商店小程序开发实践
概述
本文以一个商城小程序开发项目为例,介绍了在微信小程序开发的项目过程中的准备工作,小程序的创建过程、目录中各个文件的功能,以及在开发过程中要使用的云开发功能,如云存储、数据库和云函数。
本实例教程所涉及到的相关源码材料,均已得到相应授权。
准备工作
- 注册腾讯云。
- 开通了云开发的小程序,详情请参见 微信小程序端快速入门。
操作流程
具体操作流程可分为以下 4 步。更多详情可参见 示例。
项目目录
| 文件 | 说明 |
|---|---|
| 配置文件 .json | |
| 模板文件 .wxml | 常用的是页面模板文件如 `index.wxml`,类似于 HTML,使用的是标签语言,用于设计界面的各个组件、事件系统,进而构建出页面的结构。 |
| 样式文件 .wxss | |
| 逻辑文件 .js | 逻辑文件是用来实现页面的业务逻辑功能的,例如数据的获取、判定,页面提示等功能,都是由逻辑文件中编写方法来实现的。 |
环境配置
本文主要围绕项目配置文件 app.json 和 app.js 进行讲解,更多项目配置文件代码细节可参见 app.json 配置 和 app.js 配置。
步骤 1:创建项目所需页面
首先进行需求分析:
- 一个商城至少需要一个首页用来给用户展示商城有的商品。
- 一个商品详情页用来介绍单个商品的信息。
- 一个购物车用来给用户存放自己想要的商品。
所以我们需要在小程序项目配置文件 app.json 中编写 pages 中的内容,输入相应的路径后,开发者工具就会生成对应路径上的页面文件。
"pages":[
"pages/index/index",
"pages/cart/cart",
"pages/detail/detail"
],
步骤 2:配置商城的导航栏
生成 步骤1 页面后,需要将页面添加到导航栏中,方便用户使用。 在 app.json 里,添加一个 tabBar 属性,因为商城的两大块分为首页和购物车。所以在 tarBar 里的 list 属性添加两个按钮,并将它们的页面地址、标题、图标配置好。
"tabBar": {
"selectedColor": "#f00",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "./汤圆酱/1.jpeg",
"selectedIconPath": "./汤圆酱/3.jpeg"
},
{
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "./汤圆酱/2.jpeg",
"selectedIconPath": "./汤圆酱/4.jpeg"
}
]
}
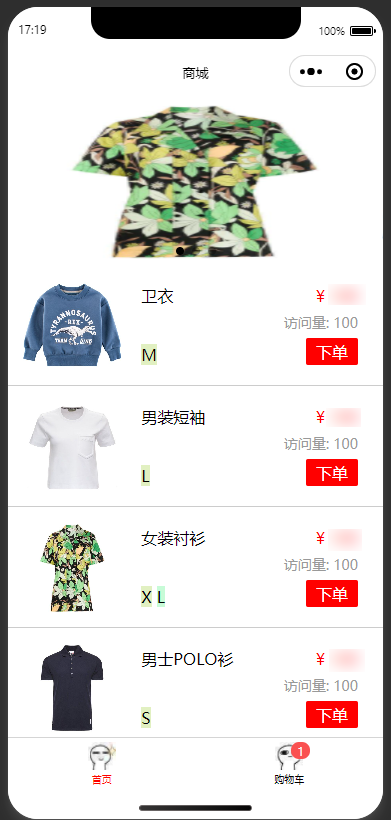
效果图如下:

步骤 3:配置云开发环境
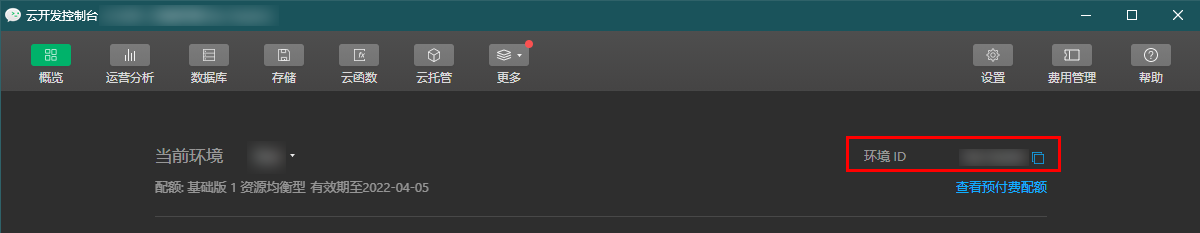
进入微信开发者工具 > 云开发控制台页面,复制环境 ID。

在
app.js里面调用 API,wx.cloud.init 传入云开发控制台中的云环境 ID,方便项目调用控制台中的数据和资源。
// app.js
App({
onLaunch: function () {
wx.cloud.init({
env: "xxxxx", //输入您的环境 ID
});
},
globalData: {
userInfo: null,
},
});
步骤 4:创建数据库
将商城的商品使用数据库来存储,方便后面页面使用数据库进行商品的展示。
进入微信开发者工具 > 云开发控制台 > 数据库页面。创建 carts、goods 和 orders 三个集合。
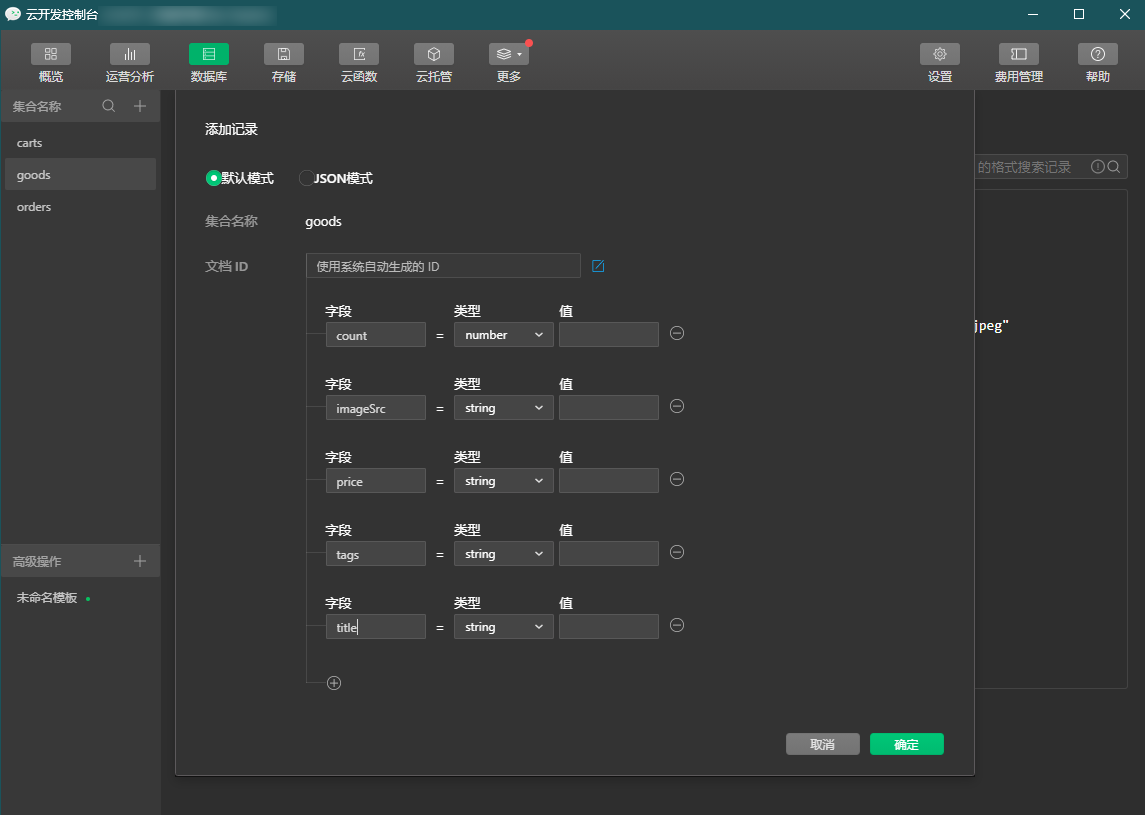
进入 goods 集合,单击添加记录添加一些初始信息,每个数据记录的属性如下:

- count:商品数量。
- imageSrc:商品图片,从云存储中获取。
- price:商品价格。
- tags:商品类别标签。
- title:商品名称。
商品图片要在云存储中先导入才能生成图片的位置,便于开发时图片数据的调用。
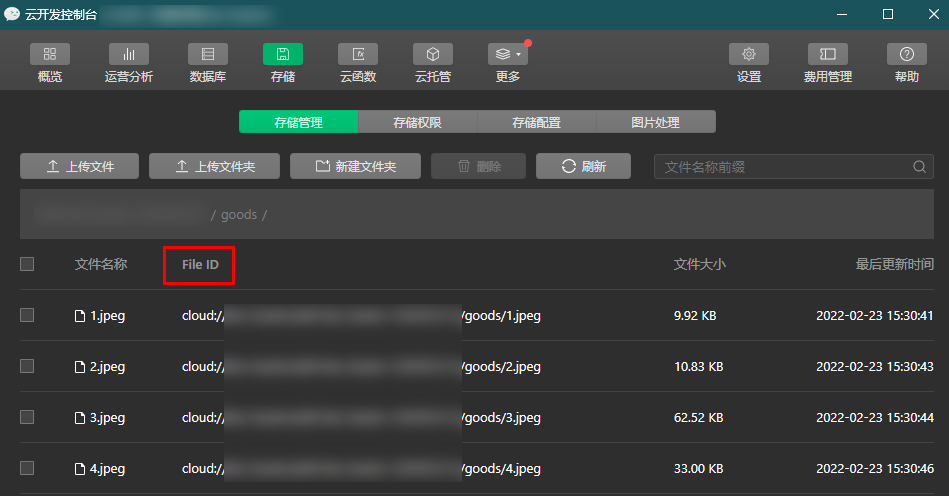
步骤 5:云存储导入图片
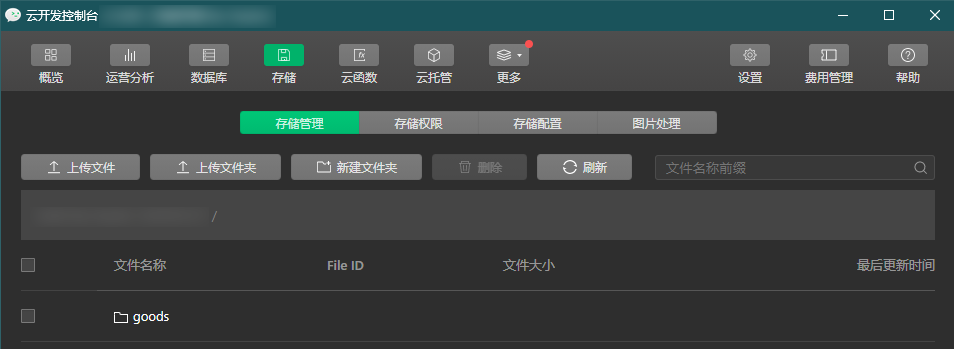
进入微信开发者工具 > 云开发控制台 > 存储页面。
单击新建文件夹并命名为 goods。

进入 goods 文件夹,单击上传文件并传入所需要的图片,这些文件可以使用 FileID 在项目中进行调用。

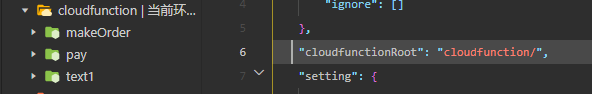
步骤 6:创建云函数
在目录中创建云函数的文件夹 cloudfunction,然后在 project.config.json 中设置云函数的 cloudfunctionRoot 属性值为“cloudfunction/”。
当文件夹 cloudfunction 目录下的文件变成绿色,就代表云函数的初始化完成。可右击文件夹单击新建 Node.js 云函数,即可创建一个云函数。创建结果如下图:

搭建商城首页
本文主要围绕商城首页 index.js 和 index.wxml 进行讲解,更多项目配置文件代码细节可参见 index.js 配置 和 前端页面 index.wxml。
商城首页效果图如下:

步骤1:访问云端数据库
在商城页面的 index.js 中,调用 wx.cloud.database().collection() 获取当前云开发环境商品数据库的引用。
//获取数据库
const db = wx.cloud.database()
//获取集合
const goods_col = db.collection('goods')
const carts_col = db.collection('carts')
在访问数据库数据时经常报错,或者在控制台更改数据一直报错的情况,一般为云端数据库的权限问题,通过自定义规则权限把数据库的所有权限全部设置成true,即可解决该类报错。
步骤2:加载商品列表数据
在首页页面的 index.js 中编写加载商品数据列表的逻辑,设置隐藏加载的动画以及列表一次展示的商品,访问 good_col 来读取商品的数据。
//加载列表数据
async loadListData(){
const LIMIT = 5
let{_page,goods}=this.data//0
/*wx.showLoading({//加载
title: 'Loading...',
})*/
await ml_showLoading
let res = await goods_col.limit(LIMIT).skip(_page * LIMIT).get()
//wx.hideLoading()//隐藏加载
await ml_hideLoading
//手动停止下拉刷新
wx.stopPullDownRefresh()
console.log('列表数据',res.data)
this.setData({
goods :[...goods,...res.data],//追加,与之前数据拼接
_page: ++_page,
hasmore : res.data.length === LIMIT
})
},
代码说明
- res:存放查询商品数据库的返回值的变量。
- limit():限制一次性显示的商品的数量。
- LIMIT:初始值数值为5。
- _page:初始为0,后面会迭代加一。
- _page*LIMIT:指示从数据库中跳过几个元素开始获取数据。
- setData():把每次取出来的商品数据进行拼接。
步骤3:设置上拉事件商品加载数据
先限制数据加载函数中一次获取数据的数量,可定义为一次从云端访问五条商品信息;每次加载新数据时,可调用 wx.showLoading() 进行一个加载提示,当加载完成后为了提高用户的使用体验,添加一个 onReachBottom() 事件处理函数,在里面调用商品数据加载函数。
onReachBottom(){
//没有跟多数据可以刷新
if(!this.data.hasmore)
{
/*wx.showToast({
title: '没有更多数据了',
icon : "none"
})*/
ml_showToast('没有更多数据了')
return console.log('没有数据了')
}
console.log('上拉刷新')
this.loadListData()
},
数据加载函数中由于一次加载只有五条信息,所以需要在数据加载函数的末尾,将之前加载的数据与本次函数调用加载的数据,用 setData 进行一个拼接,保障用户在下滑时还可以看到前面的商品数据。
步骤4:配置商品加载完成提示
- 设置一个 bool 变量,初始值为 true,在数据加载函数中,判断从数据库中获取的数据,是否少于限制获取的数据数量。如果少于,则表明数据库中的数据已加载完成,将 bool 变量的值改为 false;反之则没有加载完成。
- 然后在上拉事件处理函数中,在开始位置设置一个监听,当检测到 bool 变量为 false 时,调用 wx.showToast() 提示没有更多数据可加载,直接 return 上拉加载函数。
由于 wx.showToast() 的调用可用在很多地方,所以进行封装,在需要的页面处import 就可以直接调用。
步骤5:设置下拉事件刷新页面
- 使用 onPullDownRefresh() 事件处理函数,将所有数值都重新设置成初始值,并重新调用最新数据加载函数。在数据加载函数中,设置手动关闭下拉刷新调用 wx.stopPullDownRefresh()。
//下拉刷新
onPullDownRefresh(){
this.setData({
goods : [],
_page :0,
hasmore :true
})
this.loadListData()
console.log('下拉刷新')
},
- 在此之前还需要将 index.json 里设置配置,将"enablePullDownRefresh"改成默认为 true;再设置刷新加载的背景白点(默认)改为灰色。
{
"usingComponents": {},
"enablePullDownRefresh" : true,
"backgroundTextStyle" : "dark"
}
步骤6:注册下单点击事件
在商城首页的下单按钮使用 catchtap 属性,设置加入购物车的功能函数。
其中不能使用 bindtap 属性,因为使用 bindtap 会在点击时冒泡进入商品详情页;catchtap 则不会跳转,而是直接触发将商品加入购物车的功能函数,再将首页点击下单的商品数据传入购物车页面。
加入购物车功能的实现,还需判断要下单的商品在购物车中是否已经存在。使用从首页下单传入的 ID 在购物车数据库中进行数据获取:
- 获取成功则表示该商品已经加入购物车,调用 update() 让 num 累加一,调用封装的 wx.showToast() 提示商品已添加过。
- 获取失败则表示该商品还未加入购物车,需将该商品数据加入到购物车数据库中,调用 add() 添加购物车数据库的商品数据。数据属性包括:
- _id:商品 ID
- imageSrc:商品图片
- price:商品价格
- title:商品名称
添加成功调用之前封装的 wx.showToast() 提示添加成功。代码实现如下:
加入购物车
async addCart(e){
//拿到商品
let { item }=e.currentTarget.dataset
console.log('item' ,item)
//判断商品在不在购物车里面
try{
let res =await carts_col.doc(item._id).get()
console.log('有数值',res)
//有值
await carts_col.doc(item._id).update({
data:{
num: db.command.inc(1)
}
})
}
catch(err){
console.log('没有值')
//把该商品加到购物车里面
await carts_col.add({
data :{
_id :item._id,
imageSrc : item.imageSrc,
price : item.price,
title : item.title,
num :1
}
})
}
this.setTabBar()
await ml_showSuccess('下单成功')
}
步骤7:修改导航栏右上角的数值
在首页下单调用 wx.setTabBarBadge() 方法,index 属性指定购物车页面,text 指定数值(字符串类型),获取购物车数据库中的数据,调用 forEach() 函数将购物车数据库里面的商品的 num 值相加,如果 num 累加的结果为0,则直接返回 return 函数,不为零则将结果给 text 赋值(强制转换为字符串类型)。调用点击触发事件函数 onTabItemTap(),当点击购物车时,调用 wx.setTabBarBadge() 方法,给 text 赋值为空字符,达到隐藏右上角数值的效果。
//修改tebbar右上角数值
async setTabBar(){
let total=0
let res=await carts_col.get()
res.data.forEach(v => {
total += v.num
})
if(total === 0) return
//console.log('123333333333')
wx.setTabBarBadge({
index: 1,
text: total + '',//转换成字符串
})
}
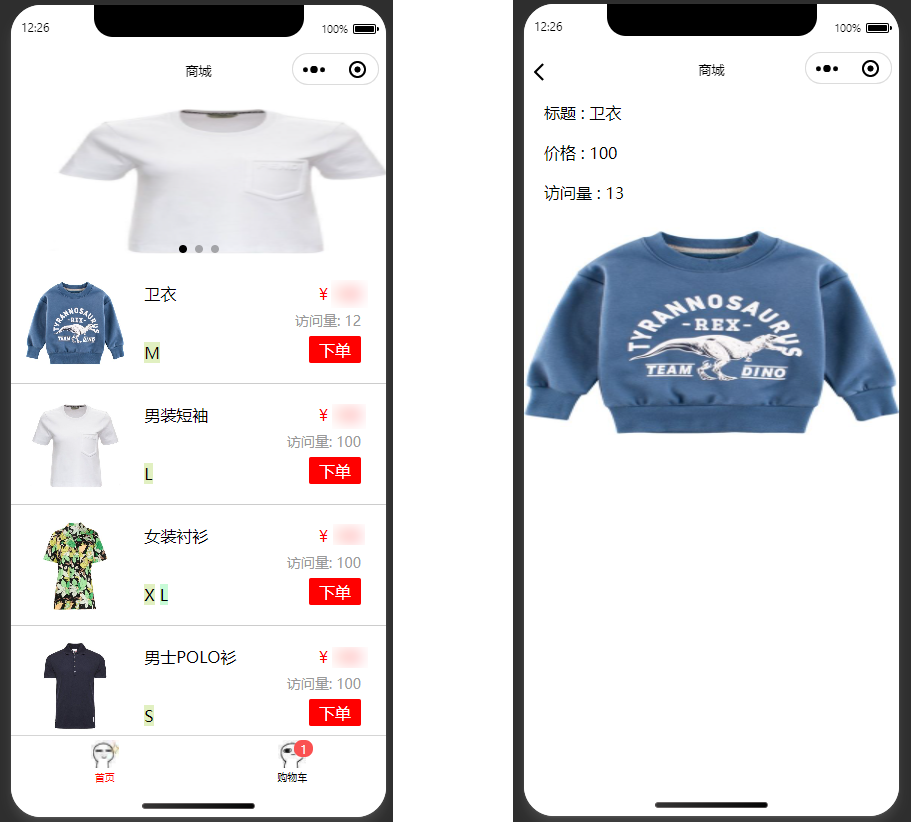
搭建详情页
