应用调试指南
调试的定义和目的

调试的定义
调试是指在软件开发过程中,通过一系列工具和技术手段,监控程序的运行状态,分析程序的执行流程和数据结构,以便发现和解决问题的过程。
调试的目的
- 更好地理解程序的运行机制和内部实现
- 更好地优化程序的性能和功能
- 提高程序的质量和稳定性
- 减少程序的错误和故障
微搭 Web 应用调试
安装微搭开发者工具
为了方便开发者调试实时预览页面,可以通过安装 Chrome 扩展:微搭开发者工具进行调试
安装方式请参考:Weda DevTools 安装方式
安装 Chrome 扩展之后,在应用编辑器中点击 ▶️ 按钮打开预览页面,点击分享,并新窗口打开
- 在 Chrome 菜单中选择更多工具 > 开发者工具
- 在页面元素上右键点击,选择 “检查”
- 使用快捷键 Ctrl+Shift+I(Windows)或 Cmd+Opt+I(Mac)
然后找到微搭开发者工具面板进行调试
使用组件面板调试运行时状态值
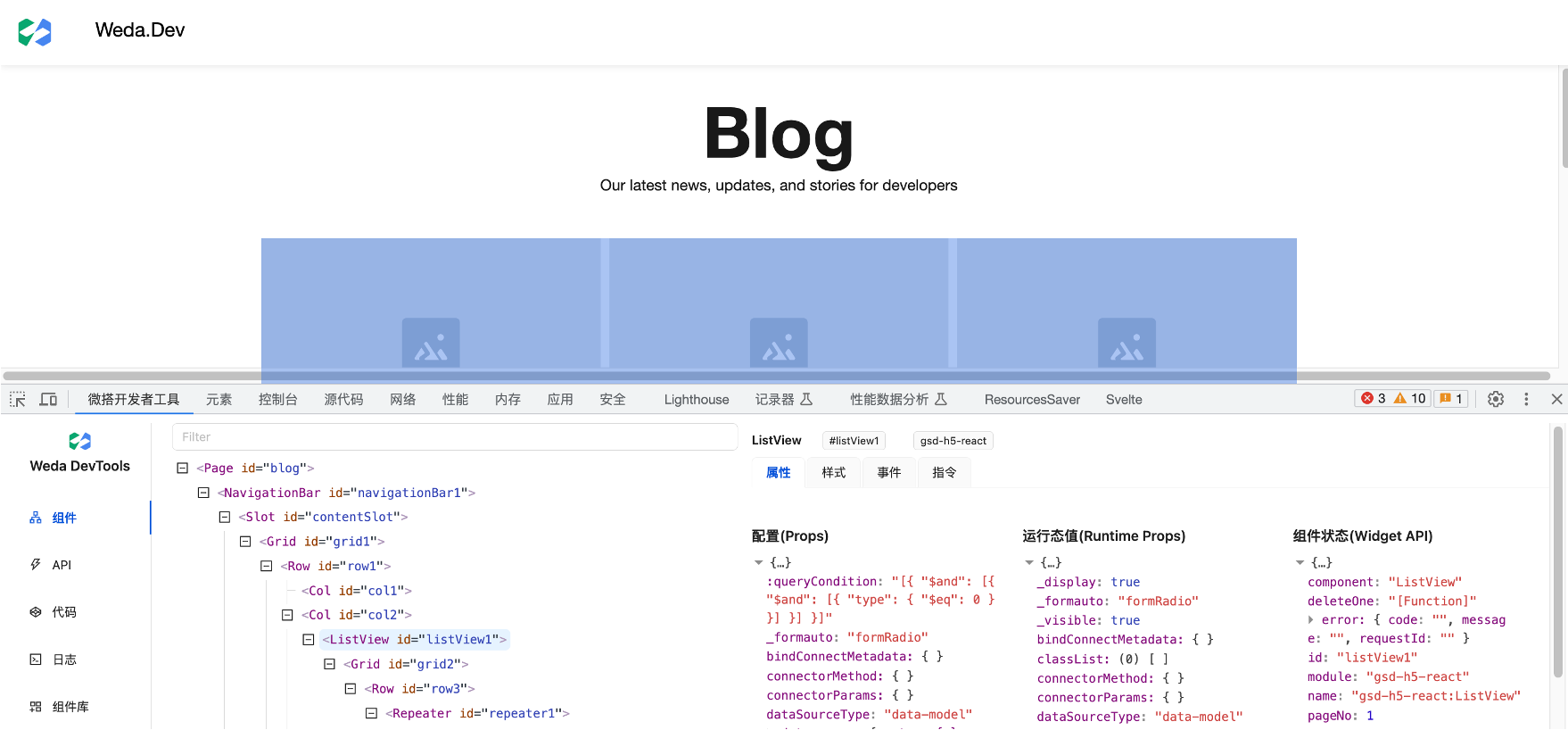
组件面板是微搭开发者工具中的一个面板,它可以帮助开发者查看应用程序中的组件树、属性、样式、事件配置等信息,以便调试运行时状态值。具体来说,使用组件面板调试运行时状态值的方法包括以下几个步骤:

- 打开组件面板:在 Weda DevTools 中,点击组件标签页,即可打开组件面板。
- 查看和检索组件树:在组件面板中,可以查看应用程序中的组件树,以便了解组件之间的关系和层次结构。
- 查看单个组件的属性、样式、事件配置:在组件面板中,可以选择单个组件,然后查看其属性、样式、事件配置等信息,以便了解组件的具体属性和行为。
- 查看组件的运行态状态值:在组件面板中,可以选择运行态组件,然后查看其状态,包括 props 和 state 等信息,以便了解组件的运行时状态,例如可以查看 ListView 的 records 属性,即可查看到运行态获取到的后端列表数据。
