在线开发云函数
云开发平台提供在线开发云函数的能力,无需配置本地开发环墋,即可在线开发、调试、部署云函数。
进入在线开发环境
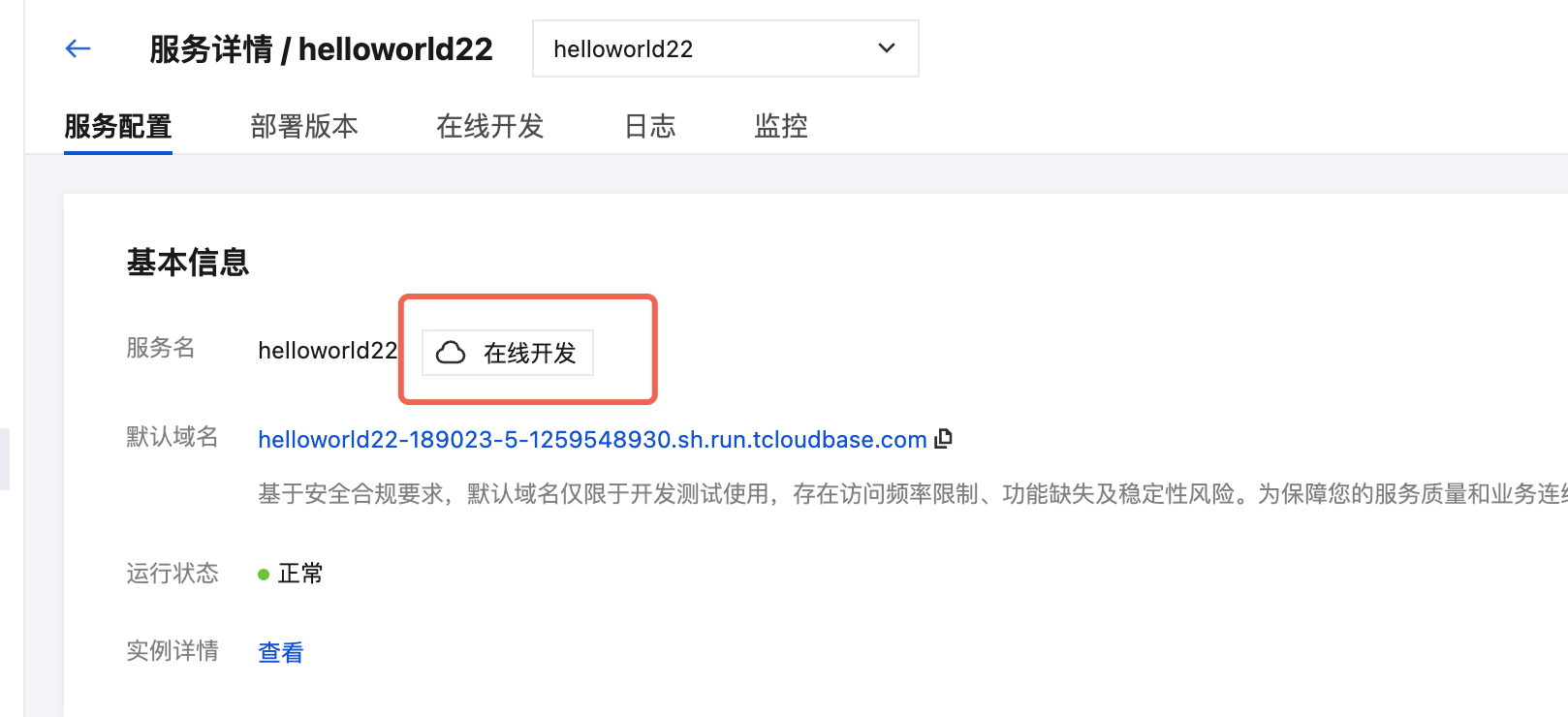
通过点击 云托管服务 详情页的 在线开发 按钮,即可进入在线开发环境。

