登录方式实践教程
云开发 CloudBase 提供了跨平台的登录认证功能,可基于此构建用户体系,包括匿名登录、邮箱登录、微信授权登录、自定义登录、用户名密码登录以及手机短信验证码登录。
前提条件
开通环境 且计费模式选择按量计费。
登录认证方式
云开发 CloudBase 提供以下登录认证方式供不同的用户场景使用:
| 登录类型 | 场景 |
|---|---|
| 未登录 | 允许未登录后,用户将不需要登录即可访问应用。 |
| 匿名登录 | 用户以临时的匿名身份登录云开发,无需注册。 |
| 邮箱登录 | 用户使用自己的邮箱+密码登录。 |
| 微信授权登录 |
|
| 自定义登录 | 开发者可以完全接管登录流程,例如与自有的账号体系打通、自定义登录逻辑等。 |
| 用户名密码登录 | 用户使用自己的用户名和密码登录。 |
| 短信验证码登录 | 用户使用自己的手机号和验证码登录。 |
登录类型
未登录
- 登录 云开发 CloudBase 控制台,在 登录授权 中,将未登录一栏打开。
- 进入环境 > 安全配置页面,单击添加域名。
- 设置自定义安全规则,放通未登录访问。
- 初始化 SDK 发起调用。更多详情请参见 使用流程。
匿名登录
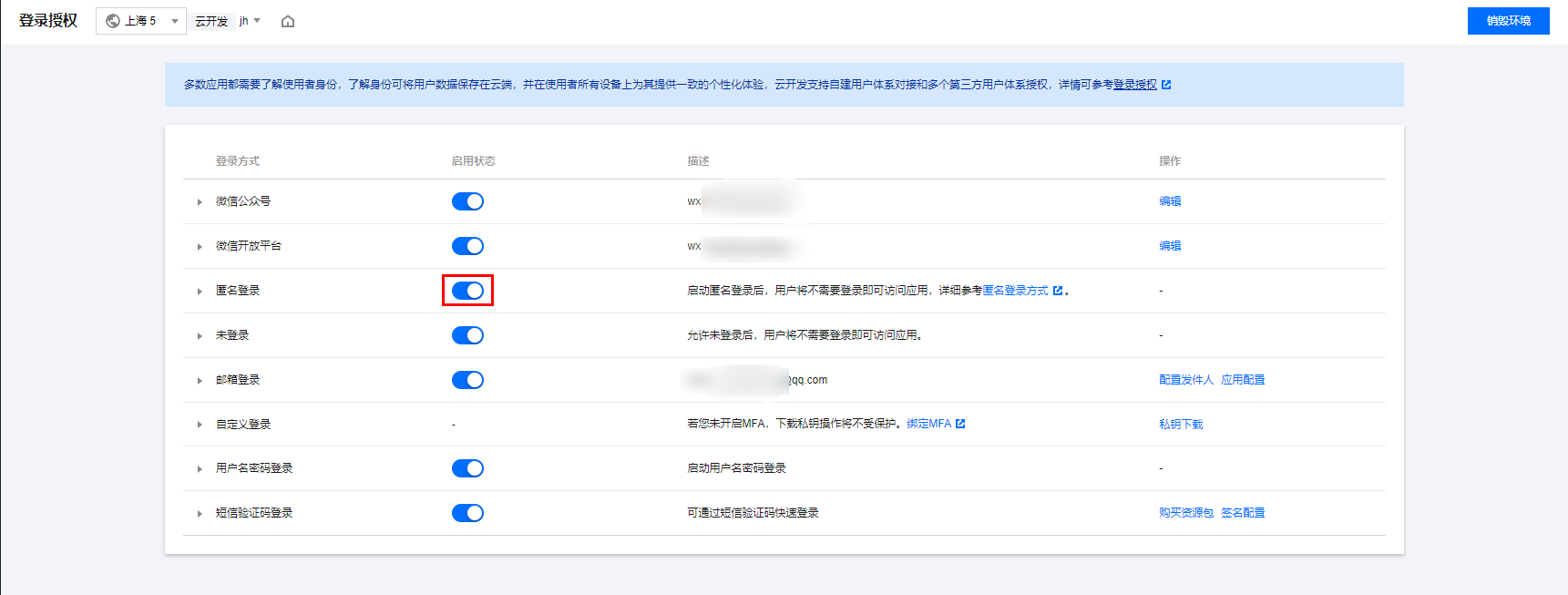
- 登录 云开发 CloudBase 控制台,在 登录授权 页面中,将匿名登录一栏打开,开启匿名登录。

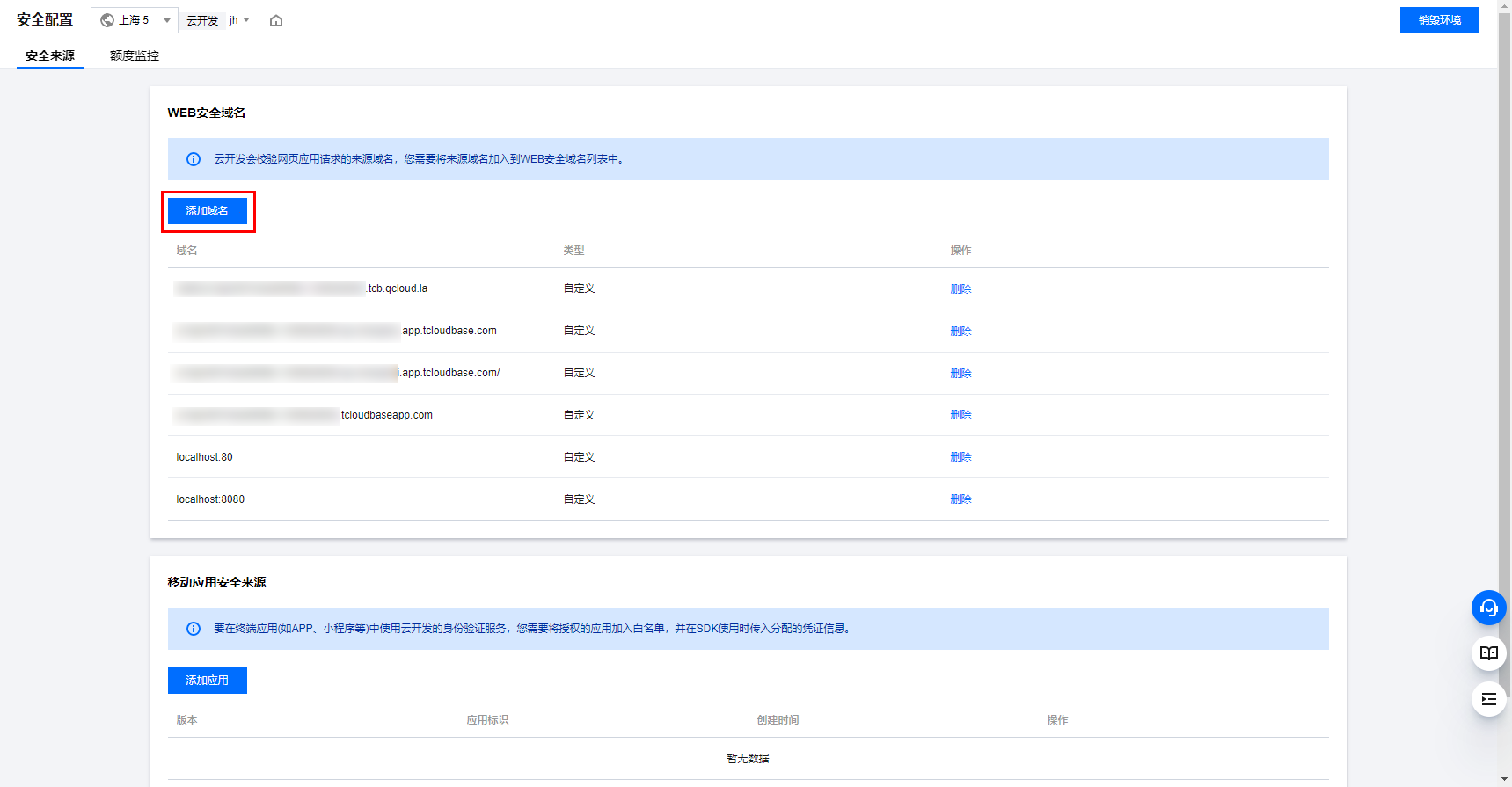
- 进入环境 > 安全配置页面,单击添加域名。

- 登录流程编写。
- 登录代码
- vue 编写
- mian.js
import cloudbase from '@cloudbase/js-sdk';
const app = cloudbase.init({
env: 'xxxx-yyy'; //此处为环境 ID
});
const auth = app.auth();
async function login(){
await auth.anonymousAuthProvider().signIn();
// 匿名登录成功检测登录状态isAnonymous字段为true
const loginState = await auth.getLoginState();
console.log(loginState.isAnonymousAuth); // true
}
login();
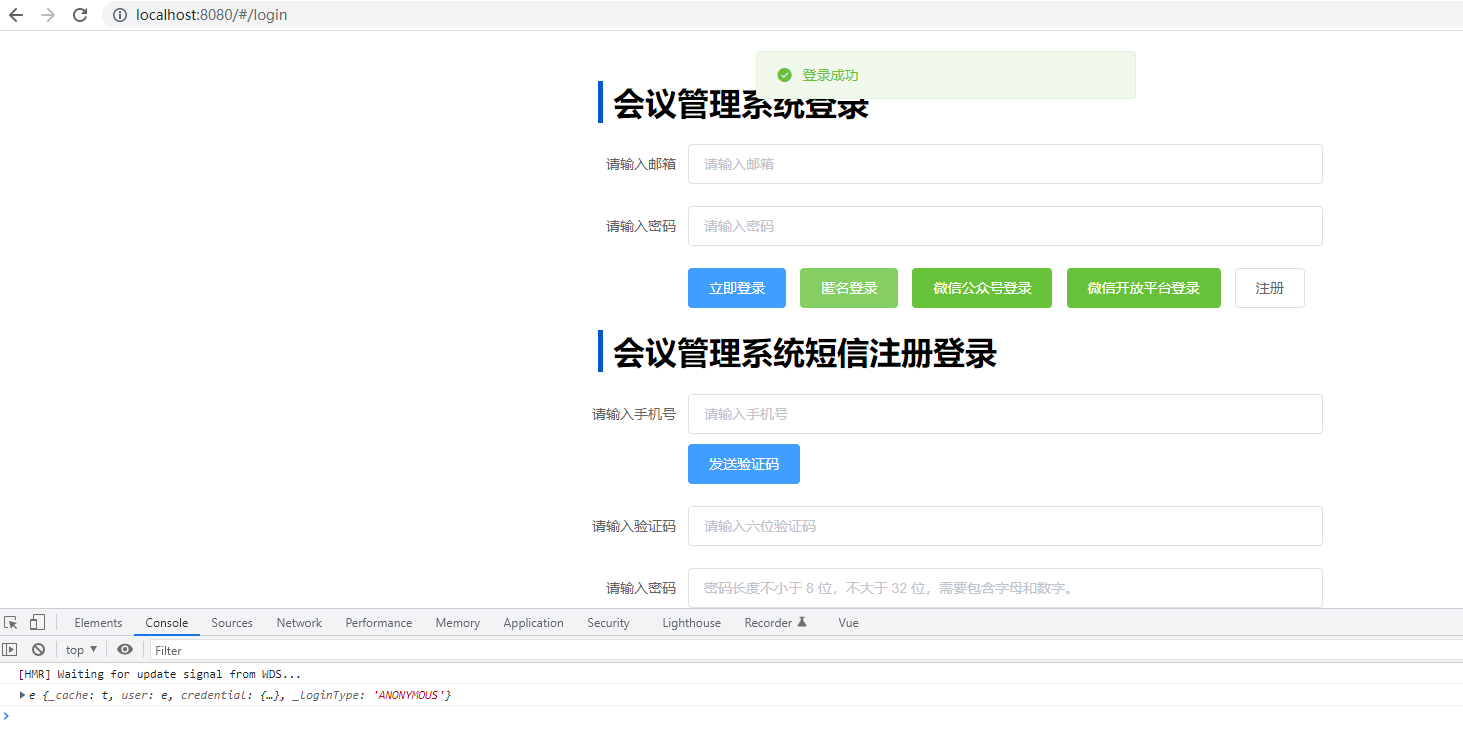
<template>
<div class="block">
<h1 class="title">会议管理系统登录</h1>
<el-form ref="form" :model="form" label-width="120px">
<el-form-item>
<el-button type="success" @click="onasy">匿名登录</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import cloudbase from "@cloudbase/js-sdk";
const app = cloudbase.init({
env: "xxxx-yyy", //此处为环境 ID
});
export default {
name: "login",
data() {
return {};
},
methods: {
onasy() {
const app = this.$cloudbase;
app
.auth({
persistence: "session",
})
.anonymousAuthProvider()
.signIn()
.then((res) => {
