表格组件
适用场景#
以表格形式展示多行数据,支持对数据进行排序、搜索、分页、自定义显示内容和操作
基础能力说明#
模型页面自动生成表格组件#
在创建模型应用、模型页面时,会自动在数据的管理表格页面生成该组件,并与数据的新增/更新/查看页面构建关联关系,实现对应的页面跳转逻辑

设置表格列的排序#
表格列默认按所绑定数据模型中的字段顺序进行排序,可在「列管理」属性中拖动调整列顺序

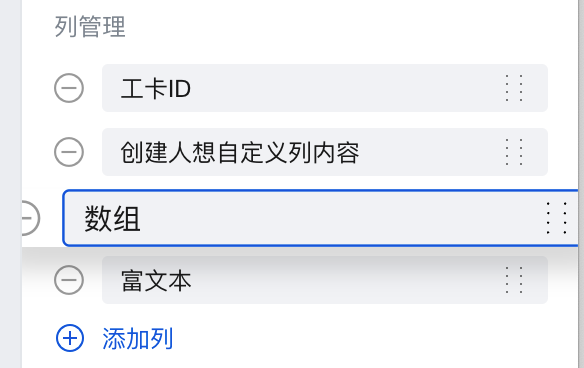
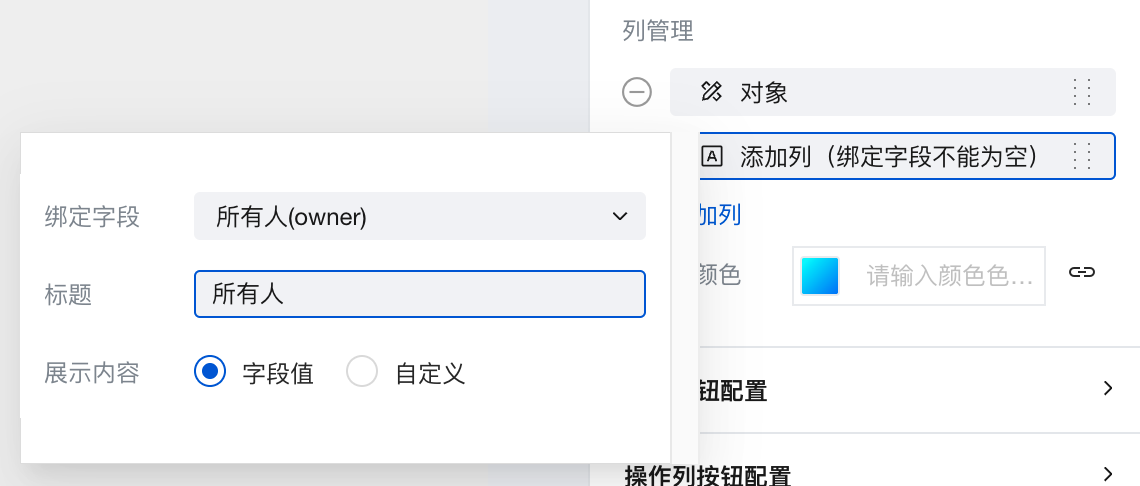
添加表格列#
表格列默认不展示系统字段,包括「数据标识、创建时间、更新时间、所有人、创建人、修改人、所属部门」,可再「列管理」属性中点击“添加列”按钮重新系统字段或之前删除的字段

调用自定义连接器的参数要求#
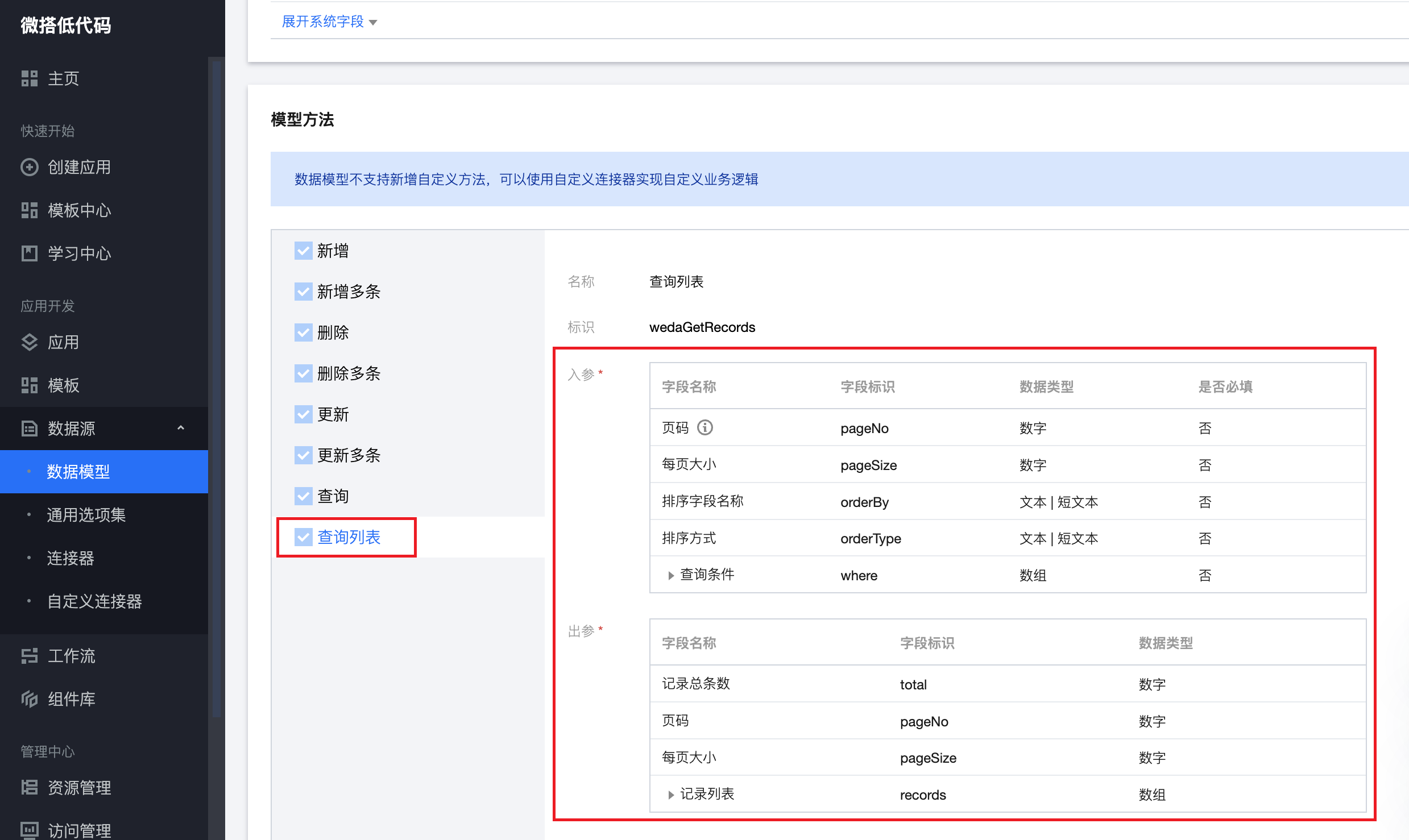
当「数据源类型」选择自定义连接器时,可绑定连接器方法来查询数据并显示在表格中,其中,对方法出入参有以下要求
方法入参:
- pageNo:页码(必填)
- pageSize:每页大小(必填)
- orderBy:排序字段名称,可传值出参 records 中的各字段(选填)
- orderType:排序方式,升序传 asc,降序传 desc(选填)
方法出参:
- total:记录总条数(必填)
- records:对象数组格式的多条数据,对象内部各元素为表格列字段(必填)