进入环境前可能会需要进行云端环境准备

工作区介绍
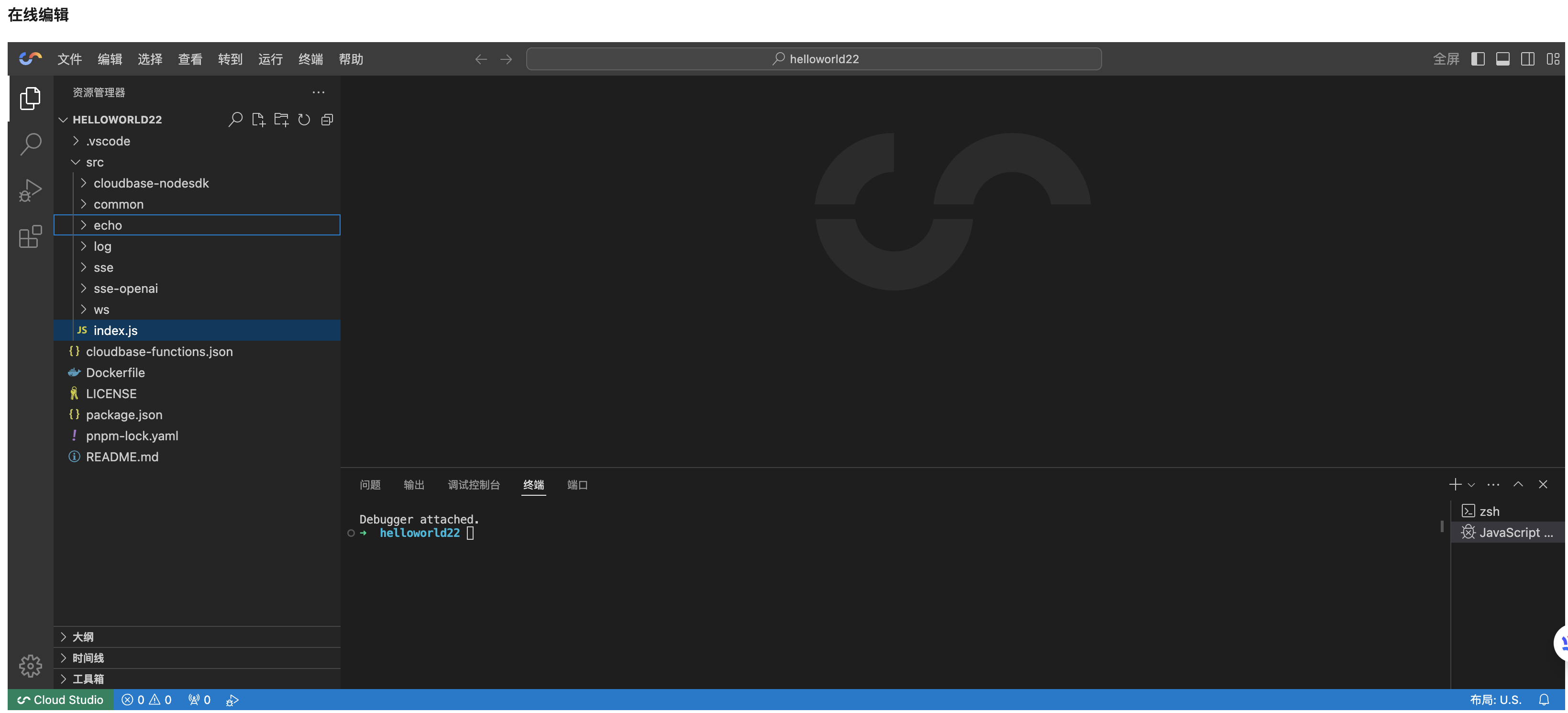
进入在线开发环境会,会来到类似如下的一个工作区,该工作区环境的编辑器界面与 VSCode 是相同的,支持代码编辑、调试、终端等功能。
下图展示了 文件浏览器区域 的主要内容:

新建函数
右键点击 src目录 后,点击新建文件夹,输入函数名称。
编写云函数代码
可在在线编辑器界面进行代码编写。如何编写 云托管函数 的代码,可参考 函数编写指南。