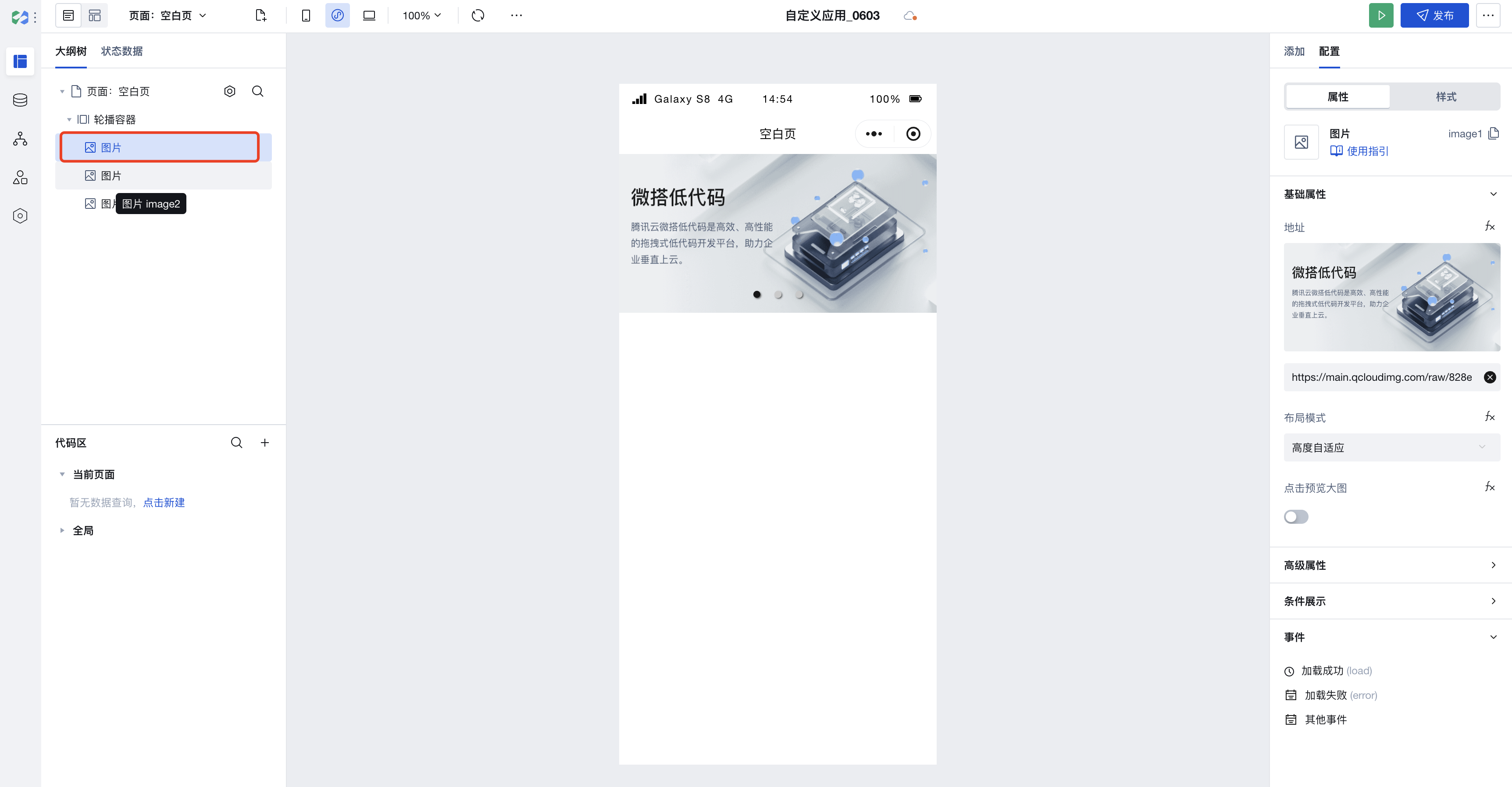
点击轮播容器下的图片组件,可以进行图片信息的修改

轮播图更多功能请使用轮播图组件
使用轮播容器实现高级的轮播场景
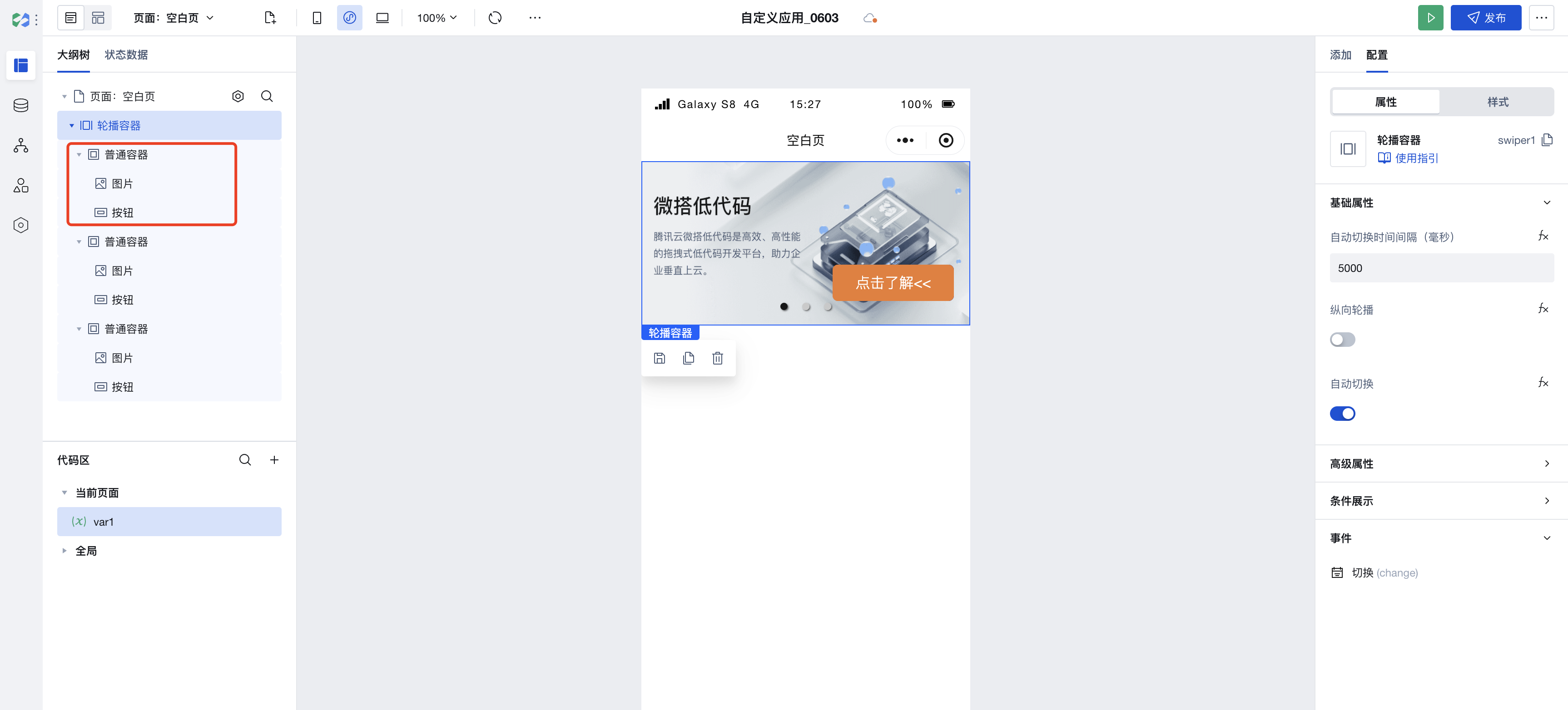
我们可以使用轮播容器实现更为复杂的轮播场景,如下图所示:

为轮播容器的子节点下添加普通容器组件,并在普通容器组件的子节点下添加图片以及按钮组件

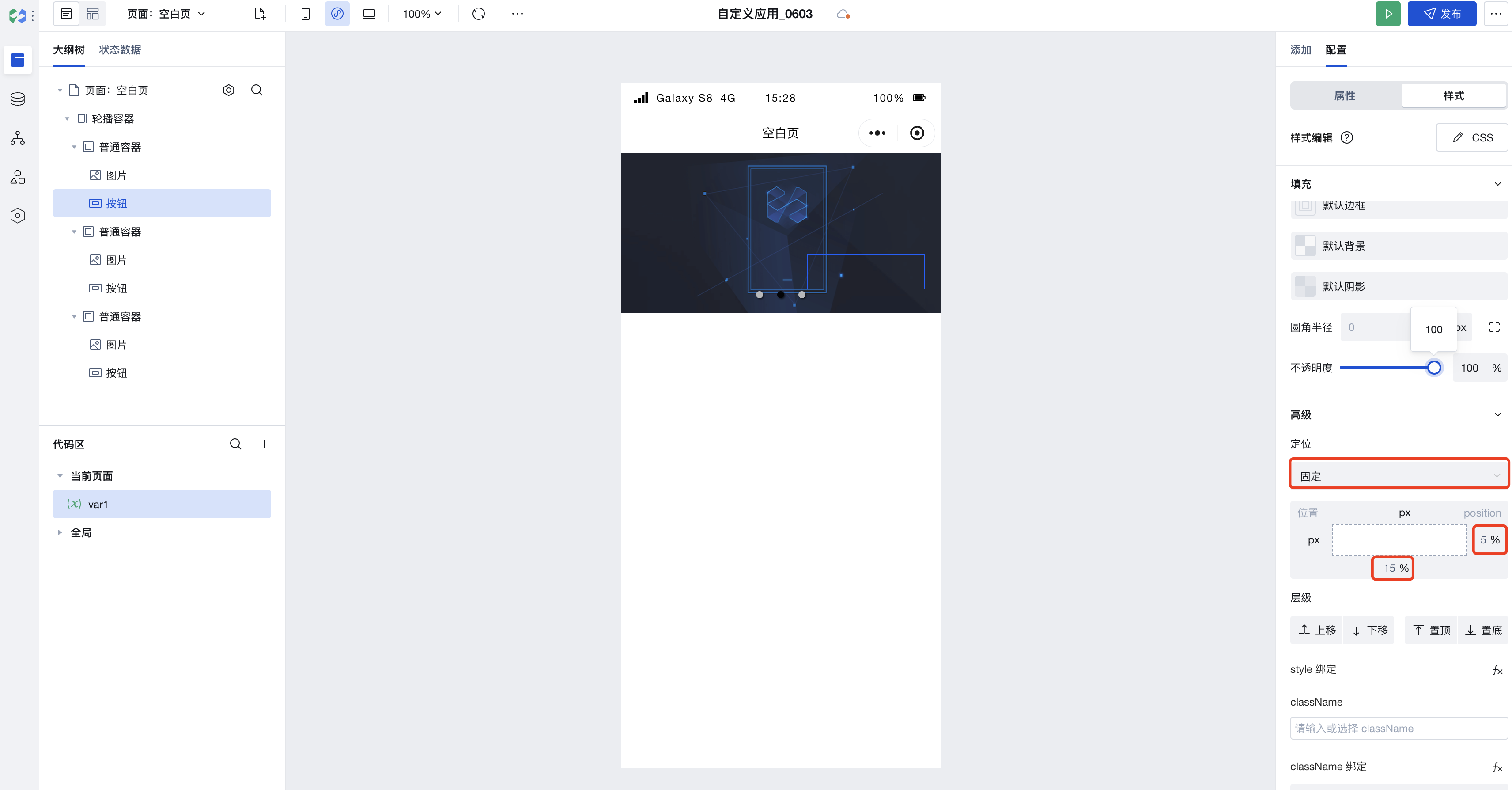
设置按钮组件的定位模式为固定,并进行位置的调整后即可实现类似的复杂轮播场景

属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 自动切换时间间隔(毫秒) | interval | number | 配置轮播图滚动的时间间隔,时间单位为ms 示例:5000 |
| 纵向轮播 | vertical | boolean | 开启后,轮播的滚动方式将会由横向滚动变更为纵向滚动 示例:false |
| 自动播放 | autoplay | boolean | 开启后,轮播图将会自动根据配置的时间间隔进行自动滚动,关闭后则轮播图仅支持通过点击锚点的方式进行切换 示例:true |
| 循环切换(WEB端) | loop | boolean | 开启之后,轮播图支持循环切换。 示例:true |
