图文列表(已废弃)
适用场景#
适用于以列表形式展示多个图文内容的场景。
使用说明
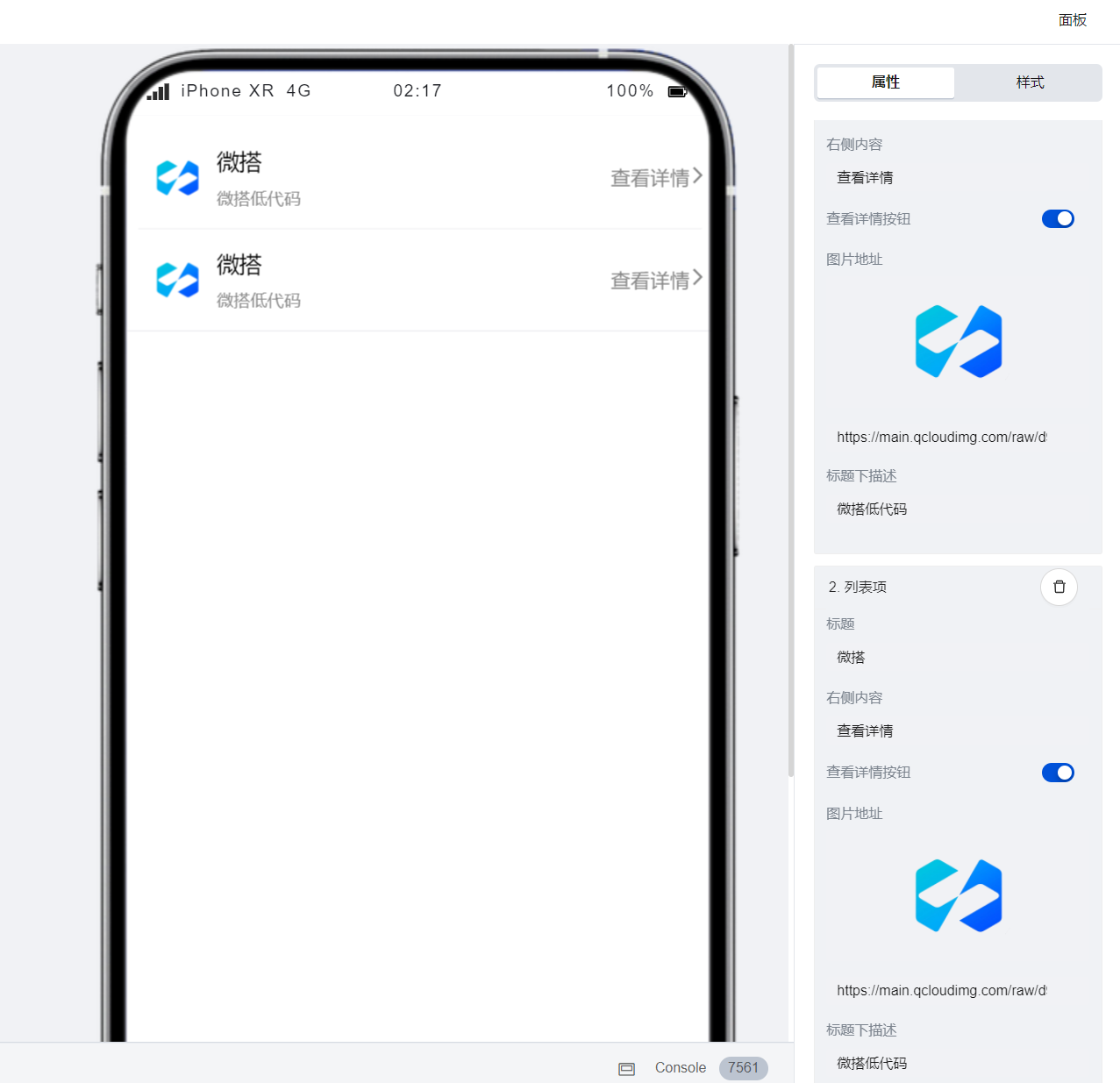
手动实现多个列表配置
图文列表组件支持通过在配置区中进行多条列表数据的快速生成。

通过数据实现列表的自动生成
通过配置区的绑定数据源按钮可实现列表的自动生成,方法如下:
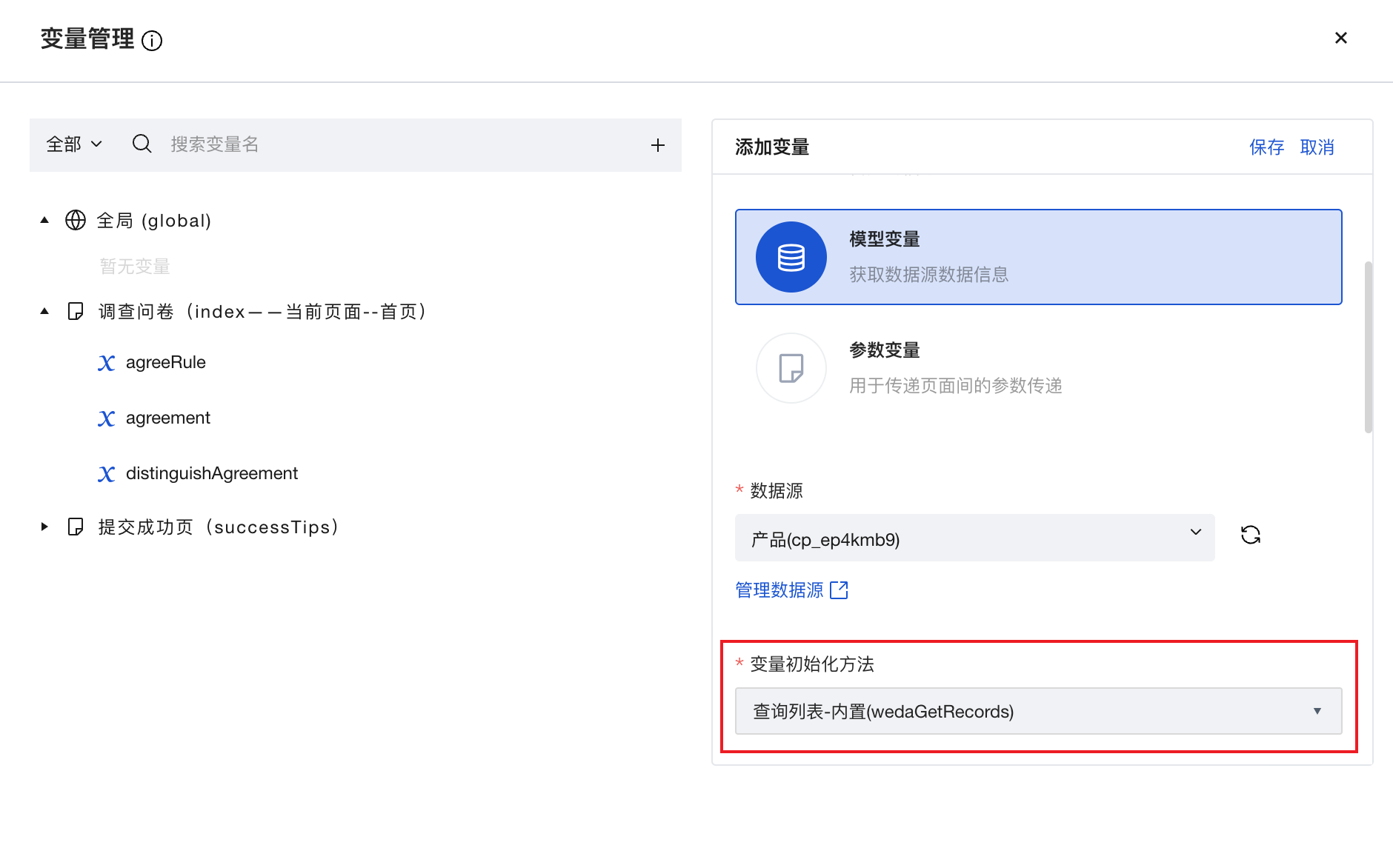
点击配置区的绑定数据源按钮,进入数据源绑定模式

推荐绑定以下格式的变量以实现从数据模型中获取列表数据
- 变量类型:模型变量
- 变量初始化方法:查询列表-内置
- 绑定节点

绑定时选取「记录列表」节点
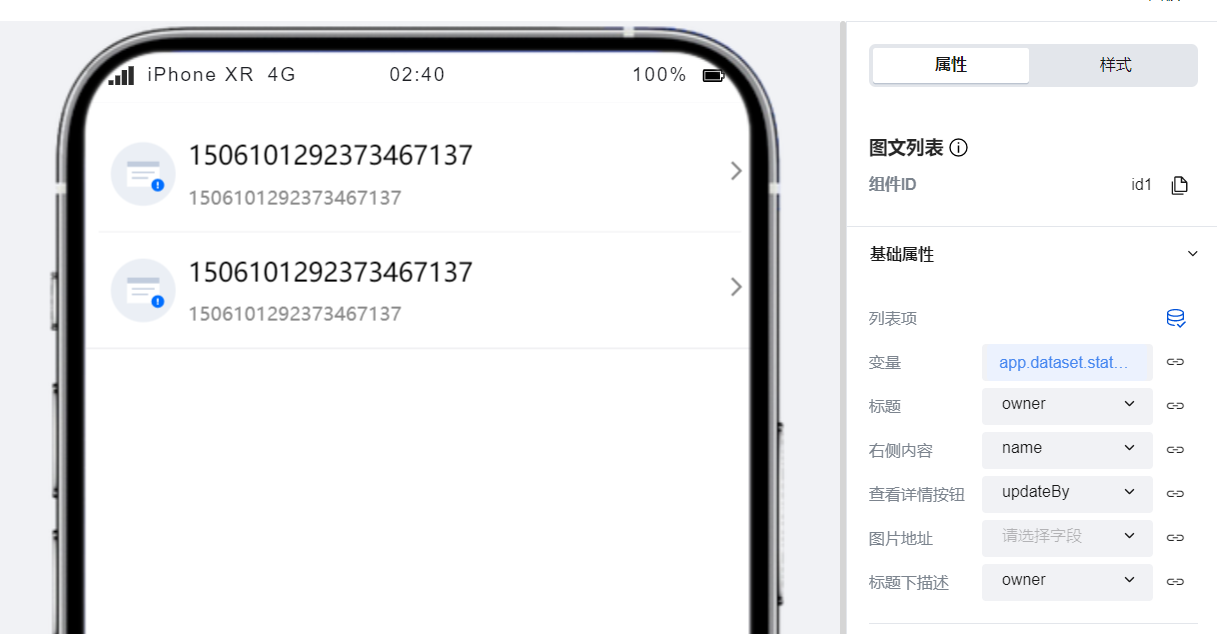
变量绑定完成后,即可对各项属性进行模型变量字段的绑定,配置完成后即可根据模型变量中数据的条数实现列表的自动生成

属性介绍
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 列表项 | list | array | 示例:[ { "title": "标题", "value": "", "detail": false, "mediaUrl": "https://main.qcloudimg.com/raw/d9fe2045658211eeb3ad60edca3102a8.png", "description": "描述信息" } ] |
| 列表标题 | title | string | 顶部展示的列表标题 示例:"" |
| 加载状态 | loading | boolean | 显示加载状态 示例:false |
| 状态提示 | tips | object | 无数据和加载中的提示文案 示例:{ "empty": "暂无数据", "loading": "加载中..." } |
| 显示外边框 | bordered | boolean | 示例:false |
| 外边框位置 | borderPosition | string | 外边框位置 示例:"horizontal" |
| 样式自定义 | isCustomRender | boolean | 启用后可自定义列表项内容 示例:false |
事件介绍
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 点击元素 | clickItem | 兼容三端 | - |