问题反馈排查指南
当你在使用微搭搭建应用时遇到问题,希望在社区提问或者得到相关研发人员的帮助时,首先要简单明了地阐述问题,最好提供一个可重现问题的示例。
提问模版
- 问题描述:请清晰简洁地描述问题,和预期结果
- 运行环境:
- 编辑器内环境,例如预览区/编辑区/移动端/pc 端/小程序端
- 应用发布后运行平台,例如移动端/pc 端/小程序端
- 浏览器,例如谷歌、safari、企微内部访问等
- 操作系统,例如 MacOS、Windows、安卓、ios 等
- 异常信息:
- 通过截图或录屏提供相关的报错信息, 同时请把错误信息完整复制出来
- 错误信息来源:控制台的错误日志、平台的错误提示、或其他。
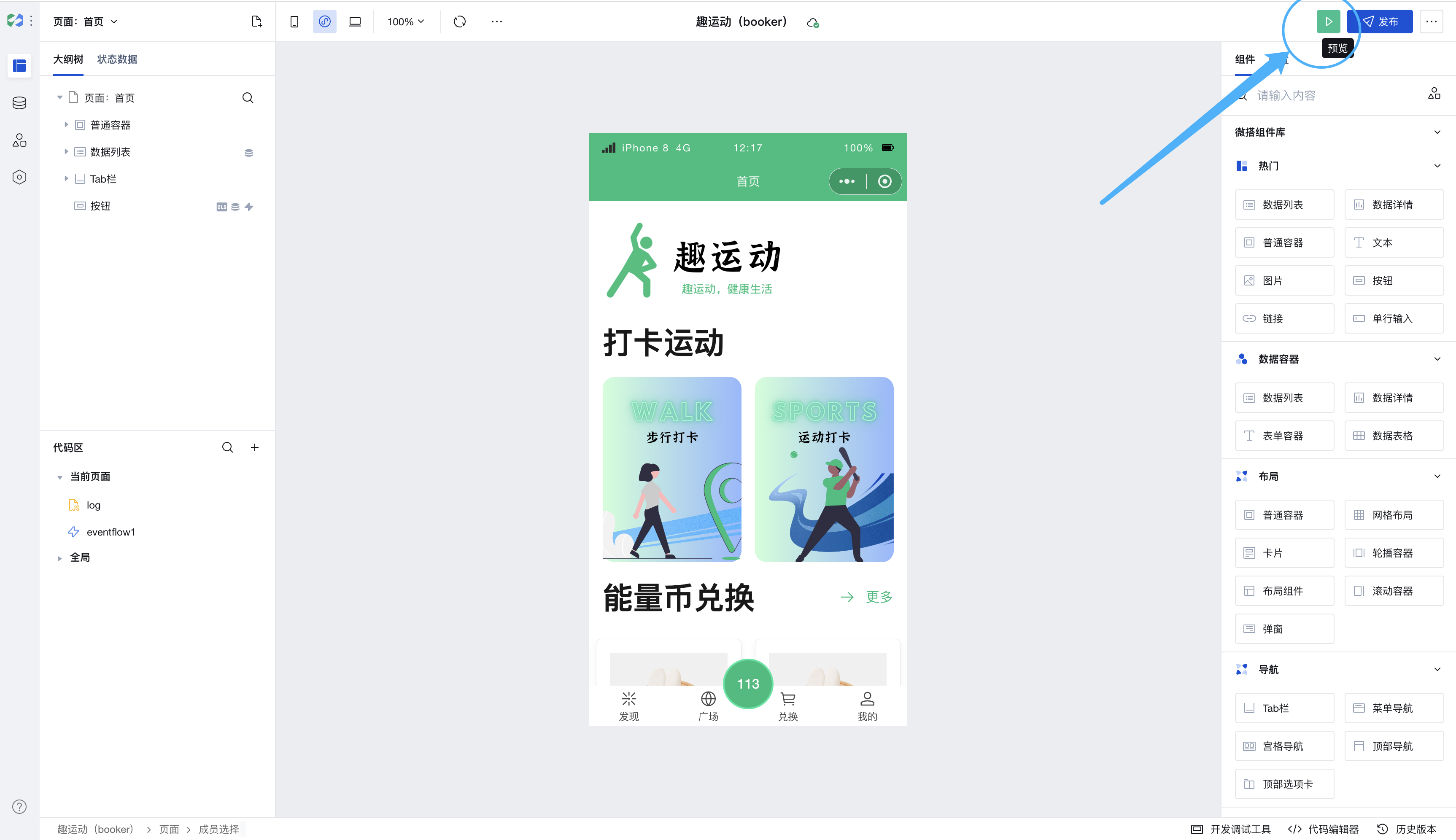
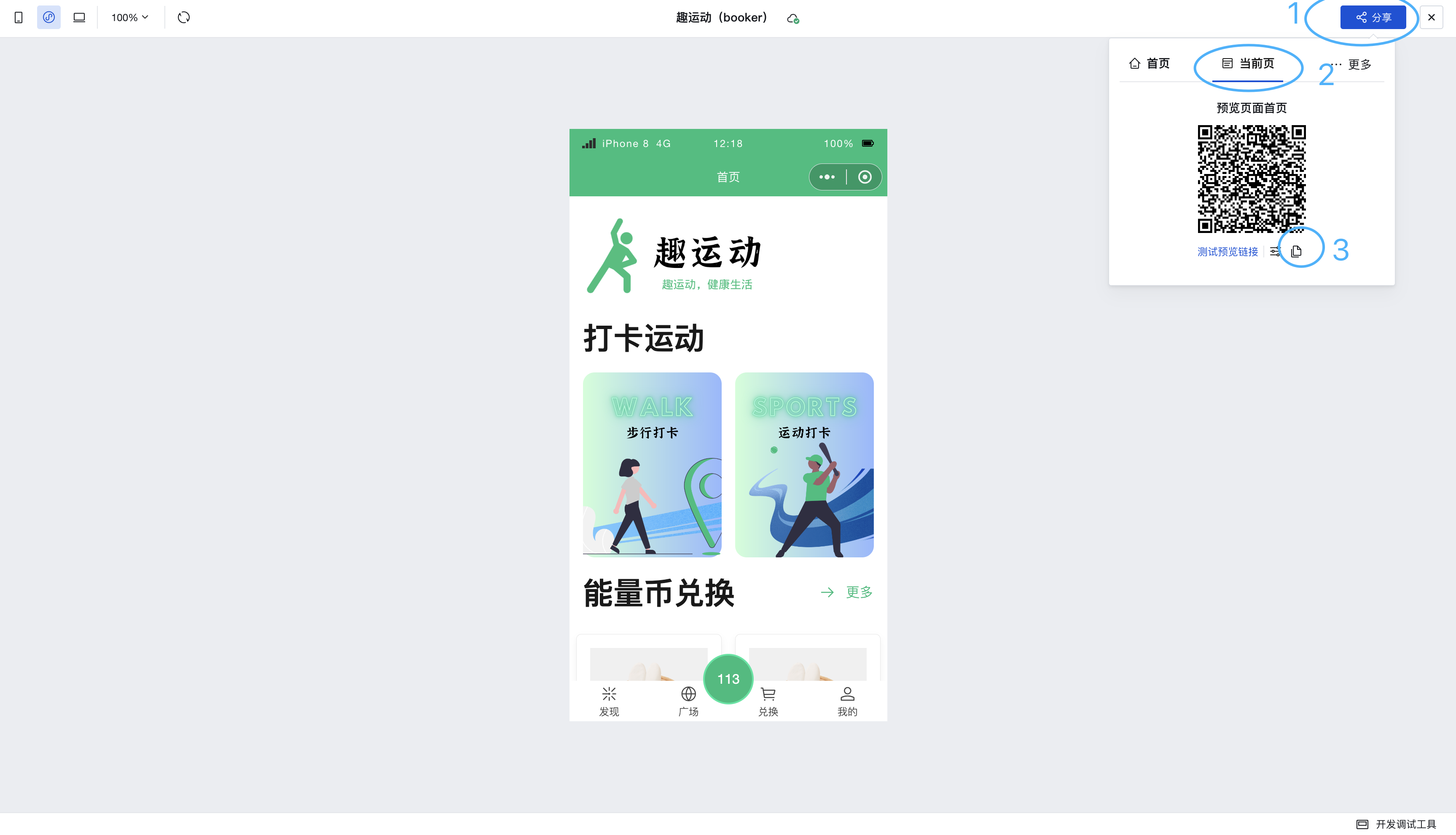
- 实时预览链接: 在微搭编辑器中,可以生成实时预览链接。可选择首页或当前页。请把实时预览地址复制出来。


自助排查问题指南
一个直接重现问题的示例,能帮助研发更快速, 更便捷地定位到问题所在,从而迅速响应解决。同时也能帮助你快速自查,排除自己使用方式导致的非预期结果。 如何构建一个简单的问题示例,可以参考下面的原则:
- 完整 —— 拥有问题复现的必要代码和配置。
- 简单 —— 用最少的代码和组件复现问题场景,没有复杂的依赖性。
- 稳定复现 —— 拥有一个清晰的复现路径。
具体操作:
如何保证示例完整?
