自定义 MCP 工具卡片
提示
当前 Agent UI 小程序组件 与 Agent UI React 组件 已支持工具卡片能力
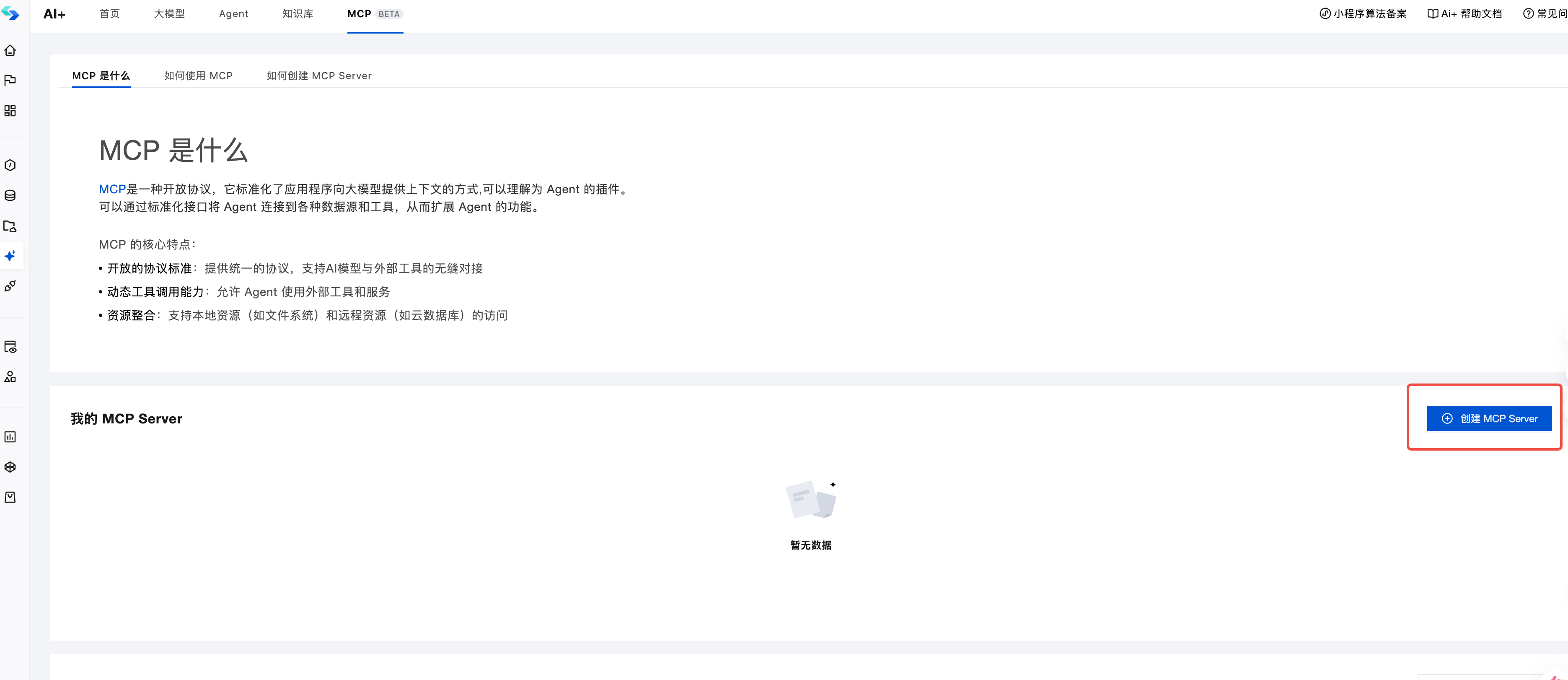
1. 开通 MCP 能力
- 进入云开发平台 AI+ MCP 页面,点击创建MCP Server

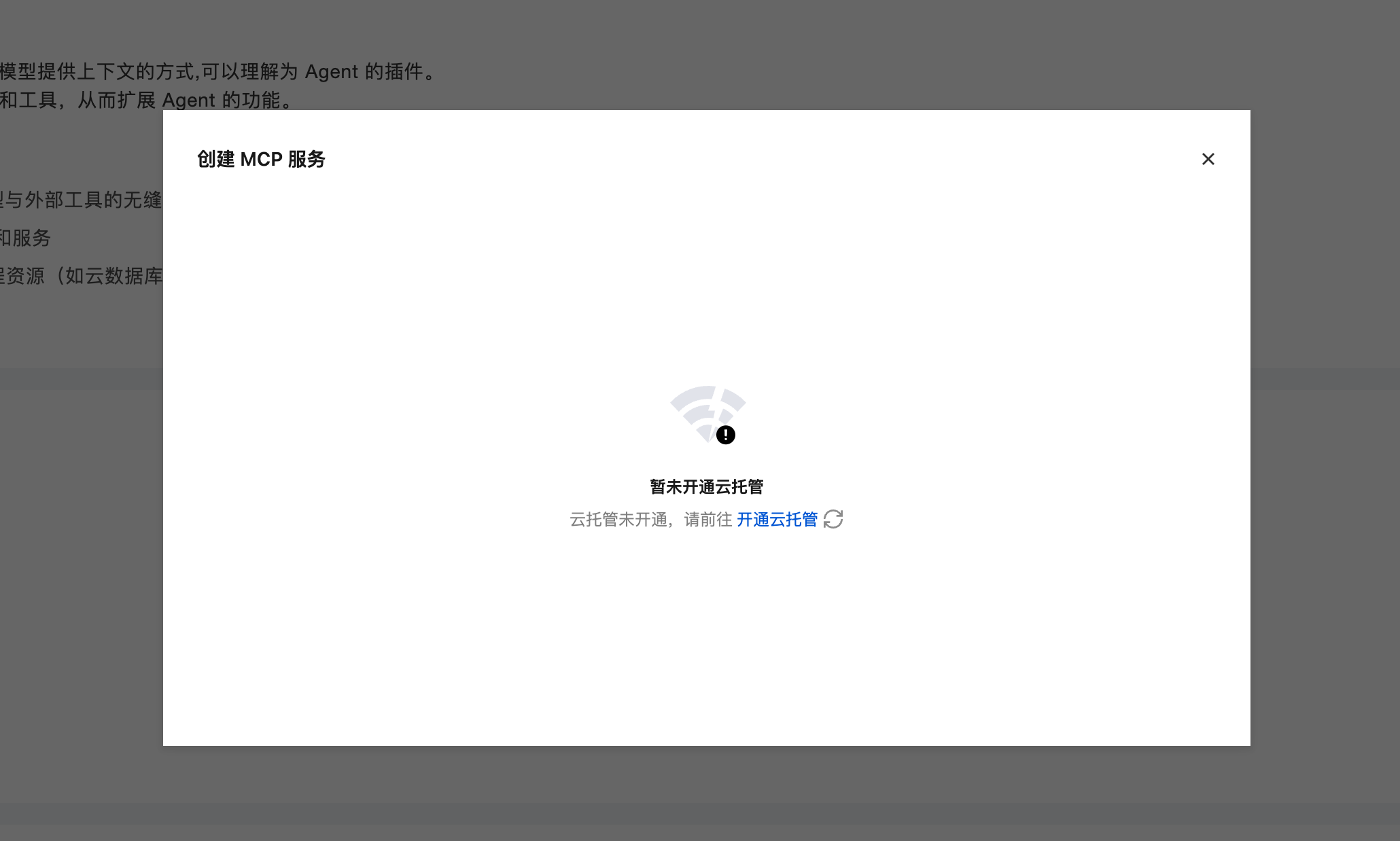
- 若未开通过云托管服务,需先开通云托管

