微搭实现动态点赞功能
本文主要讲解如何对前端渲染的变量进行获取,并通过方法对变量值进行更新。 以区块中的卡片列表为例,实现点击点赞区域实现点赞数加一的功能,具体思路如下:
步骤1:创建卡片列表
- 进入微搭控制台 > 应用管理 页面,单击新建应用 > 从空白新建,进入微搭编辑器。

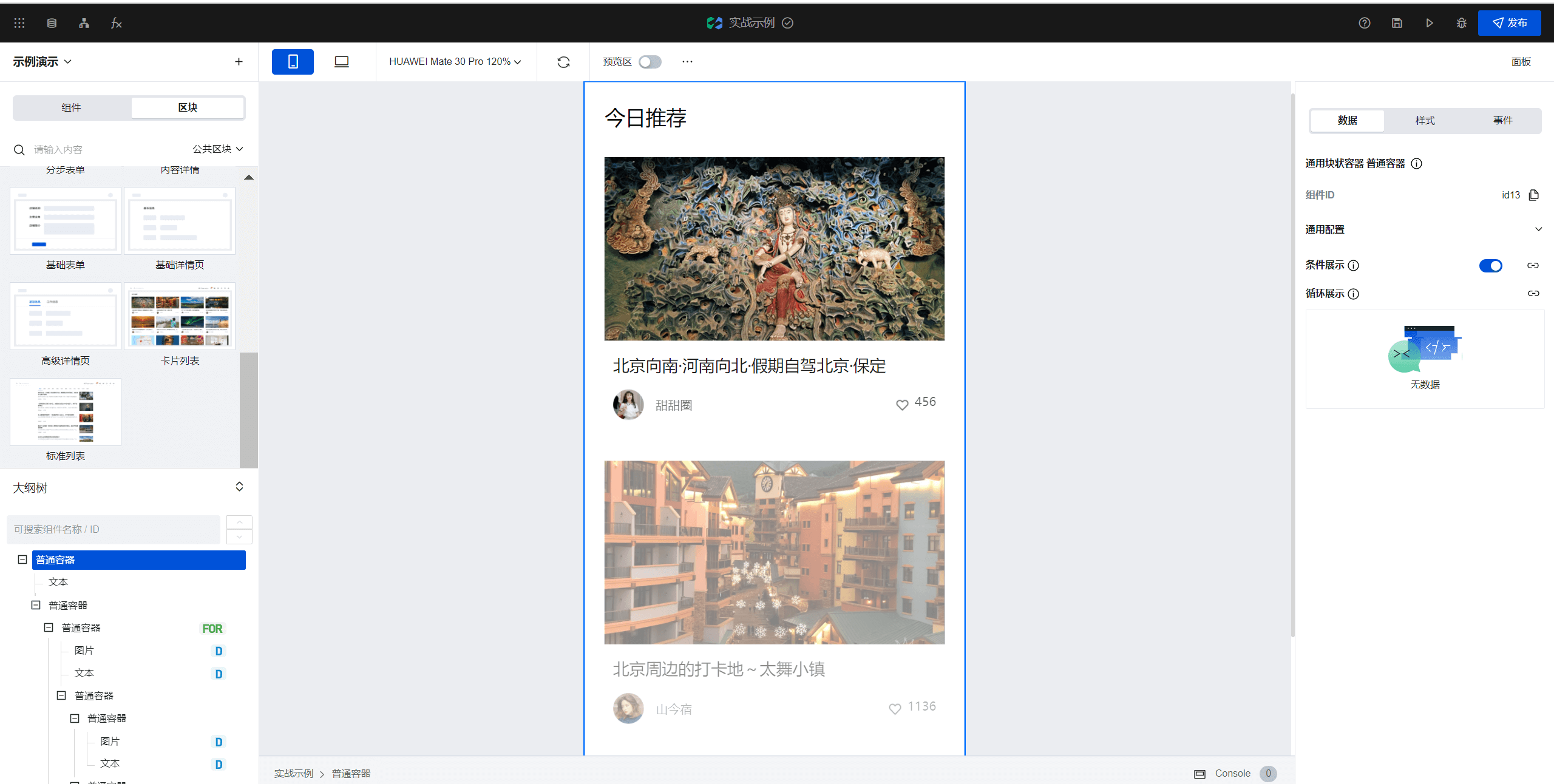
