Agent UI 小程序组件
Agent UI 小程序源码组件可以帮助开发者快速在微信小程序中搭建聊天界面。
Agent UI 提供以下功能:
- 对接云开发大模型
- 对接云开发 Agent(智能体)
提示
由于微信小程序基础库安全策略升级,文件上传功能解析流程可能受到影响,请开发者进行 agent ui 组件升级
- 小程序源码组件,请更新替换至最新版本
- 微搭低码组件,请新建页面然后重新拖动更新 agent-ui 区块,完成后发布应用
快速体验
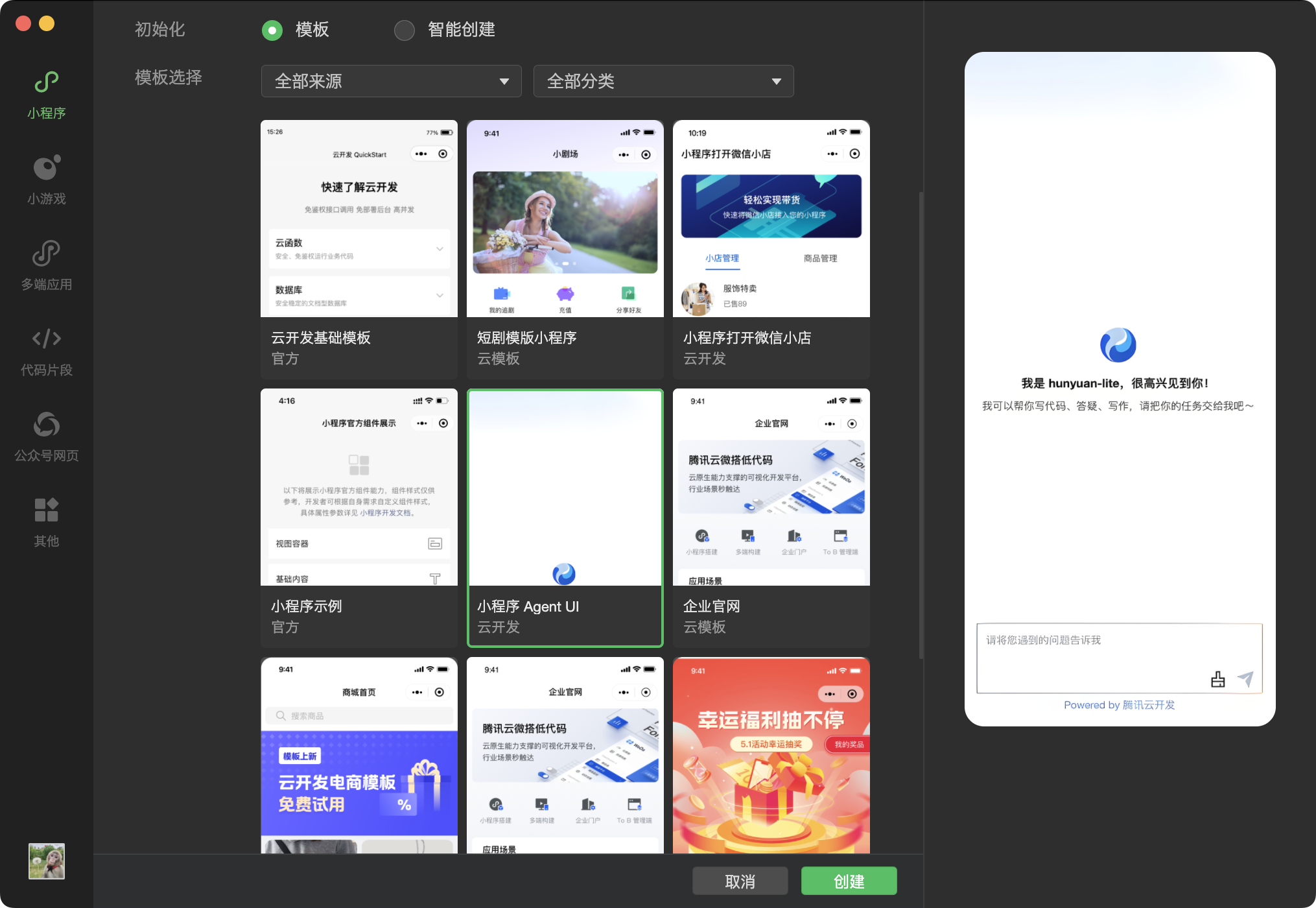
方式一:在微信开发者工具入口中通过模板创建项目,按照模板指引,快速体验 Agent-UI 小程序源码组件。

方式二:下载项目示例源码包 ,导入到微信开发者工具使用。
注意:项目示例包中需手动修改 app.json 中 env 配置为您的环境 ID,pages/chatBot/chatBot.js 中 botId 配置 为您的 agent ID
如何引入组件到已有微信小程序
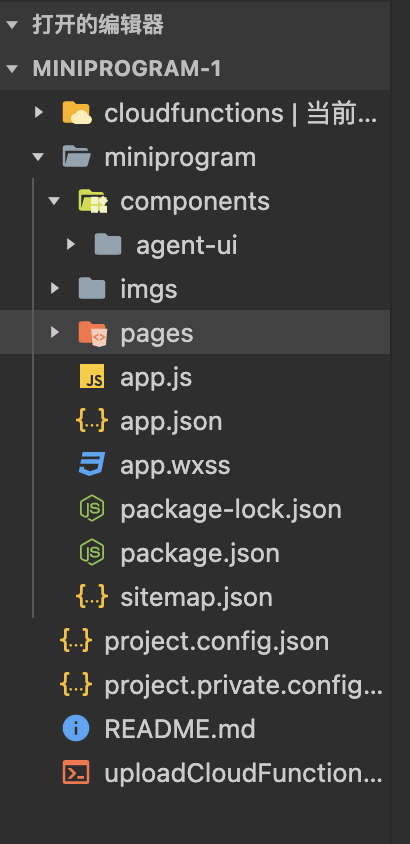
1. 拷贝 miniprogram/components/agent-ui 组件到小程序

2. 在页面 .json 配置文件中注册组件
{
"usingComponents": {
"agent-ui":"/components/agent-ui/index"
},
}
3. 在页面 .wxml 文件中使用组件
<view>
<agent-ui agentConfig="{{agentConfig}}" showBotAvatar="{{showBotAvatar}}" chatMode="{{chatMode}}" modelConfig="{{modelConfig}}" envShareConfig="{{envShareConfig}}"></agent-ui>
</view>
4. 在页面 .js 文件中编写配置
data: {
