手把手教你搭建电商小程序
准备工作
工欲善其事 必先利其器
- 注册微信公众平台,并完成相关认证备案,开通微信支付。
- 安装微信开发者工具,并创建项目。
- 开通 云开发环境。
- 进入云开发控制台 > 设置 > 拓展功能页面,单击开通内容管理和内容安全。
可以参考之前教程中的方法进行操作云开发 CloudBase 概述-示例教程-文档中心-腾讯云
课程概述
- 从 0-1 完成一个电商小程序的快速搭建。
- 学习云开发相关基本知识。
- 了解小程序的开发。
- 云模版的基本使用。
在学习本次课程前建议了解基本 html css 的相关基础知识。
本次课程为电商小程序的基础讲解,为了更好让大家理解代码实现中仅完成功能的基本搭建,功能的完善会在后续进阶课程中展现。
学习方法
你可以边看视频边看文档,结合自己动手实际编写以便更好理解。在学习过程中有任何问题,你可以通过百度,在无法解决时通过留言的方式进行提问。 当然你也可以借助腾讯云云开发 云开发 Copilot,帮助您解答关于云开发的各种问题。 代码:https://gitee.com/liu-zitao/e-commerce-mini-program.git
步骤 1:轮播图与公告搭建
本文主要围绕主页的 index 页面、云开发内容管理 和 云开发数据库 进行讲解,更多 index 代码细节可参见 index 页面
操作步骤
步骤 1:开通内容管理
- 首先进入云开发控制台 > 内容管理页面,单击开通,并设置账号密码。内容管理创建需要一定的时间请安心等待。
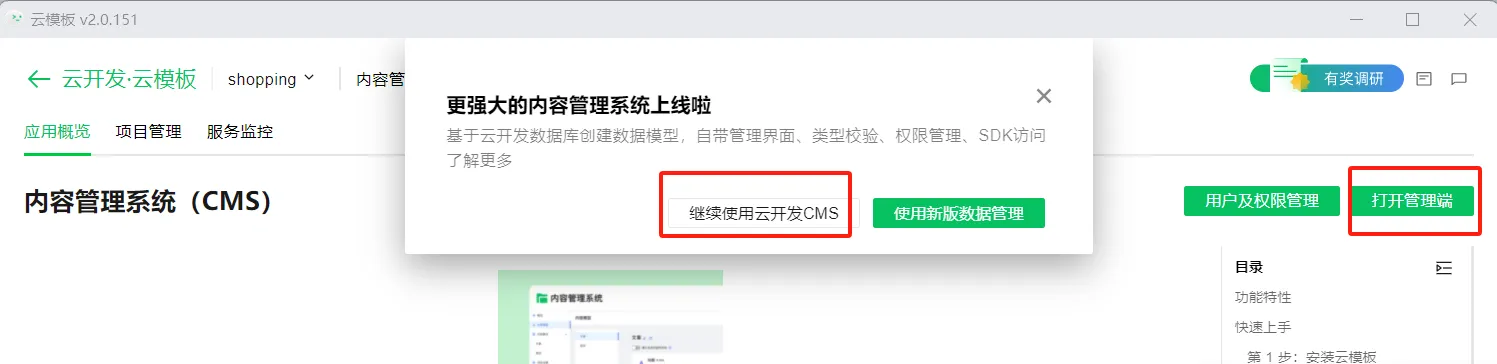
- 在创建成功之后选择继续使用云开发 CMS,单击打开管理端即可访问内容管理平台。

- 输入登录账号和密码,进入内容管理(CMS)后台,单击创建新项目这里我们起名为电商小程序。
步骤 2:搭建轮播图
数据库创建流程
新建模型 》 设置字段 》 新增数据 》 修改数据库权限 》 页面中查询数据 》 展现数据
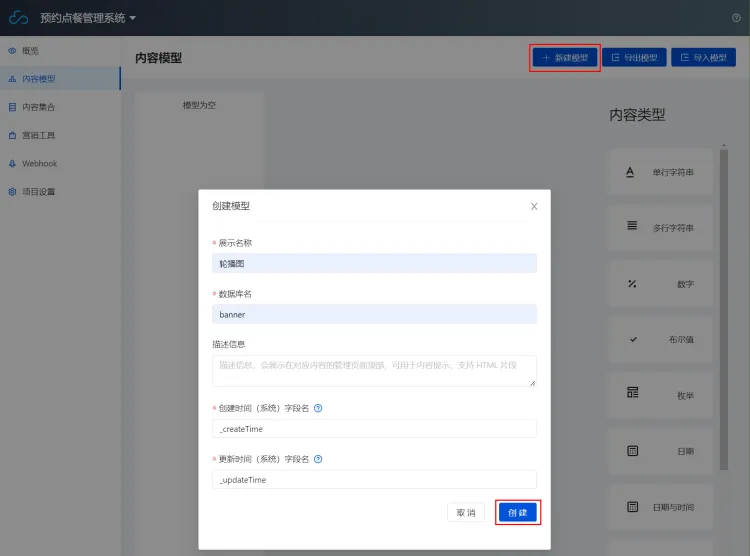
- 进入上述新建的电商后台管理系统,进入内容模型页面,单击新建模型,这里我们设置展示名称为轮播图,数据库名为 banner。设置完成后单击创建。

更改数据库名会自动重命名原数据库,请谨慎操作。
| 字段名称 | 数据库字段名 | 内容类型 | 是否必须 |
|---|---|---|---|
| 图片 | banner_photo | 图片 | 是 |
| 链接 | banner_link | 单行字符串 | 否 |
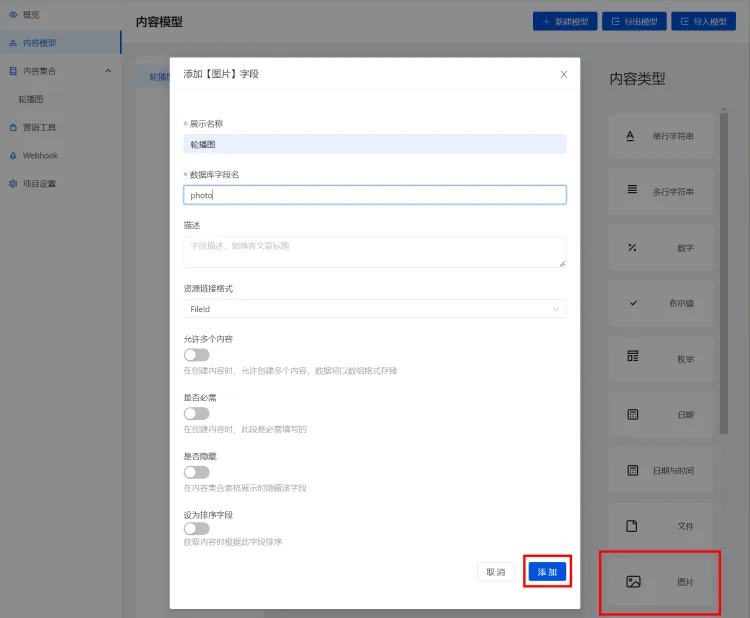
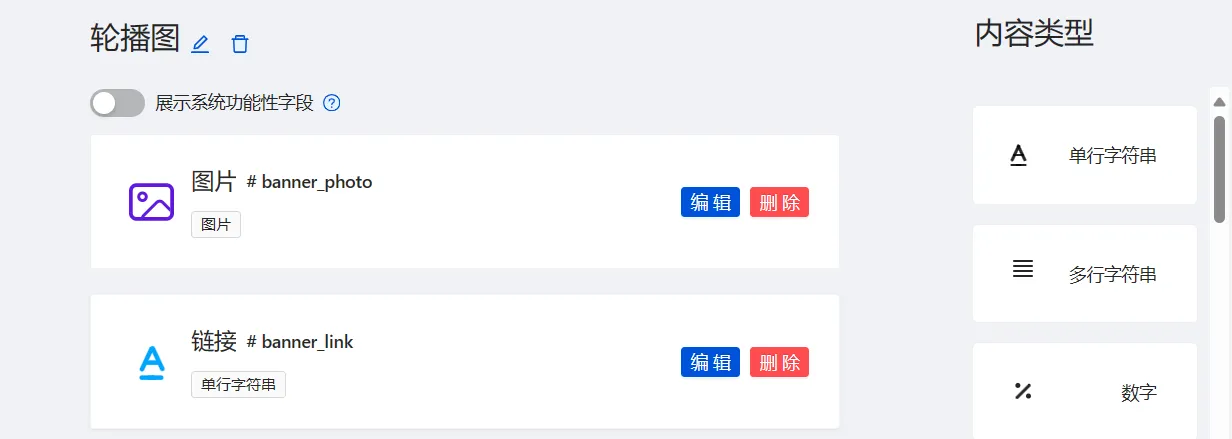
- 单击右侧内容类型 > 图片,进入添加图片字段页面,设置展示名称为轮播图,数据库字段名为 photo。

