微信授权登录
登录认证(v1) 已停止更新,请使用 登录认证(v2)。
经微信授权的网页应用可以直接使用微信登录 CloudBase,包括两种授权类型:
- 微信公众平台(公众号网页);
- 微信开放平台(普通网站应用及移动应用等)。
开通流程
1. 开通平台账号
首先需要一个微信公众平台 / 开放平台的注册账号,如果没有,请前往 微信公众平台 或 微信开放平台申请。
然后在微信公众平台/开放平台的管理后台中,查看开发者 ID(AppId)和开发者密码(AppSecret)。
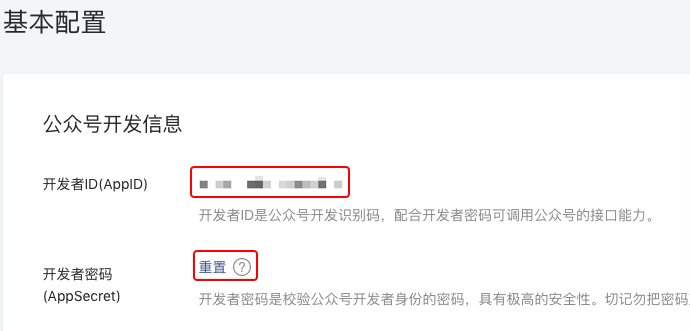
以微信公众平台为例,在“开发 - 基本配置”中有以下内容:

开发者密码(AppSecret)是非常私密的信息,每次点击上图中的「重置」按钮都会获取一个新的 AppSecret。
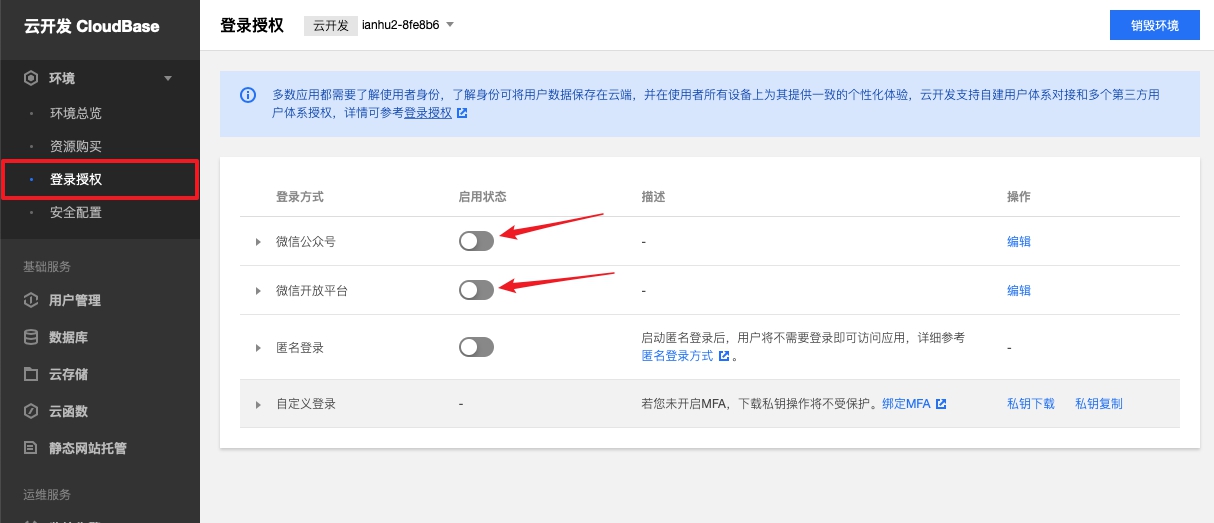
2. 开启微信登录

点击启用按钮后在弹窗的对应位置填入 AppId 和 AppSecret。
3. 添加安全域名(可选)
对于 Web 应用,需要将域名添加到 安全配置 的 Web 安全域名列表中,否则将被识别为非法来源:
微信登录流程
在使用微信登录 CloudBase 前,请先在控制台中 启用微信登录。
第 1 步:初始化 SDK
import cloudbase from "@cloudbase/js-sdk";
const app = cloudbase.init({
env: "your-env-id",
});
第 2 步:使用 SDK 处理登录流程
1. 创建 Provider
首先我们创建一个 Provider 实例,并且填入参数:
const auth = app.auth();
const provider = auth.weixinAuthProvider({
appid: "...",
scope: "xxxx",
});
参数说明如下:
| 参数名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
appid | string | 是 | 微信公众平台/开放平台的 AppId。 |
scope | string | 是 | 网页授权类型,可选值包括:
|
如果用户使用 snsapi_userinfo 或 snsapi_login 登录,并且是首次登录,那么 CloudBase 将会自动拉取、同步微信的用户基本信息。
如果用户不是首次登录,将不会有此行为。
2. 使用 Provider 进行登录
首先调用 Provider.signInWithRedirect(),用户将会跳转到微信 OAuth 授权页面:
provider.signInWithRedirect();
在授权页面内,需要用户对登录行为进行授权,成功后,会返回至当前页面。
然后调用 Provider.getRedirectResult(),获取登录结果:
provider.getRedirectResult().then((loginState) => {
if (loginState) {
// 登录成功!
}
});
关于如何给用户更好的登录体验,请参阅 最佳实践。