侧边选项卡
Classification
适用场景
用于提供侧边的选项卡布局,支持切换多个选项标签
基础能力说明
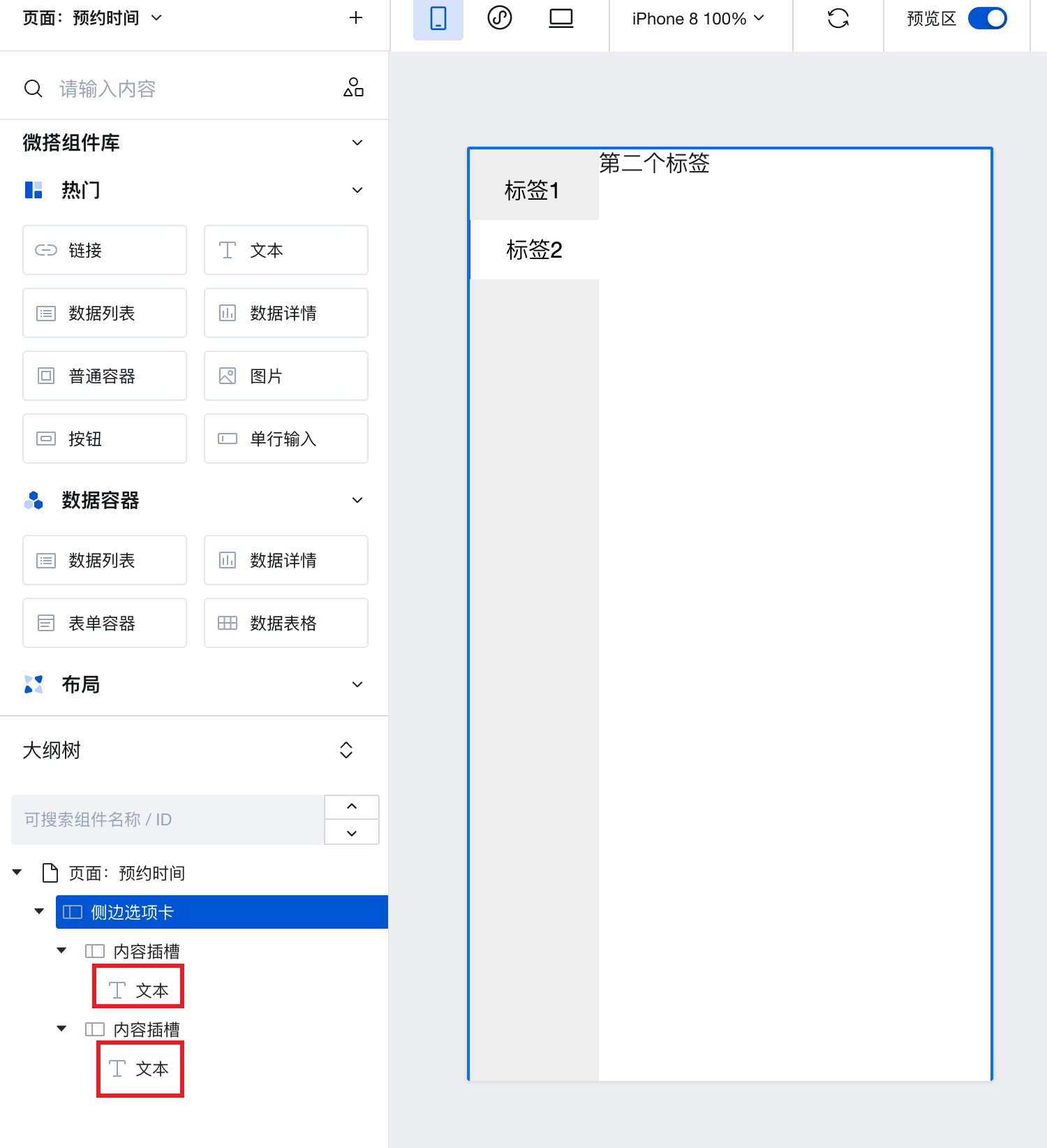
使用侧边选项卡组件可以实现页面的左侧 Tab 切换效果,当在组件配置区点击新增标签时,在大纲树中会生成对应的内容插槽,我们可以通过在内容插槽中放置对应组件实现不同 Tab 的的内容构建,以下文为例:
在侧边选项卡组件的两个内容插槽中分别添加两个文本组件,并为两个文本组件设置不同的内容

