顶部选项卡
WdTopTab
适用场景
用于提供顶部的选项卡布局,支持切换多个选项标签

带图标的顶部选项卡,前置图标:

带图标的顶部选项卡,图标后置:

基础能力说明
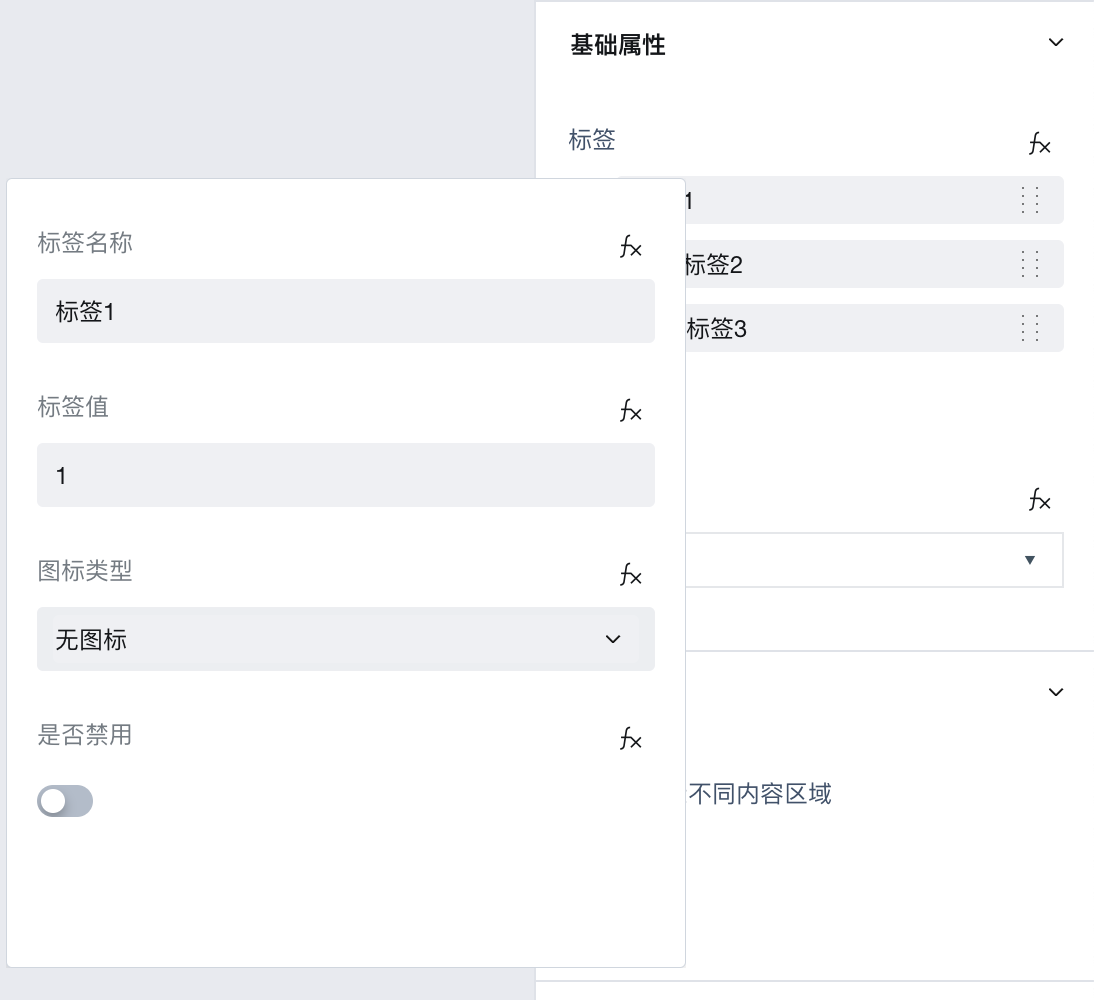
1. 配置标签列表
通过属性【标签】直接配置展示的名称和标签值。注意:标签值需要保证唯一。

若需要配置动态的标签,则查看配置 动态标签列表
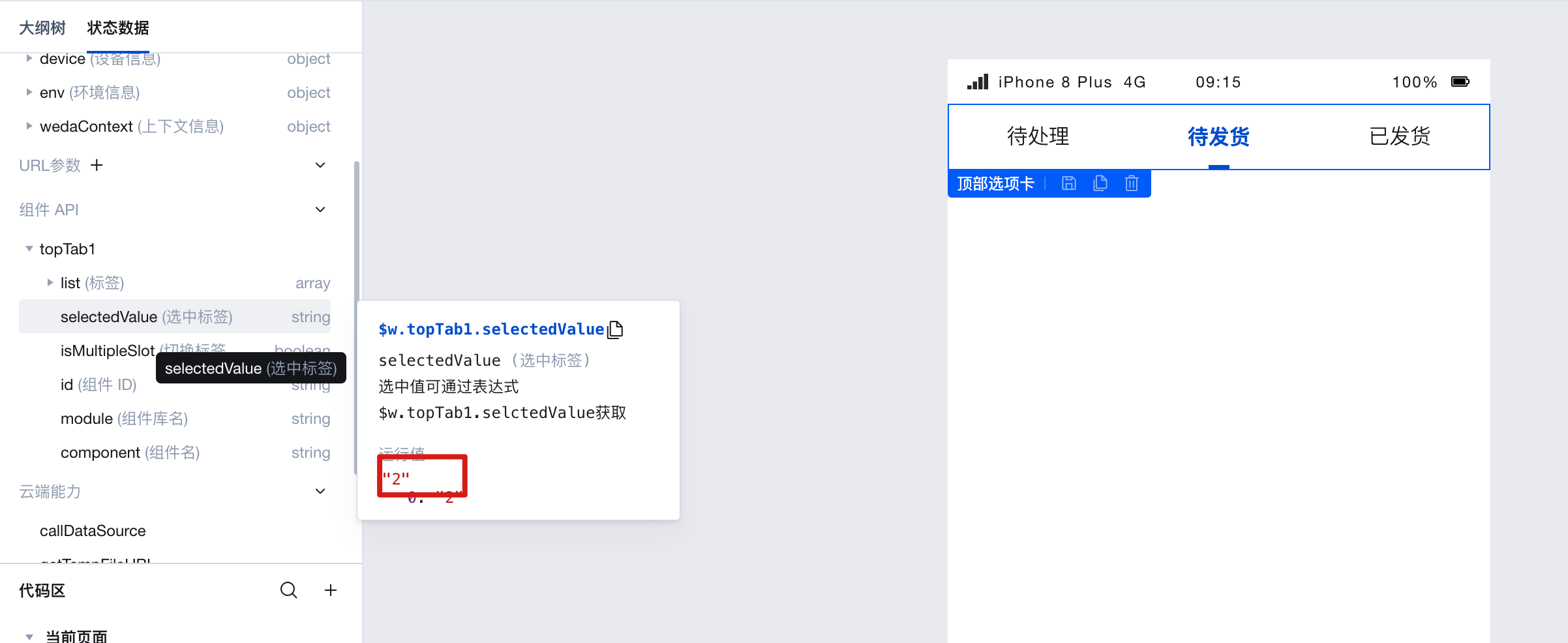
2. 获取已选中的标签值
通过$w.topTab1.selectedValue可获取已选中标签值,其中topTab1为组件 ID。如下图查看当前选中值:

示例:切换选项卡标签时,动态过滤展示列表的不同数据
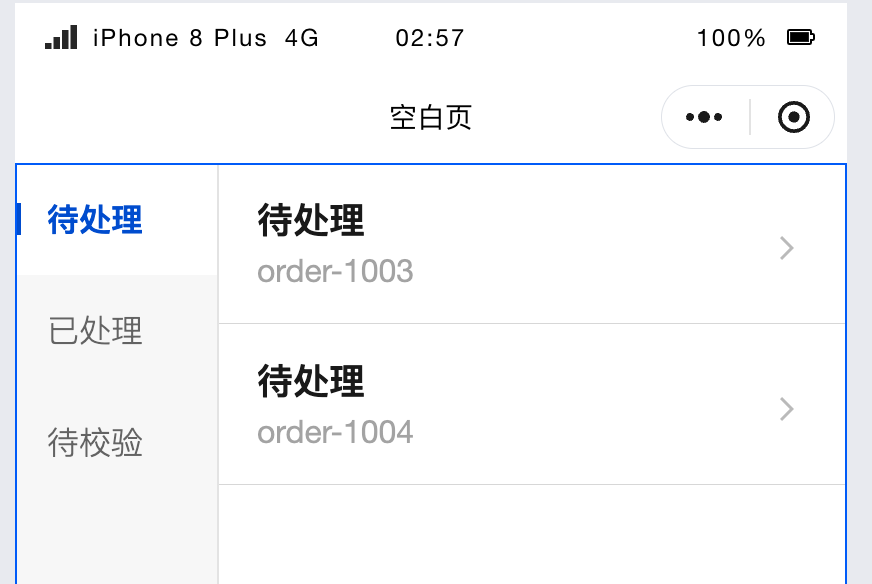
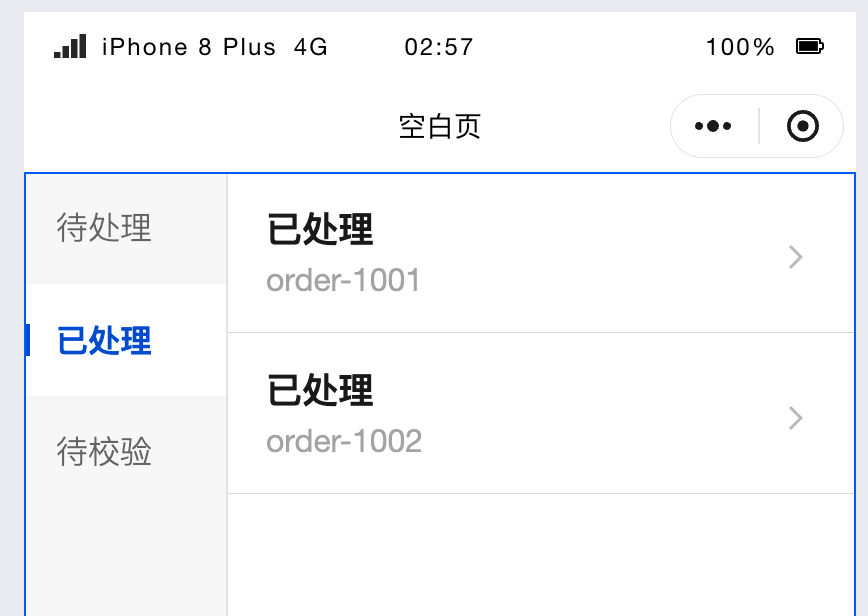
如下图,想要将下列「订单」数据表,按照「状态」筛选分别展示。预期结果如下:
- 待处理