chatMode: "model", // bot 表示使用agent,model 表示使用大模型
showBotAvatar: true, // 是否在对话框左侧显示头像
agentConfig: {
botId: "bot-e7d1e736", // agent id,
allowWebSearch: true, // 允许客户端选择启用联网搜索(仅对配置型 agent 生效)
allowUploadFile: true, // 允许上传文件(仅对配置型 agent 生效)
allowPullRefresh: true, // 允许下拉刷新(仅对配置型 agent 生效)
allowUploadImage: true // 允许上传图片(仅对配置型 agent 生效)
showToolCallDetail: true, // 是否展示工具调用细节(仅对配置型 agent 生效)
allowMultiConversation: true, // 是否展示会话列表,创建会话按钮(仅对配置型 agent 生效)
allowVoice: true, // 是否允许客户端界面展示语音按钮(仅对配置型 agent 生效)
// 前端工具示例列表(仅对云托管或者云函数 agent 生效)
tools: [
{
name: "get_weather",
description: "获取指定城市的天气",
parameters: {
type: "object",
properties: { city: { type: "string" } },
required: ["city"],
},
// 同步函数示例
handler: (params) => {
const { city } = params;
return `城市${city}的天气是晴朗的,温度是25摄氏度,无风`;
}
},
{
name: "get_location",
description: "获取指定城市的经纬度",
parameters: {
type: "object",