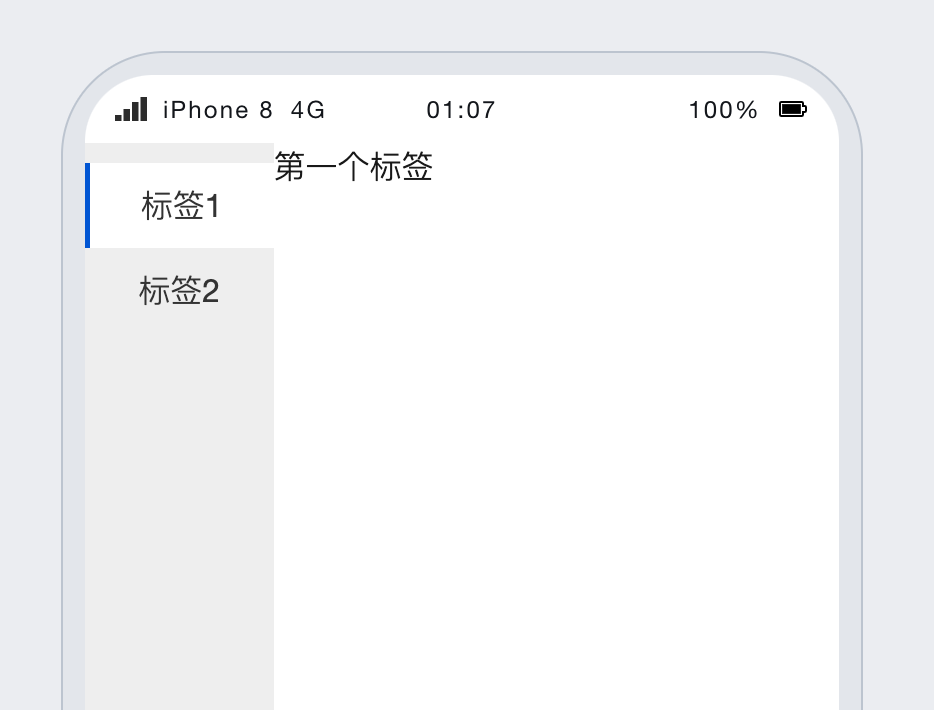
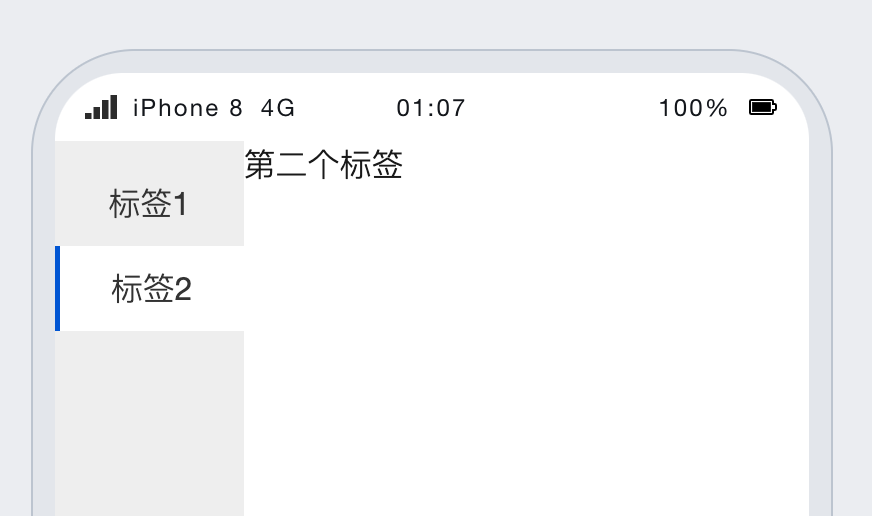
可以看到,当进行 Tab 切换时,不同的 Tab 便呈现出了不同的文本组件内容
- 标签 1

