开发 Agent
本文介绍如何基于函数型云托管开发、调试、并部署一个 AI Agent。
以下为一个简单的 AI Agent 示例代码:
const { BotRunner, BotCore } = require("@cloudbase/aiagent-framework");
const ANSWER = "你好,我是一个 Agent ,但我只会说这一句话。";
class MyBot extends BotCore {
async sendMessage() {
for (let i = 0; i < ANSWER.length; i++) {
// 发送消息给客户端
this.sseSender.send({ data: { content: ANSWER[i] } });
}
// 发送完毕
this.sseSender.end();
}
}
exports.main = (event, context) =>
BotRunner.run(event, context, new MyBot(context));
新建一个文件夹,创建 index.js 并填入以上代码,并运行 npm i @cloudbase/aiagent-framework 安装相关依赖,即可实现一个简单的 Agent 。
实现 Agent 的关键在于实现 IBot 接口上定义好的方法。借助 BotCore 类,我们只需要几段代码即可完成实现:
以上代码实现了一个 MyBot 类,它有这几个特点:
- 继承自
BotCore类,可以通过this.sseSender获取到发送 SSE 响应的能力 - 实现了
IBot接口,按照定义,我们最少需要实现sendMessage方法。此处我们实现的 Agent 将永远返回一句固定的话