console.log(res);
this.$message({
message: "登录成功",
type: "success",
});
})
.catch((err) => {
console.log(err);
this.$message({
message: "请检查输入" + err,
type: "warning",
});
});
},
},
};
</script>
<style scoped>
.block {
width: 40%;
margin: 50px auto;
}
.title {
margin-left: 30px;
border-left: 5px solid rgb(3, 89, 202);
padding-left: 10px;
}
</style>
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from "vue";
import App from "./App";
import VueRouter from "vue-router";
import router from "./router";
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
import Cloudbase from "@cloudbase/vue-provider";
Vue.use(Cloudbase, {
env: "xxxx-yyy", //此处为环境 ID
});
Vue.use(VueRouter);
Vue.use(ElementUI);
Vue.config.productionTip = false;
import cloudbase from "@cloudbase/js-sdk";
const app = cloudbase.init({
env: "xxxx-yyy", //此处为环境 ID
});
/* eslint-disable no-new */
new Vue({
el: "#app",
router,
render: (h) => h(App),
});

邮箱登录
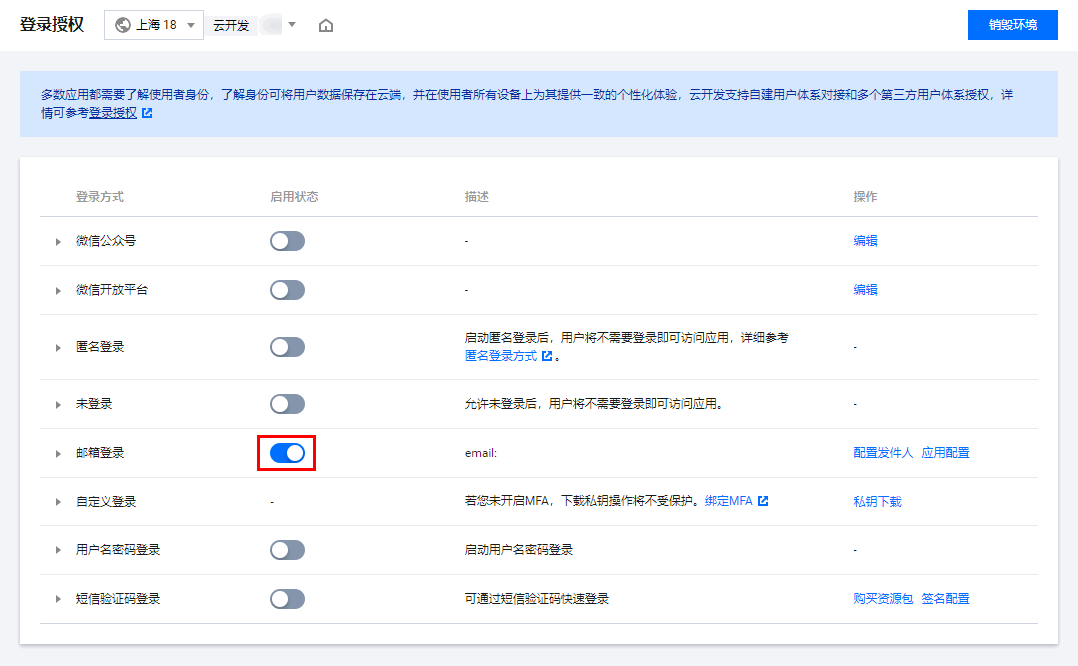
- 进入 云开发 CloudBase 控制台,在 登录授权 设置页面中,开启邮箱登录。

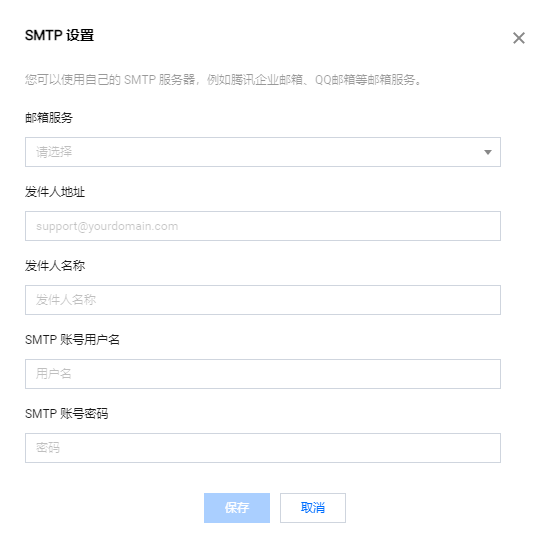
- 单击配置发件人,填入您邮箱的 SMTP 账号信息。

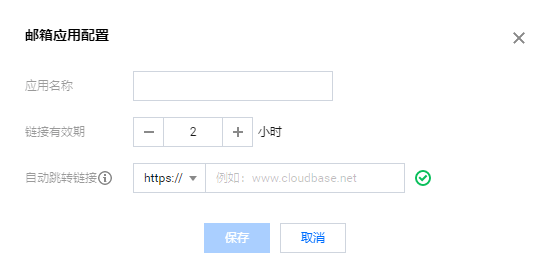
- 单击应用配置,设置您的应用名称和自动跳转链接。

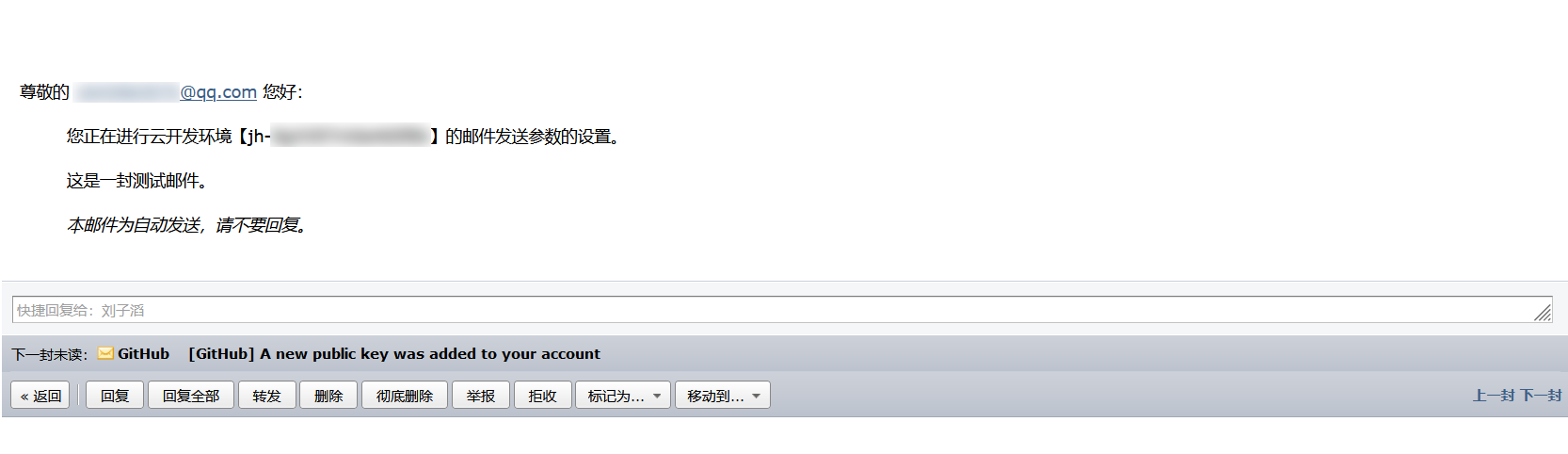
- 配置成功邮箱会收到测试邮件。

- 示例代码如下所示:
- 初始化 SDK
- 使用邮箱注册账号
- 使用邮箱和密码登录 CloudBase
- vue 实战代码
import cloudbase from "@cloudbase/js-sdk";
const app = cloudbase.init({
env: "your-env-id",
});
app
.auth()
.signUpWithEmailAndPassword(email, password)
.then(() => {
// 发送验证邮件成功
});
app
.auth()
.signInWithEmailAndPassword(email, password)
.then((loginState) => {
// 登录成功
});
<template>
<div class="block">
<h1 class="title">会议管理系统登录</h1>