单击添加后完成内容模型的创建。

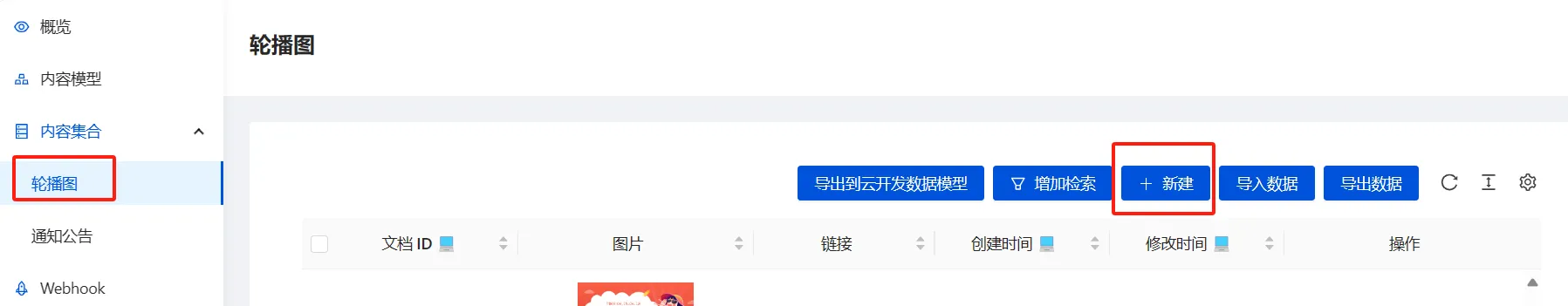
- 进入内容集合 > 轮播图页面,单击新建。

拖动图片并单击创建后完成轮播图片的上传,这样一个轮播图的内容模型我们就创建完成了。
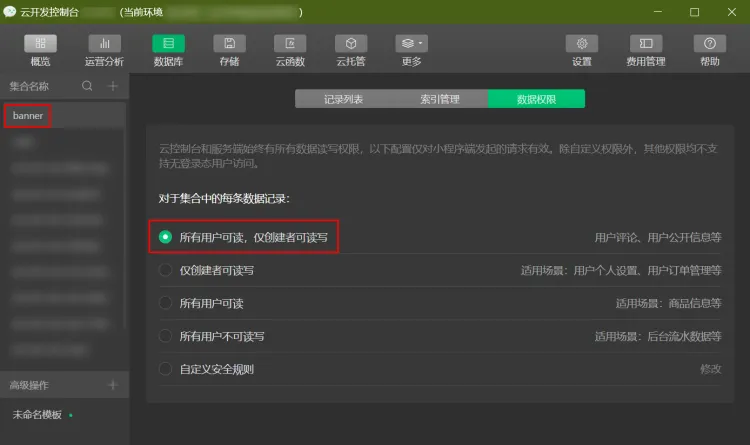
- 通过上面操作后,相应的会在云开发控制台生成 banner 数据库以及上述导入的图片数据。进入云开发控制台 > 数据库 > banner > 数据权限页面,将数据库数据权限改为所有用户可读,仅创建者可读写,这样所有用户就可以看到数据了。

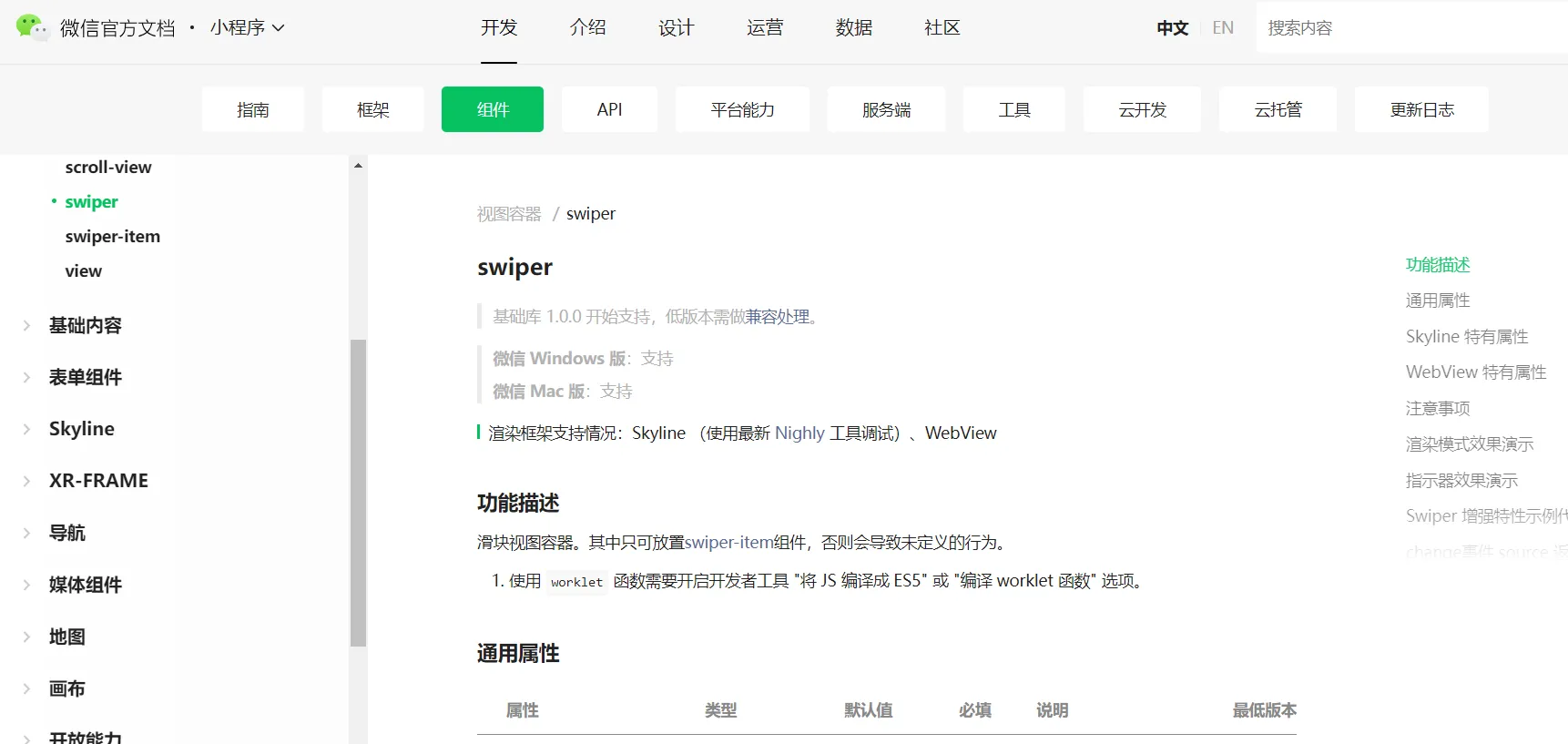
- 接下来在 pages/index 中开始编写轮播图。这里我们可以参见 swiper 文档,帮助我们绑定数据,这样我们使用 wx:for 进行列表绑定。

