可视化开发(微搭)进阶指南
前言
本篇文章将讲解云开发平台中 可视化开发(微搭) 的进阶内容,旨在帮助您更全面地掌握其核心能力。如果您对 可视化开发(微搭) 还不太熟悉,建议先阅读 快速入门 以夯实基础
此外,您还需要了解以下基础知识:
- 基础 JavaScript 概念:包括数据类型、ES6 语法等
若您对 ES6 语法不甚熟悉,编写脚本时可借助 AI 工具辅助实现
应用开发思维指南
应用开发架构指南
举例说明:餐厅的运作
我们可以用餐厅的运作来类比应用开发的架构,这样更容易理解:
餐厅的运作流程有如下三个环节:
餐桌(用来放食品)
厨师(用来加工食品)
后厨的食材库存(用来存储原材料)
这些环节通过 服务员 连接,服务员将加工后的食品传递到餐桌上。
通过这三个环节的划分,我们可以清晰地理解它们之间的关系
- 用户 需要在餐桌上通过 服务员 下单让厨师加工食品,再通过 服务员 拿到食品
如下图所示:
应用开发架构
接下来,我们把餐厅的比喻带入到应用开发架构中:
| 比喻 | 模块 | 微搭对应功能 |
|---|---|---|
| 餐桌 | 视图层 | 你看到的网页布局 |
| 厨师 | 调用层 | $w、APIs、云函数 |
| 食材库存 | 数据层 | 数据库 |
总结:
- 视图层 是用户直接互动的界面(比如餐桌)
- 数据层 是存储信息的仓库(比如后厨的食材)
- 调用层 则是连接两者的智能处理器,像厨师去加工食材再返回给用户
应用开发流程指南
把大象放进冰箱里需要怎么做?
这是一个经典的比喻,用来解释复杂任务的分步完成。开发应用也是如此,我们需要将任务拆解成几个简单的步骤:
首先你需要有一头大象和一个冰箱,接下来你就需要:
- 打开冰箱门
- 把大象放进去
- 关上冰箱门
在这个例子中,我们先把步骤逻辑捋清楚,再考虑每一步的具体实现。应用开发也是一样,先明确需求,再逐步实现
把数据库的博客列表展示到页面中怎么做?
我们推荐先设计 数据层,再设计 视图层,再设计 调用层 进行获取数据或二次加工数据
因此我们可以按照如下步骤进行:
设计博客数据模型(设计数据层)
在页面中新加一个数据列表(设计视图层)
通过query等方法获取数据(设计调用层)
微搭架构
微搭在传统的开发路线中,添加了 query数据查询 和 数据容器组件直接配置数据源 方式,可以让 视图层 快速获取数据
接下来我们把通用开发架构带入到微搭的架构中:
我们可以在
可视化页面中通过 模型配置 直接调用 数据模型 的数据进行展示可以在
可视化页面中新建query数据查询,并将查询数据进行展示如果需求复杂,不是简单的增删改查的话,则可以在
可视化页面调用调用层,通过调用层调用数据层并对返回的数据进行 二次处理 再返回给可视化页面
前端调用和后端调用的区别
$w 是一个前端 API,内置一系列方法和系统变量,可以直接操作数据模型
APIs、 云函数 是运行在后端的服务,可以通过编码的方式操作数据模型,也可以对接外部 API 数据
完整架构
接下来我们来看一下 可视化开发(微搭) 的完整架构图。通过这张图,您可以更清晰地理解微搭的架构及其各模块间的调用关系
图中所有模块的连接线表示它们之间存在的调用关系
页面及数据流
组件为页面组成的最小原子,您需要通过组件的搭配进行页面的搭建数据容器组件可以通过配置数据源,从而自动生成符合该数据源的表单组件,并自动绑定数据若数据不是简单的数据模型增删改查,也可以配置
页面方法通过sdk调用APIs/云函数获取数据,然后将数据写入页面/全局变量中,随后在页面任意位置进行使用
样式
可以通过
组件样式配置、主题等快速修改页面样式如果样式配置不够满足条件,可以通过
组件CSS进行编写样式表,实现原子级样式自定义也可以定义
全局CSS进行全局样式自定义
第三方集成
- 可以通过
SSO提供的几种方式对接外部系统认证源,实现登录、注册、权限验证等功能
平台能力
下方介绍 可视化开发(微搭) 中的一些平台能力
数据模型
数据模型 是云开发中的数据模块,自带数据模型和外部数据库集成
具体文档:数据模型
$w
云开发平台 使用 $w 作为全局的命名空间,微搭前端运行时 所有能力 都可以通过这个命名空间访问到
因此可以在表达式、js 脚本中通过 $w 获取全局数据
具体文档:$w 指引
全局变量/方法
全局变量 可以理解为一个在页面旁边放置的 箱子,您可以在其中存放变量和方法,并在页面的 任意位置 使用它们。这个箱子里的变量和方法被称为 全局变量 和 全局方法
全局变量用于在全局范围内维护一个属性值,可以在任意位置使用和修改。例如:
- 定义一个变量
formType,用于控制某个表单的状态(如编辑、新增、只读) - 配置
A按钮的点击事件,点击时将formType修改为edit。 - 配置
B按钮的点击事件,点击时将formType修改为read。
通过这种方式,不同的按钮可以通过控制同一个变量来改变表单的属性
这样就能实现不同的按钮通过控制同一个变量,从而改变表单属性
全局方法同理,在全局定义方法,可以在任意位置调用
表达式(单行js语句)
在应用开发中,许多属性的值并非固定不变,而是根据特定条件或数据动态变化的。这些动态属性通常通过 JS 表达式 来实现。以下是一些常见的应用场景:
- 数据转换与计算:
- 对数据进行累加、过滤等操作,生成动态结果
- 示例:计算某个字段的总和,或根据条件筛选数据
- 数据查询:
- 从数据模型中动态获取所需数据
- 示例:根据用户输入的关键字查询相关记录
- 字段依赖:
- 某个字段的显示或隐藏依赖于另一个字段的值
- 示例:当用户选择“已婚”时,显示“配偶姓名”字段
在 云开发平台 中,所有支持表达式的地方都会用 fx 标记或 {{ }} 占位符来标识
表达式中可以拿到当前页面定义的全局变量、方法、页面状态信息、组件信息等
在表达式框展示时,可以在右侧找到所有变量,点击即可回填

表达式适用于单行js处理脚本,若数据处理场景比较复杂,建议在页面中新建js方法,再从表达式中调用js方法进行数据处理
示例:动态计算商品总金额
假设你有一个商品列表,需要动态计算所有商品的总金额。可以通过表达式轻松实现:
$w.queryProduct.data.records.reduce((total, item) => total + item.price, 0);
$w.queryProduct是页面新建的数据源查询方法reduce方法遍历每个订单,将amount字段的值累加到total中- 然后将该表达式绑定在组件上进行展示
如果你对 reduce 方法不熟悉,可以随时向 AI 提问获取帮助
提问示例:
帮我写一个 JS 表达式,用来累加 $w.queryProduct.data.records 数据中 price 字段的数据。
事件系统
事件处理是 云开发平台 中实现交互功能的关键。您可以为组件配置各种事件(如点击、输入、加载成功等),并在事件触发时执行相应的逻辑
事件中提供了很多快捷方法,比如 调用数据模型方法、打开页面、调用组件方法等等
具体参考文章:事件系统
示例
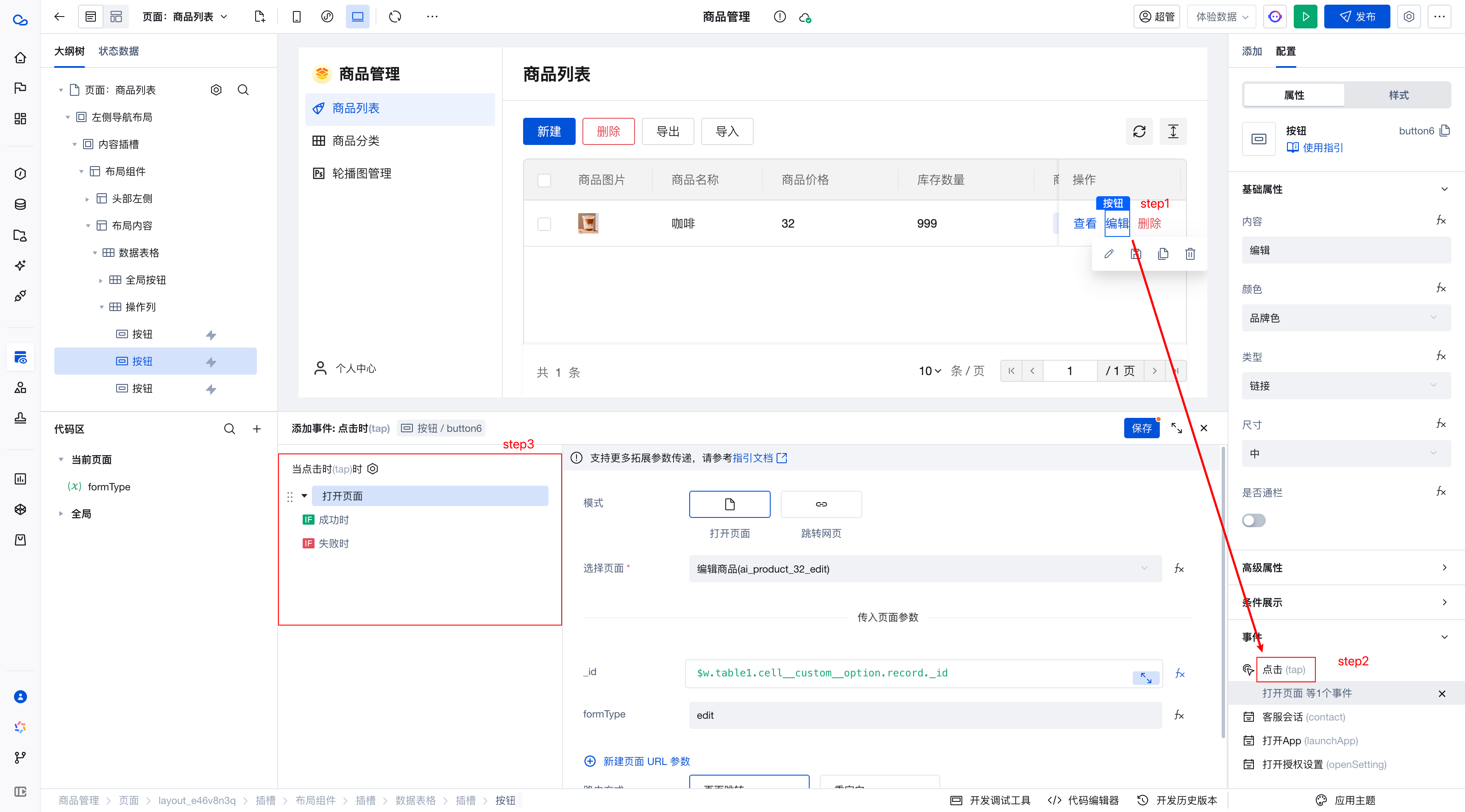
期望点击「编辑按钮」时打开「编辑页面」,实现如下:
为「编辑按钮」配置点击事件
选择打开页面方法,配置打开页面

