适配小程序用户头像昵称获取规则调整的推荐方案
背景
小程序官方调整了后续获取「用户头像、昵称」信息的策略(相关公告:小程序用户头像昵称获取规则调整公告),在 2022 年 11 月 8 日后,微搭提供的获取用户信息组件,将不能够再获取到真实的用户头像和昵称,而仅能获取到默认灰色头像和“微信用户”文本
适配策略
小程序官方提供了新能力,支持通过 input 和 button 组件获取到用户微信昵称和头像(如下图所示),微搭依据相关该新能力,提供了两个自定义组件:头像选择、昵称填写的代码示例代码,帮助用户实现较便捷的适配改造
头像选择

昵称填写

适配改造实践方案
安装云开发 CLI 工具,若当前电脑未安装 node.js,需要先前往 node.js 官网 进行安装。
node.js 安装完成后,调出 cmd 工具,输入
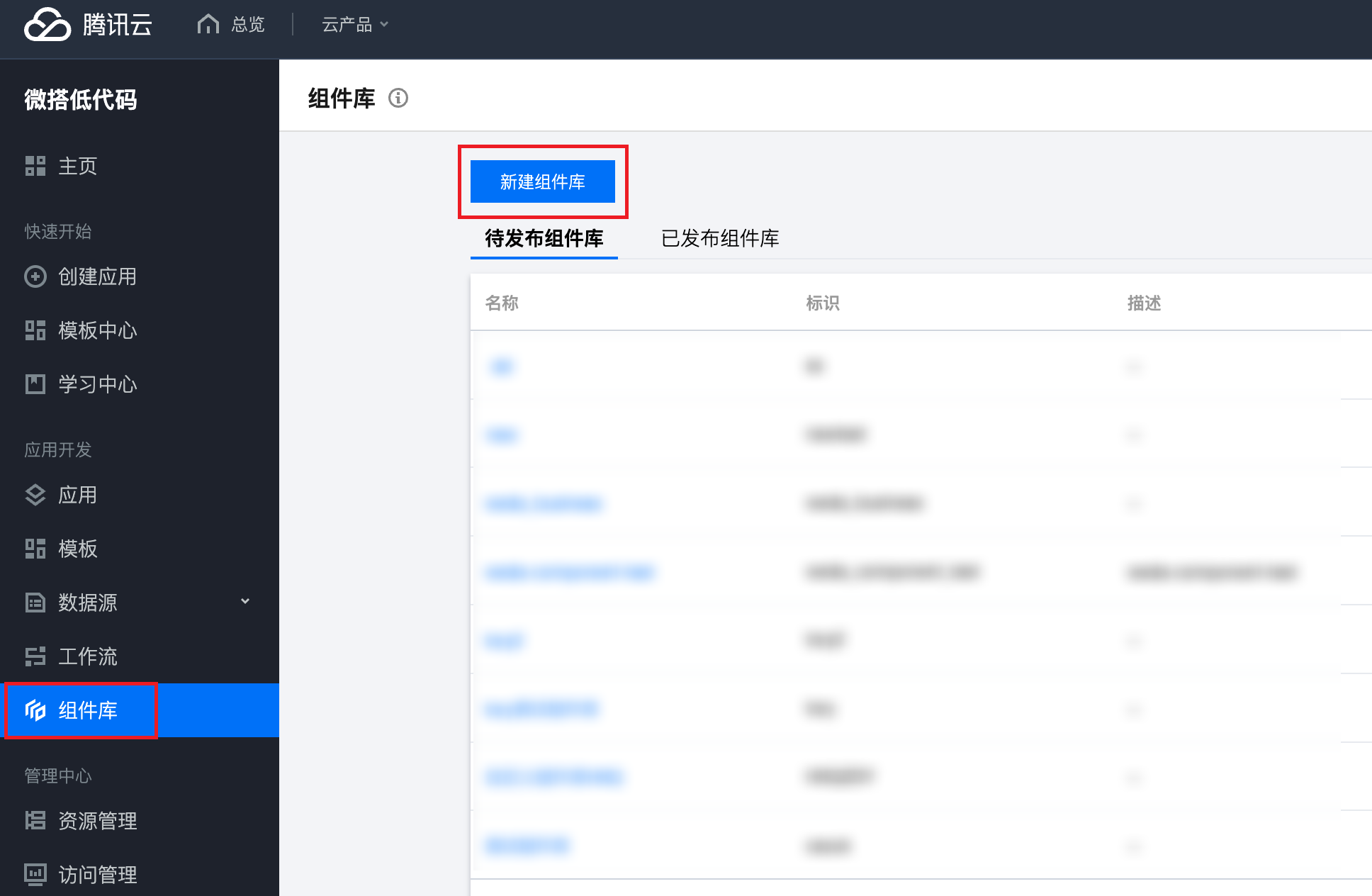
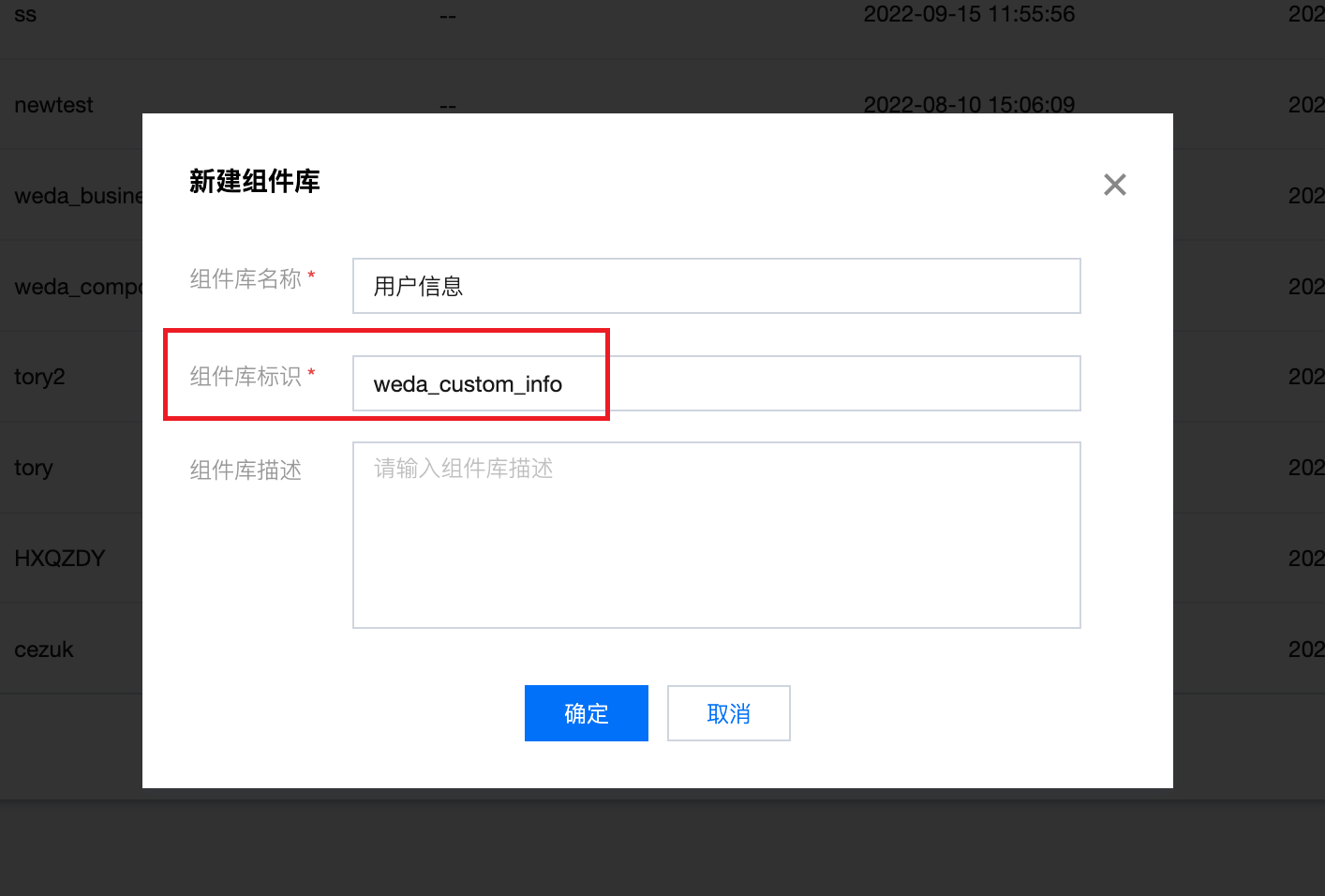
npm install -g @cloudbase/cli命令进行 CLI 工具的安装。(如果运行npm install -g @cloudbase/cli命令失败,您可能需要修改 npm 权限,或者以系统管理员身份运行:sudo npm install -g @cloudbase/cli。)