顶部导航
NavBar
适用场景
用于实现常规的页面顶部导航效果,预置返回首页与返回按钮
基础能力说明
通过属性栏配置可快速实现页面的顶部导航效果,同时该组件提供了「返回按钮、返回首页按钮」属性,开启后,可直接生成展示相关导航功能

扩展场景说明
小程序样式兼容要求
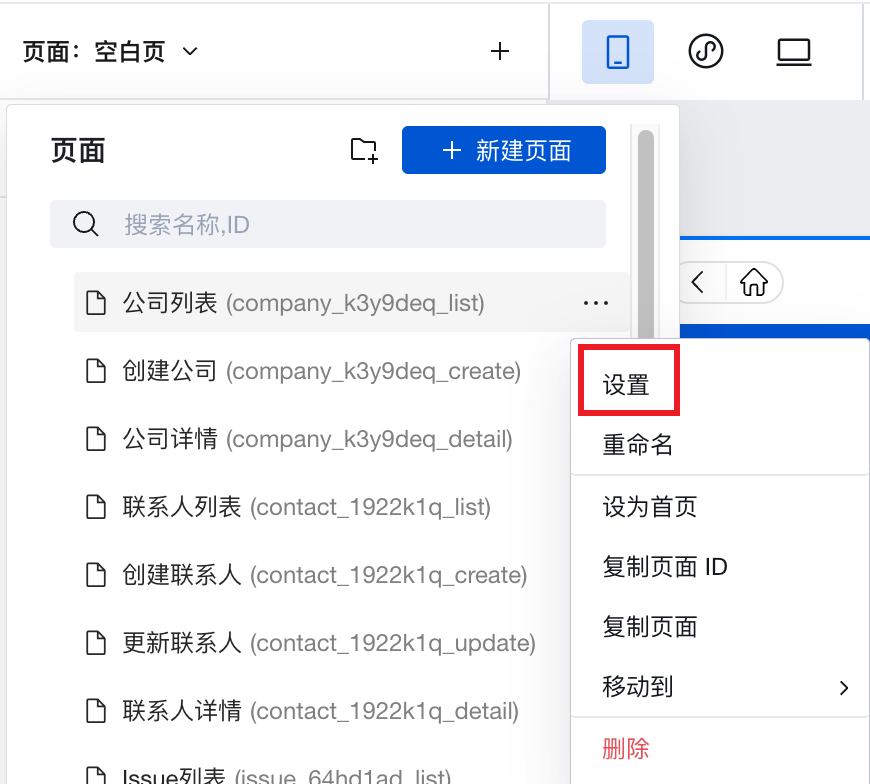
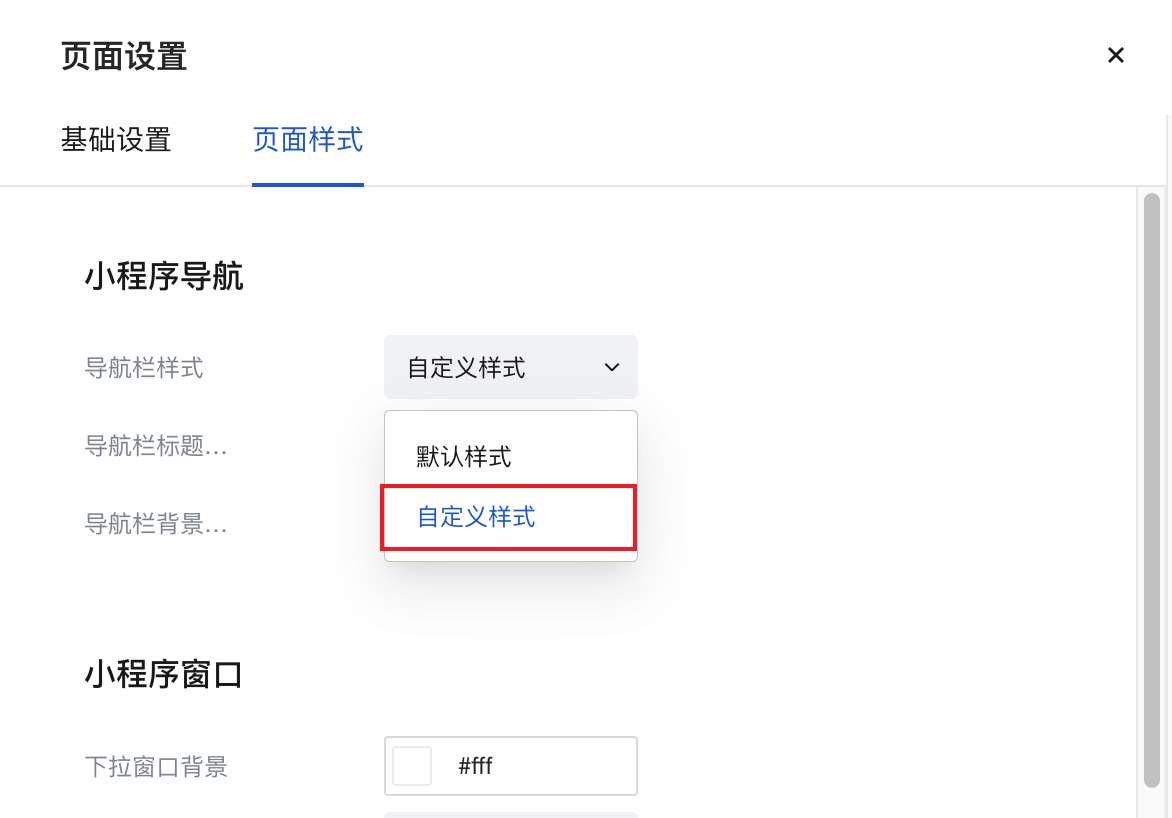
小程序使用时,需在页面设置-页面样式-小程序导航中的导航栏样式切换为「自定义样式」,否则小程序页面上方会显示出 2 个导航栏,同时导航栏中间会留有不可消除的空白间距


属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 导航标题 | title | string | 设置导航组件的标题文本内容 示例:"导航标题" |
| 按钮主题 | iconTheme | string | 设置导航组件按钮的主题颜色 示例:"black" |
| 背景色 | backgroundColor | string | 设置导航组件的背景颜色 示例:"rgba(255, 255, 255, 1)" |
| 字体颜色 | textColor | string | 设置导航组件的标题文本颜色 示例:"rgba(0, 0, 0, 1)" |
| 标题字号 | textSize | number | 设置导航组件的标题字体大小 示例:28 |
| 返回按钮 | back | boolean | 开启后,导航组件会生成返回按钮,可通过事件配置区的back触发条件进行相关事件配置 示例:true |
| 返回首页按钮 | home | boolean | 开启后,导航组件会生成首页按钮,可通过事件配置区的home触发条件进行相关事件配置 示例:true |
| 渲染模式 | mode | string | default: 默认方式,内容从navbar下渲染。cover: 封面模式,封面模式下APP内容从视窗最顶部渲染 示例:"default" |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 返回事件 | back | 兼容三端 | - | |
| 返回首页 | home | 兼容三端 | - |