插槽
插槽就是一个 占位符,可以根据不同的场景放置不同的内容,让组件变得更加灵活
举个例子:
假设你有一个“卡片”组件,卡片里有一个标题和一段描述。但你希望卡片的中间部分可以根据不同的场景显示不同的内容,比如图片、按钮或文字。这时,你就可以在卡片组件中定义一个插槽。当你在使用这个卡片组件时,可以根据需要把图片、按钮或文字“塞”进这个插槽里。
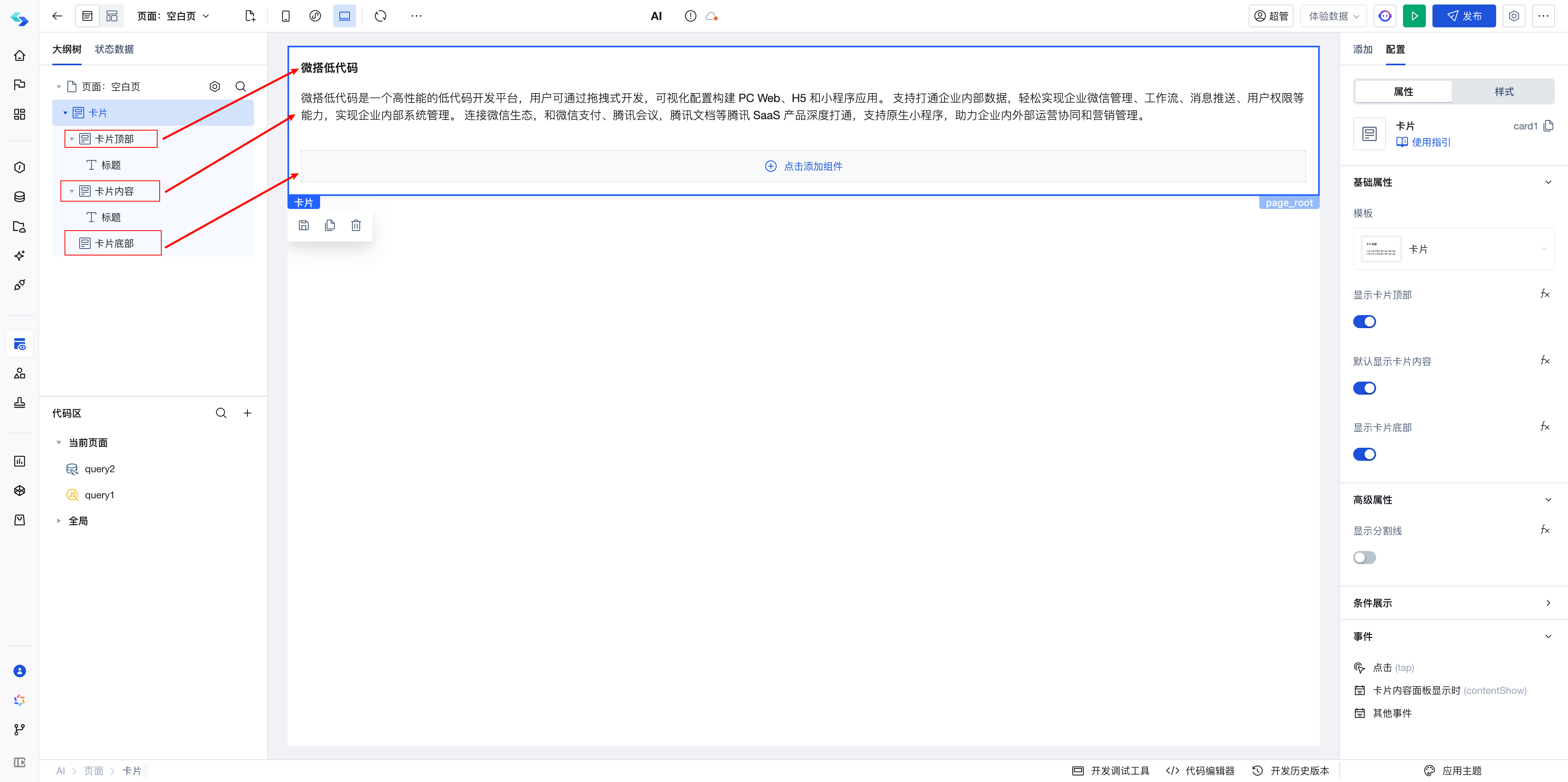
示例 1
如下页面有一个 卡片组件 , 其中有三个插槽: 卡片顶部 、 卡片内容 、 卡片底部
卡片组件自带样式,将三个插槽放在不同的位置,你只需要关心插槽中的内容即可,可以在插槽中放置任意的组件

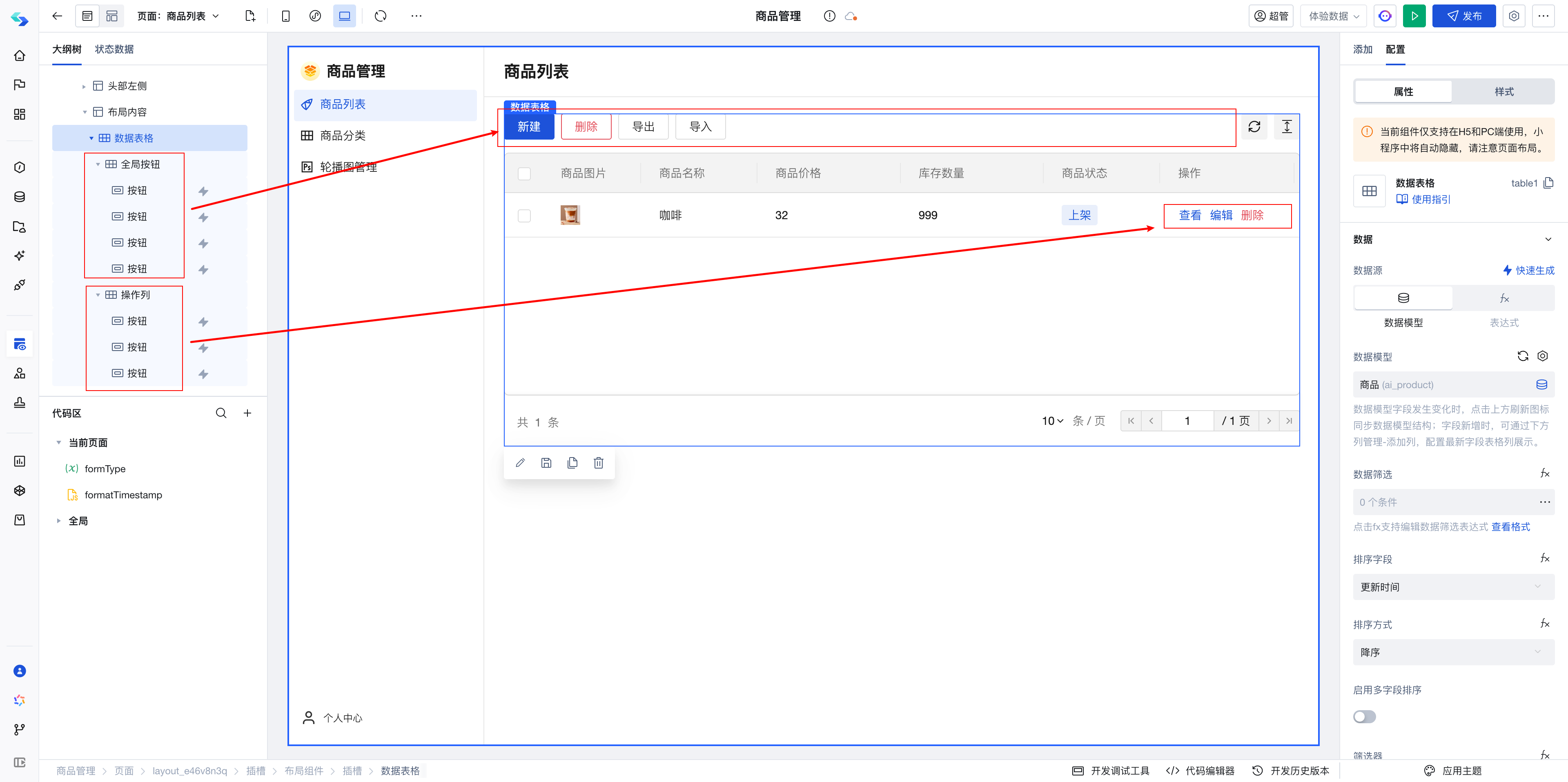
示例 2
数据表格中有 全局按钮 、 操作列 插槽,支持你在列表上方、操作列处放置其他的组件