- 标签 2

- 标签 1
扩展场景说明
切换选项卡标签时,动态过滤展示列表的不同数据
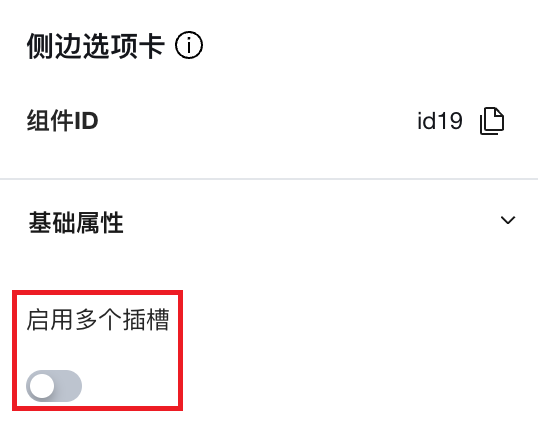
- 关闭组件的「启用多个插槽」属性

- 在「标签列表」属性按需设置选项标签,标签值写入要进行数据过滤的值

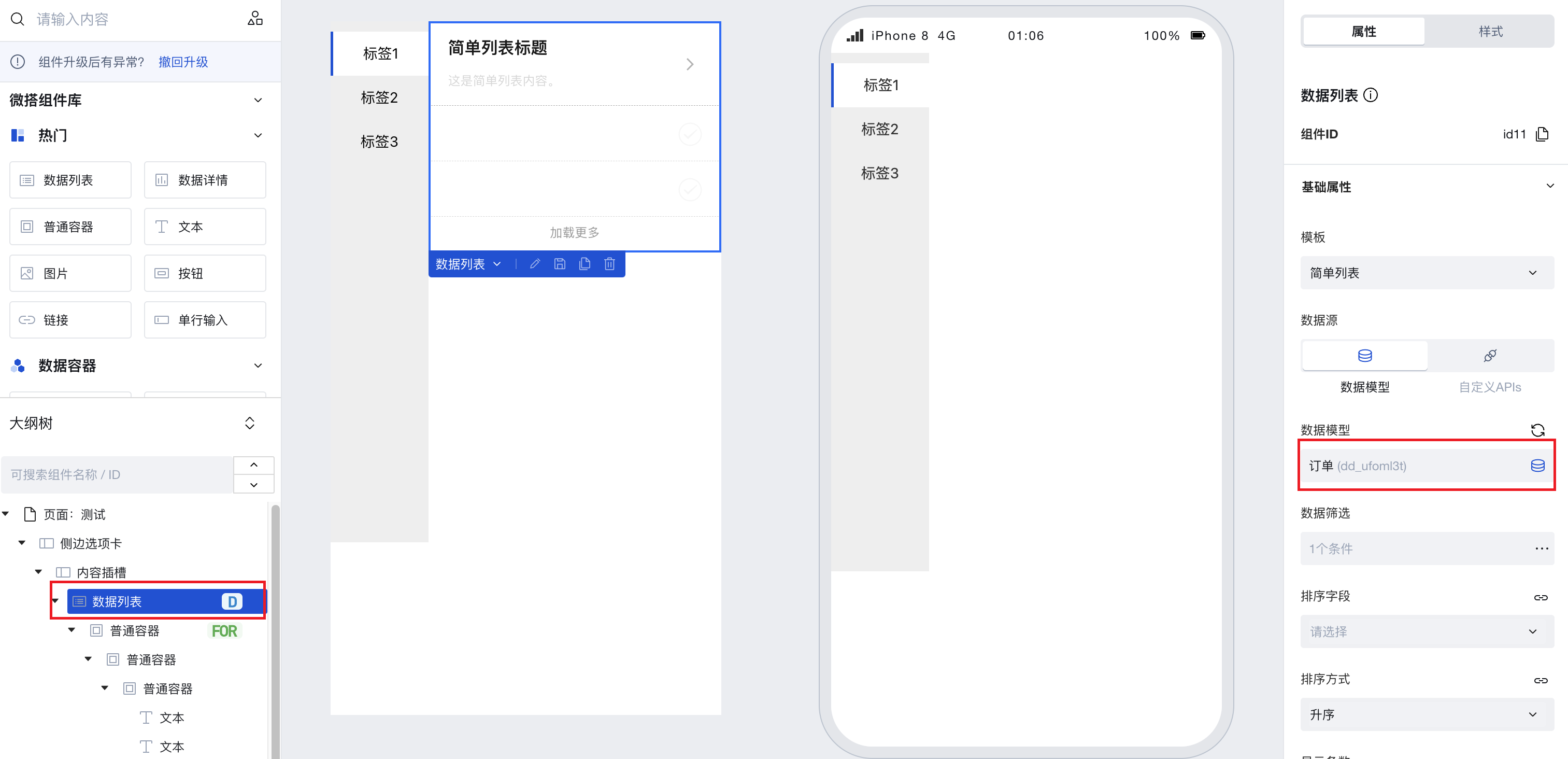