- 单击左侧组件区的区块,单击下方的卡片列表区块并拖入编辑区中。

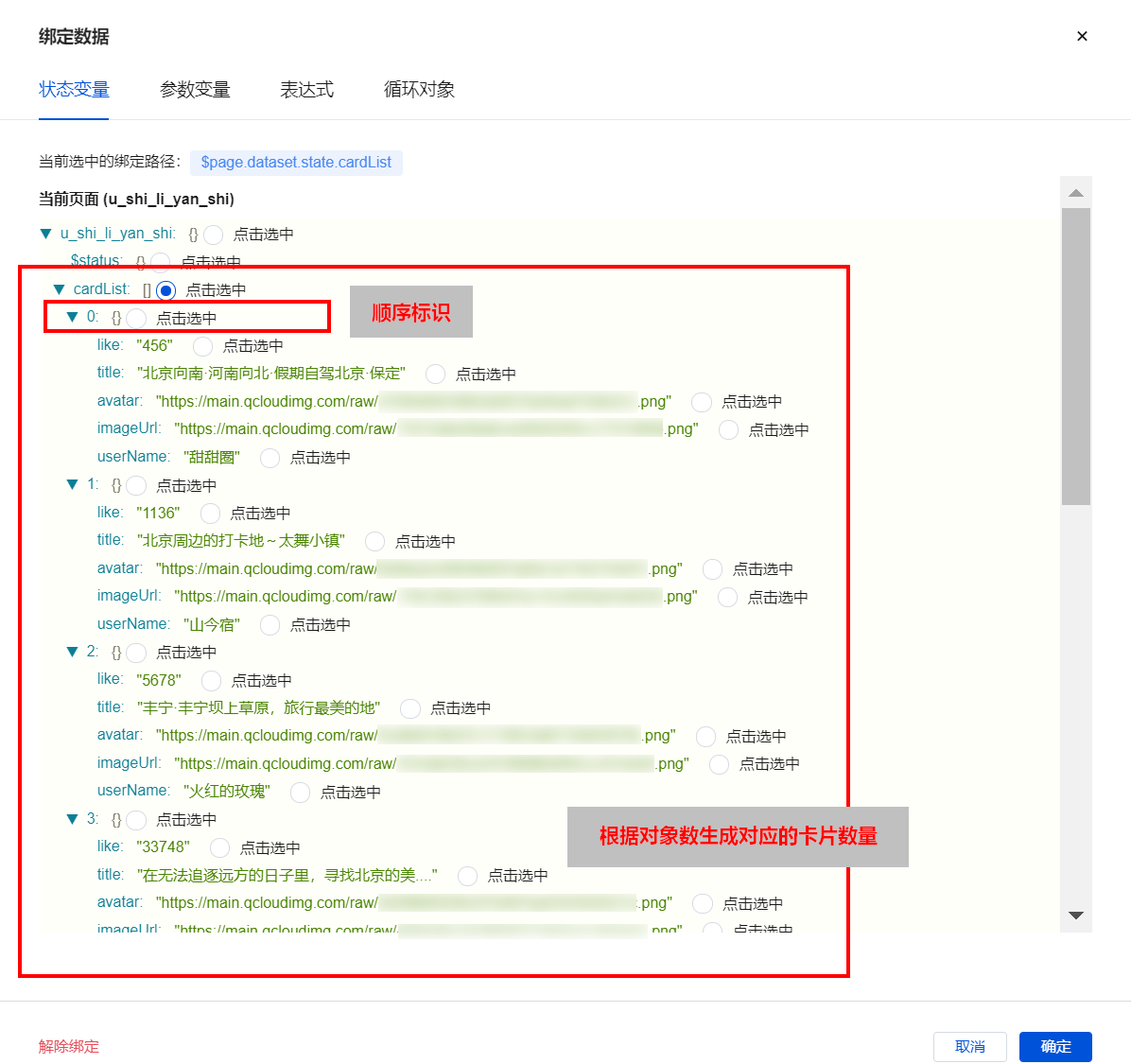
步骤2:获取循环变量顺序标识
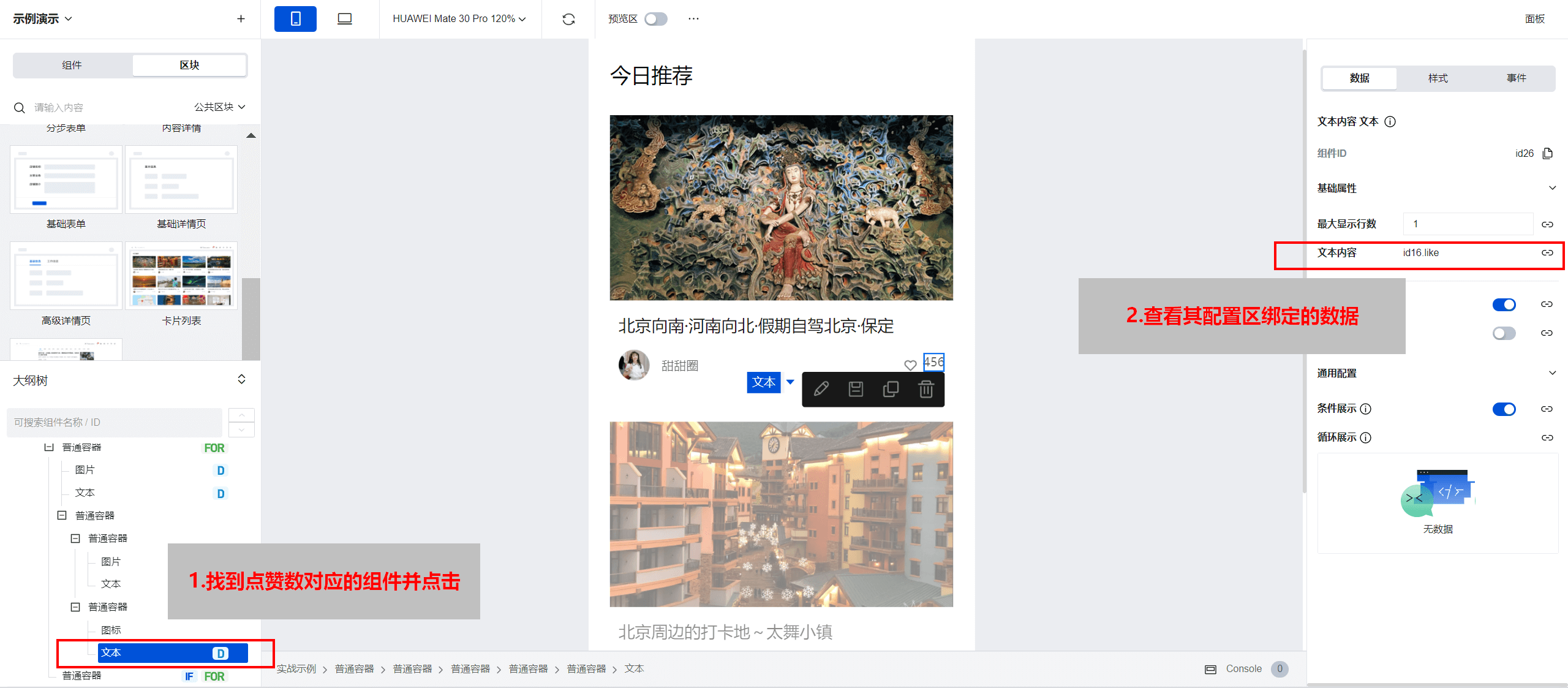
- 找到点赞数对应的文本组件,进入右侧配置区的数据页面进行配置。

