步骤三:组件数据绑定与页面逻辑设计
店铺主页
步骤1:绑定发型展示模块数据
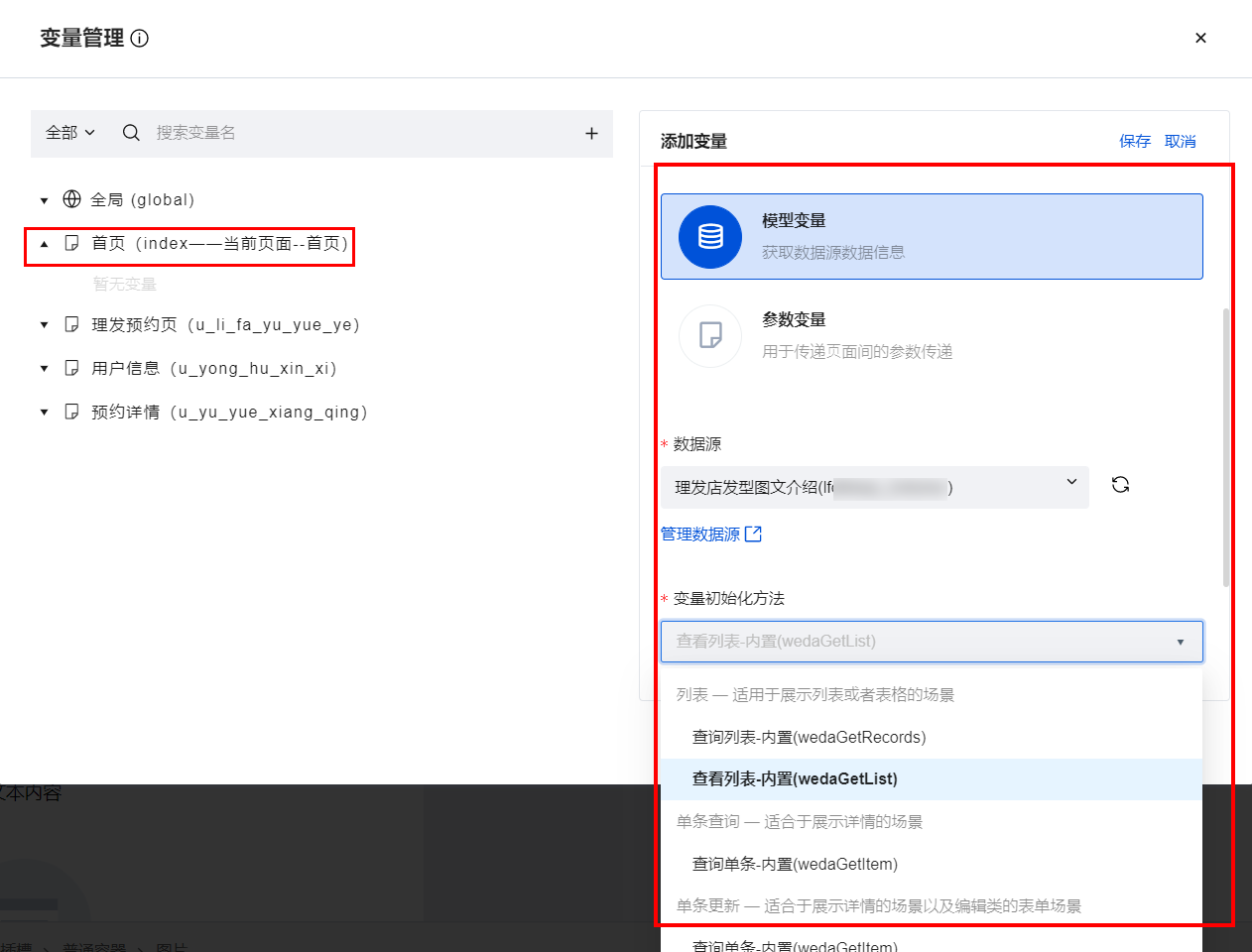
- 为首页创建模型变量,绑定发型图文介绍表,并选择变量初始化方法为查看列表-内置(wedaGetList)。

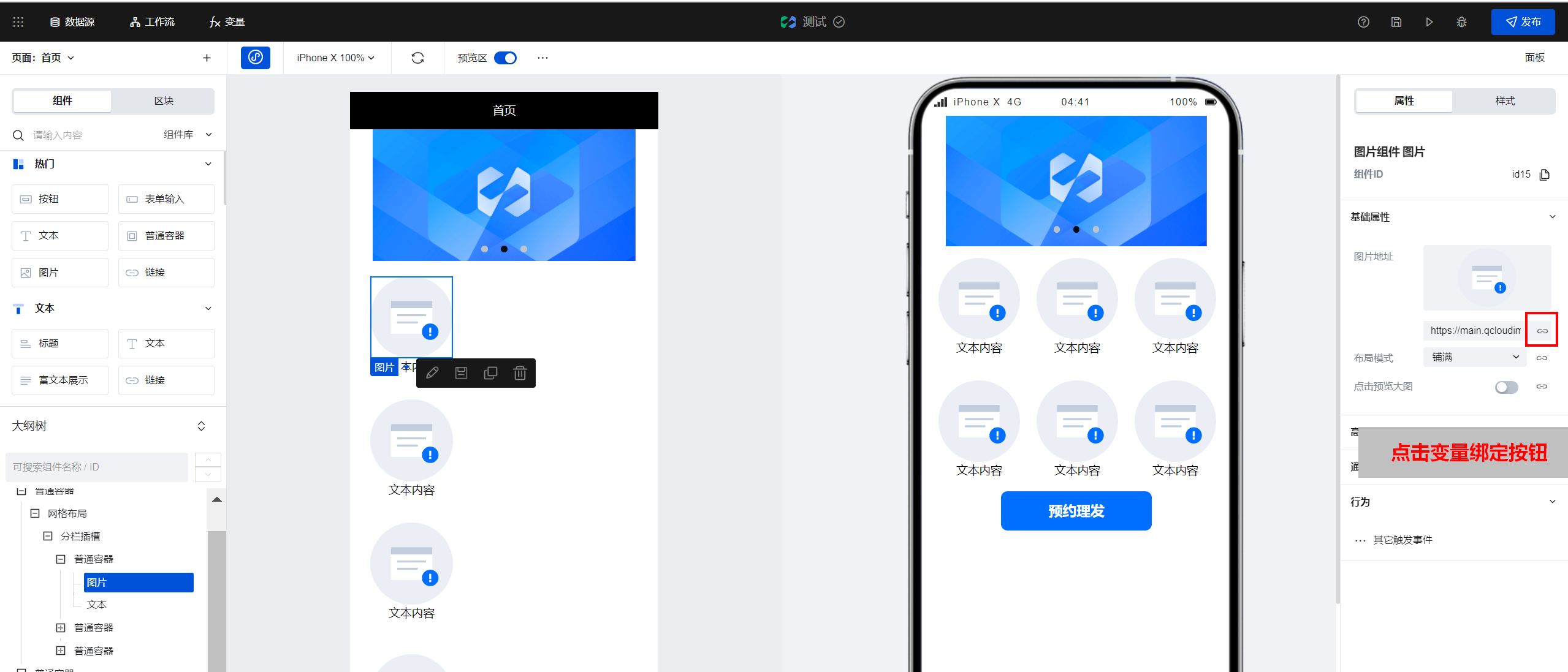
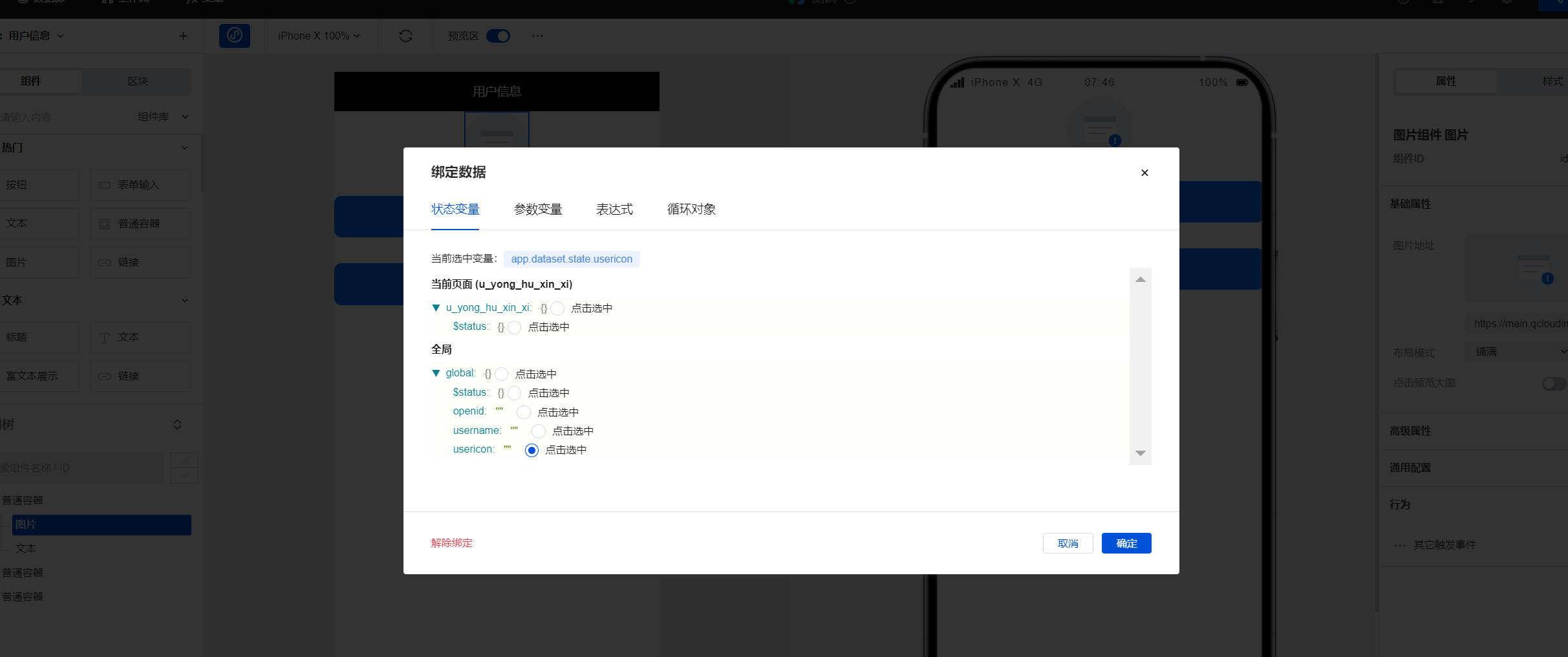
- 选中文本与图片组件,单击变量绑定按钮。

