使用事件修改组件样式
微搭支持通过事件来触发组件样式的修改,具体操作步骤如下:
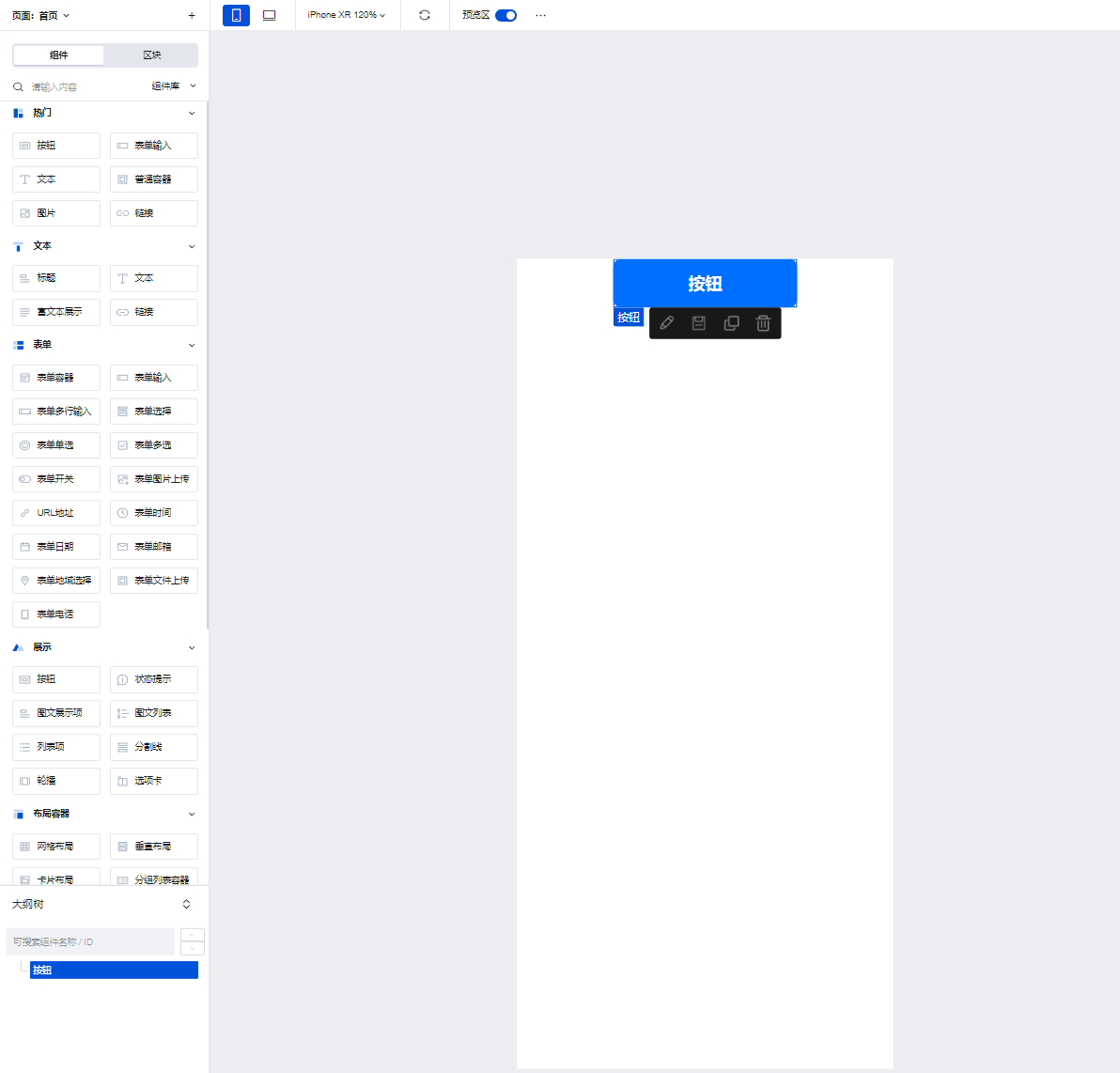
- 以按钮组件为例,在编辑器中拖入一个按钮组件。

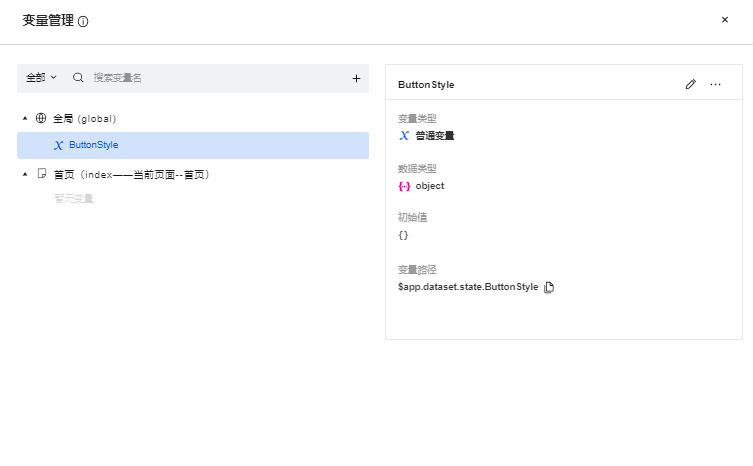
- 单击左上角变量,创建一个全局普通变量,数据类型选择object。