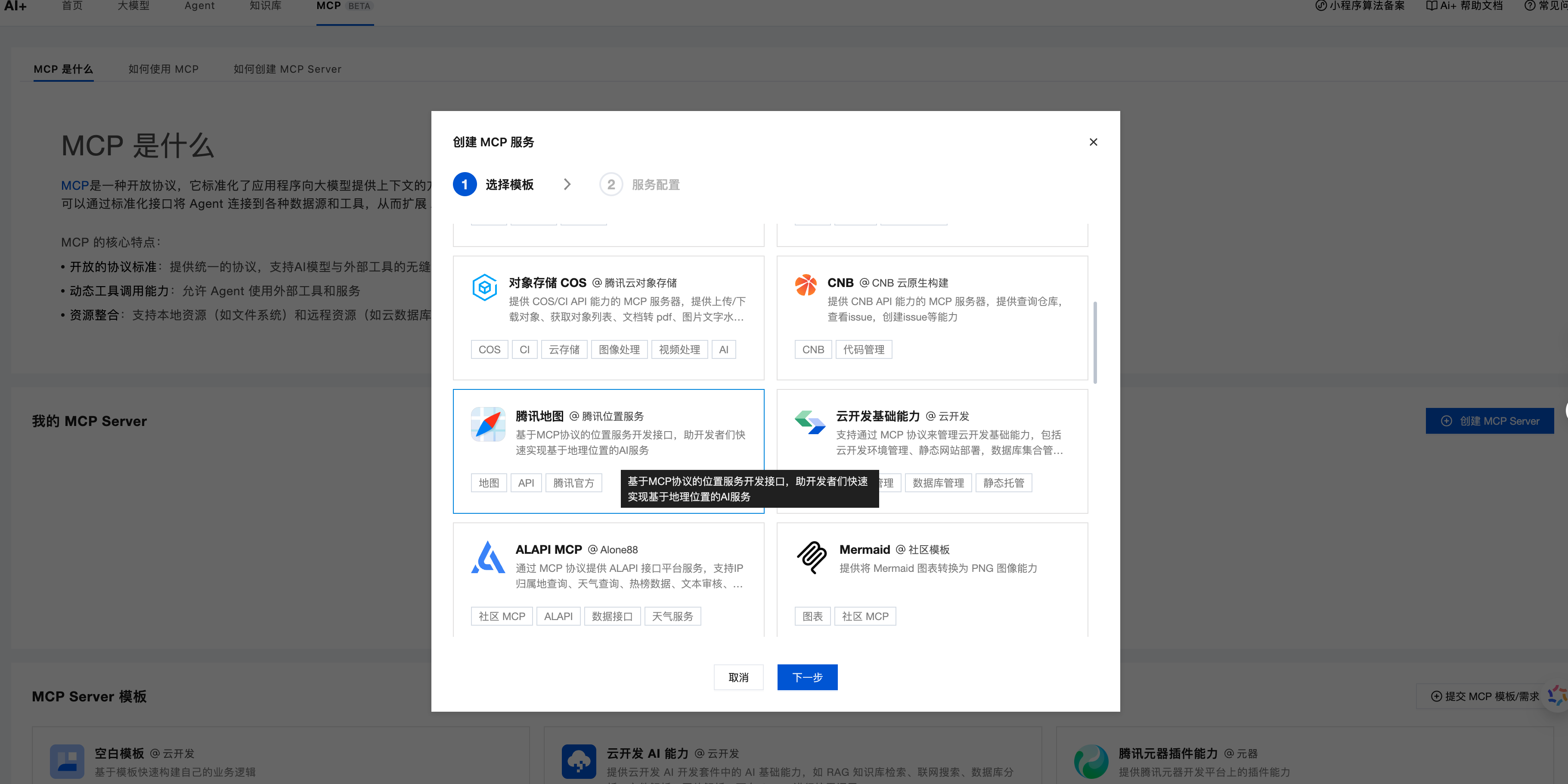
2. 配置 MCP Server
- 以腾讯地图 MCP Server 举例,选择模板进行安装(按照指引获取腾讯地图平台API KEY后,配置环境变量)

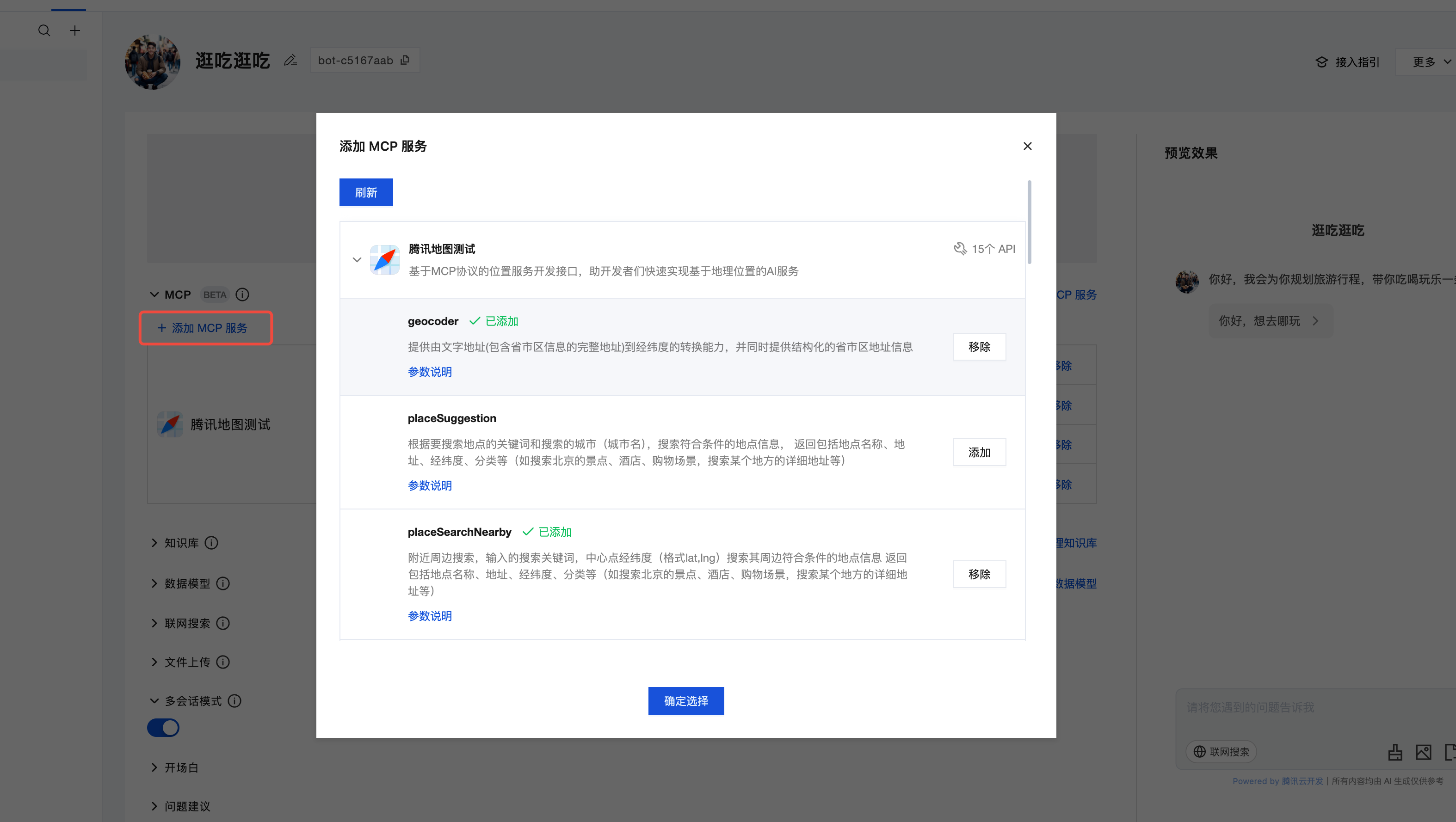
3. agent 绑定 MCP Server tools
- 在 agent 配置页点击添加MCP 服务,选择对应的MCP Server