- 对于不依赖数据源的问题场景,创建示例时,仅保留问题复现的必要代码
- 变量绑定的实现
- 代码编辑器里的编码内容(生命周期方法,自定义方法)
- 右侧属性区的配置
- 样式编写
- 对于依赖数据源的问题场景,创建示例后,可进一步核对下面的内容,给到产研侧。
- 数据源的数据结构
- 数据源的数据版本——正式/预览
- 数据源的类型场景——自定义连接器/数据模型
- 数据源的使用场景——表单容器/数据容器/新增/编辑等
- 数据源相关操作的步骤描述
如何保证示例足够小?
- 能准确判定问题的时候,新建一个自定义应用/模型应用,拖入存在问题的组件。提供最少的代码实现。例如存在变量绑定的场景,仅设置能支持该场景下复现问题的变量。
- 在不能准确定位到问题根本原因的时候,可以采用排除法。对照原来的实现,新建一个自定义应用/模型应用,然后逐步删减组件和代码实现,直到问题消失,再将最后一次的改动添加回来,以确定最小范围的复现场景。
如何保证问题稳定复现?
- 排除与问题无关的其他干扰因素。 可以对照组件文档自查使用组件的方式和场景 。排除代码实现部分的单词拼写、样式编写、自定义组件实现等非平台实现导致的问题。
- 缩小问题范围。如果能提供一个清晰的复现路径,可以补充说明。例如问题仅出现在小程序端,或仅存在于应用发布后,或仅存在于编辑器内。
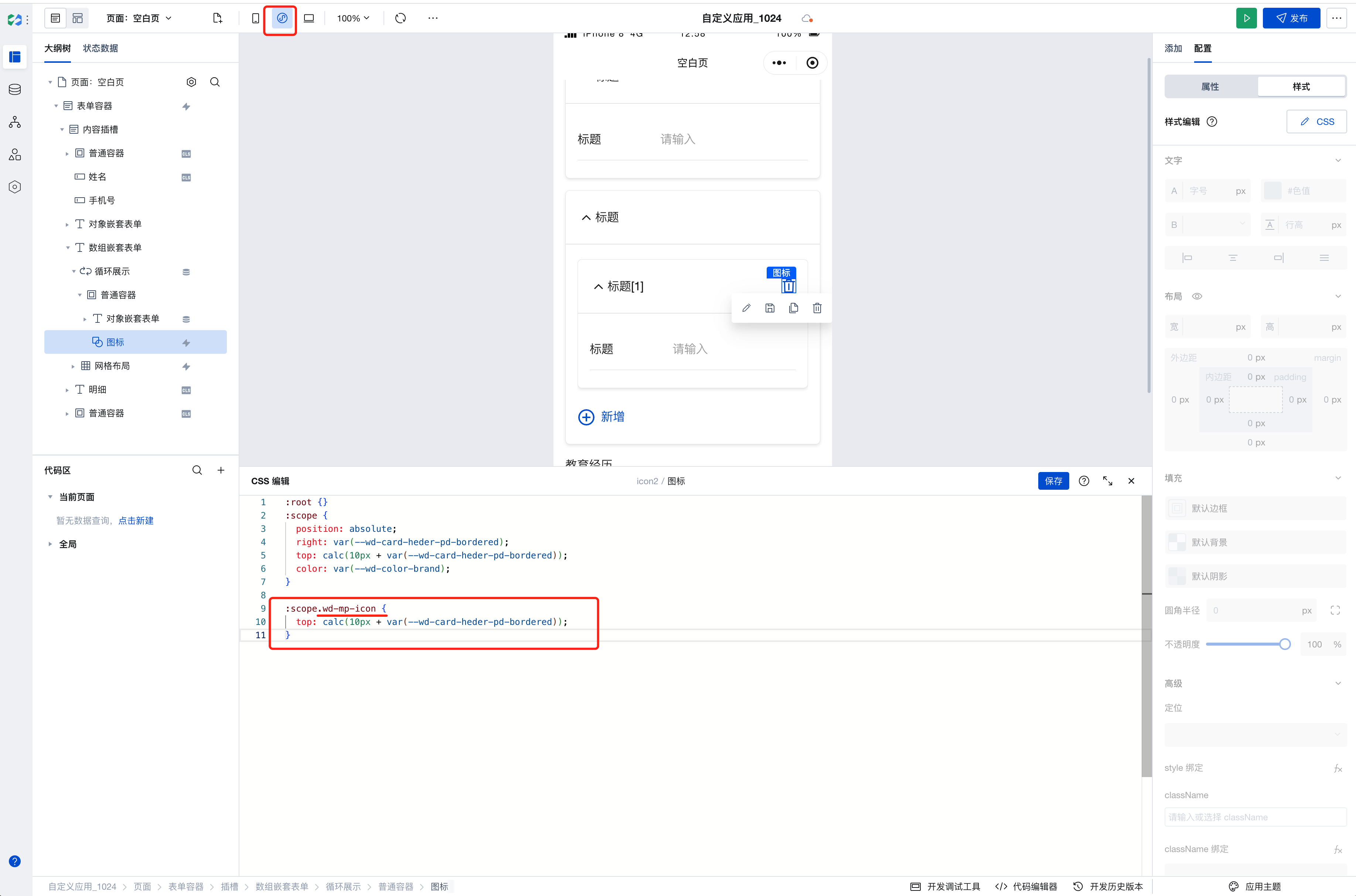
如何排查样式问题