- 参数 env 可以在微信开发者工具 > 云开发控制台里获取。通过以下代码绑定 banner 数据。
db.collection("banner").get({
success: (res) => {
console.log(res.data);
this.setData({
banner: res.data,
});
},
});
<view class="banner">
<swiper class="swip_main" indicator-dots autoplay interval="60000" circular>
<block wx:for="{{banner}}">
<swiper-item>
<image
style="width: 100%;height: 100%;"
mode="aspectFill"
src="{{item.banner_photo}}"
bindtap="tzym"
></image>
</swiper-item>
</block>
</swiper>
</view>
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item*
使用 wx:for-item 可以指定数组当前元素的变量名。

如果出现运行编译后无法加载轮播图,请在微信开发者工具单击右上角详情,进入本地设置页面,尝试切换调试基础库为较低版本即可。
步骤 3:搭建通知公告
通知公告与轮播图模型创建以及数据读取操作相似这里不在进行详细讲述。
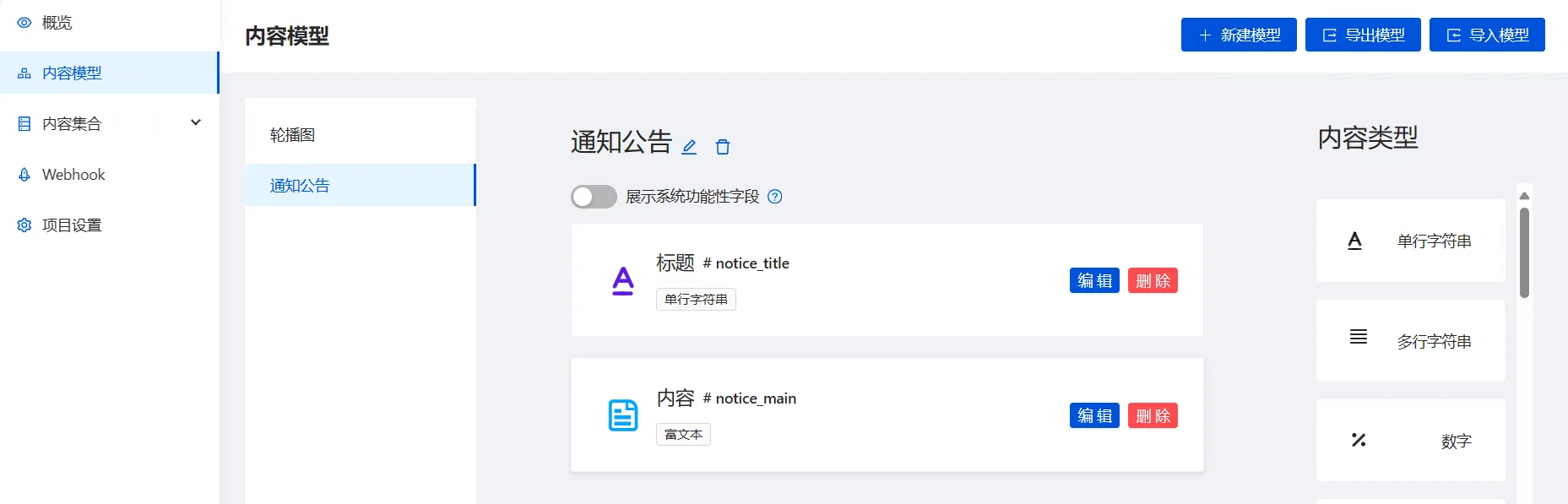
- 创建模型并添加数据。
| 字段名称 | 数据库字段名 | 内容类型 | 是否必须 |
|---|---|---|---|
| 标题 | notice_title | 单行字符串 | 是 |
| 内容 | notice_main | 富文本 | 是 |

- 修改数据读取权限,所有用户可读,仅创建者可读写。(后续步骤中不在体现本步骤)
- 通过以下代码绑定 notice 数据。
db.collection("notice").get({
success: (res) => {
console.log(res.data);
this.setData({
notice: res.data,
});
},
});
<!--通知公告-->
<view class="news">
<view class="news_left">
<image src="../../images/tz.png"></image>
<view class="news_title"> 【 公告 】 </view>
</view>
<view class="news_right">
<swiper
class="swiper-news-top"
vertical="true"
autoplay="true"
circular="true"
interval="3000"
>
<block wx:for="{{notice}}">
<navigator url="" open-type="navigate">
<swiper-item>
<view class="swiper_item">· {{item.notice_title}}</view>
</swiper-item>
</navigator>
</block>
</swiper>
</view>
</view>
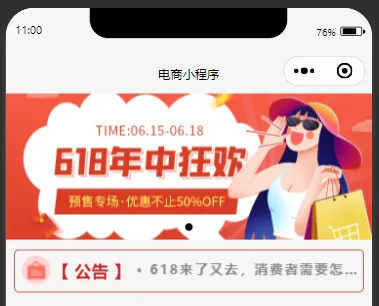
- 保存运行编译之后,可以看到通知公告。

步骤 2:用户模块搭建
本文主要围绕主页的 user 页面、云开发内容管理 和 云开发数据库 进行讲解,更多 user 代码细节可参见user 页面
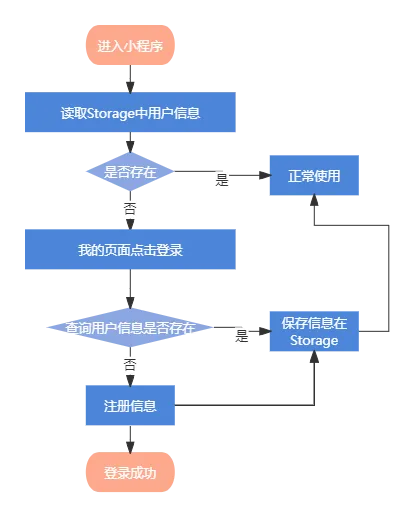
用户登录我们借助云函数快速实现获取手机号码和 openid 的方式实现,总体设置思路如下图所示,用户一次登录之后借助缓存实现下一次使用时候无感登录方法。

