弹窗
适用场景
用于实现基础的弹窗(对话框)展示效果
基础能力说明
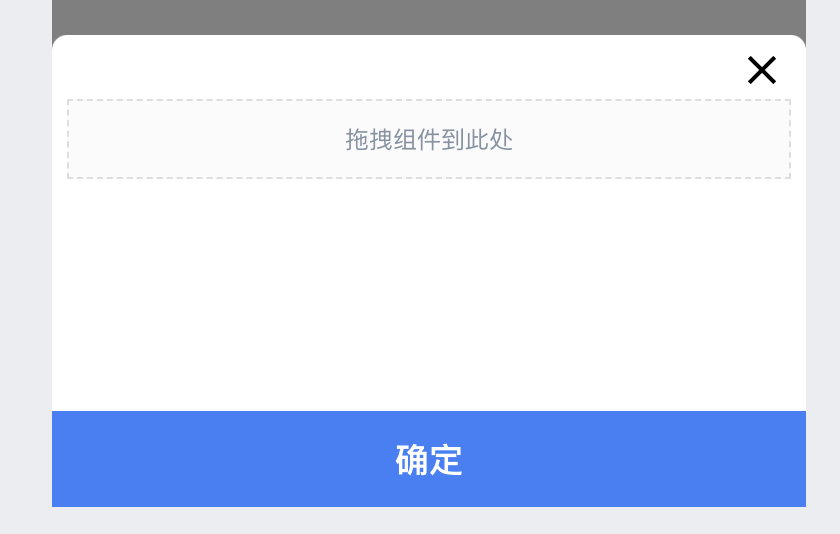
弹窗内容搭建
弹窗组件内容提供了插槽,用户可直接拖拽文本等组件放入其中,按需构建内容

通过组件内置方法控制弹窗关闭/开启
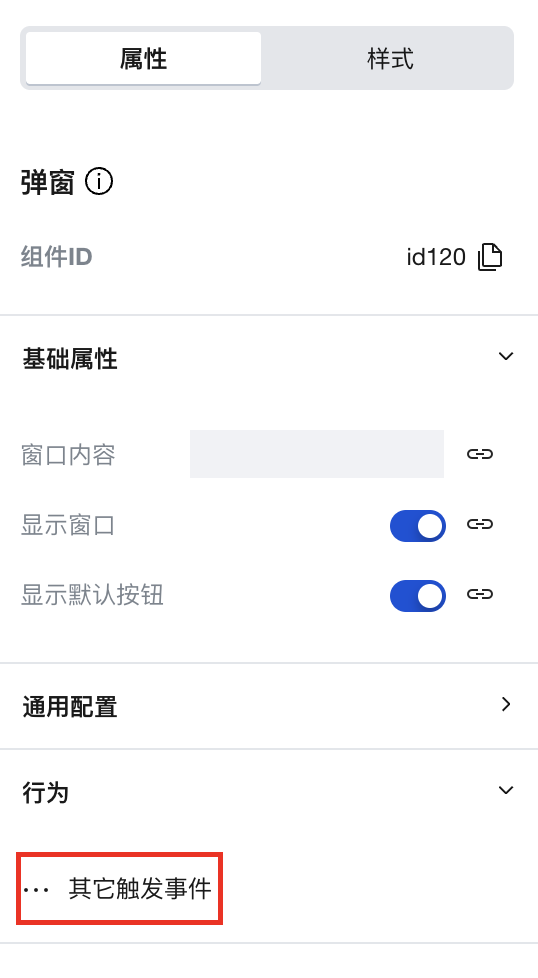
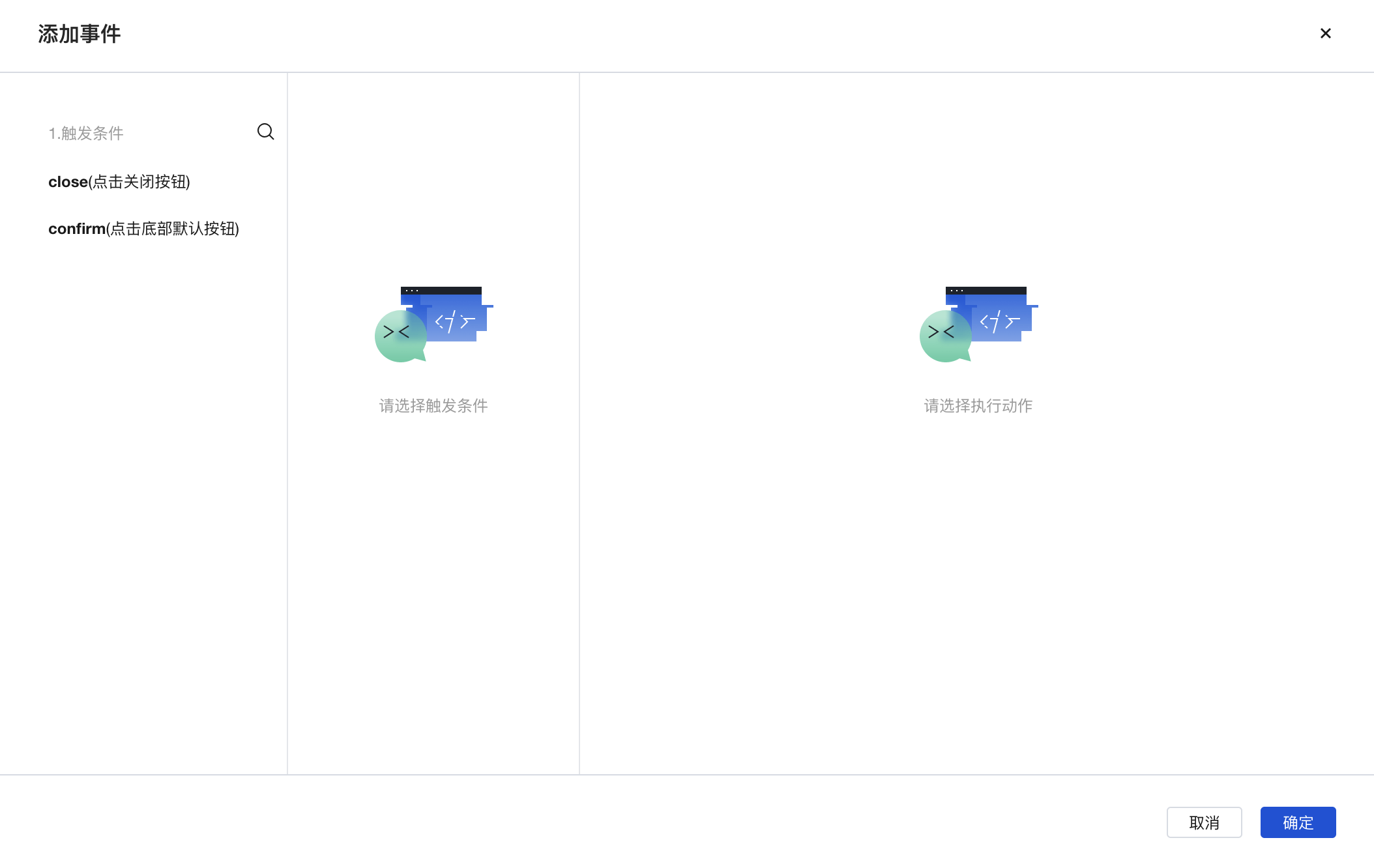
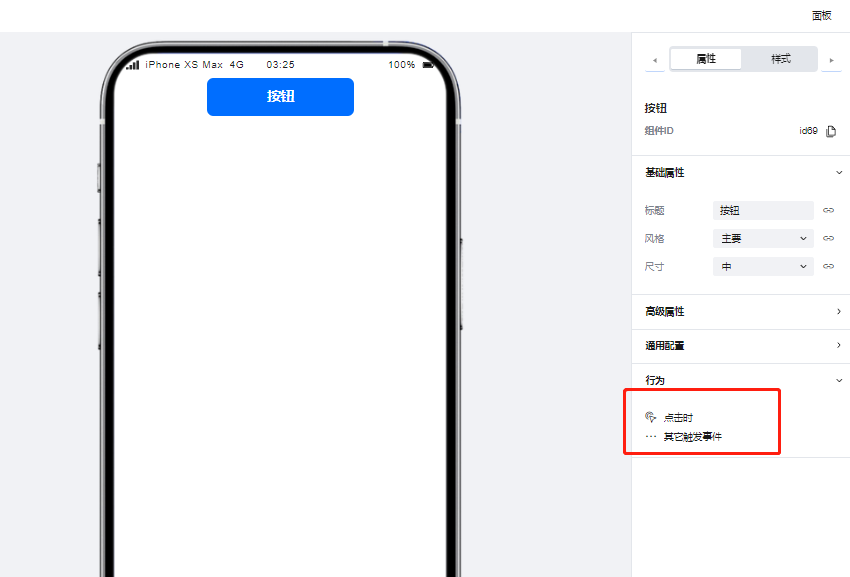