微搭平台提供了丰富的基础组件,同时提供了主题、全局 CSS 变量、组件级 CSS 变量、样式 API等多种方式来满足样式的自定义需求。当我们修改样式遇到问题时,可以参考以下方式尝试自助解决。
排查 CSS 样式问题通常涉及多个方面,包括检查代码、使用浏览器开发者工具、分析样式优先级等。以下是一些基本的步骤和技巧,帮助你有效地排查和解决 CSS 样式问题:
排查 CSS 样式问题的基本步骤
- 确认应用发布后运行平台:
- h5 端/pc 端 样式问题可直接通过浏览器开发者工具进行检查
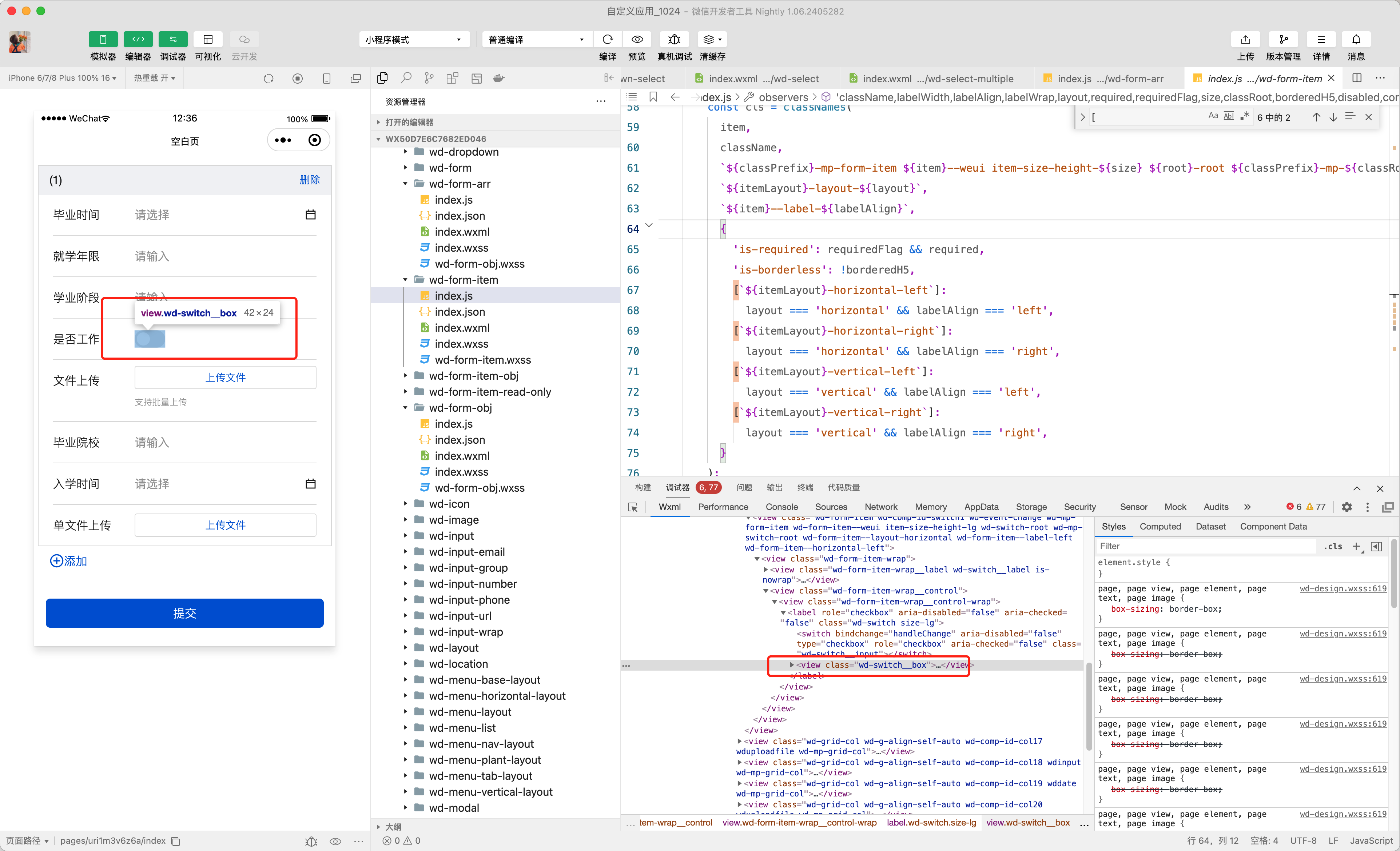
- 小程序端样式问题,可以通过调起小程序微信 IDE 预览进行检查