云开发 Agent 开发框架 @cloudbase/aiagent-framework 使用可以参考:https://www.npmjs.com/package/@cloudbase/aiagent-framework
本地开发调试 Agent
新建 package.json 文件,并写入以下内容:
{
"name": "function-agent-test",
"main": "index.js",
"scripts": {
"login": "tcb login",
"dev": "tcb cloudrun run --runMode=agent -w",
"deploy": "tcb cloudrun deploy"
},
"dependencies": {
"@cloudbase/aiagent-framework": "^1.0.0-beta.10"
},
"devDependencies": {
"@cloudbase/cli": "^2.6.16"
}
}
安装依赖:
npm install
安装完成后,可以输入以下命令进行登录:
npm run login
启动 Agent 服务
运行以下命令启动服务:
npm run dev
调用 Agent 服务
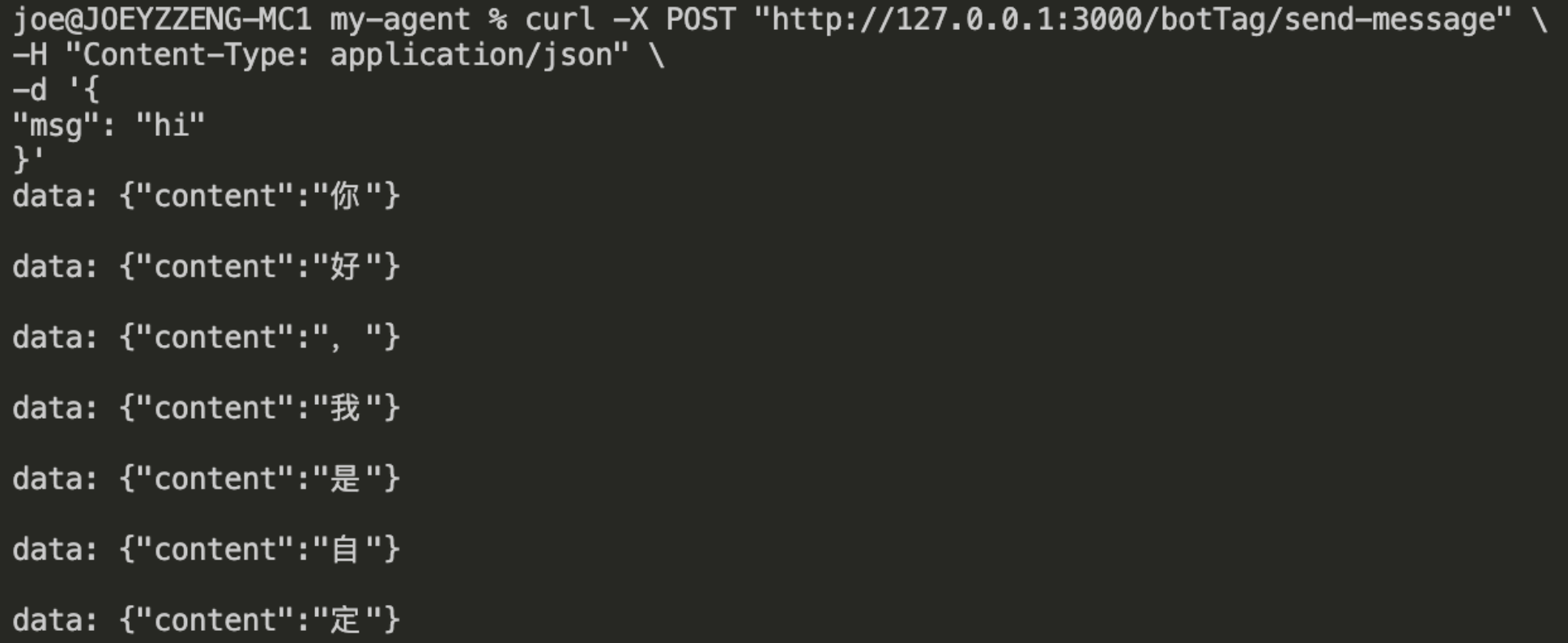
命令行使用 cURL 访问
curl 'http://127.0.0.1:3000/v1/aibot/bots/ibot-myBot-botTag/send-message' \
-H 'Accept: text/event-stream' \
-H 'Content-Type: application/json' \
--data-raw '{"msg":"hi"}'
运行结果如下:

Web 使用 @cloudbase/js-sdk 访问
@cloudbase/js-sdk 提供了客户端接入 Agent 接口的方法,可前往 云开发文档 查看。