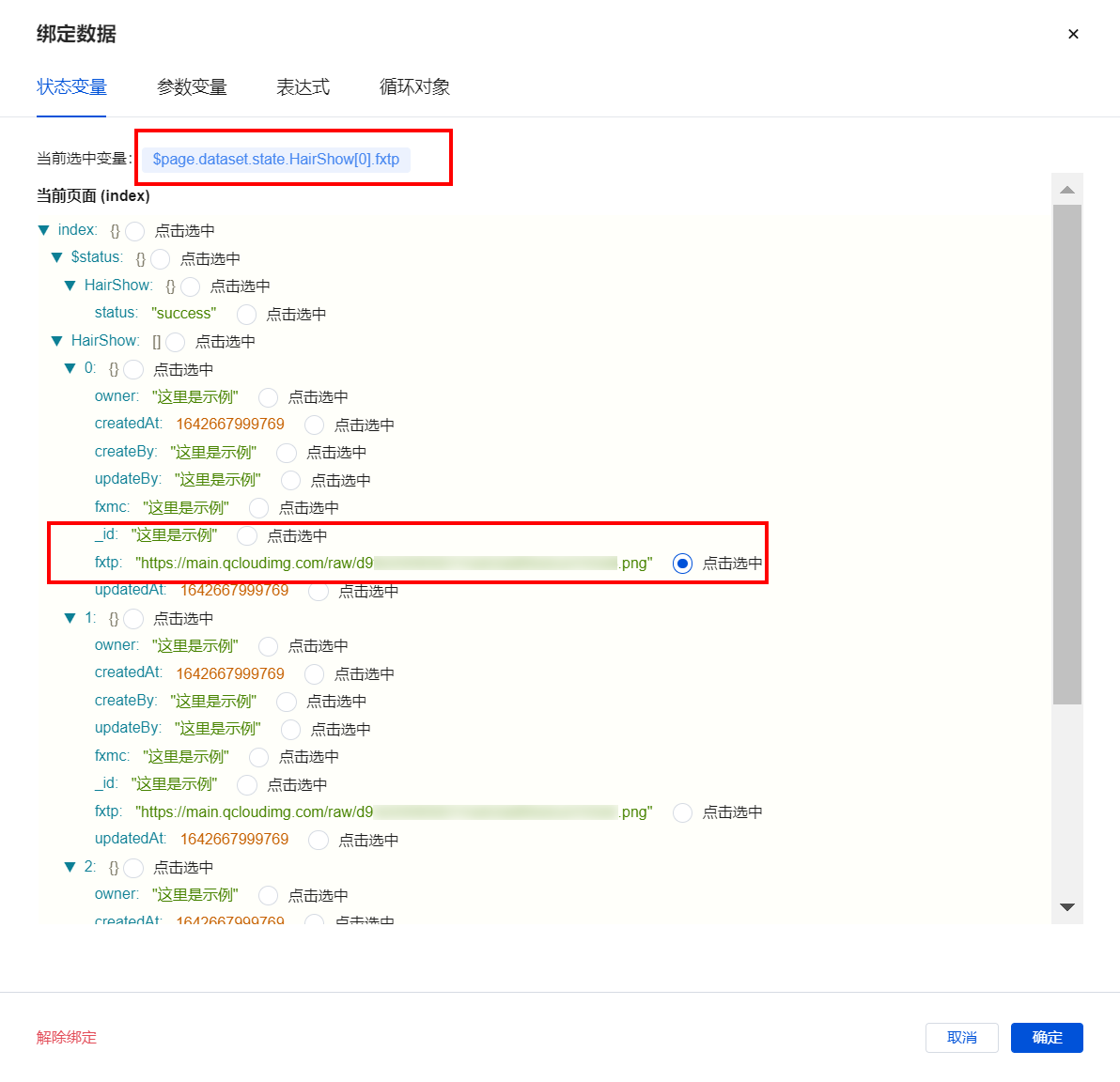
- 在弹窗中选择对应的变量即可完成绑定。

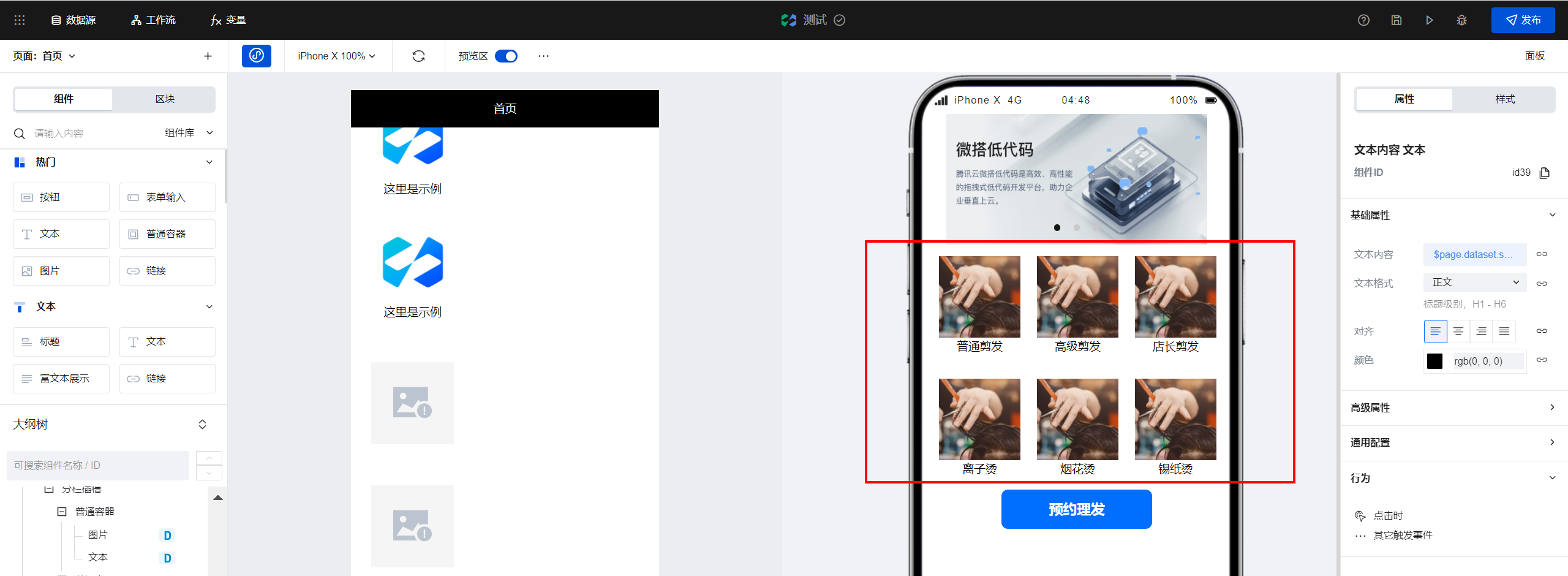
绑定完成后效果如下图所示:

? 该教程应用设计只放置6个发型展示模块,因此数据源对应的体验数据也需要创建6条来进行对应,并通过编辑功能进行修改。
步骤2:获取用户 openid
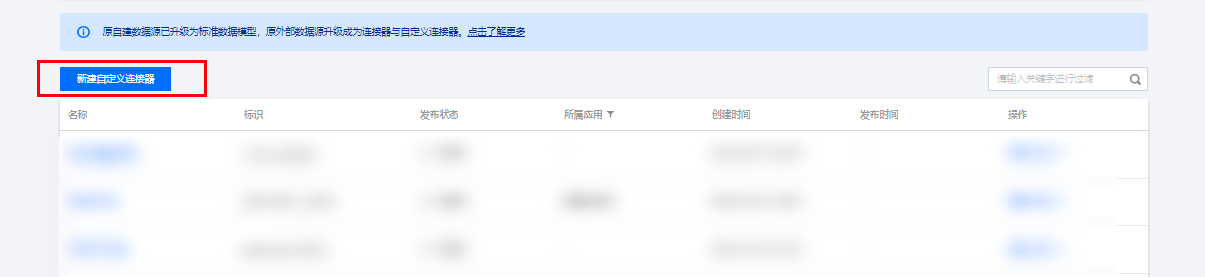
- 进入自定义连接器 页面,单击新建自定义连接器。

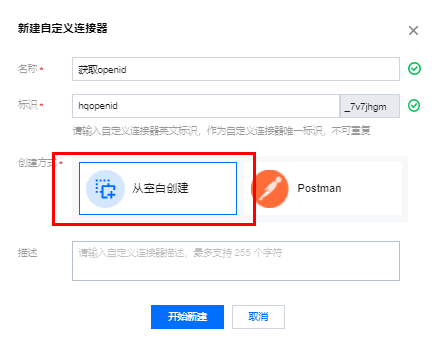
- 在弹窗中填写连接器与名称,创建方式选择从空白创建,之后点击开始新建按钮保存。

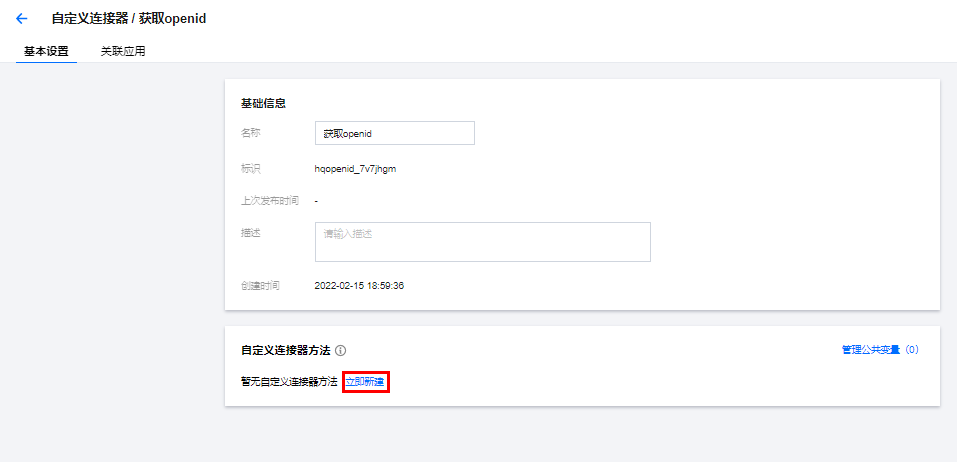
- 连接器创建完成后会自动跳转到连接器的详情页面,点击下方的立即新建按钮进行连接器方法的创建。

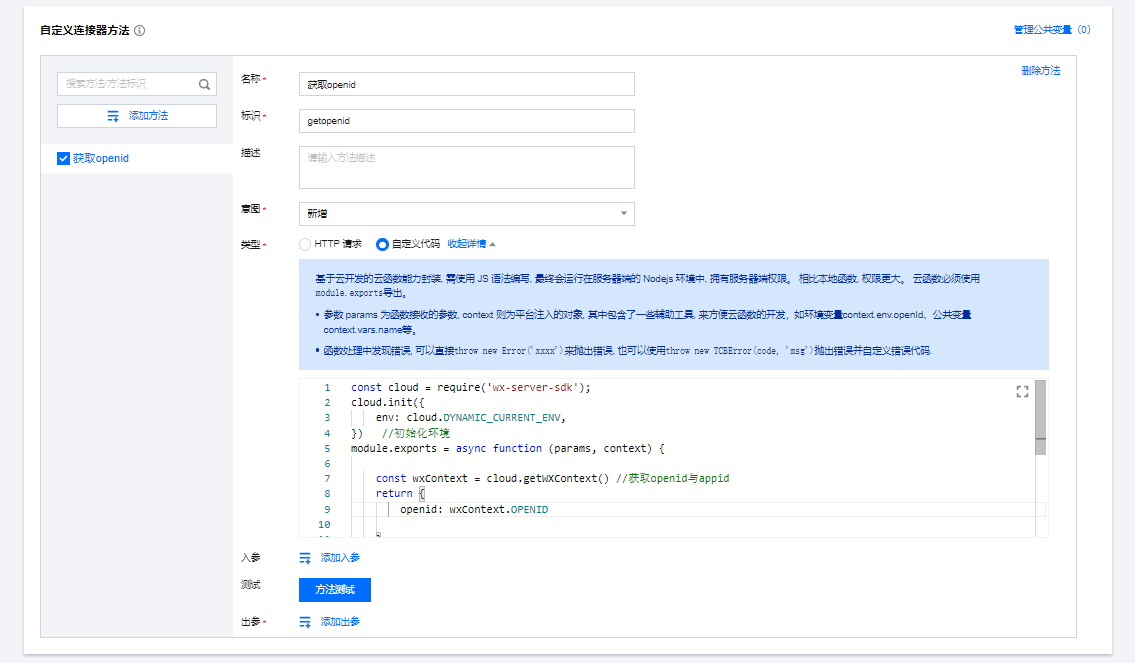
- 方法名称填写为获取 openid,标识填写为 getopenid,方法类型选择为自定义代码,之后填写获取 openid 的云函数。