数据表格还支持自定义列插槽,可以自定义每一列的展示形式,详情查看 数据表格文档
案例演示
现在你已经了解了应用开发的流程,也了解了云开发中包含了哪些能力,接下来我们以一个实际案例来展示我们开发的全链路过程
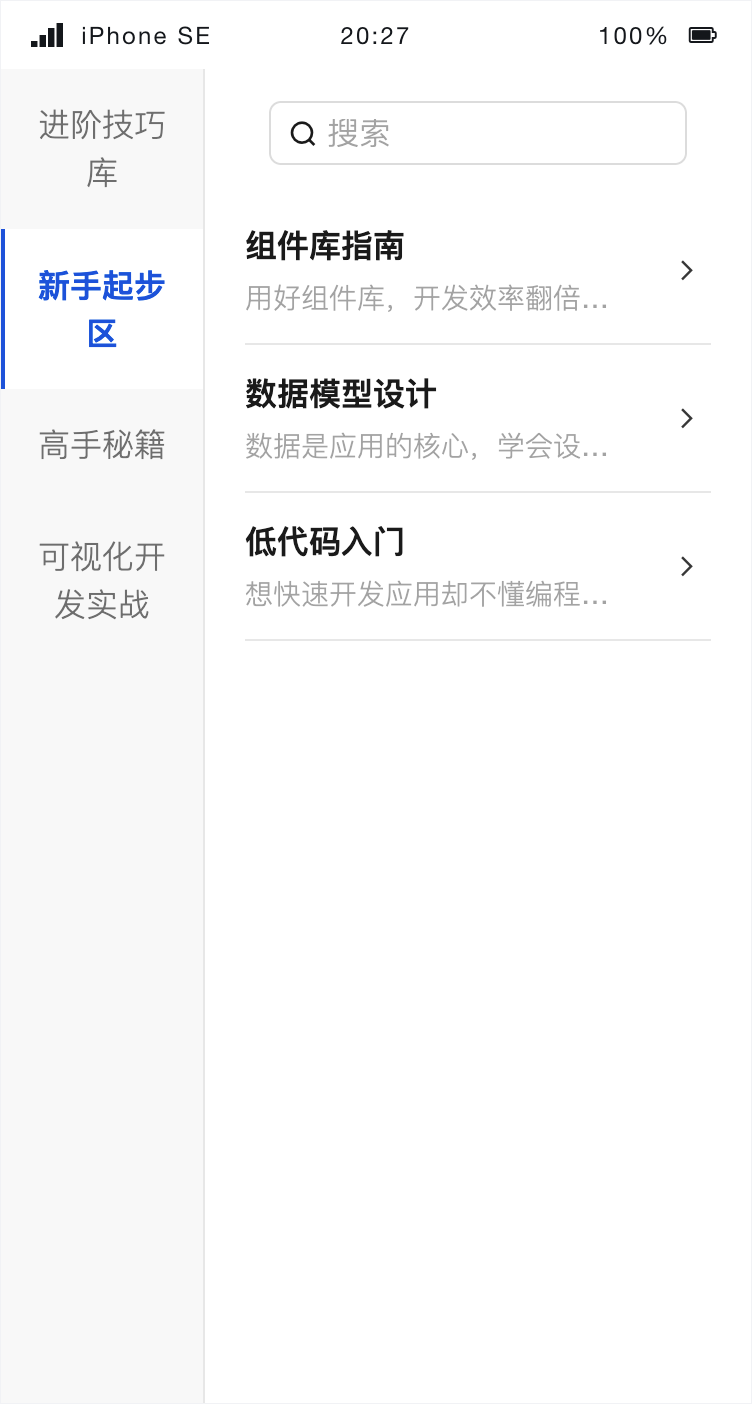
功能描述:博客展示列表
- 左侧展示分类列表
- 右侧展示查询框和对应分类下的博客列表
- 点击分类列表,右侧切换展示对应分类下的博客列表
- 根据用户输入的关键字,过滤出对应的博客

1. 梳理开发流程
首先我们需要来拆解一下我们的需求
1. 梳理数据层
分类和博客列表都是动态新增的,因此这两份数据都需要落入数据库中
2. 梳理视图层
页面如上图所示,用到 侧边选项卡 、 数据列表 、 input 组件
- 因博客分类的数据和
侧边选项卡所需要的数据格式不一致,因此需要做数据转换,可以通过表达式实现 - 数据列表可以直接配置数据源,展示数据模型数据
- 切换分类时,要过滤右侧的博客列表,可以配置数据列表的查询条件为
分类 等于 侧边选项卡当前选中项 搜索框过滤博客列表的查询条件为标题 包含 搜索框输入内容
3. 梳理逻辑层
- 因为数据库中的分类数据和侧边选项卡所需要的结构不一致,因此需要做数据转换,通过表达式实现
2. 实操步骤
步骤 1: 创建数据表
我们需要新建 分类表、博客表
这里我们选择使用关联关系来实现两张表的关联
分类表
| 字段名称 | 字段类型 |
|---|---|
| 分类名称 | 文本 |
| 关联博客 | 关联关系 |
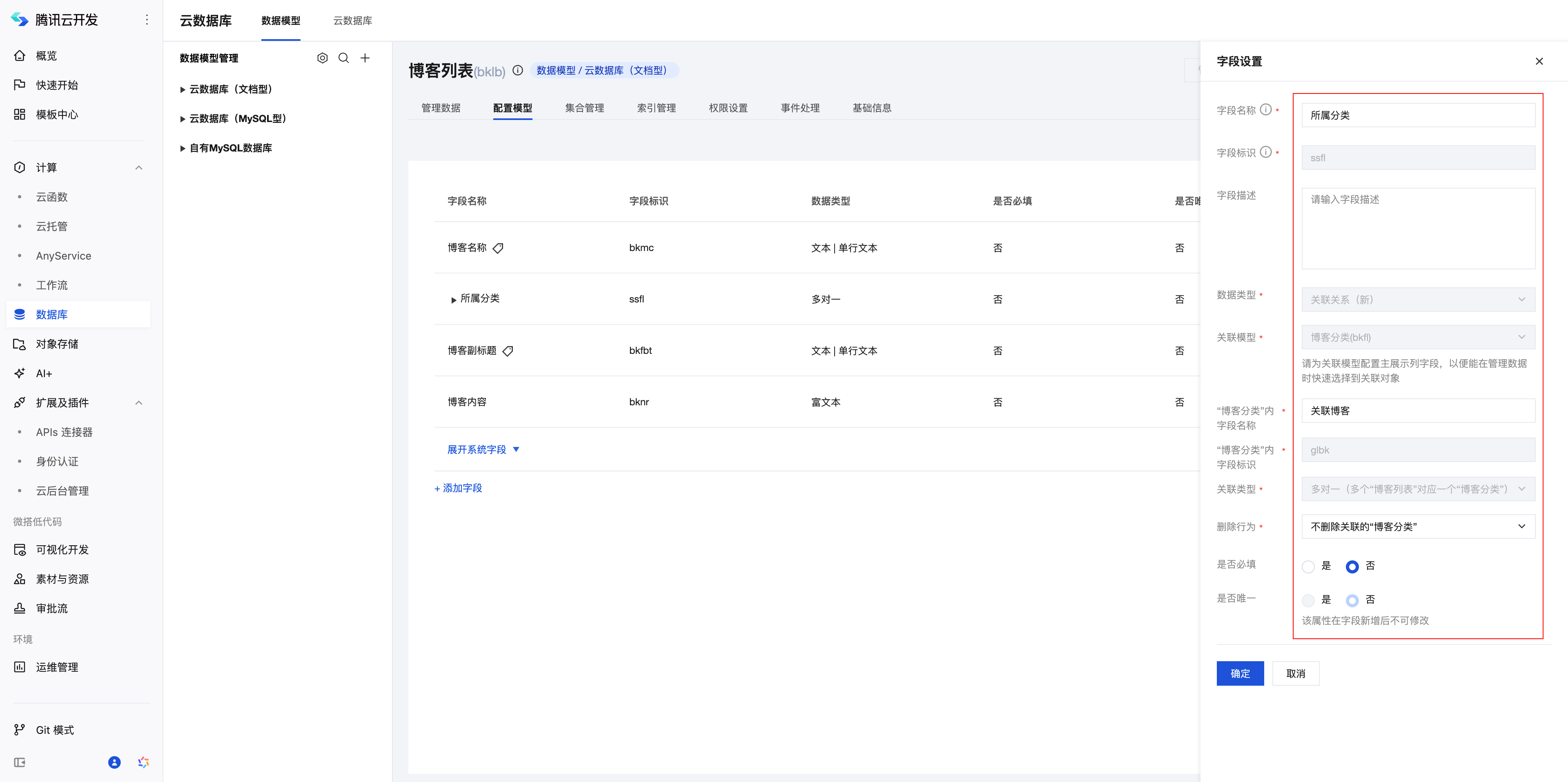
博客表
| 字段名称 | 字段类型 |
|---|---|
| 博客名称 | 文本 |
| 博客副标题 | 文本 |
| 所属分类 | 关联关系 |
| 博客内容 | 富文本 |
当只有两张表有某种关联关系时,我们就可以利用 关联关系 来实现数据的关联,相关文档链接:关联关系文档
当有更多张表存在相互关联关系,且需要经常多表联查时,建议不要使用关联关系,而是通过数组/文本类型存储关联数据,用云函数、APIs等方式获取关联数据
关联关系
- 在 博客表 中新建一个字段,命名为 所属分类,用于存储与 分类表 的关联信息
- 在 分类表 中新建一个字段,命名为 关联博客,用于存储与 博客表 的关联信息
- 通过这两个字段,可以在 博客表 中读取关联的 分类表 数据,反之亦然

