菜单导航
NavigationBar
适用场景
用于构建企业管理和门户官网应用下的「横向或纵向」菜单导航样式
基础能力说明
菜单数据与样式配置
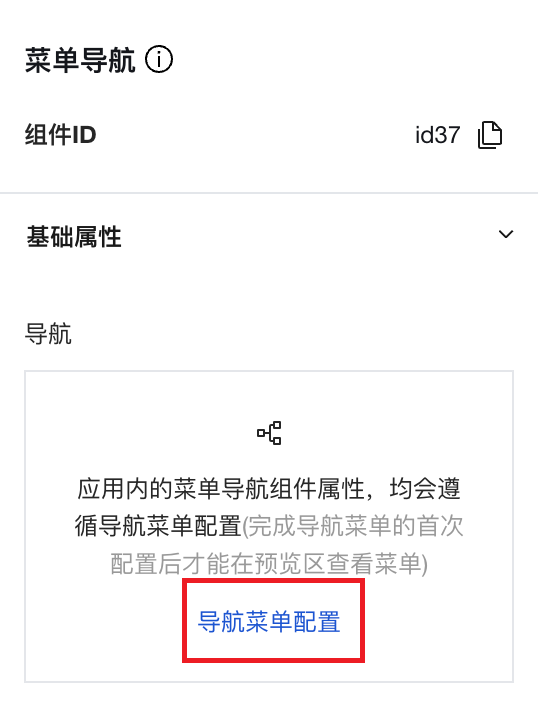
- 在页面中拖拽出「菜单导航」组件后,可点击属性区的「菜单导航配置」链接,打开菜单配置弹窗

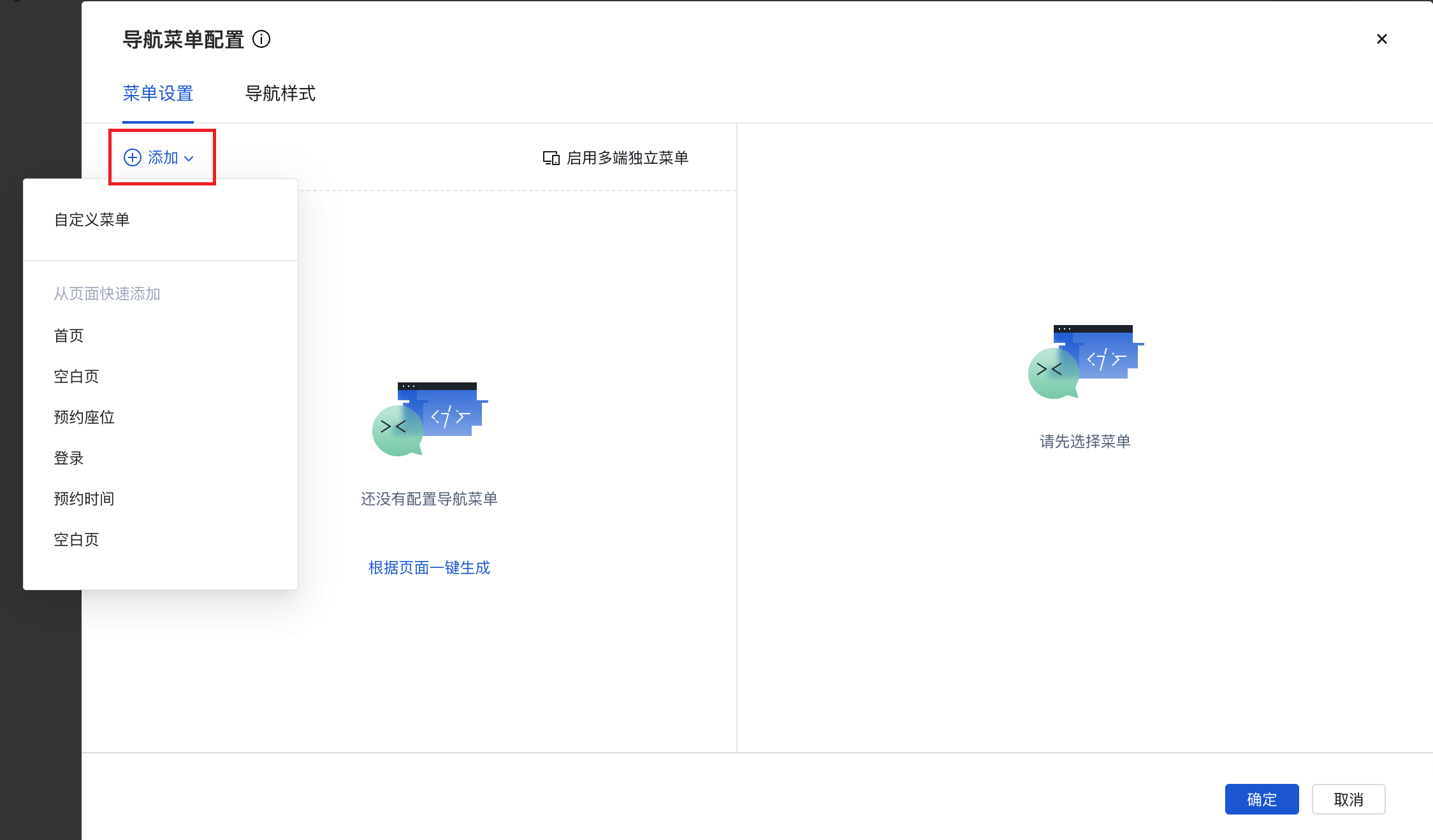