获取 openid 的云函数如下:
const cloud = require('wx-server-sdk');
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,
}) //初始化环境
module.exports = async function (params, context) {
const wxContext = cloud.getWXContext() //获取openid与appid
return {
openid: wxContext.OPENID
}
}
- 之后单击确定进行自定义连接器的保存即可。
? 方法意图与出参可自行配置,不会影响该功能的实现。
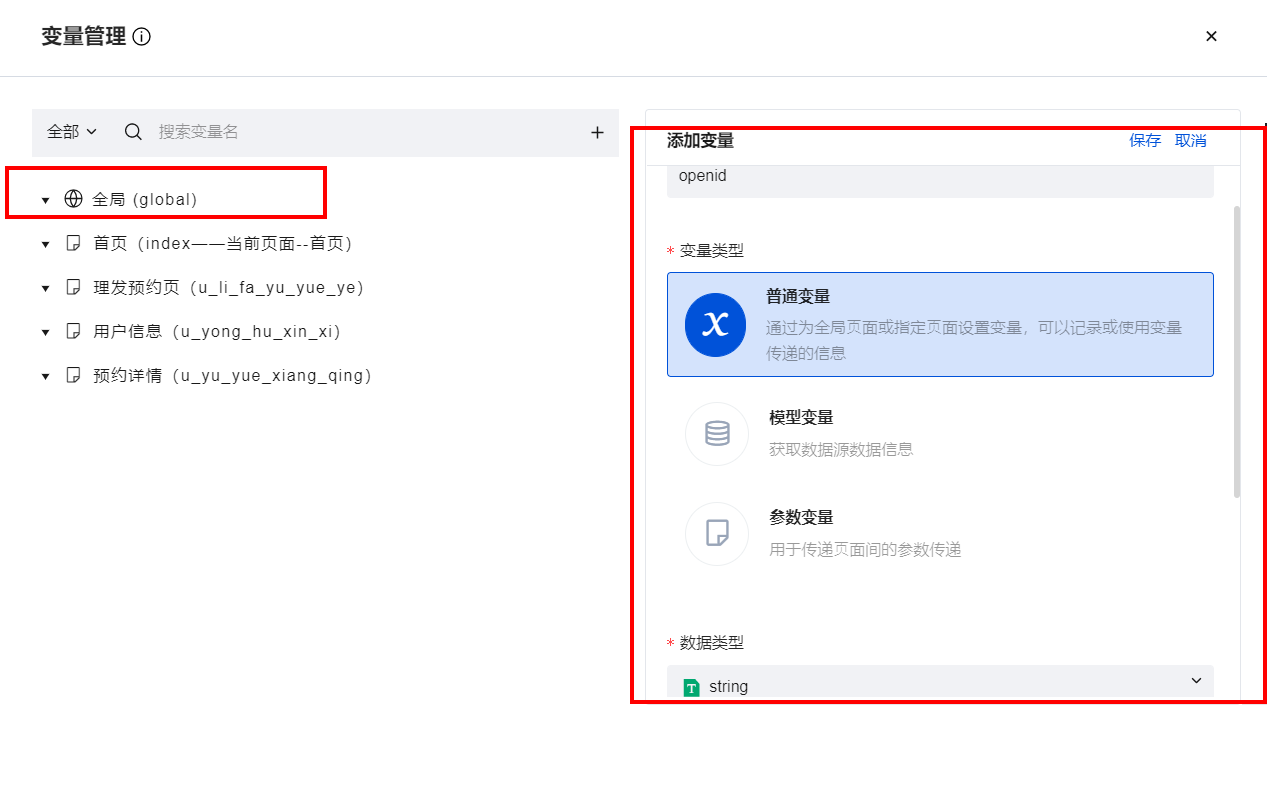
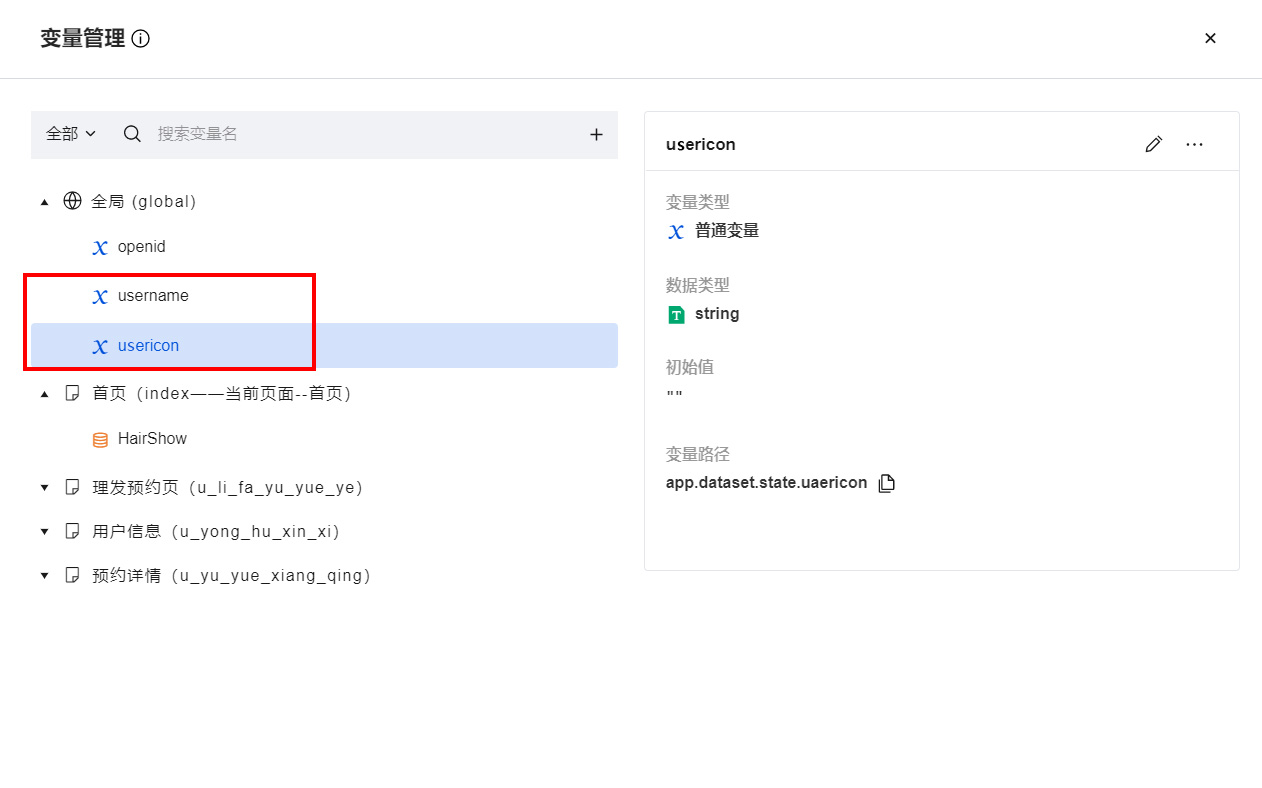
- 返回编辑器,创建全局变量,选择变量类型为普通变量,数据类型选择字符串。