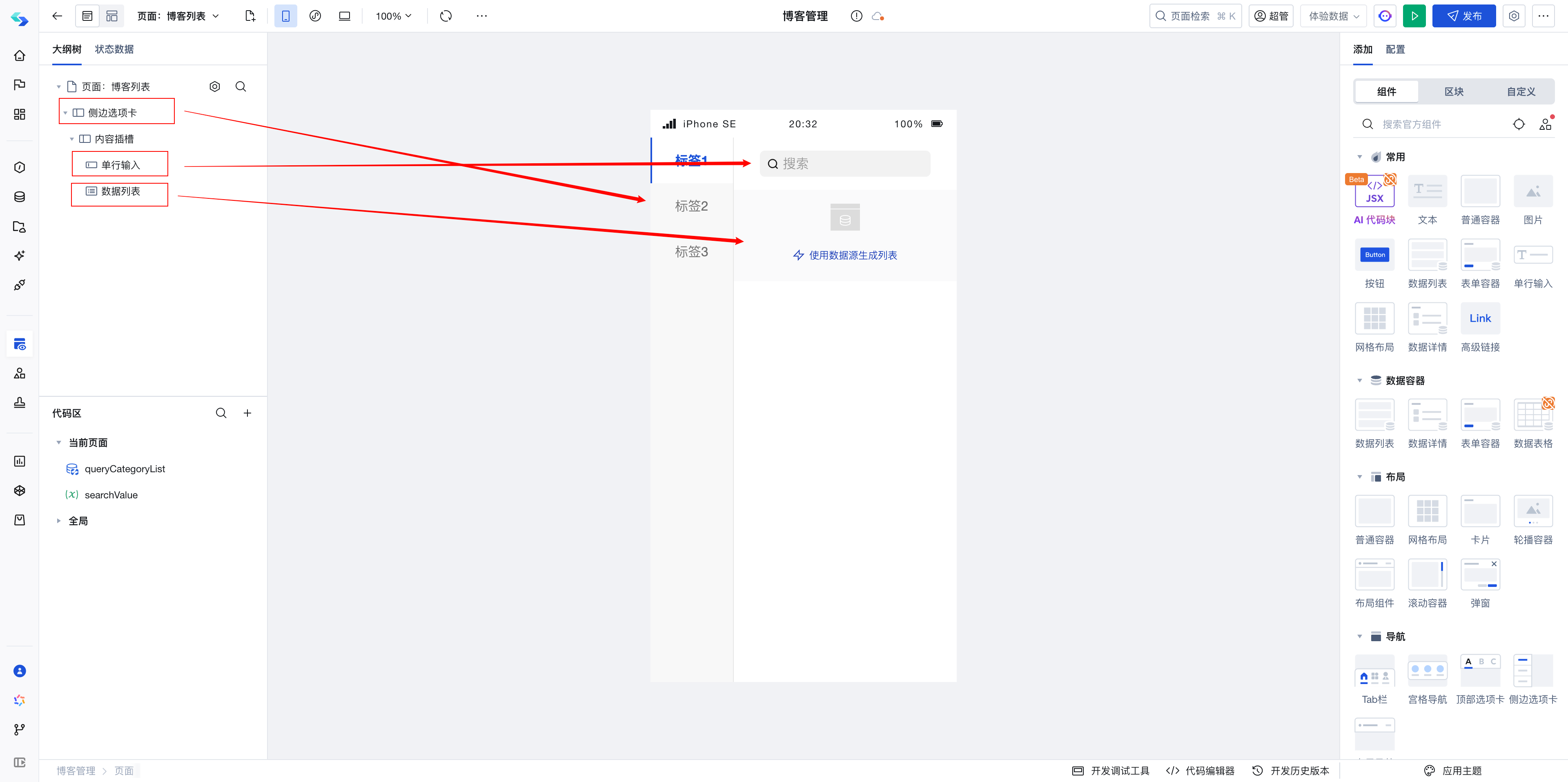
步骤 2: 配置页面
在 可视化低代码 模块中新建一个应用,编辑页面
这里我们在页面中添加三个组件,如图所示:

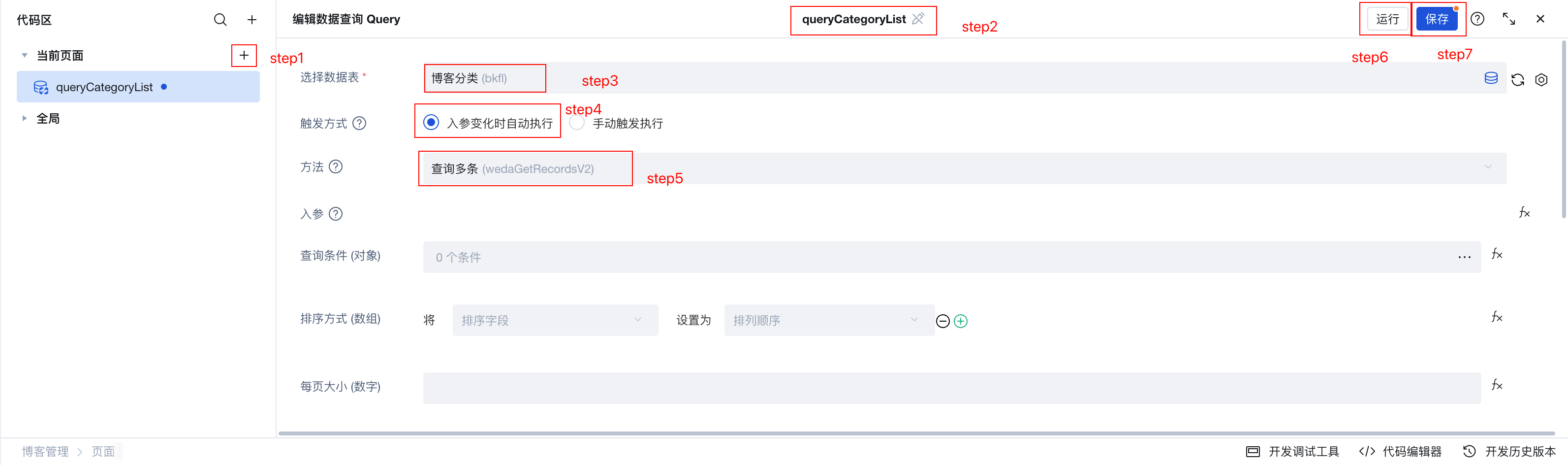
步骤 3: 绑定博客分类数据到侧边选项卡
因为博客分类的数据和侧边选项卡所需要的数据格式不一致,因此我们需要先将数据查出来,然后通过js表达式将其转换成侧边选项卡所需要的数据格式,最终绑定到侧边选项卡中,步骤如下:
- 在页面中新建一个
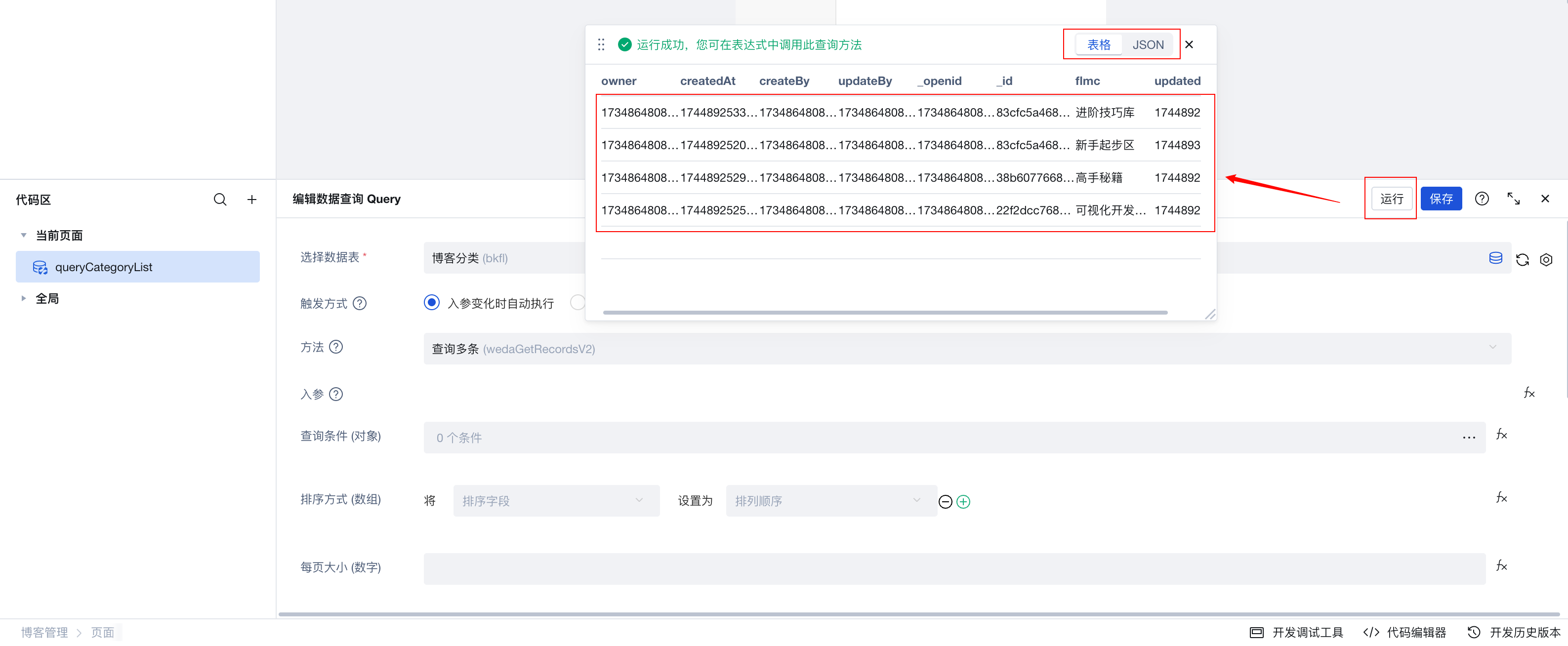
内置数据表查询,命名为queryCategoryList,用于查询分类列表

- 点击 运行,查看查询结果,确保数据正确显示

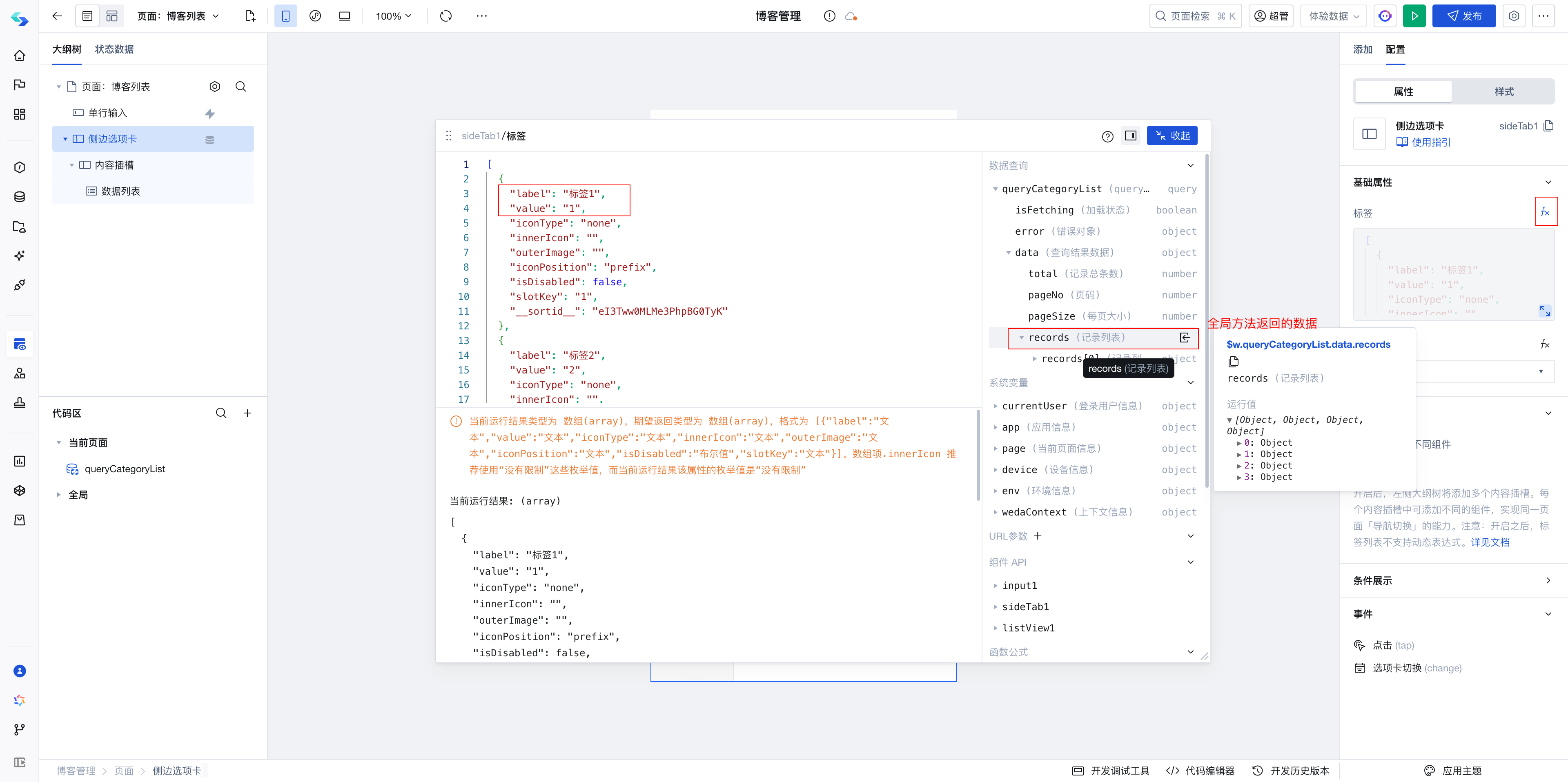
- 将
queryCategoryList的返回值绑定到选项卡组件
切换选项卡的数据为 表达式 模式,确保数据结构包含 label 和 value 字段
label: 标签展示内容value: 标签对应的值,拿到标签选中的值是该值

