滚动容器
ScrollView
基础能力说明
滚动容器可以实现页面或功能模块的滚动效果,当滚动容器内组件内容占用的总宽度/高度大于滚动容器本身的宽度/高度时,便会出现滚动条,通过滑动滚动条滑动来查看容器内的全部内容,示例如下:
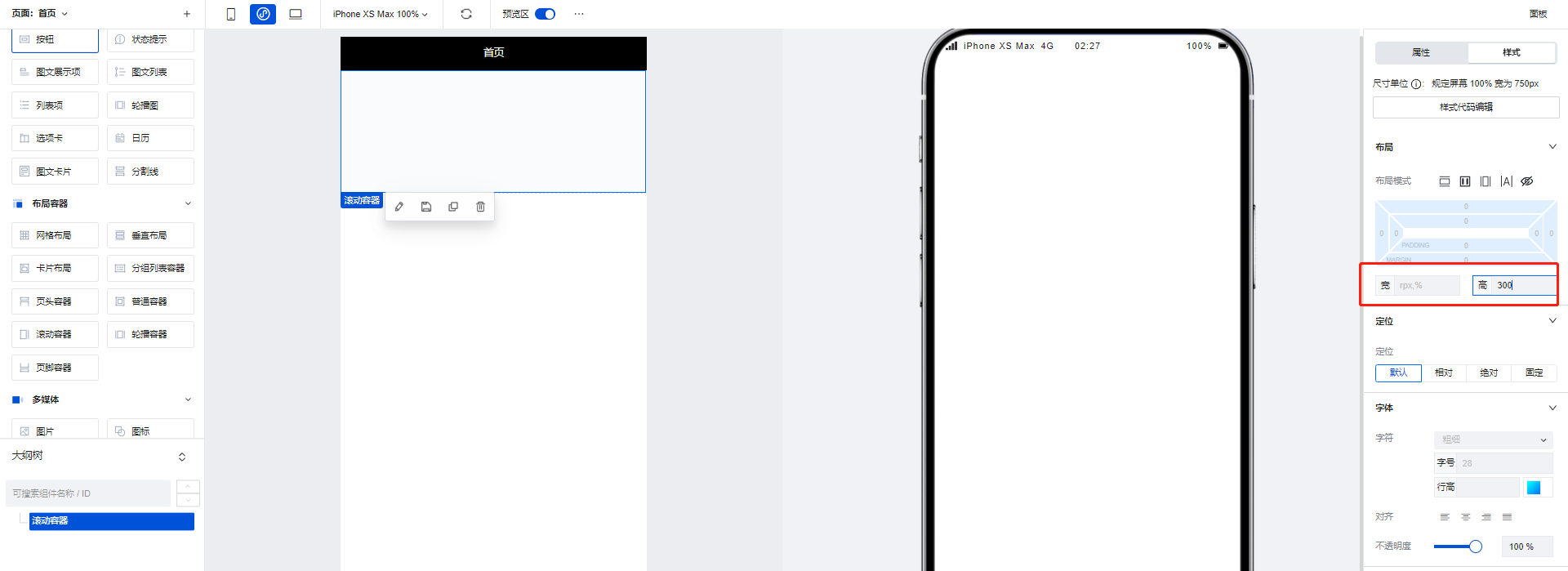
- 拖入一个滚动容器组件,将高度设置为 300

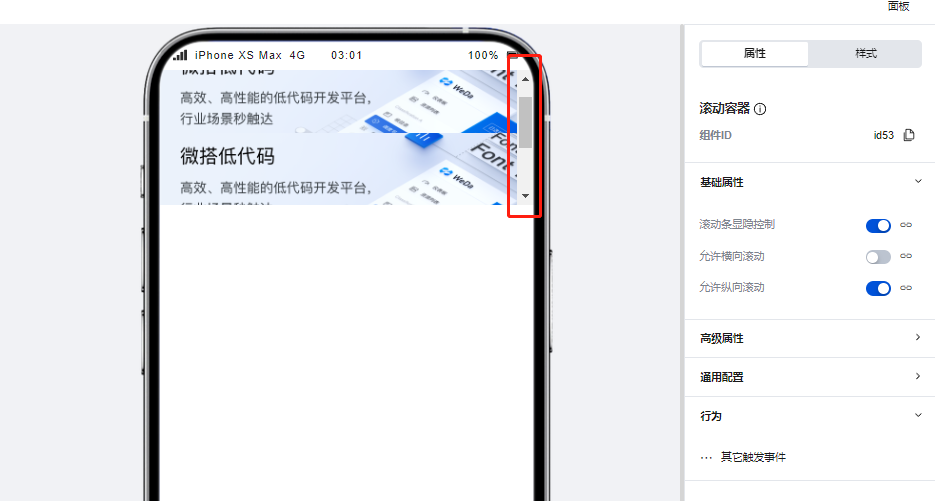
- 在滚动容器中添加三个图片组件,每个图片组件的高度设为 200,这样容器内的组件高度便大于了容器本身的高度,滚动条出现。

扩展场景说明
滚动到指定位置
结合滚动容器,可以通过 滚动到元素 ID 属性来实现滚动到指定位置,示例如下:
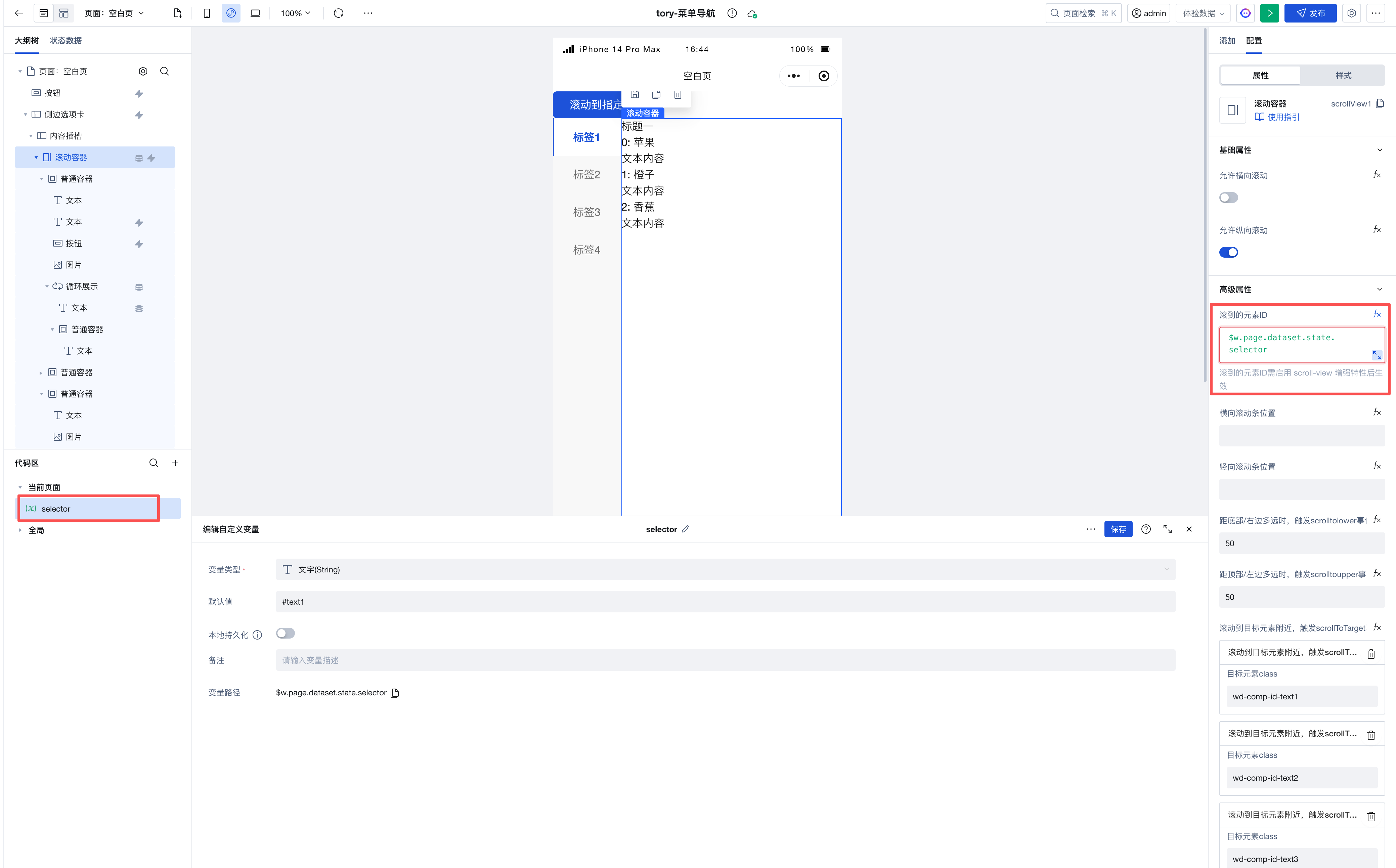
方法一:通过 滚动到元素 ID 属性来实现
- 创建一个
selector变量,用于存储滚动到指定位置的元素 ID - 在滚动容器中添加一个按钮组件,设置按钮的文本为
滚动到指定位置,并设置按钮的点击事件为 变量赋值,赋值内容为selector变量,值为组件的id属性值
- 创建一个

方法二:通过触发滚动到元素方法来实现
例如切换选项卡,滚动到指定位置。在切换选项卡事件中,通过触发滚动到指定位置
scrollIntoElement,传入需要滚动到的组件id或class,即可实现滚动到指定位置。

属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 允许横向滚动 | scrollX | boolean | 开启后,将开启横向滚动条,组件支持左右滚动 示例:false |
| 允许纵向滚动 | scrollY | boolean | 开启后,将开启纵向滚动条,组件支持上下滚动 示例:true |
| 滚到的元素ID | scrollIntoView | string | 将当前的元素滚动到浏览器窗口的可视区域内 |