- 组件插槽中放入一个数据列表,绑定所需数据源

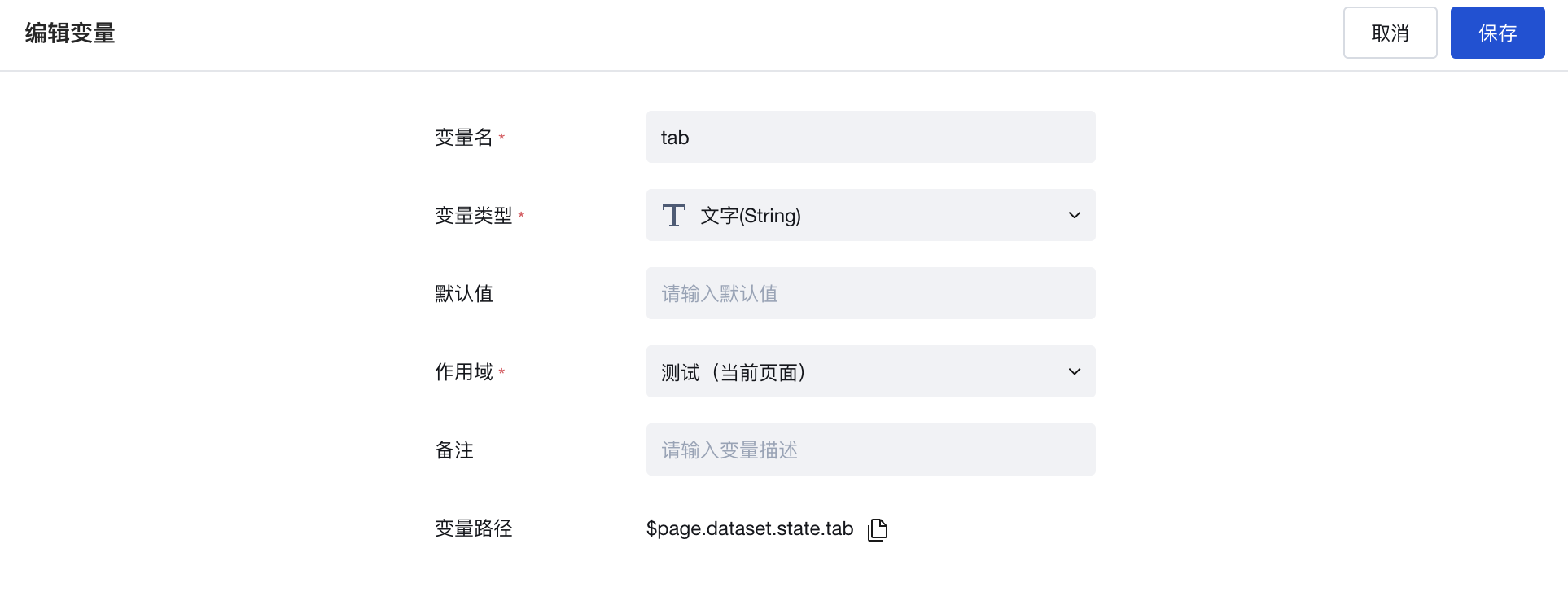
- 创建一个 tab 变量,文本类型

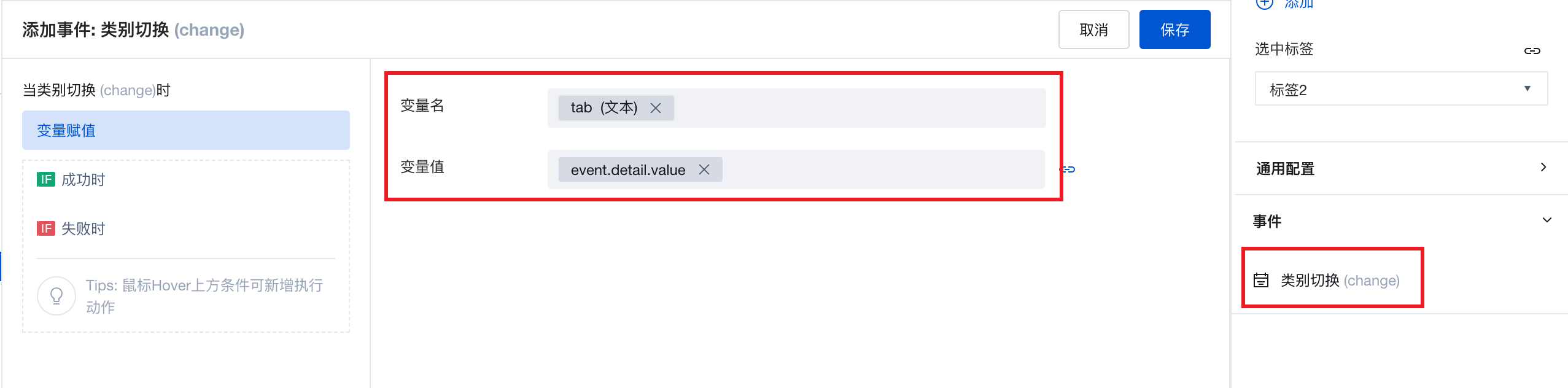
- 设置组件的「类别切换」事件触发变量赋值动作,为变量赋值