tools 使用 (此处腾讯地图示例可勾选 geocoder,placeSearchNearby, directionDriving, weather等工具)

4. 小程序组件 + 工具卡片
4.1 实现 Agent UI customCard 组件
- 下载项目示例源码包,导入微信开发者工具
- 配置 Agent-UI 组件,参考指引
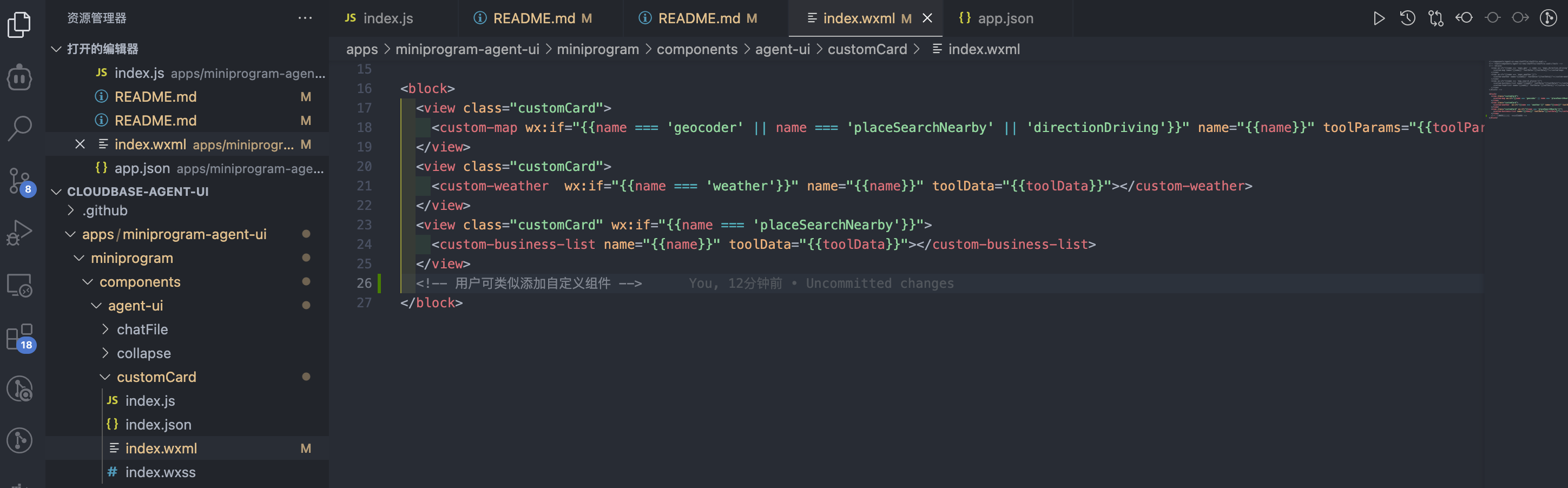