| 横向滚动条位置 | scrollLeft | number | 输入默认值,横向滚动条将默认移动到该位置 |
| 竖向滚动条位置 | scrollTop | number | 输入默认值,竖向滚动条将默认移动到该位置 |
| 距底部/右边多远时,触发scrolltolower事件 | lowerThreshold | number | 示例:50 |
| 距顶部/左边多远时,触发scrolltoupper事件 | upperThreshold | number | 示例:50 |
| 滚动到目标元素附近,触发scrollToTarget事件 | observerSelector | array | |
| 用来扩展(或收缩)参照节点布局区域的边界 | rootMargin | object | 指定页面显示区域作为参照区域之一,使用margins来扩展(或收缩)参照节点布局区域的边界,单位px。 |
| 滚动条显隐控制(小程序) | showScrollbar | boolean | 控制滚动条是否显示/隐藏 示例:true |
| 启用 scroll-view 增强特性(小程序) | enhanced | boolean | 开启scroll-view增强特性 示例:true |
| iOS 下 scroll-view 边界弹性控制(小程序) | bounces | boolean | 示例:true |
| 分页滑动效果(小程序) | pagingEnabled | boolean | 示例:false |
| 滑动减速速率控制(小程序) | fastDeceleration | boolean | 示例:false |
| 开启自定义下拉刷新(小程序) | refresherEnabled | boolean | 开启后可自定义对下拉刷新进行相关配置 示例:false |
| 设置自定义下拉刷新阈值(小程序) | refresherThreshold | number | 示例:50 |
| 设置自定义下拉刷新默认样式(小程序) | refresherDefaultStyle | string | 示例:"block" |