表达式:event.detail.value,通过该方法,可以获取到选项卡组件当前切换展示的选项标签的「标签值」

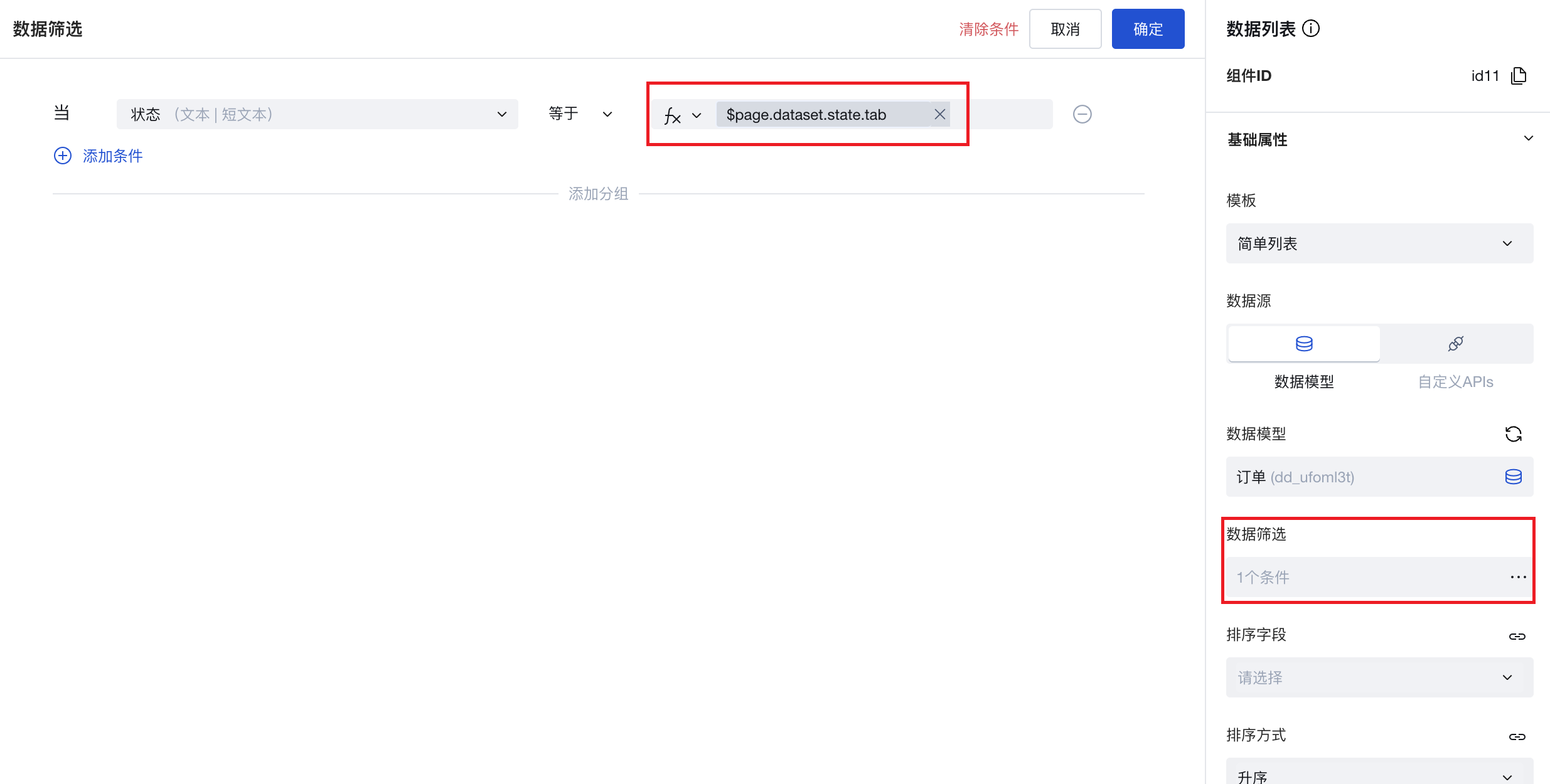
- 数据列表组件的数据筛选属性中,配置筛选条件,将变量 tab 作为右值,参与过滤,即可实现切换选项卡标签式,动态筛选展示列表的不同数据

