选项卡
适用场景#
用于实现常见的选项卡切换效果。
使用说明#
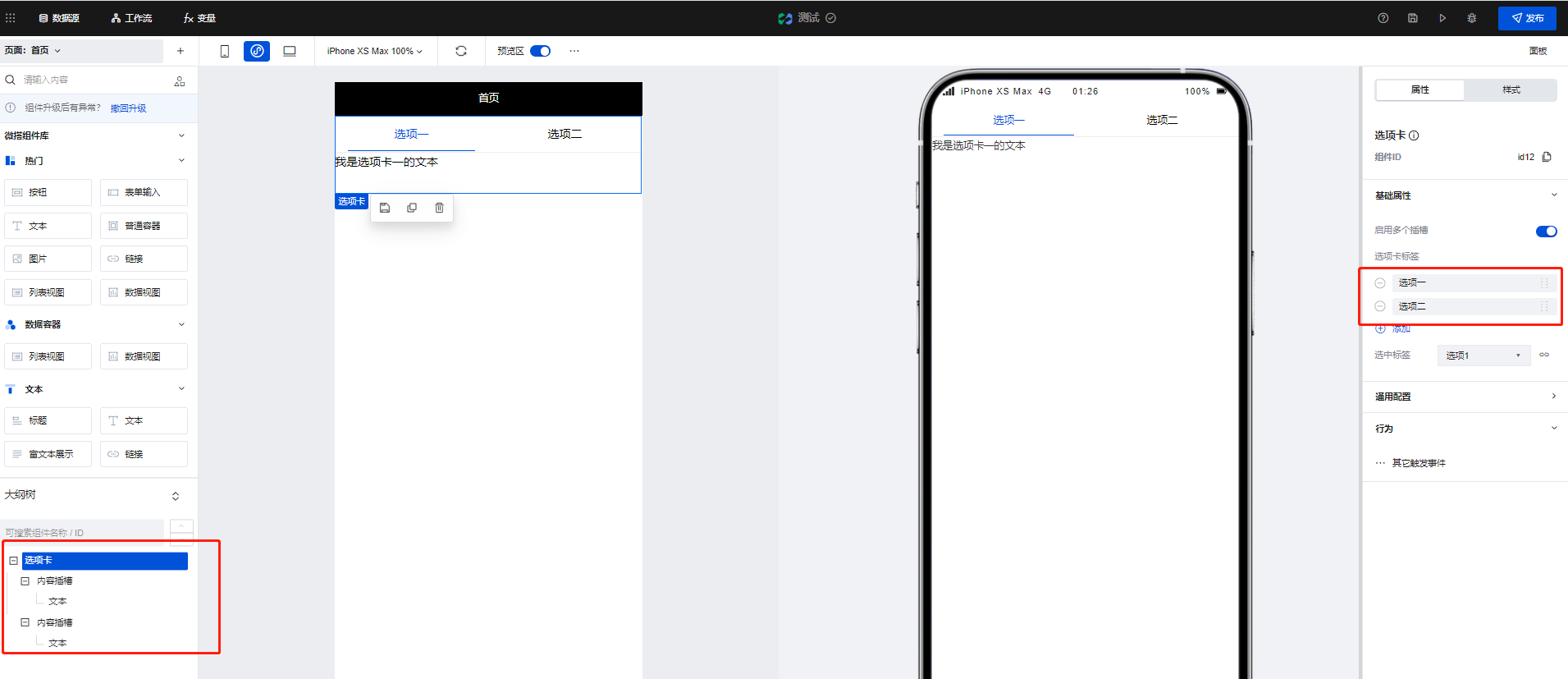
使用选项卡组件可以实现页面的 Tab 切换效果,当在组件配置区点击新增选项卡标签时,在大纲树中会生成对应的内容插槽,我们可以通过在内容插槽中放置对应组件实现不同 Tab 的的内容构建,以下文为例:
- 在选项卡的两个内容插槽中分别添加两个文本组件,并为两个文本组件设置不同的内容

- 可以看到,当进行 Tab 切换时,不同的 Tab 便呈现出了不同的文本组件内容

属性介绍#
属性名 | 类型 | 属性分组 | 默认值 | 说明 |
|---|
| 启用多个插槽 | boolean | 基础属性 | true | - |
| 标签列表 | array | 基础属性 | [{"title":"标签1","value":"标签1"},{"title":"标签2","value":"标签2"},{"title":"标签3","value":"标签3"}] | 更改选项卡标签的标题 |
| 选中标签 | number | 基础属性 | 0 | 更改默认选中的选项卡标签 |
事件介绍#
事件名 | 事件code | 适用情况 | 说明 |
|---|
| 选项卡切换 | change | 兼容三端 | - |