| 设置自定义下拉刷新区域背景颜色(小程序) | refresherBackground | string | 示例:"#fff" |
| 设置当前下拉刷新状态(小程序) | refresherTriggered | boolean | 示例:true |
| 开启 scroll anchoring 特性(小程序) | scrollAnchoring | boolean | 开启scroll-anchoring特性 示例:false |
| 启用 flexbox 布局(小程序) | enableFlex | boolean | 开启flexbox布局 示例:false |
| iOS点击顶部状态栏、安卓双击标题栏时,滚动条返回顶部,只支持竖向(小程序) | enableBackToTop | boolean | 开启后当执行对应操作后滚动条将自动返回顶部 示例:false |
| 在设置滚动条位置时使用动画过渡(小程序) | scrollWithAnimation | boolean | 开启滚动条动画 示例:false |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 滚动容器初次渲染完成时触发 | onReady | 兼容三端 | - | |
| 滚动时触发 | scroll | 兼容三端 | - | |
| 滚动到指定位置时触发 | scrollToTarget | object
| 兼容三端 | - |
| 滚动到底部/右边时触发 | scrolltolower | 兼容三端 | - | |
| 滚动到顶部/左边时触发 | scrolltoupper | 兼容三端 | - | |
| 滑动开始事件(同时开启 enhanced 属性后生效) | dragstart | 小程序 | - | |
| 滑动事件(同时开启 enhanced 属性后生效) | dragging | 小程序 | - | |
| 滑动结束事件(同时开启 enhanced 属性后生效) | dragend | 小程序 | - | |