云开发的云函数的独特优势在于与微信登录认证的无缝整合。当小程序端调用云函数时,云函数的传入参数中会被注入小程序端用户的 openid,开发者无需校验 openid 的正确性,因为微信已经完成了这部分鉴权,开发者可以直接使用该 openid。与 openid 一起同时注入云函数的还有小程序的 appid。
从小程序端调用云函数时,开发者可以在云函数内使用 wx-server-sdk 提供的 getWXContext 方法获取到每次调用的上下文(appid、openid 等),无需维护复杂的鉴权机制,即可获取天然可信任的用户登录态(openid)。
操作步骤
步骤 1:获取手机号
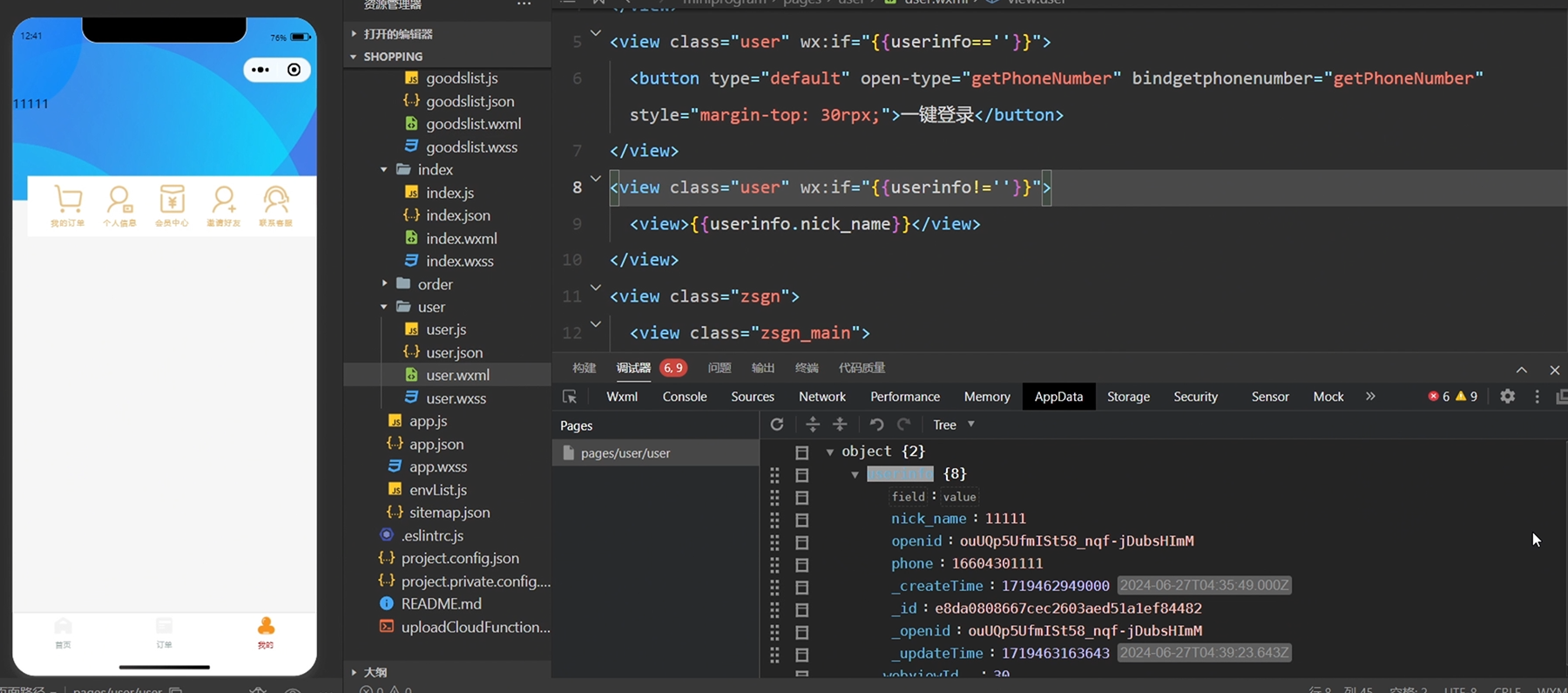
- 需要将 button 组件 open-type 的值设置为 getPhoneNumber,当用户点击并同意之后,通过 bindgetphonenumber 事件获取回调信息;
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"></button>
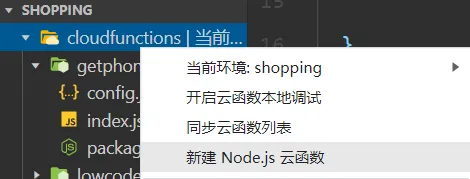
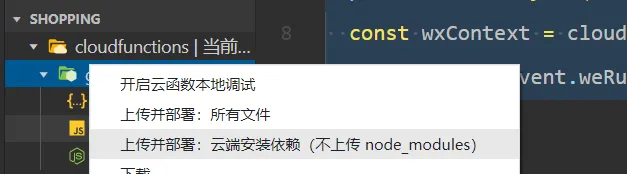
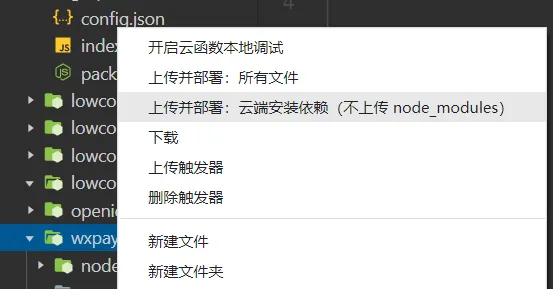
- 创建云函数 getphonenumber ,并在云函数 index.js 页面中填写以下代码,完成后点击上传并部署:云端安装依赖。

// 云函数入口文件
const cloud = require("wx-server-sdk");
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }); // 使用当前云环境
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext();
var moblie = event.weRunData.data.phoneNumber;
return {
event,
openid: wxContext.OPENID,
moblie,
};
};

- 将 bindgetphonenumber 事件回调中借助云函数获取手机号码 。
getPhoneNumber(e){
wx.cloud.callFunction({
name: 'getphonenumber',
data: {
weRunData: wx.cloud.CloudID(e.detail.cloudID),
}
}).then(res => {
console.log(res.result.moblie)
}).catch(err => {
console.error(err);
});
},
目前该接口针对非个人开发者,且完成了认证的小程序开放(境外主体开放香港和澳门灰度内测,暂不开放其他境外主体。详见文档);
步骤 2:创建用户
- 创建 user 模型并添加以下字段。修改数据权限。
| 字段名称 | 数据库字段名 | 内容类型 | 是否必须 |
|---|---|---|---|
| 用户统一标识 | openid | 单行字符串 | 是 |
| 电话 | phone | 单行字符串 | 是 |
| 昵称 | nick_name | 单行字符串 | 是 |
更多 CMS 内容管理详细操作请参见 搭建轮播图
- 在刚才 bindgetphonenumber 事件回调事件中添加创建用户代码,并通过缓存把信息存储到 wx.setStorageSync。
getPhoneNumber(e){
wx.cloud.callFunction({
name: 'getphonenumber',
data: {
weRunData: wx.cloud.CloudID(e.detail.cloudID),
}
}).then(res => {
console.log(res)
var user=res.result
db.collection("user").where({openid:res.result.openid}).get().then(res=>{
console.log(res)
if(res.data.length!=0){
wx.setStorageSync('wb_openid', res.data[0])
this.setData({
userinfo: res.data[0],
})
}else{
db.collection("user").add({
data: {
name: user.moblie,
phone: user.moblie,
openid: user.openid,
_createTime: Date.parse(new Date()),
},
success: function (res) {
db.collection("user").where({openid:res.result.openid}).get().then(res=>{
wx.setStorageSync('wb_openid', res.data[0]),
this.setData({
userinfo: res.data[0],
})})
}
})
}
})
}).catch(err => {
console.error(err);
});