| 锚点激活色 | indicatorActiveColor | string | 更改锚点选中时的颜色 示例:"rgba(0, 0, 0, 0.9)" |
| 锚点颜色 | indicatorColor | string | 更改锚点普通状态下的颜色 示例:"rgba(200, 200, 200, 0.9)" |
| 滑动动画时长 | duration | number | 更改轮播图切换时的滑动动画时长 示例:500 |
| 当前所在滑块的 index | current | number | 更改轮播图的默认展示位置,0为默认展示第一张轮播图,以此类推 示例:0 |
| 衔接滑动(小程序) | circular | boolean | 是否采用衔接滑动 示例:true |
| 导航锚点 | indicatorDots | boolean | 开启/关闭轮播图锚点 示例:true |
| 渲染模式(小程序) | layoutType | string | 渲染模式,小程序 Skyline 特有属性 示例:"normal" |
| 指定动画类型(小程序) | transformType | string | layout-type 为 transformer 时指定动画类型,小程序 Skyline 特有属性 示例:"scaleAndFade" |
| 前边距(小程序) | previousMargin | string | 前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值 示例:"0px" |
| 后边距(小程序) | nextMargin | string | 后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值 示例:"0px" |
| 缓动动画类型(小程序) | easingFunction | string | 指定 swiper 切换缓动动画类型 示例:"default" |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 切换 | change | object
| 兼容三端 | 通过事件可以获取到当前选中的轮播项,在该事件的处理方法中可以通过 event.detail.current 来获取当前轮播项所在的index |
组件使用限制
- 由于小程序端样式限制问题,轮播容器中的图片高度不得设置为 auto,否则将无法渲染。
- web 端支持关闭,关闭后右滑到最后一页,将不能继续右滑。若关闭循环切换的同时开启自动播放,播放到最后一张后将停止播放。
- 受小程序端限制,不支持循环切换属性,支持衔接滑动属性。小程序端关闭衔接滑动,关闭后右滑到最后一页,将不能继续右滑。若关闭衔接滑动的同时开启自动播放,播放到最后一张后将继续播放第一张。
- 受小程序端限制,轮播容器不支持设置圆角样式,可设置轮播容器内的图片为圆角样式。