列表项(已废弃)
适用场景#
用于快速在页面构建列表展示效果。
使用说明
在配置区中对组件的各项属性进行自定义配置,即可快速实现常见的列表项展示效果。

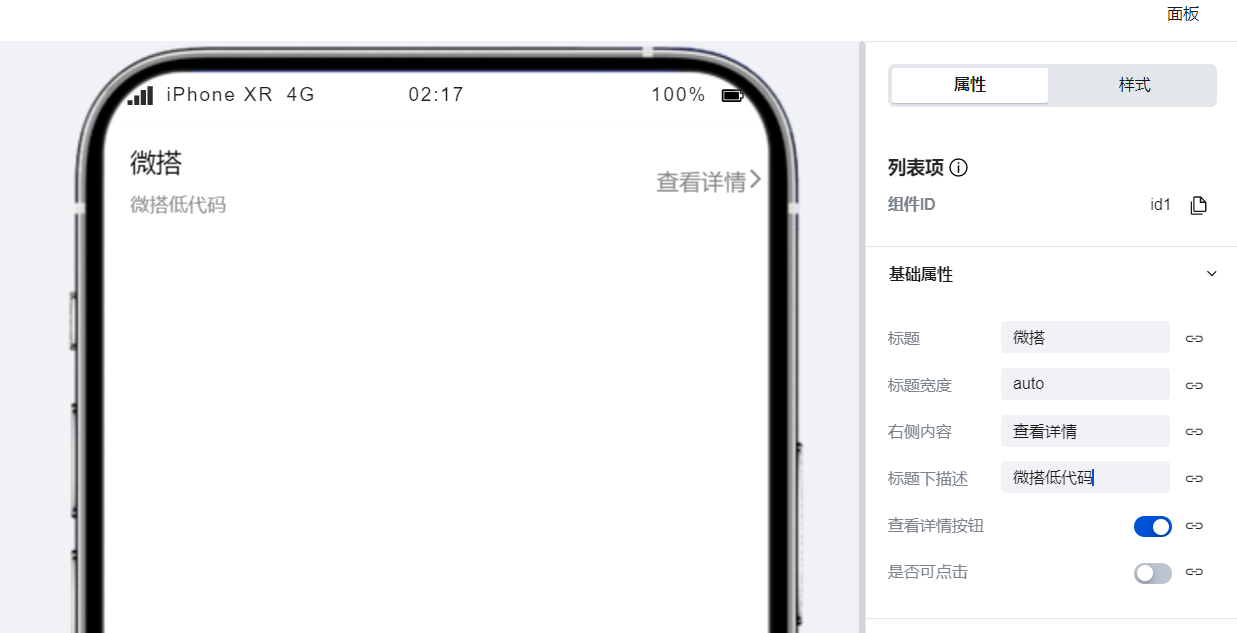
属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 标题宽度 | titleWidth | string | 更改组件的标题宽度,默认为auto(自动根据文本内容长度适配) 示例:"auto" |
| 右侧内容 | value | string | 更改组件右侧的文本内容 示例:"右侧内容" |
| 标题下描述 | description | string | 更改组件标题下的文本内容 示例:"标题下描述" |
| 查看详情按钮 | detail | boolean | 开启后组件右侧会出现箭头图标 示例:true |
| 是否可点击 | isClickable | boolean | 开启后组件可支持点击,可在事件配置区进行相关事件配置 示例:false |
| 标题 | title | string | 更改组件的标题文本内容 示例:"标题" |
| 显示外边框 | bordered | boolean | 开启后组件将会显示外边框 示例:true |
| 外边框位置 | borderPosition | string | 控制外边框的展示方式,仅支持在外边框展示开启时配置 示例:"bottom" |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 点击 | click | 兼容三端 | - |