- 已处理

下面我们看看如何实现上述效果。
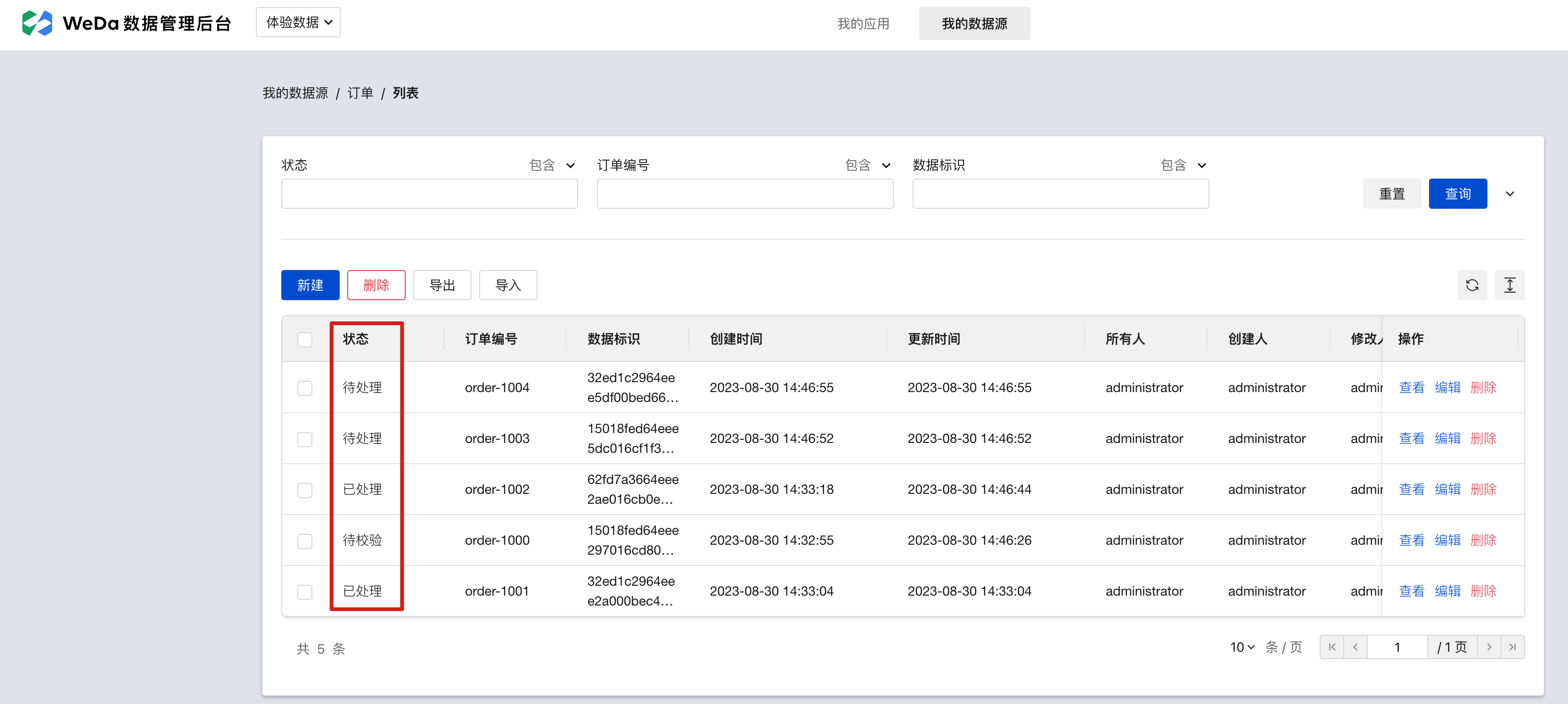
- 首先,新建一个数据模型,并添加测试数据。如下图:


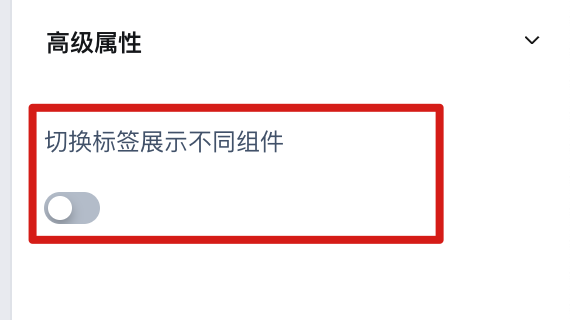
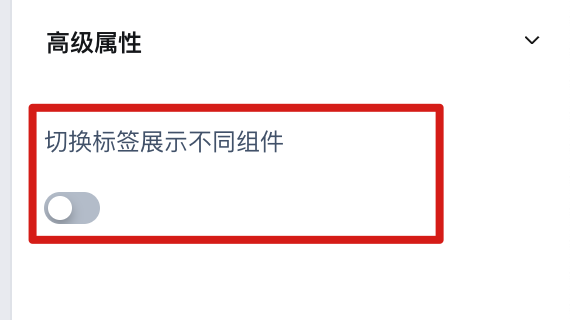
选中侧边选项卡组件,关闭组件的「切换标签展示不同组件」属性

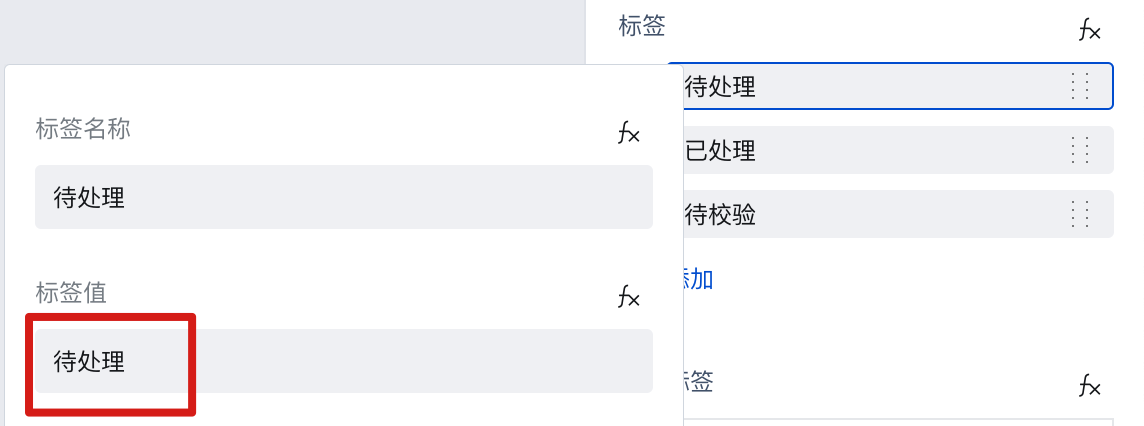
在「标签列表」属性设置标签列表。 注意:标签值将作为查询入参,必须和数据源中的值状态一致。

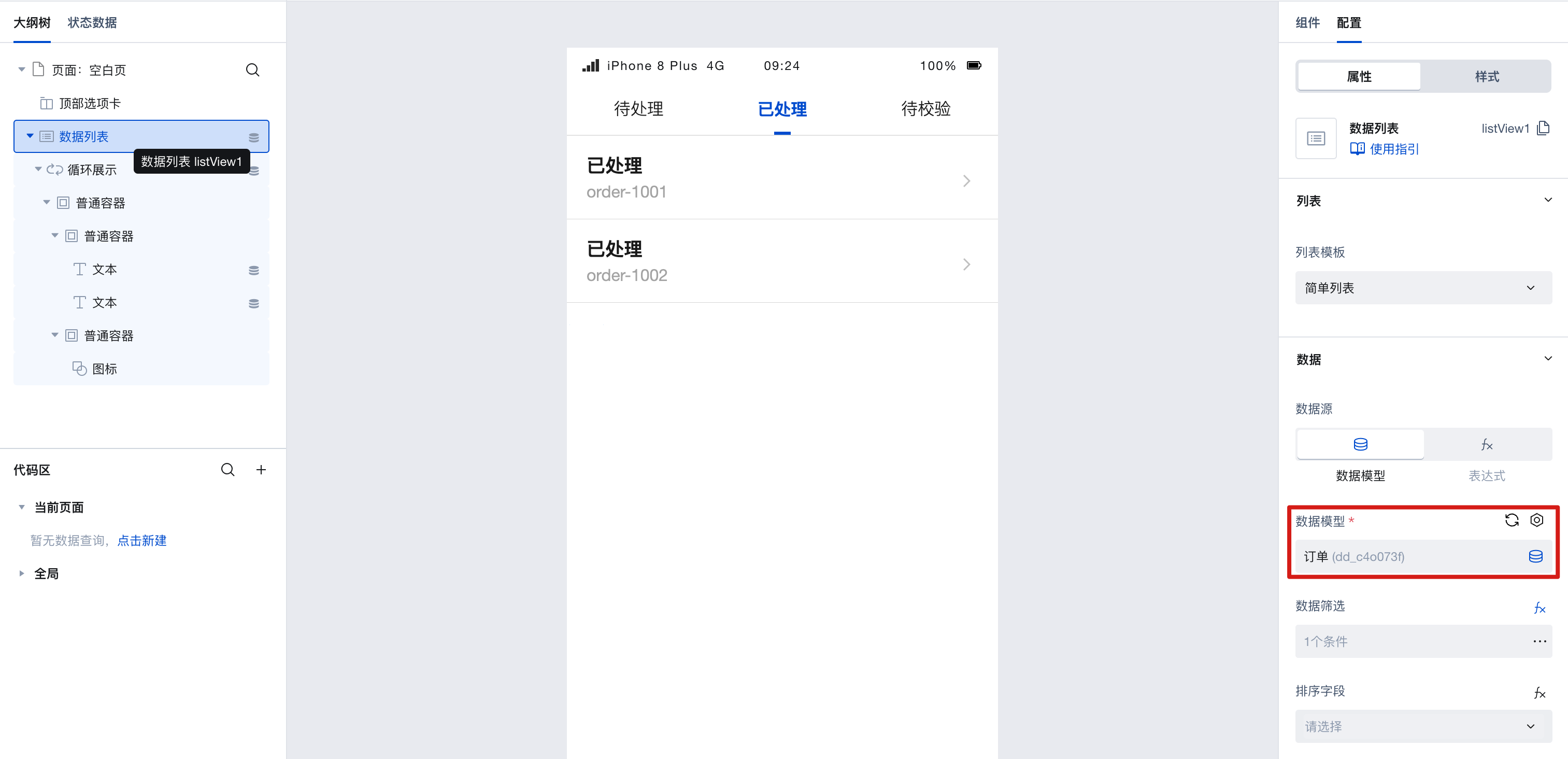
组件下方放入一个数据列表,绑定所需数据源。

设置为数据列表的筛选条件,通过`
$w.topTab1.selectedValue获取当前选中的「标签值」。

当切换标签时,对应的「标签值」将会作为查询入参,实现动态数据筛选。
3. 实现【侧边导航】效果,开启「切换标签显示不同组件」
在一个页面中,如何通过标签切换展示不同组件实现【侧边导航的效果】。以下文为例:
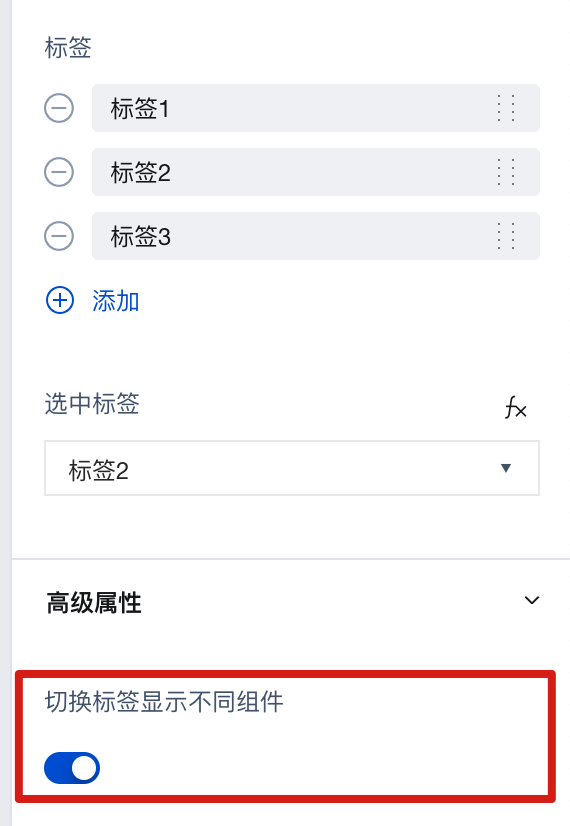
- 开启【切换标签显示不同组件】属性,如下图:

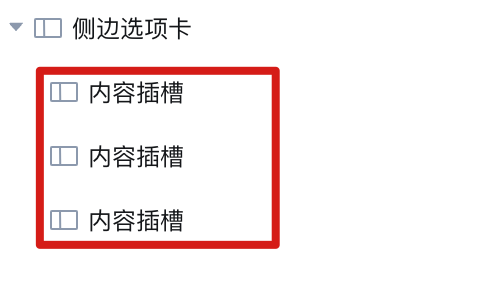
- 开启后,在大纲树会多出几个内容插槽,每个内容插槽对应不同标签,如下:

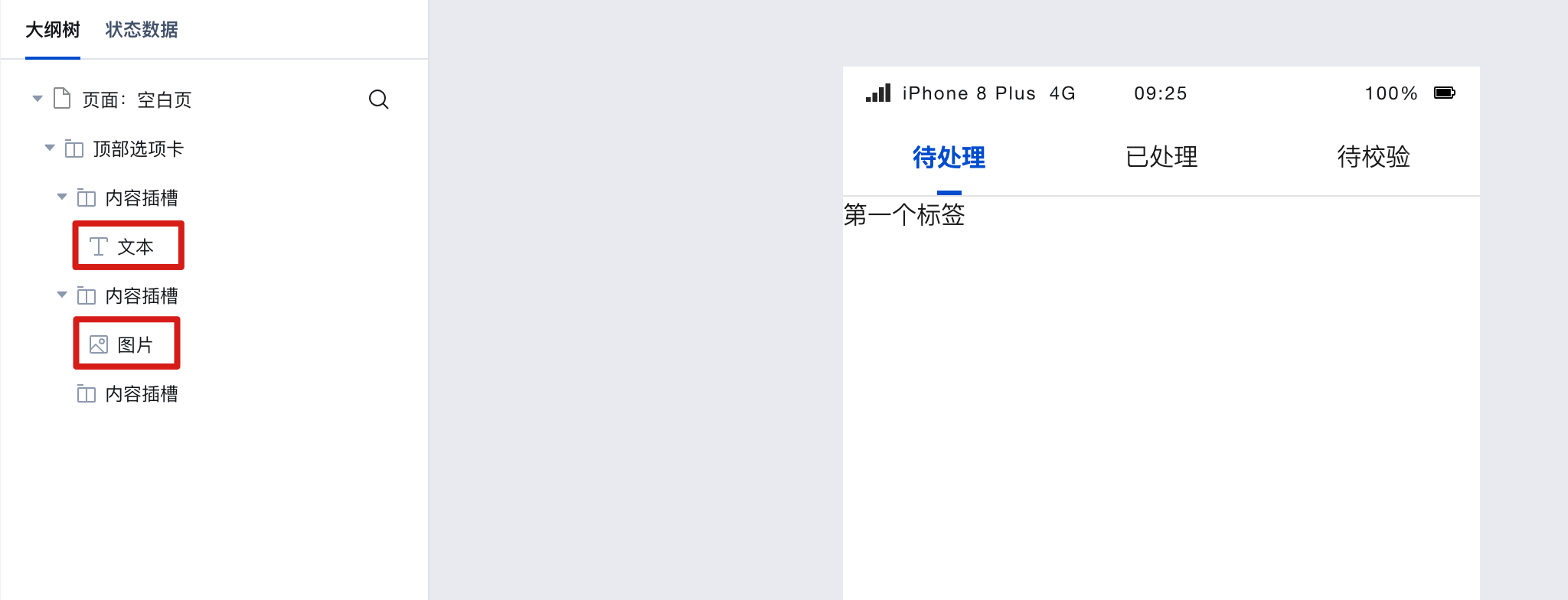
- 往内容插槽中按需添加不同组件,如下图分别添加一个文本和图片组件:

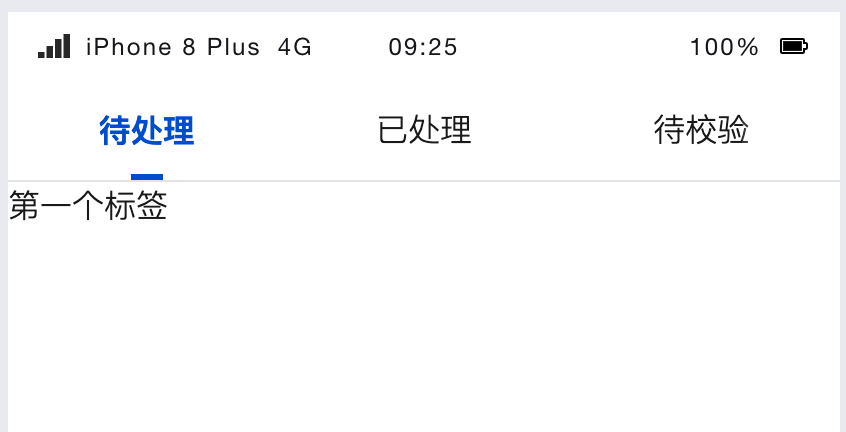
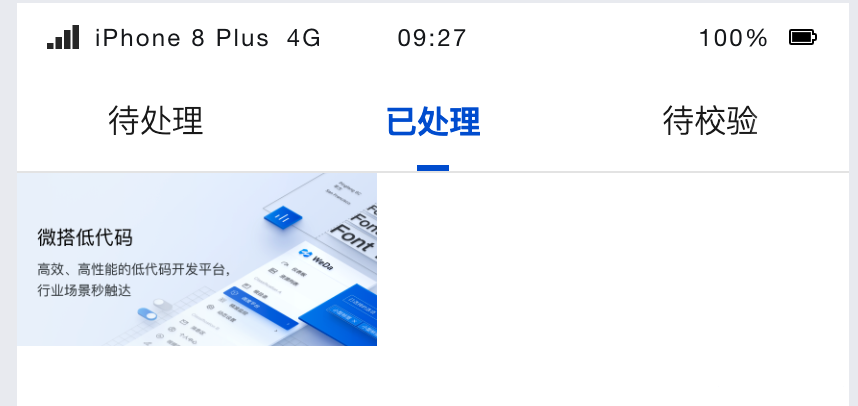
可以看到,当进行 Tab 切换时,不同的 Tab 便呈现出了不同组件内容
- 标签 1

- 标签 2

同理,可往其他标签的内容插槽中放入更多组件。
4. 配置动态的标签列表
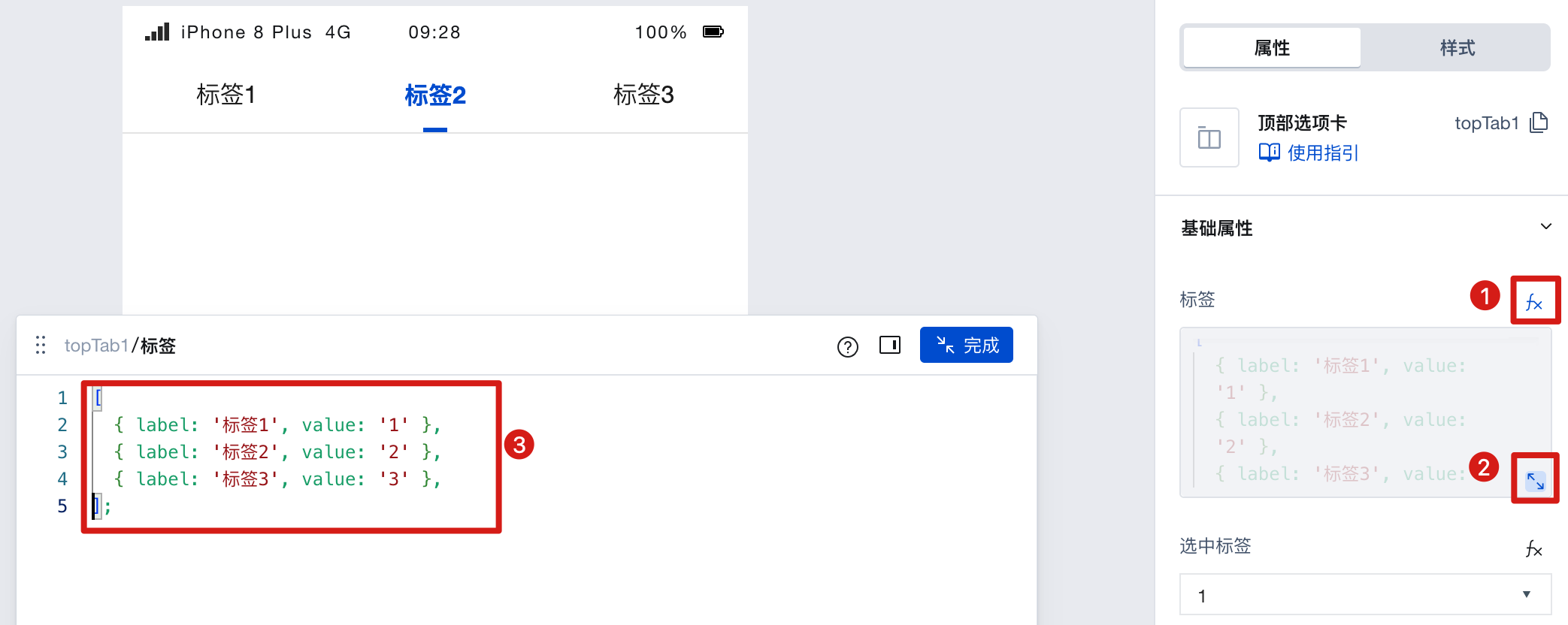
当标签项是由数据库中获取的动态数据时,则需要绑定动态的表达式,如下图。

此时要求数据格式为:
[
{ label: "标签1", value: "1" },
{ label: "标签2", value: "2" },
{ label: "标签3", value: "3" },
];
示例:通过数据模型数据动态生成选项卡标签
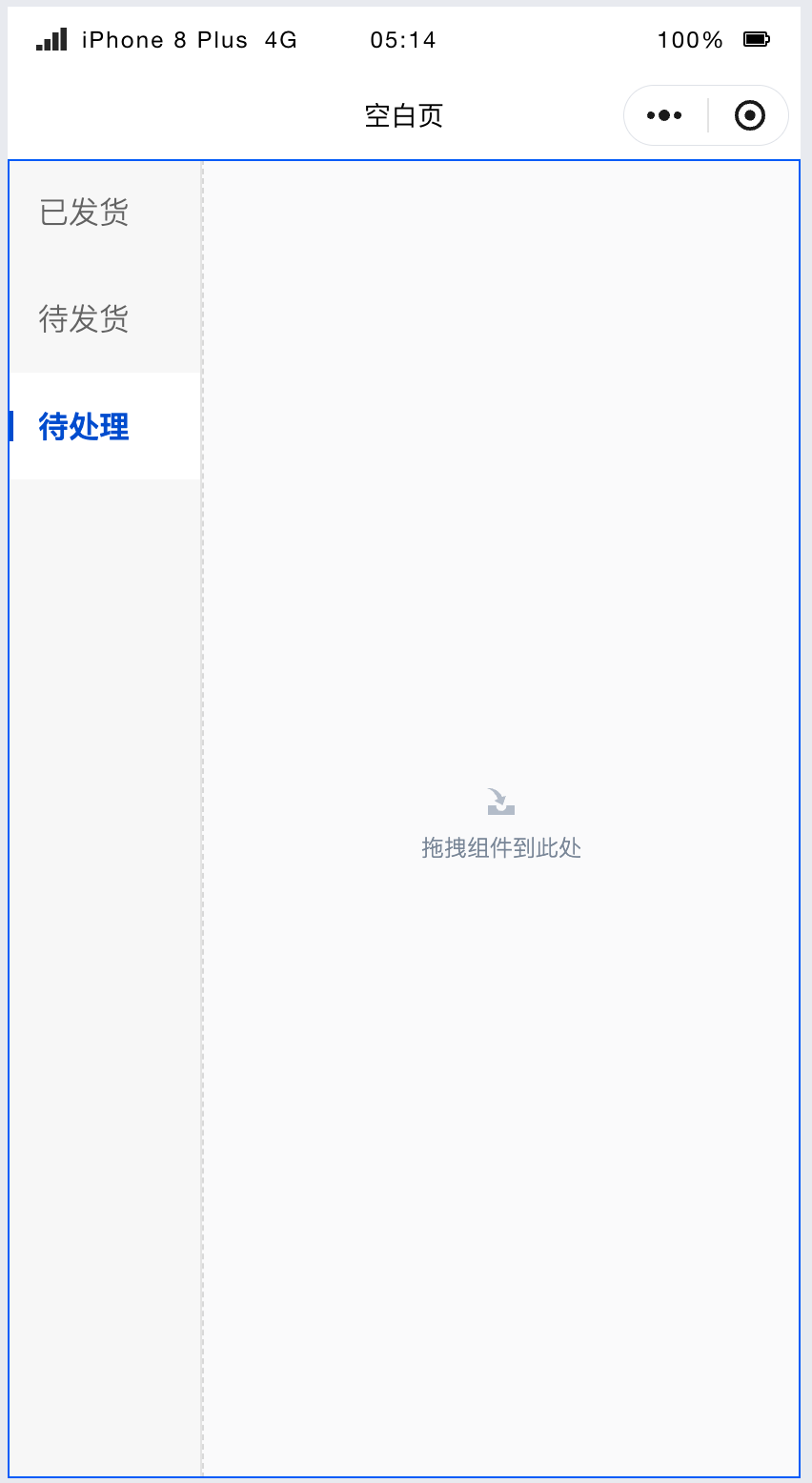
侧边选项卡的标签项,动态从数据模型中获取。预期效果如下:

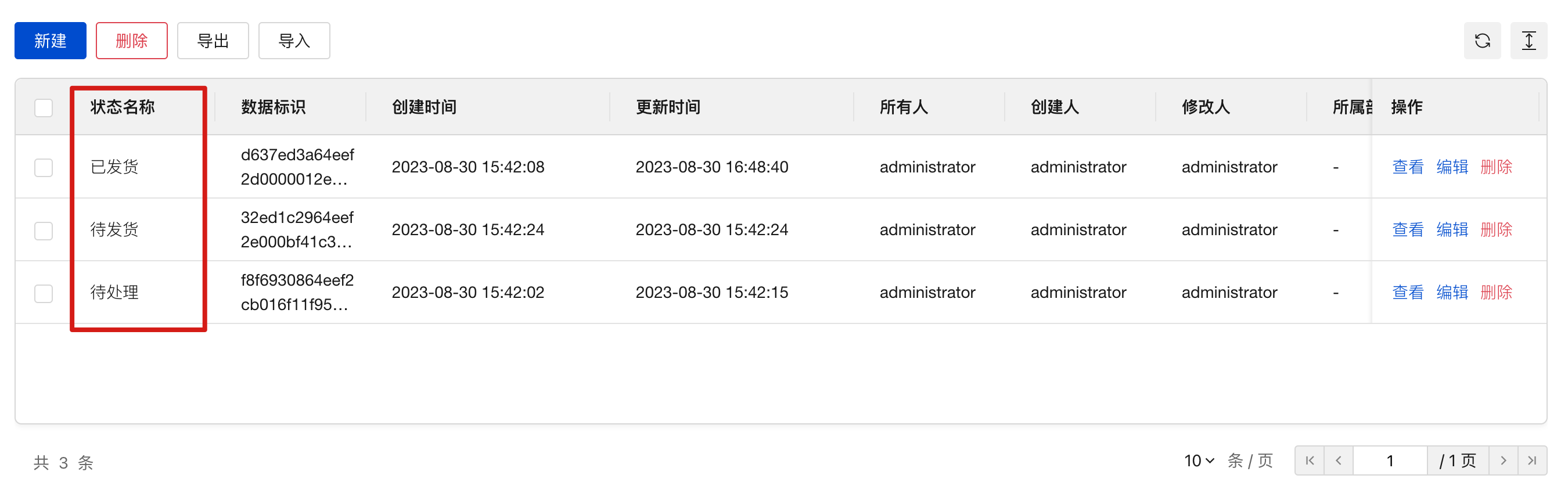
创建 1 个数据模型,新建一个「状态名称」字段

在该模型中录入几个状态的示例值,如:待处理、待发货、已发货

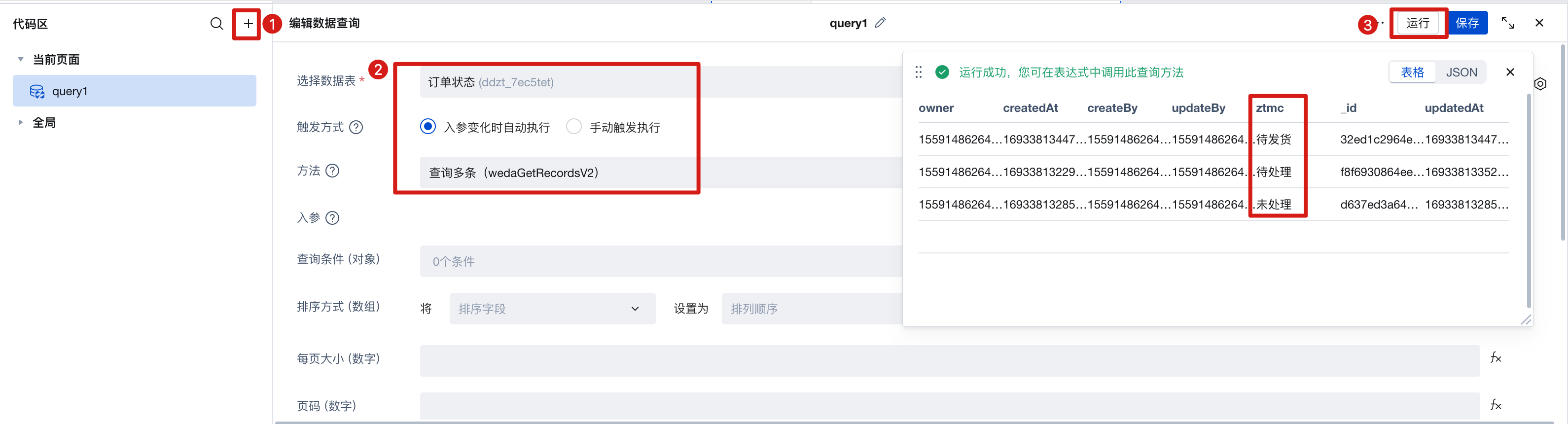
创建一个查询 query1,数据表选择刚刚创建的模型。触发方式【自动】,方法【查询多条】,运行查看结果并保存。如下图:

关闭组件的「切换标签展示不同组件」属性

点击绑定变量,绑定 query1 的查询结果
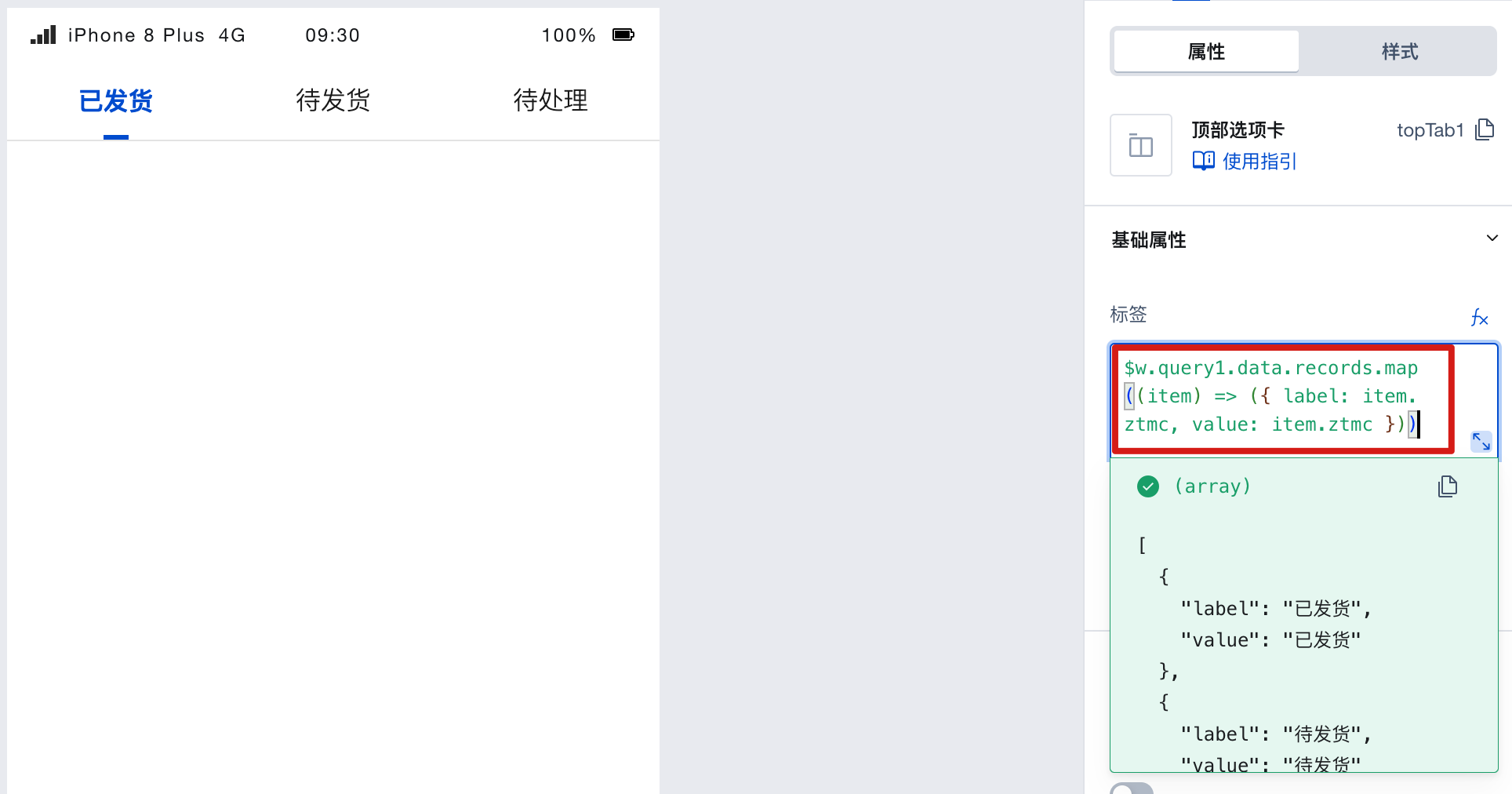
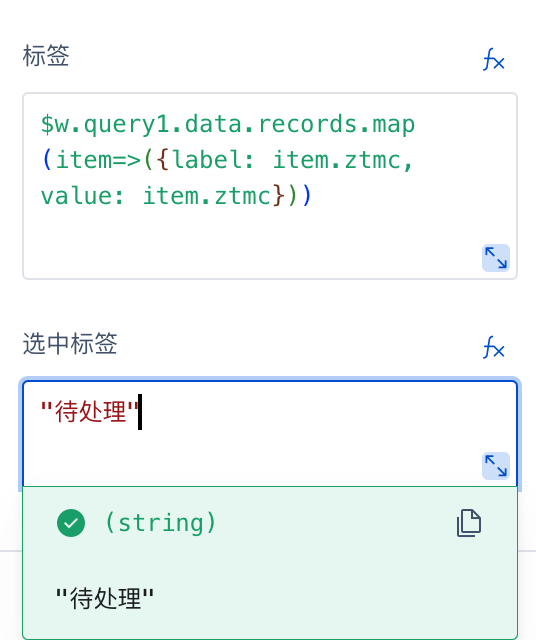
$w.query1.data.records,并将格式转换成 label 和 value 的格式。
$w.query1.data.records.map((item) => ({ label: item.ztmc, value: item.ztmc }));
其中ztmc是模型中状态的字段

设置【默认标签】为文本

即可发现选项卡标签展示了数据模型中提前录入的数据。
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 标签 | list | array | 设置顶部导航面板各标签的标题 示例:[ { "label": "标签1", "value": "1", "iconType": "none", "innerIcon": "", "outerImage": "", "iconPosition": "prefix", "isDisabled": false, "slotKey": "1" }, { "label": "标签2", "value": "2", "iconType": "none", "innerIcon": "", "outerImage": "", "iconPosition": "prefix", "isDisabled": false, "slotKey": "2" }, { "label": "标签3", "value": "3", "iconType": "none", "innerIcon": "", "outerImage": "", "iconPosition": "prefix", "isDisabled": false, "slotKey": "3" } ] |
| 选中标签 | selectedValue | string | 选中值可通过表达式$w.topTab1.selctedValue获取 默认值:"1" |
| 切换标签展示不同组件 | isMultipleSlot | boolean | 开启后,各标签可展示不同内容区域 示例:false |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 点击 | tap | 兼容三端 | - | |
| 选项卡切换 | change | object
| 兼容三端 | - |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 标签 | list | array | 设置顶部导航面板各标签的标题 |
| 选中标签 | selectedValue | string | 选中值可通过表达式$w.topTab1.selctedValue获取 |
| 切换标签展示不同组件 | isMultipleSlot | boolean | 开启后,各标签可展示不同内容区域 |
方法 API
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 设置选中标签 | selectTab | object
| 设置选中标签 |
样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-top-tab-root | 顶部选项卡根元素 |
| PC 端顶部选项卡根元素 | .wd-pc-top-tab-root | 可以为 PC 端的顶部选项卡编写样式 |
| H5 端顶部选项卡根元素 | .wd-h5-top-tab-root | 可以为 H5 端的顶部选项卡编写样式 |
| 小程序端顶部选项卡根元素 | .wd-mp-top-tab-root | 可以为小程序端的顶部选项卡编写样式 |
| 顶部选项区域 | .wd-top-tab-root .wd-tabs__header | 可以为顶部选项卡顶部选项区域编写样式 |
| 标签容器 | .wd-top-tab-root .wd-tabs__item | 可以为顶部选项卡文本标签容器编写样式 |
| 选中态的标签容器 | .wd-top-tab-root .wd-tabs__item.is-selected | 可以为顶部选项卡选中的标签容器编写样式 |
| 文本标签 | .wd-top-tab-root .wd-tabs__item-text | 可以为顶部选项卡文本标签编写样式 |
| 选项图标(图片) | .wd-top-tab-root .wd-tabs__item .wd-image | 可以为选项文本标签设置样式 |
| 选项图标(图标) | .wd-top-tab-root .wd-tabs__item .wd-icon | 可以为选项文本标签设置样式 |
| 内容区域 | .wd-top-tab-root .wd-tabs__body | 可以为顶部选项卡内容区域编写样式,例如:设置顶部选项卡内容区域高度撑满页面 |
| 选项卡超长自动滑动遮罩 | .wd-tabs-h5-root .wd-tabs__header-item-mask | 可以为移动端选项卡设置滑动背景色,提示选项卡内容超长可滑动 |