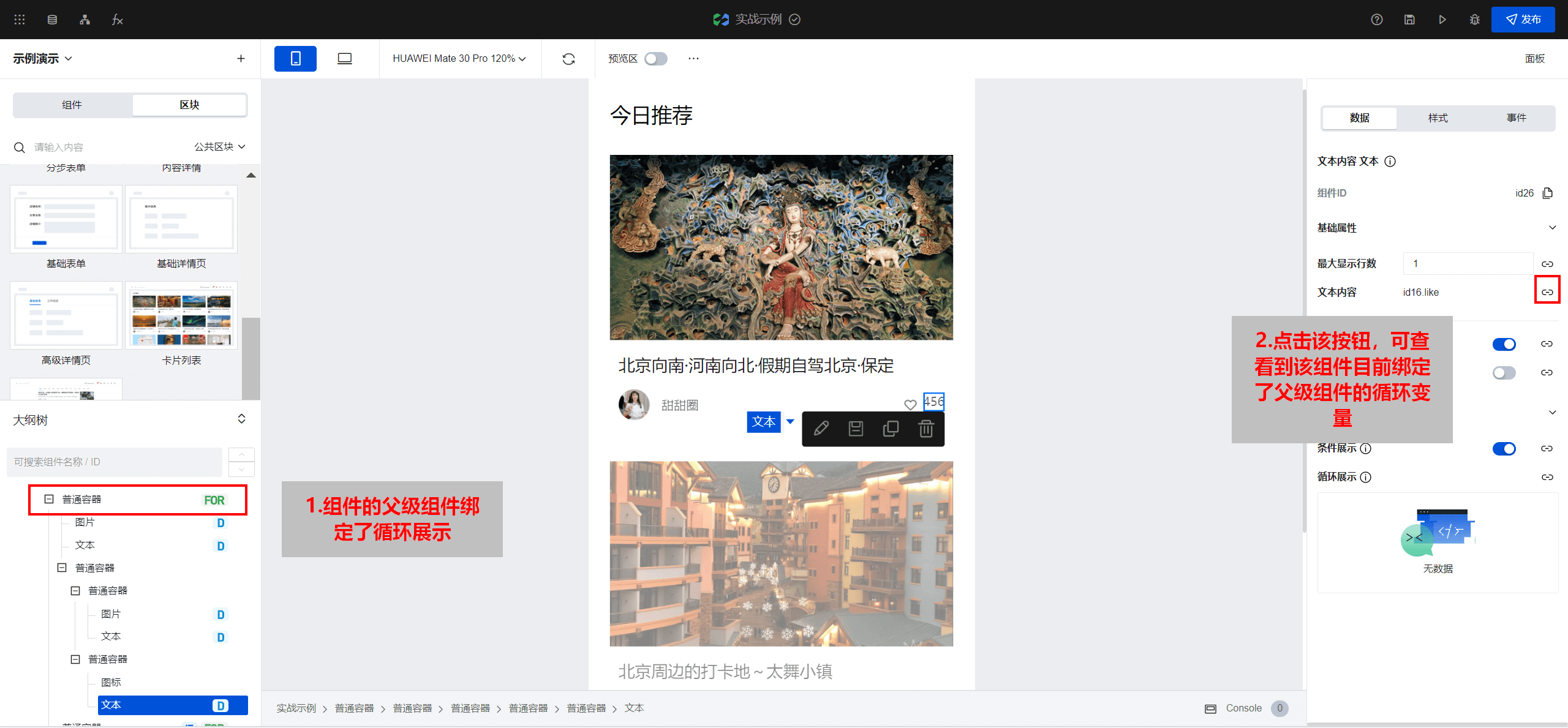
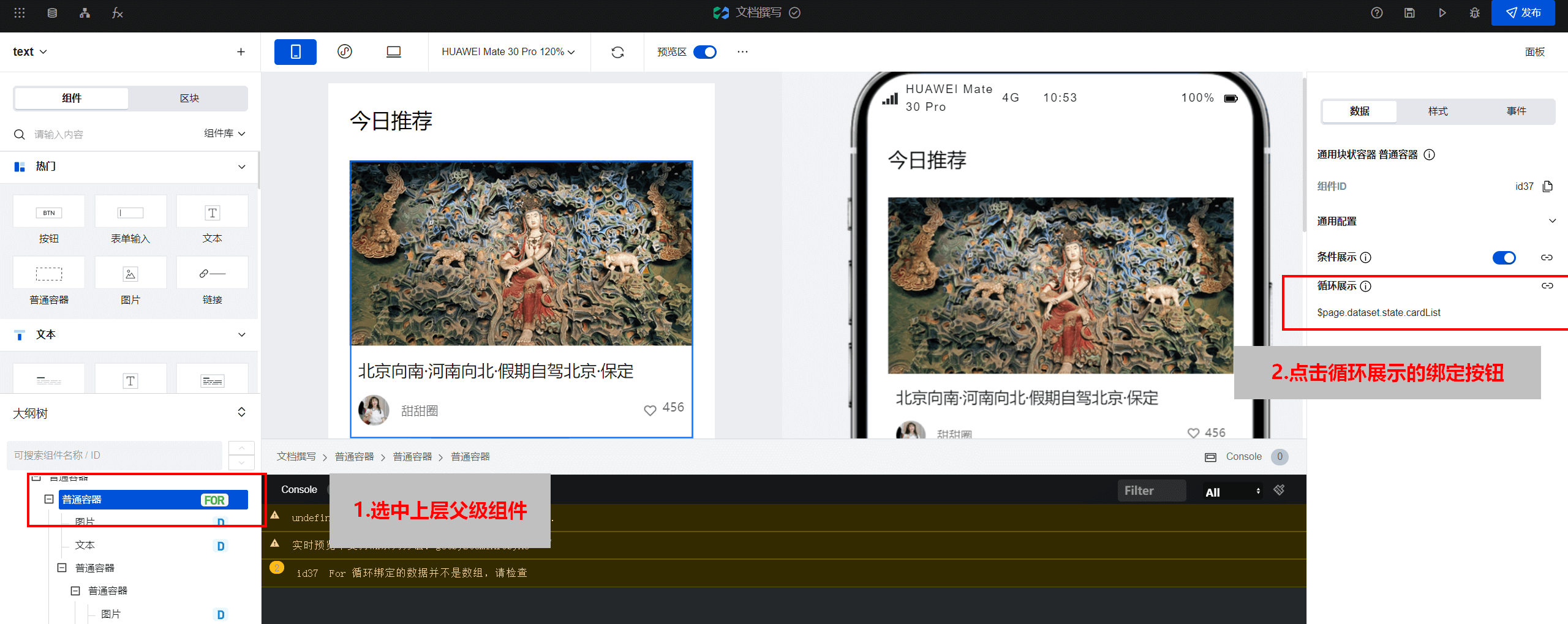
- 通过左侧大纲树可以看到,该组件上层的父级组件绑定了循环展示。

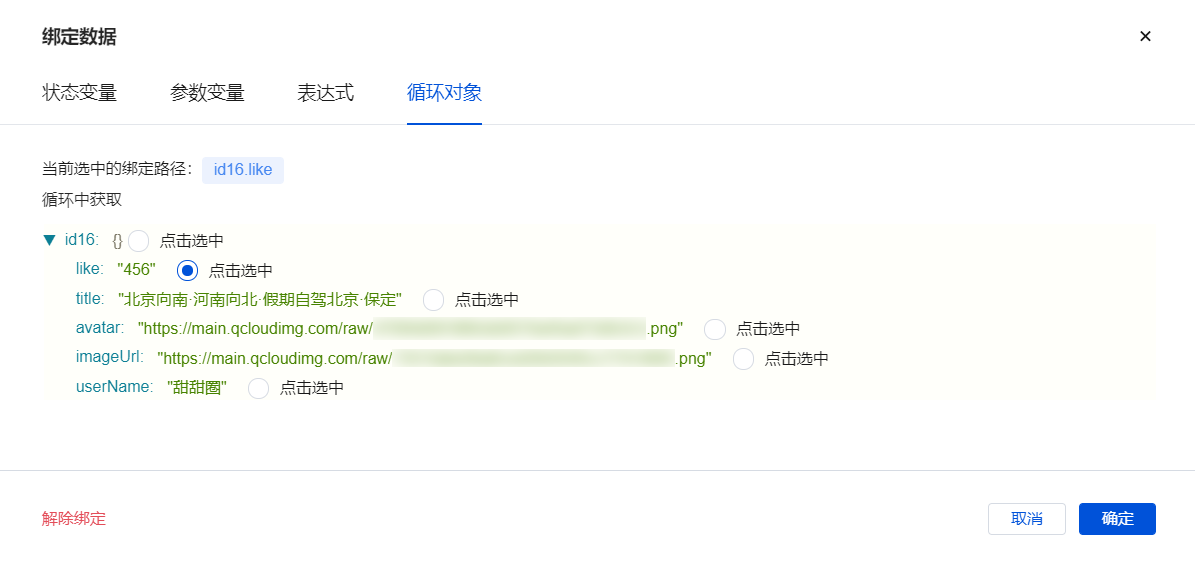
单击变量绑定按钮,可以看到该组件绑定了上层父级组件的循环变量。

- 绑定的循环变量其实就是将父级组件绑定的变量进行遍历,分别赋给每一个通过循环生成的卡片。以点赞数绑定的
id16.like为例,等同于 $page.dataset.state.cardList[index].like(index 为当前卡片对应的顺序标识)。