- 在无菜单的情况下,点击「根据页面一键生成」按钮,可自动根据已有页面生成菜单

- 点击左上角的添加按钮,可以添加自定义菜单,或直接选取已有页面,生成为菜单

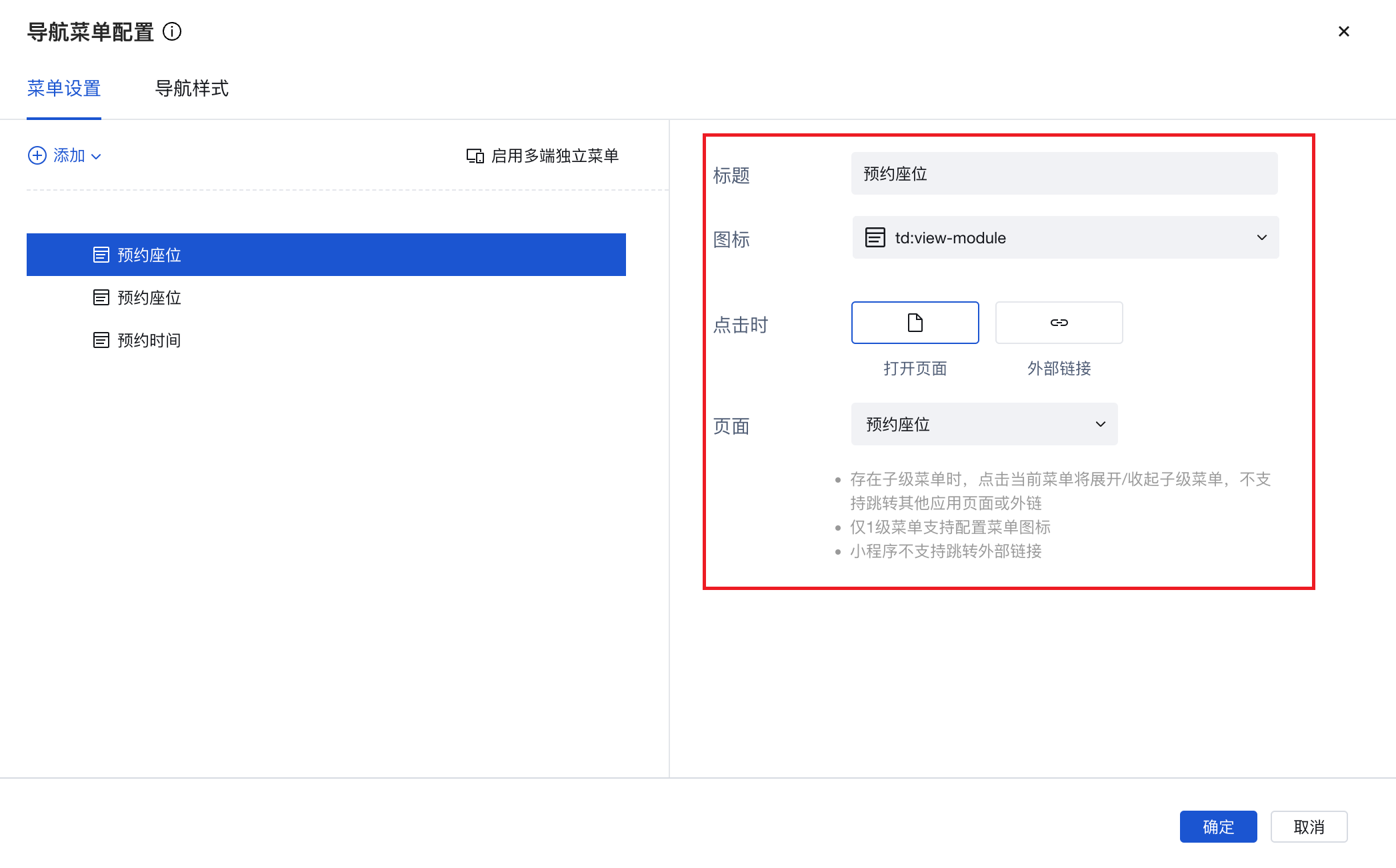
- 点击创建的菜单,可在右侧配置菜单的标题、图标、跳转页面等属性

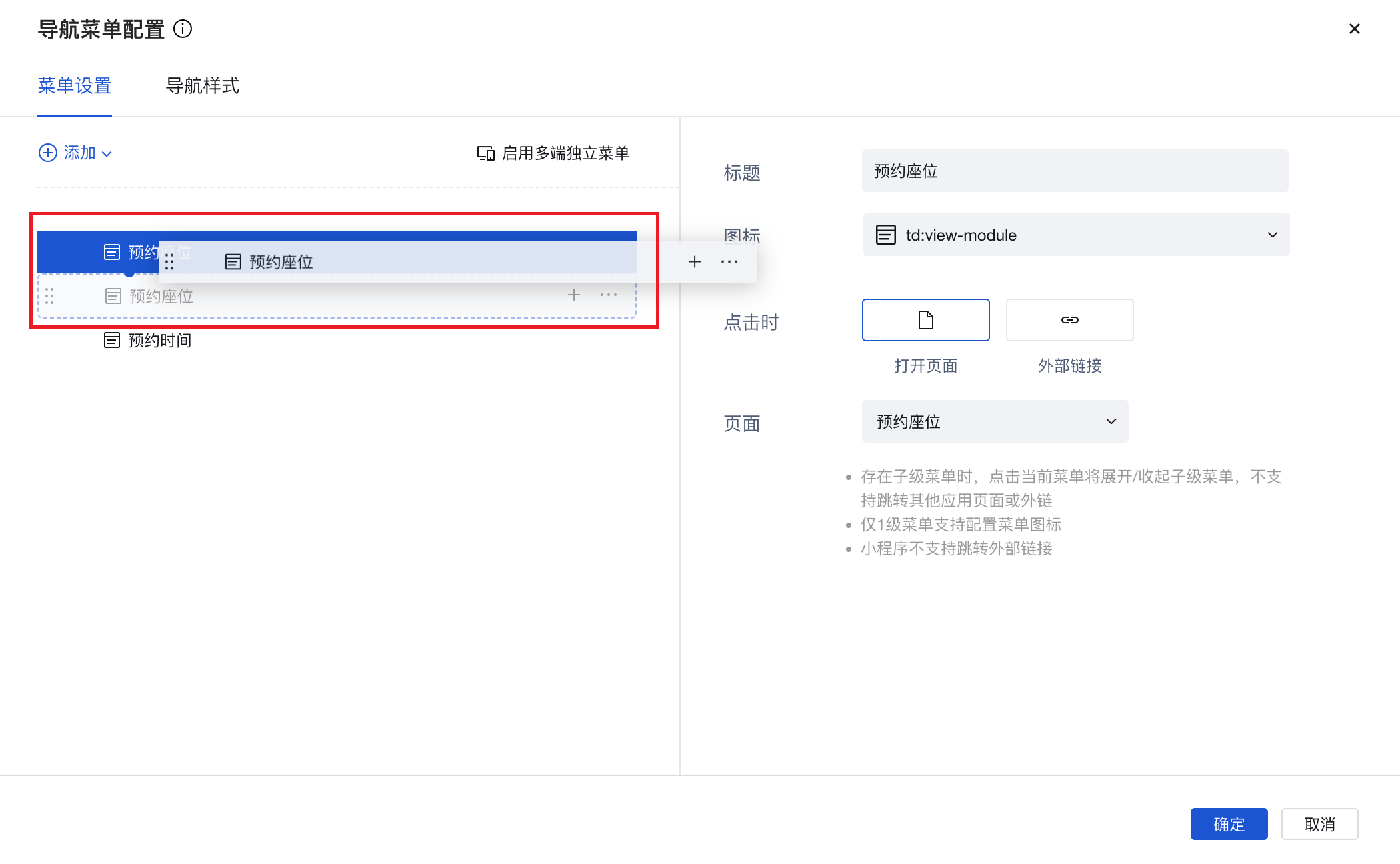