- 之后再 onLoad 中添加读取缓存信息代码
onLoad(options) {
let userinfo = wx.getStorageSync('wb_openid')
}
步骤 3:商品页面搭建
本文主要围绕主页的 index 页面、云开发内容管理 和 云开发数据库 进行讲解,更多 index 代码细节可参见index 页面
操作步骤
步骤 1:创建商品模型
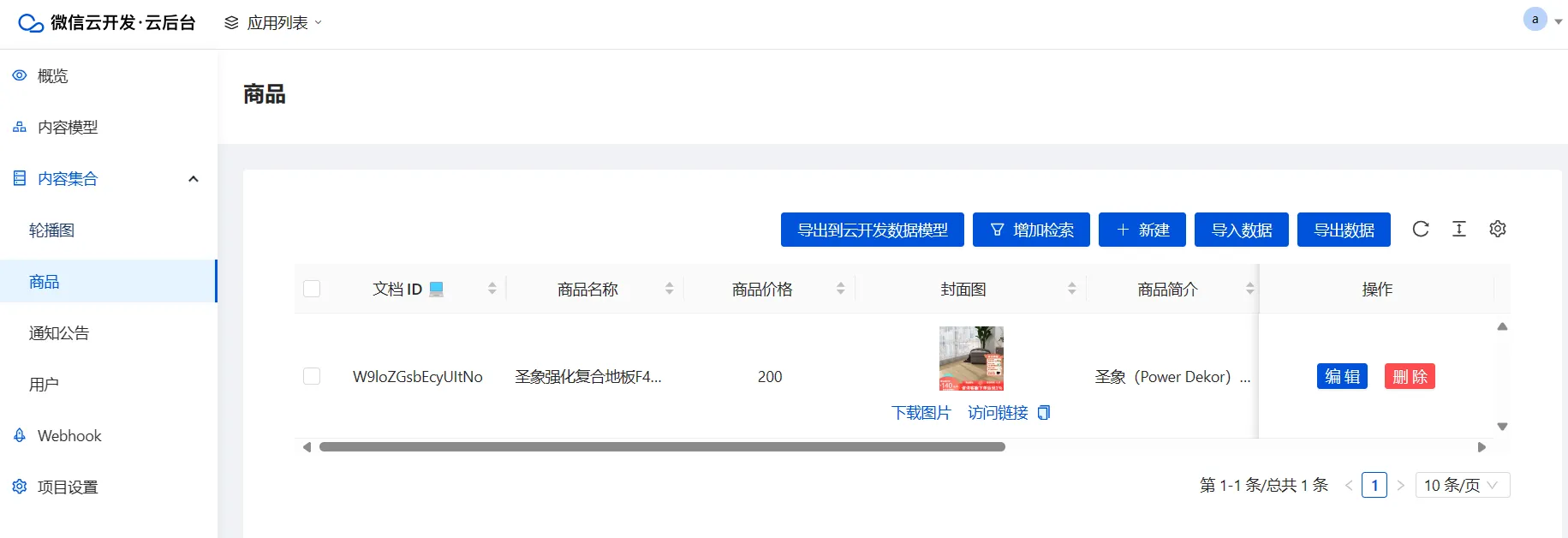
- 创建 goods 模型并添加以下字段,修改数据权限。
| 字段名称 | 数据库字段名 | 内容类型 | 是否必须 |
|---|---|---|---|
| 商品名称 | goods_name | 单行字符串 | 是 |
| 商品价格 | goods_price | 数字 | 是 |
| 封面图 | goods_pho | 图片 | 是 |
| 商品简介 | goods_int | 单行字符串 | 是 |
更多 CMS 内容管理详细操作请参见 搭建轮播图
- 添加商品信息。

步骤 2:页面中展现商品
- 展示商品
页面的逻辑及前端代码如下:
<view class="tjjq_main">
<view
class="tjjq_main_bor"
wx:for="{{goods}}"
bindtap="spxx"
id="{{item._id}}"
>
<view class="img_tj">
<image src="{{item.goods_pho}}"></image>
</view>
<view class="tj_text">
<view class="text_mian">{{item.goods_name}}</view>
<view class="text_jf">¥{{item.goods_price}}元</view
><view class="xl">已售0件</view>
</view>
</view>
</view>
// pages/index/index.js
const db = wx.cloud.database();
// pages/index/index.js
const db = wx.cloud.database();
Page({
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
db.collection("goods").get({
success: (res) => {
console.log(res);
this.setData({
goods: res.data,
});
},
});
},
});

- 通过 bindtap 事件 实现点击跳转商品详情页面。
spxx(e){
console.log(e.currentTarget.id)
wx.navigateTo({
url: '../goodslist/goodslist?scene=' + e.currentTarget.id,
})
},
保留当前页面,跳转到应用内的某个页面。其中可使用 wx.navigateBack 返回到原页面。小程序中页面栈最多十层。
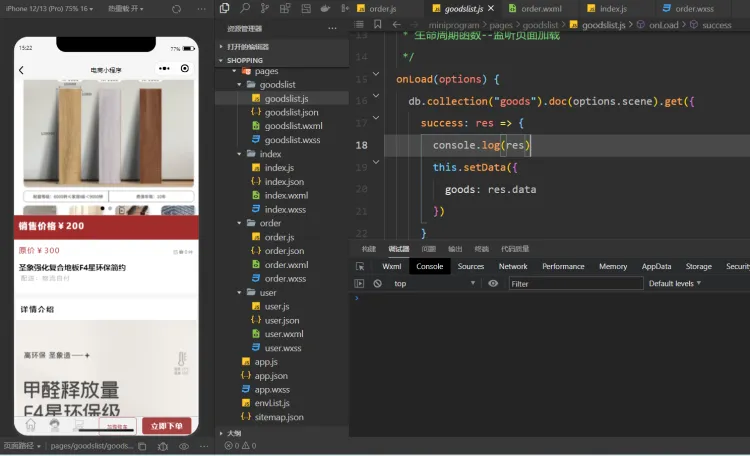
- 在 goodslist 页面接收 scene 值并展现商品详细信息。
// pages/goodslist/goodslist.js
const db = wx.cloud.database();
Page({
onLoad(options) {
db.collection("goods")
.doc(options.scene)
.get({
success: (res) => {
console.log(res);
this.setData({
goods: res.data,
});
},
});
},
});
到这里商品页面就搭建完成。

步骤 4:商品分享二维码搭建
本文主要围绕商品页的 goods 页面、云开发内容管理 和 管理工具 云模版 进行讲解,更多 goods 代码细节可参见 goods 页面
操作步骤
步骤 1:开通云模版
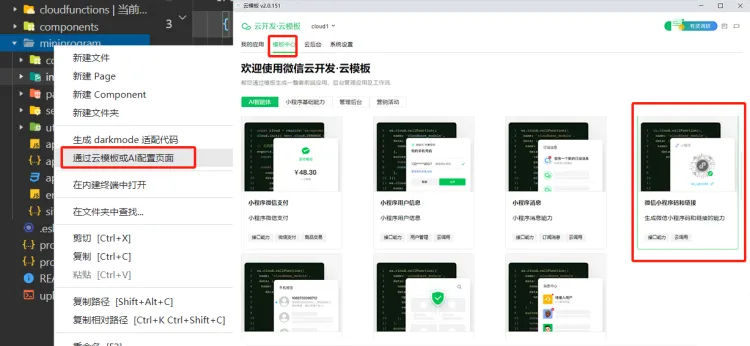
打开开发者工具,在编辑器中 miniprogram 下的任意路径右键菜单下,选择“使用云模板或 AI 配置页面”(新版开发工具)或“配置单页模板”(旧版开发工具),即可进入云模板功能页面。
目前仅nightly 最新版可以体验云模版功能,后续将应用至全部工具版本。 目前仅支持企业主体的小程序开通使用云模版,后续将会支持个人主体的小程序,敬请期待。

步骤 2:使用 微信小程序码和链接 接口
当前模板提供了 3 个接口方法:
- wx_qrcode_get_qrcode:获取小程序码,适用于需要的码数量较少的业务场景。通过该接口生成的小程序码,永久有效,有数量限制。
- wx_qrcode_get_unlimited_qrcode: 获取小程序码,适用于需要的码数量极多的业务场景。通过该接口生成的小程序码,永久有效,数量暂无限制。
- wx_qrcode_generate_short_link:获取小程序 Short Link,适用于微信内拉起小程序的业务场景。目前只开放给电商类目(具体包含以下一级类目:电商平台、商家自营、跨境电商)。通过该接口,可以选择生成到期失效和永久有效的小程序短链。
更多说明和错误码参考微信小程序小程序码
点击进入该接口后进行安装,然后点击接口展示,使用其中的获取不限制的小程序码(wx_qrcode_get_unlimited_qrcode)。
相关提示
该接口用于获取小程序码,适用于需要的码数量极多的业务场景。通过该接口生成的小程序码,永久有效,数量暂无限制。
这里只展示如何使用其生成小程序码的操作,生成小程序 Short Link,适用于微信内拉起小程序的业务场景操作与其相似不在进行阐述。

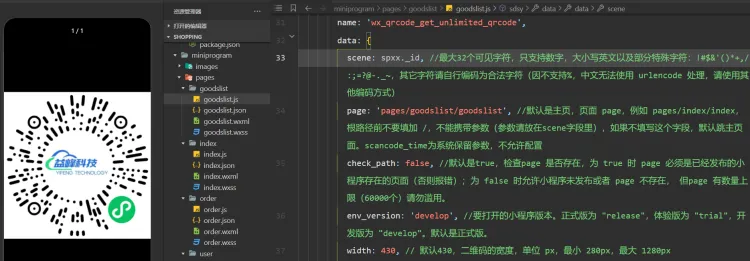
步骤 3:生成相应商品小程序码
这里我们通过用户进行点击操作后,调用云函数生成并在展现给用户的模式进行编辑。商品基本信息相关字段已在上一章节中进行展现故本章不在进行相关的展示。
scene 存储的为商品_id
sdsy() {
var spxx = this.data.goods
var qrcode = 10
wx.cloud.callFunction({
name: 'cloudbase_module',
data: {
name: 'wx_qrcode_get_unlimited_qrcode',
data: {
scene: spxx._id, //最大32个可见字符,只支持数字,大小写英文以及部分特殊字符:!#$&'()*+,/:;=?@-._~,其它字符请自行编码为合法字符(因不支持%,中文无法使用 urlencode 处理,请使用其他编码方式)
page: 'pages/goodslist/goodslist', //默认是主页,页面 page,例如 pages/index/index,根路径前不要填加 /,不能携带参数(参数请放在scene字段里),如果不填写这个字段,默认跳主页面。scancode_time为系统保留参数,不允许配置
check_path: false, //默认是true,检查page 是否存在,为 true 时 page 必须是已经发布的小程序存在的页面(否则报错);为 false 时允许小程序未发布或者 page 不存在, 但page 有数量上限(60000个)请勿滥用。
env_version: 'develop', //要打开的小程序版本。正式版为 "release",体验版为 "trial",开发版为 "develop"。默认是正式版。
width: 430, // 默认430,二维码的宽度,单位 px,最小 280px,最大 1280px
auto_color: false, //自动配置线条颜色,如果颜色依然是黑色,则说明不建议配置主色调,默认 false
line_color: {
"r": 0,
"g": 0,
"b": 0
}, //默认是{"r":0,"g":0,"b":0} 。auto_color 为 false 时生效,使用 rgb 设置颜色 例如 {"r":"xxx","g":"xxx","b":"xxx"} 十进制表示
is_hyaline: false, //默认是false,是否需要透明底色,为 true 时,生成透明底色的小程序
},
}
}).then(res => {
console.log(res.result.fileID);
wx.previewImage({
current: res.result.fileID, // 当前显示的图片链接
urls: [res.result.fileID] // 需要预览的图片链接列表
})
});
},
wx.previewImage 在新页面中全屏预览图片。预览的过程中用户可以进行保存图片、发送给朋友等操作。
至此商品分享二维码搭建完成。

步骤 5:下单以及微信支付搭建
本文主要围绕商品页的 goods,order 页面、云开发内容管理 和 管理工具 云模版 进行讲解,更多 goods ,order 代码细节可参见 goods 页面order 页面
操作步骤
步骤 1:安装云模板订单管理
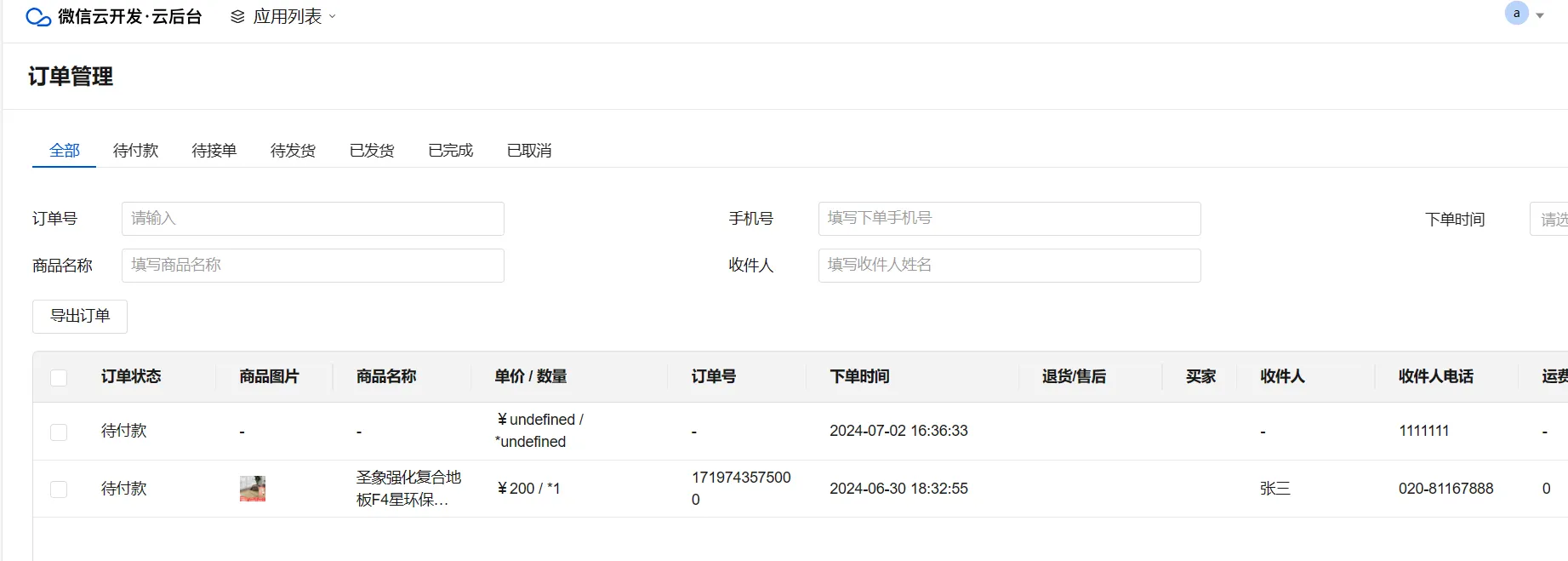
主要用于订单的列表查看,可通过分类、关键字查询来筛选数据,并可导出查询到的订单。

步骤 2:创建数据库 cloudbase-sample-orders,并在小程中实现创建订单
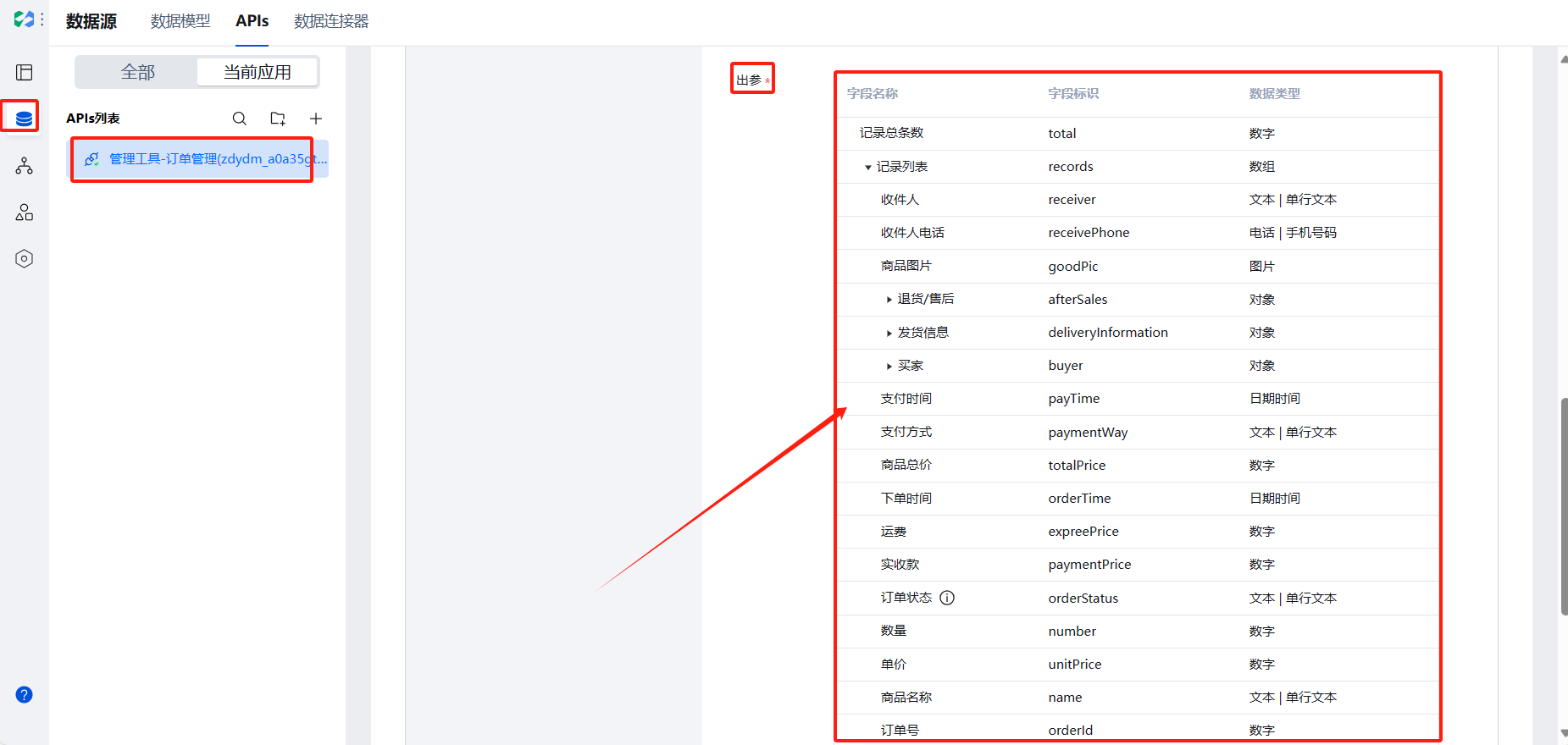
- 我们点开页面设置查看管理系统相关参数。

- 将相关参数添加并创建订单。
借助 wx.chooseAddress 快速获取用户收回地址,然后创建数据。
wx.chooseAddress
功能描述
获取用户收货地址。调起用户编辑收货地址原生界面,并在编辑完成后返回用户选择的地址。
使用方法
自 2022 年 7 月 14 日后发布的小程序,若使用该接口,需要在 app.json 中进行声明,否则将无法正常使用该接口。
申请开通
暂只针对具备与地理位置强相关的使用场景的小程序开放,在小程序管理后台,「开发」-「开发管理」-「接口设置」中自助开通该接口权限。
xd() {
var goods=this.data.goods
wx.chooseAddress({
success: function (res) {
var userinfo=res
db.collection("cloudbase-sample-orders").add({
data: {
receiver:userinfo.userName,
receivePhone: userinfo.telNumber,
goodPic:goods.goods_pho,
afterSales:'',
deliveryInformation:{area:res},
payTime: '',
paymentWay:'',
totalPrice:'',
orderTime:Date.parse(new Date()),
expreePrice: 0,
paymentPrice:0,
orderStatus: 1,
number:1,
unitPrice:goods.goods_price,
name:goods.goods_name,
orderId: Date.parse(new Date()),
_createTime: Date.parse(new Date()),
},
success: function (res) {}
})
},
fail: function(err){
console.log(JSON.stringify(err))
}
})
},
步骤 3:开通云模版微信支付
- 安装微信支付模版,并开通微信支付。

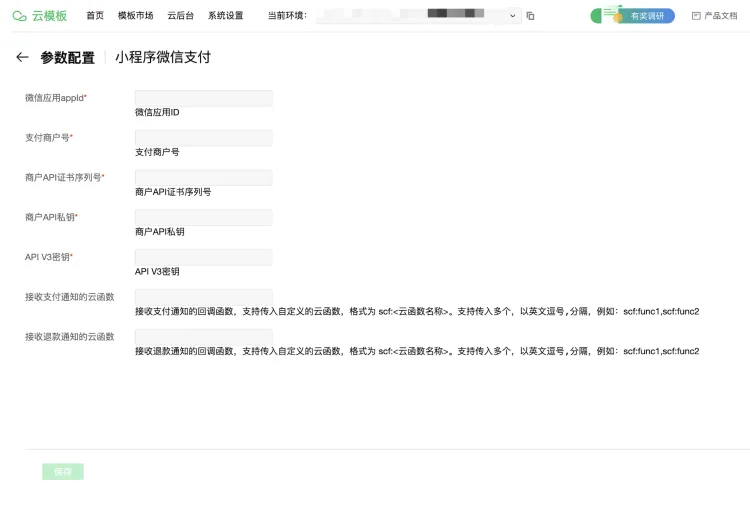
- 配置商户信息 微信支付云模板需要配置商户信息后才能使用。点击参数设置,打开配置表单,填写微信支付必须的商户信息,保存后后模板初始化完成。 如果需要自行处理支付和退款通知,可通过接收支付通知的回调函数和接收退款通知的回调函数配置项来设置。

参数获取可以借助说明文档操作
https://cloud.tencent.com/document/product/1301/101447


步骤 2:使用云函数调用云模板下单接口
模板已内置了云函数代码,可以直接在微信开发者工具中下载到本地修改后使用。 也可以手动创建云函数来完成,点击在线代码示例,可以查看云函数示例代码。
- 载模板云函数代码到本地
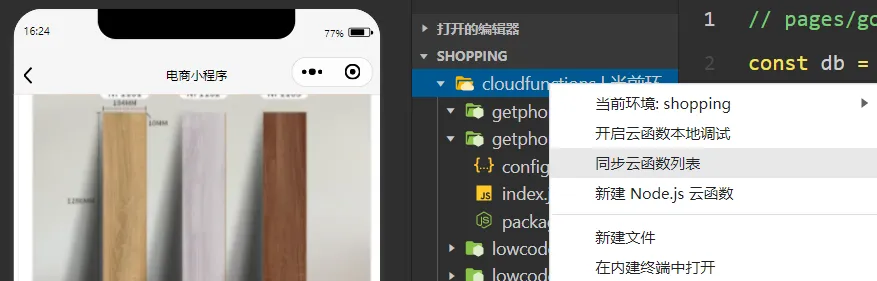
打开微信开发者工具界面,在 cloudfunctions 目录点击右键,选择同步云函数列表,同步模板中的云函数 wxpayFunctions 到本地;然后在云函数 wxpayFunctions 目录右键,选择下载,即可下载模板内置的云函数代码到本地。