properties: { city: { type: "string" } },
required: ["city"],
},
// 异步函数示例
handler: async (params) => {
const { city } = params;
// 模拟网络延迟
return new Promise((resolve) => {
setTimeout(() => {
resolve(`城市${city}的位置是东经114.305556度,北纬22.543056度`);
}, 2000);
});
},
},
],
},
modelConfig: {
modelProvider: "hunyuan-exp", // 大模型服务厂商
quickResponseModel: "hunyuan-turbos-latest", // 大模型名称
logo: "", // model 头像
welcomeMsg: "欢迎语", // model 欢迎语
},
}
5. 在 app.js 中,onLauch 生命周期内,异步初始化 sdk
// app.js
App({
onLaunch: function () {
wx.cloud.init({
env: "<云开发环境ID>",
});
},
});
组件参数和相关说明
组件参数
| 参数名称 | 参数可选值 | 说明 |
|---|---|---|
| chatMode | 'bot' 或 'model' | 当 chatMode='bot'时,agentConfig.botId 必填;当 chatMode='model'时,modelConfig.modelProvider 和modelConfig.quickResponseModel必填 |
| showBotAvatar | boolean | 界面是否展示左侧头像 |
| agentConfig.botId | string | agent id,当 chatMode = 'bot' 时,必填 |
| agentConfig.allowUploadFile | boolean | 界面是否展示文件上传 |