<el-form ref="form" :model="form" label-width="120px">
<el-form-item label="请输入邮箱">
<el-input v-model="form.email" placeholder="请输入邮箱"></el-input>
</el-form-item>
<el-form-item label="请输入密码">
<el-input
placeholder="请输入密码"
v-model="form.password"
show-password
></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即登录</el-button>
<el-button @click="onRegister">注册</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import cloudbase from "@cloudbase/js-sdk";
const app = cloudbase.init({
env: "your-env-id",
});
export default {
name: "login",
data() {
return {
form: {
email: "",
password: "",
},
};
},
methods: {
onSubmit() {
const app = this.$cloudbase;
app
.auth()
.signInWithEmailAndPassword(this.form.email, this.form.password)
.then((loginState) => {
console.log(loginState);
this.$message({
message: "登录成功",
type: "success",
});
})
.catch((err) => {
console.log(err);
this.$message({
message: "请检查输入",
type: "warning",
});
});
},
onRegister() {
const app = this.$cloudbase;
app
.auth()
.signUpWithEmailAndPassword(this.form.email, this.form.password)
.then((res) => {
this.$message({
message: "注册成功",
type: "success",
});
})
.catch((err) => {
console.log(err);
this.$message({
message: "请检查输入",
type: "warning",
});
});
},
},
};
</script>
<style scoped>
.block {
width: 40%;
margin: 50px auto;
}
.title {
margin-left: 30px;
border-left: 5px solid rgb(3, 89, 202);
padding-left: 10px;
}
</style>
微信公众号登录
前提条件
- 在 注册公众号 页面,已成功注册服务号(“订阅号”没有“网页授权”接口的权限)。
- 登录新注册的服务号,进入设置 > 基本信息 > 微信认证栏,完成微信认证。
- 完成公众号添加网页授权域名。
- 进入开发 > 基础配置页面获取服务号的 AppId 与 AppSecret。
操作步骤
- 登录 云开发 CloudBase 控制台,在 登录授权 中单击开启微信公众号登录授权。
- 单击启用按钮后输入对应的 AppId 和 AppSecret。
