适用场景#
将一定区域的宽度按比例进行切分,在其中放入其他组件可快捷实现单行多列的布局效果。
使用说明#
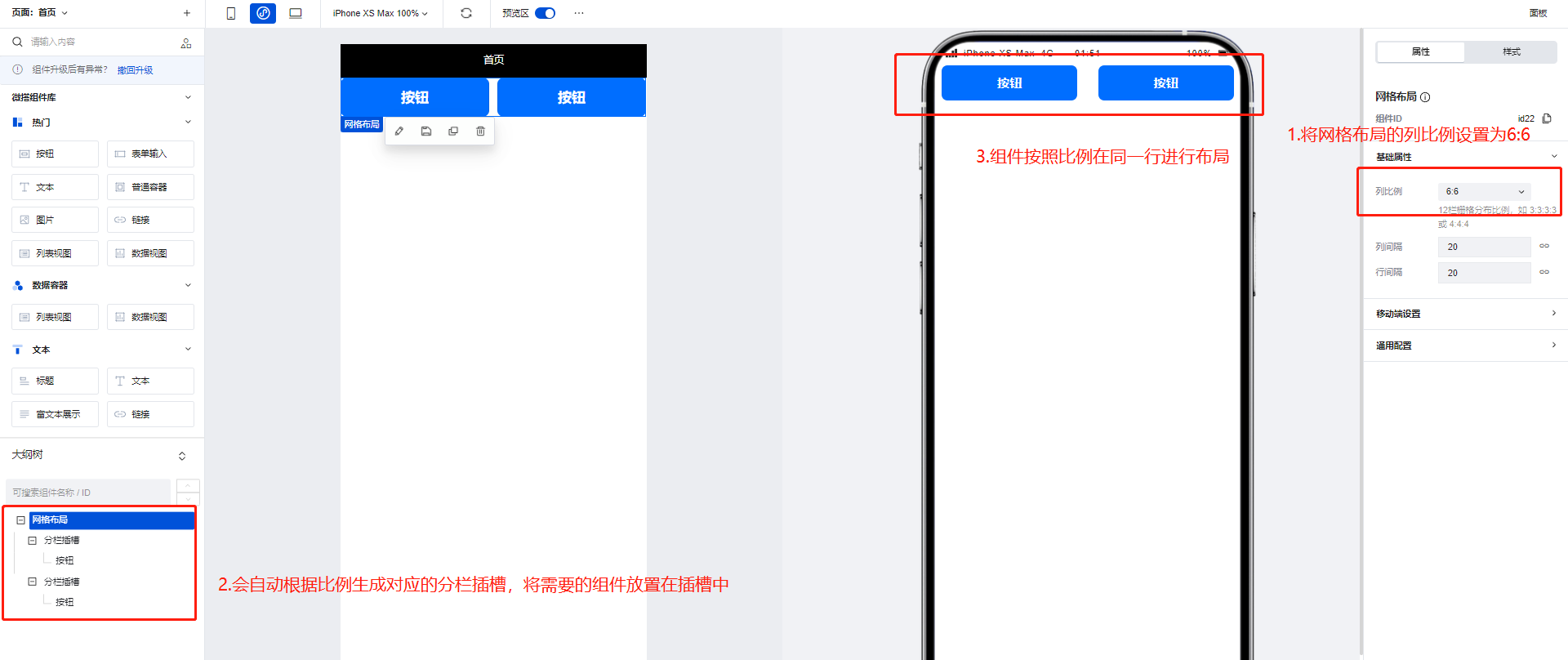
网格布局组件可以通过配置区生成对应比例的插槽,用于帮助更好的实现横向的排列效果。

属性介绍#
| 列比例 | string | 基础属性 | "3:3:3:3" | 12栏栅格分布比例,如 3:3:3:3 或 4:4:4 |
| 列间隔 | number | 基础属性 | 20 | 设置网格与网格之间的列间隔属性 |
| 行间隔 | number | 基础属性 | 20 | 设置网格与网格之间的行间隔属性 |
| 移动端排列方式(移动端,小程序,PC端) | string | 移动端设置 | "horizontal" | - |
事件介绍#
无