因此需要把 queryCategoryList 的返回值中的 flmc 字段作为 label , _id 作为 value
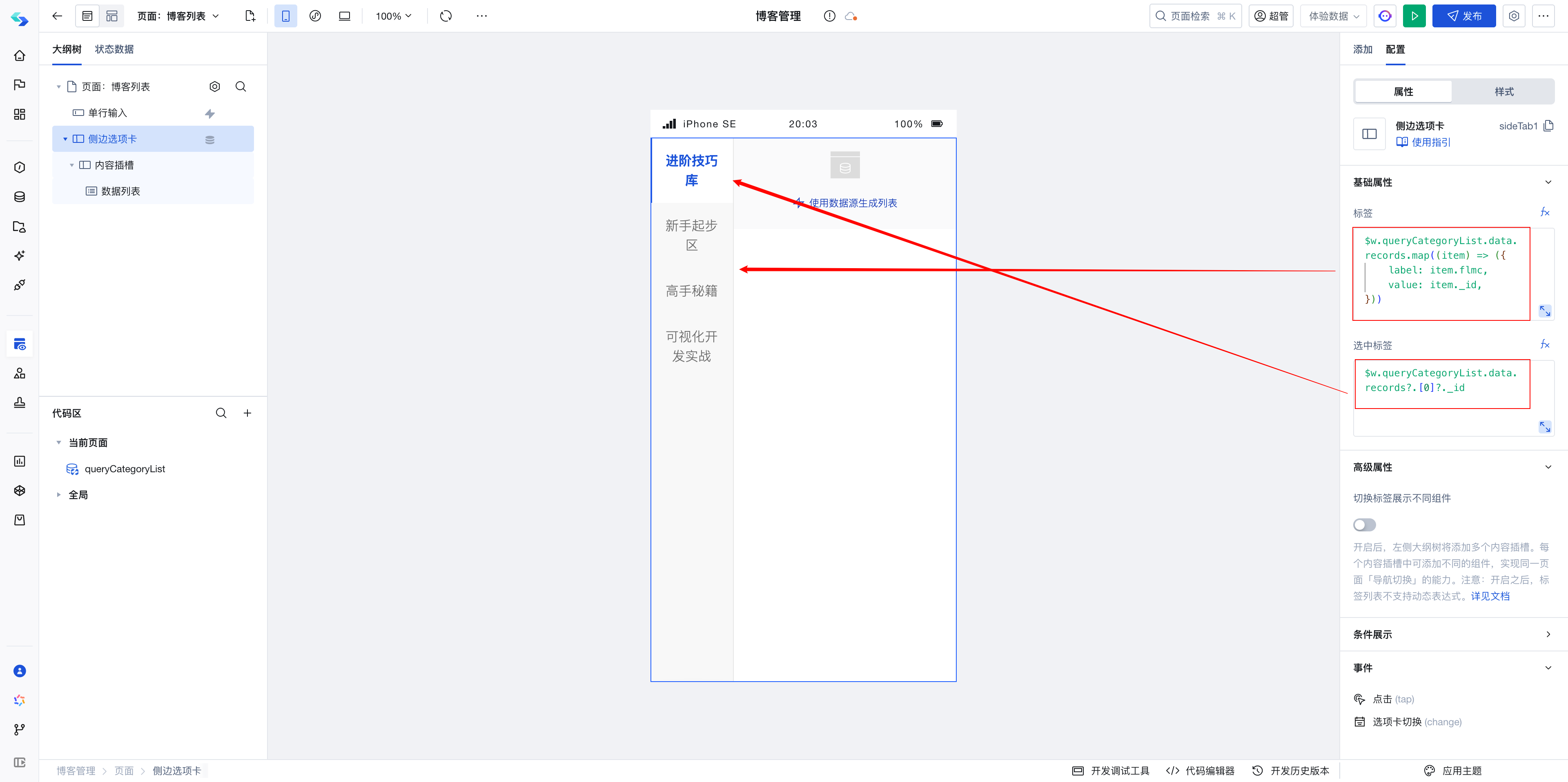
可以用如下的脚本将 queryCategoryList 的返回数据转换成 [{label: xxx,value: xxx}] 的格式
$w.queryCategoryList.data.records.map((item) => ({
label: item.flmc,
value: item._id,
}));
如果你对 map 方法不熟悉,可以随时向 AI 提问获取帮助
提问示例:
帮我写一个 JS 表达式,将 $w.queryCategoryList.data.records 数据转换成 [{label: xxx,value: xxx}] 的格式,其中源数据的 flmc 字段作为 label , _id 字段作为 value 。
queryCategoryList 的返回值做处理再绑定到 选项卡组件你可以理解为 A 的衣服要给 B 穿的话,得先确认 B 能不能穿,身材合不合适
queryCategoryList 方法的返回值结构和 选项卡组件 所需要的数据结构并不一致
所以需要通过 “裁剪” 手段将 queryCategoryList 的返回值处理成 选项卡组件 所需的数据结构
- 设置默认选中的标签为第一条数据:
// $w.queryCategoryList.data.records 第1项的 _id 值
$w.queryCategoryList.data.records?.[0]?._id;
- 完成后,选项卡组件 应正常显示分类数据

步骤 4: 绑定博客列表
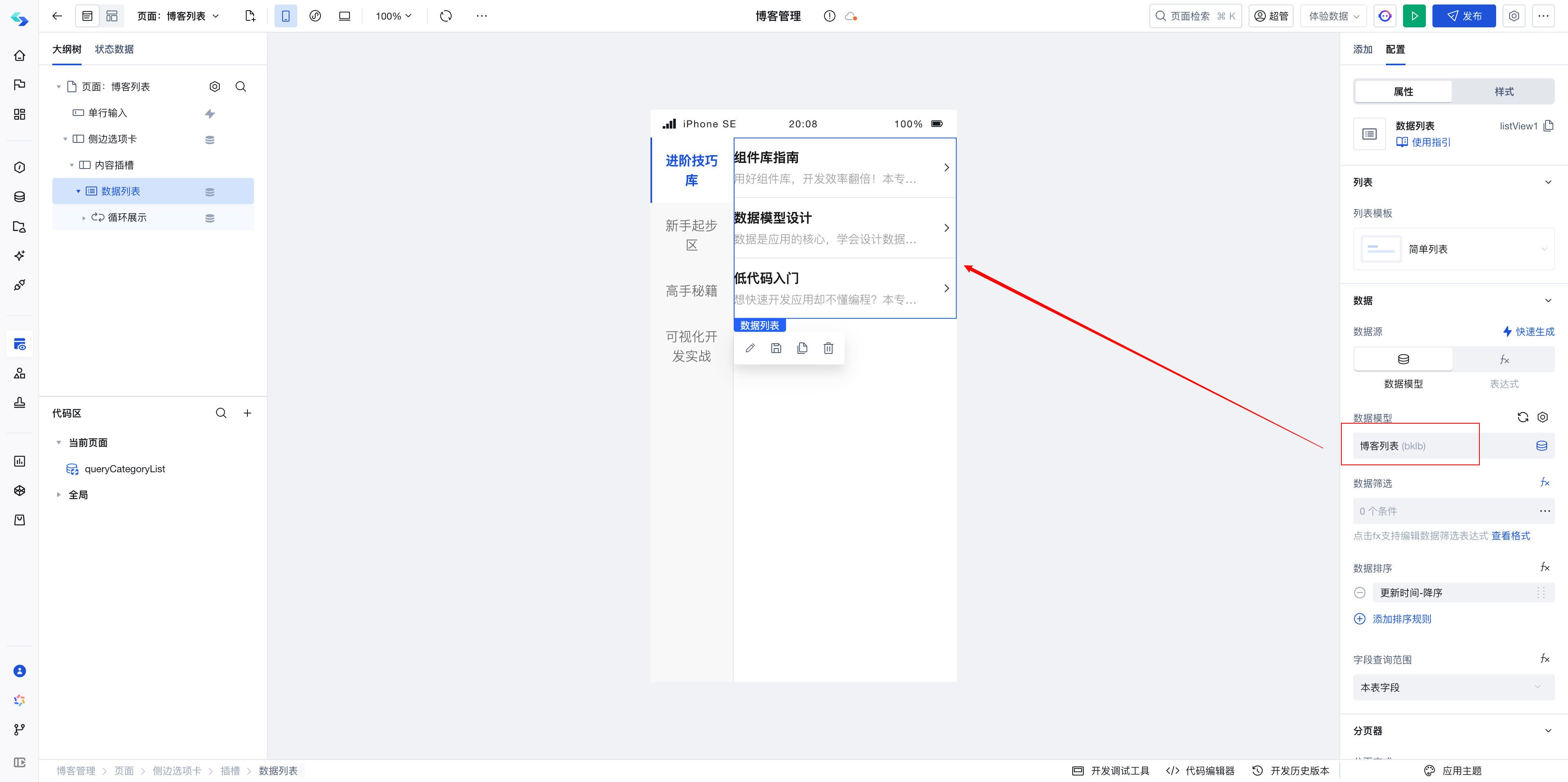
- 在
侧边选项卡的插槽中添加一个数据列表组件,并绑定数据源为博客列表