| 自定义下拉刷新控件被下拉 | refresherpulling | 小程序 | - | |
| 自定义下拉刷新被触发 | refresherrefresh | 小程序 | - | |
| 自定义下拉刷新被复位 | refresherrestore | 小程序 | - | |
| 自定义下拉刷新被中止 | refresherabort | 小程序 | - |
常见问题
普通容器/网格布局/滚动容器的区别是什么?
普通容器/网格布局/滚动容器是微搭中常用的三种容器类型,它们的区别如下:
- 普通容器:普通容器最基本的容器类型,用于承载页面中的文本、图片等内容。它可以嵌套其他组件,并可以通过设置样式实现不同的布局效果,默认没有滚动功能,内容如果没有设置高度,会自动撑开。类似于小程序的
View和 Web 上的div。 - 网格布局:网格布局是一种用于布局的容器,在普通容器等基础上拓展出灵活的布局功能,它将页面划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局,例如左右布局,一行多列等,还可以支持多端展示不同的布局方式。
- 滚动容器:滚动容器是一种带有滚动条的容器,设置宽高之后,内容如果超出容器范围,可以在容器内滚动内容。类似于小程序的
ScrollView。
在实际开发中,推荐使用 网格布局 来进行整体页面以及内部模块的细节布局,如果有多端需求,可以设置多端的展示效果。如果有超出内容区域滚动的需求,可以使用滚动容器来实现。
如何实现局部滚动?
可以使用滚动容器来进行展示超出范围之后需要滚动的内容。
当滚动容器内组件内容占用的总宽度/高度大于滚动容器本身的宽度/高度时,便会出现滚动条,通过滑动滚动条滑动来查看容器内的全部内容。
注意要为滚动容器设置宽高,确保内部展示内容的宽高大于滚动容器,才可以展示滚动效果。
如果只需要横向滚动,需要确保滚动容器的宽度小于容器中的内容的宽度。
如果只需要纵向滚动,需要确保滚动容器的高度小于容器中的内容的宽度。
如何隐藏滚动条样式?