- 在agent-ui customCard 组件(agent-ui/customCard/index.wxml) 中添加自定义逻辑,可根据不同 tool 类型渲染不同自定义组件

如图所示,示例中添加了腾讯地图自定义卡片组件的条件渲染
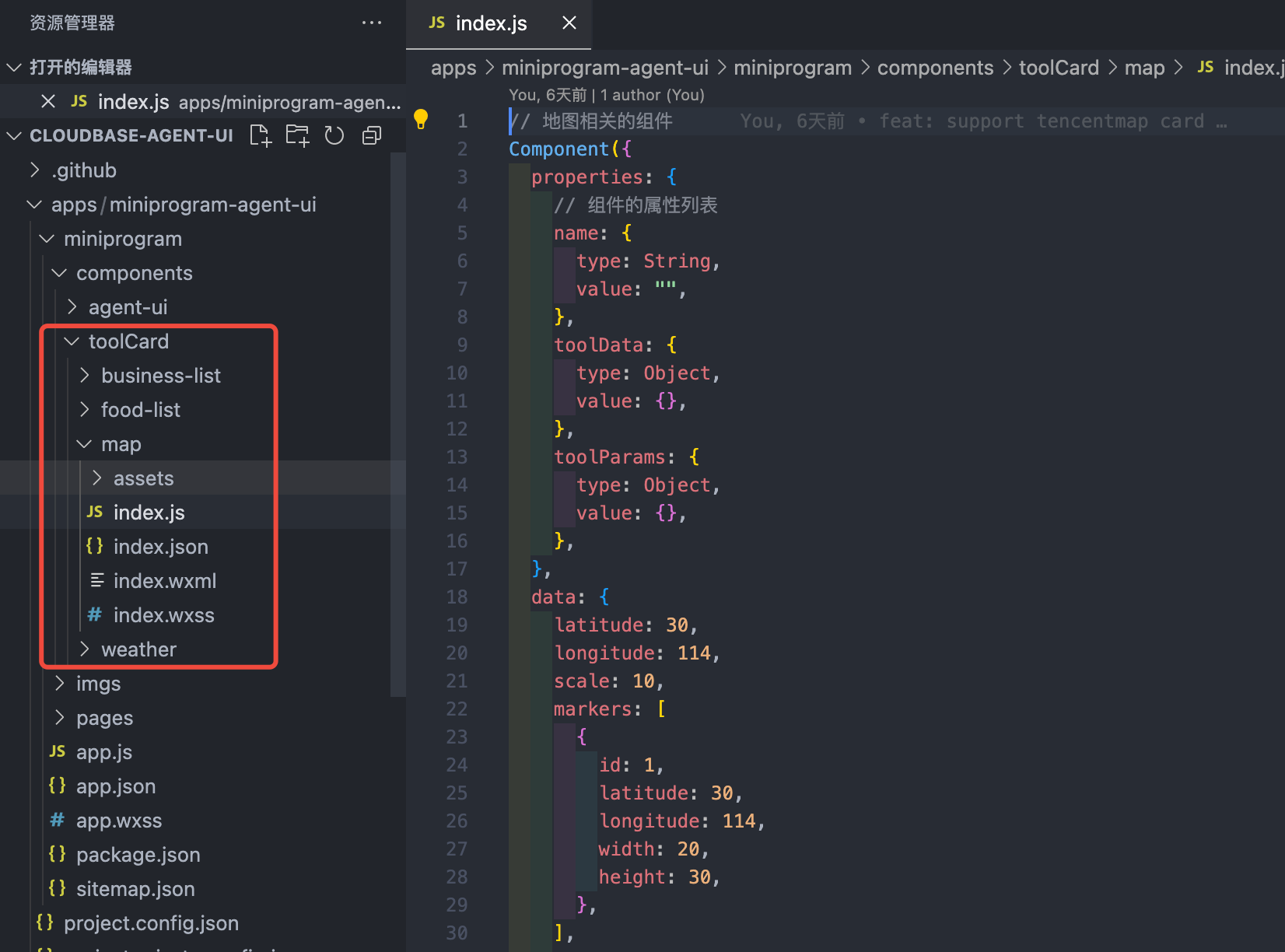
4.2 自定义卡片组件开发
- 参照本工程中 apps/miniprogram-agent-ui/miniprogram/components/toolCard 目录内自定义腾讯地图卡片组件类似实现