| agentConfig.allowWebSearch | boolean | 允许界面呈现联网配置开关 |
| agentConfig.allowPullRefresh | boolean | 允许下拉刷新 |
| agentConfig.allowUploadImage | boolean | 允许上传图片 |
| agentConfig.allowMultiConversation | boolean | 是否展示会话列表,创建会话按钮 |
| agentConfig.showToolCallDetail | boolean | 是否展示工具调用细节 |
| agentConfig.allowVoice | boolean | 是否允许客户端界面展示语音按钮 |
| modelConfig.modelProvider | 'hunyuan' 或 'deepseek' | 大模型服务商 |
| modelConfig.quickResponseModel | string | 具体的模型版本, 参考大模型版本 |
| envShareConfig.resourceAppid | string | 环境共享的资源方 AppID |
| envShareConfig.resourceEnv | string | 环境共享的资源方环境 ID |
| agentConfig.tools | array | 前端工具示例列表配置规则 |
相关说明
1. 文件上传说明
- 大小限制:单文件不超过 10M
- 数量限制:单次最多支持 5 个文件
- 文件类型:pdf、txt、doc、docx、ppt、pptx、xls、xlsx、csv
- request 合法域名配置:微信小程序上传文件需要添加“文件上传接口”到 request 合法域名列表,文件上传域名为:https://{envid}.api.tcloudbasegateway.com,替换 envid 为真实的环境 ID, 前往微信公众平台https://mp.weixin.qq.com配置 request 合法域名
