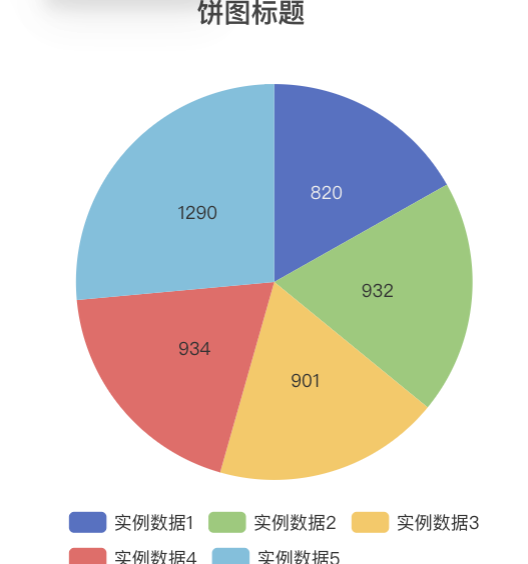
饼图
适用场景#
用于报表场景下表示数据在总体中的占比。

使用说明
进入应用编辑器页面,将图表组件 > 饼图组件拖进相应容器即可。
属性
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 图形类型 | chartType | string | 支持饼形和环形,本文以饼形为例 示例:"pie" |
| 显示标题 | isTitle | boolean | 示例:true |
| 图表标题 | title | string | 示例:"柱状图标题" |
| 数据源 | dataSourceType | string | 数据源类型选择 示例:"data-model" |
| 数据模型 | dataModel | object | 展示模型数据的数据来源 |
| 数据源变量 | datasourceVariable | array | 数据源变量 |
| APIs | connector | object | 展示数据的APIs来源选择 |
| 调用方法 | connectorMethod | object | 展示数据的APIs调用方法选择 |
| 查询入参 | connectorParams | object | 对APIs调用方法获取的数据进行筛选过滤。支持对象类型,例如 {name:'',value:''} |
| 数据筛选 | filterData | object | 可配置数据取值范围,可参见 数据筛选配置 |
| 配色 | setColor | array | 当有多个数值字段或维度字段分组时,不同类别将按照不同配色展示,支持自定义色卡 示例:[ "#2A70E2", "#46B690", "#EDB539", "#E46961", "#4FB3D2", "#805FDC" ] |
| 字段选择 | xField | object | X轴数值字段选择 |
| 统计维度 | xStatistics | string | |
| 显示空值坐标 | xIsCountEmpty | boolean | 示例:false |
| 字段选择 | yField | object | Y轴数值字段选择 |
| 显示图例 | isLegend | boolean | 示例:true |
| 图例位置 | legend | string | 示例:"bottom" |
| 显示数值 | isSeriesShowSymbol | boolean | 数据标签显示数值 示例:true |
| 显示百分比 | isPercent | boolean | 数据标签显示百分比 示例:false |
| 显示单位 | isUnit | boolean | 示例:false |
| 数值量级 | unit | number | 示例:1 |
| 小数位数 | decimalDigits | number | 示例:0 |
| 后缀 | suffix | string | 示例:"" |
事件
无高级属性
支持配置数据标签和显示单位等属性。
- 显示单位:数值量级支持
个/十/百/千/万/十万/百万/千万/亿。 - 小数位数:支持设置
0-10位小数。 - 后缀:支持自定义。默认根据数量级生成
-/十/百/千/万/十万/百万/千万/亿。
APIs 使用场景
当数据源配置时选择 APIs,需用户自行在 APIs 内按照参数结构定义数据,才可正常在统计卡片组件内渲染,详情请参见 图表组件参数定义。
?当使用 APIs 时,数据筛选、字段选择、统计方式、统计空值属性均需用户在所建 APIs 内自行定义,其他属性与数据模型使用场景配置保持一致。
使用示例
下列示例数据源为销售业绩表。示例数据配置如下表所示。更多数据配置操作请参见 数据模型。
| 销售姓名 | 客户地区 | 销售总额 | 销售单数 | 性别 |
|---|---|---|---|---|
| 张三 | 北京 | 1000000 | 3 | 男 |
| 赵四 | 北京 | 2000000 | 2 | 男 |
| 赵四 | 上海 | 100000 | 1 | 男 |
| 王五 | 上海 | 200000 | 1 | 男 |
| 王五 | 深圳 | 500000 | 1 | 男 |
| 李六 | 北京 | 5000000 | 6 | 女 |
| 李六 | 深圳 | 200000 | 1 | 女 |
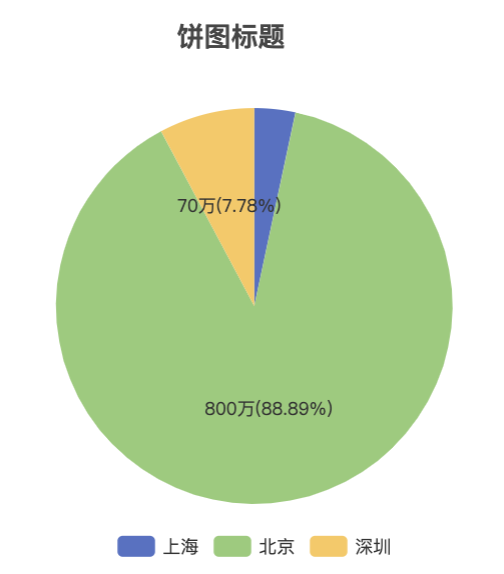
示例:各客户地区的销售业绩占比
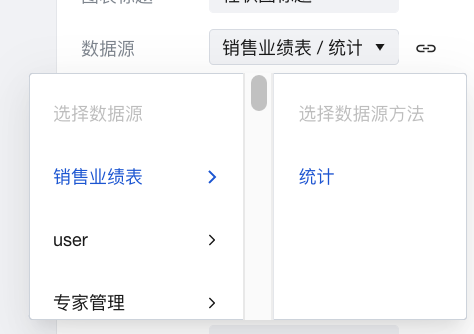
新建饼图组件,进入右侧属性 > 基础属性页面,单击数据源下拉菜单,选择销售业绩表并选择统计方法。

在维度单击字段选择下拉菜单,选择客户地区。
在数值下,单击添加字段。字段类型选择销售总额,关系类型选择求和。
下拉右侧属性,进入进阶属性内单击开启显示百分比。单击数量值级下拉菜单设置为万,后缀项设置为万。
根据需要修改标题、坐标轴样式、图例样式等属性,最终效果如下图展示:

限制说明
维度轴不支持设置时间类型,可设置日期类型和日期时间类型。
常见问题
图表为什么不支持显示关联/枚举等字段的中文名称?
由于图表组件是从服务端查询获取统计数据,暂时不支持关联字段/枚举字段/选项集字段的中文显示,如果有需要精确控制图表的显示,可以使用通用图表 ,可以通过配置来实现各种灵活的展示效果。
如何灵活控制图表的各种样式,例如标题居中?
由于图表组件本身只提供了常见的配置,对于图表组件不支持配置的内容,可以尝试使用 通用图表 来实现各种灵活的展示效果。
图表组件和通用图表组件的关系
- 通用图表 组件是一个万能的图表组件,可配置出多种图表如折线图、饼状图、面积图、地图、漏斗图、仪表盘等所有的图表。使用该组件,可实现快速引入 所有的 Echarts 图表。
- 通用图表组件的 UI 配置更加灵活,支持基本上常见的所有的图表类型
- 通用图表组件本身和数据无关,数据统计可以通过 Query 来实现,通过 APIs 或者 MySQL 连接器来进行数据统计,再绑定到通用图表组件上。