- 进入环境 > 安全配置页面,单击添加安全域名。
- 示例代码如下所示:
- 初始化 SDK
- 登录代码
- vue 实战
import cloudbase from "@cloudbase/js-sdk";
const app = cloudbase.init({
env: "your-env-id",
});
const auth = app.auth();
const provider = auth.weixinAuthProvider({ appid: "...", scope: "xxxx" });
async function login() {
// 1. 建议登录前先判断当前是否已经登录
const loginState = await auth.getLoginState();
if (!loginState) {
// 2. 调用微信登录API
provider.getRedirectResult().then((loginState) => {
if (loginState) {
// 登录成功,本地已存在登录态
} else {
// 未登录,唤起微信登录
provider.signInWithRedirect();
}
});
}
}
login();
<template>
<div class="block">
<h1 class="title">会议管理系统登录</h1>
<el-form ref="form" :model="form" label-width="120px">
<el-form-item>
<el-button type="success" @click="onWechat">微信公众号登录</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import cloudbase from "@cloudbase/js-sdk";
const app = cloudbase.init({
env: "your-env-id"
});
export default {
name: "login",
data() {
return {
};
},
methods: {
onWechat(){
const app = this.$cloudbase;
const auth = app.auth();
const provider = auth.weixinAuthProvider({
appid: "your-wx-id",
scope: "snsapi_userinfo",
});
async function login() {
// 1. 建议登录前先判断当前是否已经登录
const loginState = await auth.getLoginState();
if (!loginState) {
// 2. 调用微信登录API
provider.getRedirectResult().then((loginState) => {
if (loginState) {
// 登录成功,本地已存在登录态
} else {
// 未登录,唤起微信登录
provider.signInWithRedirect();
}
});
}
}
login();
},
},
};
</script>
<style scoped>
.block {
width: 40%;
margin: 50px auto;
}
.title {
margin-left: 30px;
border-left: 5px solid rgb(3, 89, 202);
padding-left: 10px;
}
微信开放平台登录
前提条件
- 完成 微信开放平台 的注册。
- 登录新注册的微信开放平台,进入 账号中心 > 开发者资质认证页面完成申请微信认证。