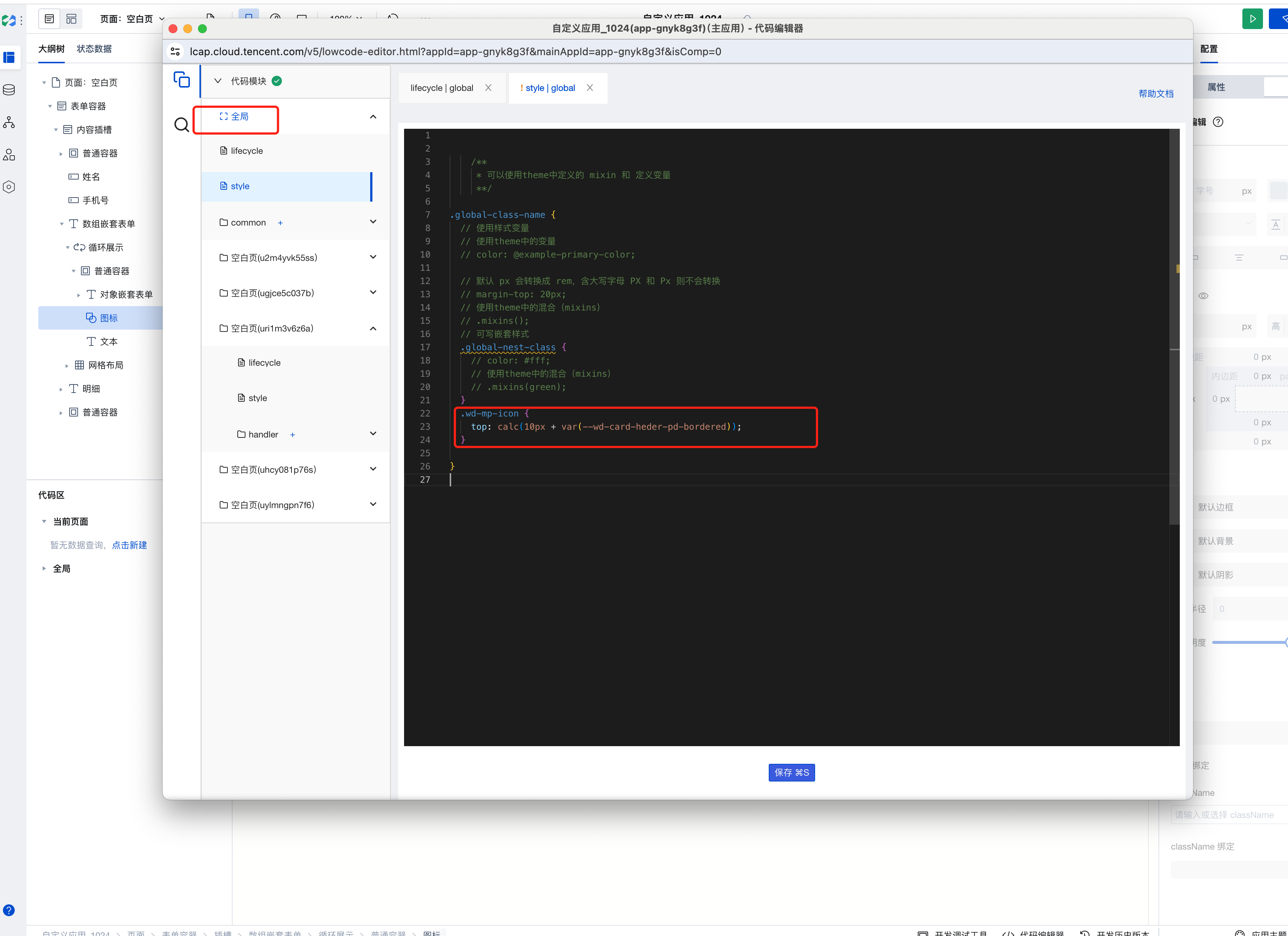
检查代码:确保 CSS 代码没有语法错误,如漏掉的分号或括号,以及属性值是否符合规范。

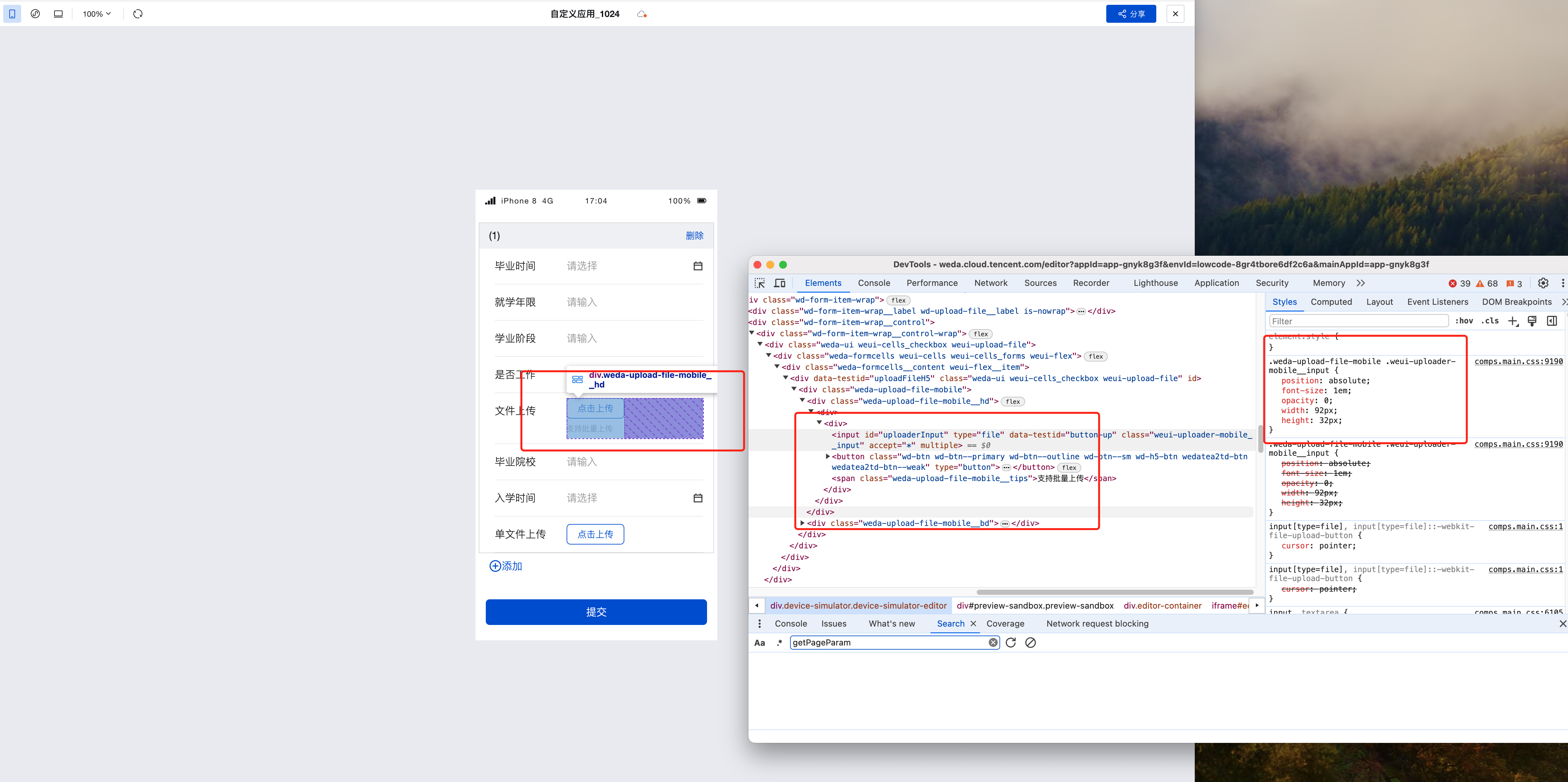
使用浏览器开发者工具:利用浏览器的开发者工具(如 Chrome 的 DevTools)来检查 web 端样式是否被正确应用。在“元素”面板中,你可以查看和编辑元素的 CSS 样式,以及查看网络请求和响应,确保样式表文件被正确加载。小程序端样式可通过调起小程序 IDE,在微信开发者工具中进行检查。