在微搭的控制台-组件库模块,创建一个标识为 weda_custom_info 的组件库


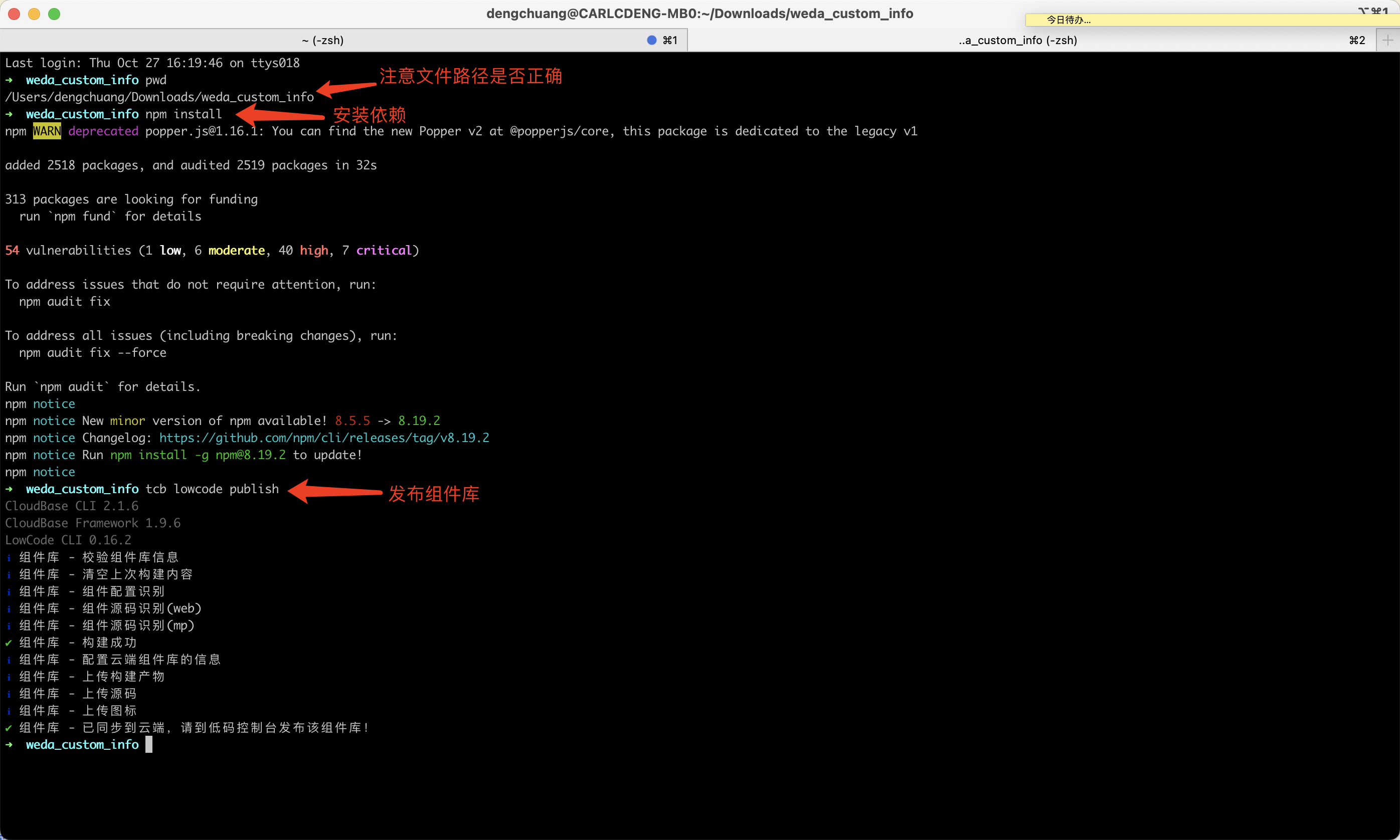
下载头像选择、昵称填写组件的代码 demo 点击下载,解压会得到 weda_custom_info 的文件夹,在 cmd 工具中打开, 输入
npm install命令安装项目依赖
依赖安装完成后再输入
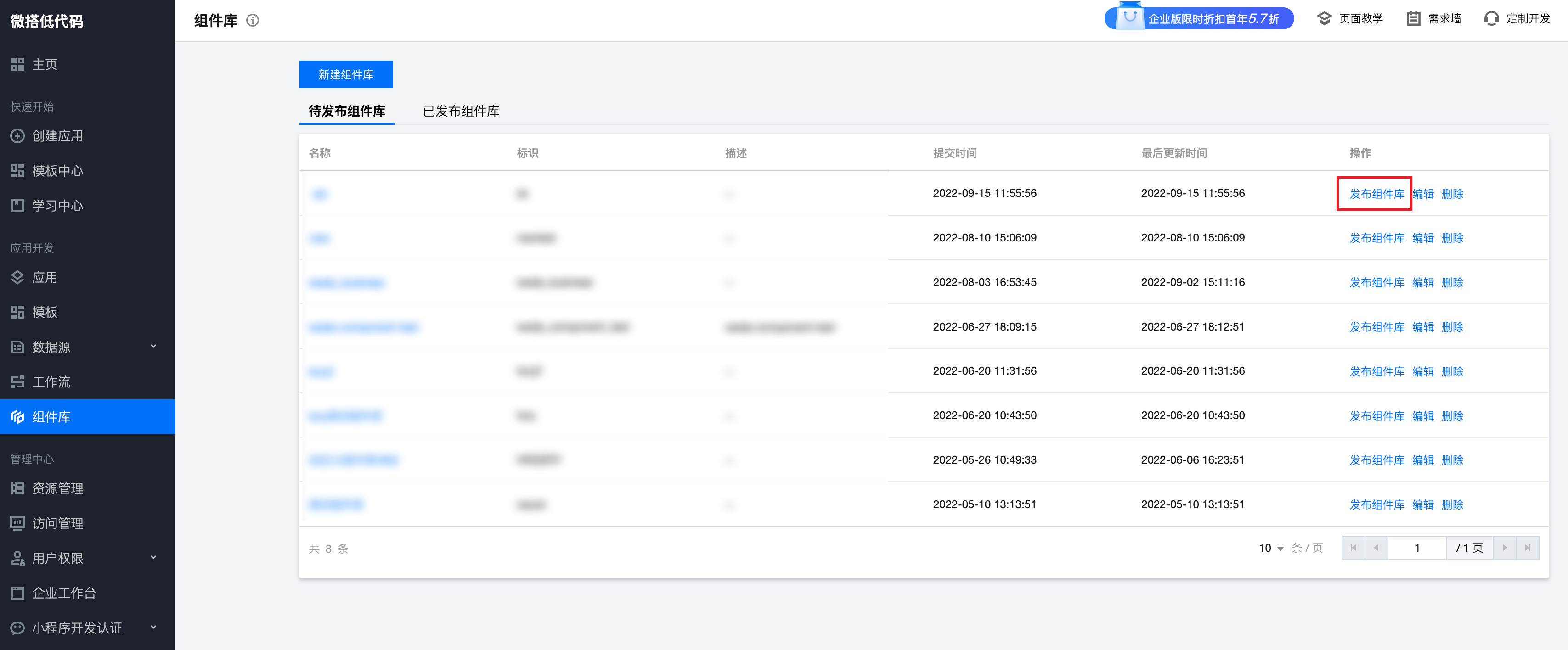