通过数据模型数据动态生成选项卡标签
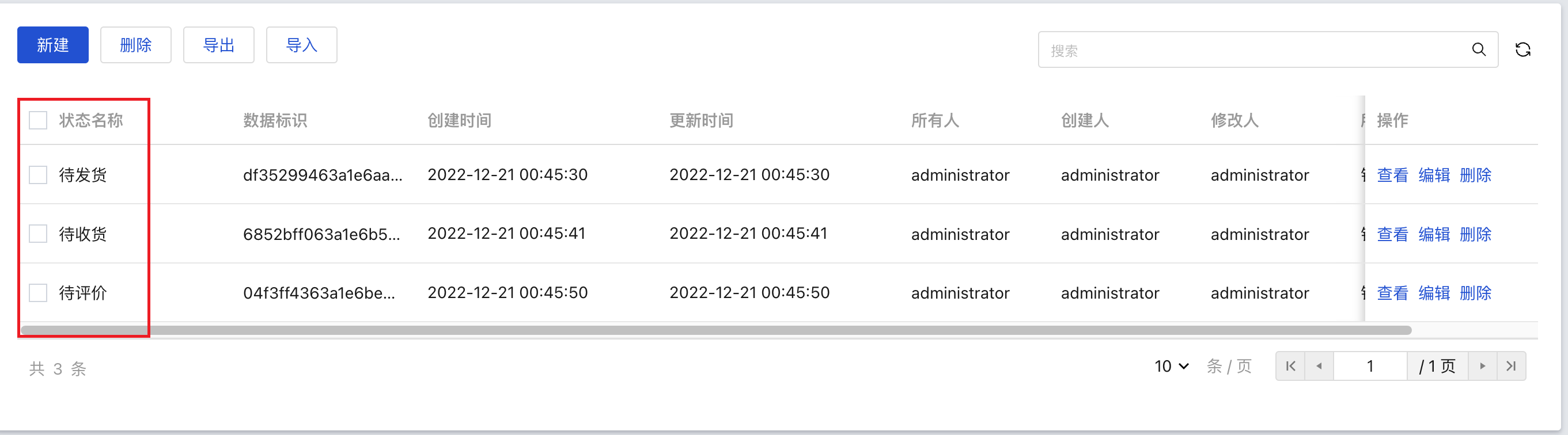
- 创建 1 个数据模型,在其中新建一个状态名称字段