字段标识必须与上述标识完全一致,并且都是一级参数,不能包含在其他对象参数中,可参考任一数据模型的「查询列表方法」的参数格式
自定义连接器方法的出入参格式可参考任意数据模型中预置的「查询列表」方法参数

扩展场景说明#
配置自定义列自定义显示内容和样式#
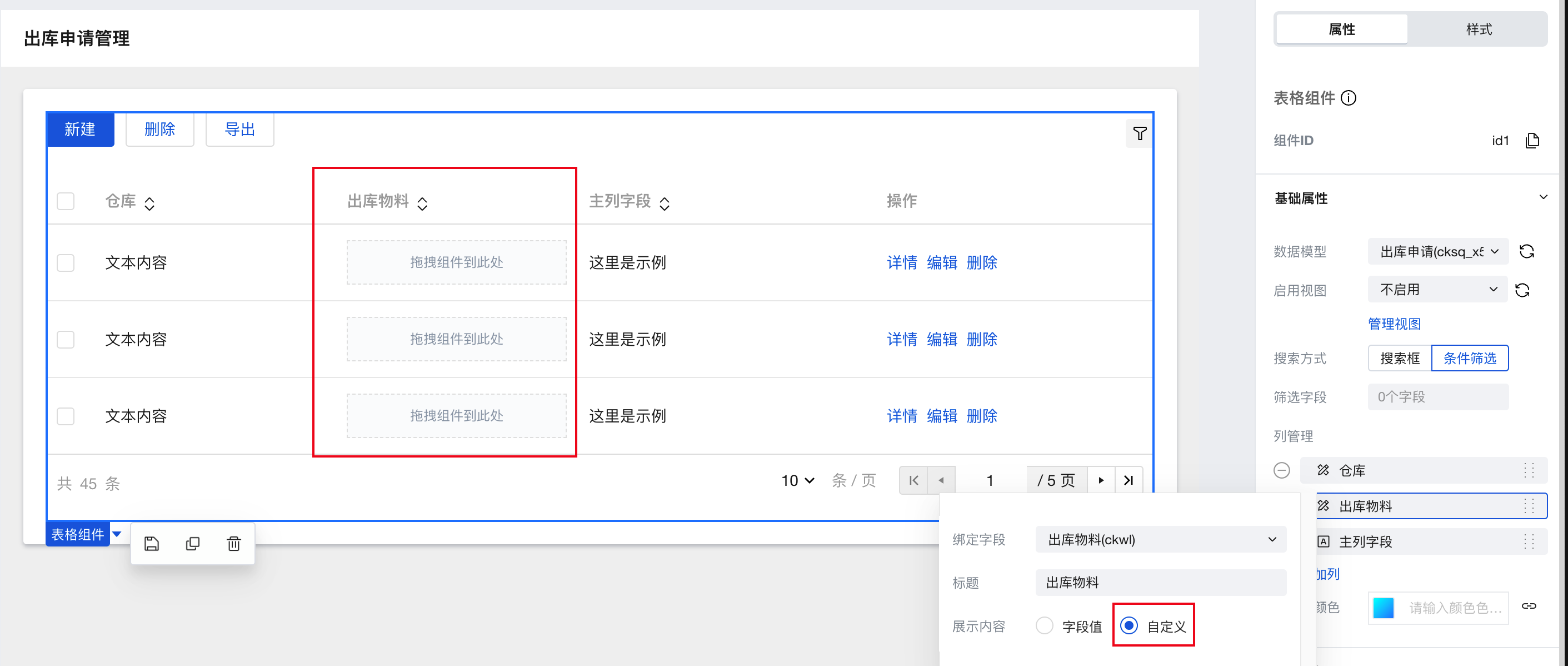
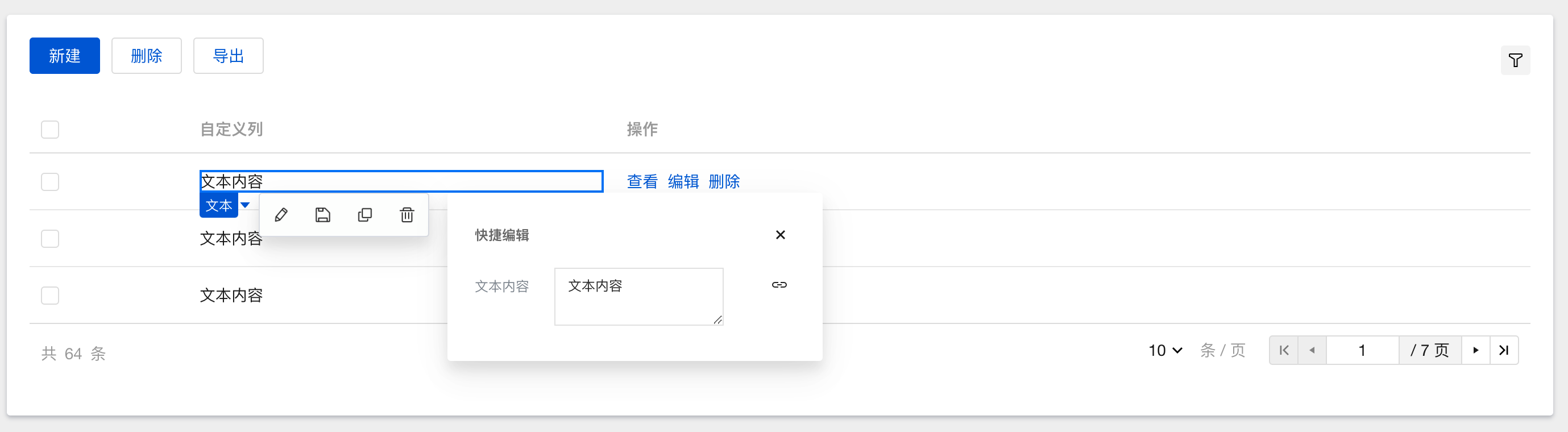
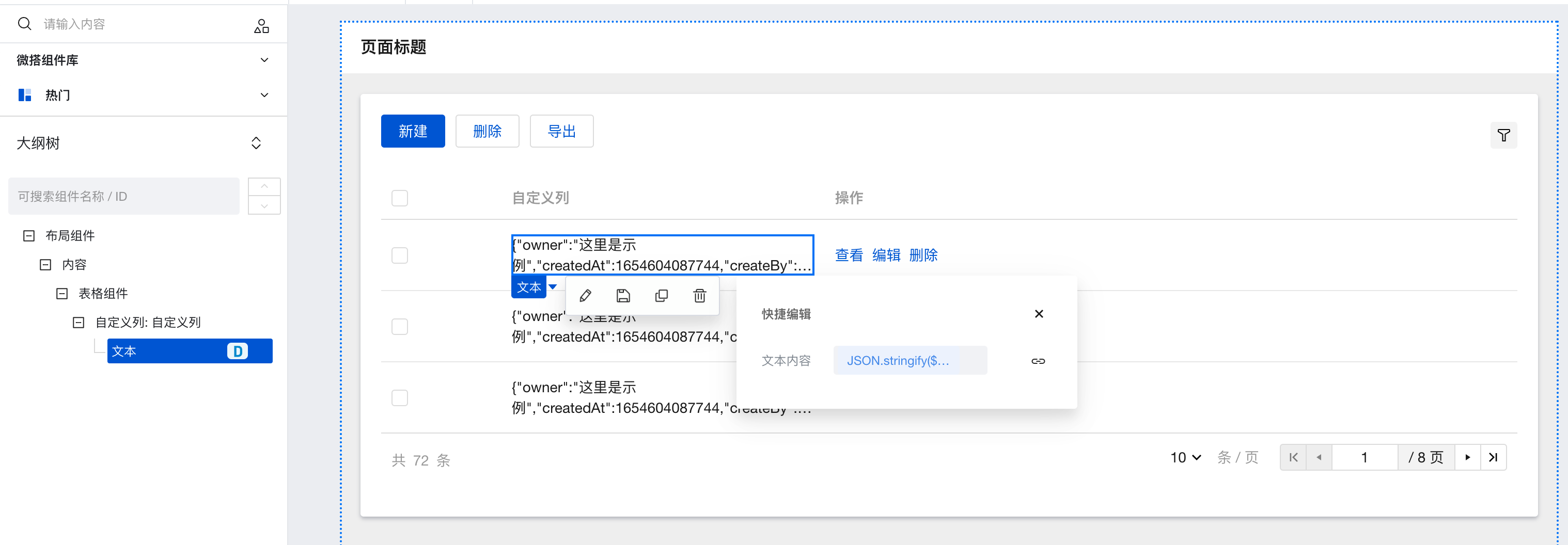
将表格列的展示内容属性设置为「自定义」,则该列会形成插槽,允许放入其他组件

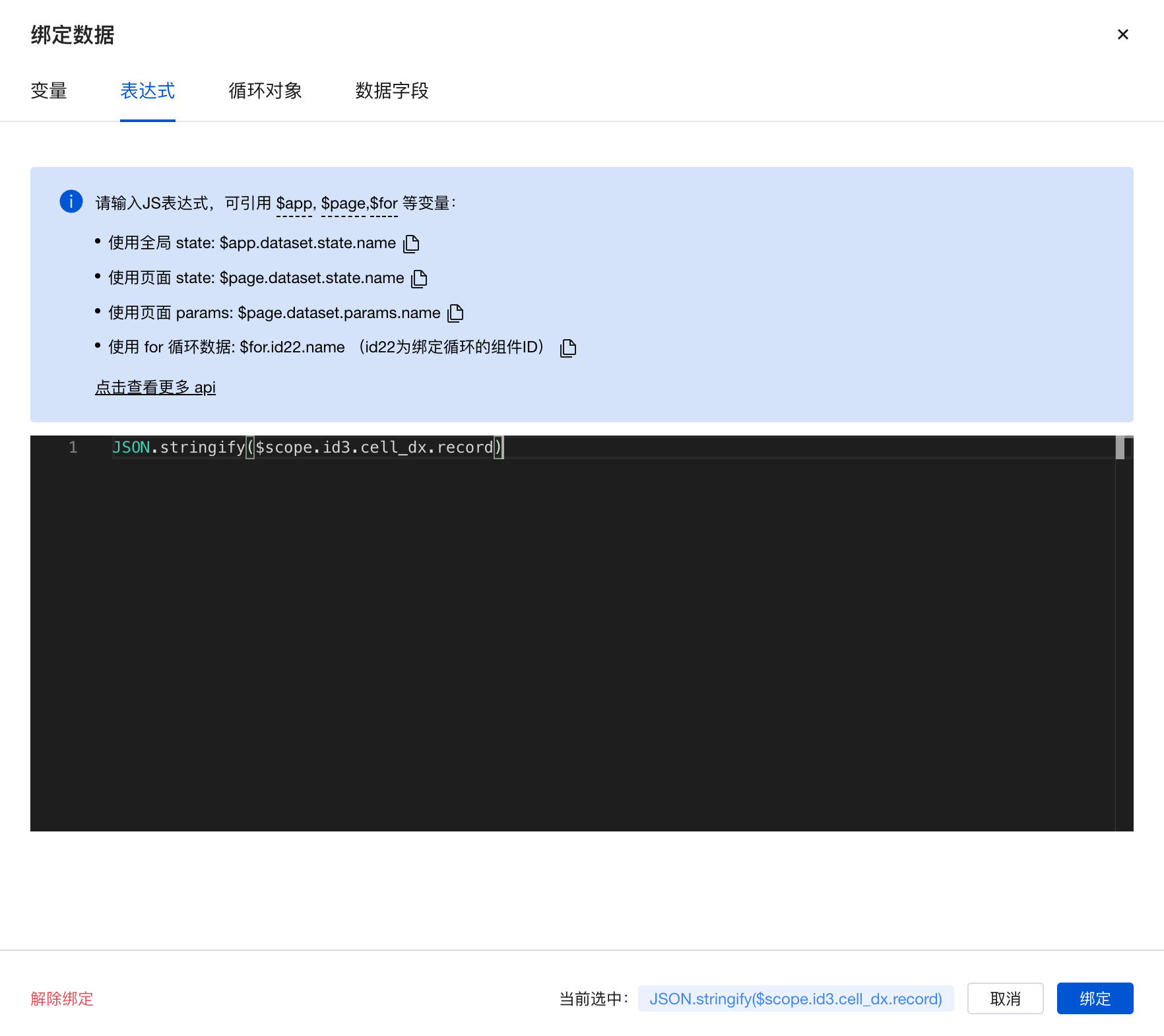
插槽内部组件的属性,可通过表达式获取当前行相关信息,例如:在自定义列的插槽中拖入文本组件,选中该组件,点击「文本内容」属性右侧的数据绑定按钮,在弹窗的表达式模块中输入表达式来显示当前行数据信息(表达式写法可参考下方第 3 点说明)



表格式格式要求如下
获取当前行的特定字段值
\$scope.{当前表格组件 id}.cell_{当前列对应的字段的标识}.record.{要使用的字段的标识}
record 是 object 类型数据,包含了所有字段的值
record.{要使用的字段的标识}是 string 类型数据
示例:\$scope.id1.cell_name.record._i
获取当前单元格的字段值