tcb lowcode publish命令,进行组件的发布,随后在控制台-组件库管理中单击 weda_custom_info 组件库的发布组件库即可。
- 如您需要对组件代码进行二次改造调整,可查阅学习以下文档,了解自定义组件的完整功能
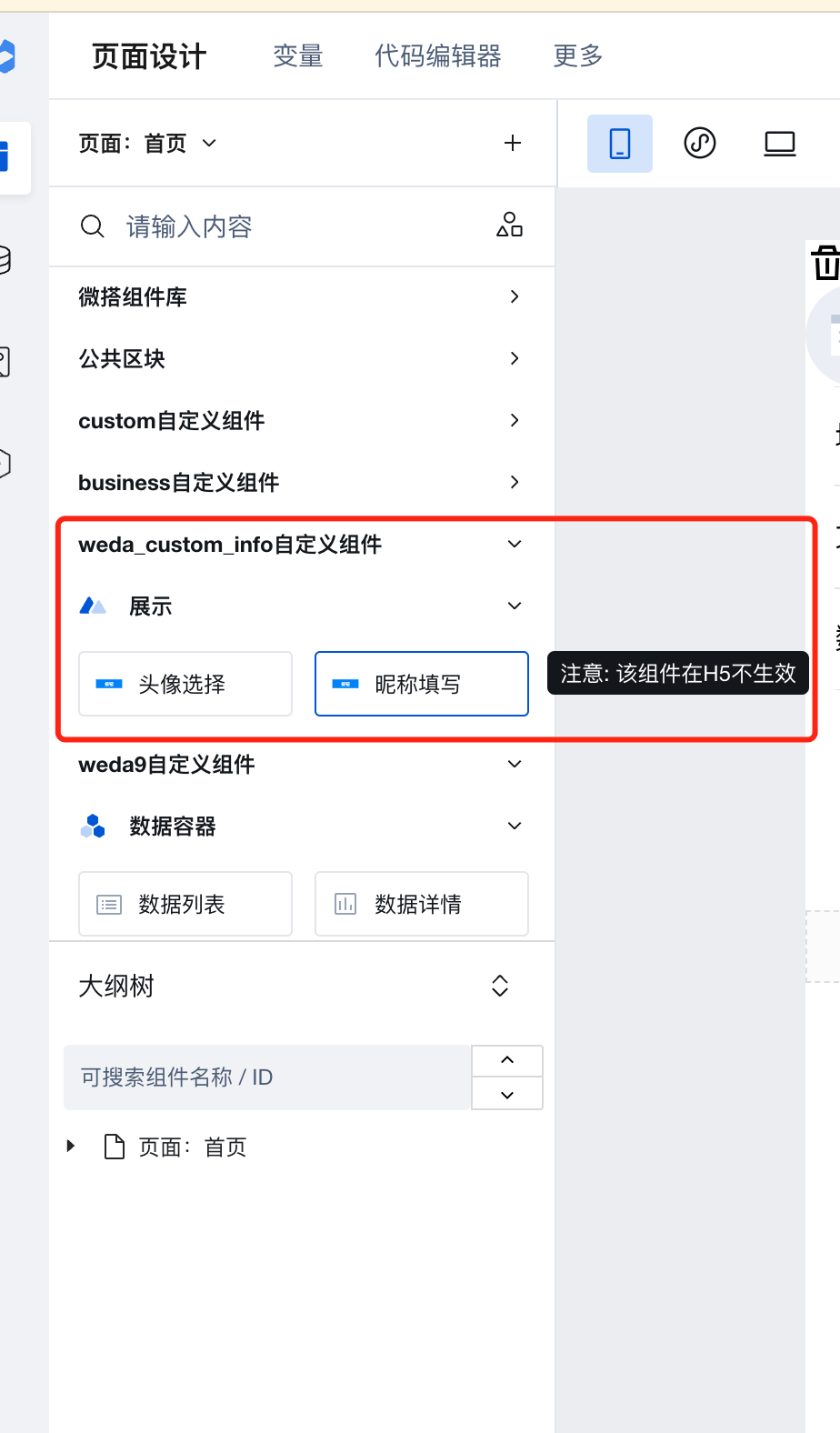
完成组件库发布后,进入应用编辑器,在左侧组件库区域即可找到「头像选择、昵称填写」组件。
注:两个自定义组件仅支持小程序端进行功能使用,编辑器预览区、PC/H5 端仅可支持静态展示,以便进行布局定位调整预览

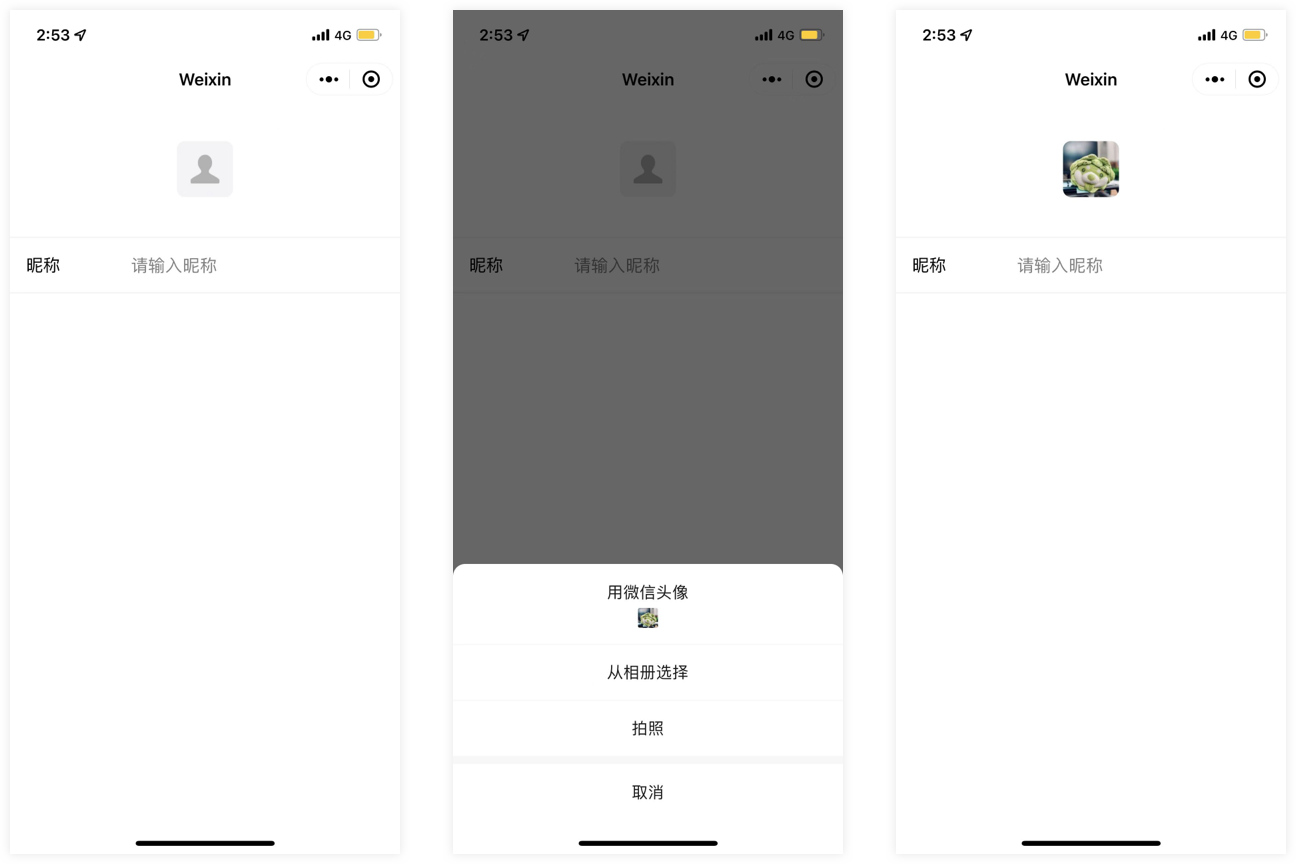
「头像选择」组件介绍:
提供「图片地址」属性,可配置默认展示的头像

用户在小程序中点击该组件,会展示选择头像的相关菜单,用户可进行头像上传

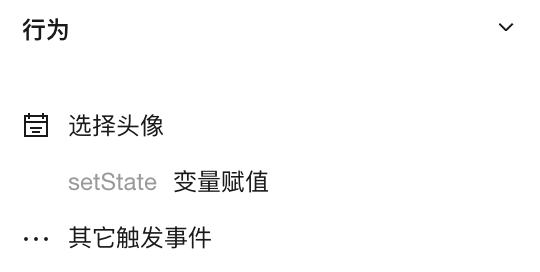
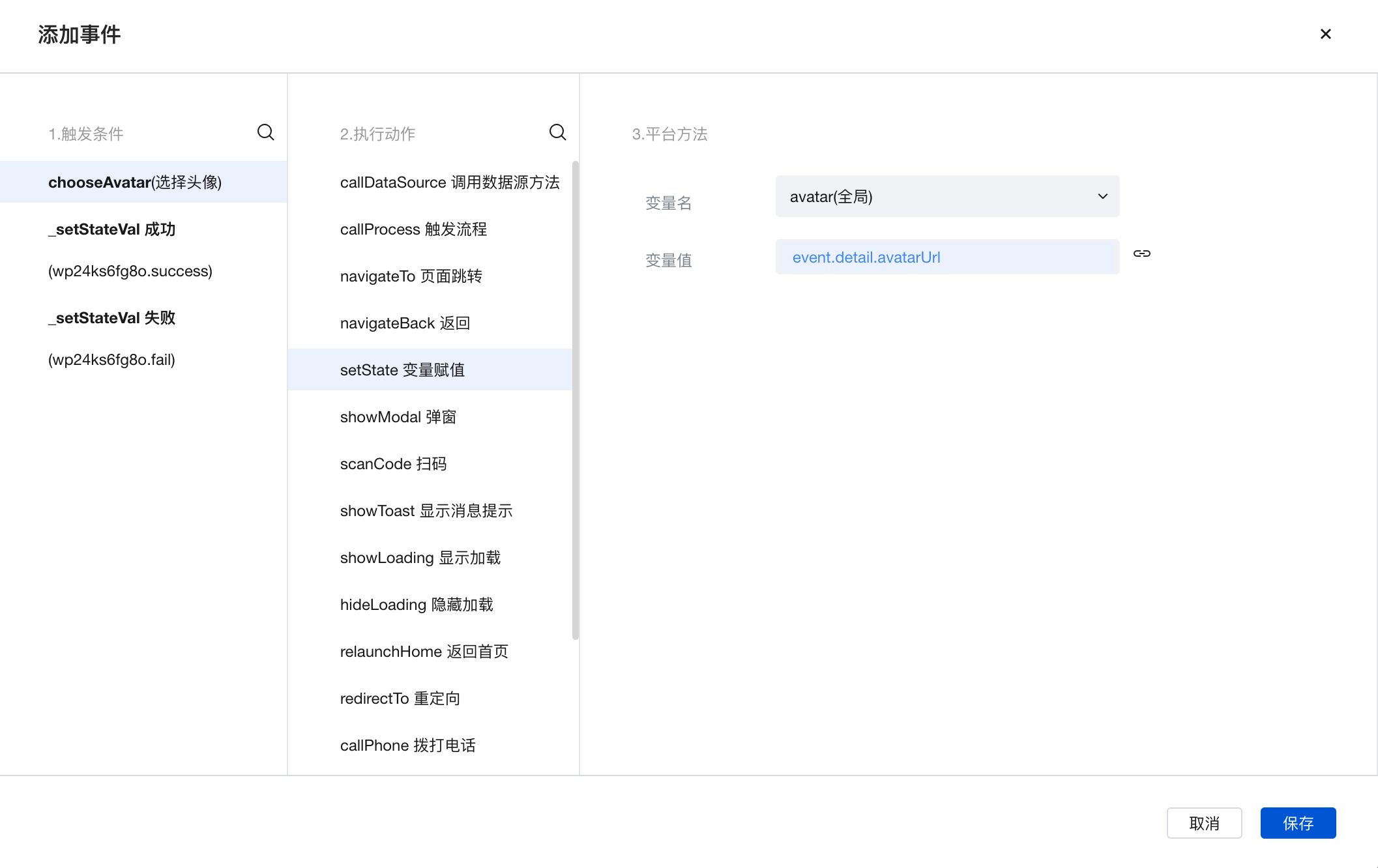
提供「选择头像」事件,用户上传头像后触发,在该事件的出参 event.detail.avatarUrl 中,可获取到用户上传头像的地址,使用示例:「选择头像」事件配置变量赋值动作,传参 event.detail.avatarUrl,可将用户头像存入该变量