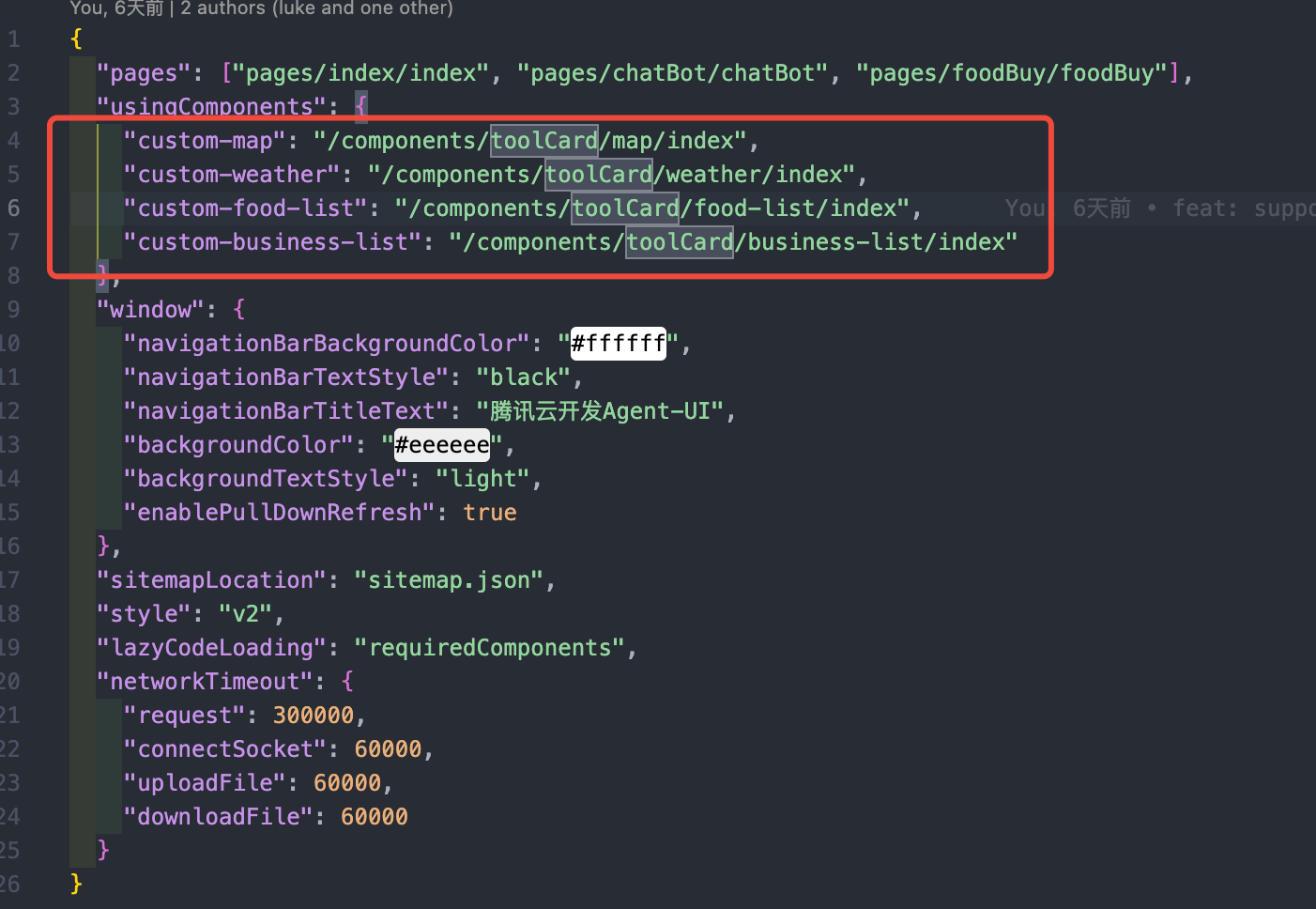
4.3 自定义卡片组件引用配置
- 自定义卡片组件引用声明配置(可在用户小程序项目全局app.json中配置 或 agent-ui组件index.json中配置)

4.4 卡片效果


5. React 组件 + 工具卡片
5.1 实现 Agent UI ToolCard 组件