\$scope.{当前表格组件 id}.cell_{当前列对应的字段的标识}.rowKey
string 类型数据
示例:\$scope.id1.cell_name.rowKey
获取当前行序号
\$scope.{当前表格组件 id}.cell_{当前列对应的字段的标识}.recordIndex
number 类型数据
示例:\$scope.id1.cell_name.recordIndex
定义动态行背景#
表格组件支持对行数据内容进行判断,进而显示不同的背景颜色,示例如下:
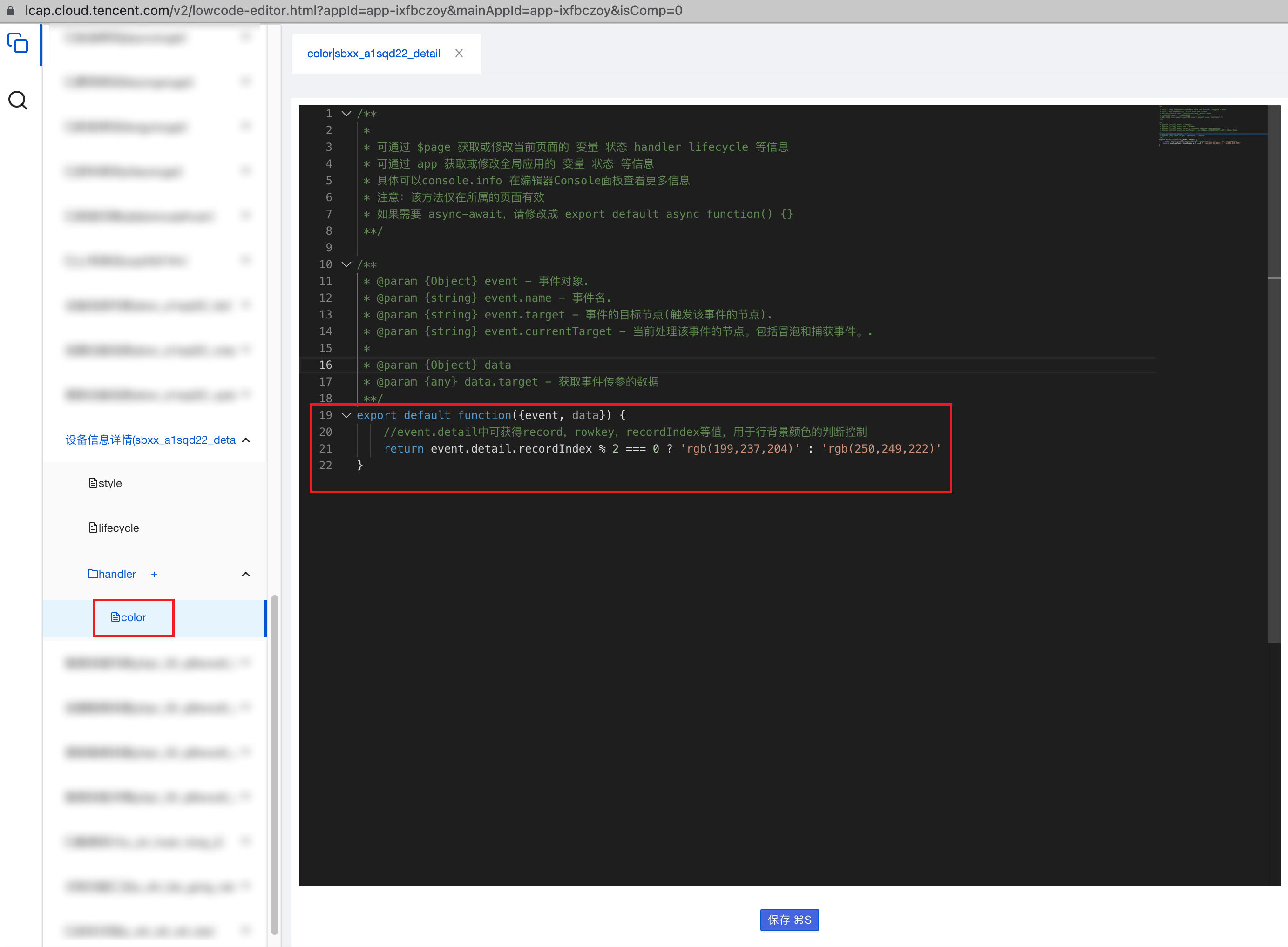
- 在「代码编辑器-当前页面-handler」中创建 1 个新的方法
export default function({event, data}) { //event.detail中可获得record,rowkey,recordIndex等值,用于行背景颜色的判断控制 return event.detail.recordIndex % 2 === 0 ? 'rgb(199,237,204)' : 'rgb(250,249,222)'
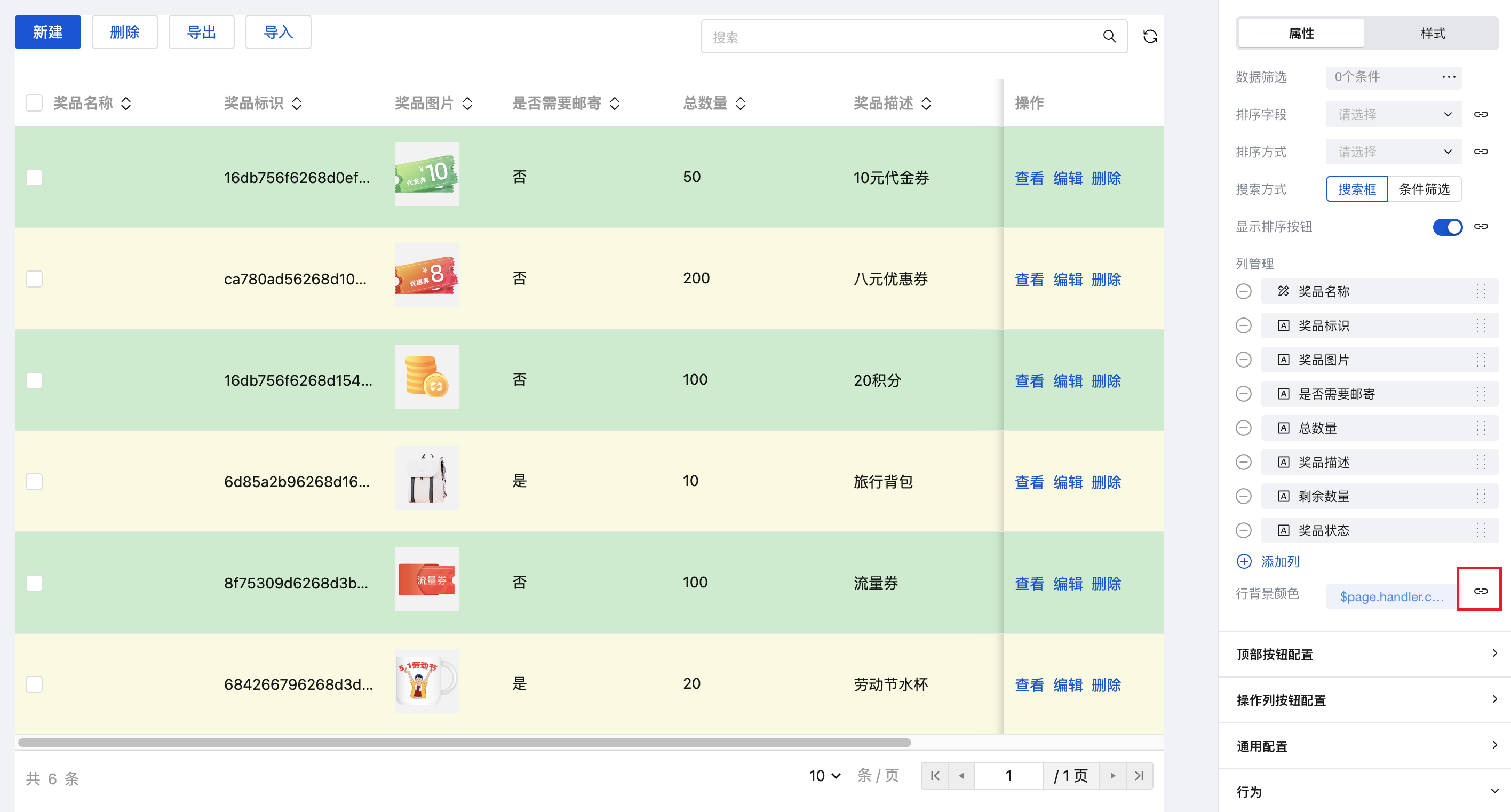
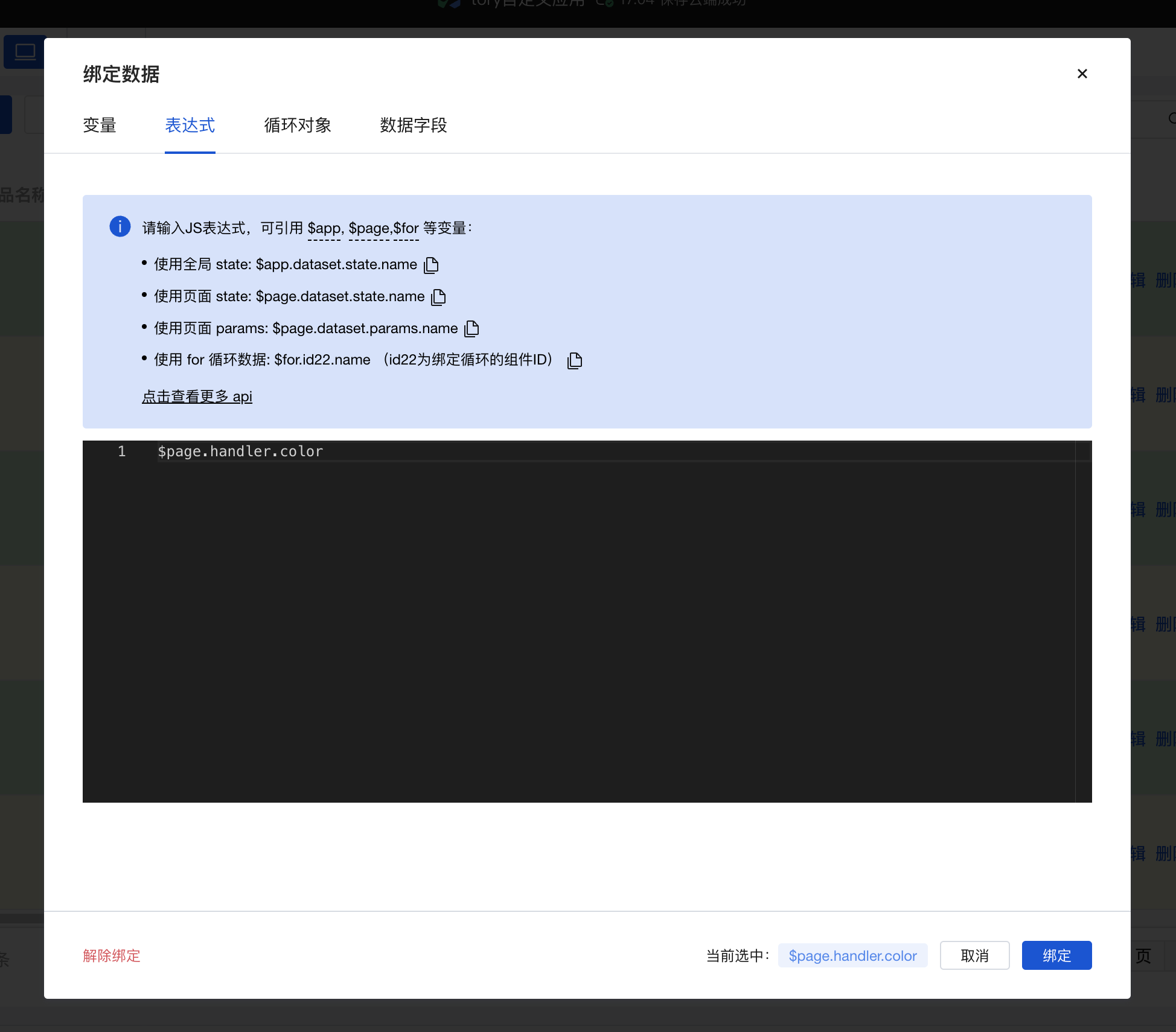
在表格组件的「行背景颜色」属性中,点击数据绑定按钮,打开弹窗,在表达式模块中写入:\$page.handler.color,即可实现奇偶数行显示不同的背景