- 鼠标按住菜单,拖拽操作可调整菜单的顺序和层级,最多支持三层菜单结构

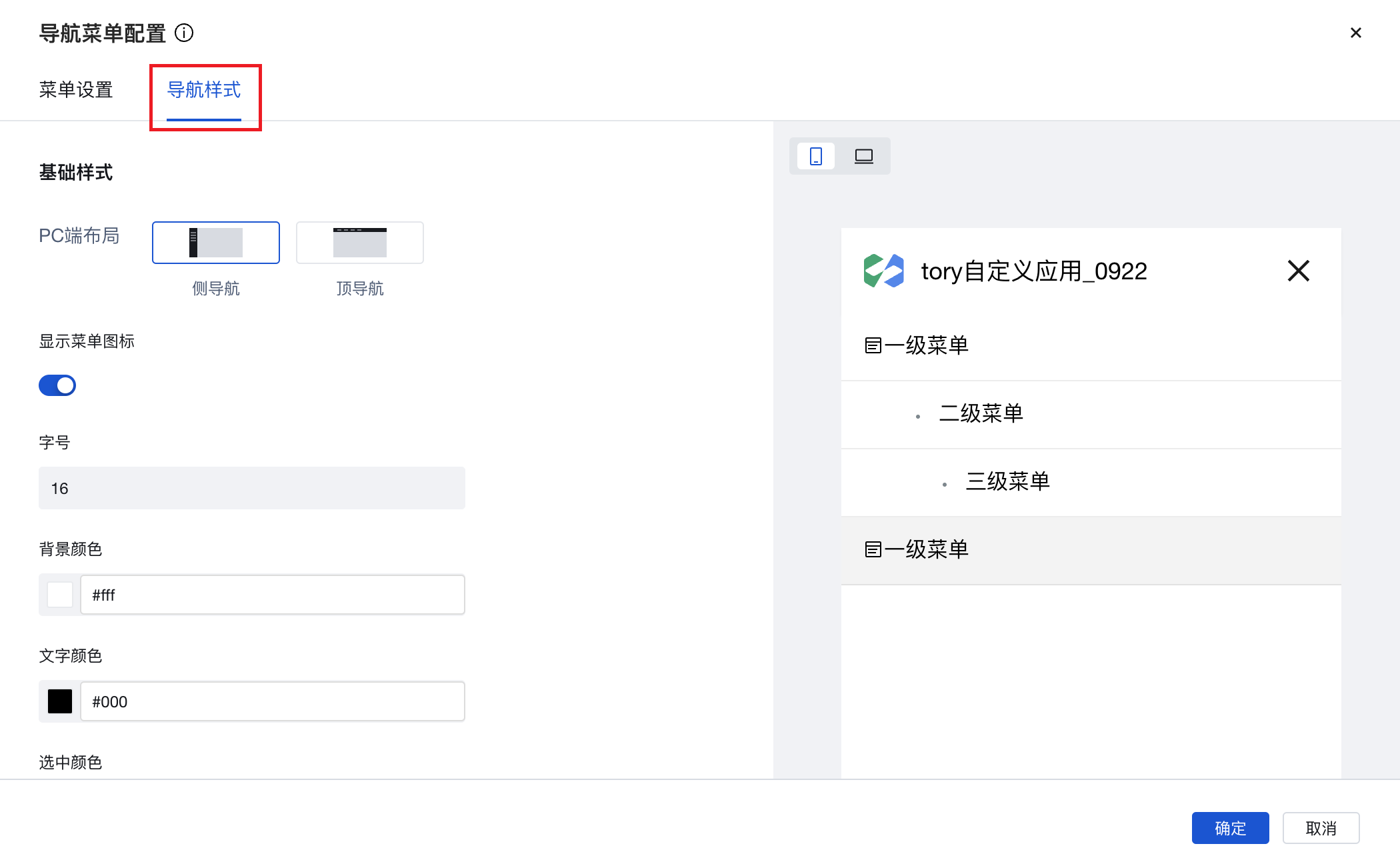
- 切换到「导航样式」标签,可以配置导航的布局方式、字号、背景颜色等演示属性

跨页面导航数据与样式共享
一个应用中,所有页面会共享一套「菜单导航」配置,只需配置一次菜单的数据和样式,其他页面再拖入「菜单导航」组件,会展示同样的菜单内容与样式效果
扩展场景说明