步骤3:创建数据源
由于实现点赞功能需要记录每一次更新后的点赞数,因此需要与后端数据源进行连接。
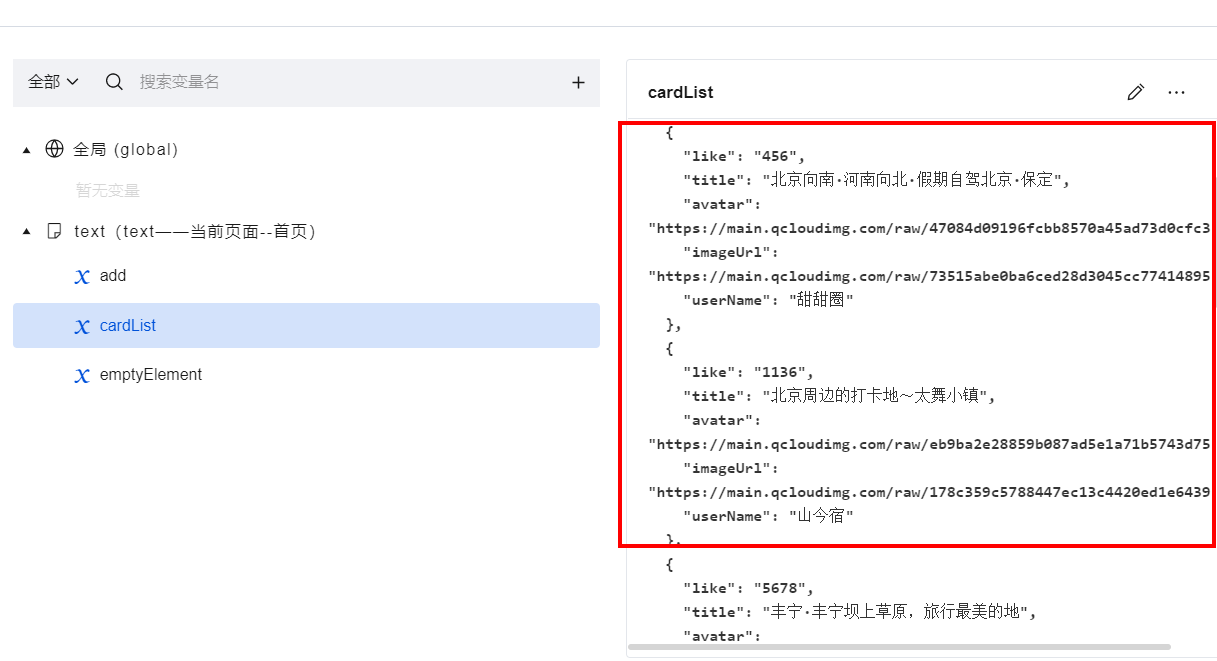
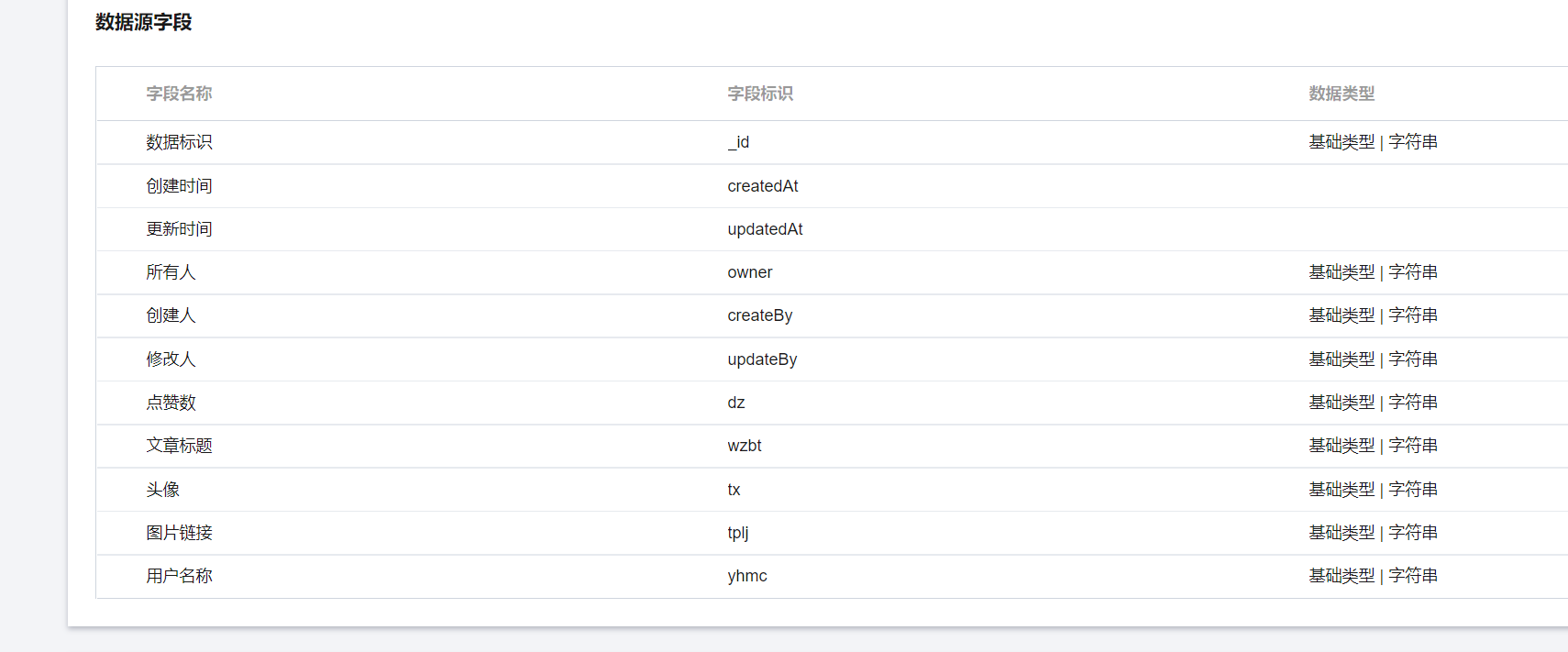
- 查看区块自带的 cardList 变量设置数据源字段与模拟数据,如下图所示。