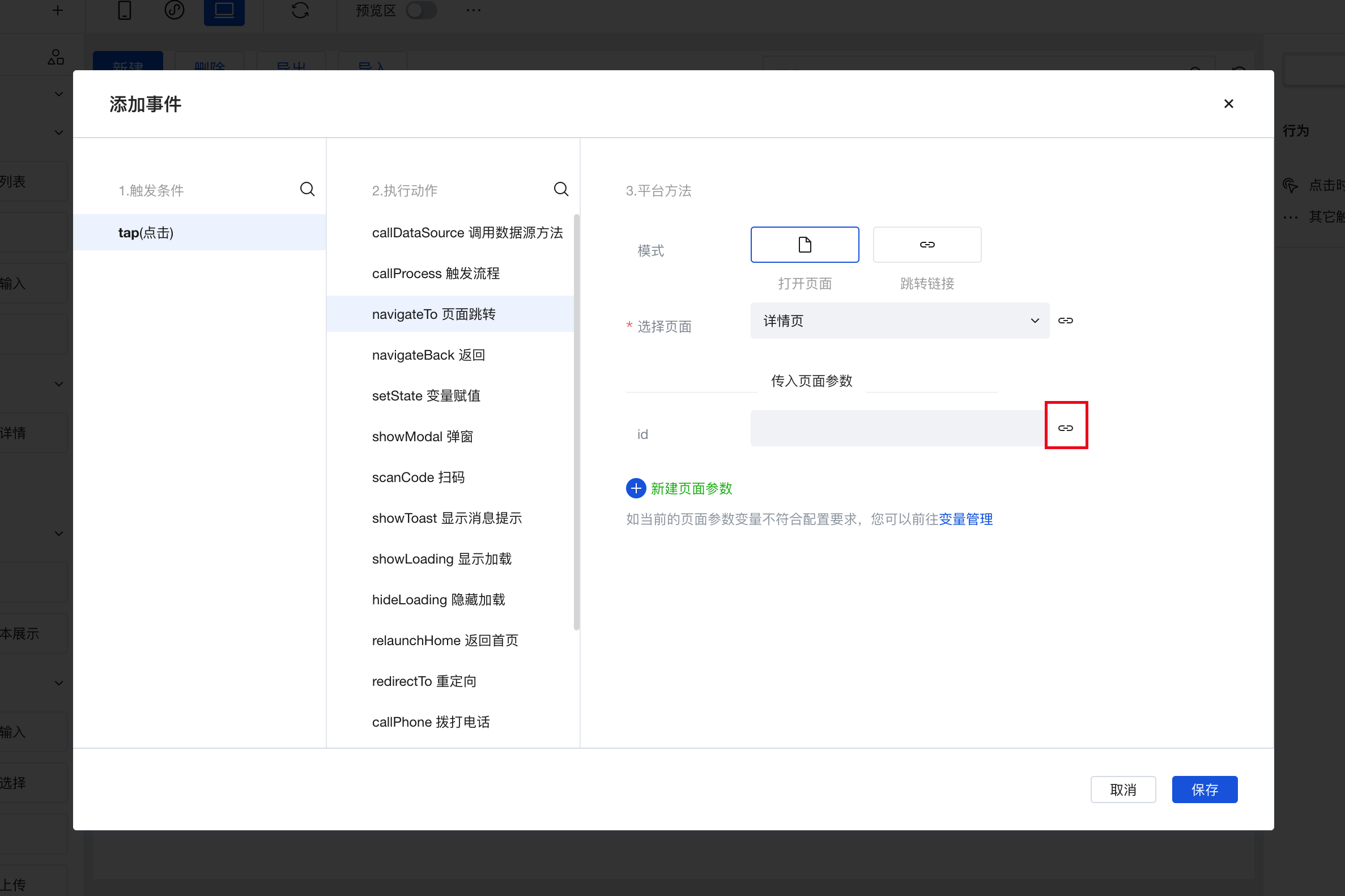
操作列按钮跳转任一自定义页面,并传参当前行数据_id#
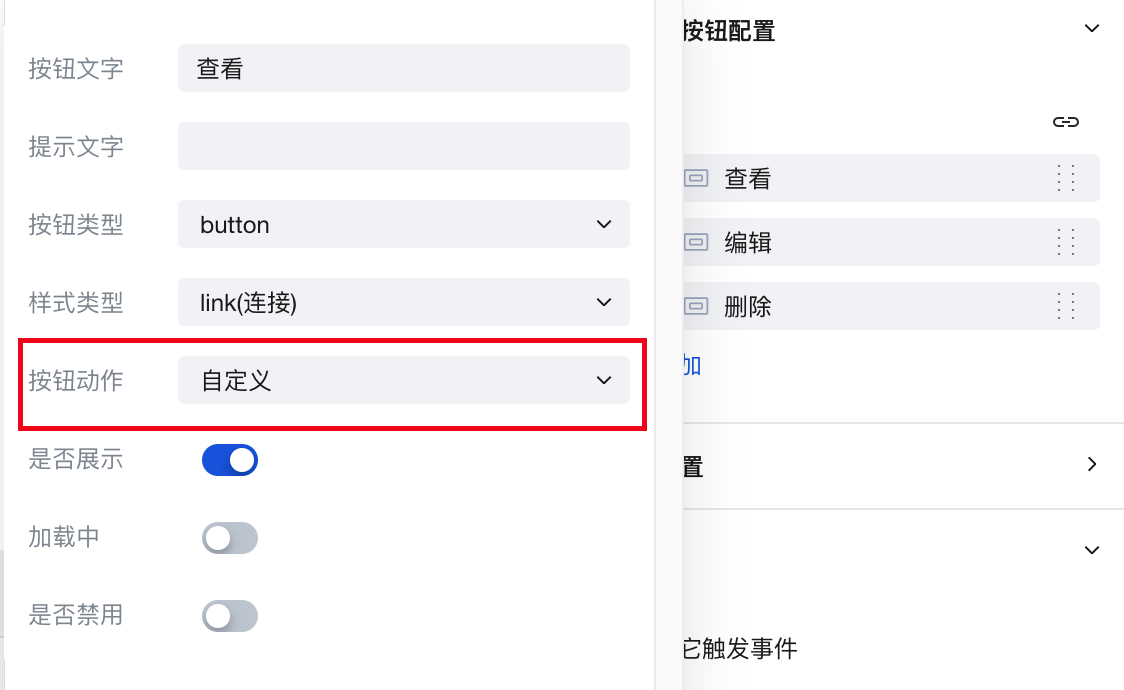
先行检查表格操作列按钮的「按钮动作」属性值为:自定义

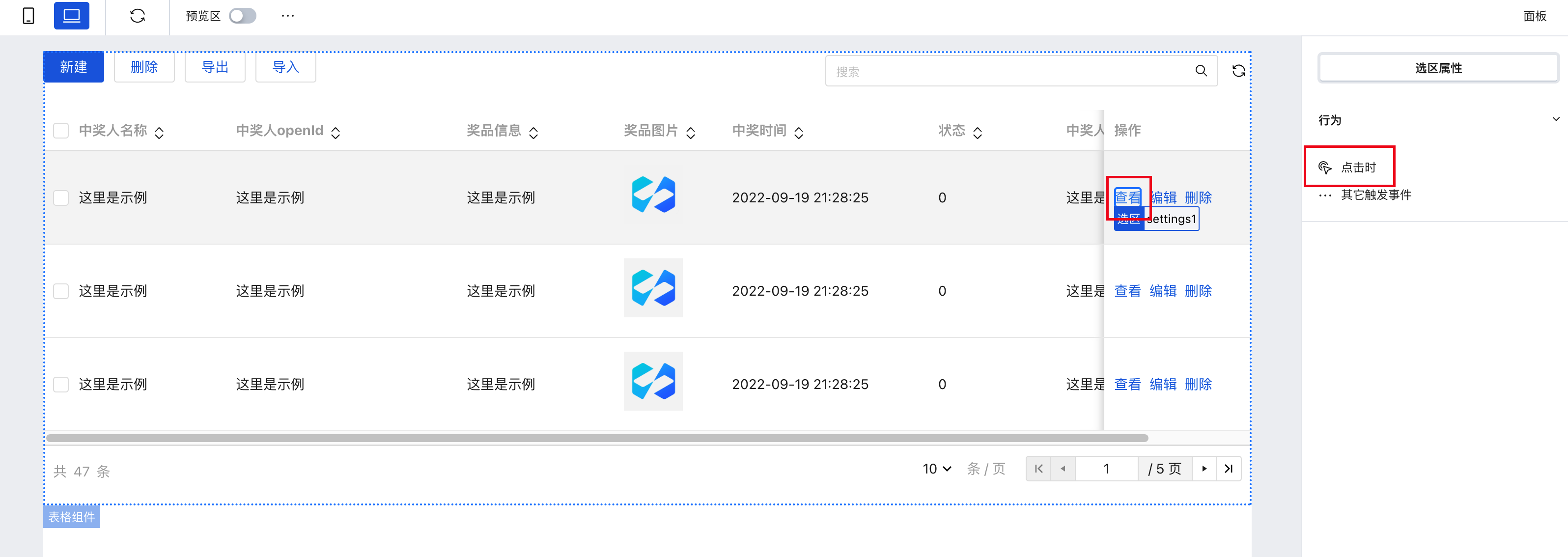
在编辑区点击选中这个按钮,然后在右侧属性配置区点击选中「点击时」事件

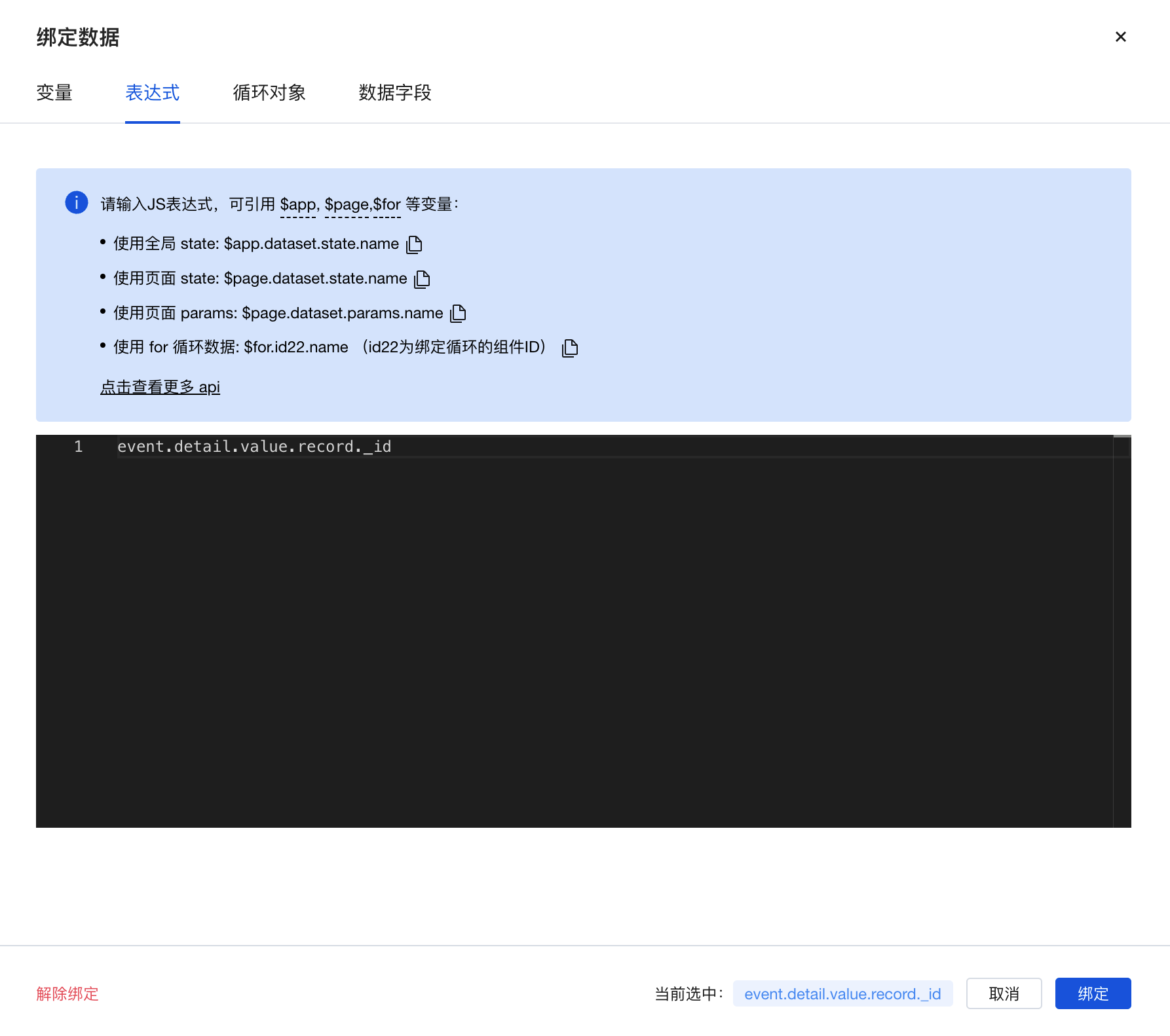
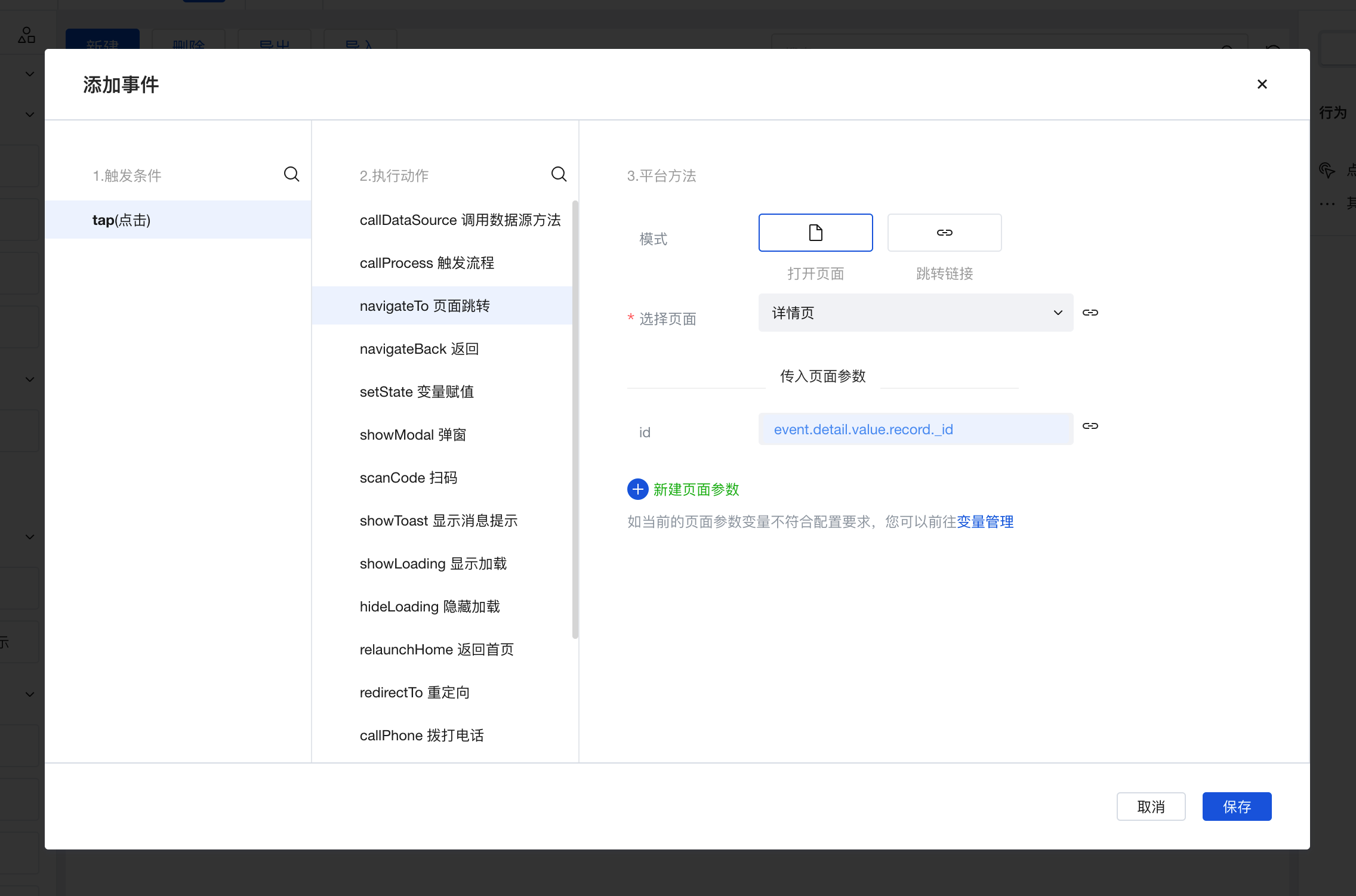
配置「跳转页面」动作,配置页面参数时,写入表达式:event.detail.value.record._id,即可实现点击按钮跳转页面并传参「数据标识_id」,如需传入其他字段信息,同理写入 event.detail.value.record.{字段标识} 即可



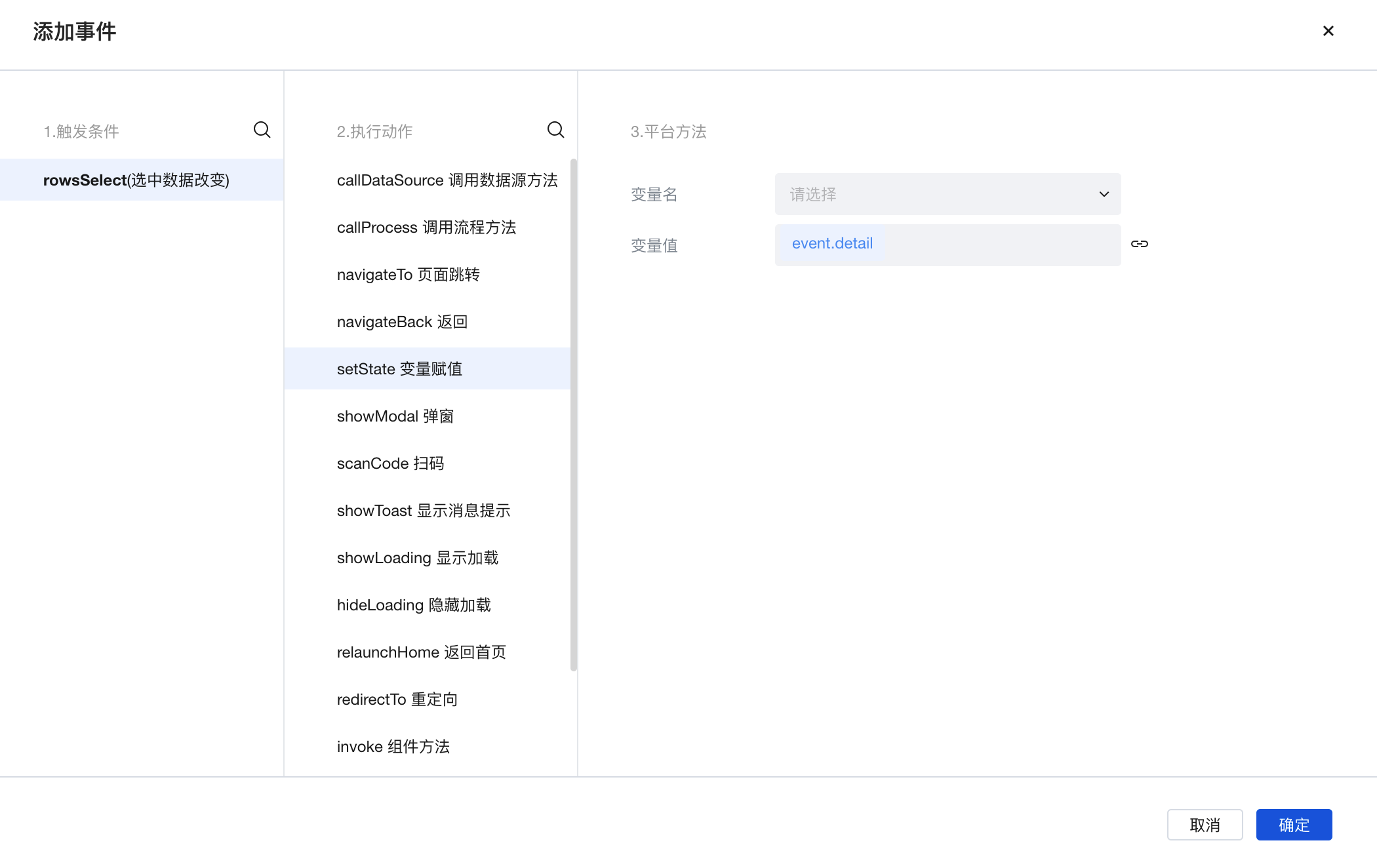
获取「选择框列」选中值#
表格组件的选中数据改变事件,可以获取到所选的多行数据信息
赋值 event.detail,可将多行数据以 array 形式赋值到变量中
赋值 event.detail.map(item => item._id) ,可将所有行数据的「数据标识」(_id)以 array 形式赋值到变量中

属性介绍#
| 属性名 | 类型 | 属性分组 | 默认值 | 说明 | |