本文主要围绕详情页 detail.js进行讲解,更多详情页代码细节可参见 detail.js 配置 和 前端页面 detail.wxml。
步骤1:设置跳转
在 index.wxml 处使用 navigator 导航组件跳转到商品详情页。
<navigator hover-class='hcls' class='goods' url="/pages/detail/detail?id={{item._id}}">
步骤2:获取点击商品信息
根据跳转详情页传入的商品 ID,在商品数据库中获取商品的详细信息,同样是调用 wx.cloud.database().collection(),再调用 doc() 通过传入 ID 过滤商品。
const db = wx.cloud.database()
const goods_col = db.collection('goods')
Page({
data : {
detail : {}
},
onLoad(options){
let { id } =options
console.log('id',id)
this.loadDetailData(id)
},
//加载数据详情
async loadDetailData(id){
//拿到数据库商品
let ins = goods_col.doc(id)
//累计
await ins.update({
data: {
count : db.command.inc(1)
//log('123')
}
})
//获取
let res =await ins.get()
//赋值
this.setData({
detail : res.data
})
}
})
步骤3:修改商品访问量
通过从首页传入的 ID 过滤出商品,然后调用 update 修改 count 的值,使其每次被访问时累加一。
//累计
await ins.update({
data: {
count : db.command.inc(1)
//log('123')
}
})
效果如下:

搭建购物车
本文主要围绕购物车 cart.js 进行讲解,更多购物车代码细节可参见 cart.js 配置 和 前端页面 cart.wxml。
步骤1:加载购物车列表
调用 wx.cloud.database().collection() 方法访问云端购物车数据库,将数据显示出来。
async loadCartsData(){
let res = await carts_col.get()
console.log('carts' , res)
this.setData({
carts : res.data
})
this.setCart(res.data)//统计总数
},
步骤2:设置商品总价格和个数
将加载购物车数据库函数中,购物车的数据传入计算商品总价格与总个数的函数中,调用 forEach() 方法计算商品总价格与总个数。总价格是通过遍历购物车数据库中的元素,计算每一个商品的个数与其单价的乘积的总和得到的;总个数是通过遍历购物车数据库中每个商品的个数的总和来得到的。最后通过 setData() 来设置购物车页面中显示的总价格与总商品个数。
//统计总数
setCart(carts){
let totalCount=0
let totalPrice=0
carts.forEach(v =>{
totalCount += v.num
totalPrice += v.num*v.price
})
this.setData({
totalCount,
totalPrice,
})
},
步骤3:修改商品数量
通过点击购物车页面的加减号按钮,调用 bindtap 属性触发对应添加购物车商品与减少购物车商品的功能函数,传入被点击商品的 ID,在功能函数中通过 ID 过滤购物车数据库中的商品,再调用 update() 方法,对指定商品的 num 的值进行加减操作。
//加一
async addCount(e){
//获取id
let id = e.currentTarget.dataset.id
//修改num数量
let res =await carts_col.doc(id).update({
data:{
num :db.command.inc(1)
}
})
this.loadCartsData()
await ml_showSuccess('添加成功')
},
//删除商品
async deleteCount(e){
//获取商品id
let id = e.currentTarget.dataset.id
//修改num数量
let res =await carts_col.doc(id).update({
data:{
num :db.command.inc(-1)
}
})
console.log('res ----',res)
console.log('id-------',e.currentTarget.dataset.num)
await ml_showSuccess('删除成功')
let num=await carts_col.doc(id).num
console.log('num的值',num)
if( num === 0 )
{
console.log('商品数量为0')
}
this.loadCartsData()
},
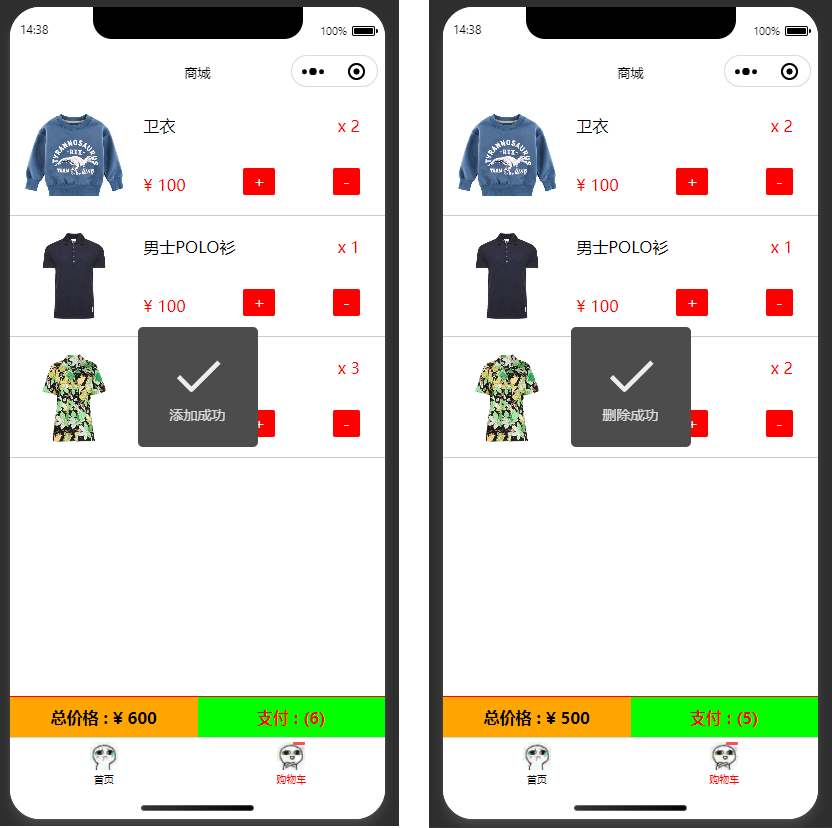
效果如图所示:
 至此,该小程序的全部功能已实现完成。更多详情请参见 示例代码。
至此,该小程序的全部功能已实现完成。更多详情请参见 示例代码。