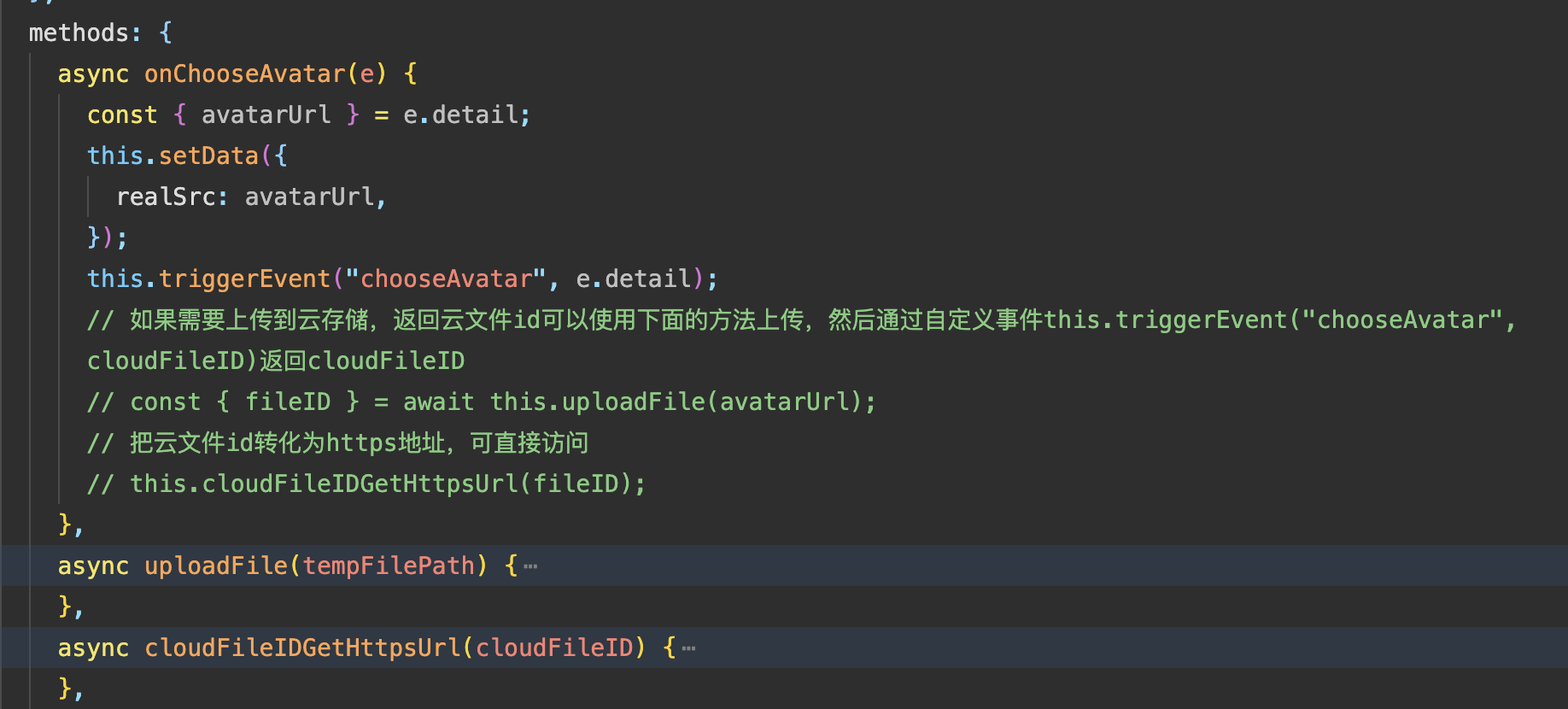
将「选择头像」事件获取到的本地图片上传到云端。下面以云存储为例子,在代码里面已经写好了两个步骤 1、上传到云存储;2、获取文件链接地址
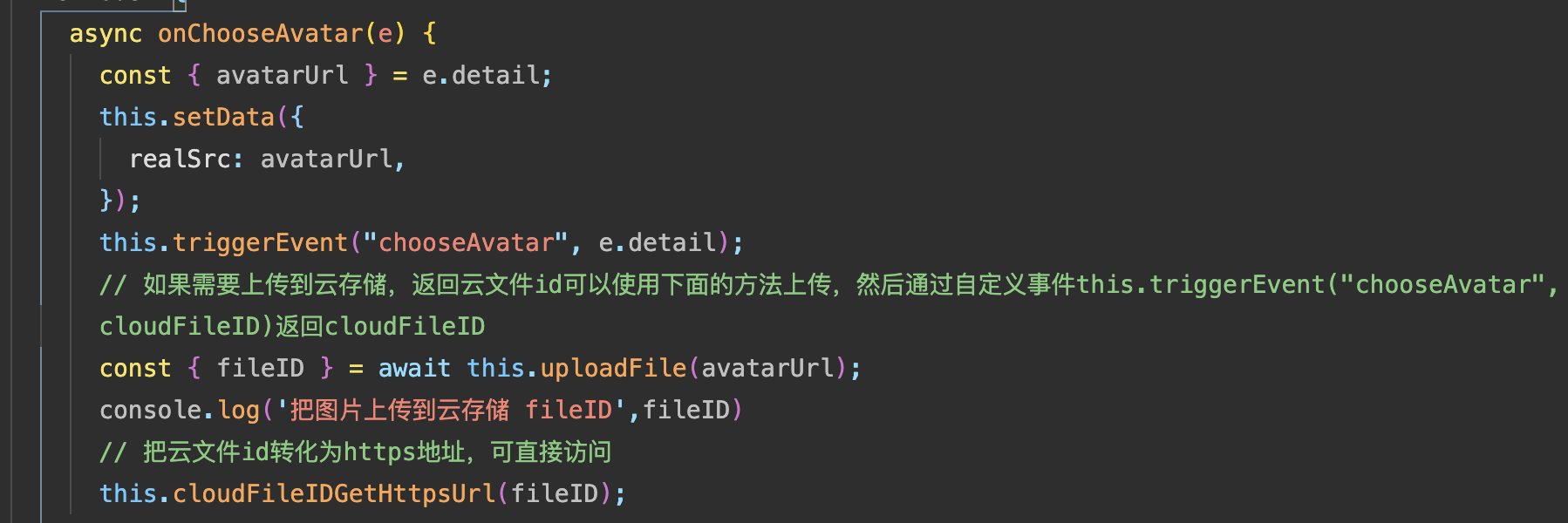
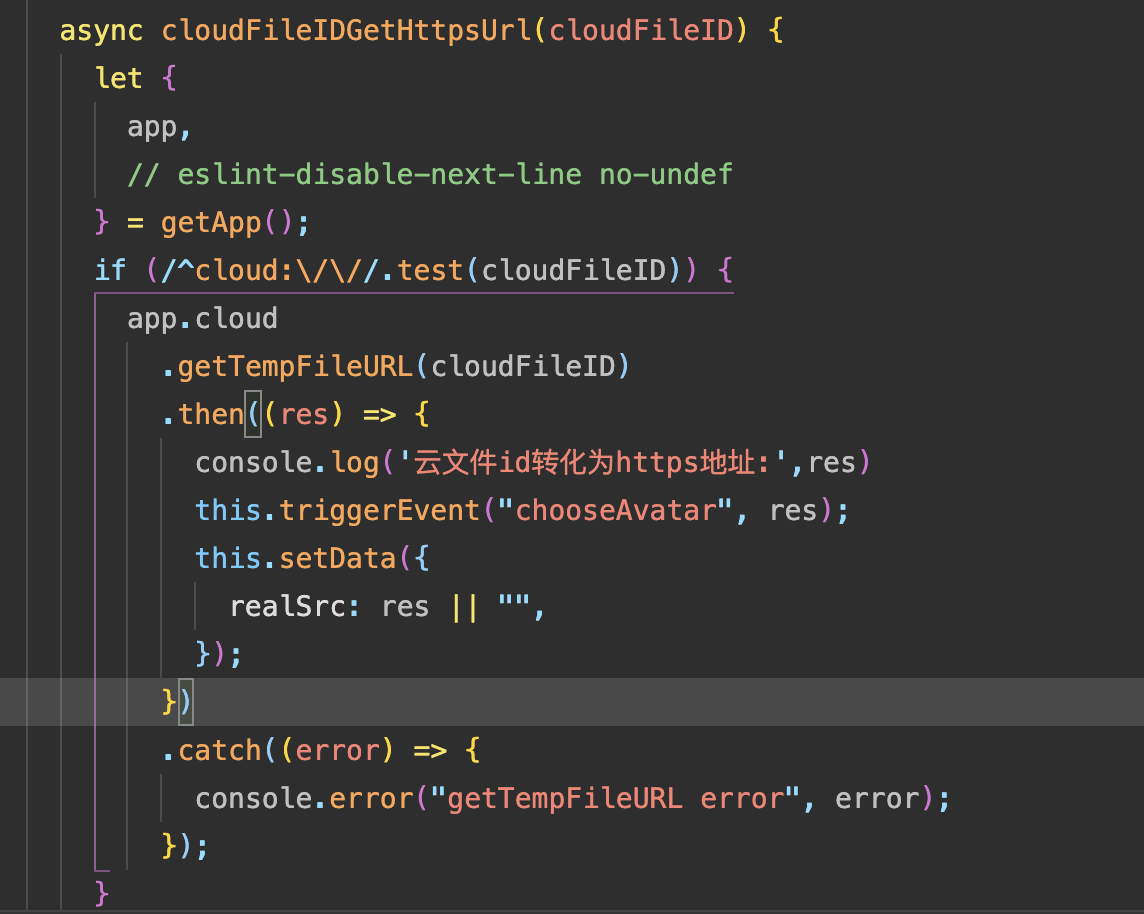
打开小程序代码,customAvatar 文件定位到 30 行,可以看到两个方法 uploadFile(上传文件到云存储返回云文件 id)和 cloudFileIDGetHttpsUrl(根据云文件 id 获取文件链接)