- 在微信开放平台成功创建网站应用。
- 获取微信开放平台网站应用的 AppId 与 AppSecret。
操作步骤
- 登录 云开发 CloudBase 控制台,在 登录授权 中单击开启微信开放平台登录授权。
- 单击启用按钮后输入对应的 AppId 和 AppSecret。
- 将云开发的 SDK 添加到您的 Web 应用。
<script src="//static.cloudbase.net/cloudbase-js-sdk/1.6.0/cloudbase.full.js"></script>
<script>
const app = cloudbase.init({
// 您的环境id
env: "your-env-id",
});
</script>
说明
复制下方的代码片段,将其粘贴到您的 HTML 代码底部,其他 script 标记之前。
- 登录代码
- vue 编写
const auth = app.auth();
const provider = auth.weixinAuthProvider({ appid: "...", scope: "xxxx" });
async function login() {
// 1. 建议登录前先判断当前是否已经登录
const loginState = await auth.getLoginState();
if (!loginState) {
// 2. 调用微信登录API
provider.getRedirectResult().then((loginState) => {
if (loginState) {
// 登录成功,本地已存在登录态
} else {
// 未登录,唤起微信登录
provider.signInWithRedirect();
}
});
}
}
login();
<template>
<div class="block">
<h1 class="title">会议管理系统登录</h1>
<el-form ref="form" :model="form" label-width="120px">
<el-form-item>
<el-button type="success" @click="onWechatopen"
>微信开放平台登录</el-button
>
</el-form-item>
</el-form>
</div>
</template>
<script>
import cloudbase from "@cloudbase/js-sdk";
const app = cloudbase.init({
env: "your-env-id",
});
export default {
name: "login",
data() {
return {};
},
methods: {
onWechatopen() {
const app = this.$cloudbase;
const auth = app.auth();
const provider = auth.weixinAuthProvider({
appid: "your-wx-id",
scope: "snsapi_login",
});
async function login() {
// 1. 建议登录前先判断当前是否已经登录
const loginState = await auth.getLoginState();
if (!loginState) {
// 2. 调用微信登录API
provider
.getRedirectResult()
.then((loginState) => {
if (loginState) {
// 登录成功,本地已存在登录态
} else {
// 未登录,唤起微信登录
provider.signInWithRedirect();