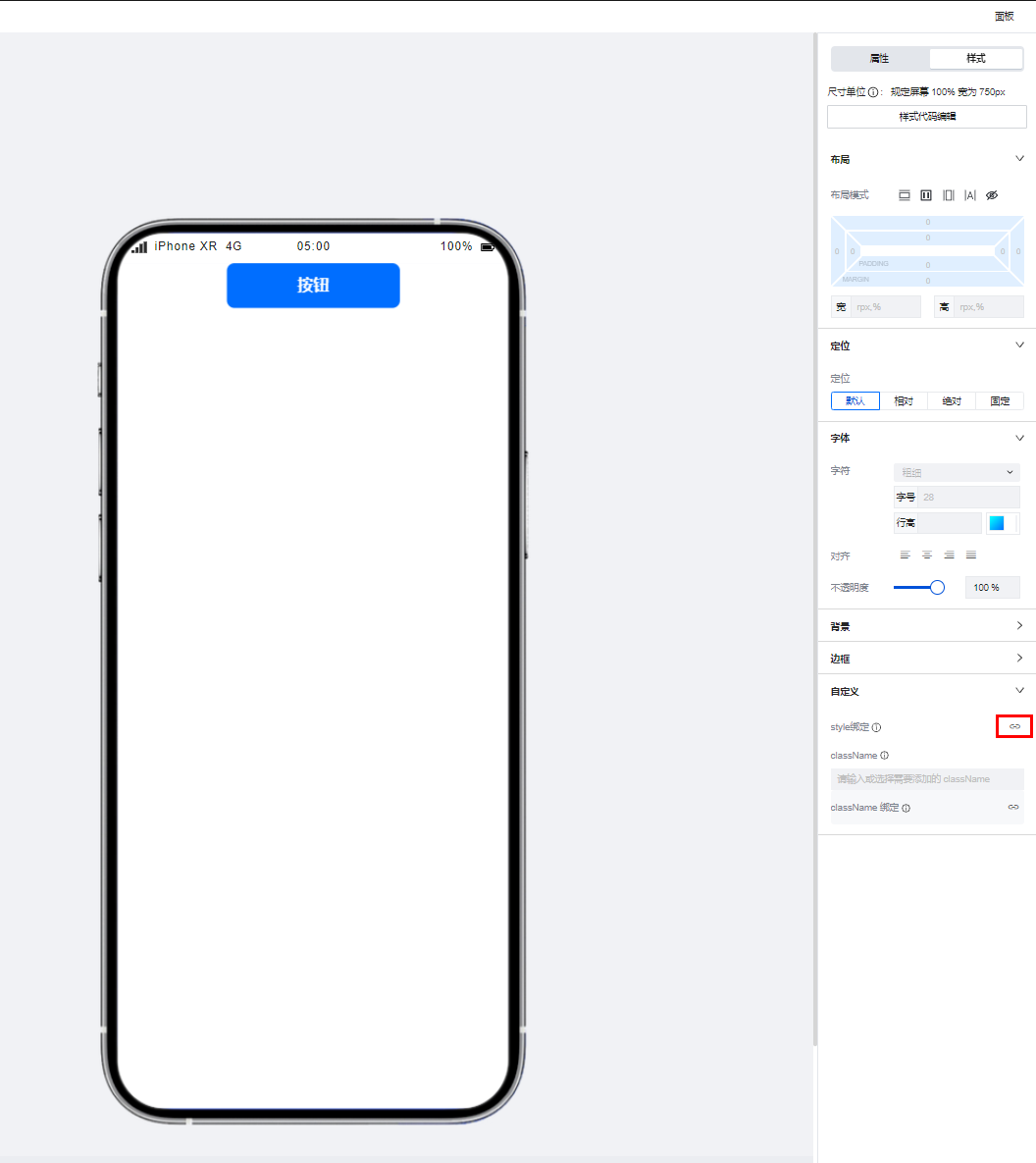
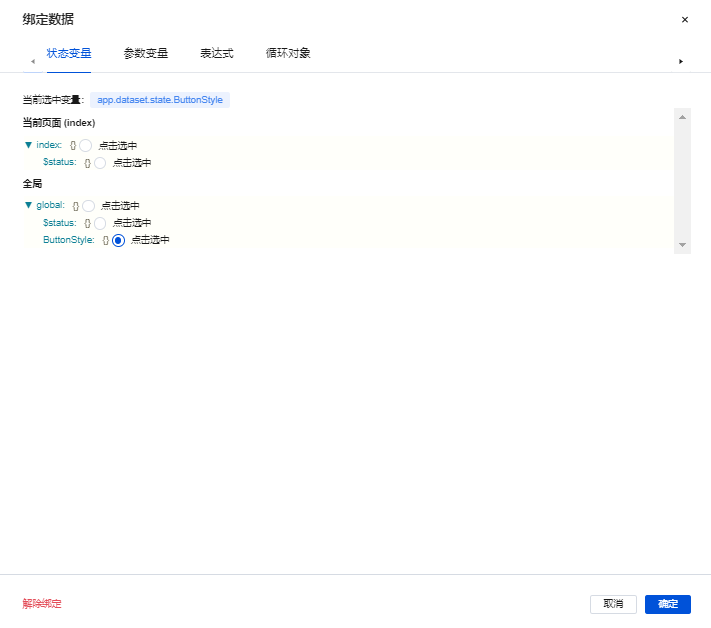
- 选中刚刚拖入的按钮组件,在右侧编辑区切换至样式Tab,点击下方对应Style绑定的数据绑定按钮。

- 在数据绑定弹窗中绑定刚刚创建的普通变量。

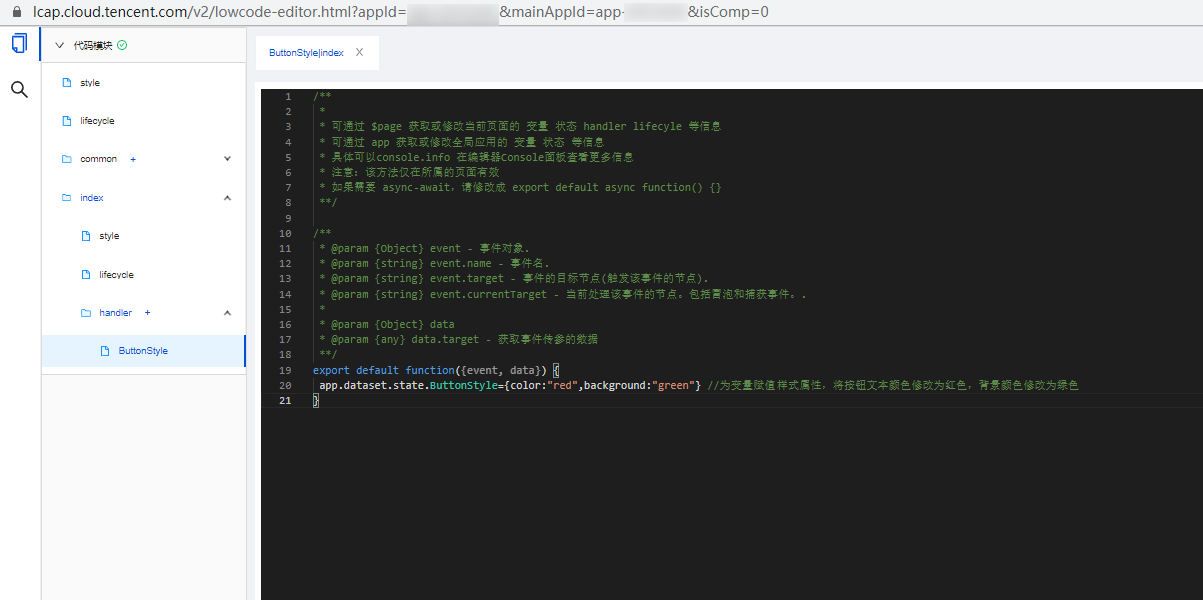
