小程序分享
Share
使用说明
小程序分享组件支持快捷实现小程序分享功能,在小程序中点击该组件时,便会根据当前组件配置进行页面的分享,使用方法如下:
1.请确认所选应用支持小程序端构建,具体操作可参考创建应用指引
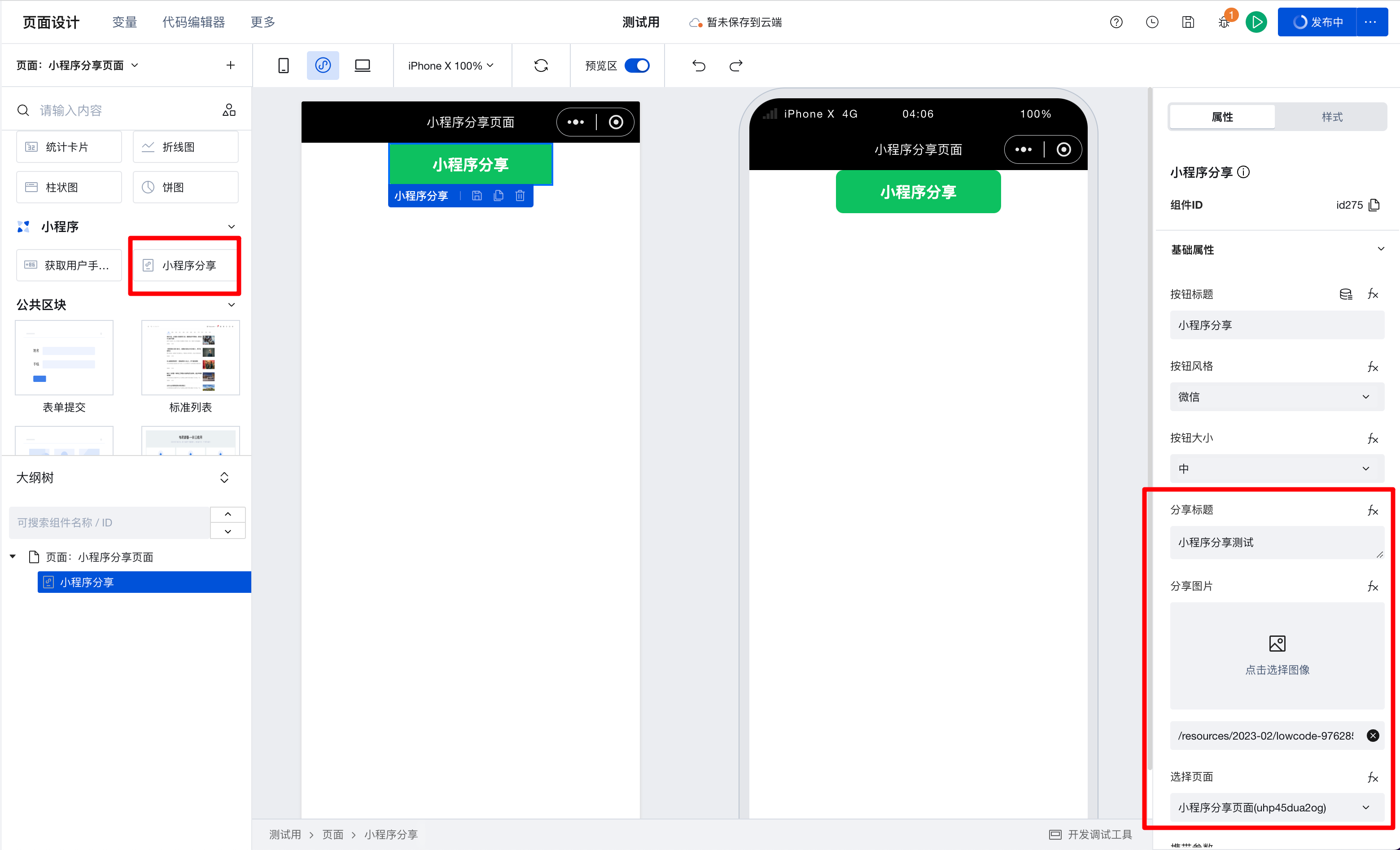
2.为编辑区中添加小程序分享组件,并在右侧配置区进行分享参数的设置。

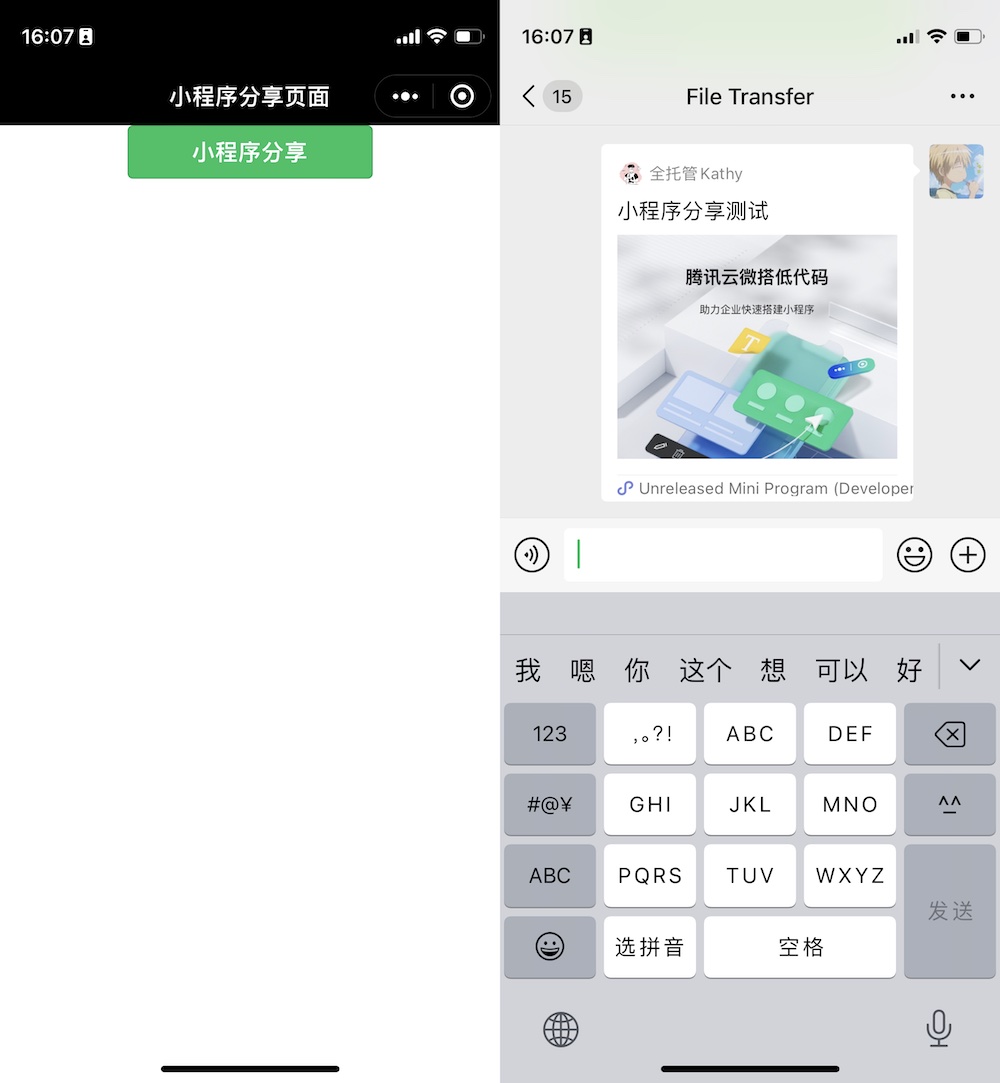
3.将应用发布到小程序,可以看到当点击小程序分享按钮时,会自动调起分享弹窗,分享信息与配置区的配置相同。

组件使用限制
1.该组件必须在小程序真实环境使用才能够看到实际效果。
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 按钮标题(小程序) | text | string | 按钮组件的标题 示例:"小程序分享" |
| 按钮风格(小程序) | type | string | 按钮组件的风格,相对于普通按钮组件,新增“微信”按钮风格 示例:"wechat" |
| 按钮大小(小程序) | size | string | 按钮的大小 示例:"default" |
| 分享标题(小程序) | title | string | 分享(转发)卡片的标题 示例:"" |
| 分享图片(小程序) | image | string | 分享(转发)卡片的图片 示例:"" |
| 选择页面 | path | string | 选择分享(转发)的页面 |
| 携带参数 | withParams | boolean | 分享(转发)的页面path是否携带参数 示例:false |
| 参数 | params | array | 分享(转发)的页面的参数,会自动获取到当前选择页面内存在的页面参数并自动根据页面参数进行展开,当用户通过转发的链接进入小程序时,页面便会按照配置的参数进行渲染。如果采用绑定数据的方式,数据格式参考如下:[{key: 'paramKey1', value: 'paramValue1'}, {key: 'paramKey2', value: 'paramValue2'}] 示例:[] |