以下是个使用 @cloudbase/js-sdk 的 HTML 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Test Agent</title>
</head>
<body>
<p id="result"></p>
</body>
<script src="//static.cloudbase.net/cloudbase-js-sdk/2.9.0/cloudbase.full.js"></script>
<script>
const p = document.getElementById("result");
async function main() {
const app = cloudbase.init({
env: "your-env-id", // 填入云开发环境 id
});
const auth = app.auth();
await auth.signInAnonymously();
const ai = app.ai();
const res = await ai.bot.sendMessage({
botId: "ibot-myBot-botTag",
msg: "hi",
});
for await (let x of res.textStream) {
console.log(x);
p.innerText += x;
}
}
main();
</script>
</html>
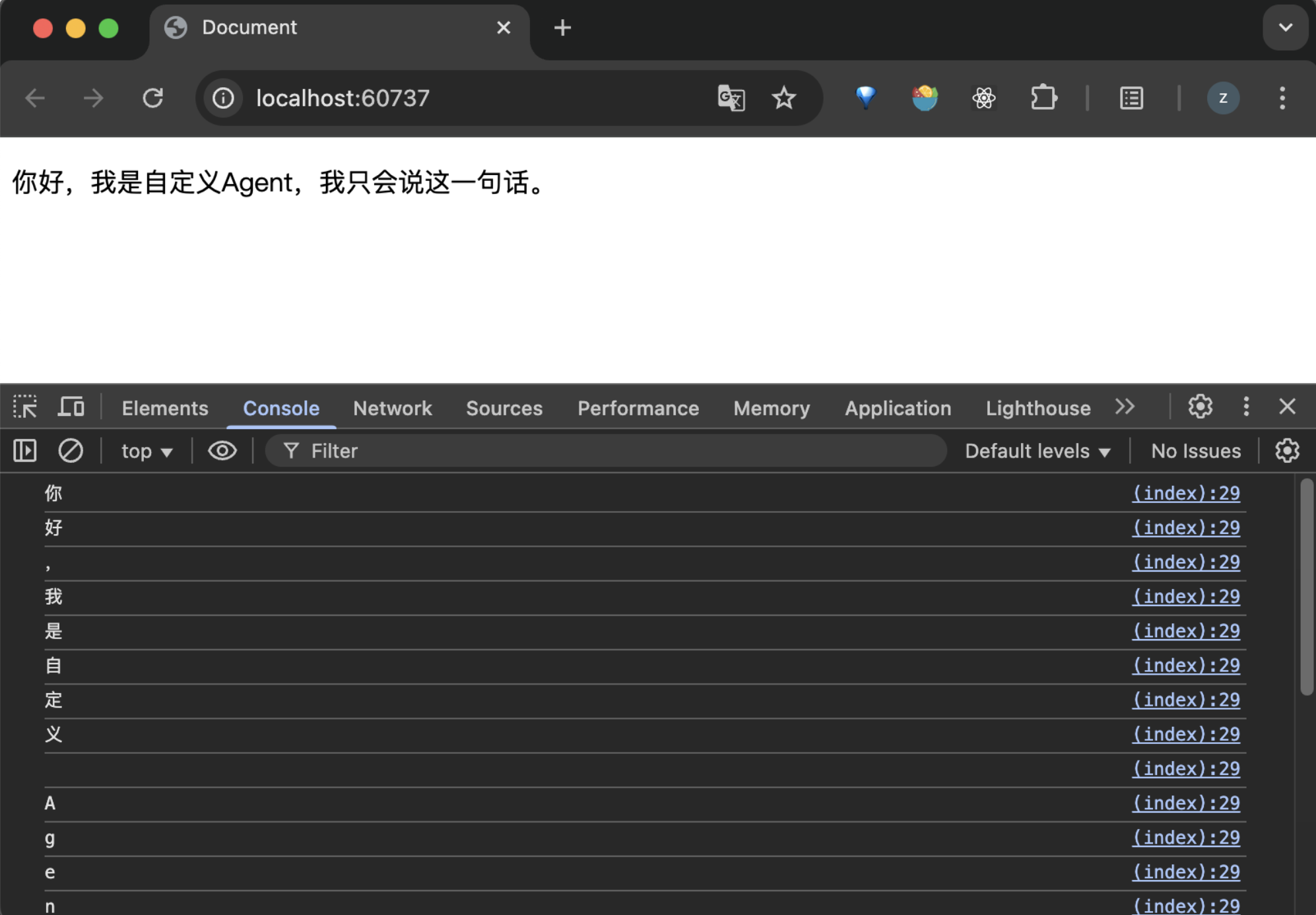
本地启动一个服务器,以便能够通过浏览器访问这个 HTML 文件。我们还需要配置一定代理服务,以便能将请求访问到本地服务。以 whistle 举例,按照如下配置:
/.*.api.tcloudbasegateway.com/([^S]*)/ http://localhost:3000/$1