- 在该模型中录入几个状态的示例值,如:待发货、待收货、待评价

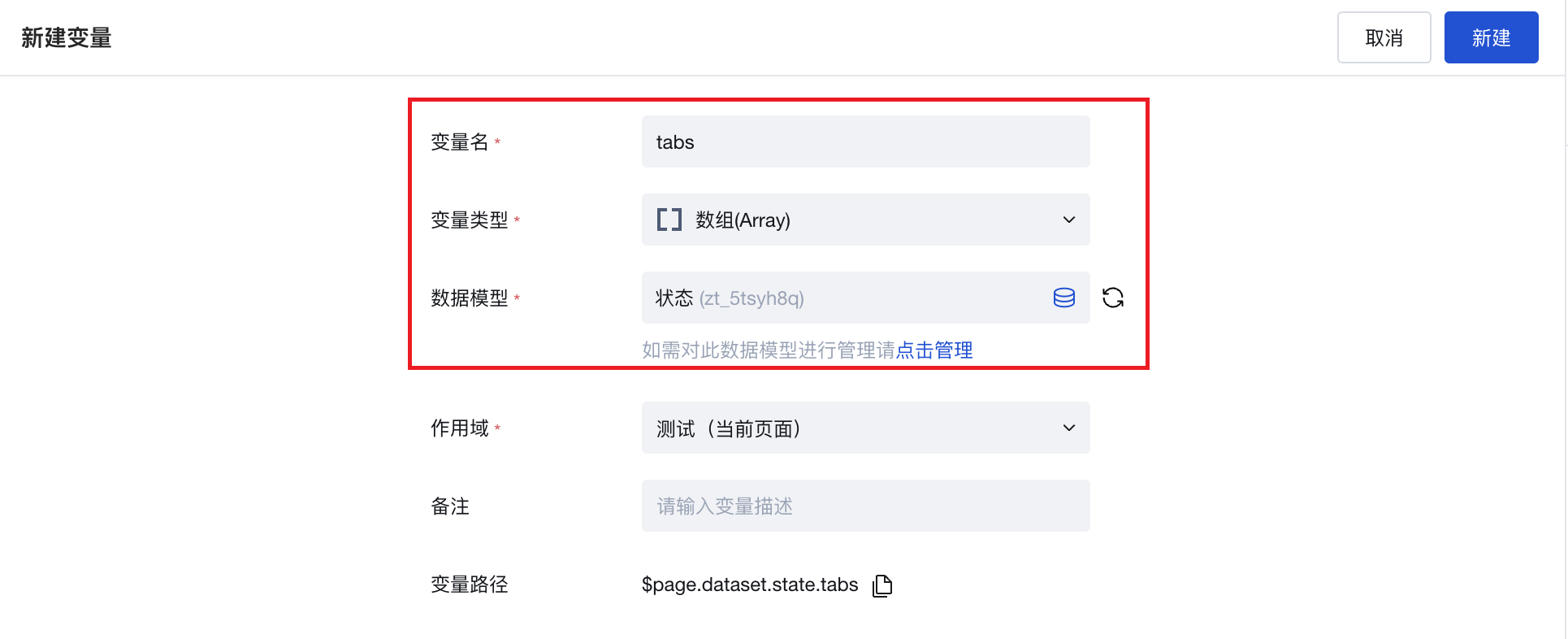
- 创建一个变量 tabs,数组类型,数据模型选择刚创建的模型

- 页面加载事件触发调用该数据模型的查看列表方法,查询该数据模型的列表数据,并将出参存入变量 tabs

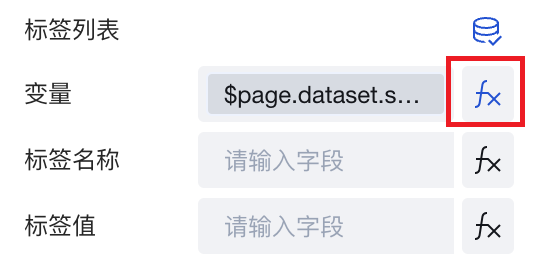
- 关闭「启用多个插槽」属性,点击组件标签列表属性右侧的数据绑定模式按钮

- 点击变量属性右侧的数据绑定按钮,变量属性绑定该 tabs 变量

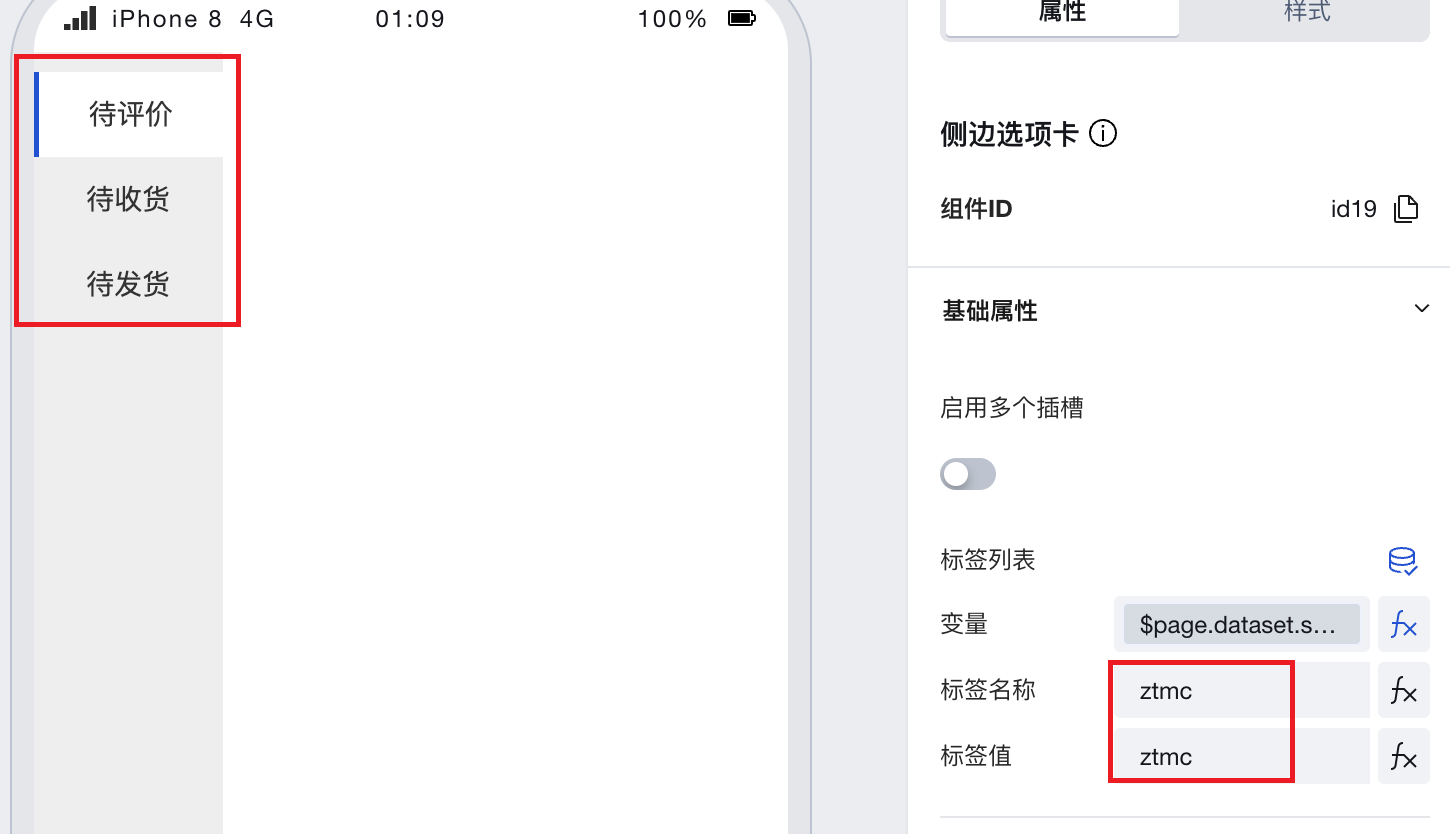
- 标签名称和标签值属性输入数据模型中状态名称字段的字段标识,即可发现选项卡标签名称展示为了数据模型中提前录入的数据值

属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 启用多个插槽 | isMultipleSlot | boolean | 示例:true |
| 标签列表 | list | array | 设置侧边导航面板各标签的标题 示例:[ { "title": "标签1", "value": "标签1" }, { "title": "标签2", "value": "标签2" }, { "title": "标签3", "value": "标签3" } ] |
| 选中标签 | selectedIndex | number | 设置侧边导航面板的默认选中标签 示例:0 |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 类别切换 | change | 兼容三端 | - |