web 端通过增加 css 样式给对应的滚动容器添加隐藏滚动条样式
::-webkit-scrollbar {
display: none;
width: 0;
height: 0;
color: transparent;
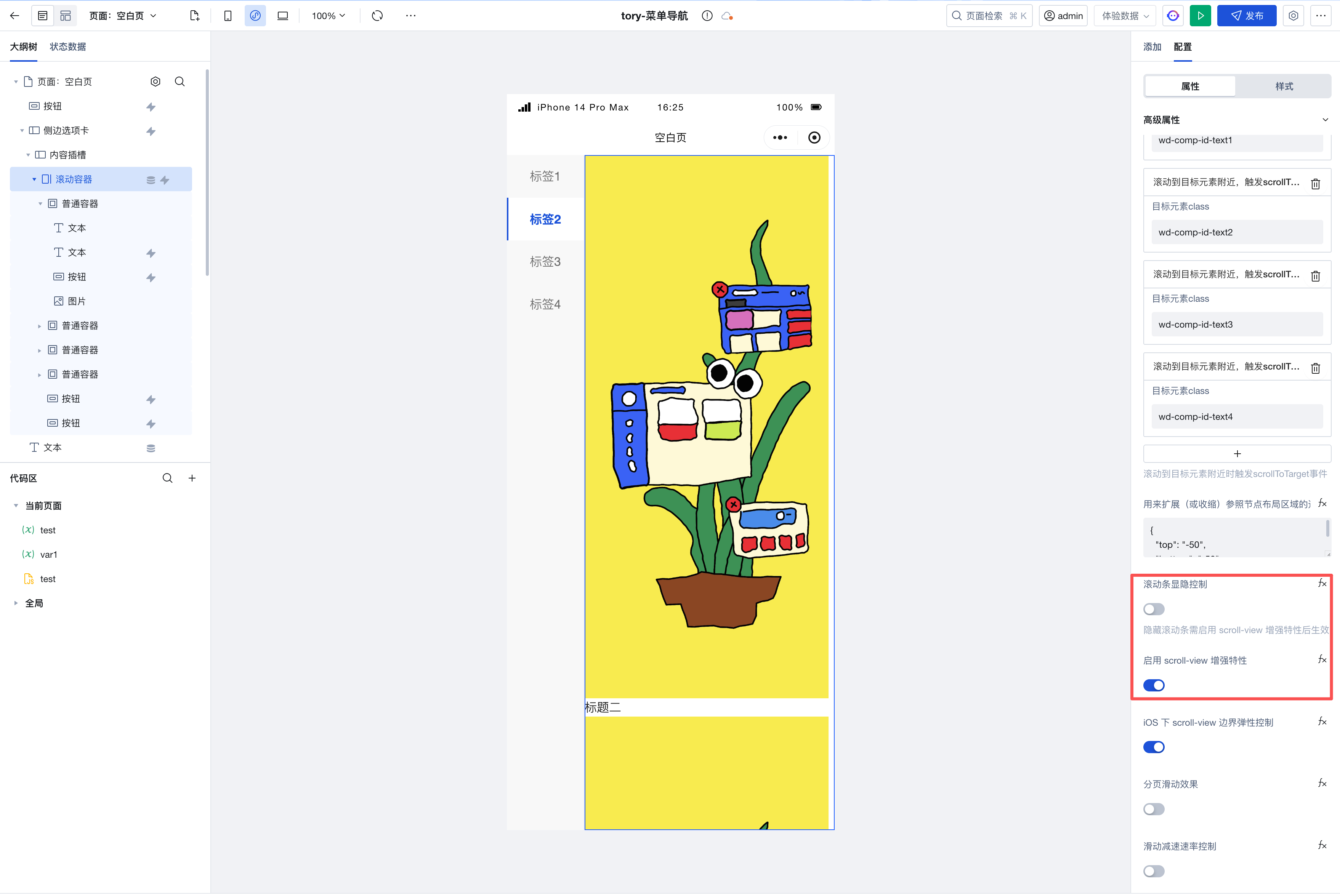