这里展示了所有的数据,我们期望选择不同的分类时,只展示分类下的博客数据
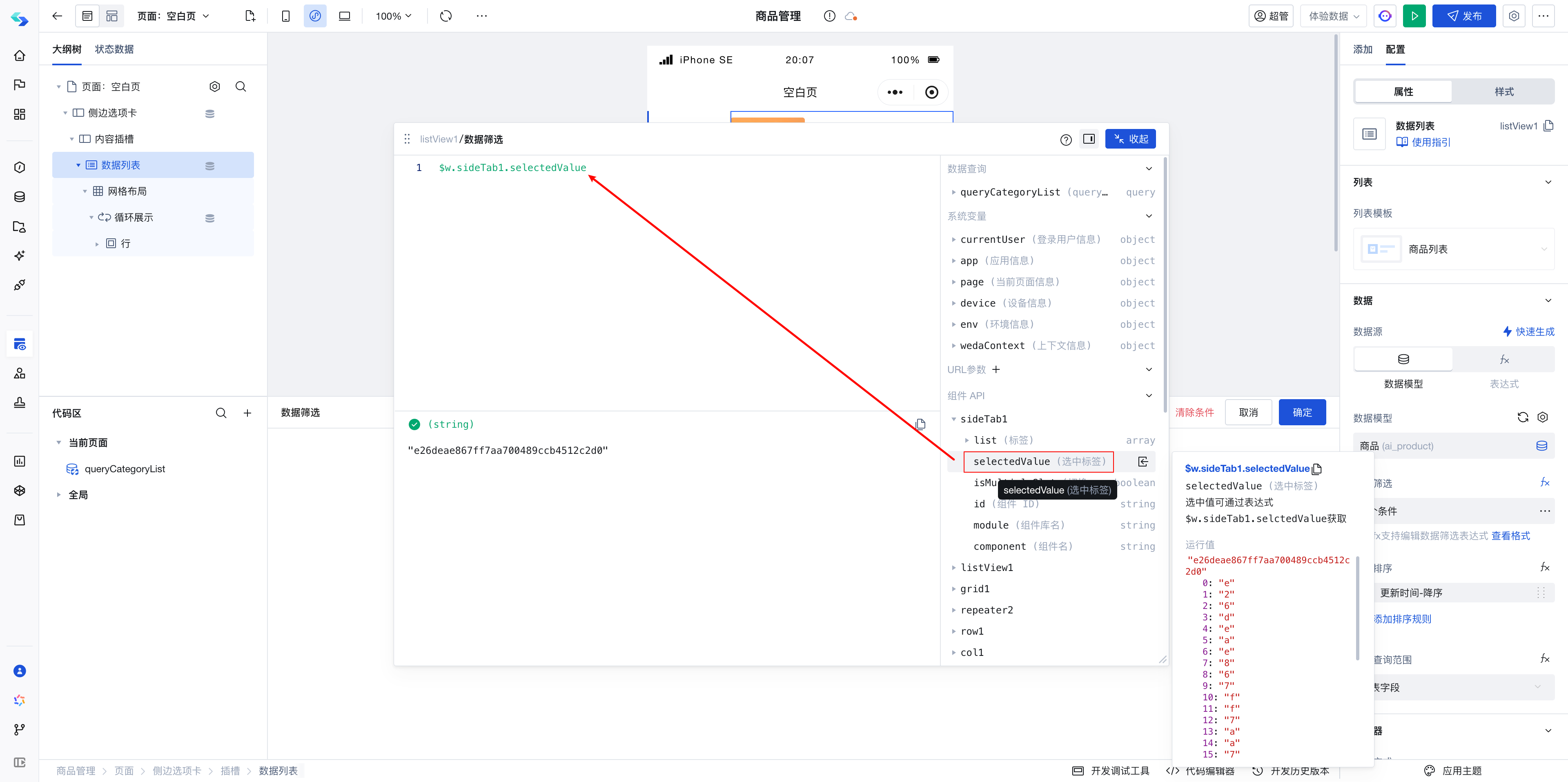
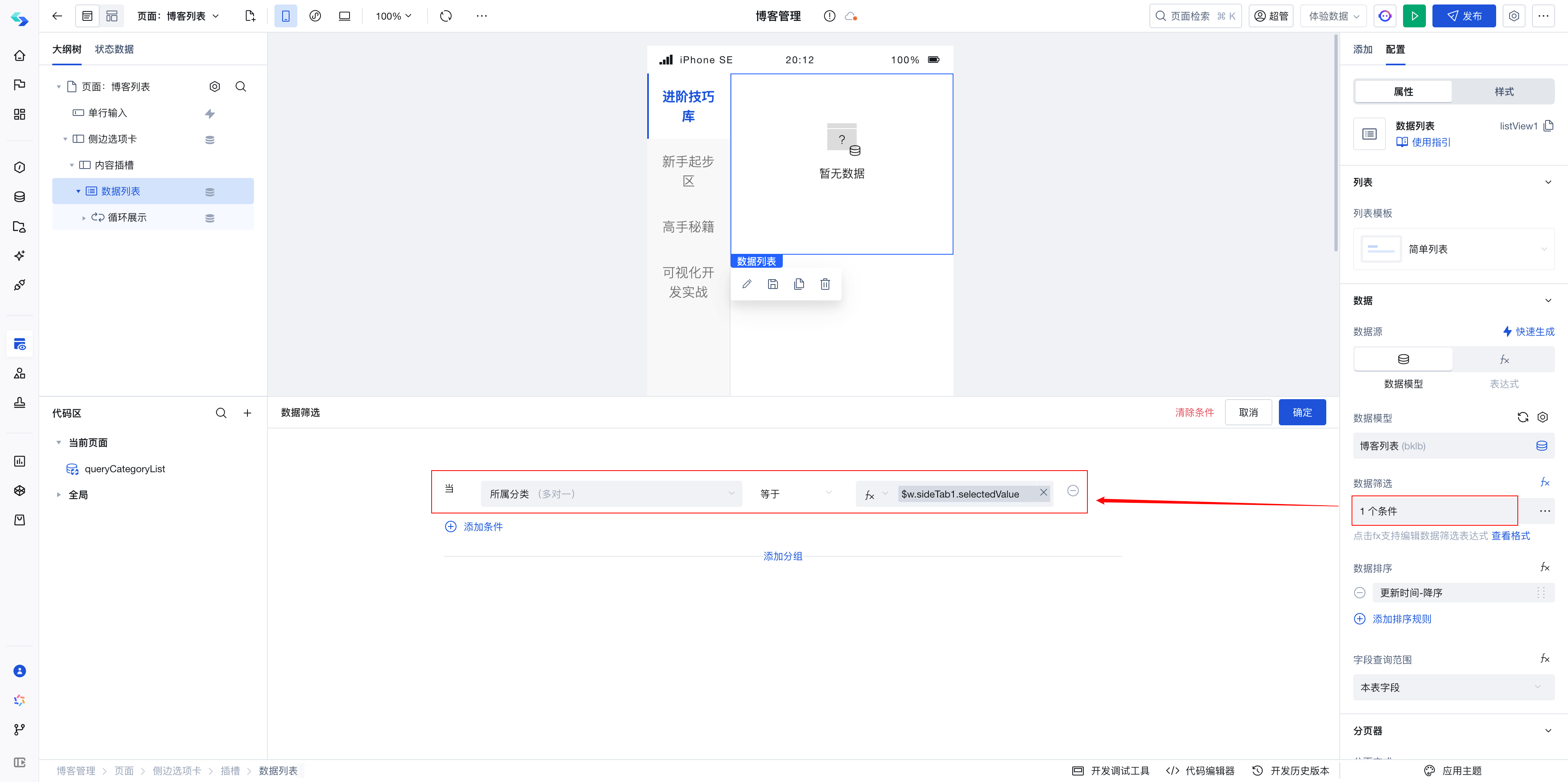
- 设置 数据筛选 条件为:
所属分类等于选项卡组件选中项的值
选项卡组件选中项的值通过如下的表达式获取:
$w.sideTab1.selectedValue;

- 此时切换分类选项卡,博客列表 过滤条件根据选项卡选中值的改变而改变,从而自动刷新
步骤 5: 搜索框搜索博客
搜索框回车时,需要隐藏左侧分类列表,且过滤博客列表,因此可以在搜索框回车事件中,将搜索框的值保存到全局变量,当全局变量有值时,隐藏左侧分类列表,否则展示左侧分类列表
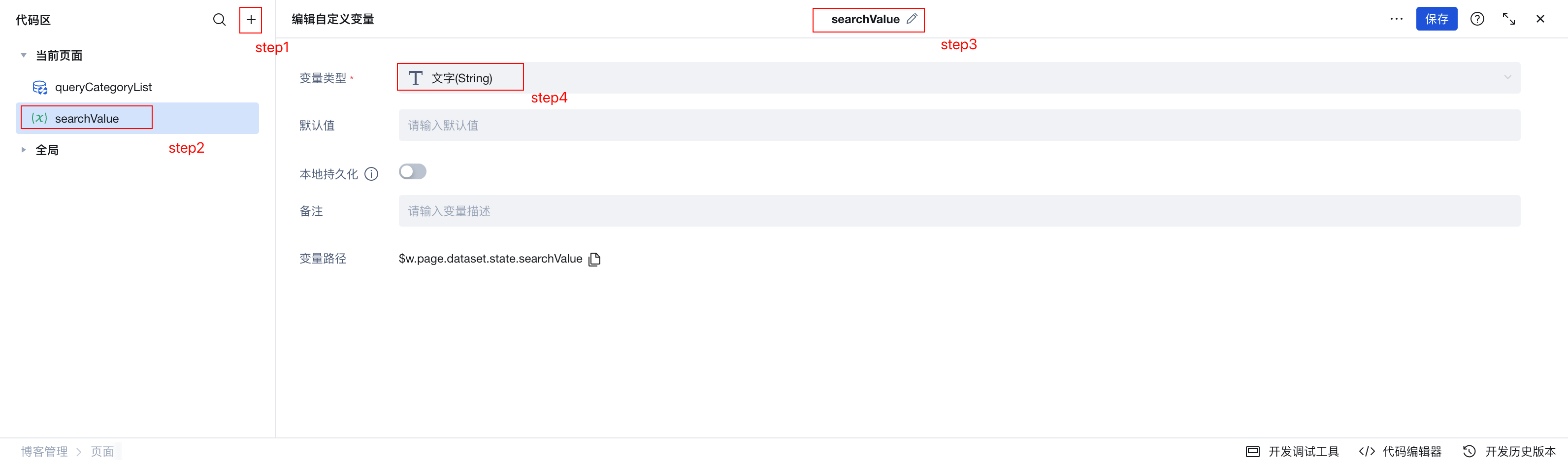
- 新建全局变量
searchValue用来保存搜索框的值