导航布局样式多端适配
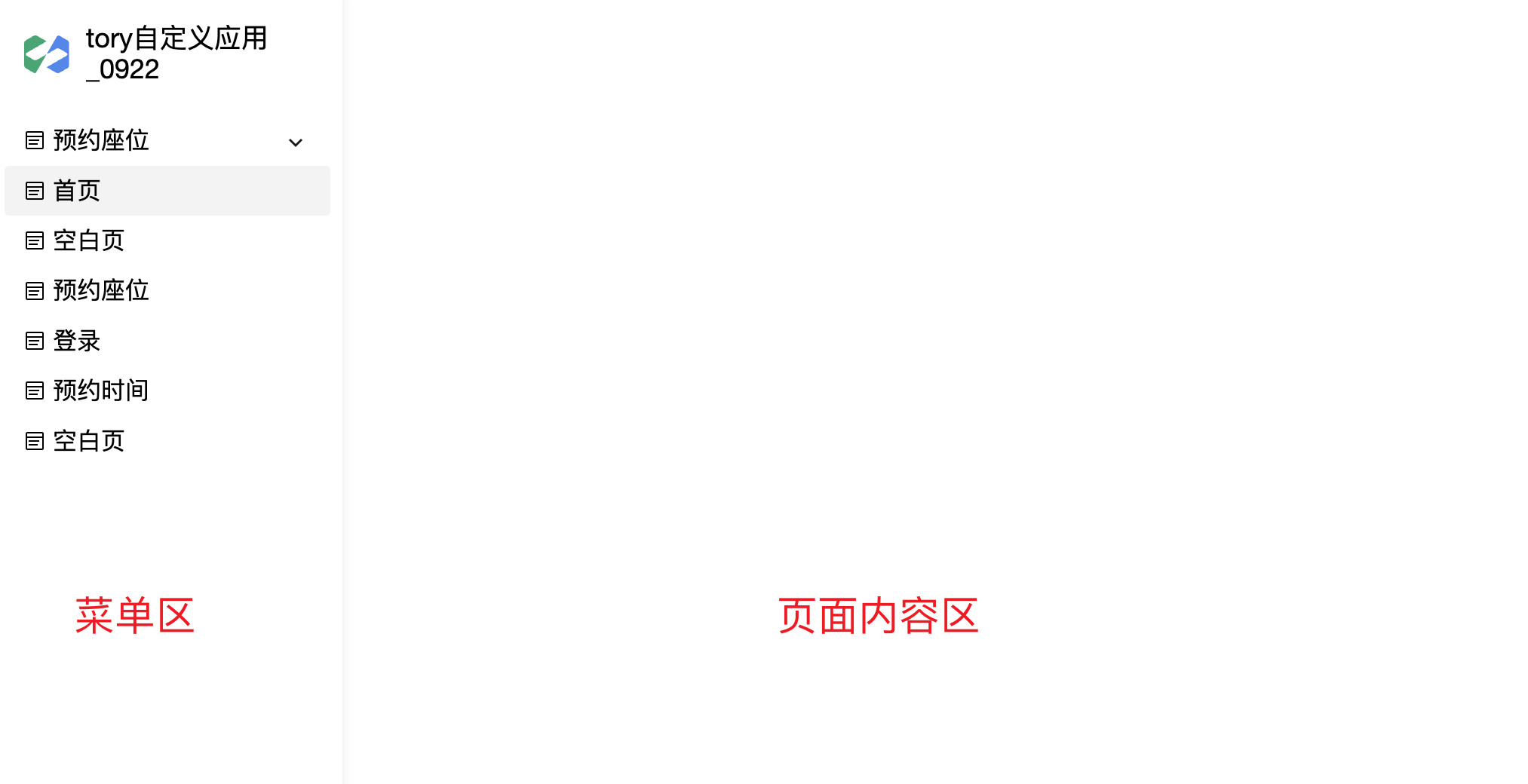
在 PC 端,菜单导航会根据导航样式中的 PC 端布局,展示为横向或纵向
- 纵向效果

- 横向效果

- 纵向效果
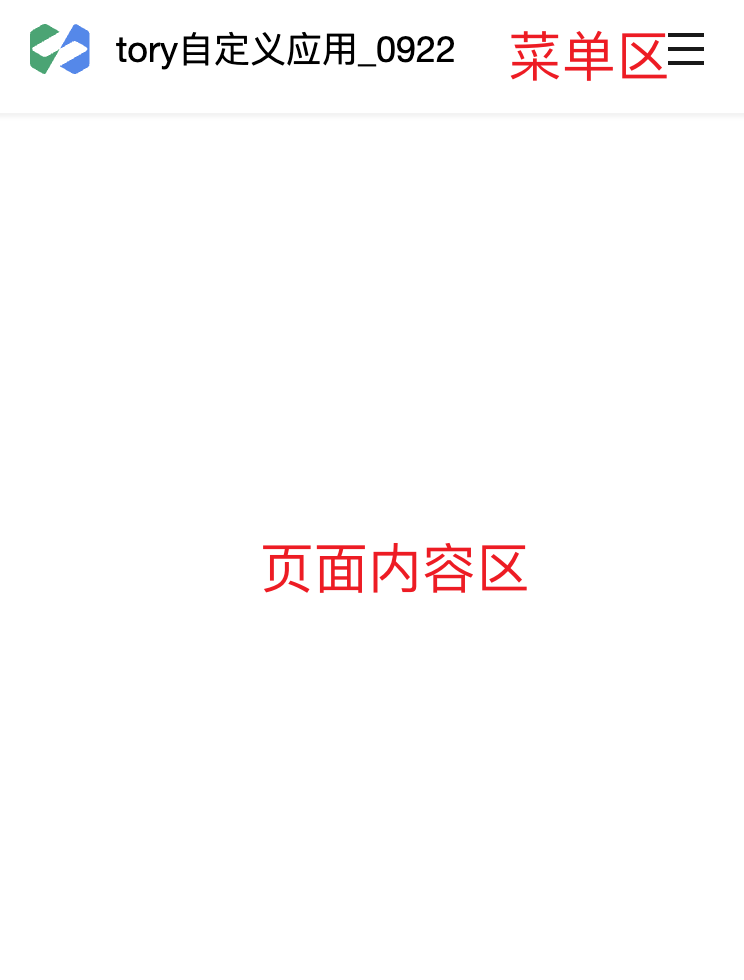
在移动端,菜单导航会自适应显示为顶部折叠导航
默认折叠效果

菜单展开效果