2. 图片上传说明
每次仅支持上传单张图片,最大不超过 30MB
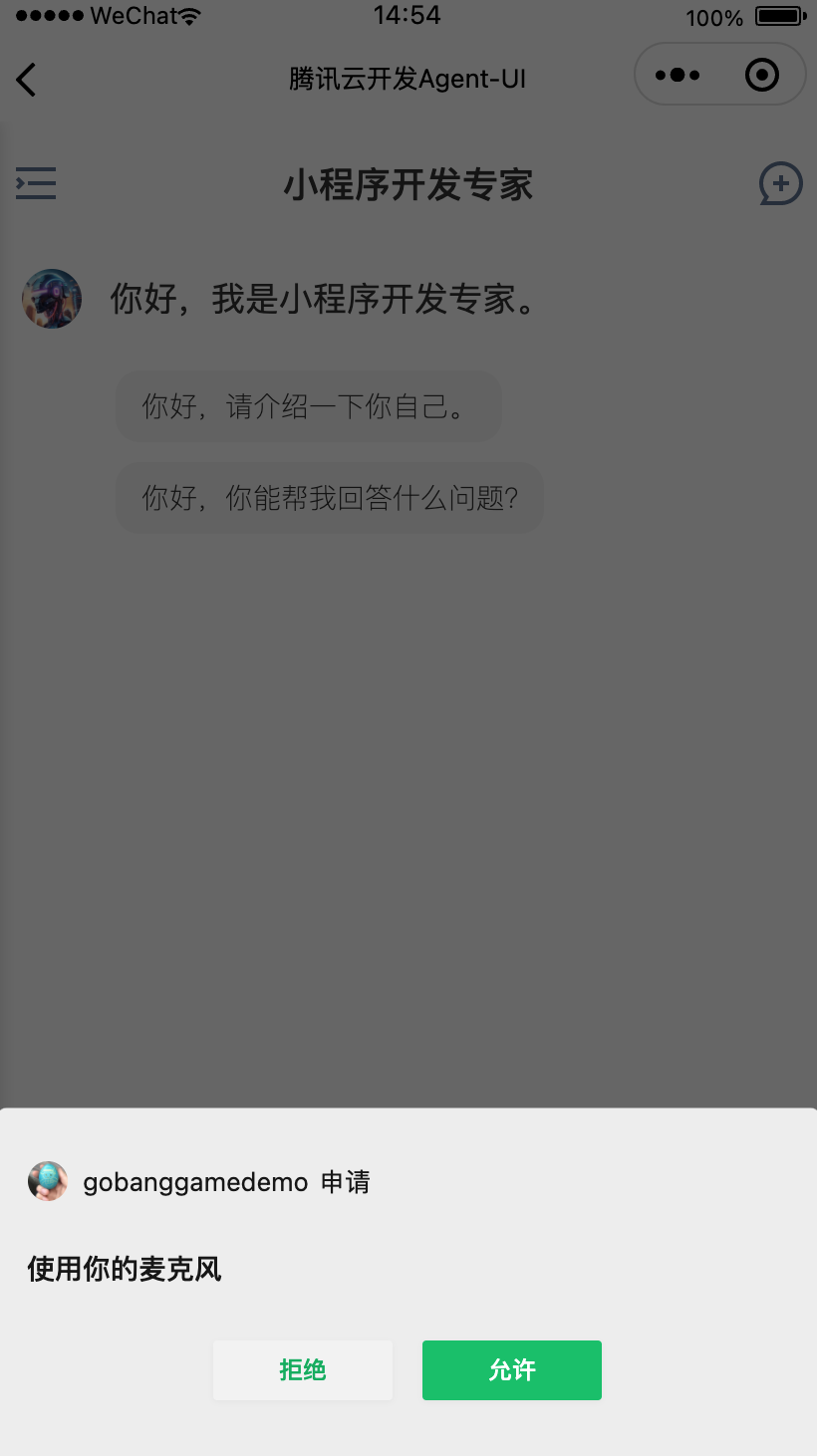
3. 语音功能说明
若未授予小程序使用麦克风权限,组件会进行权限申请,请同意授予

示例
- 使用 deepseek-v3.2 模型
{
"chatMode": "model", // bot 表示使用agent,model 表示使用大模型
"showBotAvatar": true, // 是否在对话框左侧显示头像
"modelConfig": {
"modelProvider": "deepseek", // 大模型服务厂商
"quickResponseModel": "deepseek-v3.2", //大模型名称
"logo": "", // model 头像
"welcomeMsg": "欢迎语" // model 欢迎语
}
}
- 使用 deepseek-r1-0528 模型
data: {
chatMode: "model", // bot 表示使用agent,model 表示使用大模型
showBotAvatar: true, // 是否在对话框左侧显示头像
modelConfig: {
modelProvider: "deepseek", // 大模型服务厂商
quickResponseModel: "deepseek-r1-0528", //大模型名称
logo: "", // model 头像
welcomeMsg: "欢迎语", // model 欢迎语
},
}
- 使用 Agent
{
chatMode: "bot", // bot 表示使用agent,model 表示使用大模型
showBotAvatar: true, // 是否在对话框左侧显示头像
agentConfig: {
botId: "bot-e7d1e736", // agent id,