本模板提供了 5 个接口方法:
- wxpay_order: 小程序下单
- wxpay_query_order_by_transaction_id: 微信支付订单号查询订单
- wxpay_query_order_by_out_trade_no: 商户订单号查询订单
- wxpay_refund: 申请退款
- wxpay_refund_query: 通过商户退款单号查询单笔退款
具体调用方式可查看对应接口详情。
- 编辑下单云函数
修改云函数 wxpayFunctions 下的 wxpay_order/index.js 代码,参数更新为业务实际参数。云函数编辑后,需要重新部署。
这里我们可以通过小程序传输值过来在 event 中获取这些参数数据。

步骤 3:小程序端获取预付单信息并完成支付
在小程序中调用第 2 步中的云函数,获取预付订单信息后,调用 wx.requestPayment 唤起微信支付组件完成支付。
这里为了方便大家理解,并未通过传值方法传入商品价格,我们可以将商品价格以及商品信息通过 data 其他业务参数传入。
zf(e){
wx.cloud.callFunction({
// 云函数名称
name: 'wxpayFunctions',
data: {
// 调用云函数中的下单方法
type: 'wxpay_order',
// 业务其他参数...
},
success: (res) => {
console.log('下单结果: ', res);
const paymentData = res.result?.data;
// 唤起微信支付组件,完成支付
wx.requestPayment({
timeStamp: paymentData?.timeStamp,
nonceStr: paymentData?.nonceStr,
package: paymentData?.packageVal,
paySign: paymentData?.paySign,
signType: 'RSA', // 该参数为固定值
success(res) {
// 支付成功回调,实现自定义的业务逻辑
console.log('唤起支付组件成功:', res);
},
fail(err) {
// 支付失败回调
console.error('唤起支付组件失败:', err);
},
});
},
});
},
步骤 4:支付完成后修改订单状态
这里我们通过在页面中绑定数据_id 然后支付完成后调用 db.update 完成操作,然后更新订单状态,支付信息等。
zf(e){
var goods=this.data.order[0]
console.log(e.currentTarget.id)
var id=e.currentTarget.id
wx.cloud.callFunction({
// 云函数名称
name: 'wxpayFunctions',
data: {
// 调用云函数中的下单方法
type: 'wxpay_order',
// 业务其他参数...
},
success: (res) => {
console.log('下单结果: ', res);
const paymentData = res.result?.data;
// 唤起微信支付组件,完成支付
wx.requestPayment({
timeStamp: paymentData?.timeStamp,
nonceStr: paymentData?.nonceStr,
package: paymentData?.packageVal,
paySign: paymentData?.paySign,
signType: 'RSA', // 该参数为固定值
success(res) {
// 支付成功回调,实现自定义的业务逻辑
console.log('唤起支付组件成功:', res);
db.collection("cloudbase-sample-orders").doc(id).update({
data: {
payTime:Date.parse(new Date()),
paymentWay:'',
totalPrice:'',
orderTime:Date.parse(new Date()),
expreePrice: 0,
paymentPrice:0,
orderStatus: 2,
},
success: function (res) {
}
})
},
fail(err) {
// 支付失败回调
console.error('唤起支付组件失败:', err);
},
});
},
});
},
然后我们就可以在订单管理中查看到相关订单的状态。

至此,该小程序的全部功能已实现完成。更多详情请参见 示例代码。
本次课程为电商小程序的基础讲解,为了更好让大家理解代码实现中仅完成功能的基本搭建,功能的完善会在后续进阶课程中展现。
步骤 6:AI 客服的搭建
本文主要围绕 管理工具 云模版 进行讲解
操作步骤
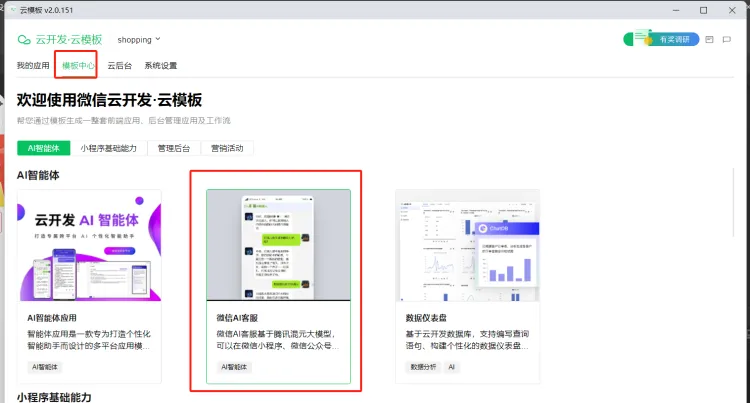
1. 开通云模版,安装微信 AI 客服
打开开发者工具,在编辑器中 miniprogram 下的任意路径右键菜单下,选择“使用云模板或 AI 配置页面”(新版开发工具)或“配置单页模板”(旧版开发工具),即可进入云模板功能页面,安装微信 AI 客服。
目前仅nightly 最新版可以体验云模版功能,后续将应用至全部工具版本。 目前仅支持企业主体的小程序开通使用云模版,后续将会支持个人主体的小程序,敬请期待。

2. 使用管理端配置知识库、配置人工回复消息
点击模板模板详情页顶部打开管理端按钮,即可访问模板内置的管理端应用。使用上一步中添加的用户登录系统,上传并启用自己的知识库、配置人工回复消息的类型和内容。

3. 使用模板
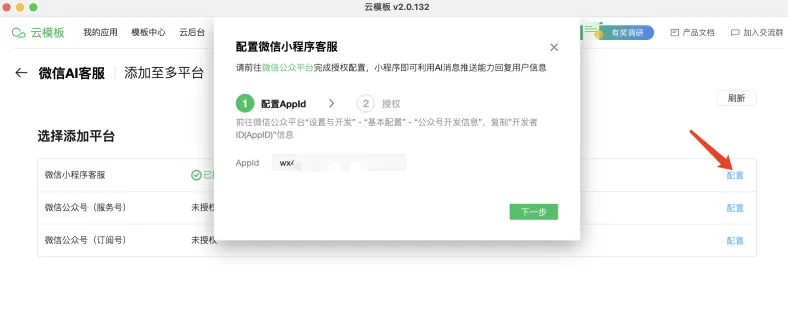
点击模板模板详情页顶部添加至多平台按钮,可将智能客服分发至不同的平台使用,目前支持微信小程序和微信公众号。
此处以小程序客服为例,配置小程序客服,输入小程序 AppId,系统会打开授权页面,使用微信扫码完成授权,小程序客服即由智能客服接管。


4. 在小程序客服会话中使用
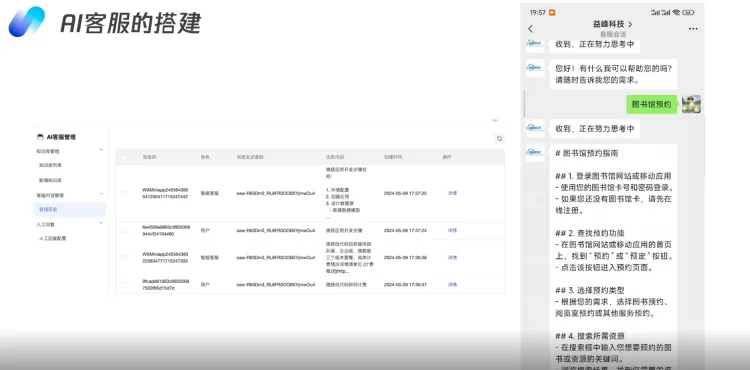
在小程序页面 wxml 中使用小程序的 button 组件,设置其 open-type 属性值为 contact,即可打开微信小程序客服会话页面。在客服对话页面中提问,即可收到智能客服的回答。
<button open-type="contact" class="contact-button">联系客服</button>
基于大模型和自定义的知识库实现的 AI 智能客服已经能正确运行。同时,我们可以在模板内置的管理端应用中查看到客服会话的聊天记录。