在组件的「事件」属性的其他触发事件中,提供了点击关闭按钮、点击底部默认按钮 2 个事件触发条件


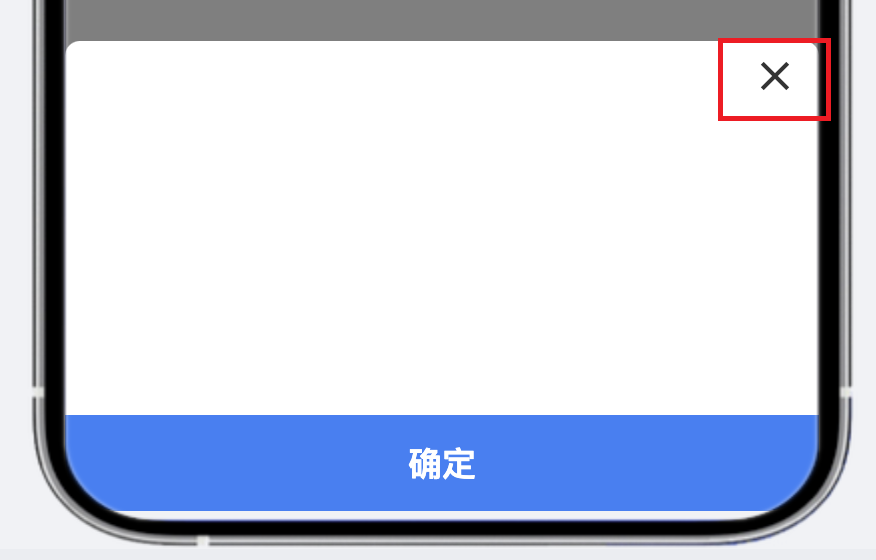
点击关闭按钮:点击弹窗右上角关闭按钮时触发

点击底部默认按钮:点击弹窗底部预置的按钮时触发

以下说明仅演示「点击弹窗左上角触发弹窗关闭的方法」,如需通过点击底部默认按钮或其他操作触发弹窗的关闭/开启,与本操作配置同理
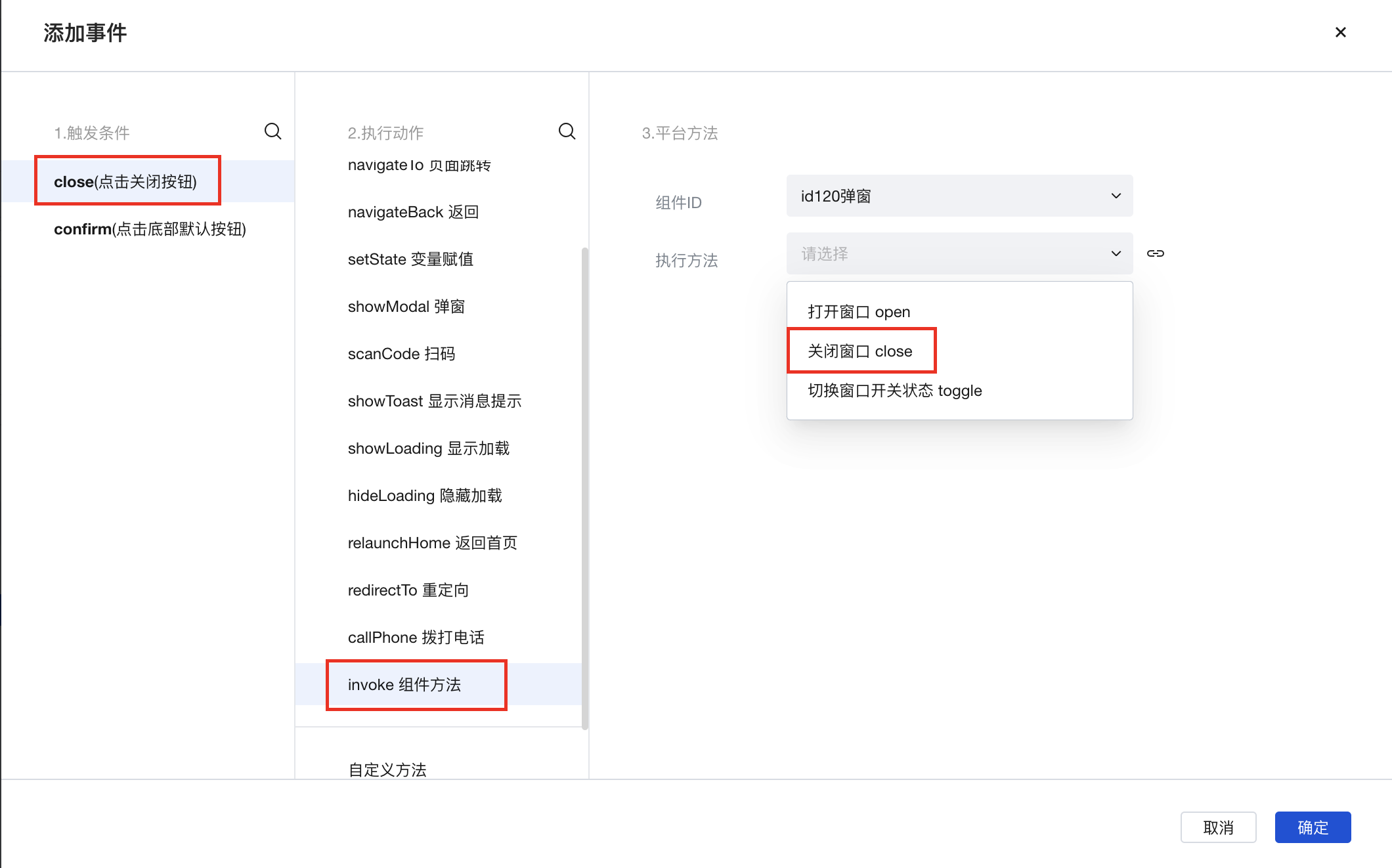