- 进入数据源管理页面,单击创建自建数据源,按照 cardList 的结构进行数据源的字段创建。

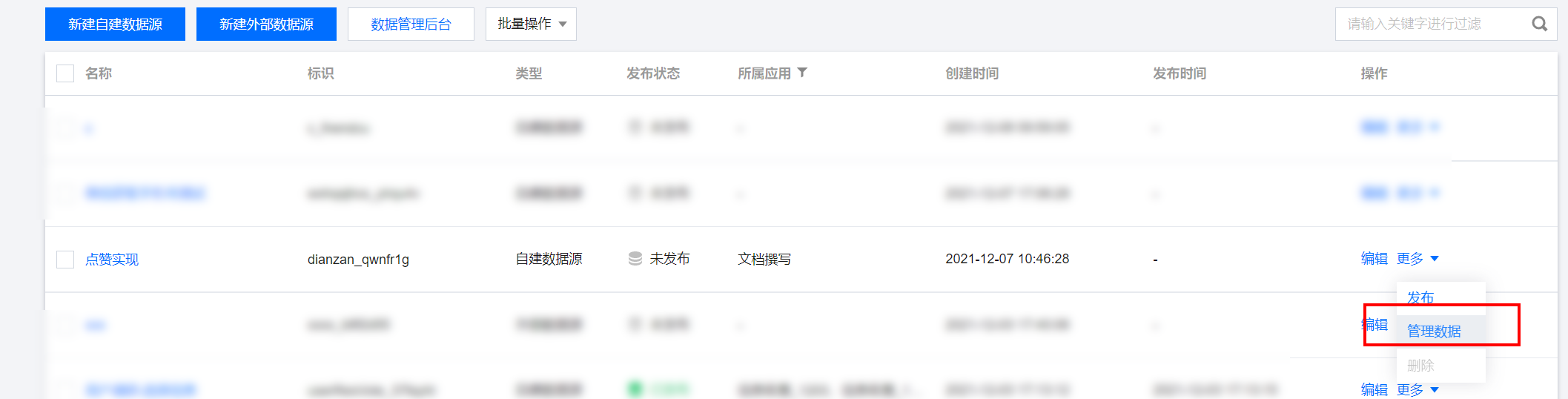
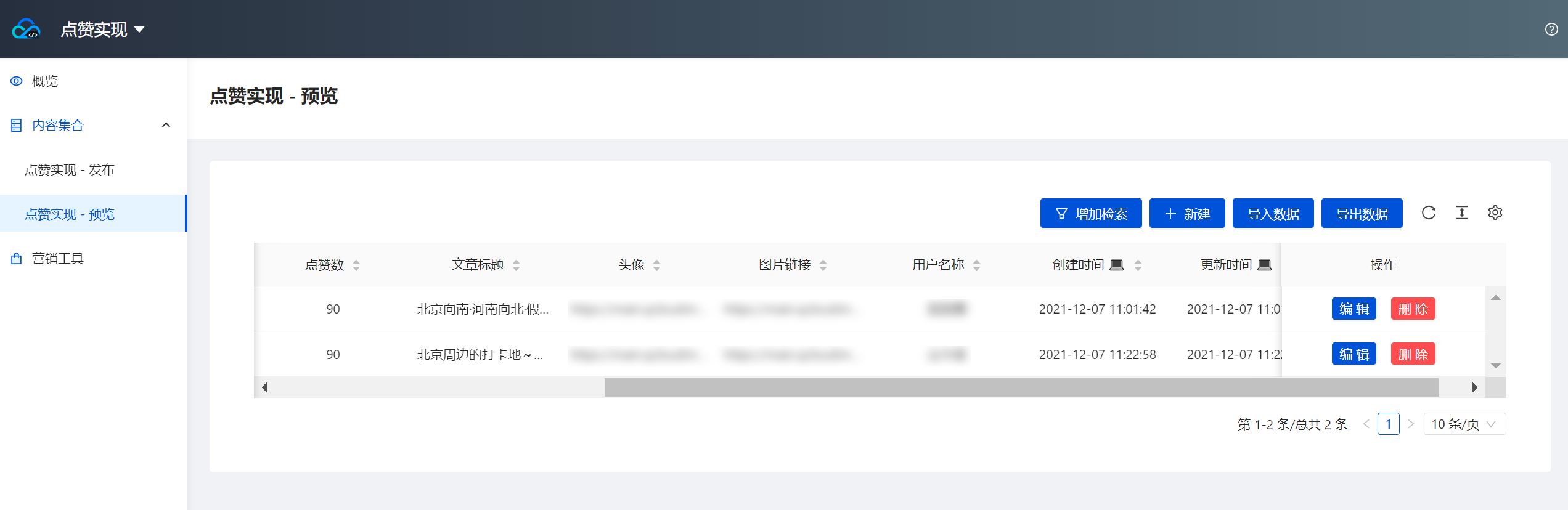
- 创建完成后进入 CMS 管理后台。