使用组件面板调试运行时状态值可以帮助开发者更好地了解应用程序中的组件树、属性、样式、事件配置等信息,以便调试运行时状态值。
在遇到页面某个部分不能按照预期渲染的时候,推荐使用组件面板查看具体是配置或者状态问题还是渲染问题,可以提升问题的定位效率。
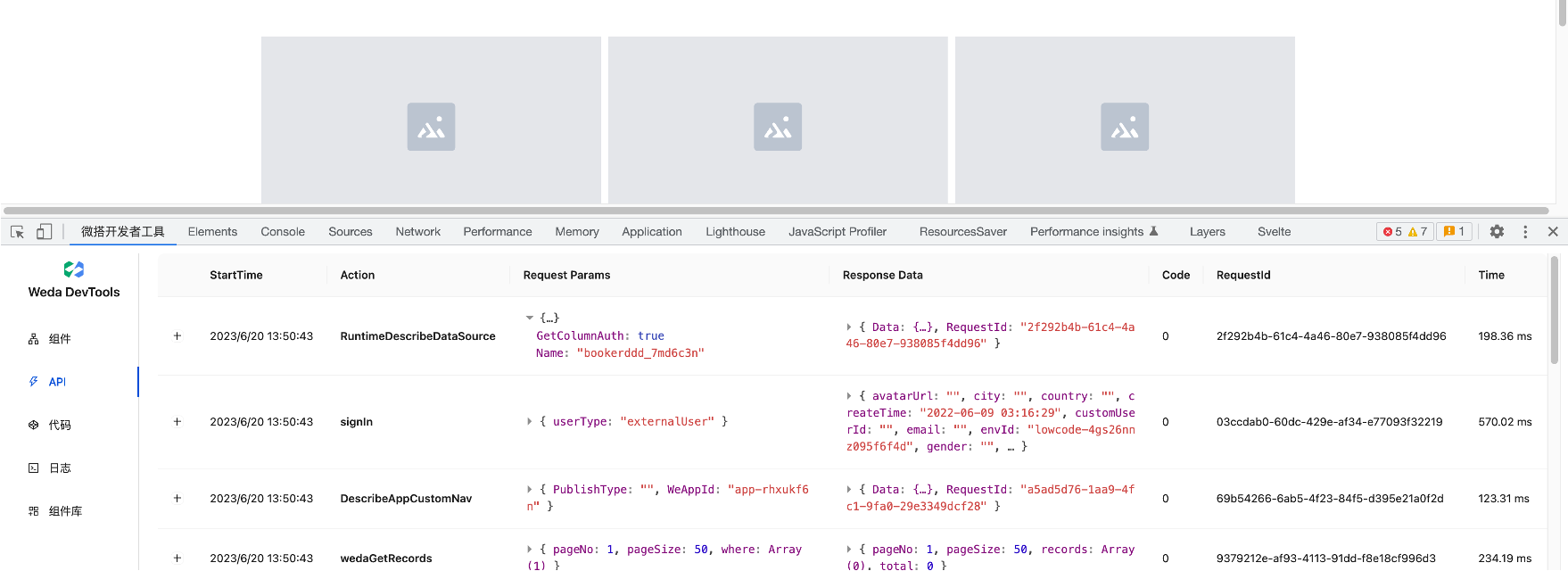
使用API面板调试网络接口
API 面板是可以帮助开发者调试网络接口,以便更方便地查看微搭相关运行态接口的入参、出参、异常信息、错误码、requestId 等信息。

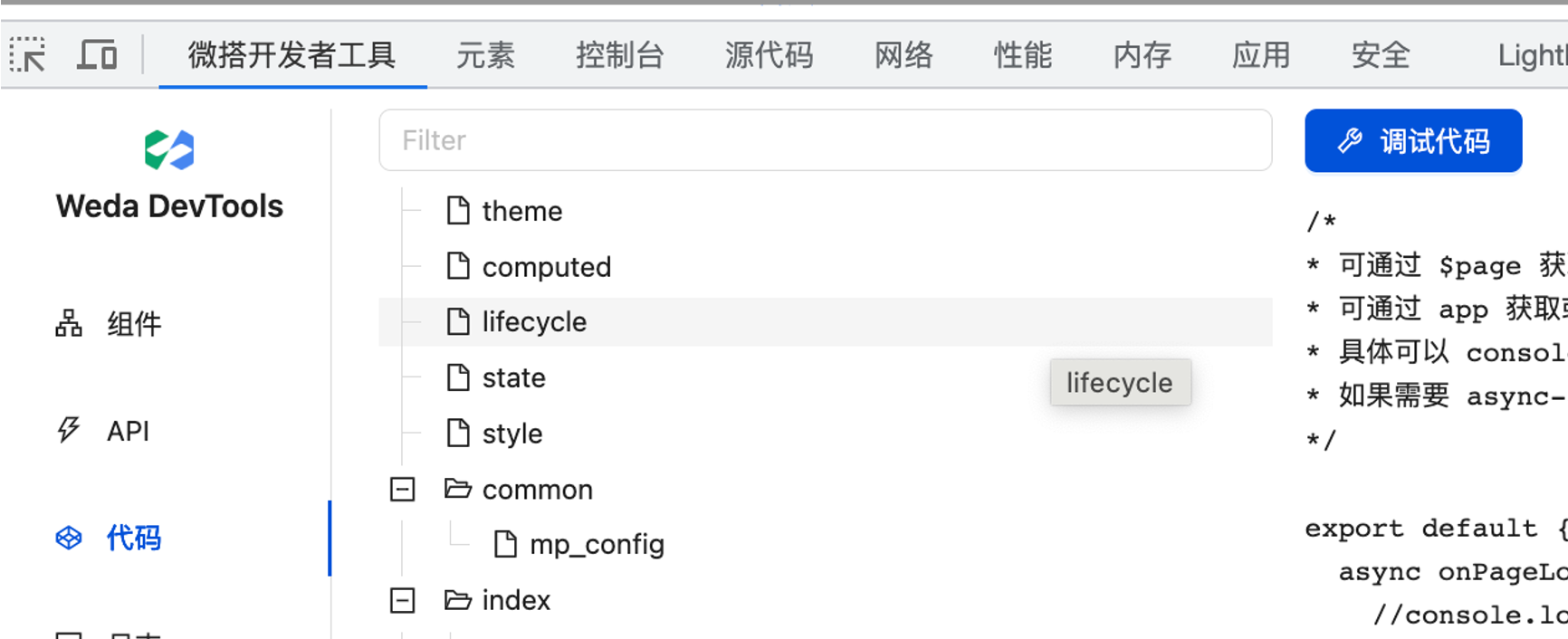
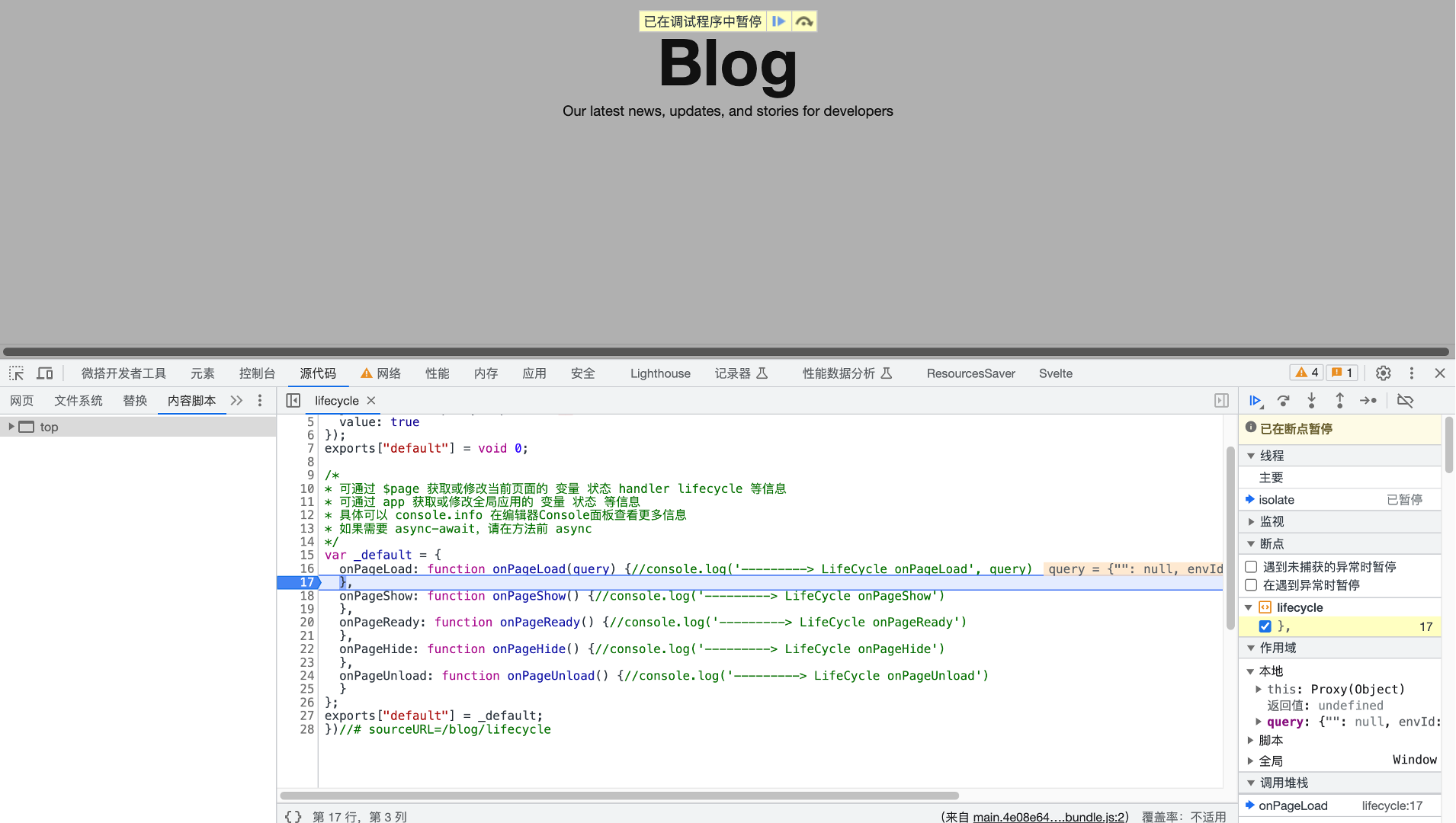
使用代码面板+断点调试应用代码
代码面板将应用中配置的 JS 代码和配置按照文件树的形式展示了出来,这里有一个非常实用的功能,例如想调试某个事件 hander 的代码,可以不用改任何代码,直接定位到文件,点击蓝色的 调试代码 即可快速跳转到 Chrome DevTools 的源代码面板,然后就可以直接打断点进行代码调试。