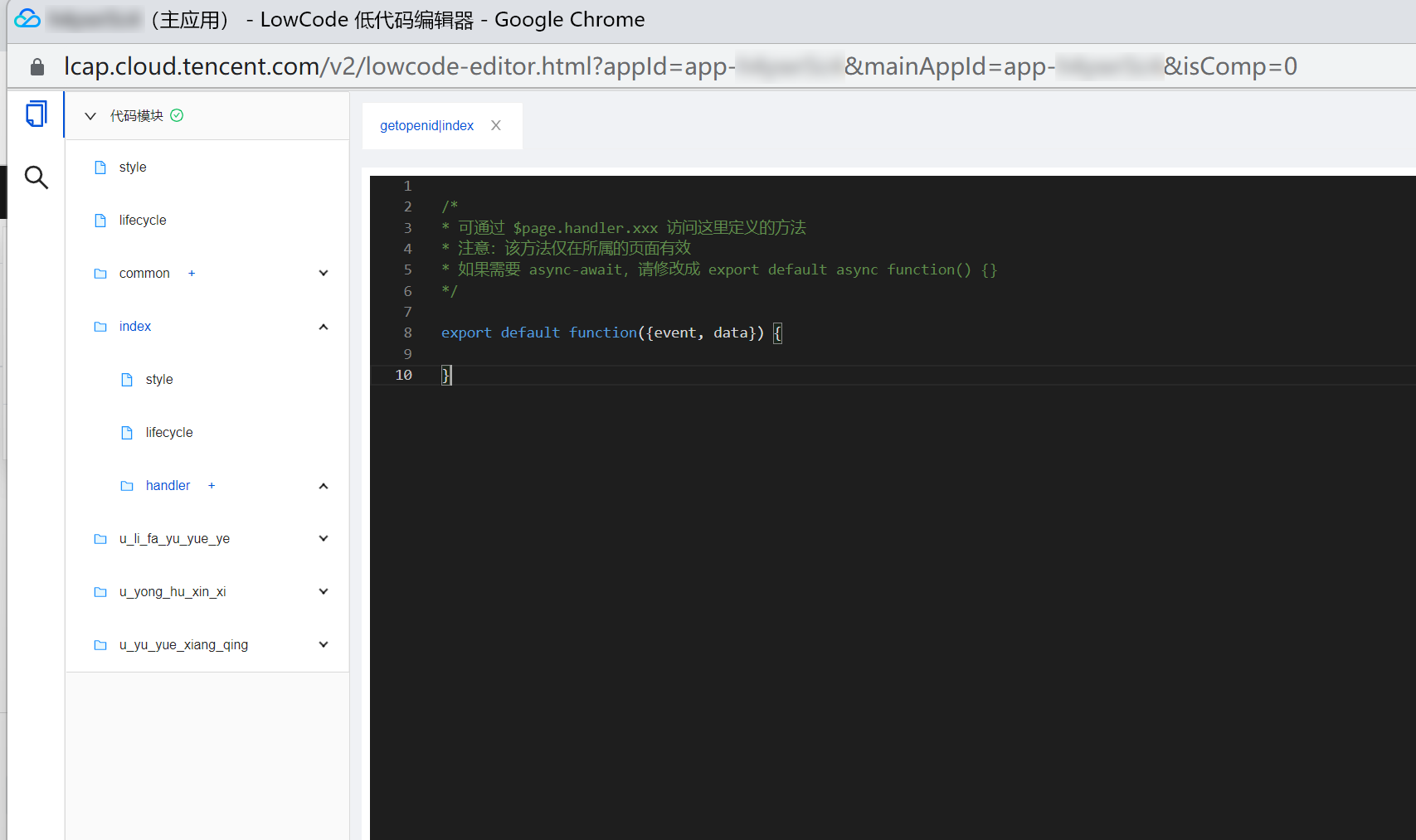
- 单击左上角菜单按钮进入低代码编辑器,创建方法名称为 getopenid。

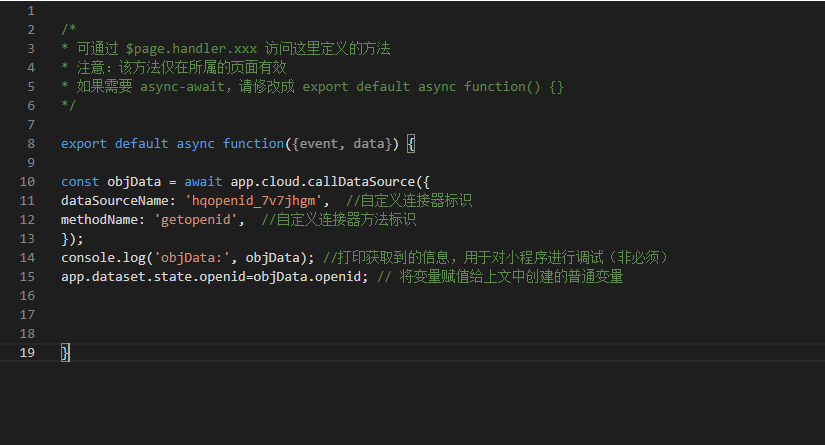
- 编写代码调用刚刚在数据源中用来获取 openid 的云函数。
 代码如下:
代码如下:
export default async function({event, data}) {
const objData = await app.cloud.callDataSource({
dataSourceName: 'hqopenid_7v7jhgm', //自定义连接器标识
methodName: 'getopenid', //自定义连接器方法标识
});
console.log('objData:', objData); //打印获取到的信息,用于对小程序进行调试(非必须)
app.dataset.state.openid=objData.openid; // 将变量赋值给上文中创建的普通变量
}
步骤3:获取用户信息
- 参照上文方法创建两个全局变量,分别用来存储用户的头像以及微信名称。

- 参照上文进入低码编辑器,创建名为 getuserinfo 的方法。

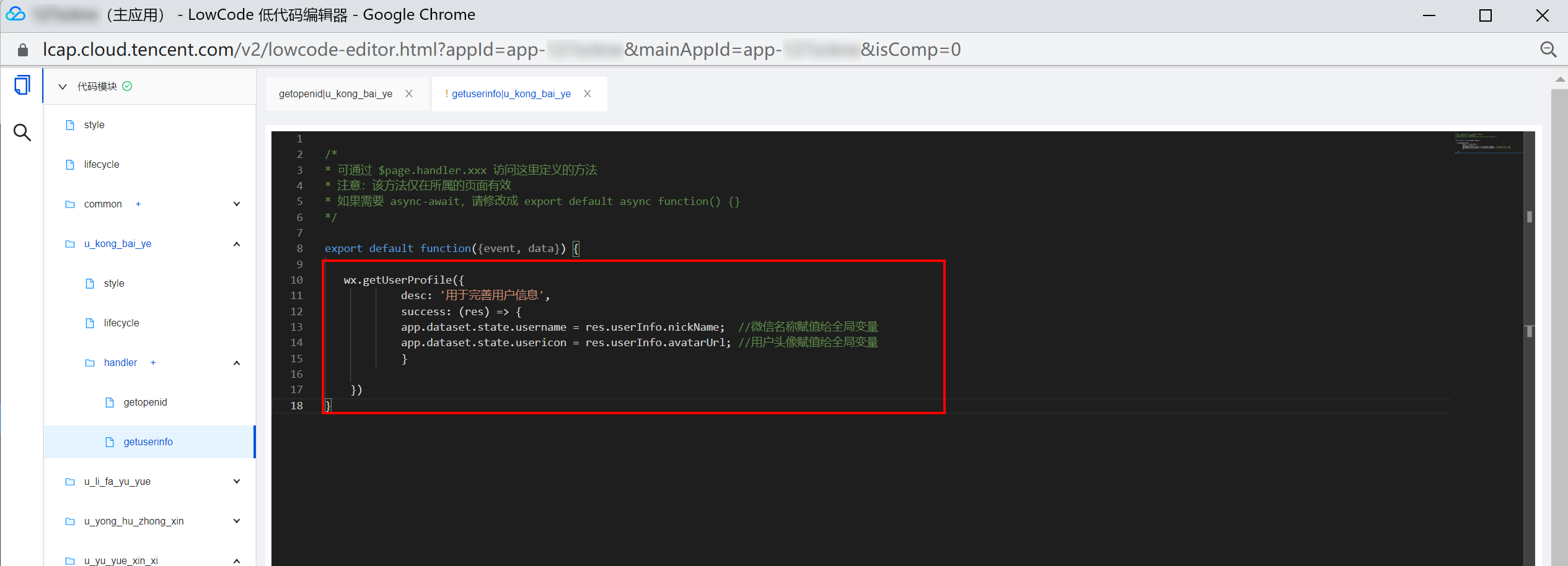
代码如下:
export default function ({event, data}) {
wx.getUserProfile({
desc: '用于完善用户信息',
success: (res) => {
app.dataset.state.username = res.userInfo.nickName; //微信名称赋值给全局变量
app.dataset.state.usericon = res.userInfo.avatarUrl; //用户头像赋值给全局变量
}
})
}
步骤4:设置自定义方法与跳转事件
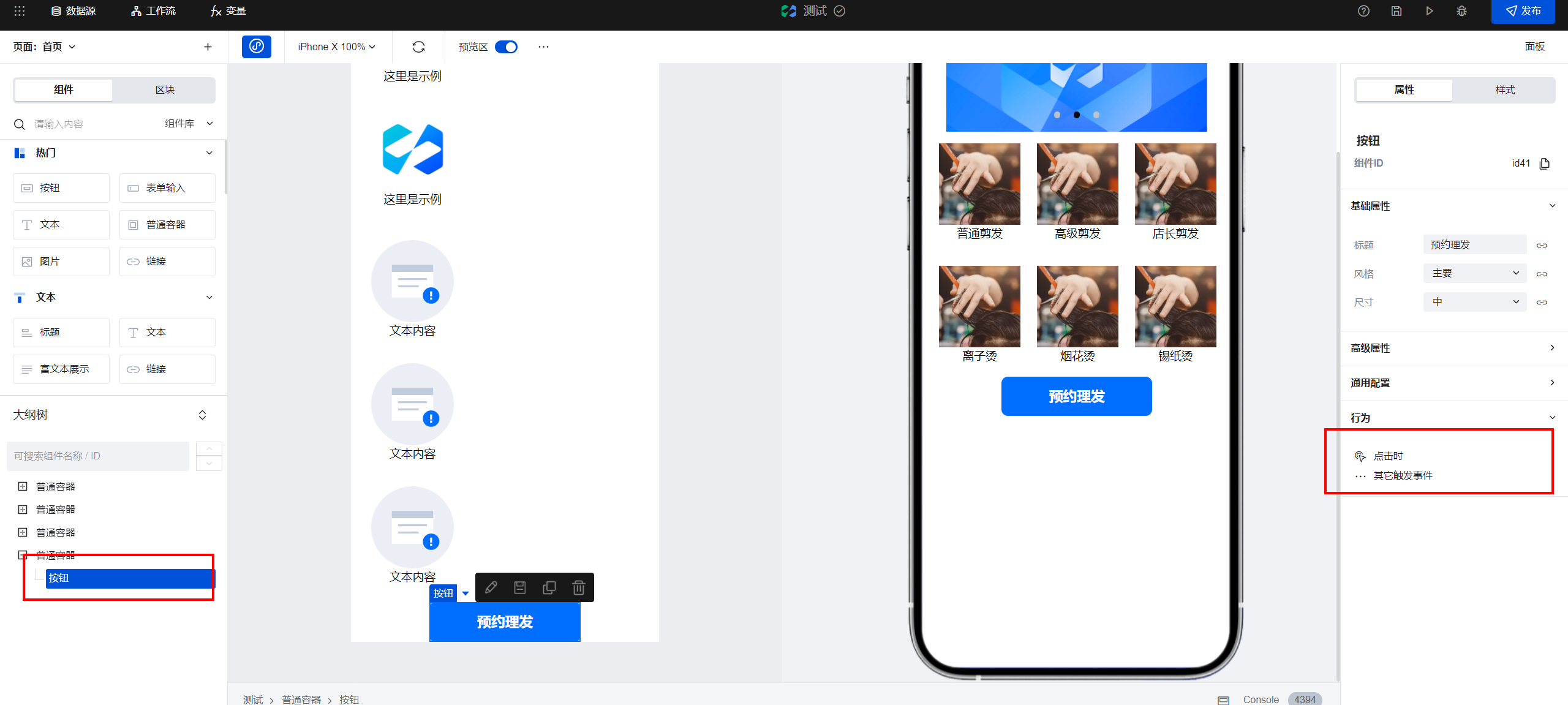
- 在大纲树中选中按钮组件,并单击右侧的触发事件按钮,调起事件配置弹窗。