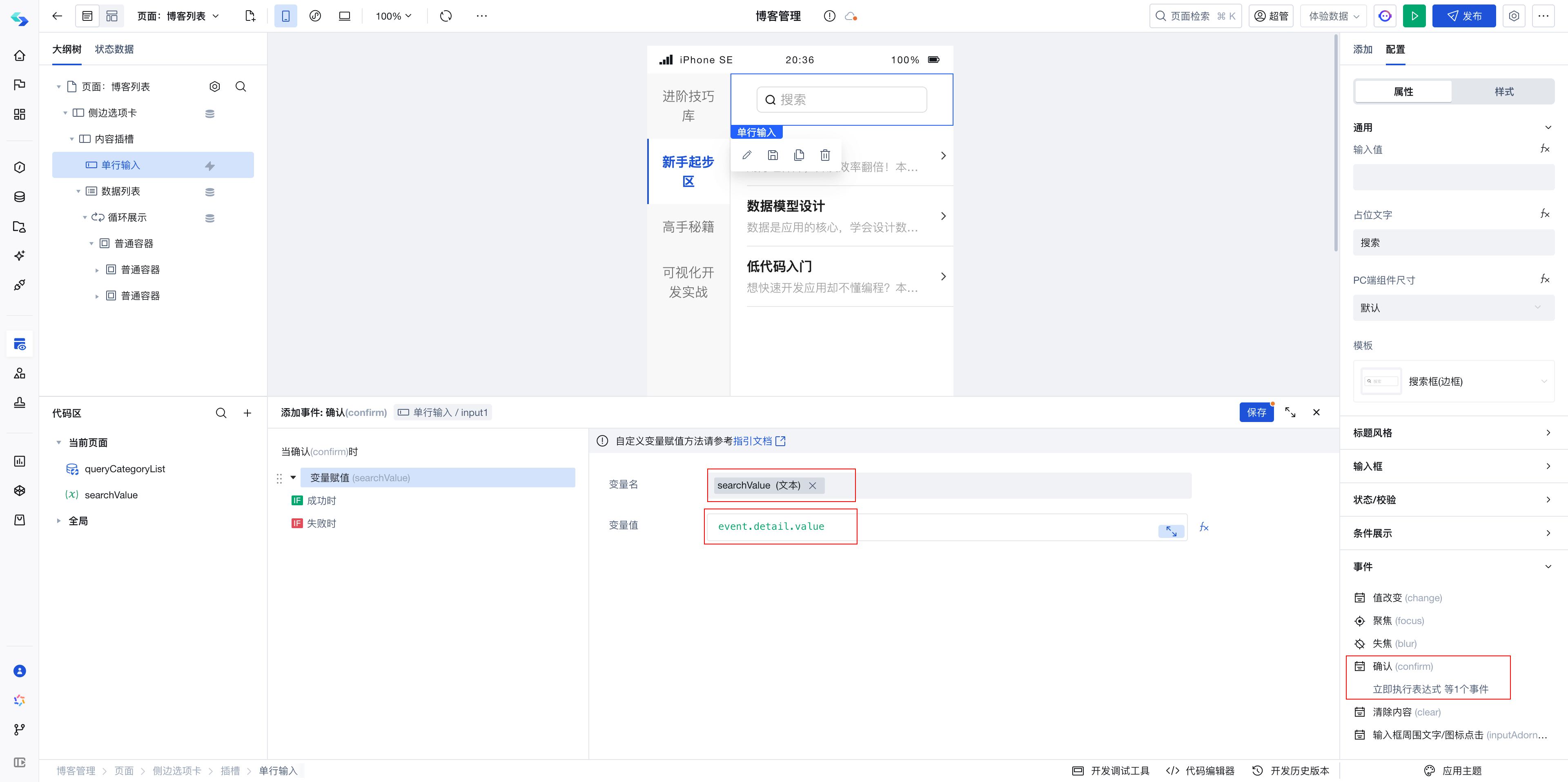
- 在搜索框的
回车事件中,将搜索框的值保存起来

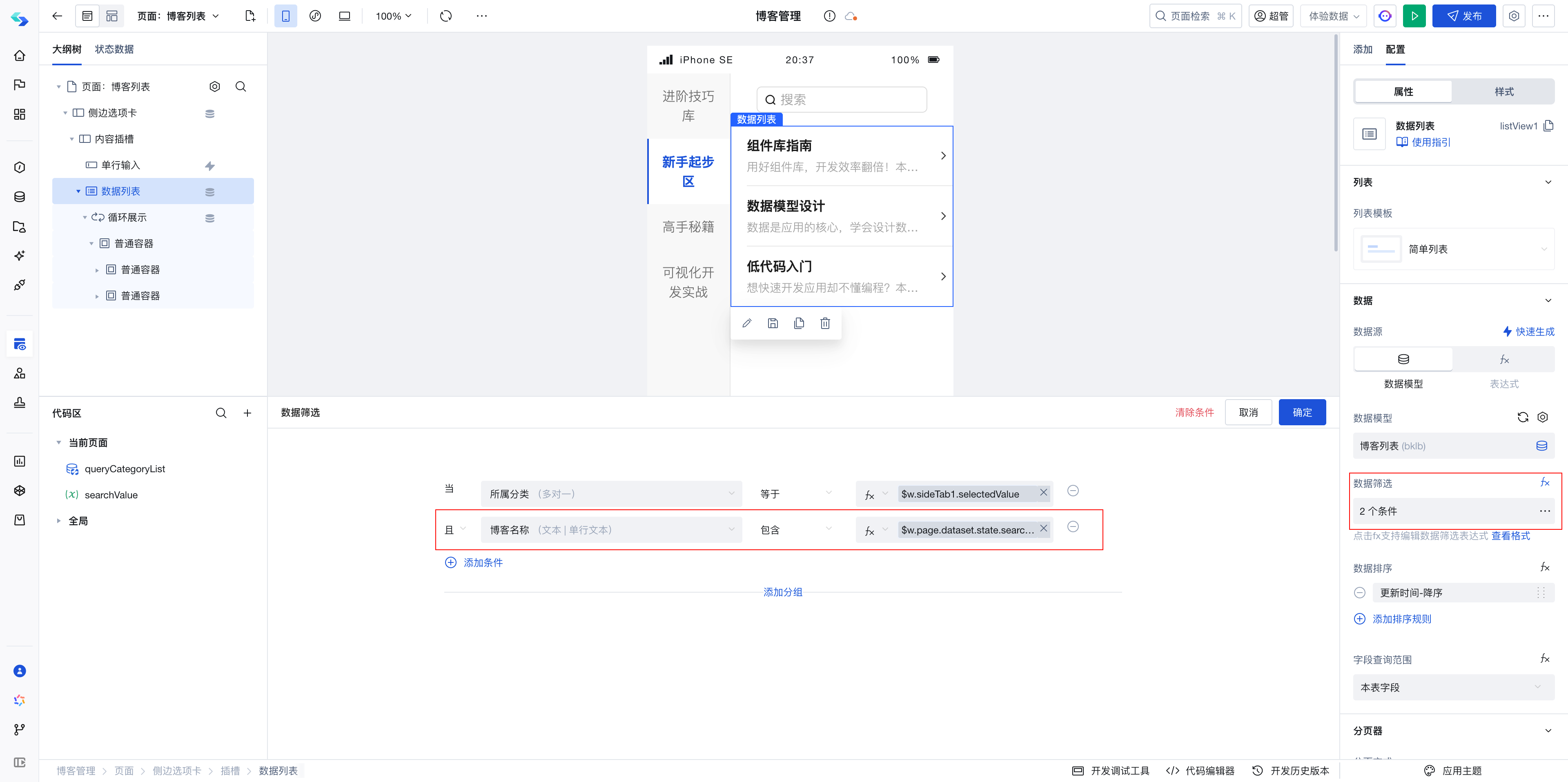
- 将
searchValue的值绑定到博客列表的查询条件中

此时已经完成整个需求开发,实现了切换分类和搜索博客

总结
本篇文章介绍了如何梳理拆解应用的开发流程,并对平台能力进行介绍
现在你可以举一反三做出类似的 分类数据管理 模块,比如:
- 商品分类管理
- 订单管理
- 用户管理
- ...