|---|---|---|---|---|---|
| 数据源类型 | string | 基础属性 | - | 数据源类型选择 | |
| 数据模型 | object | 基础属性 | - | 展示数据的数据来源,包括数据模型/视图 | |
| 搜索方式 | string | 基础属性 | "searchbox" | '搜索框'或'条件筛选' | |
| 筛选字段 | object | 基础属性 | - | 设置用于筛选的字段显隐/顺序 | |
| 自定义连接器 | object | 基础属性 | - | 展示数据的自定义连接器来源选择 | |
| 调用方法 | object | 基础属性 | - | 进行数据的自定义连接器调用方法选择 | |
| 查询入参 | object | 基础属性 | - | 对自定义连接器调用方法获取的数据进行筛选过滤。例如 {name:'',value:''} | |
| 显示排序按钮 | boolean | 基础属性 | - | 对自定义连接器调用方法填充的表格列头排序图标进行显隐控制 | |
| 列管理 | array | 基础属性 | - | 设置表格列的显隐/顺序,若设置该列为自定义,可实现单元格内插入任意组件替换其默认展示 | |
| 行背景颜色 | string | 基础属性 | - | 设置固定值或绑定低码方法,实现行背景颜色的改变 | |
| 按钮 | array | 顶部按钮配置 | - | 设置组件顶部按钮 | |
| 按钮 | array | 操作列按钮配置 | - | 设置组件操作列按钮 |