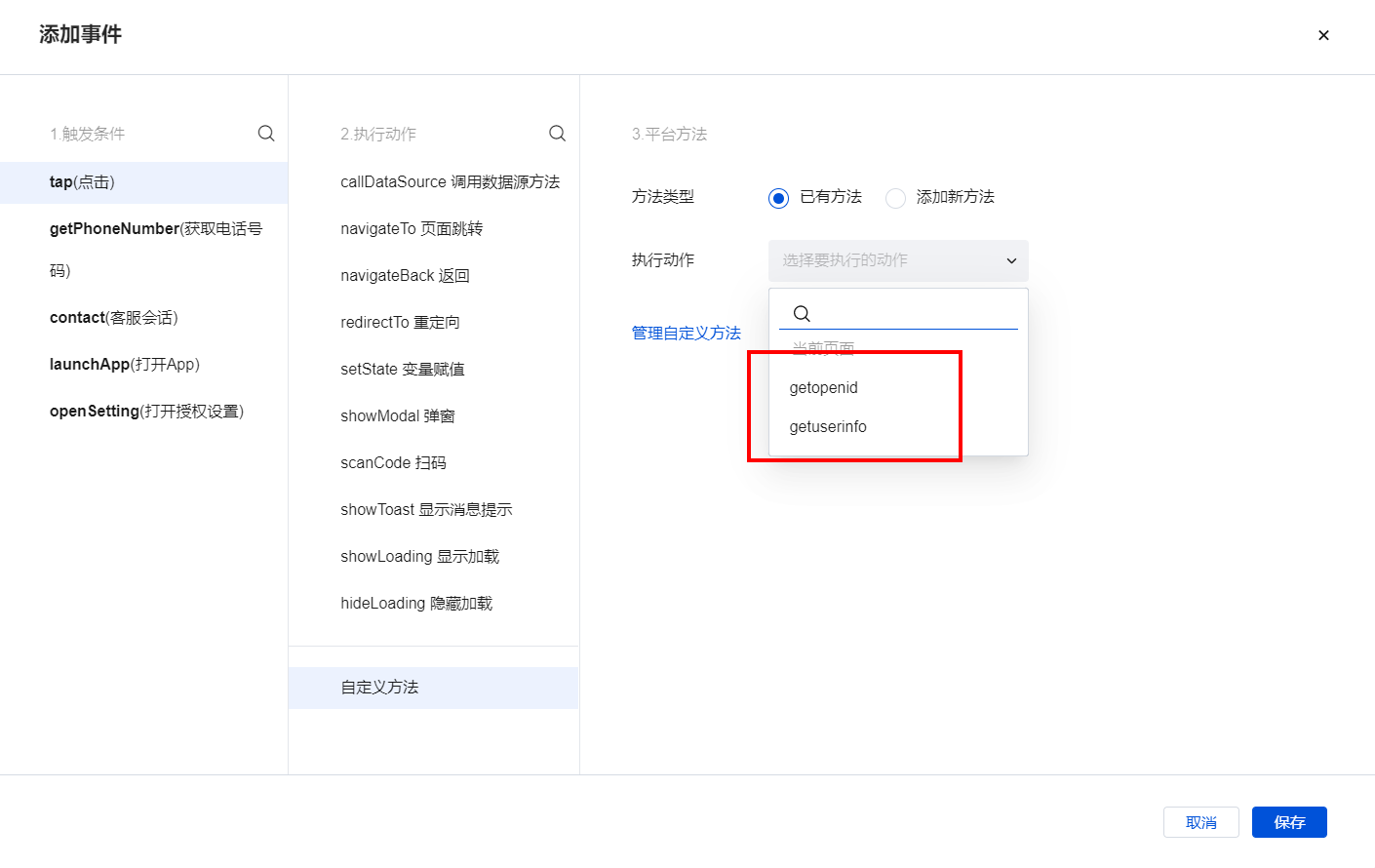
- 在事件弹窗中依次为按钮配置刚刚创建的两个自定义方法。

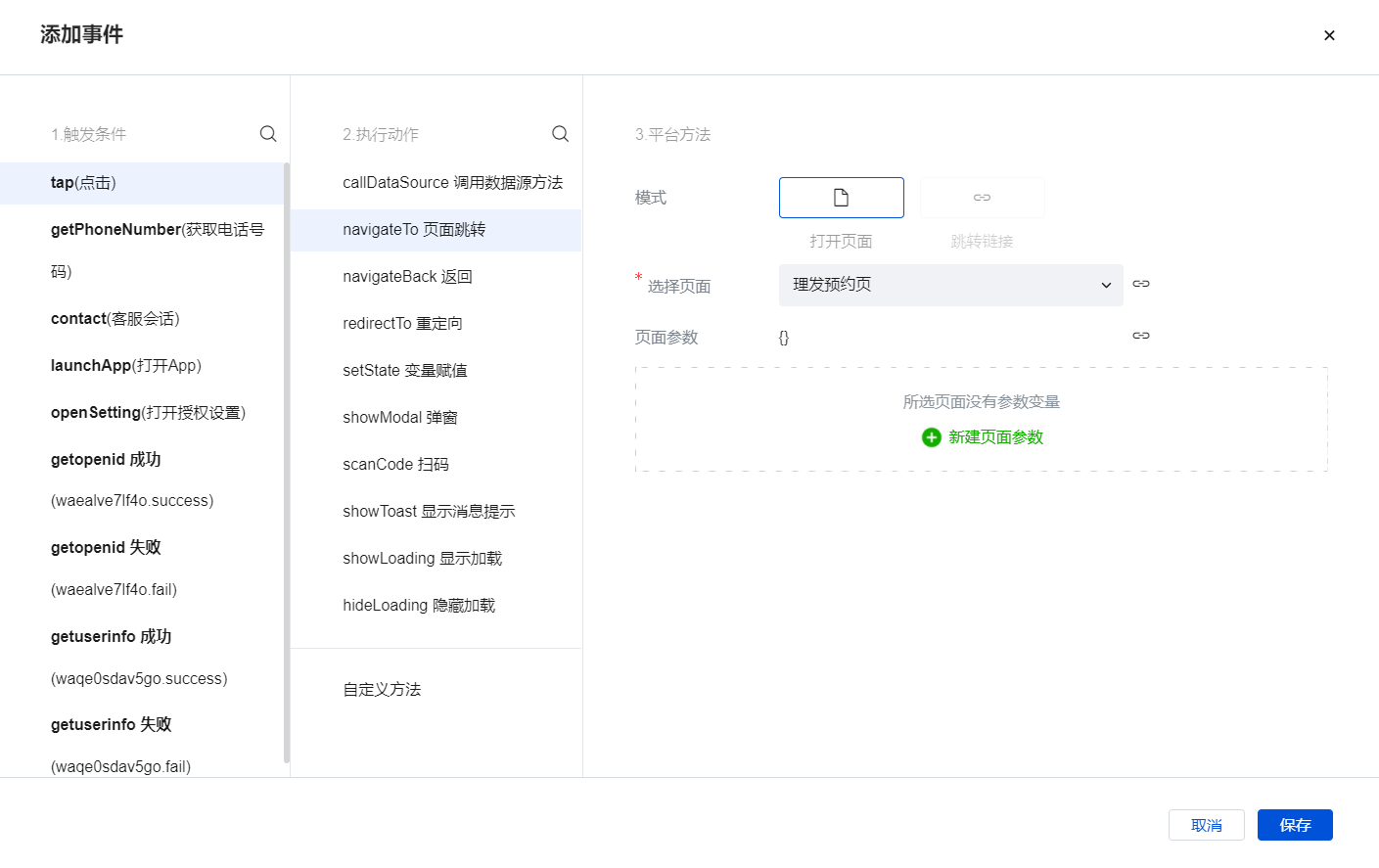
- 为按钮配置页面跳转事件,跳转页面选择理发预约页。