}
})
.catch((err) => {
console.log(err);
});
}
}
login();
},
},
};
</script>
<style scoped>
.block {
width: 40%;
margin: 50px auto;
}
.title {
margin-left: 30px;
border-left: 5px solid rgb(3, 89, 202);
padding-left: 10px;
}
</style>
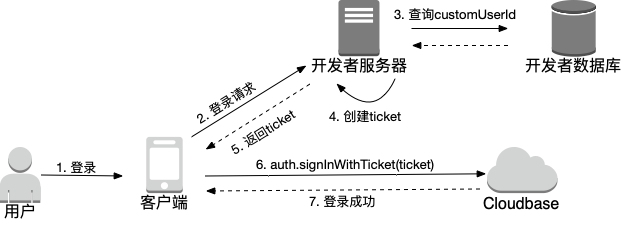
自定义登录
自定义登录适用于开发者自行控制登录认证,并有自己的账户体系。
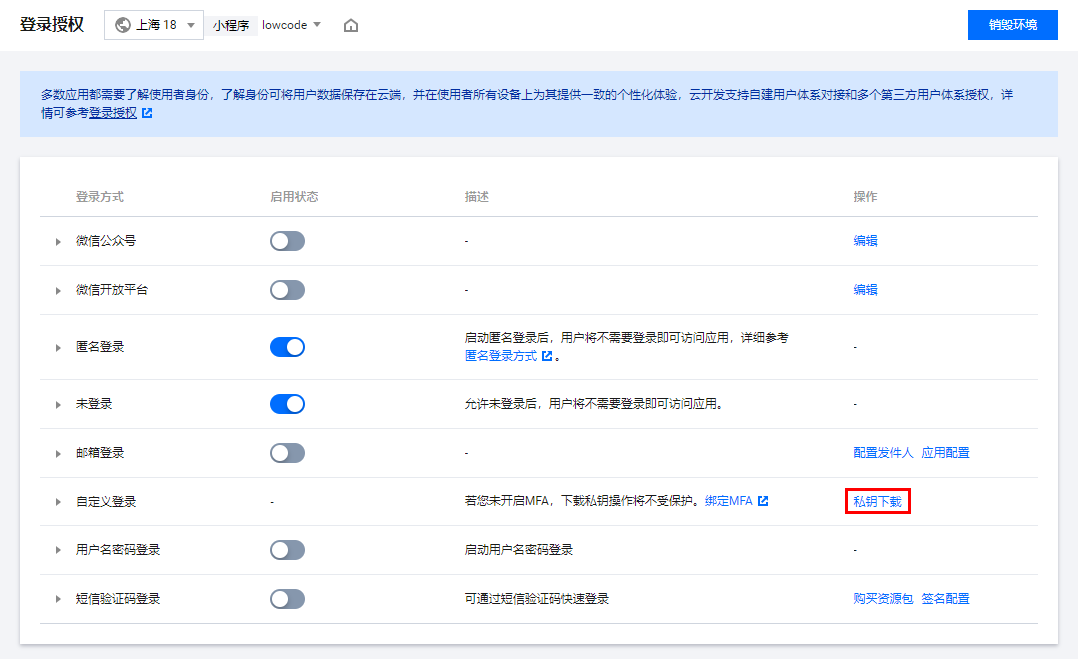
- 登录 云开发 CloudBase 控制台,在 登录授权 页面自定义登录栏中,单击私钥下载获取自定义登录私钥。

说明
私钥是一份携带有 JSON 数据的文件,请将下载或复制的私钥文件保存到您的服务器或者云函数中,假设路径为/path/to/your/tcb_custom_login.json。
- 私钥文件是证明管理员身份的重要凭证,请务必妥善保存,避免泄漏。
- 每次生成私钥文件都会使之前生成的私钥文件在 2 小时后失效。
- 调用 CloudBase 服务端 SDK,在初始化时传入自定义登录私钥,随后便可以签发出 Ticket,并返回至用户端。
const cloudbase = require("@cloudbase/node-sdk");
// 1. 初始化 SDK
const app = cloudbase.init({
env: "your-env-id",
// 传入自定义登录私钥 credentials:
require("/path/to/your/tcb_custom_login.json")
});
// 2. 开发者自定义的用户唯一身份标识
const customUserId = "your-customUserId";
// 3. 创建ticket
const ticket = app.auth().createTicket(customUserId);
// 4. 将ticket返回至客户端return ticket;
说明
开发者也可以编写一个云函数用于生成 Ticket,并为其设置 HTTP 访问服务,随后用户端便可以通过 HTTP 请求的形式获取 Ticket,详细的方案请参见 使用 HTTP 访问云函数。
- 用户端应用获取到 Ticket 之后,便可以使用 Ticket 登录 CloudBase。通过调用客户端 SDK 提供的
auth.signInWithTicket()登录 CloudBase。
import cloudbase from "@cloudbase/js-sdk";
const app = cloudbase.init({ env: "your-env-id" });
const auth = app.auth();
async function login() {
// 1. 建议登录前检查当前是否已经登录
const loginState = await auth.getLoginState();
if (!loginState) {
// 2. 请求开发者自有服务接口获取ticket
const ticket = await fetch("...");
// 3. 登录 CloudBase
await auth.customAuthProvider().signIn(ticket);
}
}
login();
整体流程示意如下:

用户名密码登录
- 登录 云开发 CloudBase 控制台,在 登录授权 中单击开启用户名密码登录。
- 初始化 SDK。