其他 Web 应用调试技巧
除了实时预览页面的调试之外,针对发布后的 Web 应用,这里还有一些应用调试的技巧:


使用 Chrome DevTools 或者 vConsole 查看日志输出
可以通过浏览器的 开发者工具、例如 Chrome DevTools、Firefox和 Safari 的开发者工具,切到 Console(日志)面板查看 console 打印的调试和错误日志
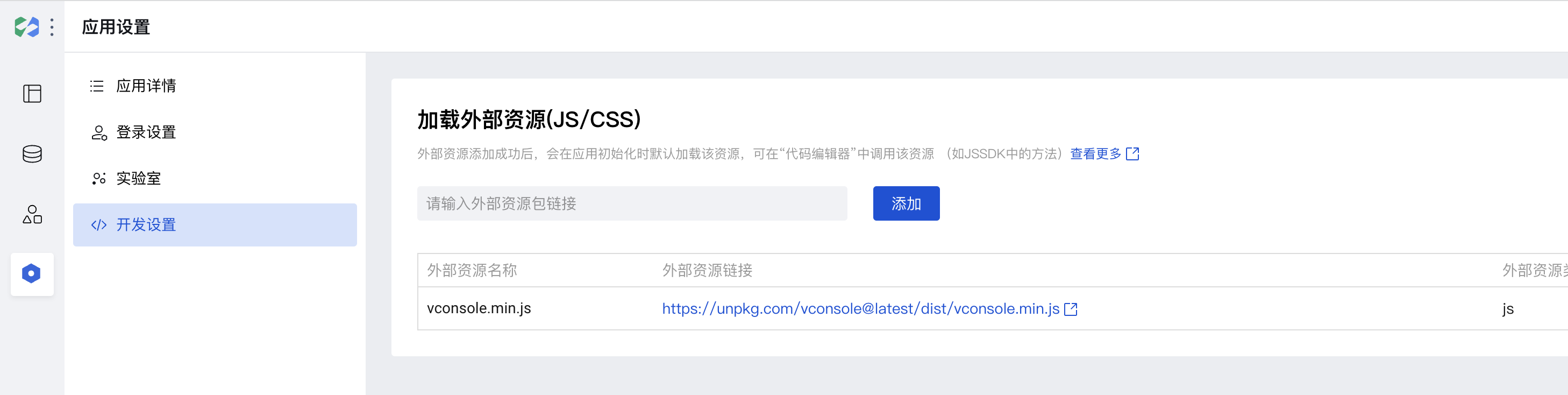
或者在微搭的应用编辑器中的代码配置中引入 vConsole 的 CDN JS 来查看运行态的日志

使用 Chrome DevTools 全局搜索排查代码问题
这是一个非常有用的功能,在页面报错没有堆栈信息的时候,可以通过全局搜索来检索代码找到可能出问题的地方,然后可以打断点进行调试。
打开开发者工具,点击 Console 标签,按 ESC 弹出,点击左边竖形排列的三个小点,选择 Search ,输入关键字进行检索