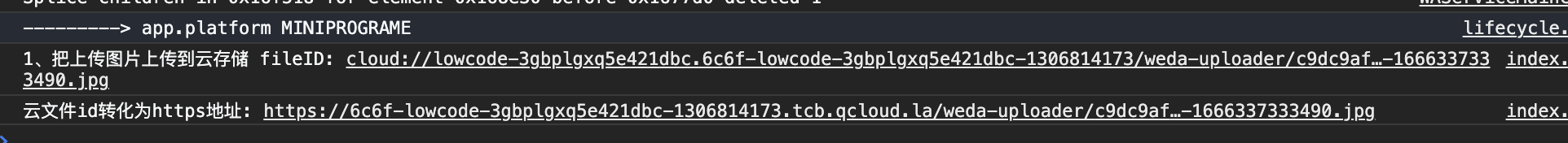
解开这两行注释,同时我们可以 log 一下,可以看到方法中获取的云文件 id,和文件链接,获取到后根据自身需求可以通过 this.triggerEvent("chooseAvatar", '文件 id/文件链接'),在事件里面返回文件 id 或者文件链接



如果上传文件到其他平台参考上面的例子,主要是上传文件然后获取文件链接两个步骤
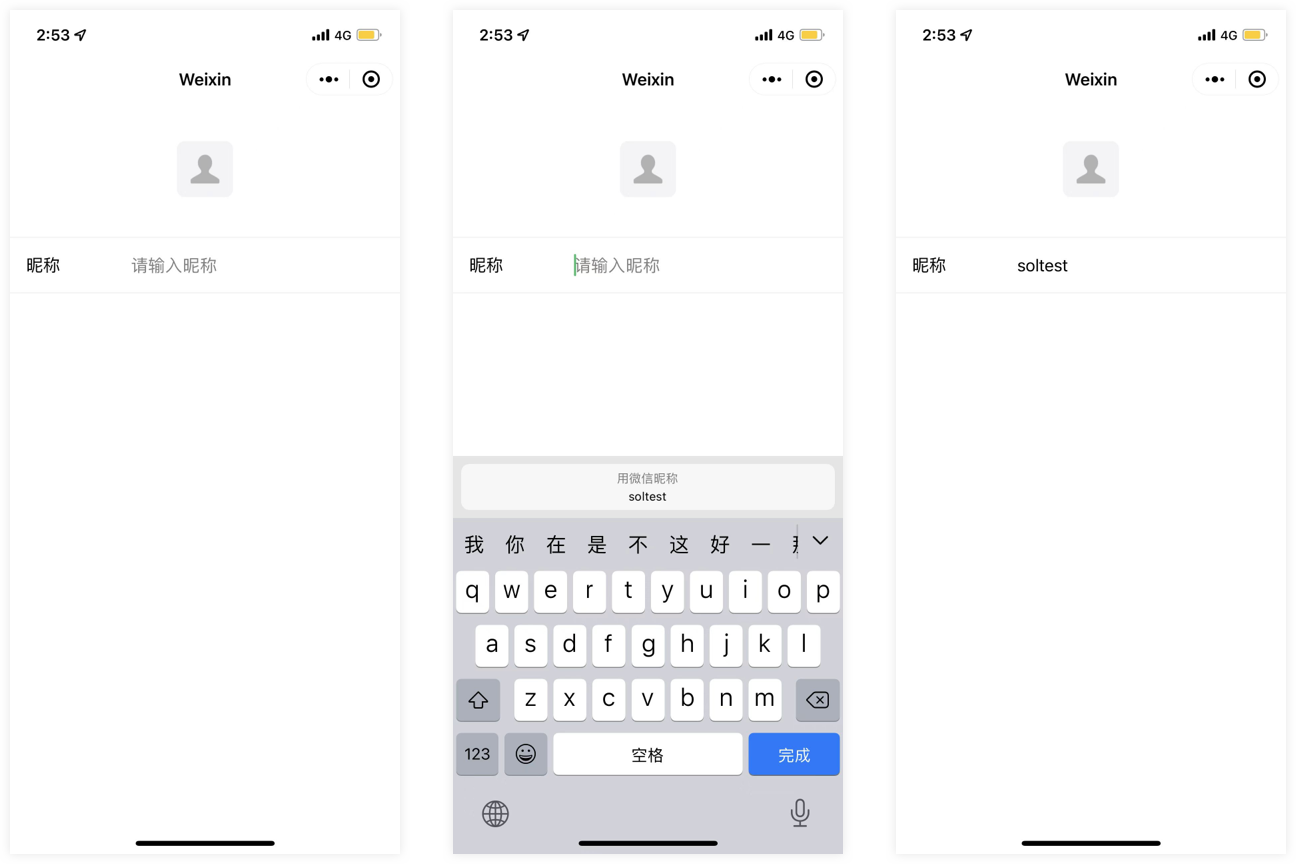
「昵称填写」组件介绍:
提供输入框相关的基础属性,可配置标题、提示文字等