打开网页,查看调用结果:

本地开发部署 Agent
运行以下命令部署 Agent :
npm run deploy
按提示选择环境、服务名即可。服务名格式须符合 ibot-xxx 格式。
关联云托管服务与 Agent
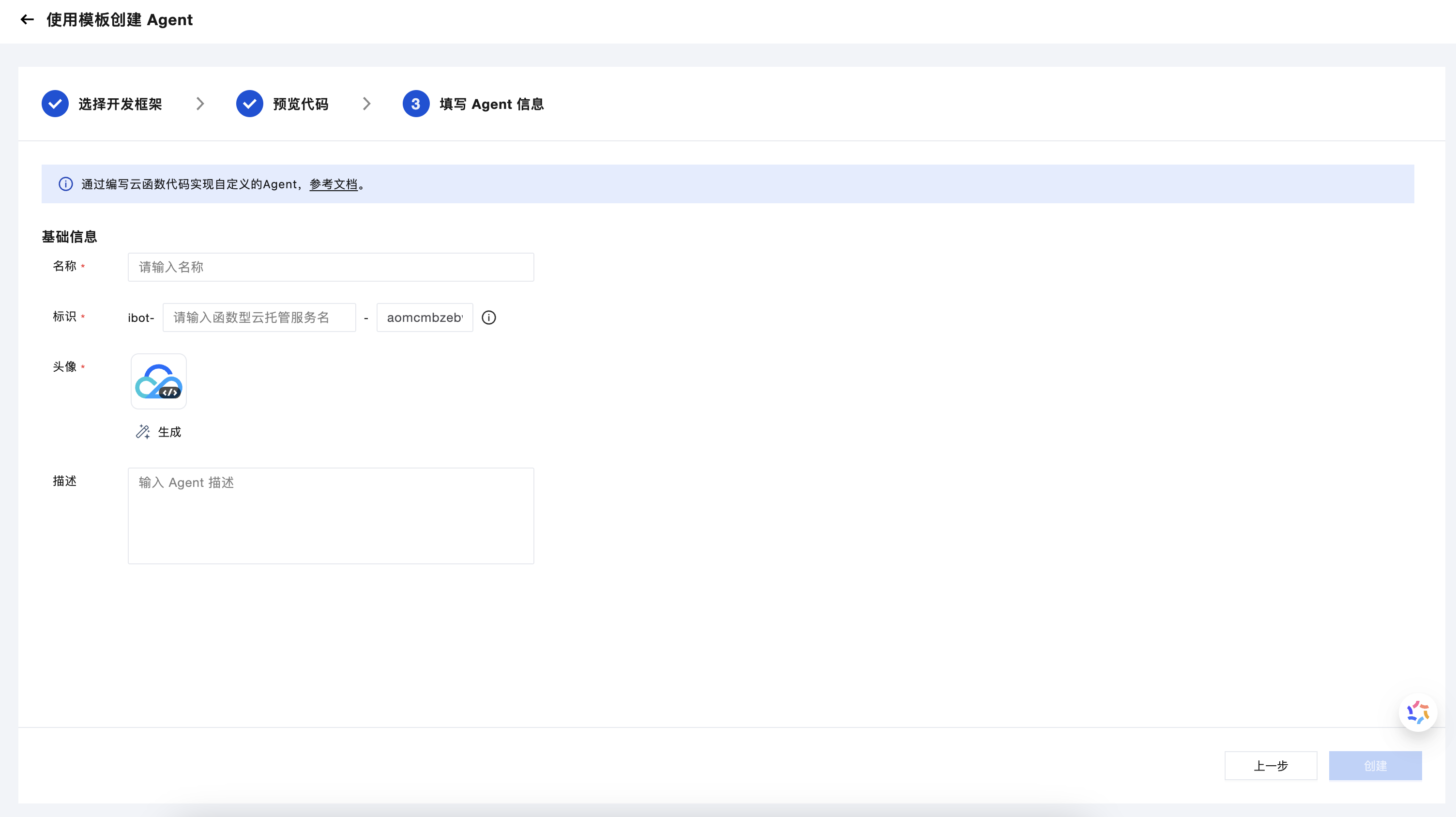
若先创建了云托管服务,还未在云开发平台上创建对应的 Agent ,则可前往云开发平台 AI+ 页面进行创建。
此时标识应该和云托管的服务名对齐,如云托管服务名为 ibot-testAgent,对应的 Agent 的标识应为 ibot-testAgent-123456 (最后一段内容不会用于与云托管服务关联)。
 。
。
云端开发调试 Agent
Step.1: 创建 Agent
参考文档 https://docs.cloudbase.net/ai/cbrf-agent/quickstart 描述的流程,创建 Agent 。
创建完成后,可在 Agent 列表也查看到对应的 Agent 。
点击 在线开发 后可以进入在线开发页面,进行基于函数型云托管的 Agent 开发。
Step.2: 开发调试 Agent 代码
- 如何在云端开发调试部署 Agent ,可以参考文档:https://docs.cloudbase.net/cbrf/how-to-develop-online
- 如何使用
@cloudbase/aiagent-framework框架可参考:https://www.npmjs.com/package/@cloudbase/aiagent-framework - 如何编写基于函数型云托管开发 Agent 代码,可以参考函数编写指南:https://docs.cloudbase.net/cbrf/how-to-writing-functions-code
更多示例代码可查看: