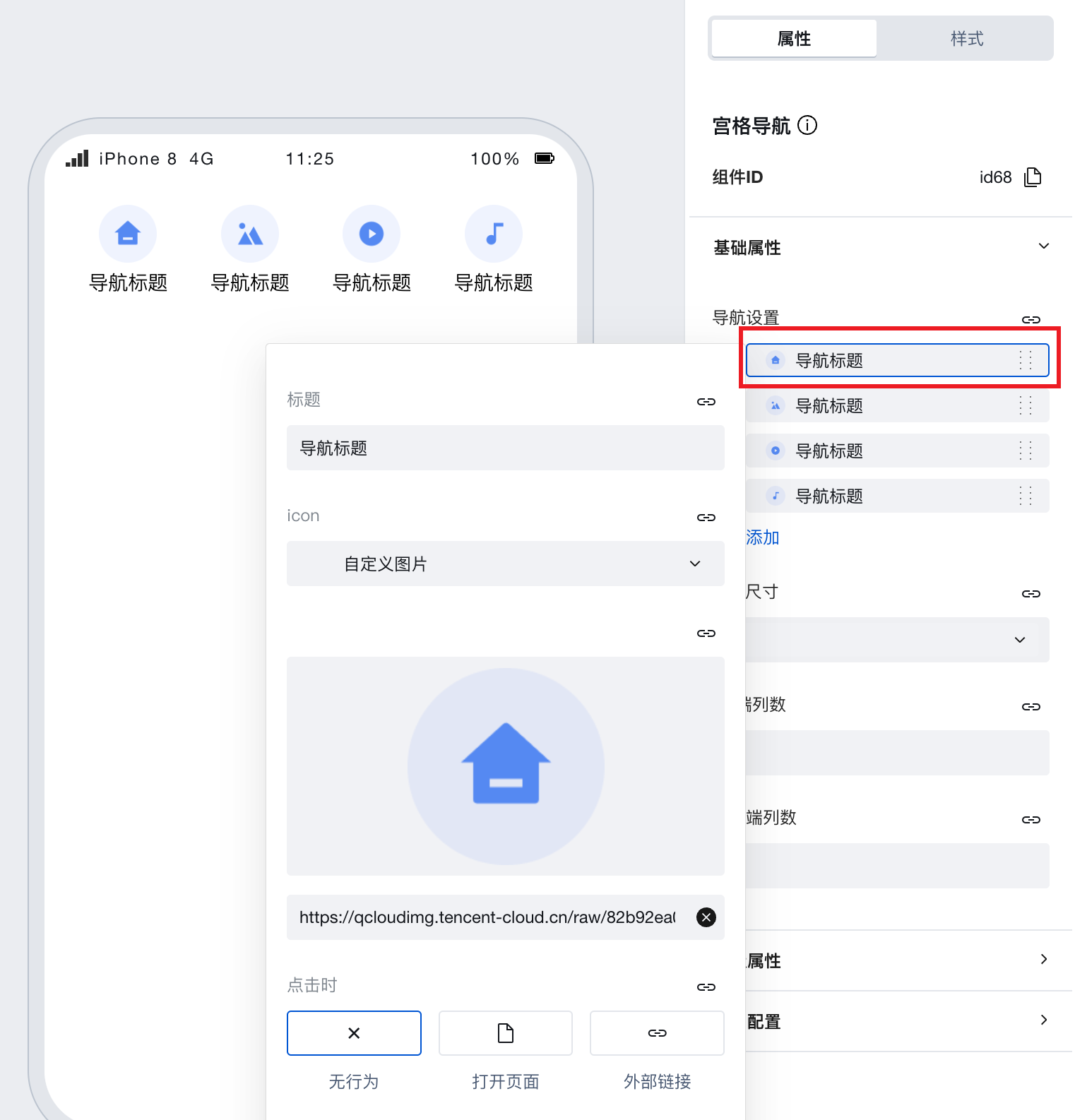
宫格导航
NavLayout
适用场景
用于宫格布局样式下的导航项目展示。
基础能力说明
支持灵活定义各个导航项目的图标文字内容、跳转交互逻辑

提供各类样式属性,支持 PC/移动多端列数和细致的样式效果

属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 导航设置 | navOption | array | 配置宫格导航的详细内容。属性变量可hover到属性标题进行查看。补充属性说明:点击时(tapStatus):无行为(tap)/打开页面(inside)/外部链接(outer);参数(params):[{key:***,value:***}] 示例:[ { "icon": "自定义图片", "iconSrc": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKgAAACoCAYAAAB0S6W0AAAACXBIWXMAACE4AAAhOAFFljFgAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAzmSURBVHgB7Z3LjxzVFYd/t6of1Y+ZsceyAhM5C5RICLOJ2LEiUiT+gYyzCCSICO+yAAexyMLtKFKUkABKVmGBIkEUaSbZQ9iwQ0hhhxESEYuYEGLLHk9PP6u66uaemumeaferuruq+9at80nWjD3jcc/U53PuOefeKgFmIlJK8b0bsC9uIn/4FayLFdh5ASsowJYu7MHn5U7fP0u3B+kAQamKoONC9gQC0YHvqrcVoNdUH9u7Dk8IIcGMRYAJeaomcyRi4RB5u4h820W+mFvNz4dELhXg+V147ha8O3V4H9RED0x2Bd2tycJhA/mHtuGsUsao9KX9+h46W1V4+zXhIoNkRlBK11deh1Opo6hSq6ObkLMgYfNFdL0iOvgQ7v6+8JEBjBaUpHz6ZZQpSgYBCjAIy4LbdtAyXVYjBaX0rdLjho6pOwlyPbTVm86fa6oEMwxjLh5Fy5/+FtWjNipZkHIcqqzyO5s4Mimqpv5CPnFV5h99GCXVuilnVcxxUFRt3sRR2kVN7QXtp3HT1pZxk3ZRUyfo7p60S//CORZzPtIqamoEpTXmM3/EhqijAmZh0iaq9oJy8RM/vhq1lnJovfWKOILmaH3BaZ2pZtnnJs26meUIq37gvs5TKi0F5XS+WnRO+9oJylFzPfR7qPsviTY0QhtBOWrqgdxE852f4UiXLYBaCEqtI+dTXOCoqQdhNL2Juzqk/LUL+uyrstJpYoMrdL2gSj9XQOPtl0UTa2StUvzoD3KTU7reFPJorLMdtRZBab35k19jm6dB6aDswDv4CAfrSPkrF5TXm+lkXevSlQpKO48e28F5ljOdkKS3gHurPC9lYUWQnI/scORMM3TtHs7jAh0wxIpYSQS9WpPlVg5bYIzhYhn3X19BUz9xQVlOc1mFpIkKynKaT9KSJrYGpTUny2k+d1o4l+SaNBFB+wURmEyQZOEUu6DU56RWEo8us4MtYV0Ctnd3ZewdmlgF5SZ8dqFr7lxW115NCREjsQp6/t/chM8ydO1phI0YiU3Q538jN1od5MFkGtpfQZuAEBOxhGPaMie7iO1FMelHFFGPY6ve0hGU1p20nxMMc4aei2ocRdNSgtKCmIoirtiZB6HKPo6iaSlB6QwRF0XMJMgNcgRLsLCgu6/JEu+GZ2ZBjtBJXSzIQoKG/c46rzuZaITHyBdM9QsJ6n3KqZ2JzjKpfm5BKVxXcyiBYeZg0VQ/t6AUrsEwC7CIO3MJStMiTu3MopA7KopW5/k7kQWlwohugQiGWYJcHpV5CqbIglJhxA15ZlmogT9PwRRJUIqeXBgxcREWTBHHoJEEpegJhomR0nejFUwzBeXoGZE8NgO7d9lH+0kwM6FteVHaTjPPkZysPZkpkJgy8N9S716CbcFH95aA/bzl526CmQg9Rki9uTvtc6ZGUI6eswls74qE/z5IzlMu0Z8FwrsCZiIURWcdtpsqKK89p+ML9wWJ4I1JH5dW8IZvd6+Bmcg3JcrTPj5RUI6e0/Ft7xoseSPCp15jSScTFFCa1hedHEG/5Ht3TsLPdZWYwTzSsaQToL7olRuTB0ATBeXtdOPxrc4bkHgB83MtsN3XwYxA06VJHxsbWp+rSaeXw3kwp6g2kh+4f1Mry8exFOIT2yr8AB7qYAZ0e7g77oFiYyPo/XDjCdMngHcpHjkJ+bgfdN+nrwlmwEnLaYQRQbk4GoZEknYQk5wDwq/Jkp7iSeTGFUujEZSLowFhAz6UE0mIxJKegYqlH7882nIaEbTUmd6XygqhnPD/jmTk7HNJ9Urfp38LDMQ2HBVFh/5sSFBK7/xomKHpUPJ3SxHY5KnTMeSe6w0X7sMRlNP7zOlQUvDU6ZhnXhku0IcEzd/OdvU+x3QoKTLf0D//jeEgOSSo56CIjLLAdCgpMi3pkQ9nt3a6Dh0ISnvzsnqkY4npUFJkdupE1by6FoMoOhD0sJHBe3vSdMh2/wEhtCtQJOQPw9eWz95tLZ3mqYsDQR/aztb6M97pUFJkc+okzrg4ELTtZieCJjQdSorMNfRpqvTUyTo0FPTqVZnPyvoz4elQUmRK0pN1aLjTPhT04FFk4tTRiqZDSZGpqdPF+nFGDwUtHJqf3lc6HUqKDE2dCltnBLWLZgu6rulQUmRh6mQXzghqcoGkwXQoKYxu6J9sv4NVq0nL1AJJo+lQUhgrKRVKfgBh3YSZBZKG06GkMHbq9P1fwrYqCT6Sey1oPB1KClOnTlTJW02DImg6pkNJYd7UybFhWQVpRgRN2XQoKYxq6AdVleJlN/239E7pdCgpjJG04qgiKbeZ7gia8ulQUhgxdTroqAjaPkqvoEZMh5LCgKmTo+ojq1dMZw/UtOlQUqR96pTLpbDNFK6vLElR8/cRPt304xNRfgbhz8xC/hZShnjmV/JhGIyKHl/BYGy/uAODMatJzxgHC8poDQvKaA0LymgNC8pojdXswQfDaIgvEHAEZbQl56k5AxhGU3pVFUE3CpziGT3pNZSgbQs9MIyG5IsqxRfakGAYDRFd+NadJqd4Rk9cIMht7SBAC8wokXYJxQg/KvEBGtvwcuc/Q6/1LTAPYPvFlQrK96cfpXpPrUF3djjFM3qydx2eVauJoNvjQonRC5oiCSGOG/WlAjwwjEb0vGMnQ0H9LgvK6EUBx/35UFB3iwVl9MLdPHYyvO0NV/KjcFW9Xu7UjwUdHDnercmHTLwNIx+aSx9UIP31F+J/9P5gNxMXSowu9NxTFweCfn0PHTCMBjhNdPvvDwTdqnIEZfSgUxkTQfdrwuWGPbNuaP25f0O4/d8P76h30AbDrBFhwT37+2FBC8MfZJhV4xWHa6EhQS/XTxenDLMWPpwSQWnjiGVxFGXWg6qBuvv7Ymh33cipTm43MWtjc7QGGhH0ySrahlXzdZiKNOh7oxnmh6PZe0RQSvNmTZXEJzAW+S4MoWyj9WB6J8beuKHt4giGIHzxooo0qbuz8EzU9yQCe9XnphLjVnn80nLi5hDTNo8Etv+0RM+IZyiJALesXPFdleeMSPGiB//tmrg97mPTnjLXUL82YAiWb78H0C9DMGgR1tmcnLEn3pvpMtDi0SeTOBOKoz4TBaViqSD5xDyTLJOKoz5T725X+S/P5pkEUdHz4ONwKTmRqYK++abweLLEJMWs6EnMvD+oSS0nRiMiRE9ipqC0T5SjKBM3UaInEekOy+1v4z4YJi4iRk8ikqD7V4QvPTTBMDEQNXoSke9R/x2BBvdFmWUhh6JGTyKyoNQXBaJ/YYaZQCNq9CTmesqHKpgagp+rxCwIuUMOzfN35n4MTQdcMDGLsYg7cwtKbScumJh5KedUYVQTc7crF3qQFxVMnOqZqJAr8xRGQ38XC7Jbk4ViDhfAMDPolnF//yWx0L6OhR+FyKmeiQI5sqicxFLP6uRUz0yD3HinttxejqUEpd5o5zHc5QY+8yDkROcm7tKDELAESz/tmMagToN3PDHDkBPzNOQnEcvjuN/+nWjyepTpo6LnETmBGIjtefF/uSHqvC2PKTvw5p0WTSM2QYlHXBxw0ZRdwn7nRzhAjMR+7n13T9rOp7ggc7DBZAaSk4qiONadQ18XCfDEVZl/ZAcXTHxqCDMKVexffIW7H78pYj+tH2uK70MvlF4wmEyQlJxEIoIS9IJpxAXGaOgaJyUnkXgK3n1NlootnANjHMvM2KOykjUiS2oeq5CTWFkRw4WTGSRZEI0jsTXog/QLJ+6Tphe6dquUk1iZoAR9Y7S5hCVNH/0+5yrlDP9drAFq5uNzbBfl1PuTMppAT9/Yu66mhEvuTFqEta4Hd2uyqtakxtwk10RoExDts8CaWHvB8uzPZaVTxQYXT3pBxRBtmYtrV9KiaCEFz+/1Iqm5+kKvBZpQq0nrc4mqyKMCZm1QSn+nhqN1rDfHoV1apaa+U8cGR9PVEkZNqOb7AmfXk0TLdV9Y5X+BarGHMpjE0S1qnkXrwoTO3jvAOY6myaBr1DxLKipnakepN1Wu9OPh5BRuI86jGUmRmgvOaT8edE7n40hdRGJRF4OmQbiJQx1aR/OQ2pTJokYjFPM4nafyxG3q13Qs6ii0xqSnBP5HoPVBTZVCKcaYoiMU9UsUstxD7Rc/e9fRTMsacxZGVsXP1aTTdFDMQlQ9kZLSd2rT+DSMbtv0oyrqKKkWVREGQWvLwwa6772KlinRchyZ6Sv2ZW3dhlOm6JqynmoYKR201X83d+9FdEyW8iyZbXzTlEpFoPxWNYysBd2E7aduipLqNXompu8o8GTmhPBQ36PIFQ6Rd0W4039l0vZlVJV3z92C98Vn6K36aIWusKBTkFKKKzeQrwBWE0peCet+F7ZaIghlsNXLq5+fB3uSyF2B0xaPB1+laL/QhrzThL+1g4BE/Oef0MtKul6E/wMOKORn6tbFEAAAAABJRU5ErkJggg==", "title": "导航标题", "tapStatus": "tap" }, { "icon": "自定义图片", "iconSrc": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKgAAACoCAYAAAB0S6W0AAAACXBIWXMAACE4AAAhOAFFljFgAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAA6/SURBVHgB7Z1NbBxnGcf/78x+2V7biaOI1iiXCqSq6QX1gMipSCB6B4cDLVSF5AYqharHrHtBUPohONEihNRywO4dVVx6IqpEb7iqVNQDCaVqlDi2d70fszMv7zPetXezO7vzuTPzzvOTIjvxer3Z+fv/vM/H+44A44mUUnxzG+bFNZQPPoNxcQVmWcBwKjBlD+bp40pnn4/S7UPWAGepDqfTg+wLOKIDu6c+rgD9lvrazg1YQggJZioCjMuTDVkiIVYOUDarKLd7KFdLi3l/SMhLFVh2F1ZvHdadQ1jvN0QfTHEFutWQlYMmyg9toLZIMfplKNrP76GzXoe12xA9FJDCCJTC9dXXUVs5RFWF1lrWBDkPEmy5iq5VRQc30dvdFTYKgNYCJVF+50Usk0s6DirQCMNAr13Dse5i1VKgFL5VeFzNYuhOglIfbfWh8+eGSsE0Q5uLR27549+gftTGShFEOQ2VVtmdNRzp5Kq5v5BPXJflRx/GkirdLBdVmNMgV23t4SjvQs3tBR2Gcd3WlnGTd6HmTqBbO9Jc+jfOsTCDkVeh5kagtMZ8+vdYFYdYAROavAk18wLl5Cd+bNVqXSrh+E8viSNknExfcFpnql72Oa9eNxMNN+sH7me5S5VJgXI4XyxZDvuZEyi7ZjoMa6i7L4g2MkRmBMqumQ3kGlrv/BRHWRkBzIRAqXRU+wgX2DWzgeume7ibhZCfukCfeUWudFpY5Qw9W1CmX6qg+faLooUUSVUUP/idXOOQnm0qZTTTLEelIlBab/7oV9jgblA+WK7B2v8A+2mE/IULlNeb+SStdelCBUqTR49t4jyLM5+QSG8B9xa5X8rAgiBxPrLJzpln6No9XMYF2mCIBbEQB73ekMvHJayD0YaLy7j/+gKK+okLlMWpL4sQaaICZXHqT9IiTWwNSmtOFqf+3DnGuSTXpIkIdJgQgSkESSZOsQuU6pxUSuLWZXEwJYxLwMbWloy9QhOrQLkIX1zomtcuq2uvuoSIkVgFev4/XIQvMnTtqYWNGIlNoM/9Wq4ed1AGU2hovoKGgBATsdgxjczJLmJ7UUz+EVUcxjGqF9lBad1J85xgmBH6PdTjSJoiCZQWxJQUccbOPAhl9nEkTZEESnuIOClivCBtkEYQgdAC3XpNLvE0PDMP0gjt1EVIQgnUrXce8rqT8Ye7jTxkqA8lUOsjDu2Mf6KE+sACJbuul7AEhglA2FAfWKBk12CYEITRTiCBUreIQzsTFtKOctF6kO/xLVBKjOgIRDBMBEplrARJmHwLlBIjLsgzUaECfpCEyZdAyT05MWLiwk2YfLZBfQmU3BMMEyNLX/OXMM0VKLsnkwQ0luen7DRXoOyeTFLQbYTmPWamQNk9mSQhF5232W6mQNk9maT5ssTyrK97CpTdk1kETgVLs+qi3g56m8/uZJKH6qJXt70bQJ7xn8bpFneG2QIoY822O1cgcQmGWIMjDyHlnomlf4BJFeouqQ/NaV+baq3PNmStX8J5aIAD65I0nW316VMeD7ml3oRXDbu6AyY1un3cnXZDsakh/r47eJJ/HNO6qsT5d3iLk7gkgTdss/cuuSyYVPAqOU0IVJfkyBUnnDfUpz5FJ6/YDos0LSyJ0rRkadJBNUiO3LAO52UERj5u291fgFk4lCz98MXJktOEQJc6s+tSeUAaNoksnBMKXHPM/mUwC0dsoKZcdOzfxgRK4T3vt4Yh94QQVxEBKexI38+Eg7TXs8YT93EH1aH2aeIxREXiCphUePql8QR9TKDlL/Kfvau15+OICtVKmVQ4/6VxkxwTqFVDFQytQzmTT4kjG7Wtxtk69FSgNJunw5YO9R+4hahIHIJJBcrm1ft/6qKnAj1o6nK2p7mHyMgYnmM2jtl7HcxUaq0zLZ4K9KENPbpHhl3aU7+BkVxUSPOvSBDH7Komgvy+Y/S+AWYCMaLFU4G2exqdjizFHxEWJW5DlhPry580EeA2A1TfhJsCU6Cu0pODdagr0OvXZVmnLcWmrLylfg9DTSkJlJ5HggyaCIMqgbxCbgpmjME61J2lcwW6/yh0GqxzMY3Kc0pu/wryPQLG84Zj3kRCTGsiuG7K/f8JLh6eRHRXoJUDDW9+YOFQifR7SnVvzX2sCutClr5r2OVER+5Un+7dKf98yXa618CMUVkfEahZ1fTuHCTSfvWGsI2vQ0oS31l2LuVt9ec94RjPm2b120k6JzEI5dMbABLX2EXHMSsnmnRDOyVIVe2C/BkGyrfglL3XlhYSZTQxmopqDJCLmqi+CsZlMH4Ho9GQBp+5lCzjiZHXg9hFR6FEyXYgjD3olyBlCd/TVQMXBXPKt15Wue5KgrfkZjwTI48H45oraMaFMnmjxQ6aGDMTo2nQkIopXwDjUjNhGBXJDpoEcxMjD7gFeoZTVyFedvlI7yTwlRh5fS+3QF1WaipJKq2xgz6IbVhPRXGx6NtOVAuUXRT7HeWg7SMW6ATC2Y7iYoESI6/nYBelkaaS0a9yDXSUs8Qm3CBH4MTIE3ZRwihxmWmM0cQm6CBH2MTI87Wwi4K7SCPYokeF8lH3CzTIESUx8njGQo/j0X2V2D0HuImNIX8y8QWfLcg49uNPo+jjeCzQAbLkkDgn3c9nCzKOxMiDQo/jsUAxcD9ySi/mtCDjS4y8f35RXZQFitO1ozfzWpBOwm9jgQdJCi9Qv2vHWS3Ik012ItmTmgvqokarDxsFZnD6sr/Hzij7CGkmO2xcQBe1ReKxKdtQSxOzT19+AO/i+cmWkeRdtEjjeCVLrb5QZIR/9xyStosWaRyvX1cOulopZogPn3l7F89dFz3ZnJcYRRrH6zeVQNsG+iggUVqSs4rnwnFdNNHDx4rSAi1XVYivtCFRMKa0NIPiWTx3d5DCmL8XPxLFGCQRXZUm3GkVK8R7tjSDMqPsYxplEii7aER6VGFe31TXrEB4tjSDMqvsY5E42UWj0tyAZZz/uDhr0LktzaDMKPu4LipjOEx31o/X3EXr99QadHOzOCF+bkszKLPKPspFhTQSPilE73G8nRvKQRsN4XT7+idKyY3DpdsC1XUcj7pIQoiTQv1SJenTidInSEsz8HOnWbzXdByvb51o0hWo3dVboMFbmkFJvwWqm4tWcJIbuQLtrWvuoCI59xzCgyTx0lsbcVCdM/nEh4lPSbcFqpuL3jkcEeibbwpL10Qpzl2Wvn5WWi1QjVyUEqT3G+IsxBM6JkoxtDSDkm4LVJNxvH7vTIunAv38HjrQiNhamkFJswWqyTherYXu8PNTga7X9XLQ2FqaQUm5BarDOF5nZYqD7jZET5d1aOwtzaBwCzQ0tP7c3Ra94d/HJ+praEMDYm9pBiULLdCcuqgw0Bv9+7hAK+NfzCNJtTSDknoLNKcualXHc6ExgV4+PFuc5pUkW5pBSbcFmlMXvTnDQWlwxDDy66LJtzSDkm4LNG8uqnKg7u6uGJuum9jVmetyk8iOew5J3UXzNI63NpkDTQj0Sh3tPGbzi2tpBiXtXaA5GcejQ0BvTkbvCYFSmM9jV2mRLc2gpLwLNBfjeMsmjh8M78TUgxvaPRwhR6TQ0gxK6i3QrLvoreXpS8upN/Giov1WQ8q8nL4sDHmgXCrbN2J1pKdLUvFeCRiJoa6i4/QvGSjtIYOIPuy//UxMfQNm3WWuqf6sIgcYdjXZUbakoduGF/hOx50174jteTbTZeC4CHuVmJTxSI6GeAqUkqWKxDEYJkG8kqMhM0+3W/mfHr15JqMo99z/0F1KejJToDRpn+fOEpNt5rknMfd80LyVnJic4MM9ibkCpZITuygTN37ck/B1wnL7K7gPhokLn+5J+BLo7lVhSwstMEwM+HVPwvcZ9V8VaHJdlIkKacivexK+BUp1UcD/EzOMB02/7kkEusuHSpiaouD3VWLCQ9ohDQX5nsC3oemAEyYmHGG0E1igVHbihIkJynJJJUYNEbhcGepGXpQwcahn/EJaCZIYjX0vQrLVkJVqCRfAMHPoLuP+7gsi1FxH6Fshcqhn/EAaCStOItK9OjnUM7MgbbzTiDbLEUmgVBvtPIa7XMBnHoQ00dnDXboRAiIQ+W7H1AatNXniiRmHNBGkIO9FLLfjfvu3osXrUWaIcs8j0gRiILb7xf9lWxzyWB6zXIMVtFs0i9gESjzSwz4nTcXFrXd+gH3ESOz73rd2pFn7CBdkCSaYwkDipKQojnXn2PMiAZ64LsuPbOJCXg5+YKJBGfunn+Huh2+K2I9MijXED6EXSi8YTCFISpxEIgIl6AVTiwuM1tA1TkqcROIheOs1uVQ9xjkw2hGlx+6XhawRWaT6sQhxEgtLYjhx0oMkE6JpJLYGfZBh4sR10vxC126R4iQWJlCC/mM0XMIizR/DOucixen+XKQAFfPxCTaqcub5pExGoLtv7NxQXcKIk0lhSHU9uNWQdbUmzcUhuUWFhoBozgIpkXrC8swv5UqnjlVOnrIFJUM0MhfXVFJYMiEK7t9ni6T66qFeCzJCoyGNTyTqoowVMKlBIf2dBo7SWG9OI3NhlYr6tUOsspsuFtc1oYrvIfauJ0km131ulv8p6tU+lsEkTtZcc5RMJya0974GnGM3TYasuuYoucicqRylPtQ504+HwS7cZpxbM5IiNxecw348ZDmcTyN3jsRCDQd1g7CHgyyUjoKQ25DJQvWHK8yTcJ7LHbe5X9OxUCehNSbdJfC/AsfvN1QqlGO0STpcod5Gpcg11GHys3MDrbysMeehZVb8bEPWWjVUi+CqA1FS+M5tGJ+F1mWboaviEEuqRFWFRtDa8qCJ7nuv4FgXt5xGYeqKQ7Eef4HaMrlrzmqqrlPW0Fa/br2dn6OjsyhHKWzhm7pUyoHK63XXWStZE+wwdJNLqtdo6Ri+/cCdmQHupr5HUaocoNwT7qT/wkQ7FKPKvPu9dViffoz+ordWZBUW6AyklOLqNsorgNGCEq+Ecb8LUy0RhFKw0S+r98+C6SXkrsBZiceCrUK0XWlD3mnBXt+EQ0L85x/QL0q4DsP/AZiAyEaeVEJiAAAAAElFTkSuQmCC", "title": "导航标题", "tapStatus": "tap" }, { "icon": "自定义图片", "iconSrc": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKgAAACoCAYAAAB0S6W0AAAACXBIWXMAACE4AAAhOAFFljFgAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAA+pSURBVHgB7Z3JjxxnGcafr6q32b0oIgwMhwgkK/YF5RDFp3Ah4RzGOWQhENk3JCcmChISbnMAQUgcwQlHWEgJQszkD3DIJadYRuSWiSIS5RCbEGJ5mbXXqo/vreme6fb03tVVX731/i49nvbMdHU9/bzLtykIXdFaq+9dgHvfPLLrX8C5bwZuVsHxc3B1Fe7e/8vsf91KpQ5dAPypWfjlKnRdwVdleFXzOAPUt81zK+dRU0ppCB1REAIeLeoMCTG3jqybR7ZURTafieb9ISFP5VDzKqhVF1C7uYHae0VVh5BegS4XdW59C9n7j6AQpRgHpSnaL2+jvDCL2mpRVZFCUiNQCtenLqIws4G8Ca0F2wTZDxJsNo9KLY8yrqK6uqo8pADWAiVRPvYSpsklfR85MMJxUC0VsMNdrCwFSuHbhMc5G0P3JMjUUTIP5b8UTQnGDDY3j9zy+d9hdrOEmTSIshOmrPLK89jk5KqJv5EPndHZY1/HlGndTKdVmJ0gV91ew2bShZrYG9oM49xyy7BJulATJ9DlFe1OfYpDIszhSKpQEyNQyjGf/iPm1AZmIIxM0oRqvUCl+Akfzwy1TmWwc/lltQnLsfqGU55pxrIPdRvrFsYjqPqBuzaPUlkpUAnn0WJz2LdOoOKa8dDsoa6+qEqwCGsEKq5pB3oe22/9FJu2TAG0QqDUOip8hKPimnYQuOkabtkQ8mMX6DOv6JnyNuakQrcLqvQzOWy9+ZLaRozEKoqn/qDnJaTbTS6LrTjbUbEIlPLNH/0GR2Q0KBlMF1C7cw134gj5kQtU8s1kEldeGqlAaebRg4s4LOJMJiTS68DtKNdLOYgIEucDi+KcSYbu3dezOEoLDBERkTjomaKe3slgAQIb7pvG3YsRNPUnLlARJ1+iEOlEBSri5M+kRTqxHJRyThEnf27u4NAkc9KJCLRZEEFIBZMsnEIXKPU5qZUkQ5fpwdVwloAjy8s69A5NqAKVJnx6oXteOG7uvRklRIiEKtDDn0sTPs3QvachbIRIaAL9yW/13E4ZWQiphuZX0CQghEQodkxT5nQFob0oIfmoPDbCmKo3toNS3knzOSEILdSrmA2jaBpLoJQQU1EkFbtwL1TZh1E0jSVQWkMkRZHQDdIGaQRjMLJAl1/TUzIbXugHaYRW6mJERhJo0O/ckLxTGIxgGfmIoX4kgdY+ktAuDM44oX5ogZJdz2YwBUEYglFD/dACJbuGIIzAKNoZSqA0WiShXRgV0o5x0dlhfmZggVJhRFsgQhDGIJPFzDAF08ACpcJIGvLCuFADf5iCaSCBkntKYSSERVAwDTgMOpBAyT0hCCEy9d3BCqa+AhX3FCYBTcsbpO3UV6DinsKkoGOE+v2fngIV9xQmCblov8V2PZ9sVO5CC75bPw7fO25SfPOIJfOt48ETKvh6H43rUGrdfLUBpdfg6RvKybzveJk1CHt8Q2Ma9B51oav8yD3z/xb3RBbzXr38JBznMaO6E+Y780HcoQ2yezXdAsHqXdFqnISjzIMHz/U2zBfvK4Ur8JyrDrLXkWL8HKZMX7TrluPd/fFGuvfu9FA9acbMXoSvA3HtKjIU5o14Hze/7XG4vjHWyhXzu1dcv3AFKYT6oqcuBANAW52e75qDpnU6ne9WTnlu5Zp55942wjmJSWPEalKBy/Q36W8jhdDoUrfnOgap54q6UM/gMFLErmPqi+bLJcTLdXNTXnW8/ApSRKWOW50OFOvooHeDiSfpwEdtyXOrb+86ZuziJJZM+H/dd6sX6bUhJXRrOR0QaJpaS56qntau/24koXxINPST2vHfTUvYr2lkOk0iOeigaSiOqDLPVC7A0RcAi9fzK8yTm3pO5QKYQ8XSsy8FLac2Dgh0qnzwP3EiCOm+Cekap5EUFE6bNOQf3EO+OoKCcdG277UJlMI756Nh6AabK3y70c9MGPoEvXbOIiXtVWvthXu7gzIO7/vitKIQGpUl7iJ9+uX2Ar1NoNmveFbvTMTZhLVID3+t3STbBForIA+GaFf/GTzE2WQpuKYsvw3bNj0Ulov7eeieQGluHsclHUG1nsicsx/6hOdVzoEZVM2bAnbPRfcEur7Fb2/PoIeYpGp9WKi6V2V211fY3tfinkDvP8Ir/wzyTuBX4I5S57jlo6pFi3sCLVV5Oah2PAp//DfVpWb+7hwCNtCo0qONPDQQ6JkzOssp/wxCu1IpmhmkT/pO9REwoZGHBlNBA4HeOQZW8+bNZ49d8dAPrfTrYMR9G7sRPRBobp1PeG9MrkjNLKAWljhNLMkttAjUzfMRaBrdswmna3dzLQLlUiD5bu0xpNM9myxxyUUb0+/gFIva4VIgafhPIgoU3lA68wS0tm7Wu1Y8XJQKJc83pW5jBCnxB782xtuvIQJcL7+493dV7ZRW/rkDy45jxHXyx1DrvpQ3Kdyo4aYzM8EjuSPF9WMJbY7Orijf+aFNbhosk2YAVfLONni0mIJlvDFBa9tdv3DWCPVssGFD3ARr+JNPwTVXktNMHBSIfV2RNW6qeUyO8WdNtqIryd/SO9iOxpJhTSvc1Ax/Nt6TRDNTgHIy8xwc1LPuZsTvpva9J8Nyp2wctLSZfIGa1oqVNyNON7X1PRmGgqmPnHqeQQ9UK6tvRixu6vMYsHAyPNpM1k+ri9xNGTgowWQUyU/M4WI29k1thc5VYtJiUt9EgojITXmEeAixEbgpMmchdEUEGjPa9+RwtB6IQGPEc8qPw9WXIXSFiUD1DSQJ2l3PrVymnZUxuQ4Ei73vne06PAiRQa7p+ZV/YvKTWxI/3c4kPz6XKv5D2E40rrmP1okXaKYGzWM1pzLhLLRDOMInyDV9RasuoxtQcMyH1keiqc/Cz8zl4Pl+smc0KY01K/VJrulXjDBV9HNVvYTl5R2ob5kQX3JQR+JxrTu9LcJcsyN0qh0STjZvQnyuZIJjwtd00vGCwQluNozJx+maTTQ2HD/5Ry6qivmc39zmUsXHXyjF7ZotJN49iSpMiF9YTHoq3cDHO4iLqCv0PijtsDhWcesIas7hjznkoCYLzeT+jqho2dnYItfcR+MqGDB72+Sgi4vwPgUDaB24q96P4lAuI8jTcPTa7g56yh5hEhpXuJygvHLeOGixqPxK3eYu4uAo7b6KaDjXCOd2iTPAYTHPlEaR6IjuYCRpKmf8hwGO7161Yl16XJhrd/0si/yzXtvVZCBQr8JDoIT5zEXlotbB6dpz2K2NAoFWF/gIlCYBp9JFzTUH186E6nyLg3Kp5JukcZY6t8hxc6NFoJcuqRqXQokIclEoFs3qgdB6hZN7UoH0XlHth3iCS6HURHnqBTCYE9kXM6ypfJeVe9ar+1rcE+iXt1EGI4JeoK/YF0wmtP+SS9+zSWEblebXewJdmOXloISrc2/Qbsjgirk2TqG9SXlmX4ttKwqXi/p+dud1BrOLqgk9I74X6kPXy30fzKD882+/UP9r/rt9yUcBJXDDDIGafPR5Vq0ncy3BNTFEOTSJaZ92geban+QC5Wi7280wECmJ01wLt7yzSS3fXgu1CfT4xn5yyg0WImUuzoCrPRyUJo44Dk8XJfZEmoRVoAdQH3IXp+nFV1ZXVdsE+gPLjrm1m+4l2LiLioskVffmtbpOjrdzEvMHa6ADAj05ixKnUaVuuPX8+WB3OZub+aYJb3q55+m1cjj3qCfUO7p6MHp3bCk9+2t91PdpQgl/ggPA6Gx5247v1vqqGSE6y941G0xnsHPp52r93u933FmkVMUmUoJ1ZxxRIaQzT5jX9ERaxElcn+6cWnZtyrNs2g9AbEcbBsJ0XuU4MtQPVYf3ZlF91em5XnszbSGFkEBcP/+wQubHJsxOfqUohfLAMfMPp1GcRHm+e8TuujfTcWBnrY7ZNLoo4XiuEaf7DuWo5h14RCvvB+az/ggdkoVxoMIHeg3auRKsROVe/PSjS3HU+nRXnjqv51UWMxD2CE5w8/Vx7fr0eMIUV/PGBRfMY/s++Xpvb6Q1OOpz090zj+4a7YICYY9uxVGTnrvbzfwXpZ1viUBbaQhsbag1CM2tMWQn1naMPd75oHcq2XN/UJppz3lkSYiXaRc7944c3UvfDWzT1HISImQA9yT6CnS1qKriokLYDOKexEBbgJe+jbsQhLAY0D2JgQS6ekp5uoZtCEIIDOqexMCHKHxHYSsNk0iEyUIaGtQ9iYEFSnNFkdLRJSFUtgZ1T2KoY2hMwbSl5FwlYURIO6ShYX5m6HOSypCCSRiNUbQztECp7SQFkzAsNKRJ2sGQjHTSHBVMEuqFQSGtDFMYtf0sRmS5qHP5DI5CEPpQmcbd1RfVSHsujHxWp4R6YRBII6OKkxjrMFkJ9UIvSBtvFcebyzGWQKk3Wn4Qt6SBL9wLaaK8hlt0EALGYOzjuGkYtLAlM56EdkgTwzTkuxHKefFv/l5tSz4qNDHuuUmaQAiEIlDirxfUhkzLE6YLqA07WtSL0ARKPFDFHSma0kvQ77yGOwiR0FdsLq9ot/ARjuoMXAipgcRJRVEYeWfb78UEeOiMzj6wiKNpXbKcNqhi/+wL3Prgkgp9G/lQQ3wTeqH0giGkgkmJk5iIQAl6wTTEBYE1dI8nJU5i4iF4+TU9ld/BIQjsGGeMfVAiyRFFpPyIQpxEZEWMFE48mGRB1ImJ5aD30iycpE+aXOjeRSlOIjKBEnRhNLlERJo8mn3OKMUZ/F3EADXz8QmO5HXvzcsEO6DTN1bOm1HCMWcmjUKs+eByUdP+o3MQrIUmAdE8C8RE7AXLMz/TM+VZzEnxZBdUDNGUubBmJY2KFaKQ8Xu7mNS4+kivBZZQLGrnE41Z2dE5Xiikv1XEZhz5ZiesC6vU1C9sYE7cNFoC14Rpvo+wdn2SWJn3BVX+Z5jN1zENYeLY5pqtWF2Y0Nr7AnBI3HQy2OqarSSicqZ2lHlI7ZE4YdNYhbsV5tKMSZGYGy5hPxxsDuedSJwjiVBHg0aDsIZ1G1pHw5DYkClCHYxAmLvhPJErbhOf04lQD0I5Zk5j5z8KO+8V1TBHjlkHm6IjEOoN5NLcQ20WPyvnsZ2UHLMfLKvi54q6sF1APg2u2hAlhe/EhvFesG7bNF0VG5gyLao8GEG55foWKu+8gh0ubtmJ1PQVm2Ld+QqFaXLXhPVUA6csoGQ+btWVF1DmLMpWUtv4plEq40DZhdnAWXO2CbYZusklzWuscQzfgyAjMw2CRX3HkMmtI1tVwUz/yETbFKOpvOvVBdQ++xj1qJdW2IoItAdaa3XqArIzgLMNI14N524FrkkRlFGwU8+a968Gt5uQK6rlVPkaPBOivVwJ+uY2vIVF+CTEf/0J9bSE61H4P4/Wzkrs4x/eAAAAAElFTkSuQmCC", "title": "导航标题", "tapStatus": "tap" }, { "icon": "自定义图片", "iconSrc": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKgAAACoCAYAAAB0S6W0AAAACXBIWXMAACE4AAAhOAFFljFgAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAyqSURBVHgB7d3NbxxnHQfw7zOzr961nRcFWkMuFUhV0wvqAZFTkRD0H3AutKUCkRuitFTllg0HEJS2CE6kEkJqOWDzB9BbT0SV6K2uKhX1QEqpEiWO7V3v68zD85t4bW+8u57dnZl9dub7kSo78Uvc7De/5/k9zzMzCjSS1lp9+zrcCyvI73wO50IFbl7B8QtwdQfu4efljt4/rt2DLgF+uQq/1YHuKfiqBa9j3laAXsN8bOMaukopDRpKgQJP13ROgljYQd4tIt/sIF/MJfP3I0EuF9D12uh2VtG9s4vuezXVA2U3oOs1XdipI//IOZSSDGNY/dB+cQ+t1Sq6mzXVQQZlJqAyXF95E6XKLopmaC3ZFsjTSGDzRbS7RbRwE53NTeUhA1IdUAnl917BklRJ30cBKeI46DRL2E97WFMZUBm+zfC4bOPQHYdcD03zpvWXmmnBUiY1L55Uyx/9FtW9JipZCOUwpq3yWivYS1NVXfgX8qmrOv/4oyibpZulrAZzGKmqjS3sLXpQF/YF7Q/jaZtbRm3Rg7pwAV3f0G753zjDYE5mUYO6MAGVOeazf8Sy2kUFNLVFC6r1AWXzEz3PbLWWc9j/86tqD5az+gWXeabZyz4zaq+bZhN0/cB9m3eprAwoh/Nk2TzsWxdQVs356K+hbr6kmrCINQFl1bSDXkHjnZ9gz5YjgFYEVJaOSh/hPKumHYJquoW7Ngz5cw/oc6/pSquBZXbodpFOP1dA/e1XVANzNNdQfP8PeoVDut0KedTnuRw1l4DKfPMHv8Y57gYthqUSutvvY3seQ37iAeV8czHNa16aaEDl5NETazjLcC4mCekt4F6S10s5SIiE87E1Vs5FJq/do3mclwsMkZBEKujVml7az2EVlBoXlnD/zQQW9WMPKMOZXkmENNaAMpzpF3dIY5uDypyT4Uy/O/s4E+ecNJaA9hsiUCbE2ThFHlBZ55SlJG5dZoer4VwEzq2v68hXaCINKBfhs0te89Il89qbXUJEKNKAnv0PF+GzTF572cJGhCIL6A9/o5f3W8iDMk3OV8ghIEQkknIsR+Z0G5H9ULT4VBG7URzVm7mCyrxTznOC6JheB9UomqaZAioTYmmK2LHTw6Szj6Jpmimgcg0RmyIaRbIhGcEMpg7o+hu6zNPwdBrJiFypiylNFdBgvXOX804KJ7iMfMqhfqqAdj/i0E7hzTLUTxxQKdfVHMogmsC0Q/3EAZVyDaIpTJOdiQIqu0Uc2mlakh1TRauTfE3ogEpjJLdABNEMcnlUJmmYQgdUGiMuyNOsZAF/koYpVEClerIxoqgEDVPIbdBQAZXqCaIIlb8RrmE6NaCsnhQHOZYXZtnp1ICyelJc5DFCp33O2ICyelKcpIqedrHd2ICyelLcvqKxNO7jIwPK6klJ8Asoj1sXHV1BP+O9Oyl+si565froDaCR478cp0vuHmbp4bntl5Eg1yu+jgUnu0vmTX3Yx4aW1hdqutTL4SxoYiagnyNBJqBrSIF2D3eHPVBs6BB/Pzh4QpScUUtOJwLK5ojmoauRG9YsnaygbI5oDqRZev6Vk0tOJwJabo1flyKKizqHkqmiA783EFAZ3vloGJoXyV6nO9i4D1ZQDu80Z8++OtigDwQ0f5vdO83X2S8PFsmBgHZLKIJojvY8lNZrR/PQw4DK2Txe0kHzJt089FEVPdzM3Kkj/yVeUByrtOz6xK3UCO4zG+wqHVbQR85x/kl2UMeyeBjQZod3RyY7yK7S0wfz0CCgV6/qPOefZIuDeWgw/QwCuv04eLCOrHJh98GIHgS0sMPhnexSWD0WULfIgJJd3MKxgLJBItscHL+DU6tphw0S2UYaJc+HcrbABons9J1fwnUqMT6Sm2gW0sk7DVZQslTJheMUNCso2cmvmiFet3lLb7JTpWSapNwKKyjZabtlKmhzjwElO5VMf+T0ilwDJXs5OS4zkcW4i0TWkucqsXqS1RhQshoDSlZjQMlqDChZLdfowavwCcbj5bHiea3L0LgIR60Ev+frXWi95ebLH6KLXVDkPAWfJ5lGMaH0/fYzGuqKCeNlKDV4w3RHfqHg+W3AVf9U0BuOV9wARSbXBR+TMIzntJ6Br66bdy+a1bgQX6Evm8+6nPQDFNKuVzUVdLlgioDPIT4gQ7k2IdPqx5jORVBkenUT0KaDXpE3rX0QTr/zd/PekyAr5IvQTqEZagxLPTOX/L0ZqhlOi6i2mW3dacBDxnluV+aOz4Cs0jFrJc7qGnxkmI+umTf6bG4sVD+HrnP2Y/SQYdrxGE5LVe+Zl2dtLbtDfFA9lVnnJCttXDMVtFZTfruX0UbJ9b8FspLsIimldLAXXy6YzboM0myMrNXrPshkEFCvnc2AmoWMr4KsZBbmg94oCGhnNasB5bqnrTorxypo1jt5ss+d3WMBvXFDdTPbKJF1pEF6r6aOhniRzUZJf4bkbIFC6XWOsngY0C/uoYXMUR8iKRq3QKGUGmj33z8M6Go1gxXUVzeRELOi9w9QKK3KkAq6WVOdrM1D3Vzhb0iKRmL/GBaZzD83r6tO/9eDF82V0ESWyLVEWsd/mYb5MxzkOcSHoBx0jv96MKCFwQ9mgfLd1xGzJP6MtOgWB3uhgYBe2j2anGZFUNl8dQ3xeZ3VcwI3x1RQOTjiONmroq4uvGXeRN/EaP2u6xVZPUMyPVB7c1MNnK47ceOGbC43mZA6xRejXXZSH7pu6aeg8FZO9kAnAnq5imYmd5VMw+R6he9C4S3MynyP4Hvxhg7hyW0Gbp4cvYfeG/T5X+nzfoav9PRV94pW/svmb2eyy4jNYrxC7kXHd7mkNKGlHPZv/ELtPPz7Q+/N1OxgDxnm6PyG6xe/aWbkL5p55OlhM58jnytfw3BO59bS8KnlyLsrr9f0I7z78gG5DY7nXdLae9KkN7g3k/LN1qXK3XJcd4tD+WxUD97bNXV72MfG3fqmbv5bBgXzUwdSGc1/x3tMmaln+prYaLRWRo/YI2+/eAnY5xE8it2I5qhvZEBlTbSgsQ+iGC252H947fO4sTewrfwvY3vzlCxTPbc/CKaSI40NqJy0z+LOEiXjtOopTr0FeNaXnCgmIaqnODWgck6UVZSiFqZ6ilAPUWh+DfdBFJWQ1VOECujmFeXpLhogikDY6ilCP4bm6wp1rovSrCRDYaunCB1QWRcFwn9johHqYaunmOhBXqZhqsu+KYimINmRDE3yNRM/aa4FNkw0nWmyM3FAZdmJDRNNSs57SnYwoame1SkNE4d6CkuyMkljNPC1mNJ6TReKOZwH0SnaS7i/+ZKa6lzH1E875lBPYUhGpg2nmOlx3BzqaRzJxju12c5yzBRQWRttPYG7XMCnh0kmWlu4Kw9CwAxmCqiQbdBSnSeeaJBkYpIF+VFmDqh4+3eqwfko9ZnquSeZQAQiCaj463W1y2N5tFRCd9LdonEiC6h4rINtNk3ZFax3vo9tRCjy697XN7Rb+gjndQ4uKDMknNIURTHvHPi+iMFTV3X+sTWc540fskE69k8/x90PbqjIbyMf6RDfJz+o/MCgTIgrnCKWgAr5gWWLC5Rq8hrHFU4R+xC8/oYuF/dxBpQ6s+yxh5XIHJEhTZ8kwikSa2LYOKVDnA3RMLHNQR/Wb5y4Trq45LVLMpwisYAK+R+TwyUM6eLpr3MmGc7gz8UcyGI+PsG5oh57f1KyhDx9Y+Oa2SWc8WTSNOY6H1yv6aqZk/ImuRaTQ0ByzgJzMveG5bmf60qrimU2T3aRZkiOzEV1KmlaVoSC+/d2iWtffaqfBZao1bTziUZV5VEBzY0M6e/UsDeP+eYw1g2rsqhf2sUyq2mygqoJs/g+xbXrcbJy3hd0+Z+iWuxhCRQ726rmcVY3JnLtfQk4w2oaD1ur5nEL0TnLcpR5U2WnH42Dq3DrUV6aEZeFecE57EfD5uF8mIWrSAzqdGQ3CFvYsWHpaBILO2QyqOEEwXwwnC/kFbcLP6djUE+SOaY8JfC/Cvvv1UwrtMBS03QEQf0MhSyvofabn41raCzKHPM0qeyKX6jpUqOEYhaq6kEoZfhe2GF8nFQv2/SrKnZRNktURaSIzC136mi/+xr201Ith8nMumI/rPu3UVqS6rpga6pBpSyhaf65dTZ+hlaaQ3lcZhe+ZZfKVKD8ajWorAXbAtsfuqVKmp+xm8bhOwzuzBwILup7HLnCDvIdFZz0Tyy0/TCazrvXWUX304/RS/rSClsxoGNordWV68hXAKcBE14N534brpkiKJNgp5c3f39duKOC3FY4WuLpwjNDtFdoQt9pwFtdgy9B/Nef0MvKcD2N/wMrhh+0oWcZtgAAAABJRU5ErkJggg==", "title": "导航标题", "tapStatus": "tap" } ] |
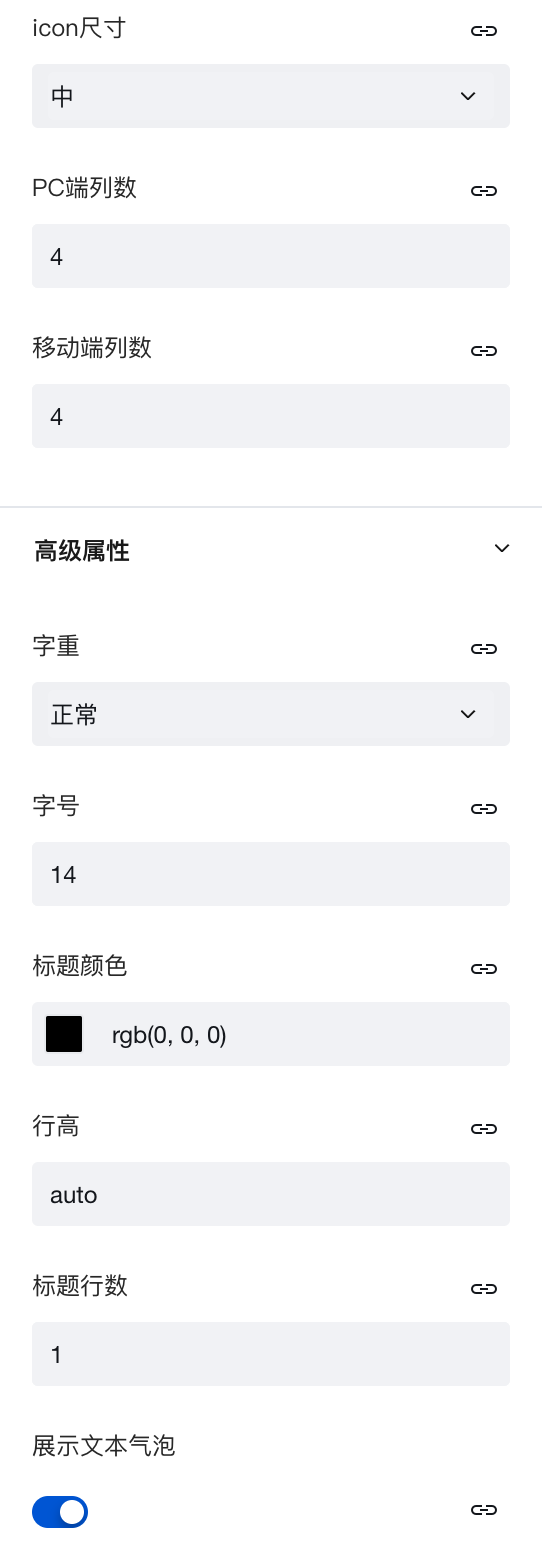
| 移动端列数 | mobileCol | number | 移动端每行导航列数 示例:4 |
| PC端列数 | pcCol | number | PC端每行导航列数 示例:4 |
| icon尺寸 | iconSize | string | 示例:"medium" |
| 字重 | fontWeight | string | 标题字重 示例:"normal" |
| 字号 | fontSize | number | 标题字号 示例:14 |
| 标题颜色 | textColor | string | 示例:"rgb(0, 0, 0)" |
| 行高 | lineHeight | string | 标题行高 示例:"auto" |
| 标题行数 | maxLines | number | 示例:1 |
| 展示文本气泡 | tips | boolean | 开启后鼠标悬停在文本组件上会展示文本气泡 示例:true |