}小程序端可以通过关闭滚动条显隐控制属性来实现,改属性需启用 scroll-view 增强特性后生效

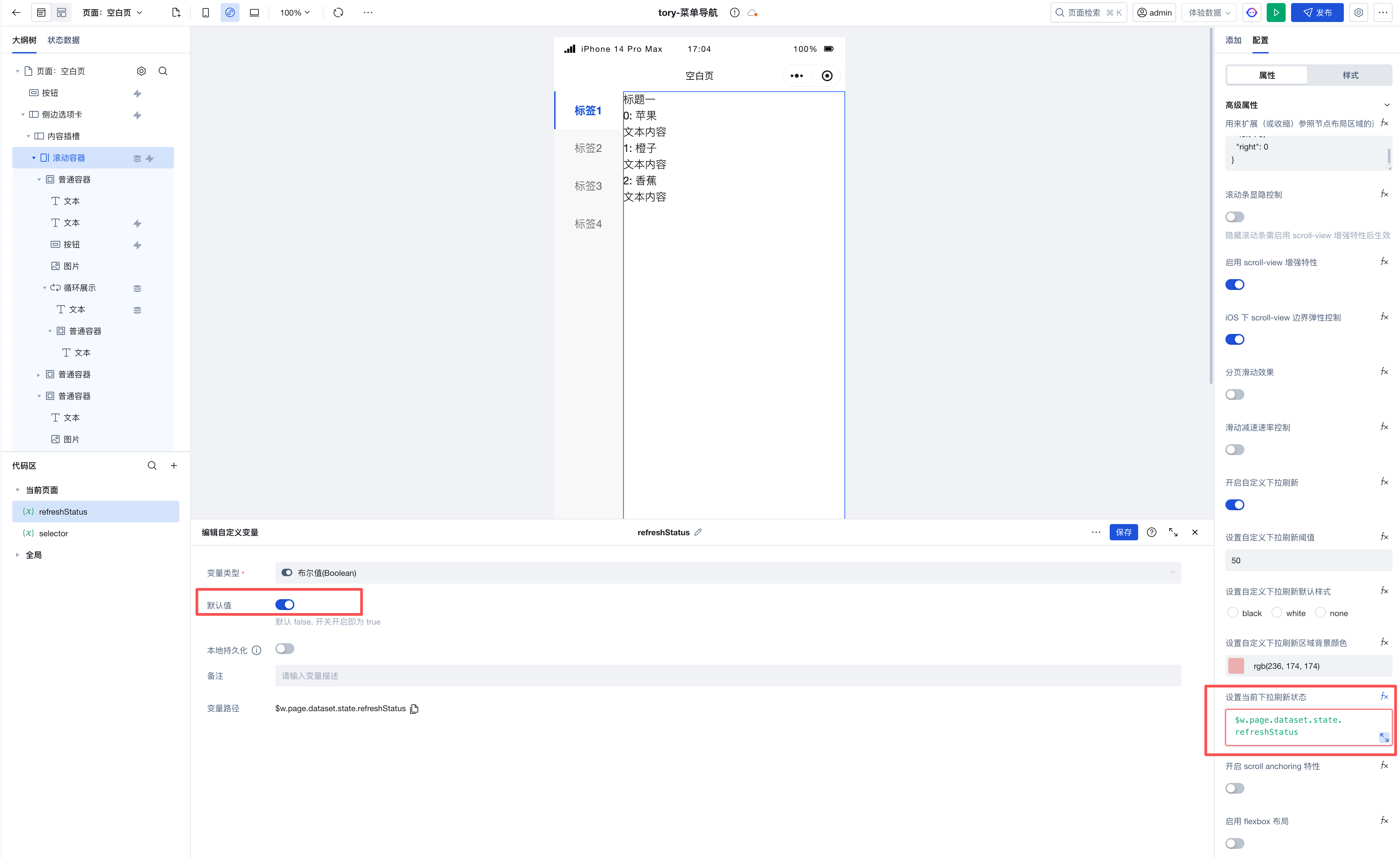
开启了自定义下拉刷新,如何停止?
创建一个变量refreshStatus,默认值为true,绑定 设置当前下拉刷新状态属性。当希望停止下拉刷新时,将变量值改为false,即可关闭下拉刷新状态。