网页嵌套
WebView
网页嵌套组件是一个三端通用的组件,只需开发一次即可适配 PC、H5、小程序三端。
- 在 PC 和 H5 端,网页嵌套组件能发挥 iframe 标签的作用。
- 在小程序端,网页嵌套组件能发挥 web-view 组件的作用。只有企业主体的小程序才可以使用,发布之前需要配置业务域名,网页才能正常显示。小程序端网页内容会自动铺满整个页面,并覆盖其他组件。
使用说明
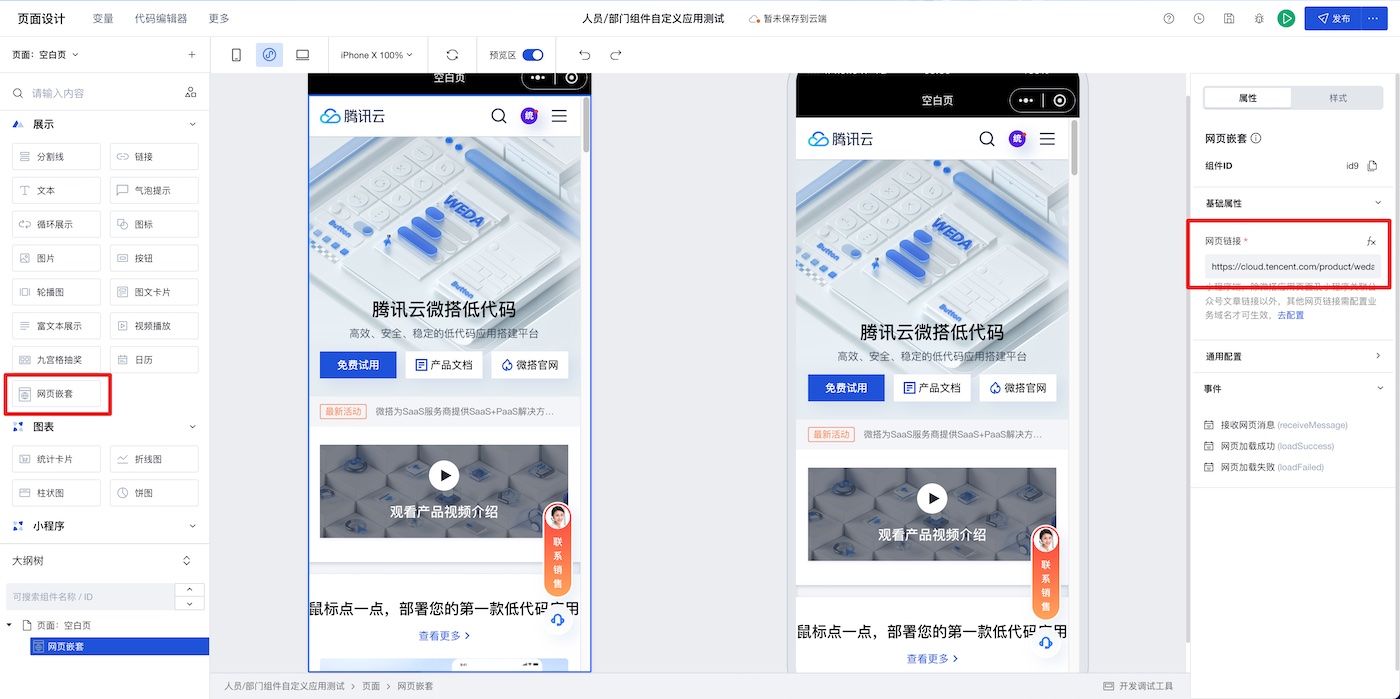
在编辑器中添加网页嵌套组件。
在属性面板中设置需要嵌套的网页链接

web 端嵌套网页时,无需配置业务域名。小程序端嵌套网页时,需要配置业务域名。企业版及以上的版本才支持全托管认证小程序,您可以前往腾讯云 微搭低代码购买页 升级套餐版本。
业务域名配置
扫码授权认证小程序
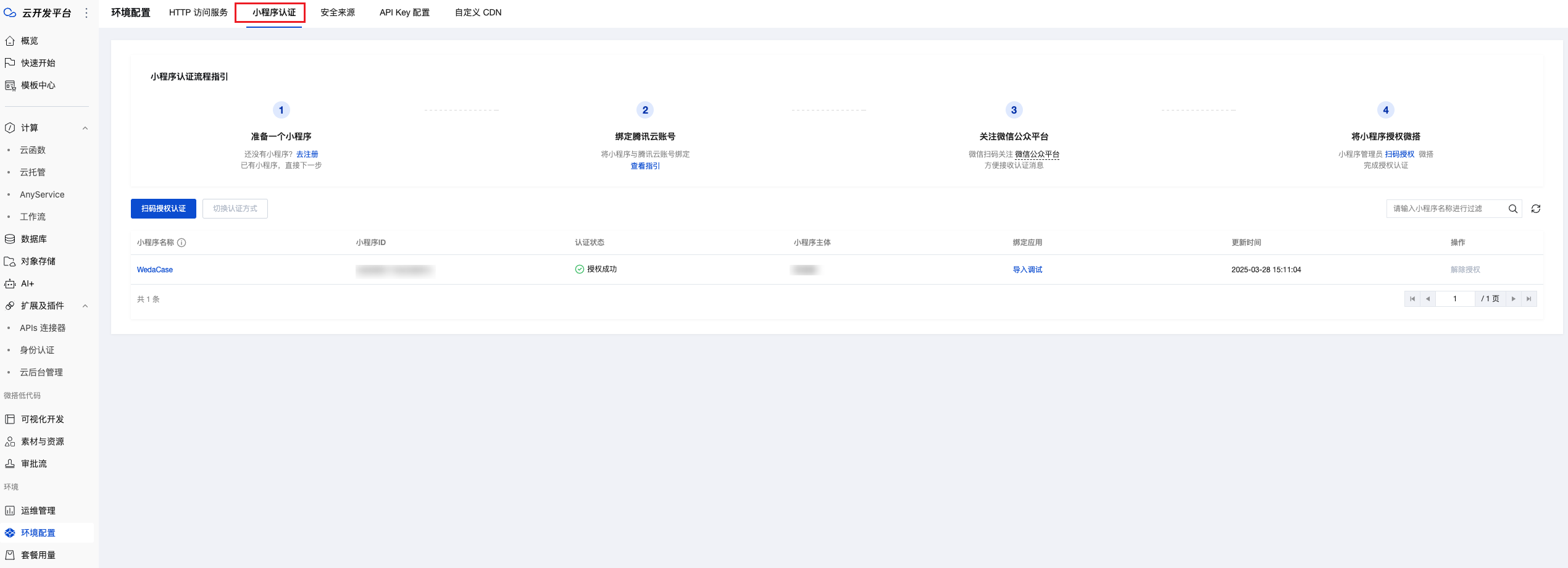
进入 小程序认证页面,选择认证方式为全托管认证。

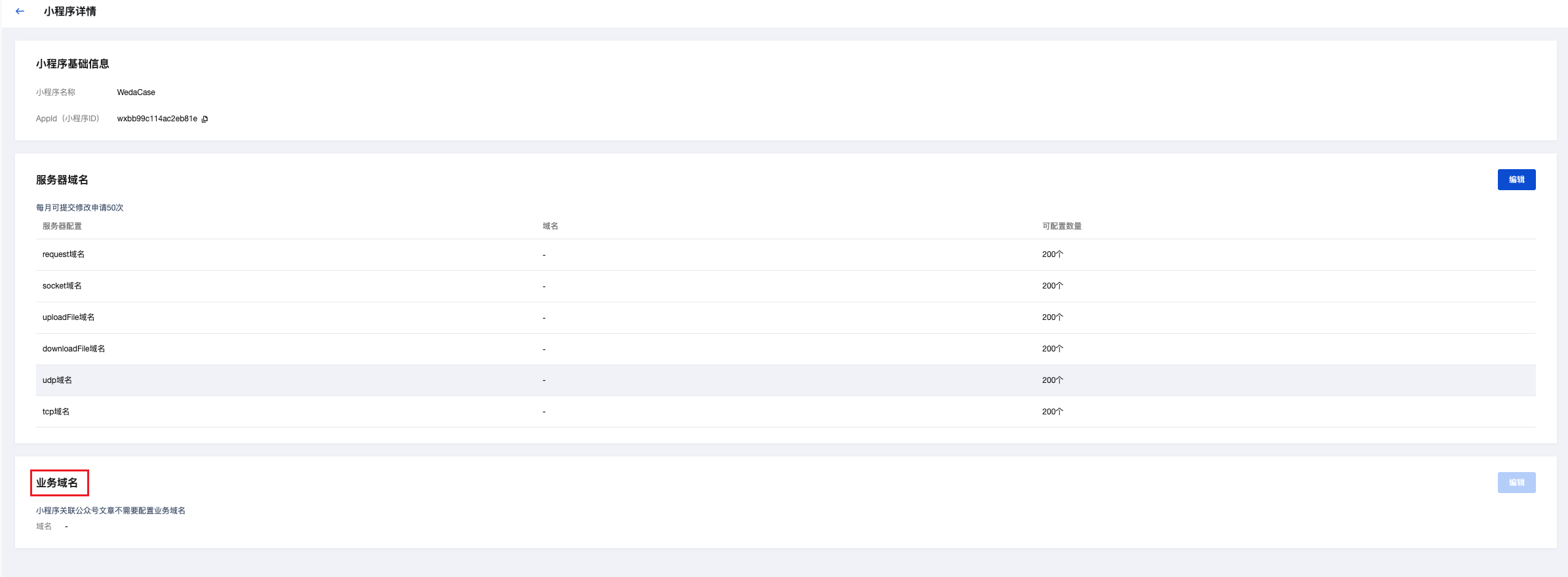
点击小程序列表,进入详情页面,配置业务域名。

全托管认证小程序
- 进入小程序开发管理 > 开发设置 > 业务域名
仅企业主体的小程序才有业务域名模块
组件使用限制
小程序中用到网页嵌套组件时,需保证小程序为企业主体。
web-view 打开嵌入腾讯视频的页面提示 iframe 不支持引用非业务域名
web 端引用公众号文章无法预览,参考策略是允许公众号文章内嵌 iframe,对于第三方的 iframe 会检查业务域名。可理解为:
- 1、打开公众号文章,文章内嵌 iframe 含有腾讯视频这种情况就是支持的。
- 2、打开开发者自己的业务域名,网页内嵌 iframe 含有腾讯视频这种情况就是不支持的。