访问示例 Github 模板仓库 或 Gitee 模板仓库, 也可直接下载示例资源包
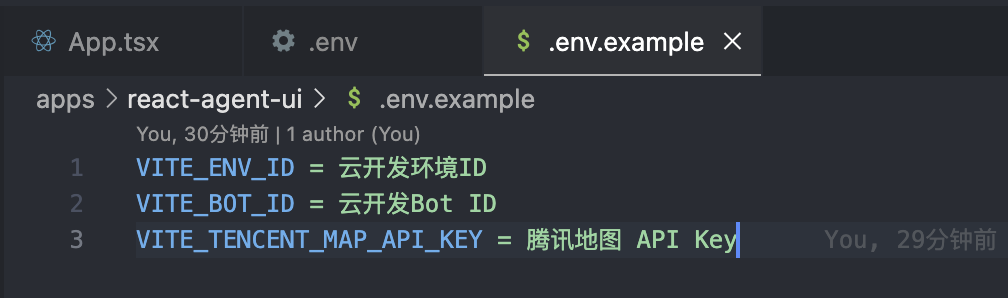
配置 Agent UI 组件,下载示例代码后可拷贝 .env.example 文件并重命名为 .env 文件,填入对应配置

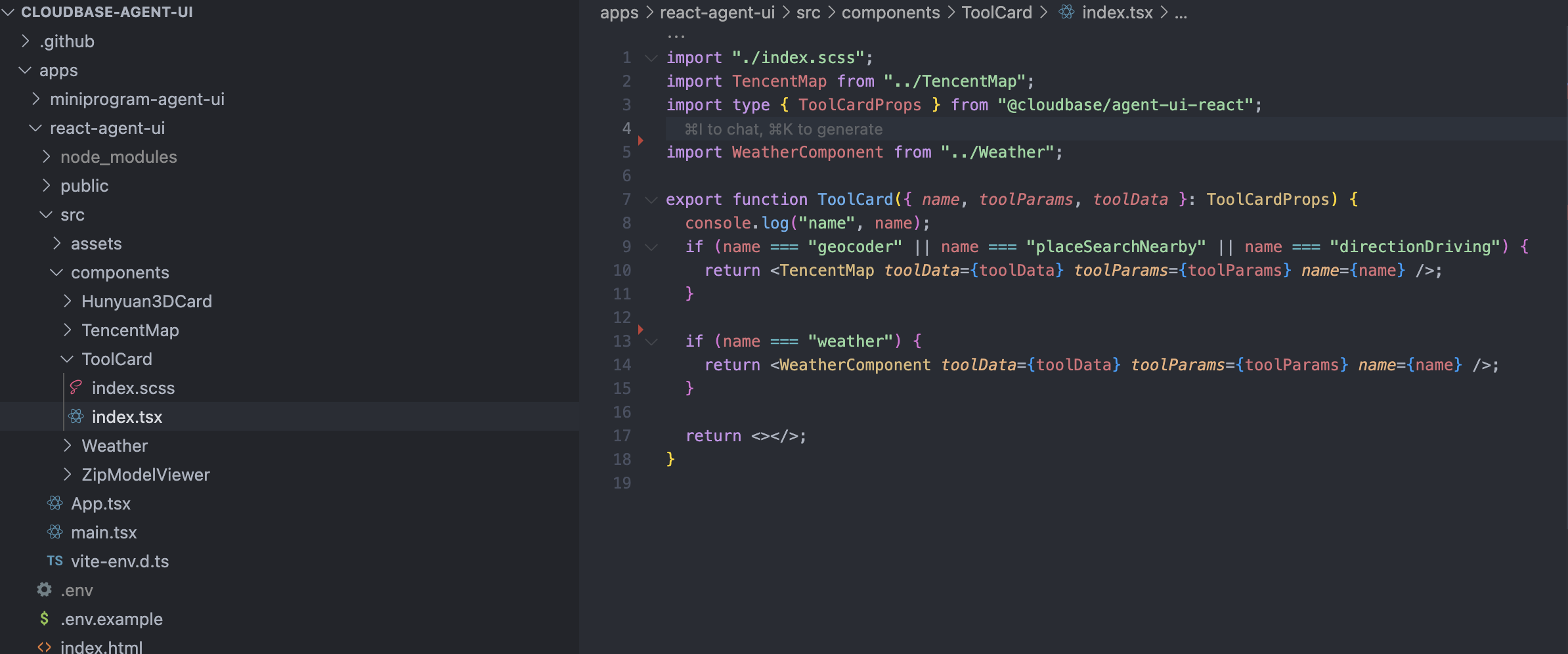
参考示例中components/ToolCard 组件实现,可根据tool name 渲染不同自定义组件