事件介绍#
| 事件名 | 事件 code | 适用情况 | 说明 |
|---|---|---|---|
| 选中数据改变 | rowsSelect | H5/PC | 可将当前选中的行记录,作为数组传参出去 |
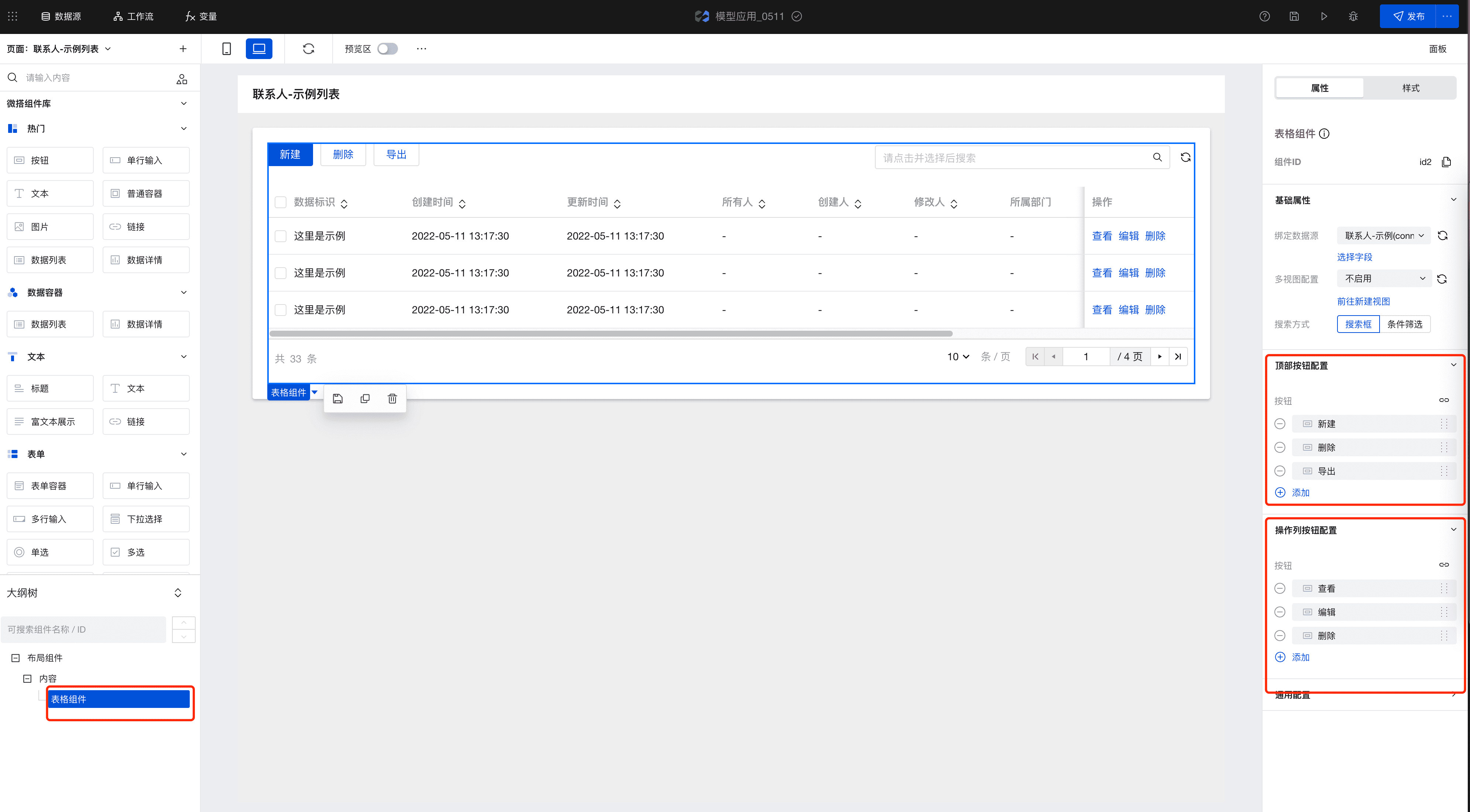
组件自定义按钮介绍#
表格组件对应的按钮支持自定义能力,可根据场景灵活配置按钮的属性及对应调用的事件。具有这种自定义能力的按钮定义为按钮选区。
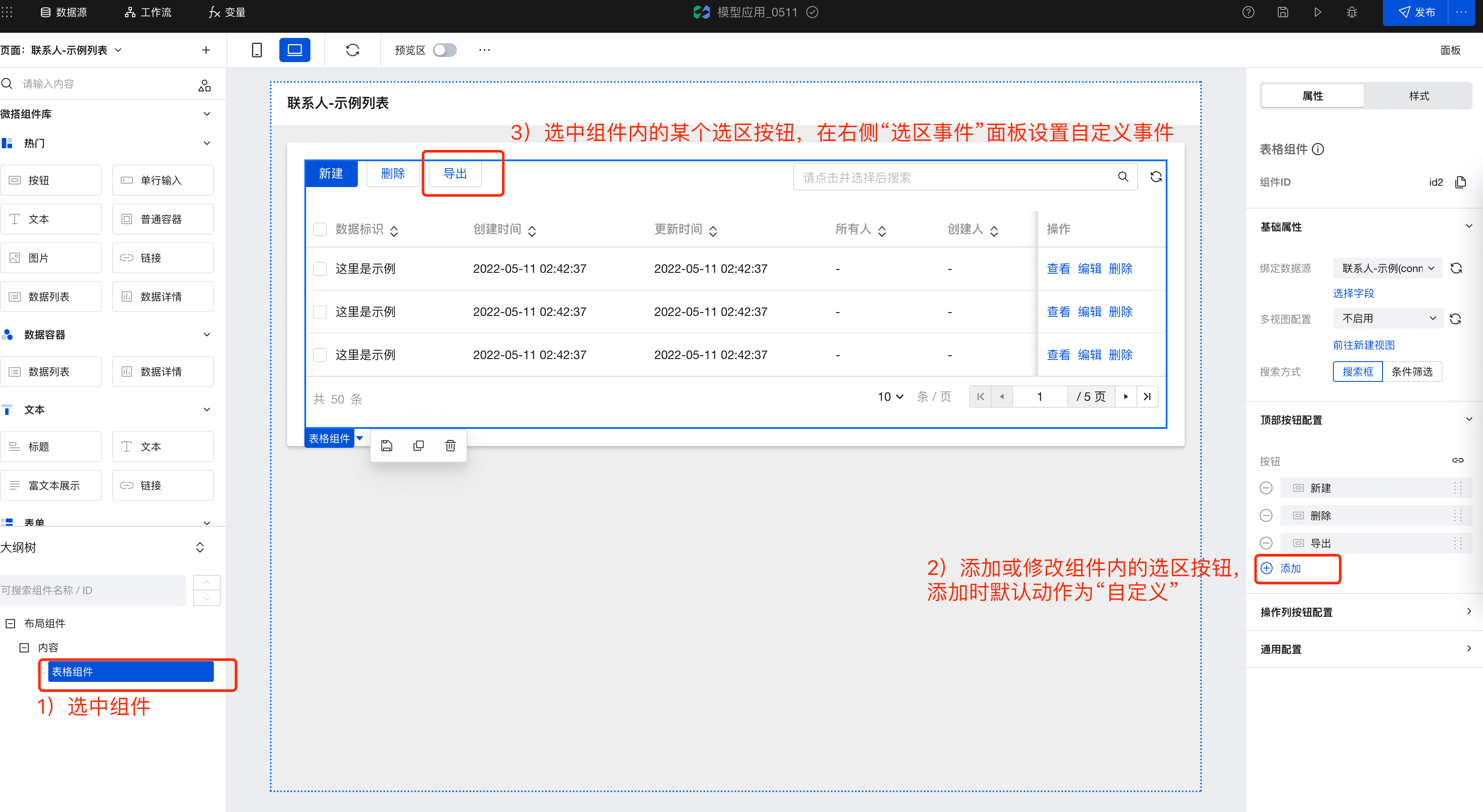
选中表格组件以后,右侧属性按钮配置里可以支持添加、删除表格顶部以及操作列的按钮,并且自定义按钮的属性。


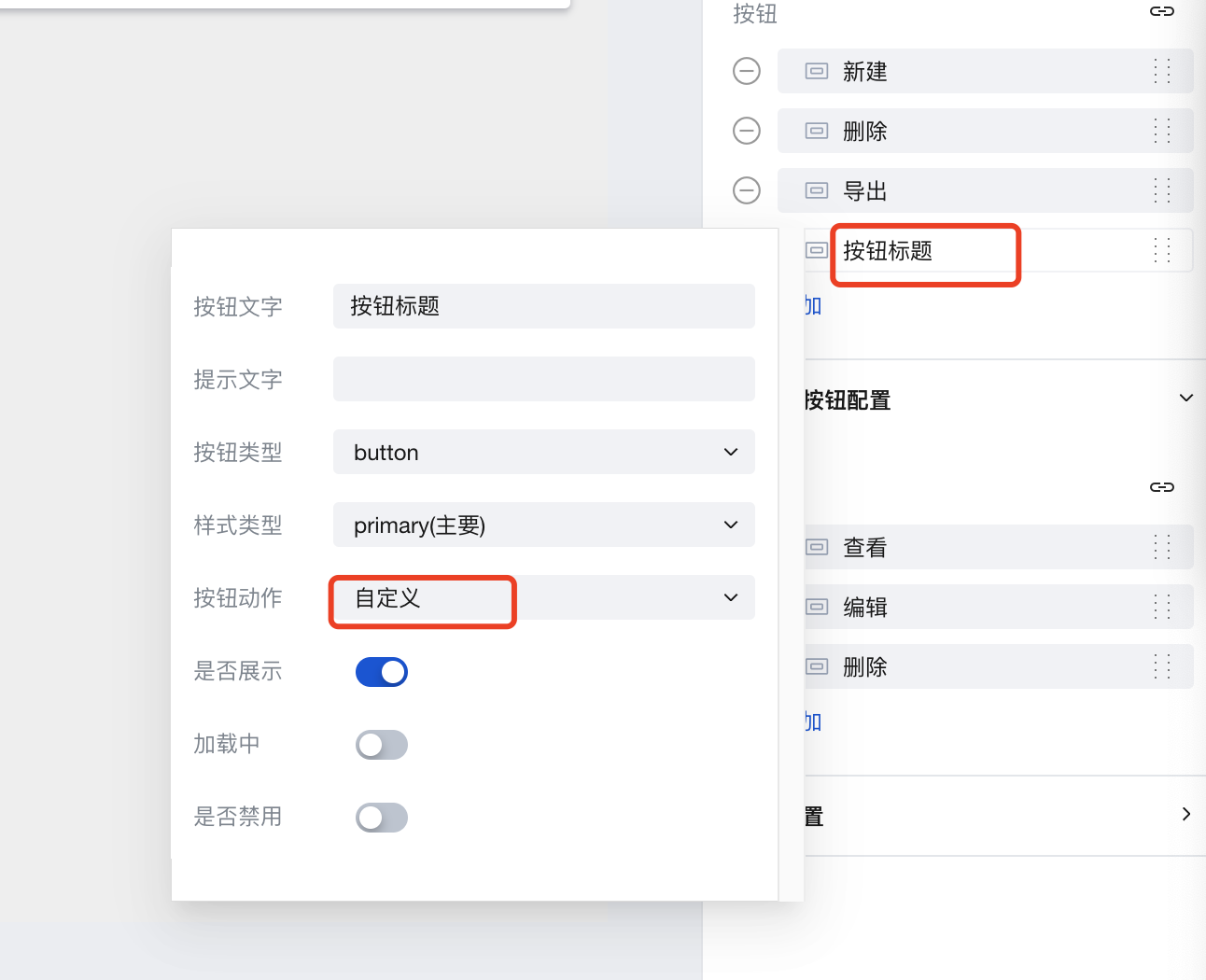
其中按钮动作包含内置和自定义两种,新建按钮时默认为“自定义”,详情见下表:
顶部按钮动作#
按钮动作 类型 说明 新建 内置 新建数据-适用数据模型 删除 内置 删除所选数据-适用数据模型 导出 内置 导出所选数据 自定义 自定义 此时该按钮的自定义事件生效 操作列按钮动作#
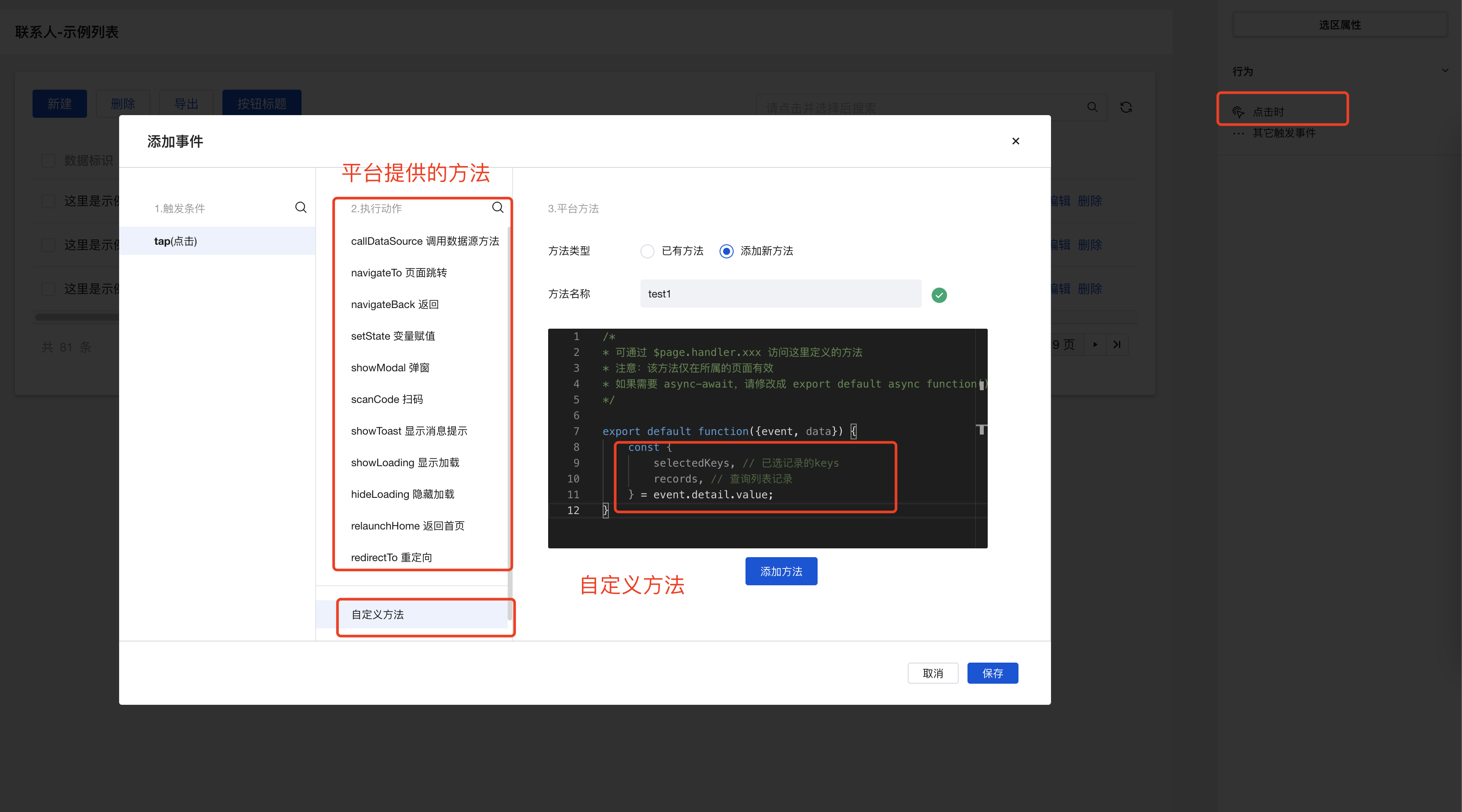
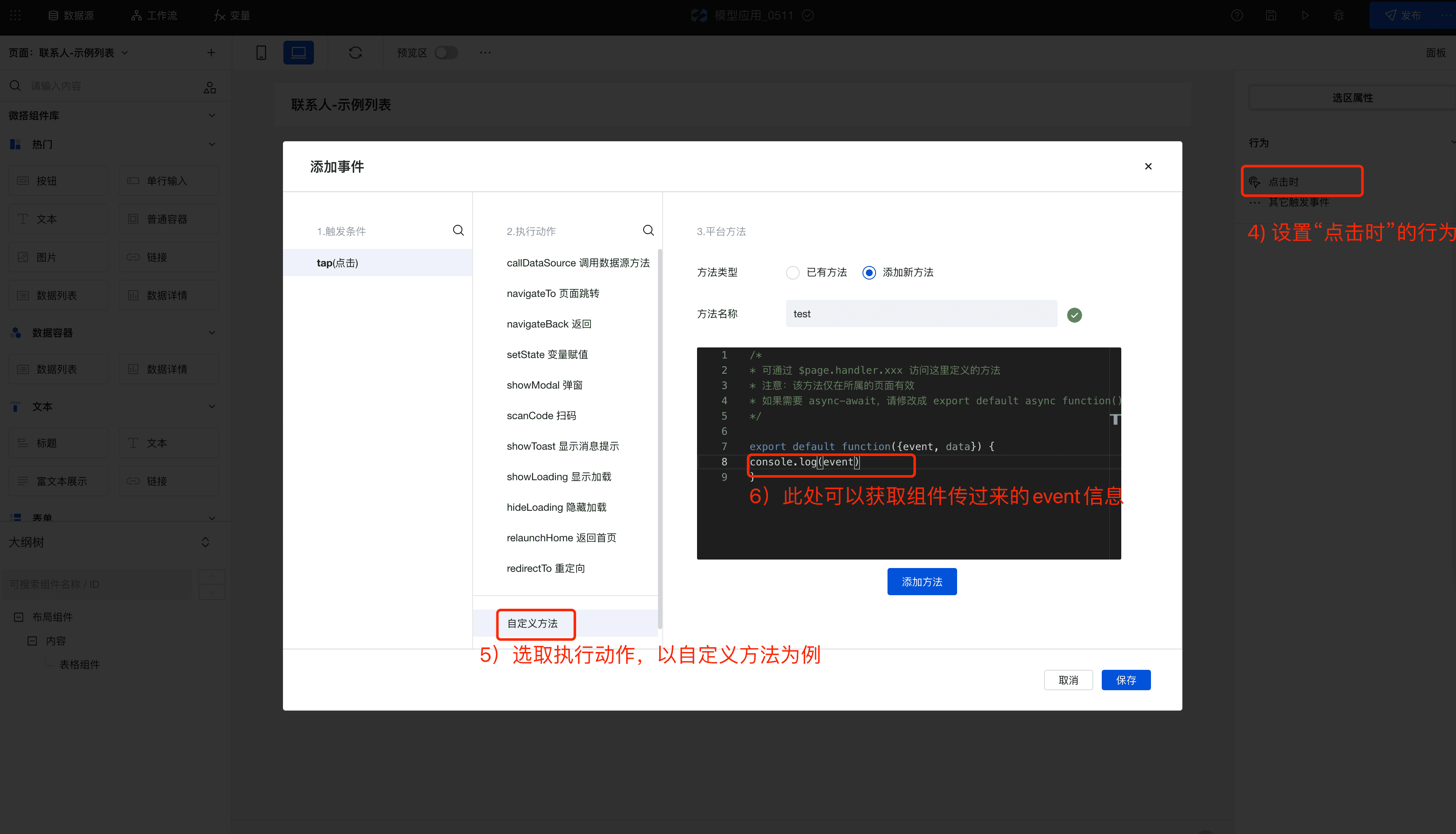