- 单击新建创建模拟数据。

- 回到编辑器,创建模型变量与数据源进行连接。

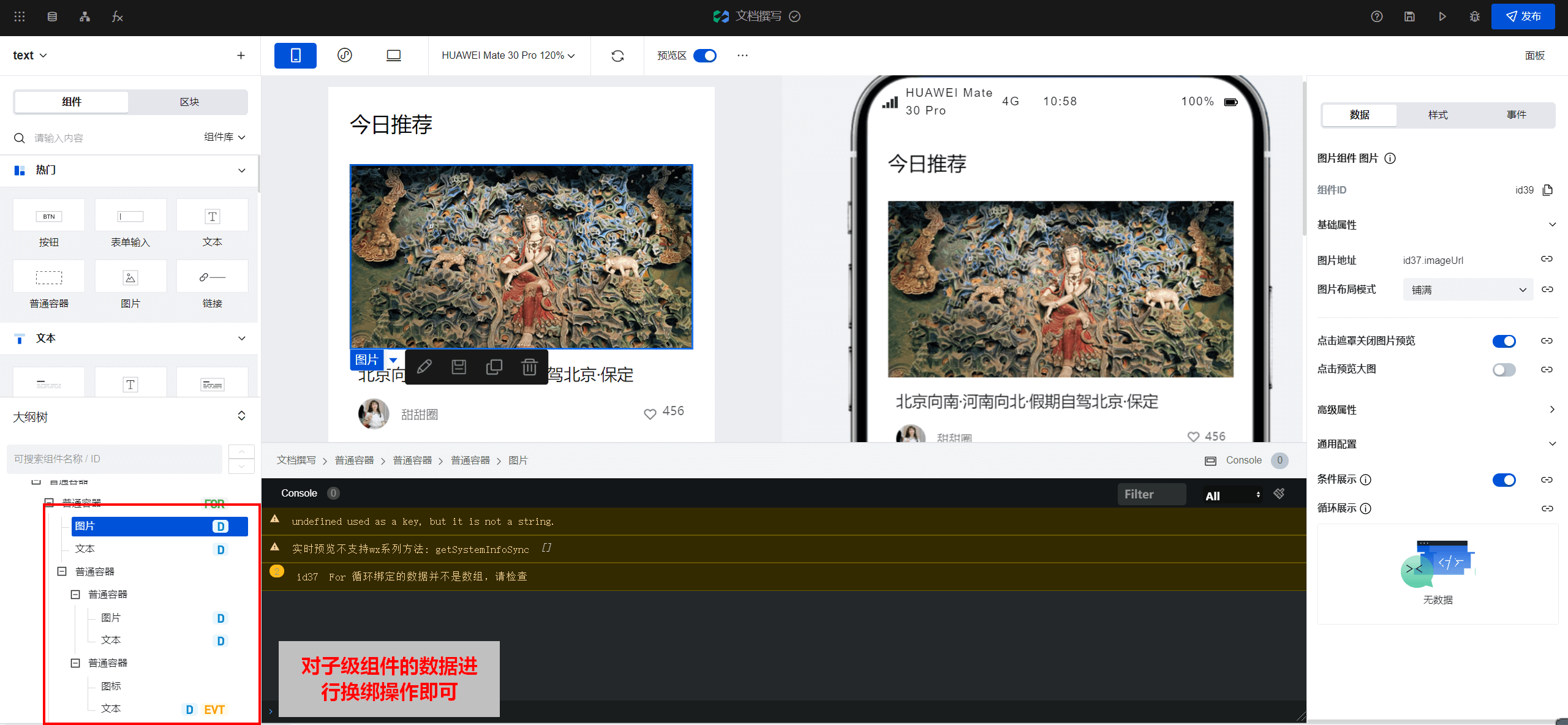
- 使用模型变量替换当前父级组件绑定的循环数据。

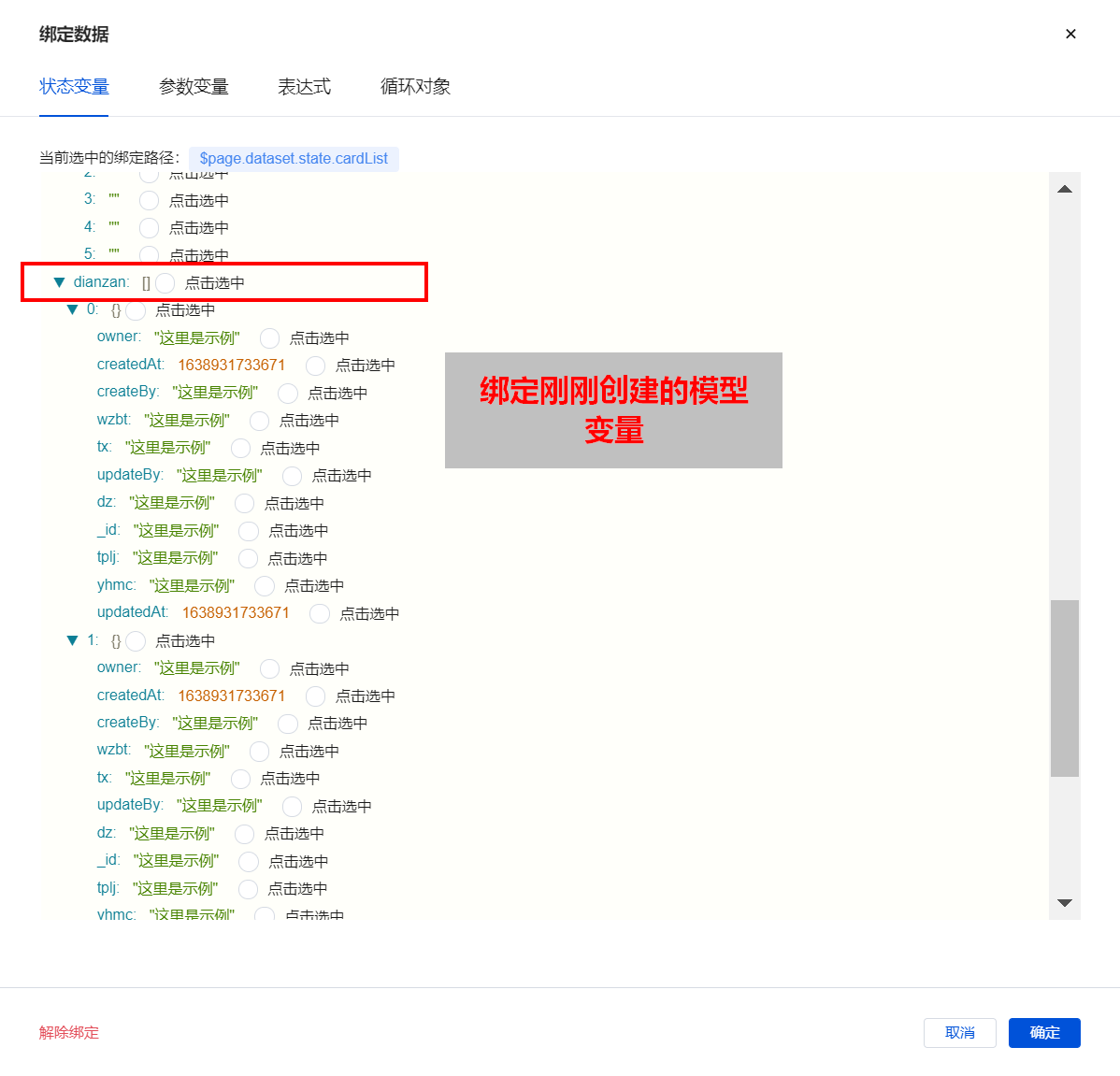
- 在数据绑定弹窗中绑定刚刚创建的模型变量。

- 分别对子级组件进行数据的替换即可。

说明
由图片可见,示例中创建的模型变量标识为 dianzan,因此下文实现点赞的自定义方法皆以该标识为标准,您在实际操作过程中可根据自己的标识名称进行对应的调整。
步骤4:创建自定义方法
该功能需要创建自定义方法控制变量并更新数据源来实现。
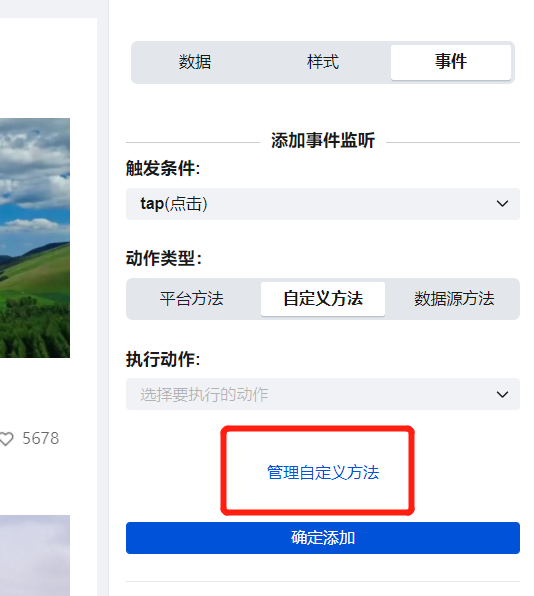
- 触发条件选择 tap(点击),且动作类型选择自定义方法,单击管理自定义方法进入低码编辑器。