5.2 自定义卡片组件开发
- 参考 ToolCard 组件同级目录中如 Weather, TencentMap 组件实现即可
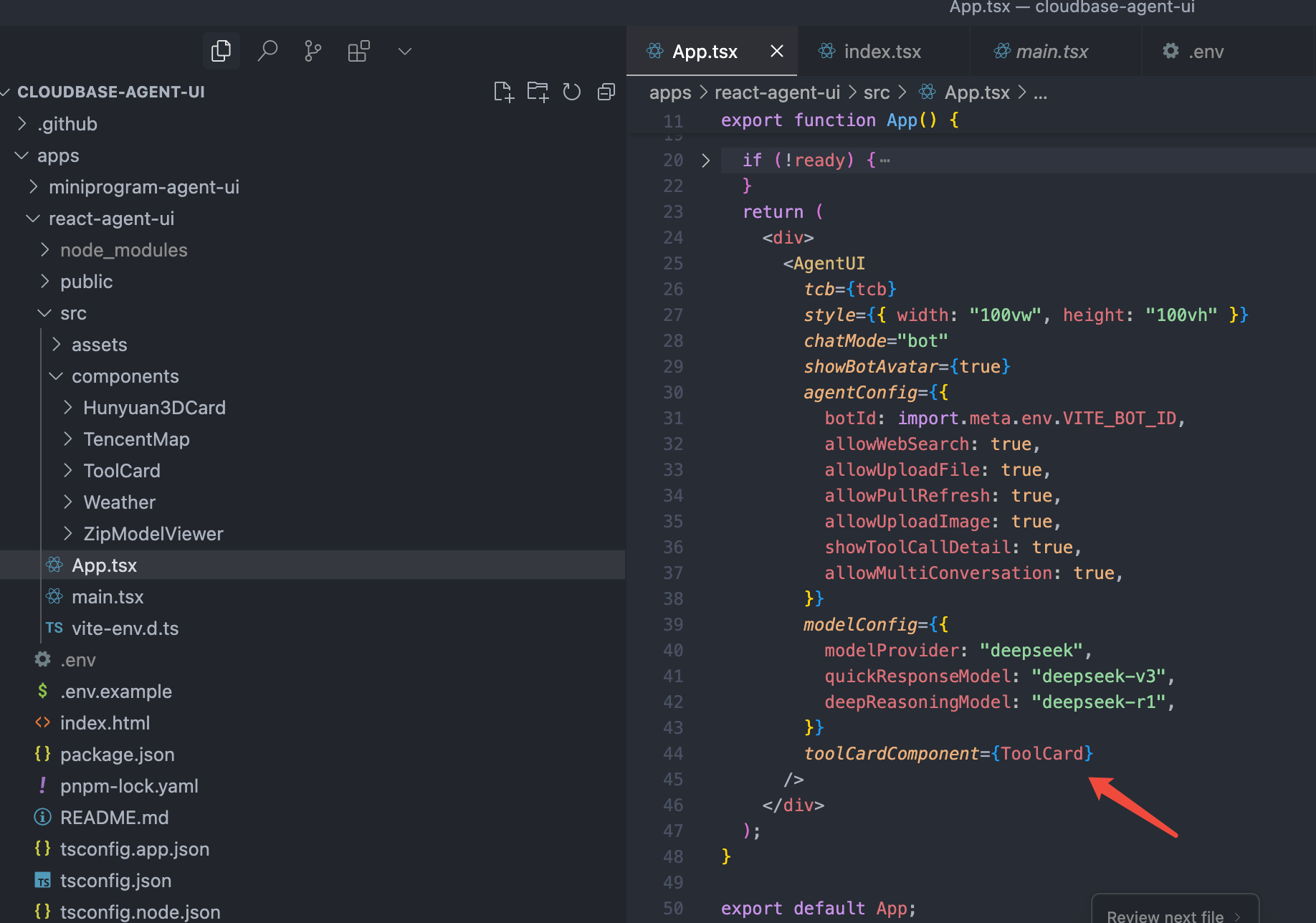
5.3 组件传入
- 使用 Agent-UI 组件时指定 toolCardComponent 属性为 ToolCard 组件即可

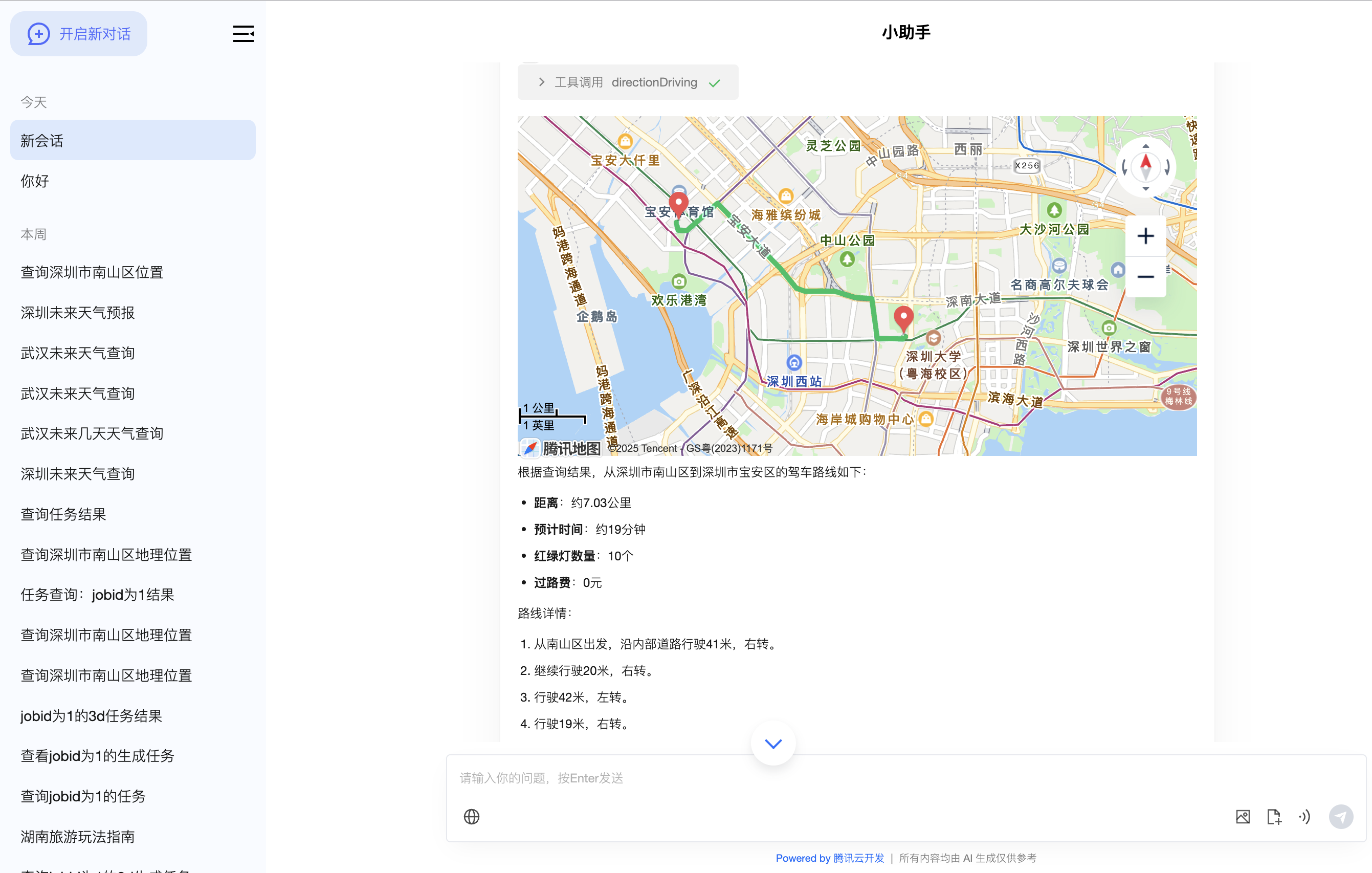