allowWebSearch: true, // 允许客户端选择启用联网搜索(仅对配置型 agent 生效)
allowUploadFile: true, // 允许上传文件(仅对配置型 agent 生效)
allowPullRefresh: true, // 允许下拉刷新(仅对配置型 agent 生效)
allowUploadImage: true // 允许上传图片 (仅对配置型 agent 生效)
showToolCallDetail: true, // 是否展示工具调用细节(仅对配置型 agent 生效)
allowMultiConversation: true, // 是否展示会话列表,创建会话按钮(仅对配置型 agent 生效)
allowVoice: true // 是否允许客户端界面展示语音按钮(仅对配置型 agent 生效)
// 前端工具示例列表(仅对云托管或者云函数 agent 生效)
tools: [
{
name: "get_weather",
description: "获取指定城市的天气",
parameters: {
type: "object",
properties: { city: { type: "string" } },
required: ["city"],
},
handler: (params) => {
const { city } = params;
return `城市${city}的天气是晴朗的,温度是25摄氏度,无风`;
}
},
],
}
}
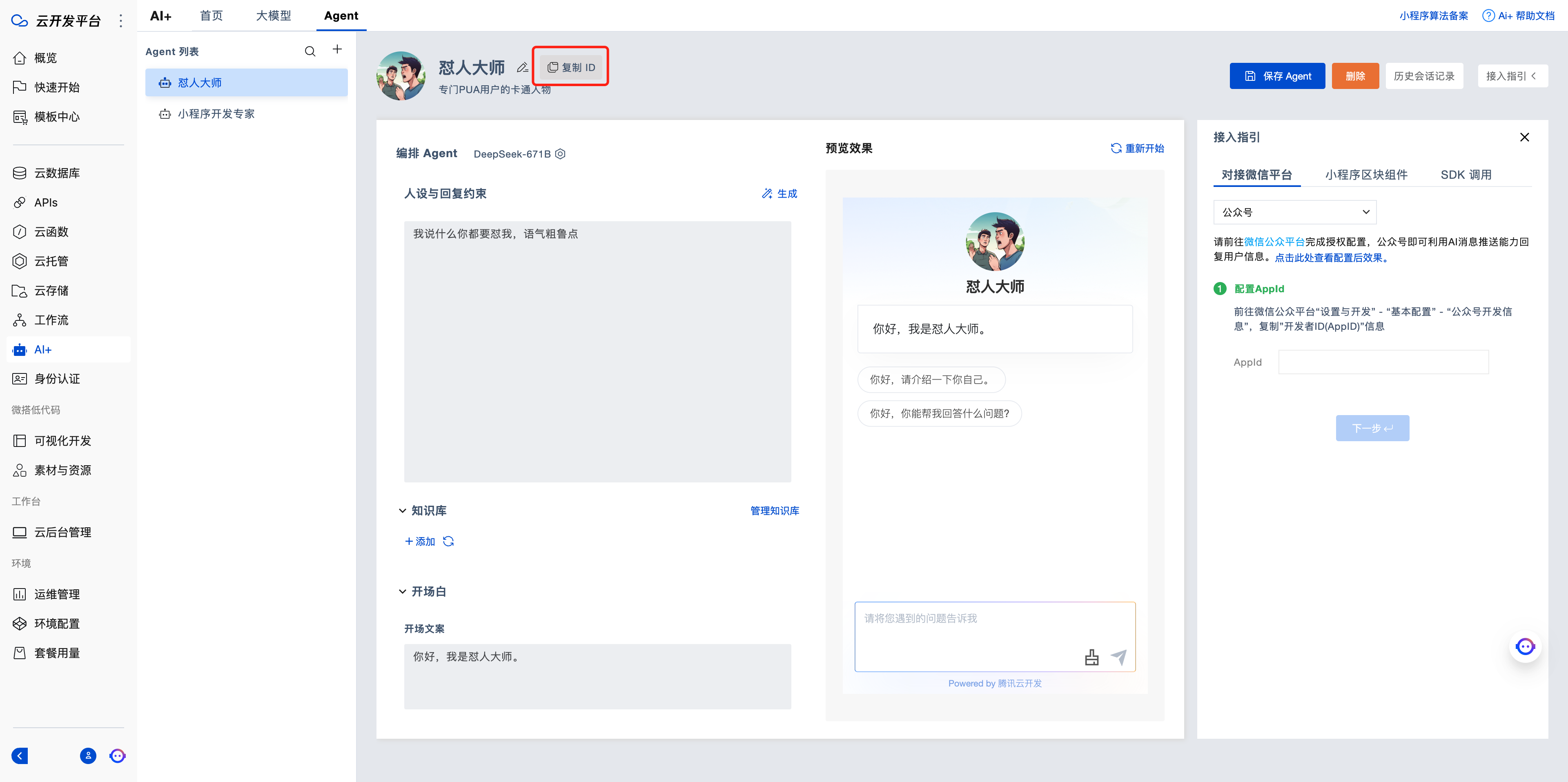
获取 Agent ID

大模型版本
hunyuan(hunyuan-exp)
| 模型版本 | 说明 |
|---|---|
| hunyuan-turbos-latest | 混元 Turbo S,秒回模型,吐字速度快 |
| hunyuan-t1-latest | 混元深度推理模型 |
| hunyuan-2.0-thinking-20251109 | 混元 2.0 思考模型 |