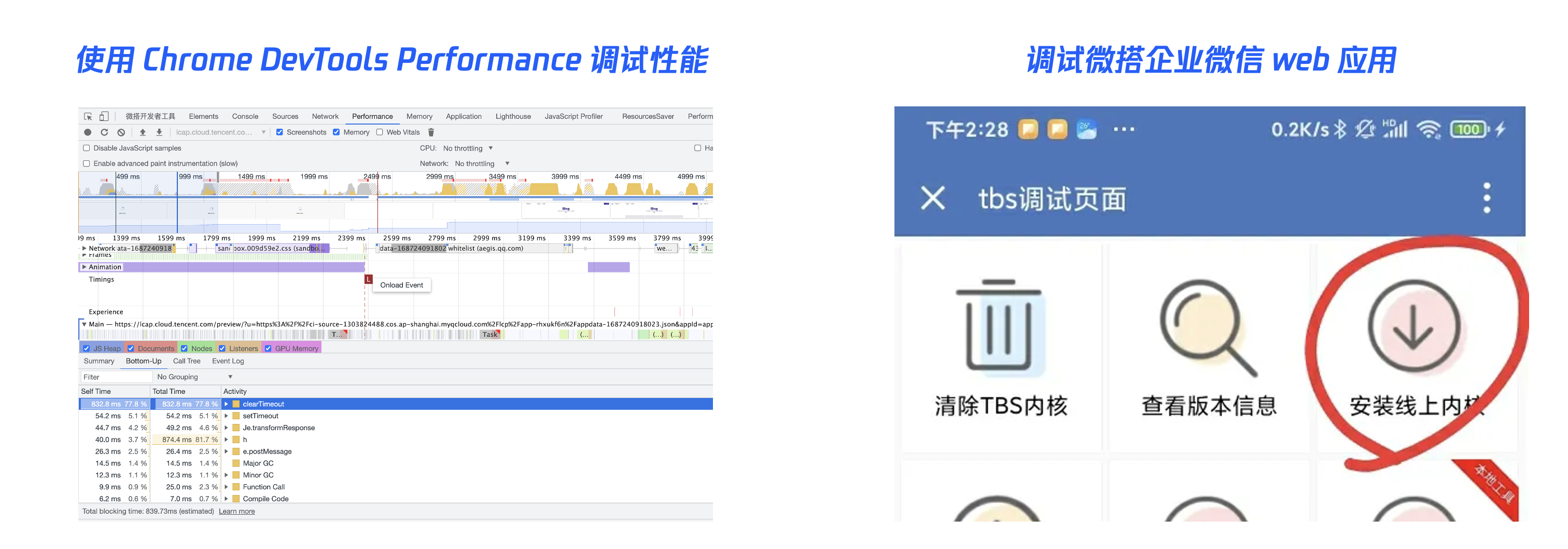
使用 Chrome DevTools 的 Performance 来调试应用性能
- 打开 Performance 面板:在 Chrome DevTools 中,点击 Performance 标签页,然后点击左下角的录制按钮,即可打开 Performance 面板。
- 进行性能测试:在 Performance 面板中,可以进行性能测试,以便了解应用程序的性能瓶颈和问题。
- 分析性能数据:在 Performance 面板中,可以查看性能数据,包括 CPU 使用率、内存使用率、网络请求等信息,以便分析应用程序的性能瓶颈和问题。
- 优化应用程序:根据性能数据,可以进行优化和改进,以提高应用程序的性能和响应速度。
调试企业微信中的微搭应用
微搭小程序应用调试
如何调试小程序应用,主要包含两个方式,vConsole 和 微搭唤起 IDE 预览