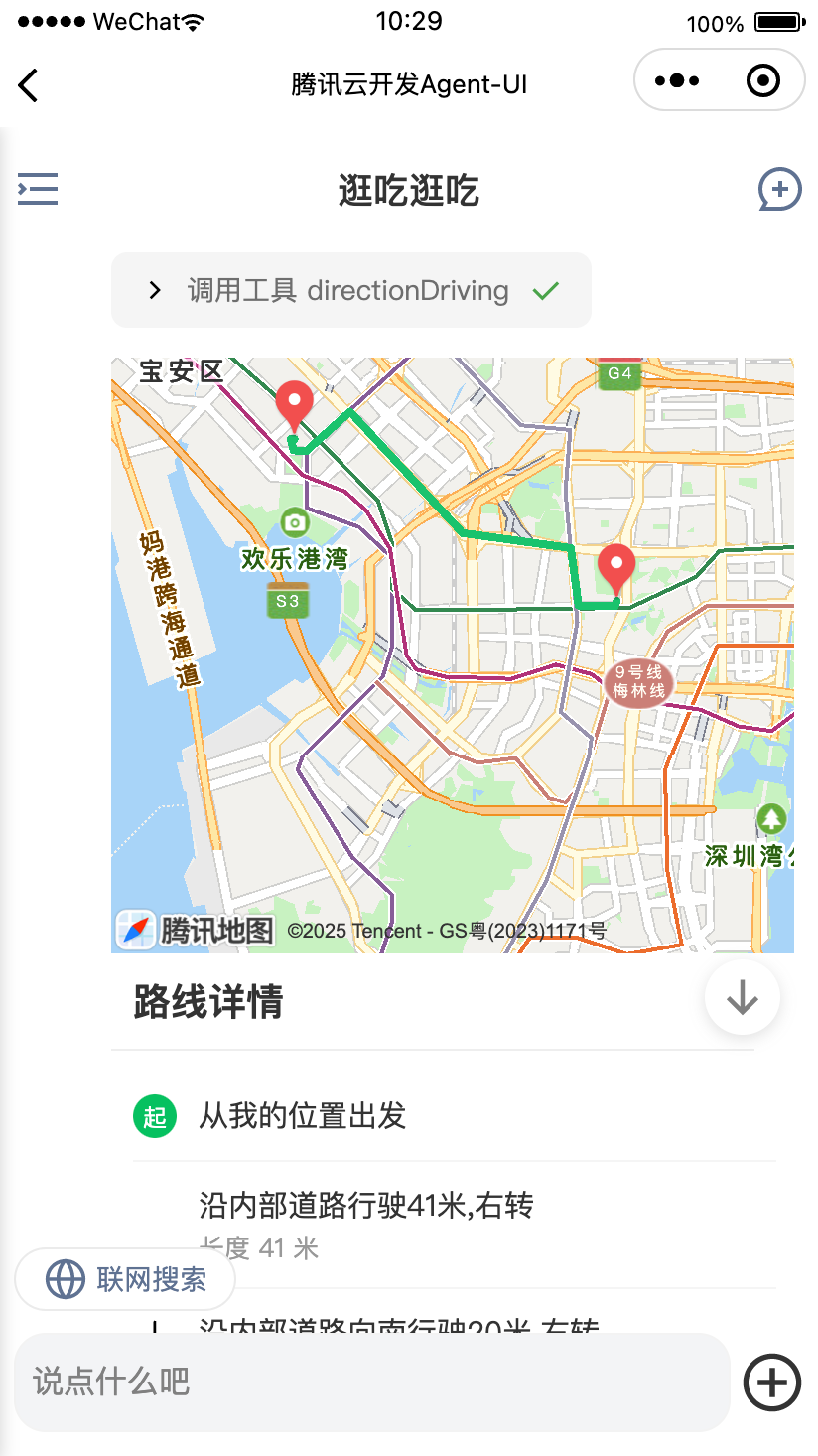
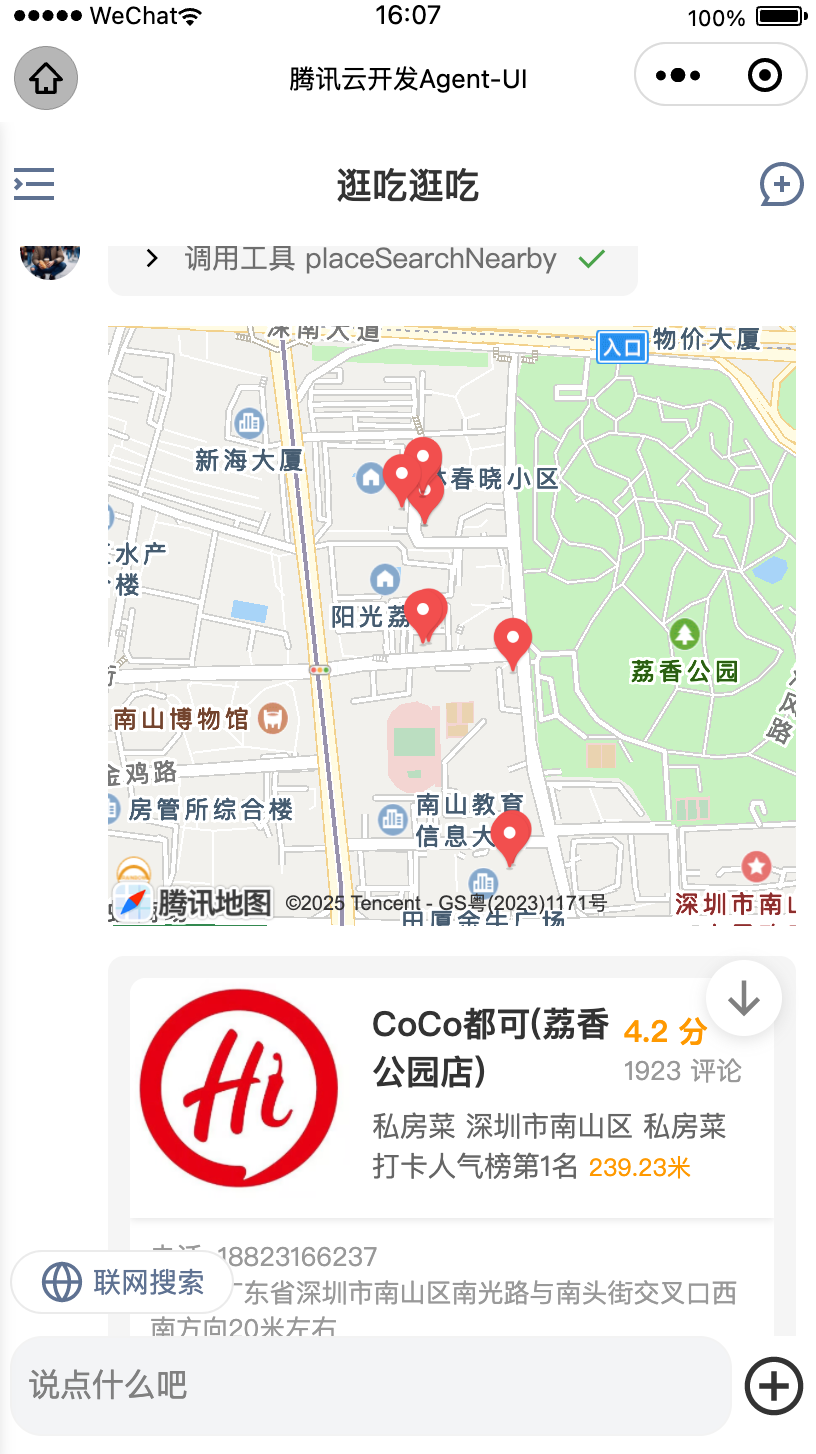
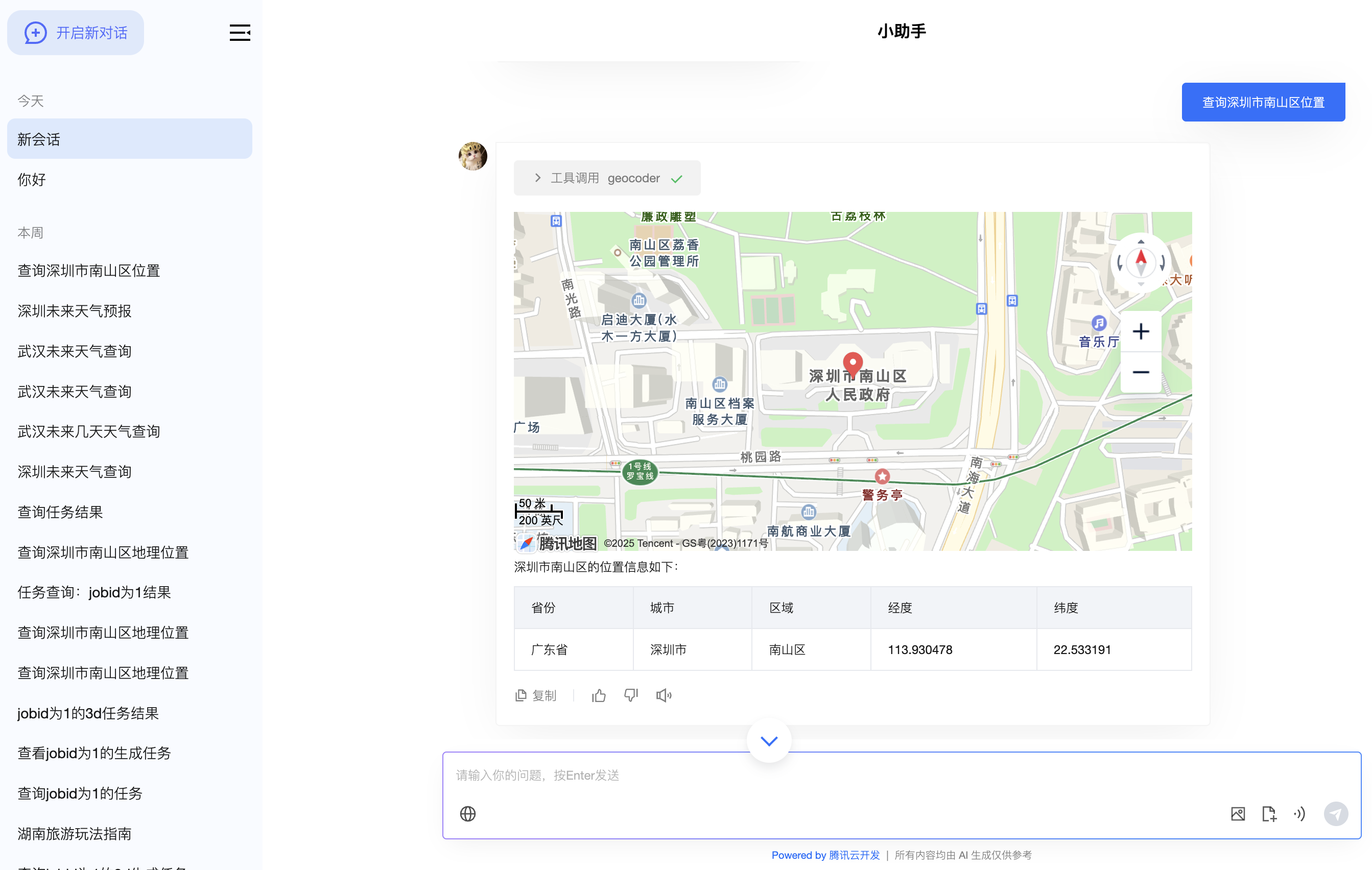
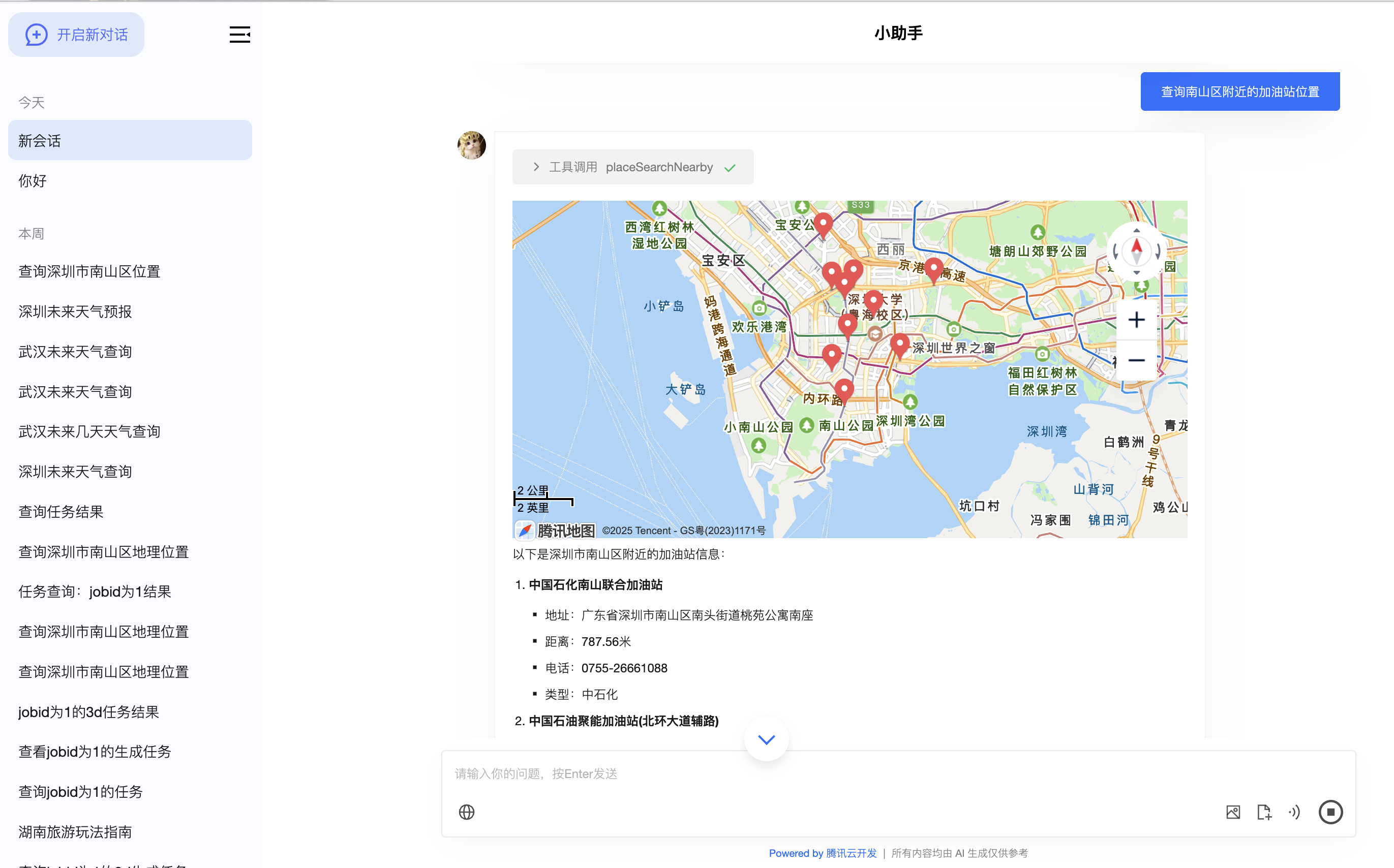
5.3 卡片效果
查询某城市未来几天天气

查询某城市地理位置

查询某城市周边的加油站

查询某位置到某位置到驾车路线导航