客服会话
CustomerService
适用场景#
小程序端,点击后客服会话组件即可直接进入小程序客服会话界面。客服会话功能是与小程序终端用户沟通建联的最便捷入口之一。只用配置一个组件,即可在 3 分钟内完成客服系统的功能闭环,实现用户-客服人员的双向沟通。
用户侧以及客服人员侧的最终运行态效果如下。
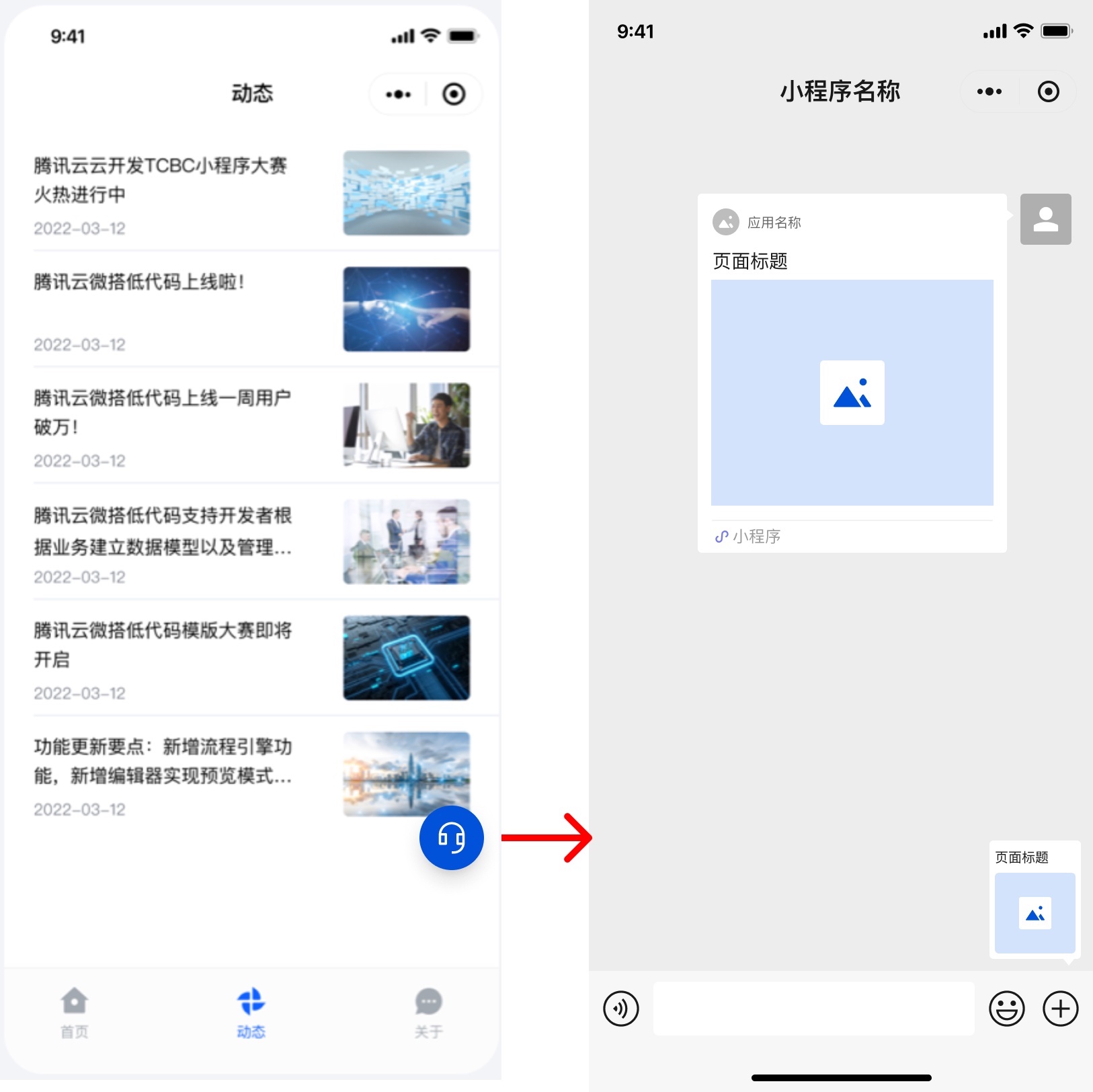
小程序用户侧效果
开发者在小程序内添加客服会话组件,用户可在小程序内唤起客服会话页面,给小程序发消息。
若客服会话组件开启了会话内消息卡片,用户进入聊天区后,右下角将出现消息卡片。点击即可一键给客服人员发送卡片信息。

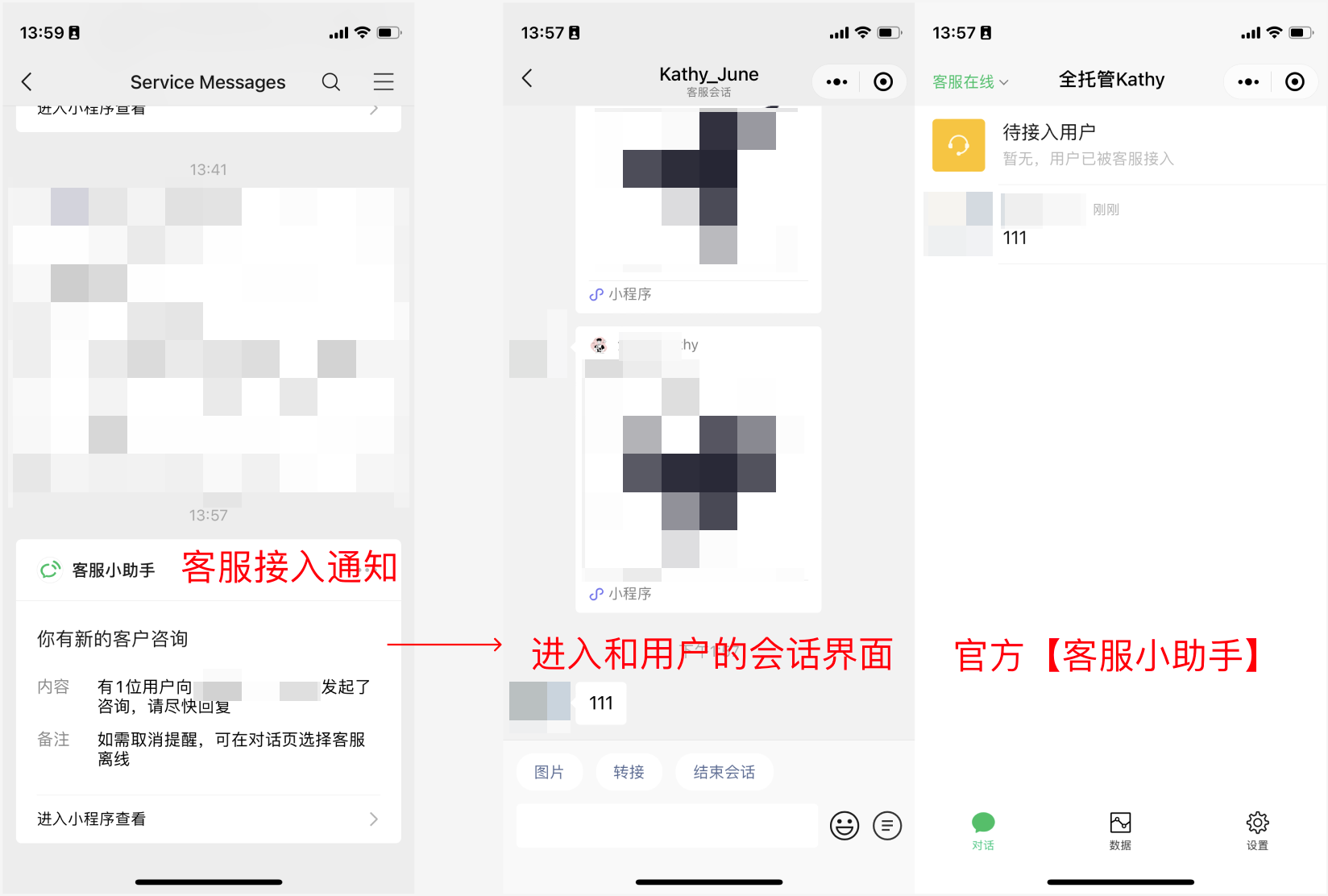
客服人员侧效果
客服人员可以通过官方提供的【客服小助手】实现客服接入的能力。您只需要在微信公众平台配置客服人员即可。