使用 vConsole 调试体验版小程序

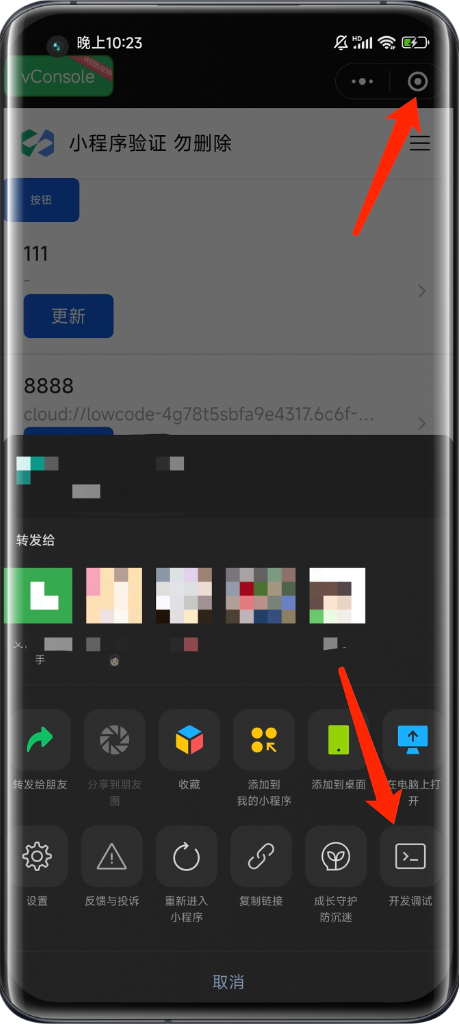
打开 vConsole 步骤
- 打开胶囊菜单的三个点按钮
- 点击开发调试
- 在开发调试面板中点击打开调试
- 重新加载小程序后就可以看到绿色的悬浮 vConsole 图标,点击即可唤起调试面板
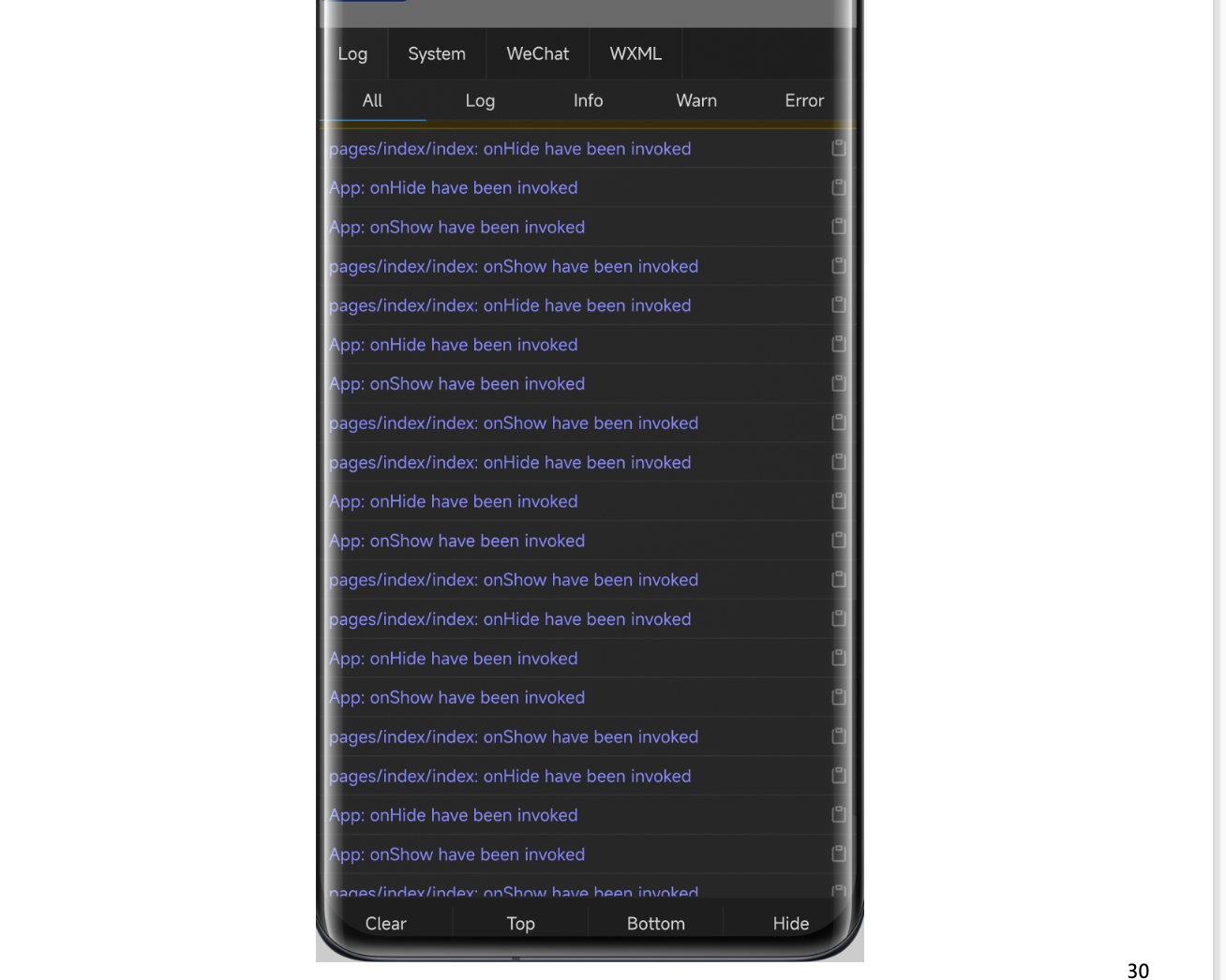
使用 Log 面板调试小程序日志

- 查看小程序中输出的日志信息。可以通过筛选器来过滤日志信息,以便更好地查看和调试。
- 执行 command 命令来打印相关变量,通过
getApp().app.__internal__.$w可以获取到$w命名空间,可以参考$w API 说明 来访问其他的 API,例如可以通过getApp().app.__internal__.$w.page.dataset.state.var1来获取页面上的var1变量 - 开发者也可以在自定义代码中调用