按钮动作 类型 说明 查看 内置 查看当前行-适用数据模型 编辑 内置 编辑当前行-适用数据模型 删除 内置 删除当前行-适用数据模型 自定义 自定义 此时该按钮的自定义事件生效 若按钮的动作设置为“自定义”,则需要设置该按钮的自定义事件。方法是鼠标选中该按钮,在右侧的“选区属性”面板中设置 tap(点击时)事件。在执行动作中可以使用平台提供的方法,也可以自定义方法。

按钮选区触发条件被触发时会返回该触发条件的 event 对象
export default function ({ event, data }) { // event为条件被触发时返回的event对象 console.log(event);}其中,表格组件按钮选区触发返回的 event 对象如下:
顶部按钮的自定义方法
export default function ({ event, data }) { const { selectedKeys, // 已选记录的keys records, // 查询列表记录 } = event.detail.value;}表格操作列的自定义方法
export default function ({ event, data }) { const { record, // 当前行的数据 recordKey, // 当前行的key } = event.detail.value;}
选区案例参考#


选区其他事项#
- 选区按钮如需绑定变量,变量值可以参考如下:
[ { text: '新建', tooltip: '', type: 'primary', htmlType: 'button', action: 'create', show: true, loading: false, disabled: false, }, { text: '删除', tooltip: '', type: 'weak', htmlType: 'button', action: 'del', show: true, loading: false, disabled: false, }, { text: '导出', tooltip: '', type: 'weak', htmlType: 'button', action: 'export', show: true, loading: false, disabled: false, }, { text: '自定义按钮', tooltip: '', type: 'weak', htmlType: 'button', action: 'custom', // 使用自定义动作时,设置为“custom” show: true, loading: false, disabled: false, selectableBlock: { listenerInstances: [ { key: '', trigger: 'tap', instanceFunction: function ({ event, data }) { return app.showModal(); // 选区按钮对应的方法代码,可以使用平台的方法,或者自定义方法 $page.handler.xxx({ event, data }) }, }, ], }, },];