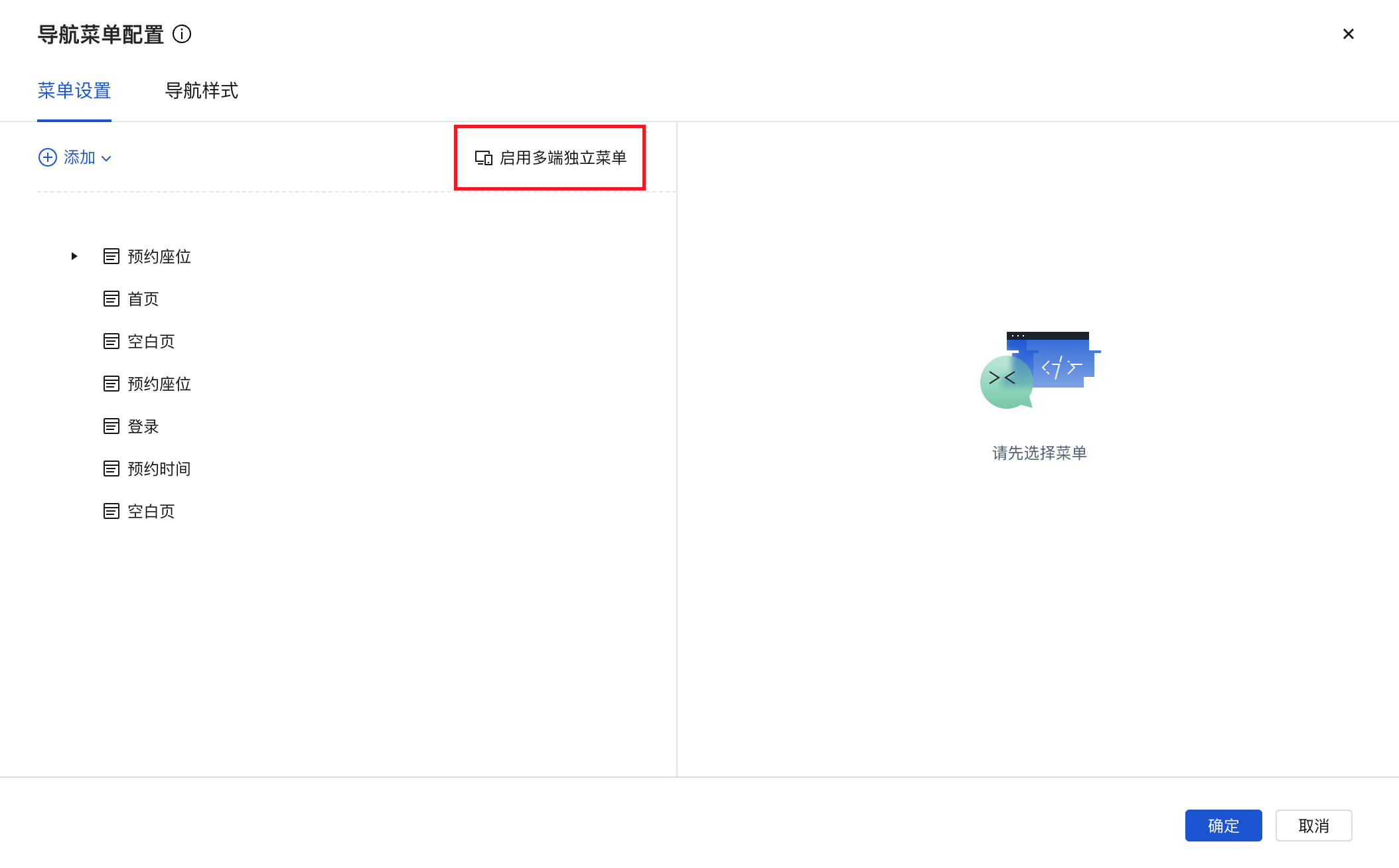
配置多端差异化菜单数据
在导航菜单配置中,可「启用多端独立」菜单,实现 PC 端和移动端显示不同的菜单数据

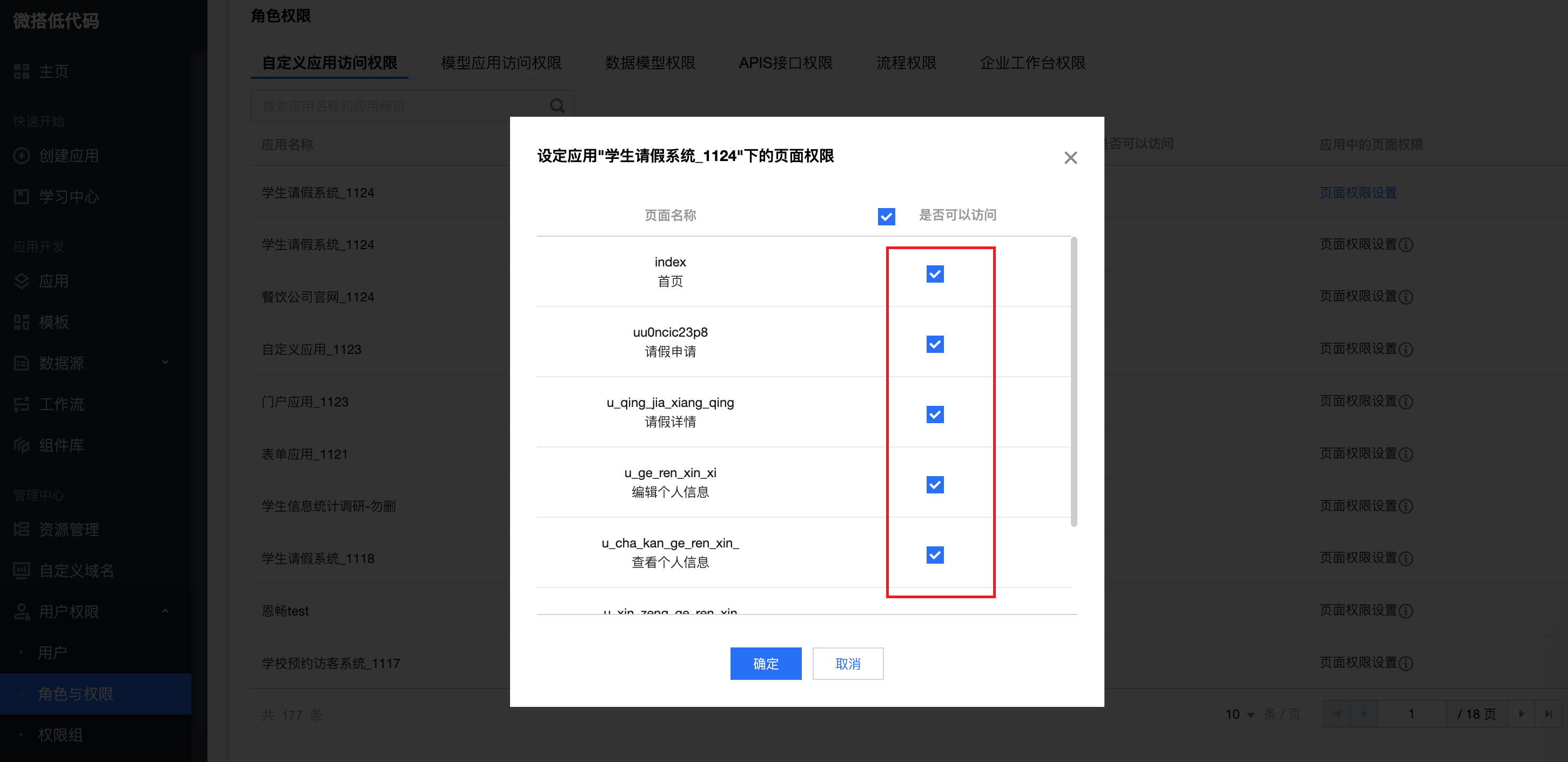
菜单权限自动匹配「角色与权限」模块的页面权限配置
在「角色与权限模块」,为角色配置页面时,如果不勾选部分页面的访问权限,则该角色中的用户访问应用时,对应页面的菜单会自动隐藏,无需用户手动调整更改菜单

属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 导航 | navigationbar | object | 配置应用内多页面统一可用的导航菜单数据与样式 示例:{ "menuData": [], "navigationStyle": { "isHorizontal": false, "showMenuIcon": true, "fixedTop": true, "menuFontSize": 16, "menuBackgroundColor": "#fff", "menuColor": "#000", "menuHoverColor": "#f3f3f3", "showTitle": true, "title": "标题", "showLogo": true, "logoUrl": "https://imgcache.qq.com/qcloud/tcloud_dtc/static/static_source_business/43d3b2b7-445c-4858-8eb0-50ac5d5cc08e.svg ", "titleFontSize": 18, "titleColor": "#000", "logoWidth": 32, "logoHeight": 32 } } |