console.log打印日志内容,可以显示在 vConsole 中,不过会转换成 JSON 字符串后传输给 vConsole ,所以在 vConsole 中展示的内容会有一些限制
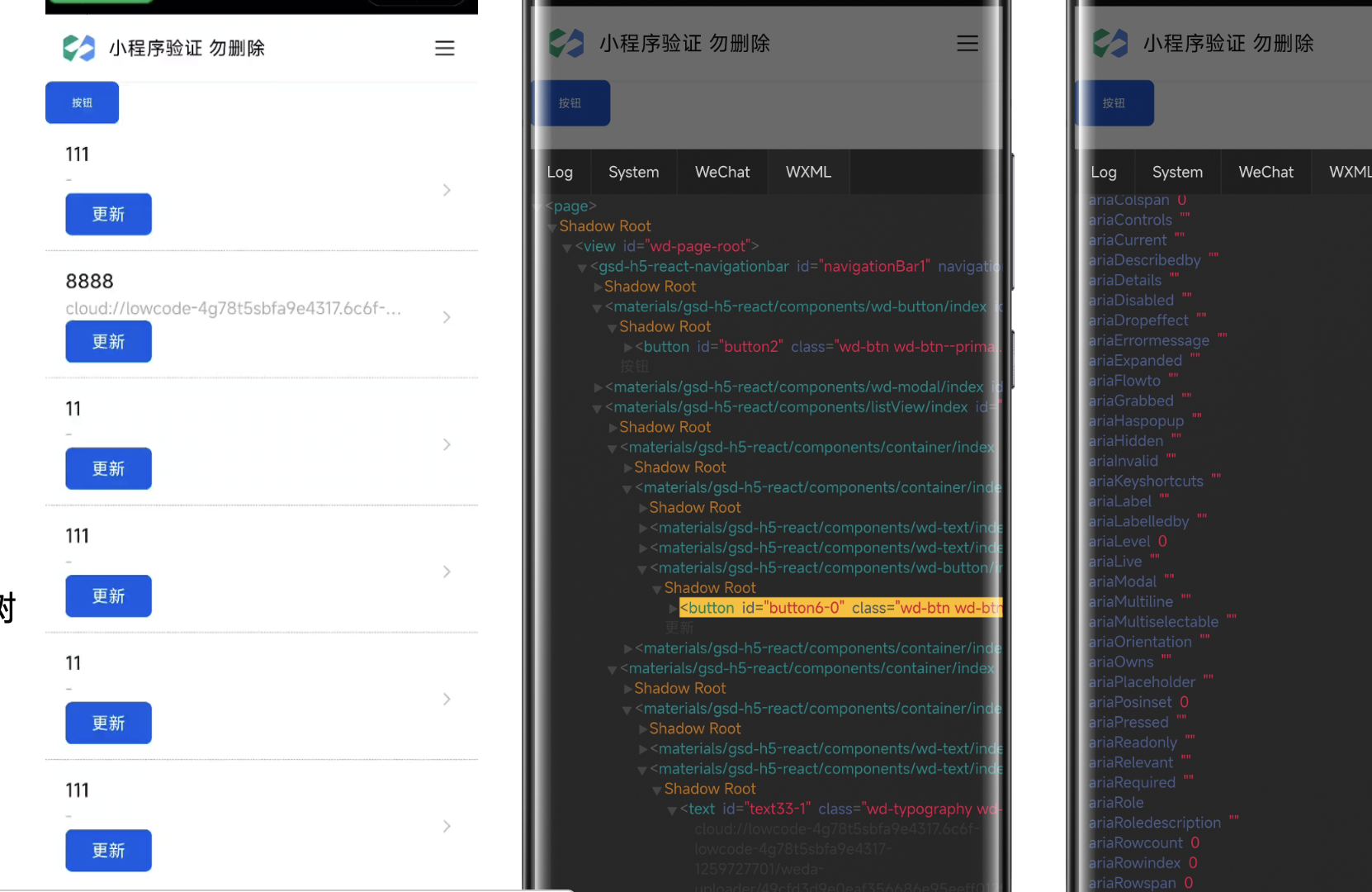
使用 WXML 面板调试运行状态和样式

调试步骤
- 点击 Click Select
- 选中页面中的节点
- 查看运行态的属性/style 等
- 点击 Tree/ Details 切换详情和组件树
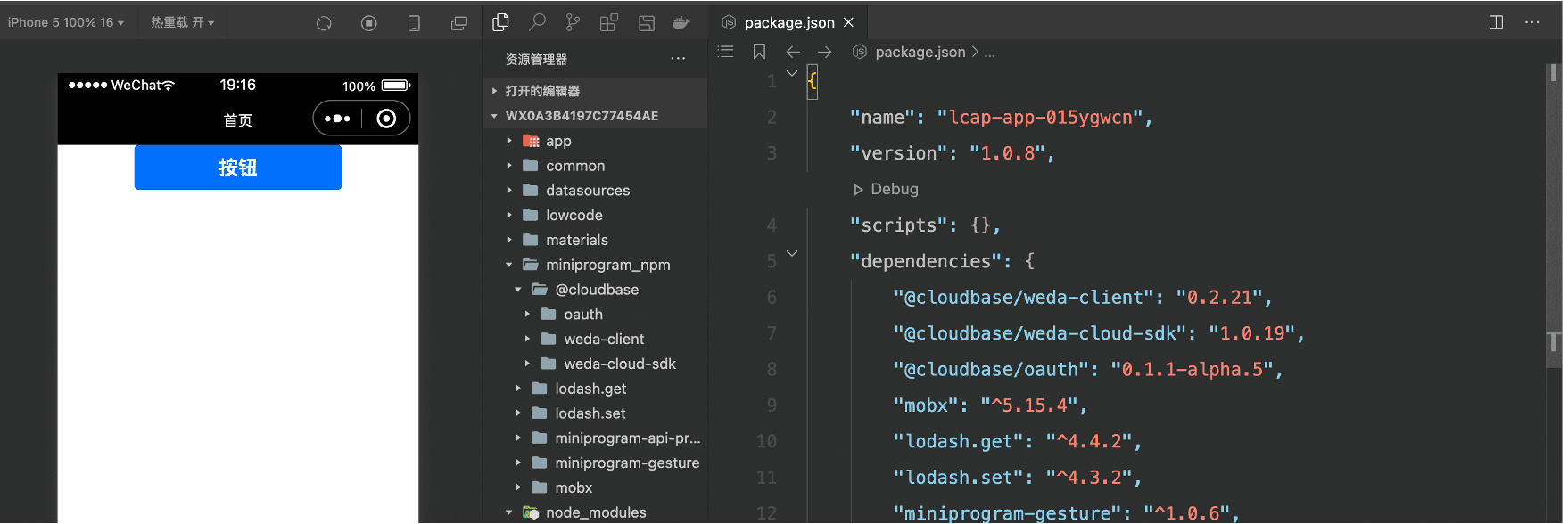
微信开发者工具预览调试小程序
vConsole 的功能相对局限,如果想在运行时打断点调试还是需要用微信开发者工具来调试。微搭编辑器支持唤起微信开发者工具进行调试,在微搭编辑器编辑了应用之后,点击微信开发工具预览,会同步应用功能到本地「微信开发者工具」。
具体可以参考微信开发者工具预览文档

相比 vConsole :
- 支持断点调试
- 支持修改代码实时编译
- IDE 中无法模拟小程序原生 API
以上是微搭的应用调试的一些实战技巧,我们了解了常见的调试工具和原理,以及 web 和小程序应用的调试技巧。
调试的基本方法

- 确认和复现问题:在调试过程中,首先需要确认和复现问题,以便了解问题的具体情况和原因。
- 查看日志和运行状态:在确认和复现问题后,需要查看日志和运行状态,以便了解问题的具体表现和影响。
- 断点调试:在查看日志和运行状态后,可以使用断点调试的方法,以便逐步排查问题和定位错误。
- 小黄鸭调试法:在断点调试无法解决问题时,可以使用小黄鸭调试法,即将问题描述给一个虚拟的小黄鸭,以便思考和解决问题。
- 排除假设:在使用小黄鸭调试法后,可以根据问题的具体情况,排除一些假设,以便更准确地定位问题和解决问题。
- 修改代码:在排除假设后,可以根据问题的具体情况,修改代码,以便解决问题和优化应用程序。
- 测试验证:在修改代码后,需要进行测试验证,以确保修改后的代码能够正常运行和解决问题。
