普通容器
Container
适用场景
可放入多个组件,常用于对组件布局进行管理控制
扩展场景说明
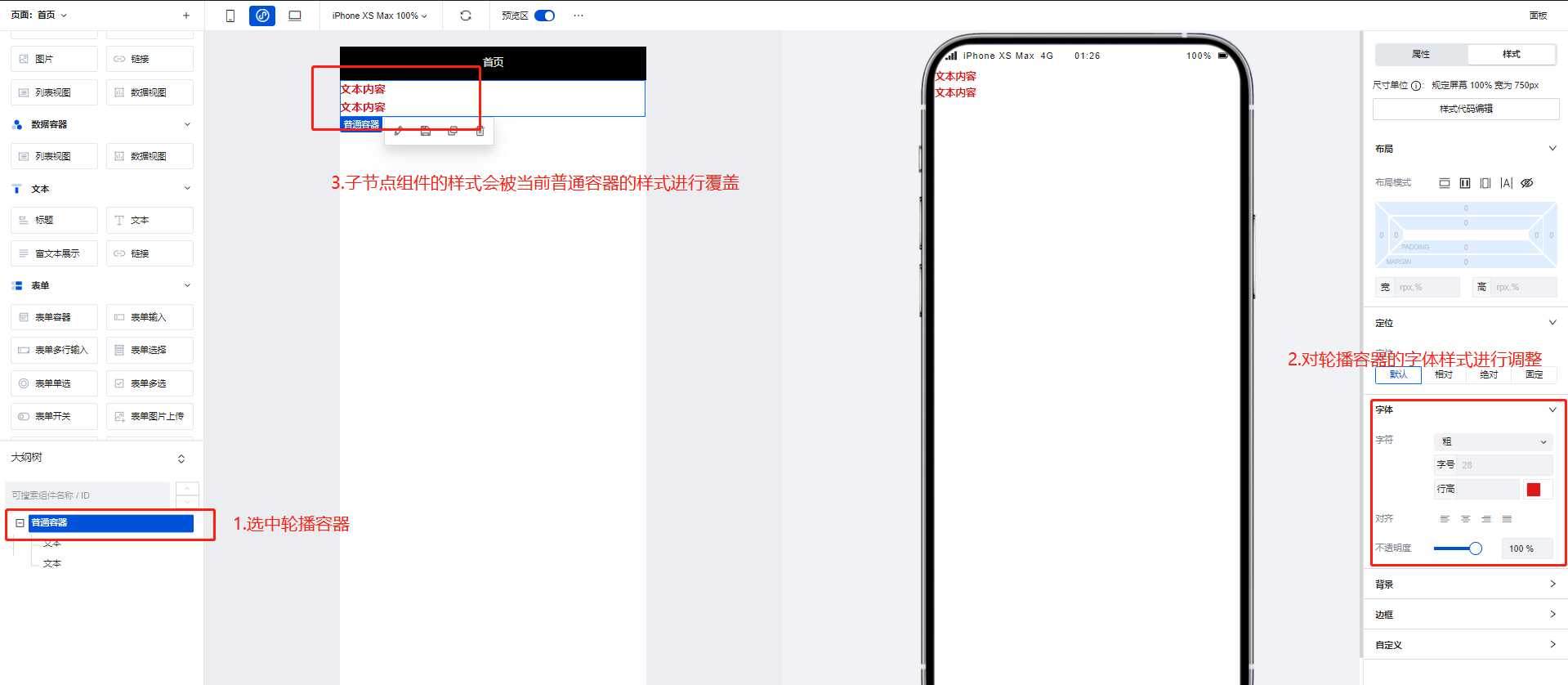
使用普通容器进行组件样式的统一控制
普通容器常被作为其他组件的父级节点进行使用,当普通容器的样式属性修改时,其子节点的组件也会随之进行修改

属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 容器备注(PC端) | title | string | 鼠标 hover 后的提示 |
| 数据 | data | object | 该属性用于区块动态项配置,可通过 $w. 示例:{} |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 点击 | tap | 兼容三端 | - | |
| 长按/contextmenu | longpress | 兼容三端 | - | |
| 触摸开始 | touchstart | 兼容三端 | - | |
| 触摸后移动 | touchmove | 兼容三端 | - | |
| 触摸取消 | touchcancel | 兼容三端 | - | |
| 触摸结束 | touchend | 兼容三端 | - |
常见问题
普通容器/网格布局/滚动容器的区别是什么?
普通容器/网格布局/滚动容器是微搭中常用的三种容器类型,它们的区别如下:
- 普通容器:普通容器最基本的容器类型,用于承载页面中的文本、图片等内容。它可以嵌套其他组件,并可以通过设置样式实现不同的布局效果,默认没有滚动功能,内容如果没有设置高度,会自动撑开。类似于小程序的
View和 Web 上的div。 - 网格布局:网格布局是一种用于布局的容器,在普通容器等基础上拓展出灵活的布局功能,它将页面划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局,例如左右布局,一行多列等,还可以支持多端展示不同的布局方式。
- 滚动容器:滚动容器是一种带有滚动条的容器,设置宽高之后,内容如果超出容器范围,可以在容器内滚动内容。类似于小程序的
ScrollView。
在实际开发中,推荐使用 网格布局 来进行整体页面以及内部模块的细节布局,如果有多端需求,可以设置多端的展示效果。如果有超出内容区域滚动的需求,可以使用滚动容器来实现。
如何实现局部滚动?
可以使用滚动容器来进行展示超出范围之后需要滚动的内容。
当滚动容器内组件内容占用的总宽度/高度大于滚动容器本身的宽度/高度时,便会出现滚动条,通过滑动滚动条滑动来查看容器内的全部内容。
注意要为滚动容器设置宽高,确保内部展示内容的宽高大于滚动容器,才可以展示滚动效果。
如果只需要横向滚动,需要确保滚动容器的宽度小于容器中的内容的宽度。
如果只需要纵向滚动,需要确保滚动容器的高度小于容器中的内容的宽度。