设置事件:点击关闭按钮时,触发组件方法,组件 ID 选择当前弹窗组件,执行方法选择「关闭弹窗」,保存该设置,则可以实现关闭弹窗(当前页面的任意组件的任一事件,均可触发弹窗组件中打开窗口、关闭窗口、切换窗口开关状态这几个方法,可按需配置)

通过组件内置方法控制弹窗关闭
扩展场景说明
使用变量控制弹窗的开启/关闭
在实际应用搭建过程中,我们经常会遇到点击按钮后弹出弹窗的场景,实现方式如下:
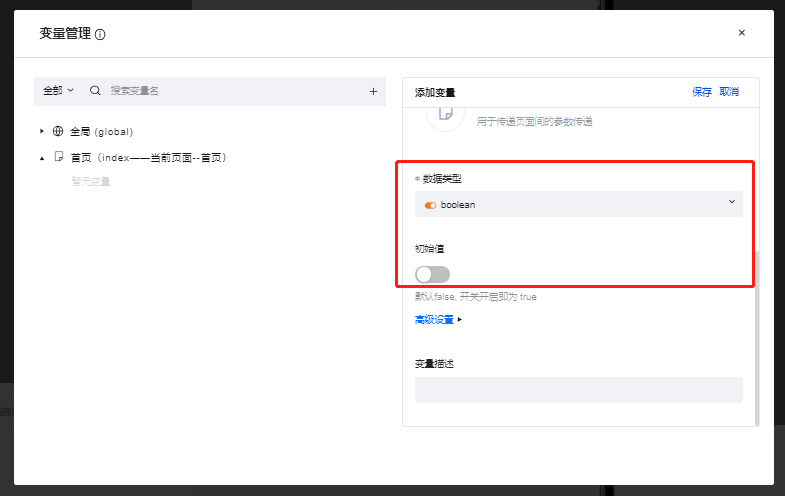
- 创建一个 boolean 类型的普通变量,并将默认值设置为 false