组件使用限制说明
- 客服会话组件仅支持在小程序端。PC/H5 中将隐藏该组件。
- 编辑器中不支持模拟进入消息会话的效果,请发布应用后,在微信小程序真是环境中预览和体验。
使用说明
请确认所选应用支持小程序端构建,具体操作可参考创建应用指引
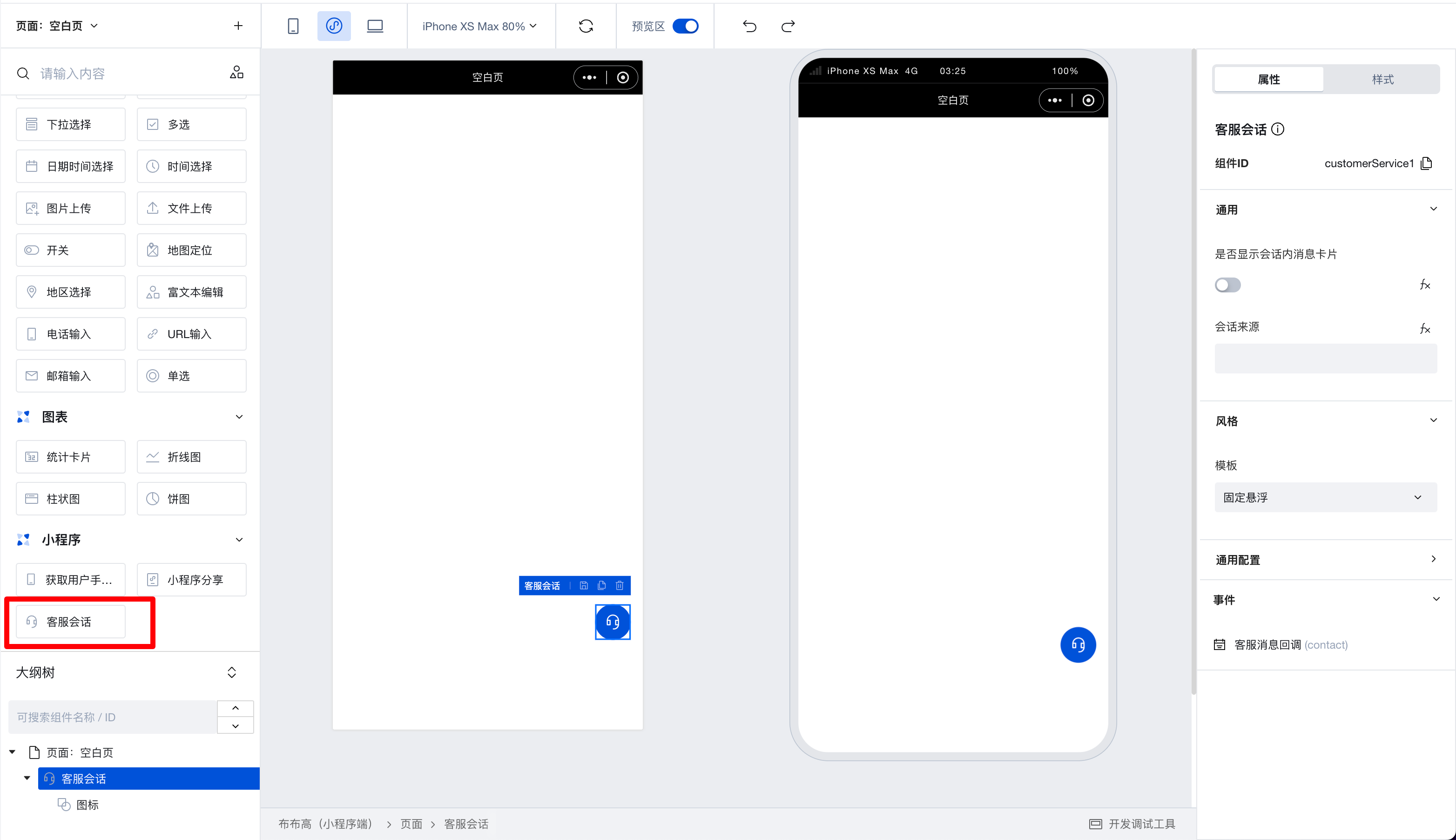
在编辑器中添加客服会话组件。

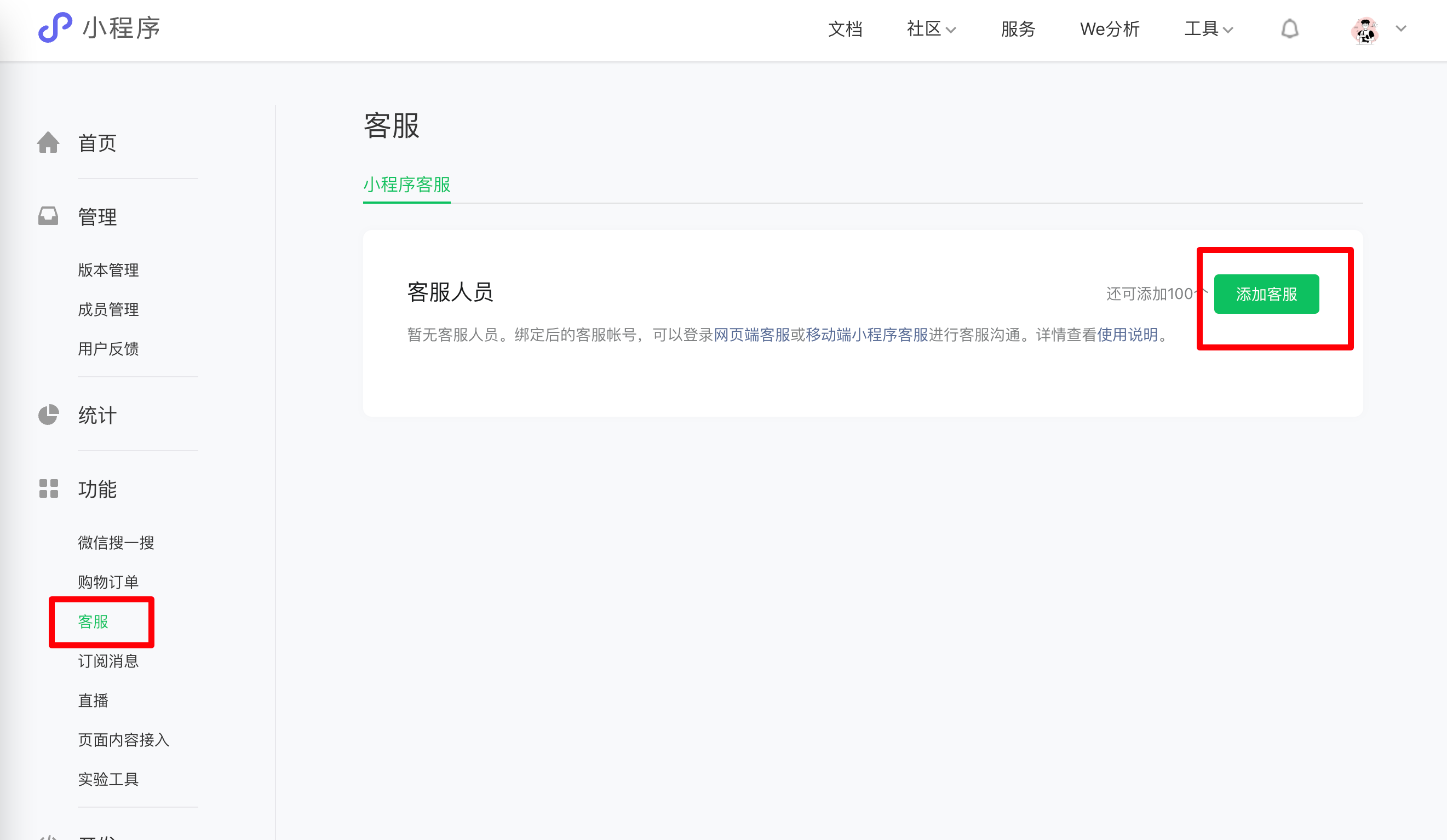
前往微信公众平台,进入【功能-客服】模块,按照指引添加小程序客服人员。添加后,若小程序用户发送了客服消息,客服人员机会收到通知,客服接入后即可开始沟通。至此,客服人员和用户即可通过客服会话进行双向沟通。

开启显示客服会话内消息卡片后,用户进入会话界面可一键发送开发者配置好的消息卡片。客服即可快速了解用户联系客服的上下文(触发页面、商品信息等)。 若开启了显示客服会话内消息卡片,未配置卡片的标题、跳转链接和图片,即会默认展示当前页面的标题、跳转链接和页面快照。
微搭根据客服会话的常用场景,预设了两个模板。若选择【右下角悬浮】,组件会固定悬浮在右下角,不会屏幕的滚动而移动。
若您希望自定义客服会话组件的样式,可以调整客服会话下级的图标组件样式。若您想要在客服会话组件中展示文本或图片等其他信息,可以删除默认添加的图标组件,将您想要展示的组件拖进客服会话中。
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 模板 | template | string | 客服会话样式的预设模板 示例:"suspend" |
| 是否显示会话内消息卡片(小程序) | showMessageCard | boolean | 示例:false |
| 消息卡片标题(小程序) | sendMessageTitle | string | 示例:"" |
| 消息卡片点击跳转小程序路径(小程序) | sendMessagePath | string | 示例:"" |
| 消息卡片图片(小程序) | sendMessageImg | string | 示例:"" |
| 会话来源(小程序) | sessionFrom | string | 示例:"" |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 客服消息回调 | contact | object
| 小程序 | - |
方法 API
无样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-customer-service | 组件根元素 |
| 小程序端根元素 | .wd-mp-customer-service | 可以为小程序端的组件编写样式 |