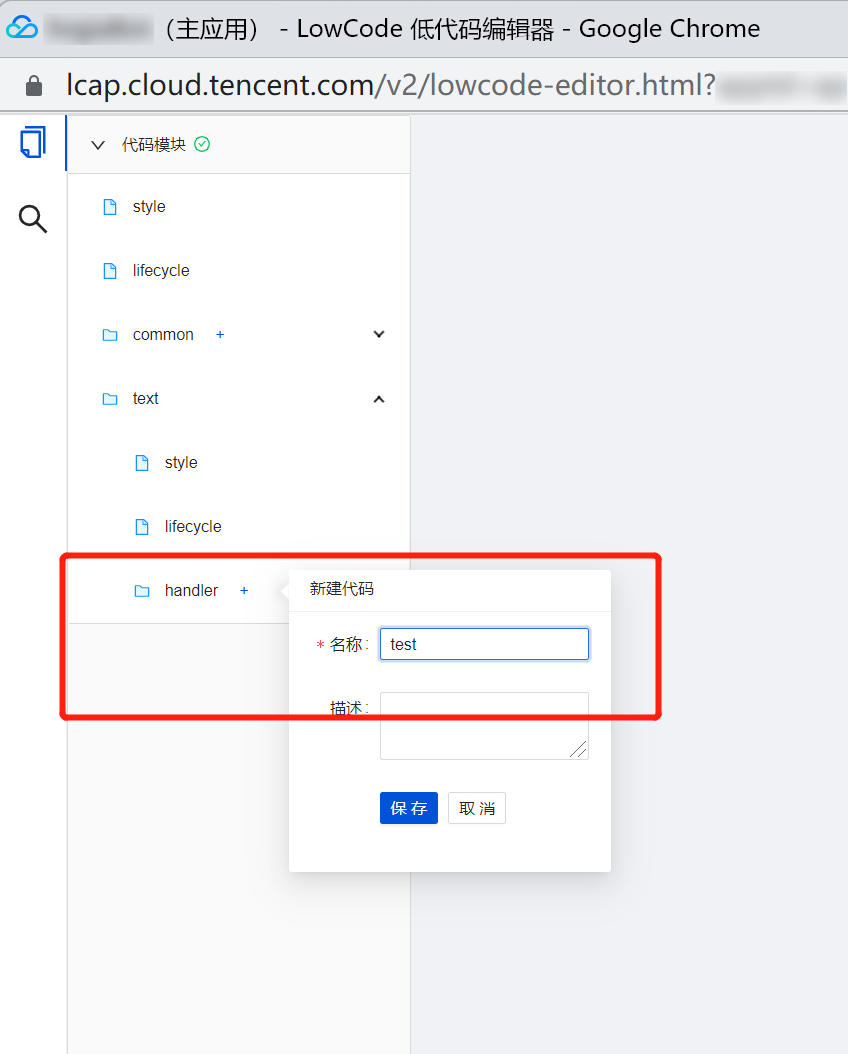
- 创建一个自定义方法并填写方法名称。

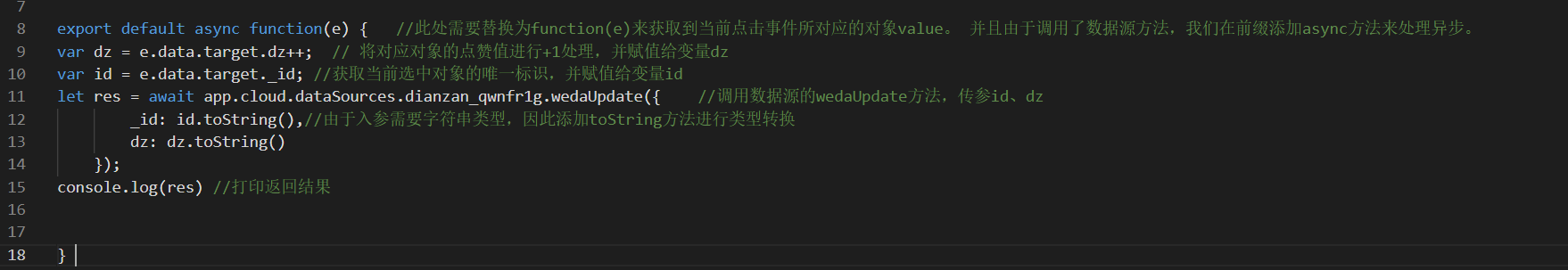
- 编写自定义代码实现点赞数加一以及数据源更新,代码示例如下图所示。

export default async function(e) { //此处需要替换为function(e)来获取到当前点击事件所对应的对象value。 并且由于调用了数据源方法,我们在前缀添加async方法来处理异步。
var dz = e.data.target.dz++; // 将对应对象的点赞值进行+1处理,并赋值给变量dz
var id = e.data.target._id; //获取当前选中对象的唯一标识,并赋值给变量id