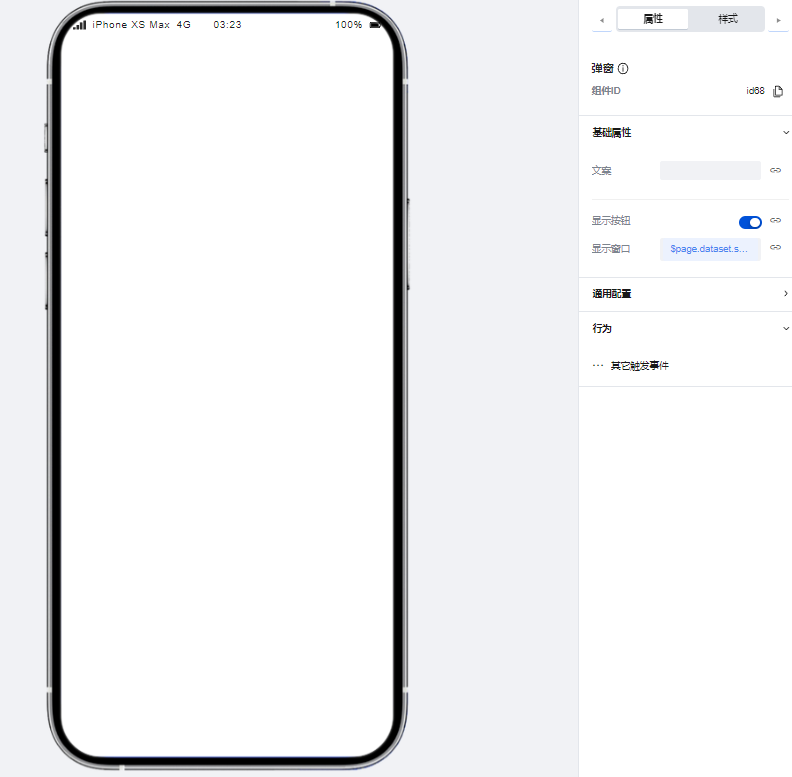
- 将弹窗组件的”显示窗口“属性与上一步中创建的普通变量进行绑定,可以看到绑定完成后弹窗组件变为了隐藏状态

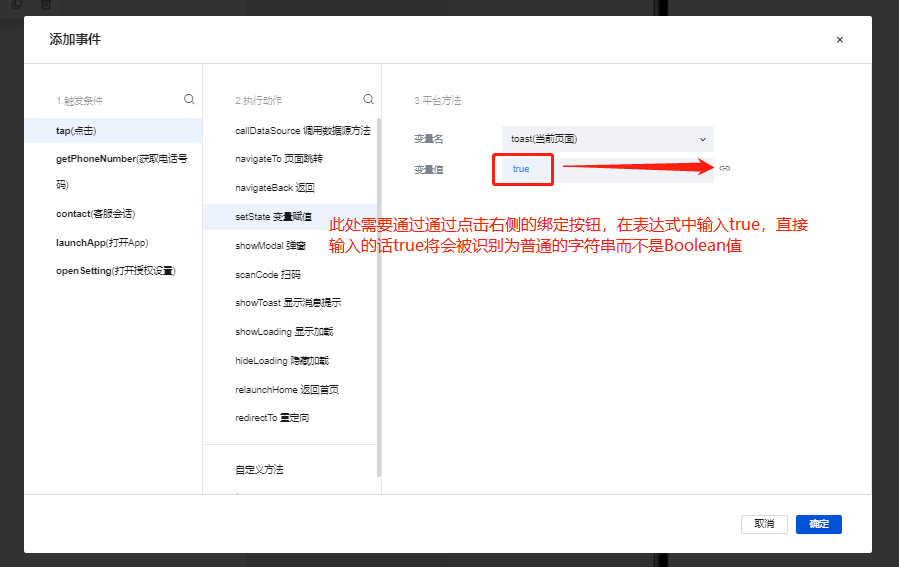
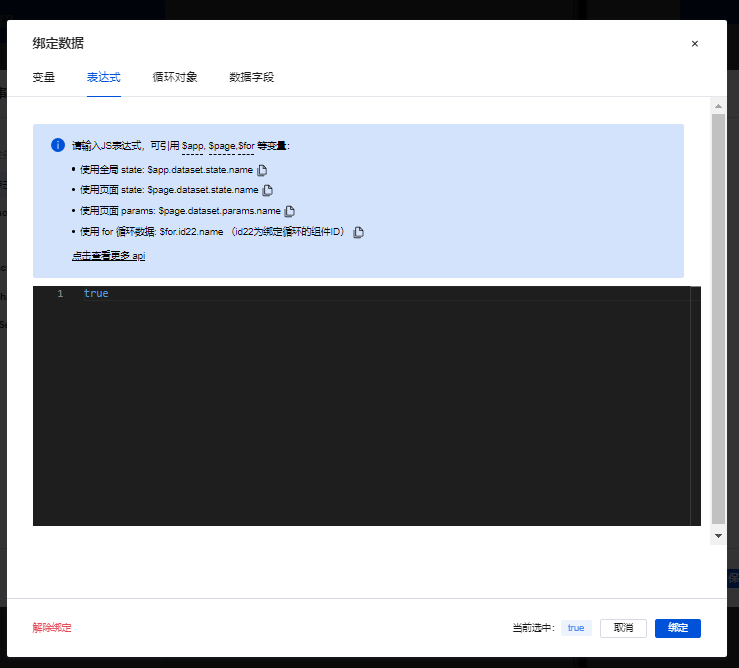
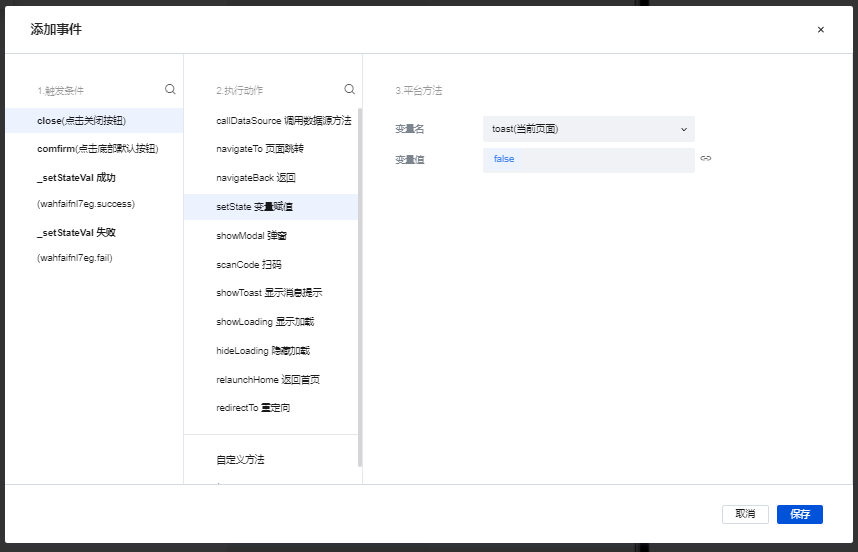
- 创建一个按钮组件,并为按钮组件配置点击时触发变量赋值方法,配置方式如下图所示:



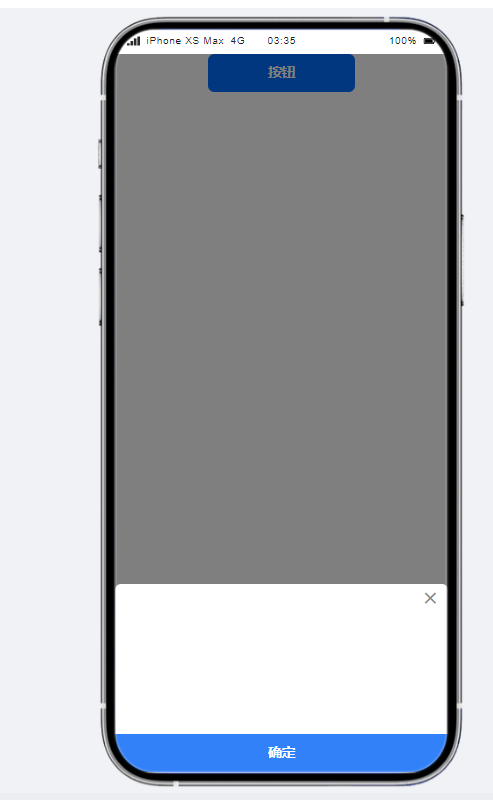
- 配置完成后,在预览区点击按钮组件,可以看到弹窗成功被调起

弹窗组件同样需要通过变量实现关闭,实现方式与上文相似,通过弹窗的 close 事件进行变量赋值,实现弹窗的关闭

属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 属性分组 | 默认值 | 说明 |
|---|
| 文案 | content | string | 基础属性 | "" | 更改弹窗内展示的文案内容 |
| 显示窗口 | visible | boolean | 基础属性 | true | 开启后,将会展示弹窗窗口 |
| 显示按钮 | isDefaultButton | boolean | 基础属性 | true | 开启后,弹窗下方按钮将会展示 |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 点击关闭按钮 | close | 兼容三端 | - | |
| 点击底部默认按钮 | comfirm | 兼容三端 | - |