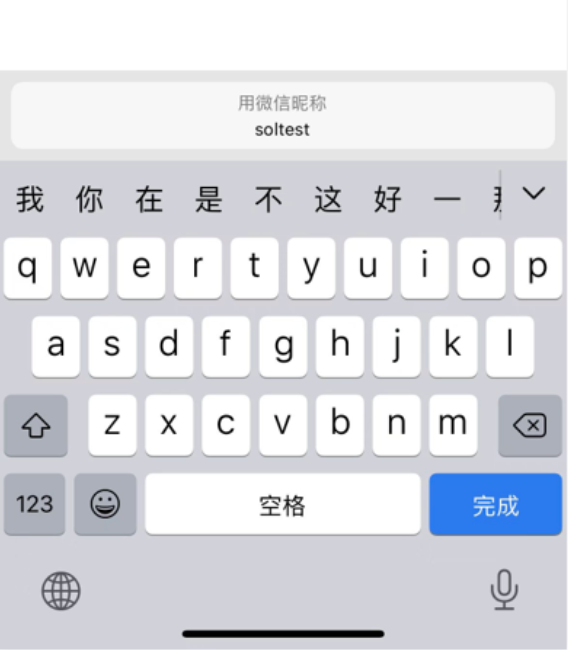
用户在小程序中点击输入框,会展示键盘和微信昵称选项,用户可进行昵称输入

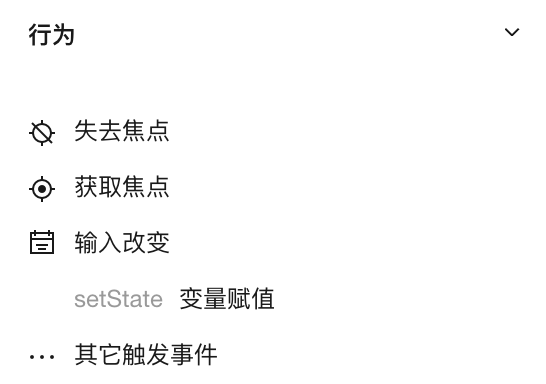
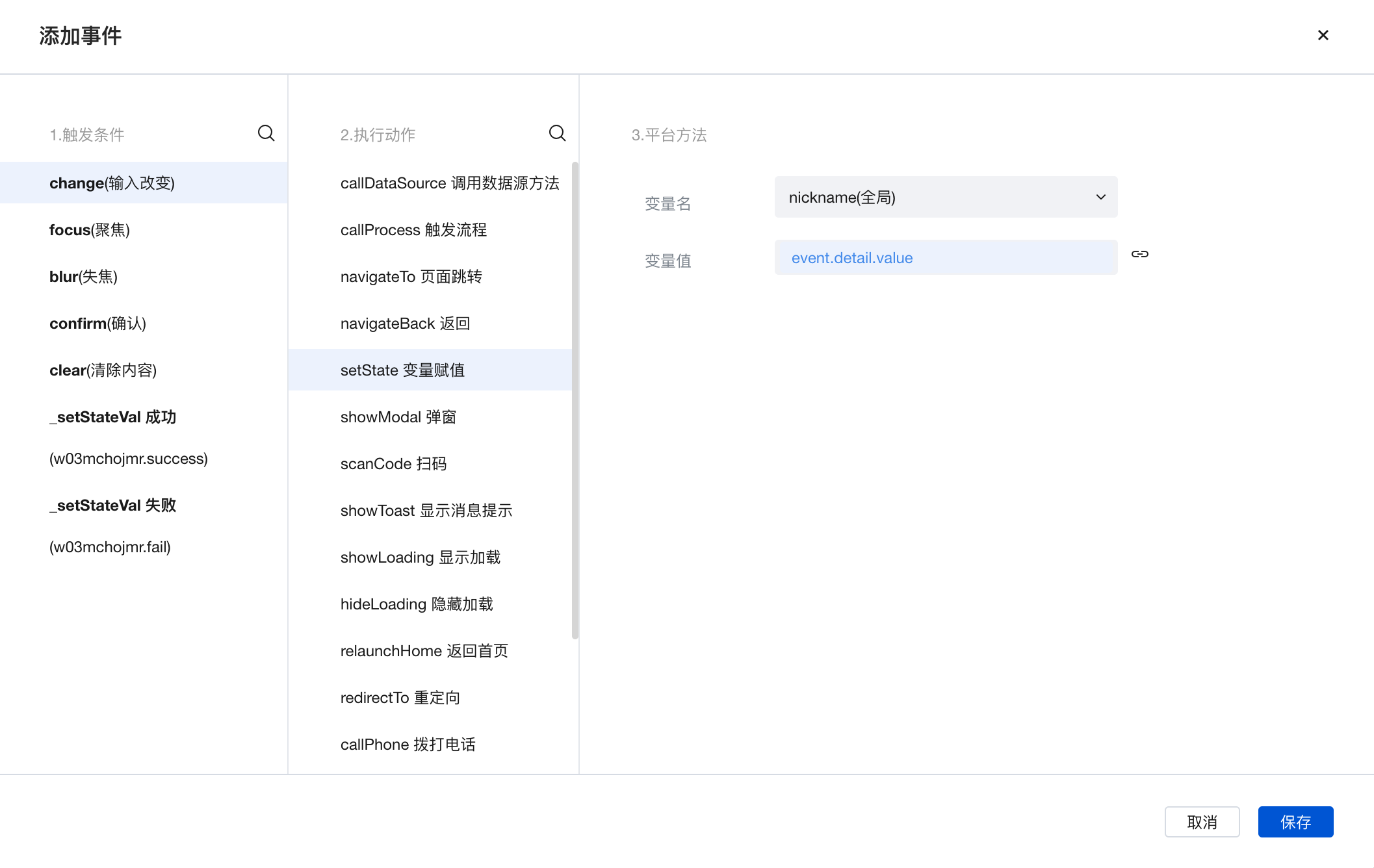
提供「输入改变」事件,用户输入内容后触发,在该事件的出参 event.detail.value 中,可获取到用户填写的昵称信息,使用示例:「输入改变」事件配置变量赋值动作,传参 event.detail.value,可将用户头像存入该变量