import cloudbase from "@cloudbase/js-sdk";
const app = cloudbase.init({
env: "your-env-id",
});
- 使用其他方式进行登录。
说明
绑定用户名之前,用户需要先使用其他方式进行登录,例如邮箱登录、微信公众号登录等,但不包括匿名登录。
下面以 邮箱登录 为例:
const auth = app.auth();
await auth.signInWithEmailAndPassword(email, password); // 邮箱登录
- 绑定用户名。
const auth = app.auth();
if (!(await auth.isUsernameRegistered(username))) {
// 检查用户名是否绑定过
await auth.currentUser.updateUsername(username); // 绑定用户名
}
- 示例代码如下所示:
- 初始化 SDK
- 使用用户名和密码登录 CloudBase
- vue 实战
import cloudbase from "@cloudbase/js-sdk";
const app = cloudbase.init({
env: "your-env-id",
});
const auth = app.auth();
const loginState = await auth.signInWithUsernameAndPassword(username, password); // 用户名密码登录
<template>
<div class="block">
<h1 class="title">会议管理系统登录</h1>
<el-form ref="form" :model="form" label-width="120px">
<el-form-item label="请输入邮箱">
<el-input v-model="form.email" placeholder="请输入邮箱"></el-input>
</el-form-item>
<el-form-item label="请输入密码">
<el-input
placeholder="请输入密码"
v-model="form.password"
show-password
></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即登录</el-button>
</el-form-item>
</el-form>
<h1 class="title">绑定用户名流程</h1>
<el-form ref="form" :model="form2" label-width="120px">
<el-form-item label="请输入用户名">
<el-input
v-model="form2.username"
placeholder="请输入用户名"
></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit1">立即登录</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import cloudbase from "@cloudbase/js-sdk";
const app = cloudbase.init({
env: "your-env-id",
});
export default {
name: "login",
data() {
return {
form: {
email: "",
password: "",
},
form1: {
phone: "",
yz: "",
password: "",
},
form2: {
email: "",
password: "",
username: "",
},
};
},
methods: {
onSubmit() {
const app = this.$cloudbase;
app
.auth()
.signInWithEmailAndPassword(this.form.email, this.form.password)
.then((loginState) => {
console.log(loginState);
this.$message({
message: "登录成功",
type: "success",
});
})
.catch((err) => {
console.log(err);
this.$message({
message: "请检查输入",
type: "warning",
});
});
},
onSubmit1() {
const auth1 = this.$cloudbase.auth();
if (auth1.hasLoginState()) {
console.log("已经登录");
console.log(auth1);
if (!auth1.isUsernameRegistered(this.form2.username)) {
// 检查用户名是否绑定过
console.log("没绑定");
auth1.currentUser.updateUsername(this.form2.username); // 绑定用户名
} else {
console.log("绑定了");
}
} else {
console.log("登录");
}
},
},
};
</script>
<style scoped>
.block {
width: 40%;
margin: 50px auto;
}
.title {
margin-left: 30px;
border-left: 5px solid rgb(3, 89, 202);
padding-left: 10px;
}
</style>
短信验证码登录
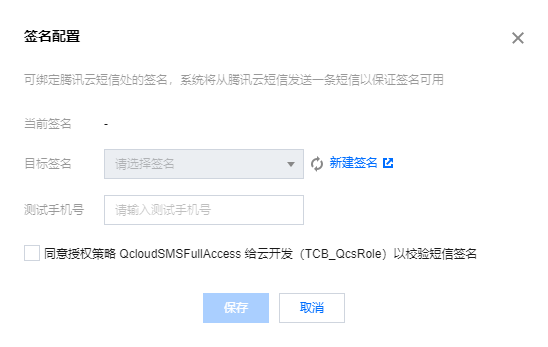
- 登录 云开发 CloudBase 控制台,在 登录授权 中单击开启短信验证码登录。
- 单击操作栏下的签名配置,输入相应参数后单击保存。

- 初始化 SDK。
import cloudbase from "@cloudbase/js-sdk";
const app = cloudbase.init({
env: "your-env-id",
});
- 使用手机号注册账号,首先需要用户填入自己的手机号,然后调用 SDK 的发送短信验证码接口。
//发送验证码
app
.auth()
.sendPhoneCode("手机号")
.then((res) => {
console.log("验证码发送成功");
});
// 验证码+密码注册
app
.auth()
.signUpWithPhoneCode("手机号", "六位验证码", "自定义密码")
.then((res) => {
console.log("注册成功");
});
- 手机密码和短信验证码登录方法如下所示:
- 手机短信验证码登录
- 手机密码登录
app
.auth()
.signInWithPhoneCodeOrPassword({
phoneNumber: "手机号",
phoneCode: "验证码",
})
.then((res) => {
// 登录成功
});
app
.auth()
.signInWithPhoneCodeOrPassword({
phoneNumber: "手机号",
password: "密码",
})
.then((res) => {
// 登录成功
});