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 网页链接 | link | string | 示例:"https://cloud.tencent.com/product/weda" |
| allow | allow | string | 示例:"microphone;camera;midi;encrypted-media;geolocation;fullscreen;clipboard-write;clipboard-read;" |
| sandbox | sandbox | string | 示例:"allow-forms allow-modals allow-popups allow-presentation allow-same-origin allow-scripts allow-downloads" |
事件
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 网页加载成功 | load | object
| 兼容三端 | - |
| 网页加载失败 | error | object
| 兼容三端 | - |
| 接收网页消息 | message | object
| 兼容三端 | - |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 网页链接 | link | string |
方法 API
仅支持在 web 端调用向页面发送消息方法,小程序端限制较多,可参考小程序文档实现小程序向页面发送消息
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 发送消息 | postMessage | object
| 向页面发送消息 |
样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-web-view | 网页嵌套组件根元素 |
| PC 端网页嵌套根元素 | .wd-pc-web-view | 可以为 PC 端的网页嵌套编写样式 |
| H5 端网页嵌套根元素 | .wd-h5-web-view | 可以为 H5 端的网页嵌套编写样式 |
| 小程序端网页嵌套根元素 | .wd-mp-web-view | 可以为小程序端的网页嵌套编写样式 |
常见问题
如何在小程序中的网页嵌套组件里实现小程序跳转?
要在小程序的网页嵌套组件(通常指 web-view 组件内加载的 H5 页面)中实现跳转回小程序特定页面的功能,核心方法是 利用微信官方提供的 JavaScript SDK。以下是具体的实现步骤和关键注意事项,详情参考web-view。
- 引入微信 JS-SDK:在您的 H5 页面中,首先需要引入微信的 JavaScript SDK。
<script
type="text/javascript"
src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"
></script>
如果您的 H5 页面是基于腾讯云微搭低代码平台构建,参考外部资源(js/css)加载;若是自行开发的页面,直接添加以上脚本标签即可。
- 调用跳转接口 :在 H5 页面需要触发跳转的地方(例如按钮点击事件),调用 SDK 提供的 wx.miniProgram.navigateTo 方法。
// javascript
wx.miniProgram.navigateTo({ url: '/path/to/page' });