- 绑定完成后我们便可以通过自定义方法的方式对变量进行修改,从而实现按钮样式的修改,自定义方法示例如下:

export default function({event, data}) {
app.dataset.state.ButtonStyle={color:"red",background:"green"} //为变量赋值样式属性,将按钮文本颜色修改为红色,背景颜色修改为绿色
}
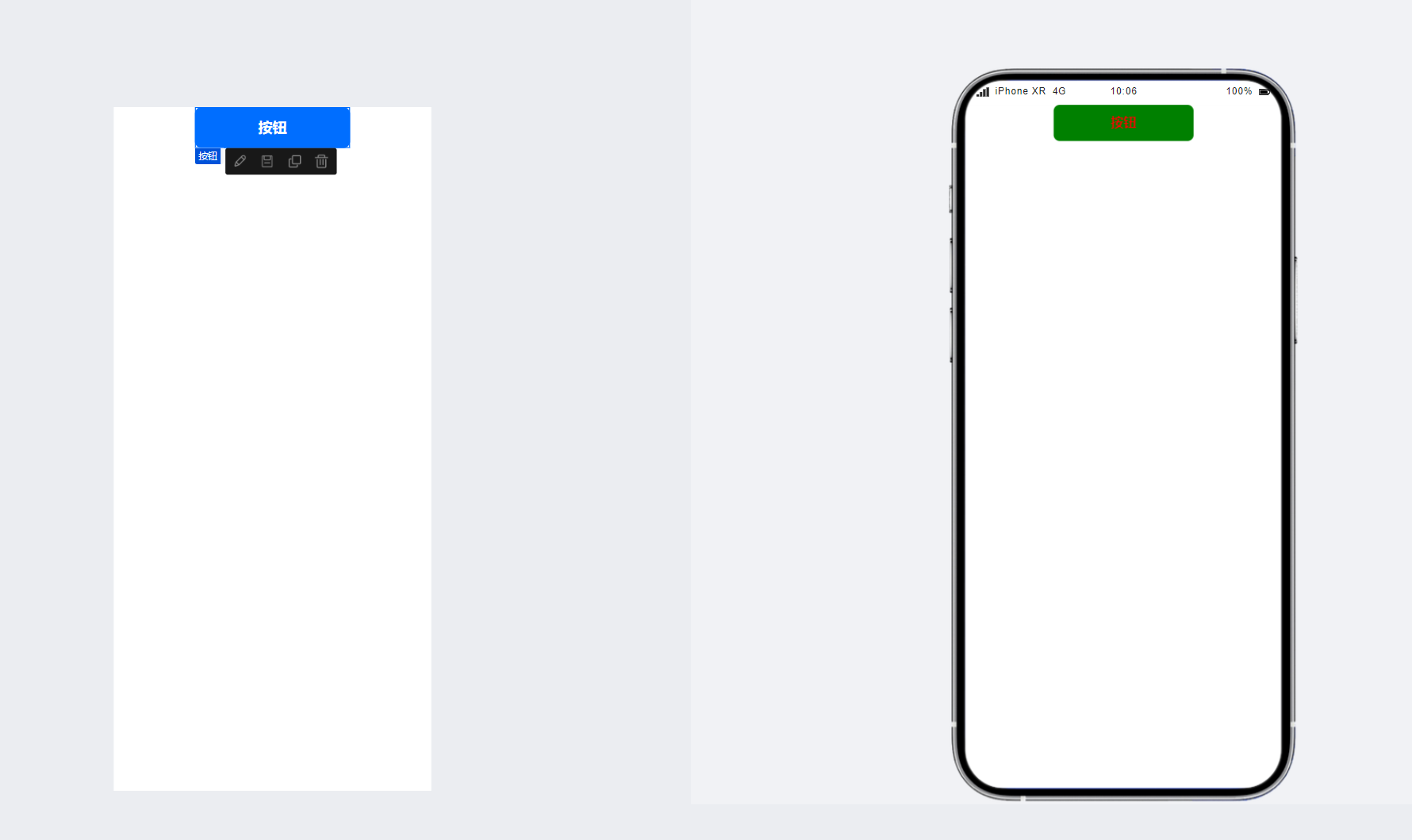
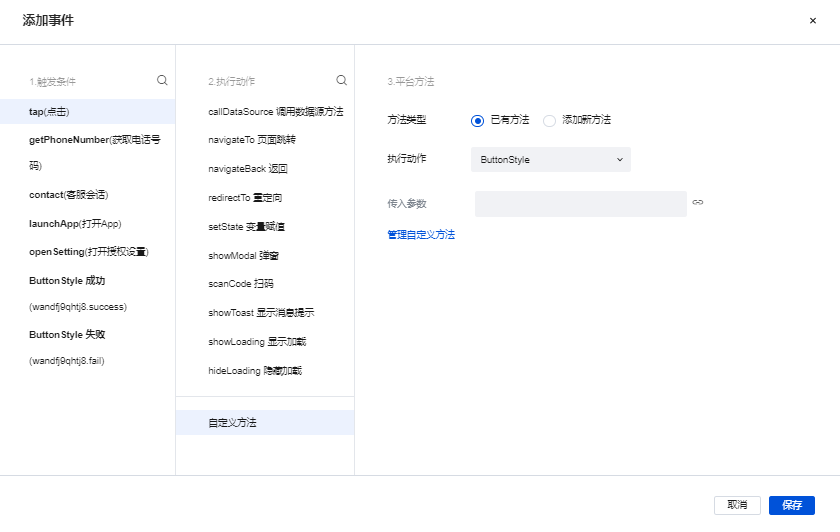
- 创建完成后将自定义方法与按钮组件进行绑定,使按钮在执行了点击动作时便会触发自定义方法从而修改组件的样式属性。

- 绑定完成后,开启实时预览并点击按钮,可以看到按钮的样式发生了变化。