| hunyuan-2.0-instruct-20251111 | 混元 2.0 指令模型 |
deepseek
| 模型版本 | 说明 |
|---|---|
| deepseek-r1-0528 | 推理模型,专为数学、代码生成和复杂逻辑推理任务设计 |
| deepseek-v3-0324 | 对话模型,增强推理和中文能力 |
| deepseek-v3.2 | 最新版对话模型 |
通过环境共享调用其他环境的 AI 能力
假设 A 小程序开通了云开发环境,B 小程序想跨环境调用 A 小程序云开发环境下的 AI 能力,可参照以下指引。
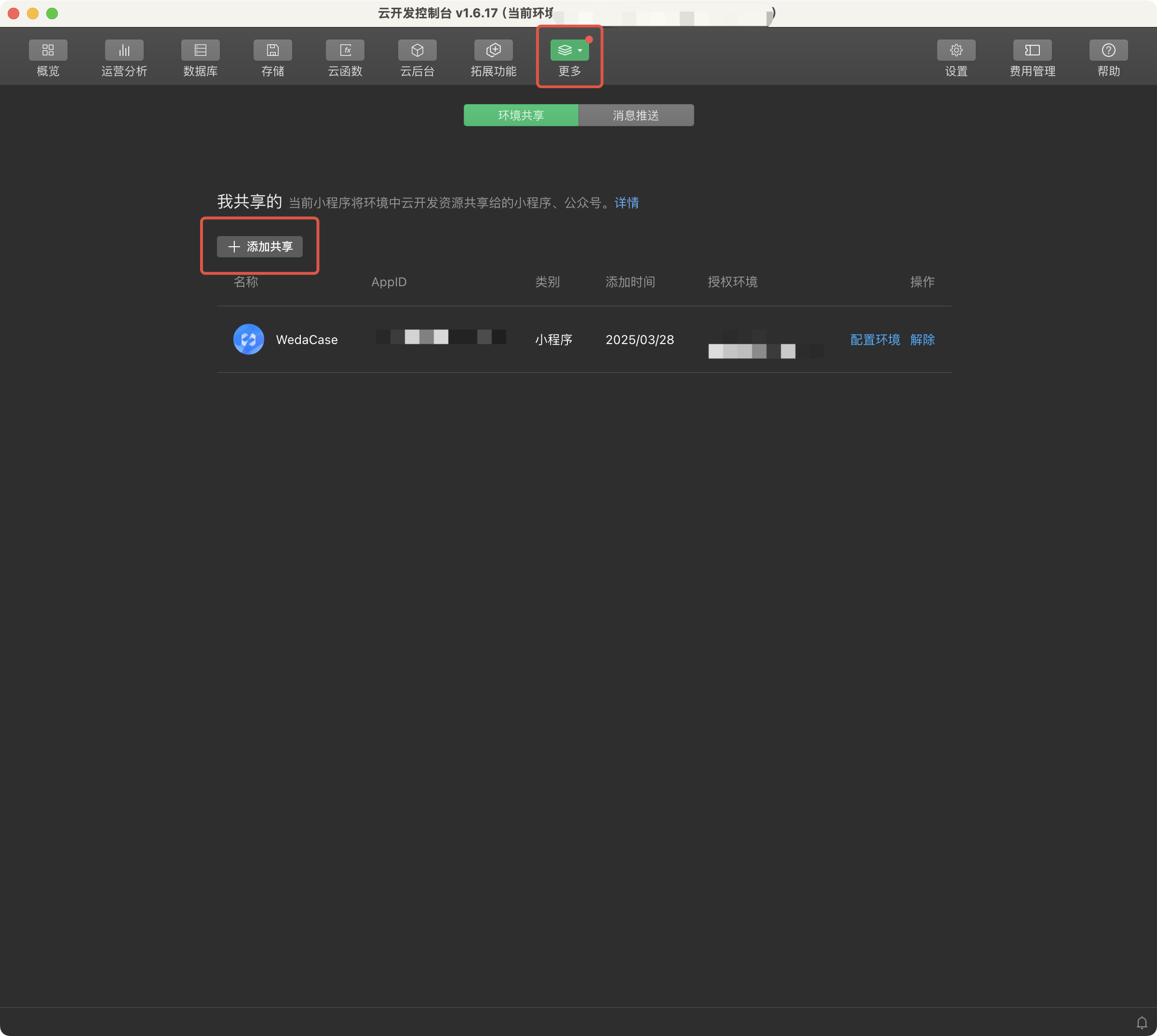
开通环境共享
登录 A 小程序,开通环境共享,将 A 小程序的云开发环境共享给 B 小程序使用
A 小程序和 B 小程序必须是同一个主体才能环境共享

配置环境共享参数
在 B 小程序中使用 Agent-UI 时,将 A 小程序的 appid 和 envId 传给 Agent-UI 组件
参数如下:
data: {
chatMode: "model", // bot 表示使用agent,model 表示使用大模型
showBotAvatar: true, // 是否在对话框左侧显示头像
modelConfig: {
modelProvider: "deepseek", // 大模型服务厂商
quickResponseModel: "deepseek-v3.2", // 大模型名称
logo: "", // model 头像
welcomeMsg: "欢迎语", // model 欢迎语
},
envShareConfig: {
// 不使用环境共享,请删除此配置或配置EnvShareConfig:null
// 资源方 AppID
resourceAppid: "wx7a******5f4f",
// 资源方环境 ID
resourceEnv: "chr**************46d2d",
},
},
自定义 MCP 工具卡片
参考工具卡片开发指引