打开开发者工具:在 Chrome 中,可以通过按 F12 键或右键点击页面元素选择“检查”来打开开发者工具。
元素面板:在“元素”面板中,你可以查看和编辑元素的 CSS 样式,以及查看元素的盒模型和布局。

通过查看元素的盒模型能解决许多问题,比如“为什么组件不见了”。查看元素的 width,height,display 属性是否符合预期即可。
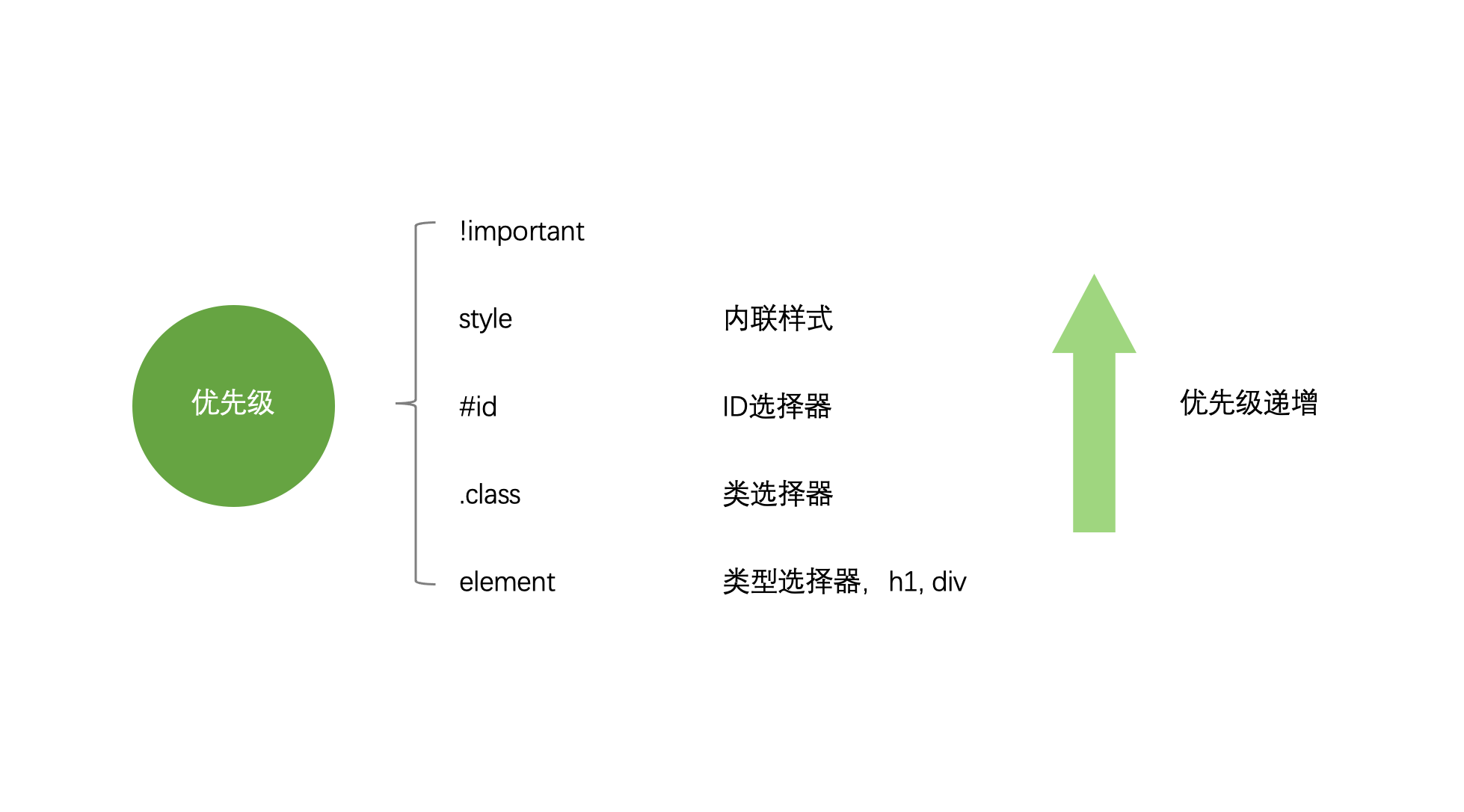
- 分析样式优先级:了解选择器、 CSS 的层叠规则和优先级,确保你的样式没有被更高优先级的规则覆盖。例如,内联样式、ID 选择器、类选择器等具有不同的优先级。

- 解决样式冲突:如果样式冲突发生,尝试通过细化选择器、提升样式优先级序来解决。具体可参考样式 API 说明。
- 使用更具体的规则。在你选择的元素之前,增加一个或多个其他元素,使选择器变得更加具体,并获得更高的优先级。
<div id="test" class="box">
<span class="text">Text</span>
</div>
.box#test .text {
color: green;
}
.box .text {
color: blue;
}
.text {
color: red;
}
无论 css 语句的顺序是什么样的,文本都会是绿色的(green),因为这一条规则是最有针对性、优先级最高的。(同理,无论语句顺序怎样,蓝色 blue 的规则都会覆盖红色 red 的规则)