let res = await app.cloud.dataSources.dianzan_qwnfr1g.wedaUpdate({ //调用数据源的wedaUpdate方法,传参id、dz
_id: id.toString(),//由于入参需要字符串类型,因此添加toString方法进行类型转换
dz: dz.toString()
});
console.log(res) //打印返回结果
}
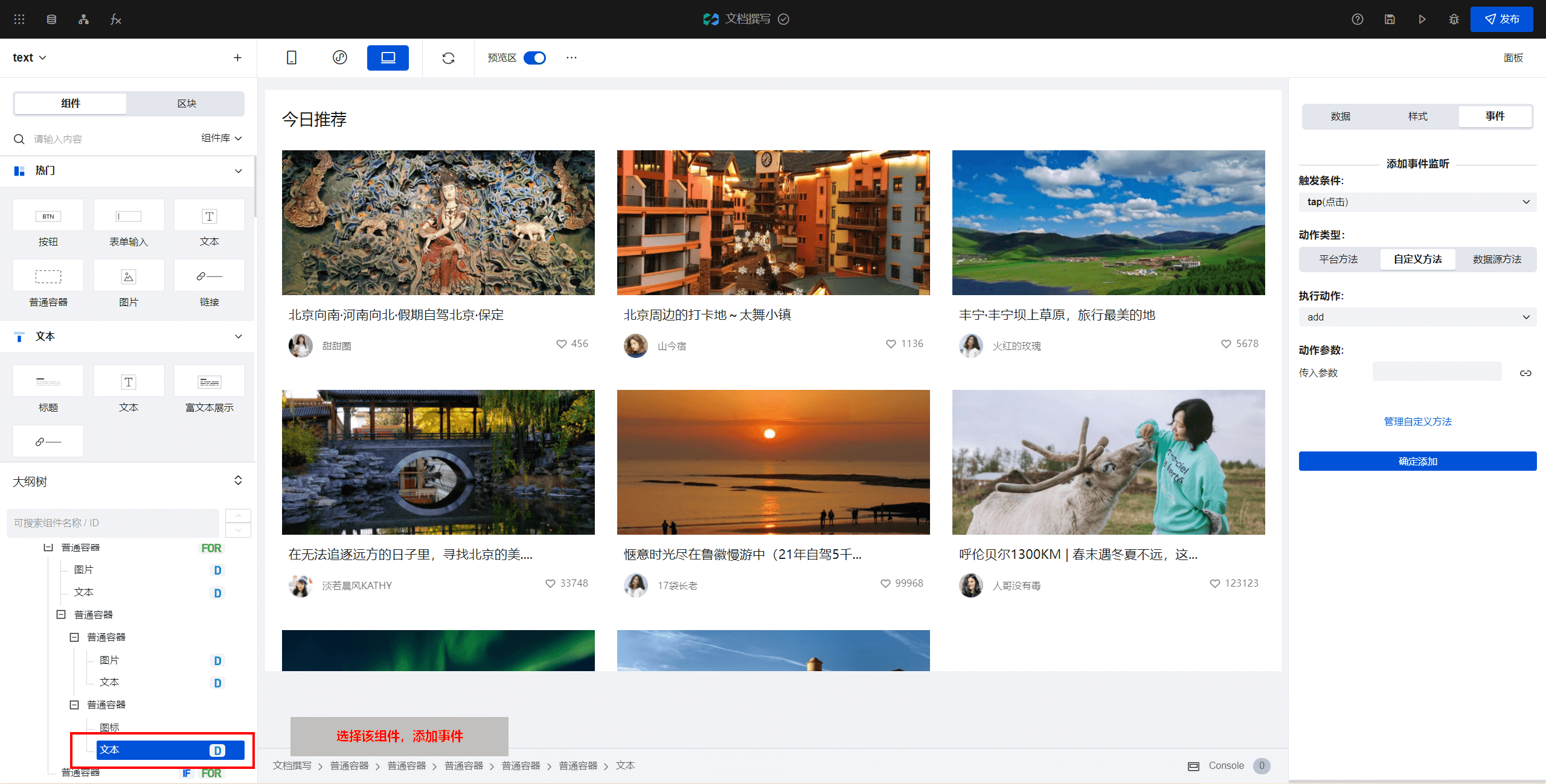
- 选择点赞数对应的文本组件,进入右侧事件页面。

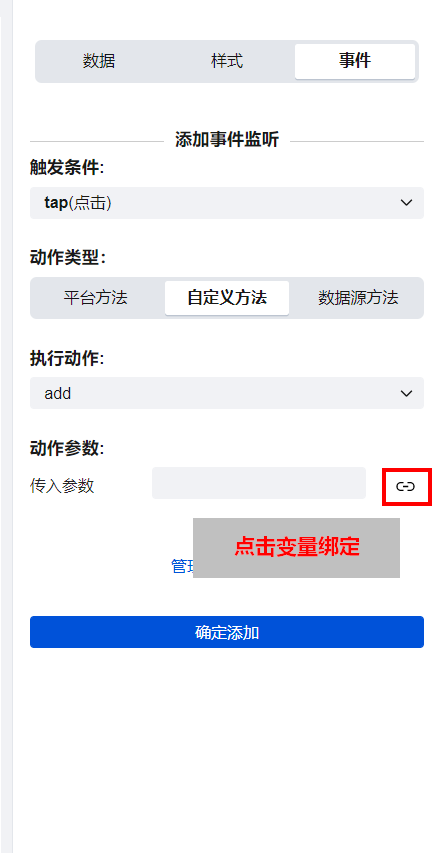
- 选择刚刚创建的自定义方法,并单击变量绑定进行传参。

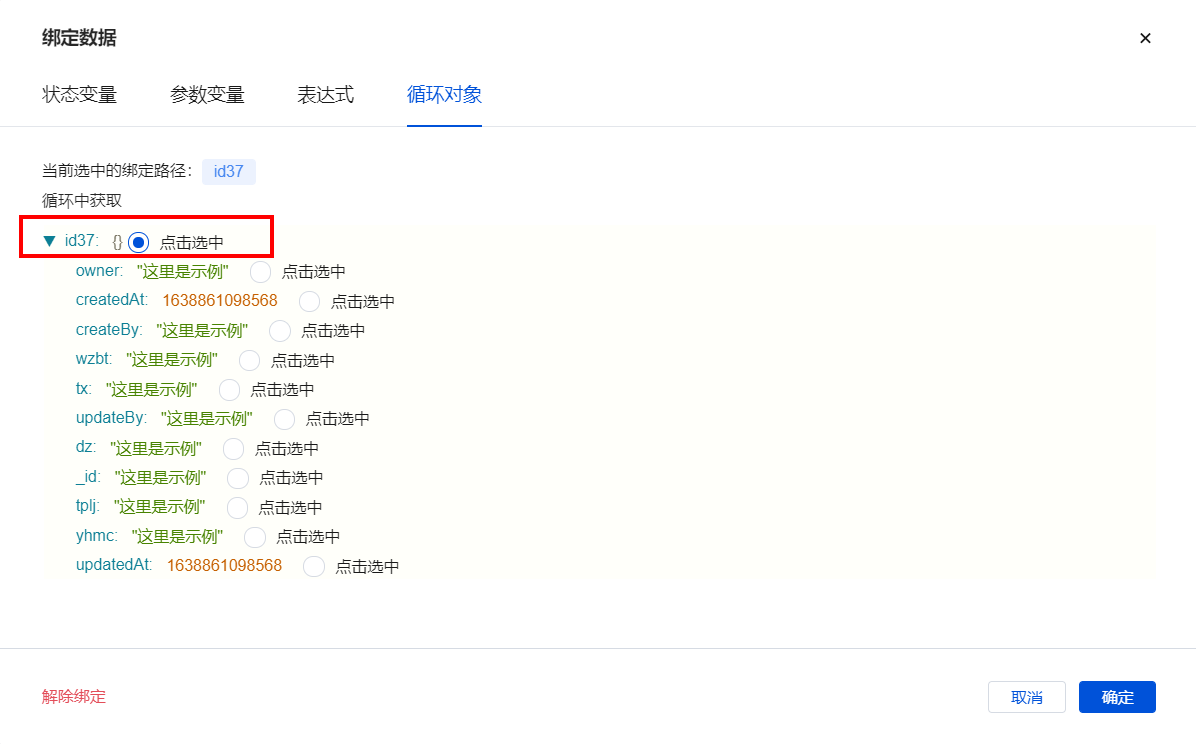
- 选择当前该组件对应的循环对象。

- 绑定完成后,开启实时预览,进行点赞操作。

- 进入 CMS 后台,查看点赞数是否正常更新。