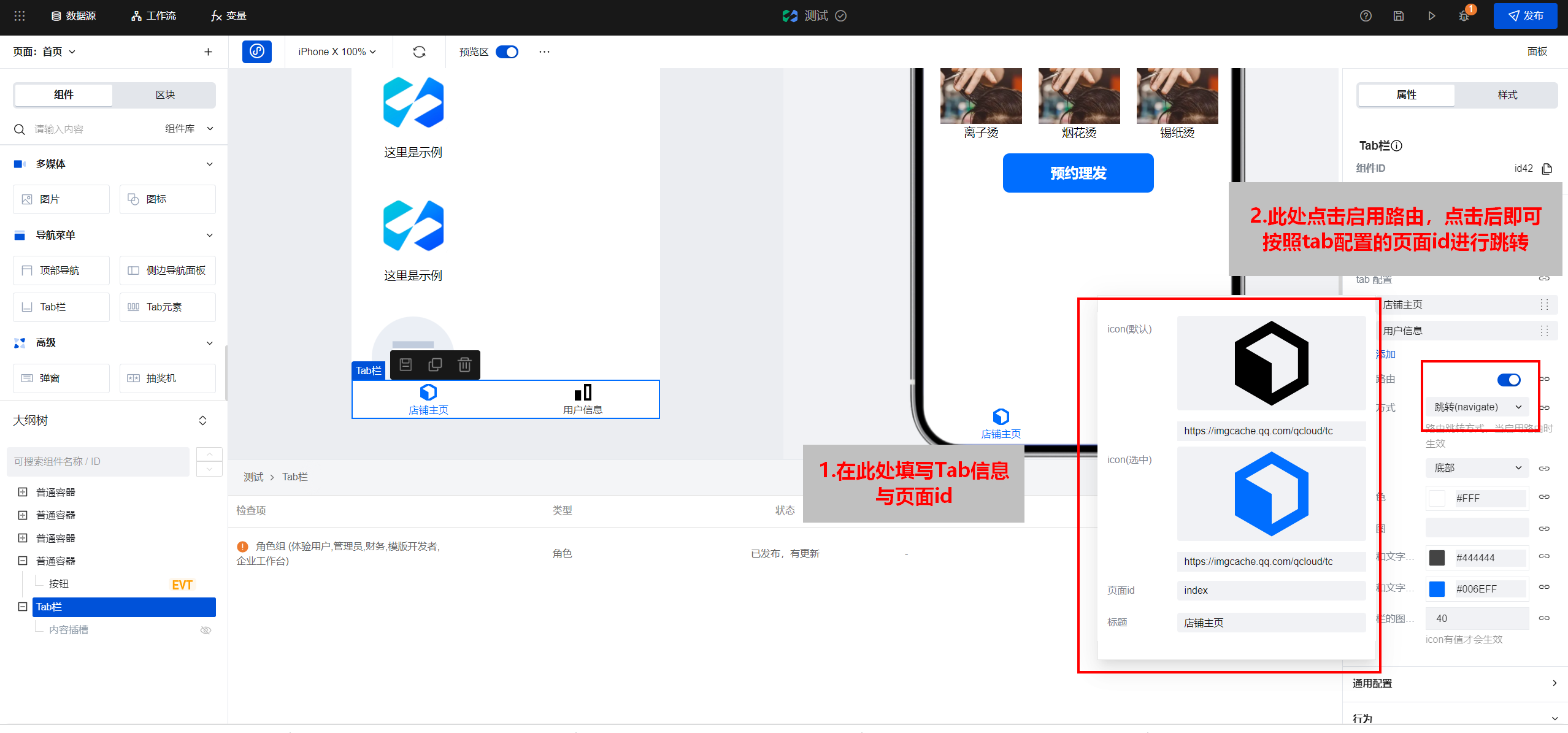
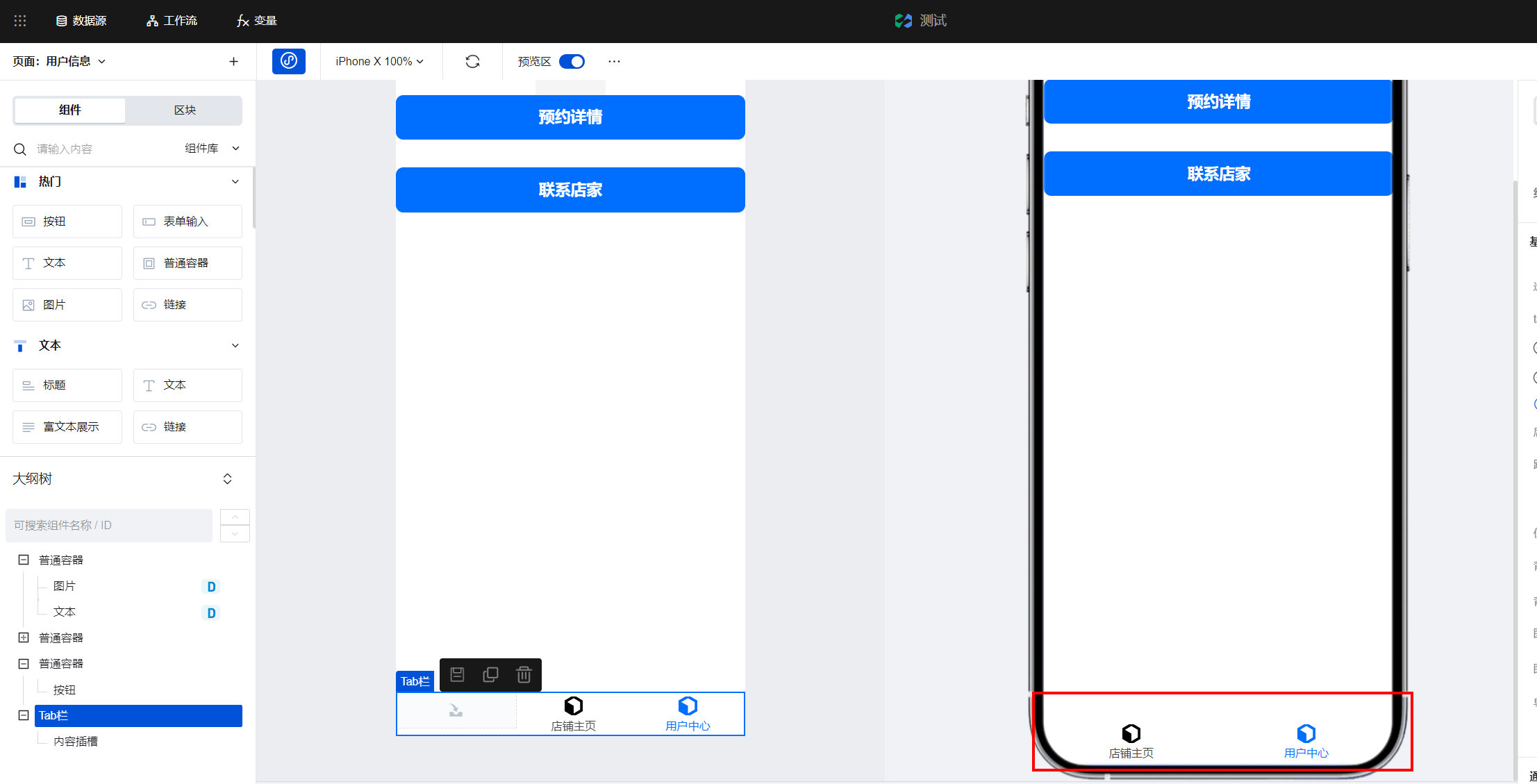
步骤5:创建 Tab 栏组件并配置跳转
在组件配置区选择 Tab 栏组件,按照下图进行配置:

理发预约页
使用表单容器进行表单生成时会自动完成表单数据提交的逻辑设置,因此我们仅需要对 openid 以及微信名称的输入逻辑进行调整即可。
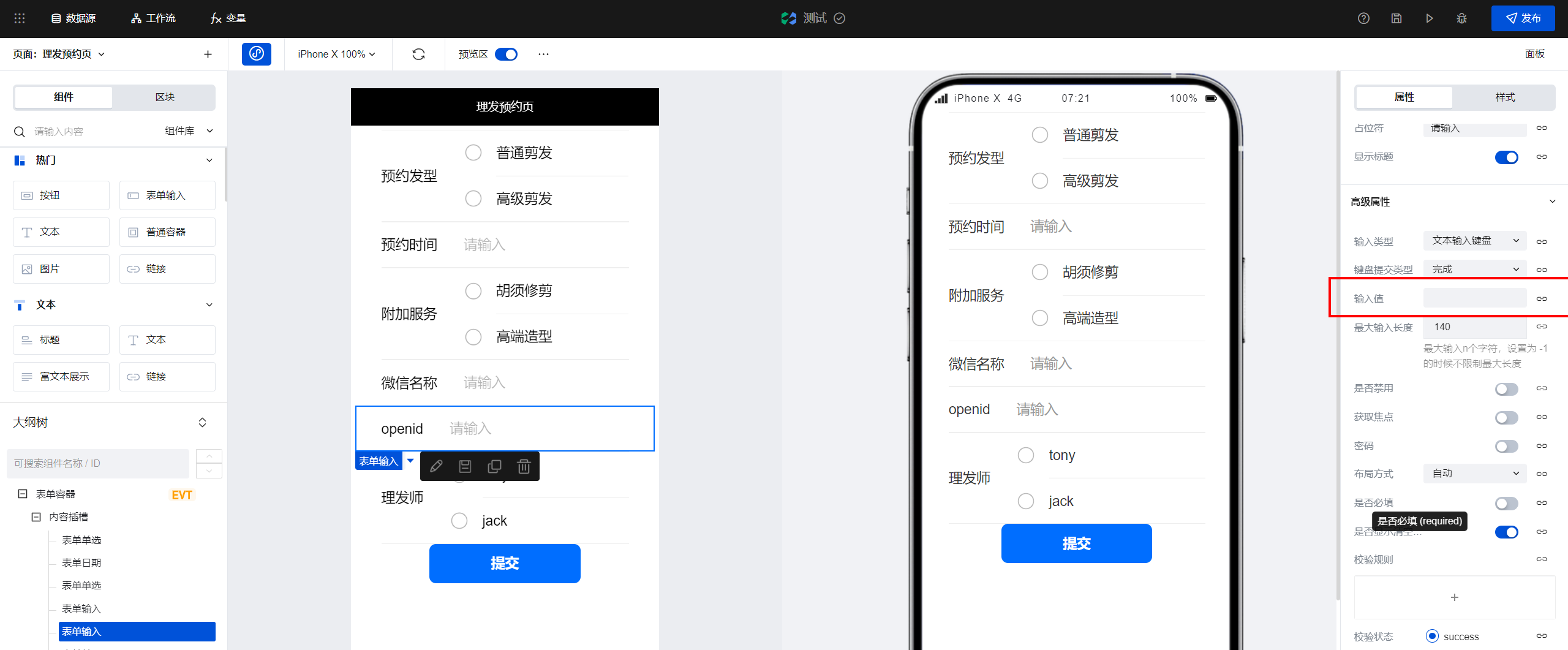
步骤1:为 openid 以及微信名称输入框绑定默认值
- 选中 openid 与微信名称对应的输入框组件,在配置区的高级属性中,单击输入值的变量绑定按钮。

- 为输入值绑定对应的全局变量,这样当通过主页的预约按钮进入理发预约页时,openid 以及用户的微信名称就会通过变量自动填入。

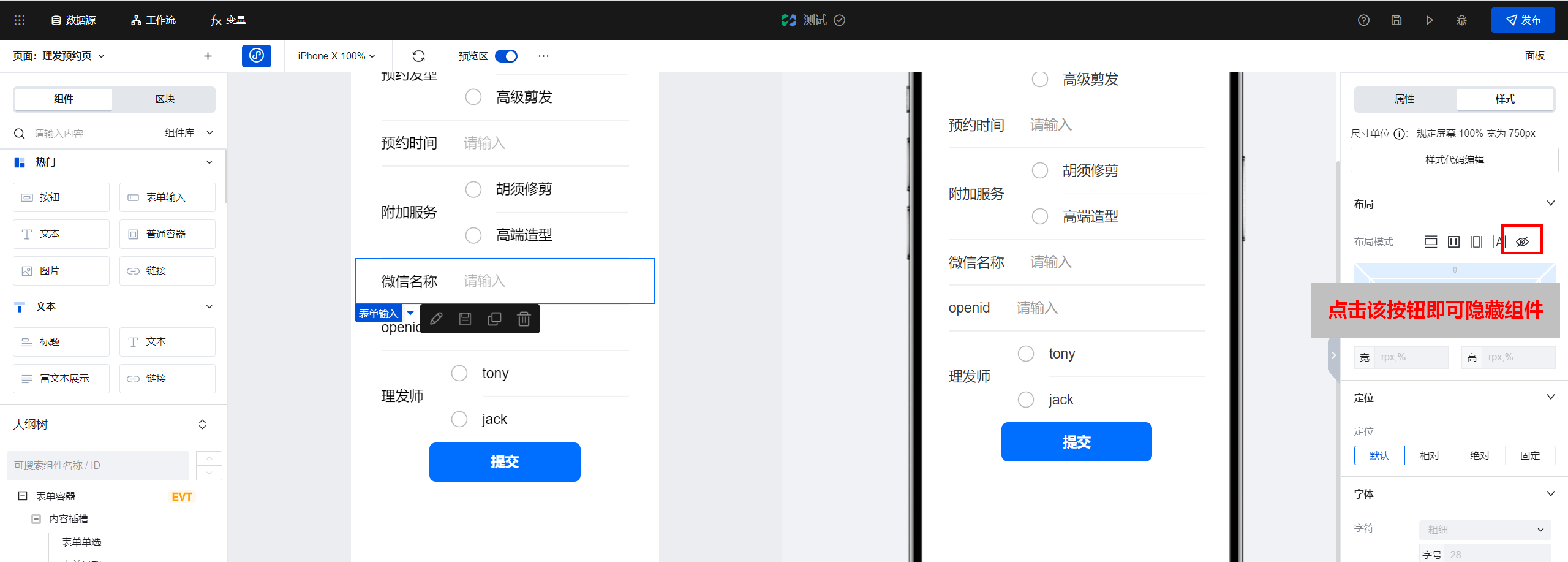
步骤2:隐藏 openid 以及微信名称的输入框
由于 openid 与微信名称为默认填入,因此我们不希望将这两项暴露给用户进行填写,因此我们仅需要选中对应的表单组件,在右侧样式面板 > 布局 > 布局模式中单击隐藏即可。

用户信息页
步骤1:为用户信息模块绑定变量
选中用户信息模块的图片与文本组件,分别绑定用户头像与用户微信名称的全局变量,这样当用户在主页点击了预约理发按钮后,该页面便会展示用户的头像与微信名称。

步骤2:为预约详情按钮配置页面跳转方法
参考上文配置页面跳转的方法进行配置即可,单击该按钮会跳转到预约详情页面。
步骤3:为联系店家按钮配置调起电话方法
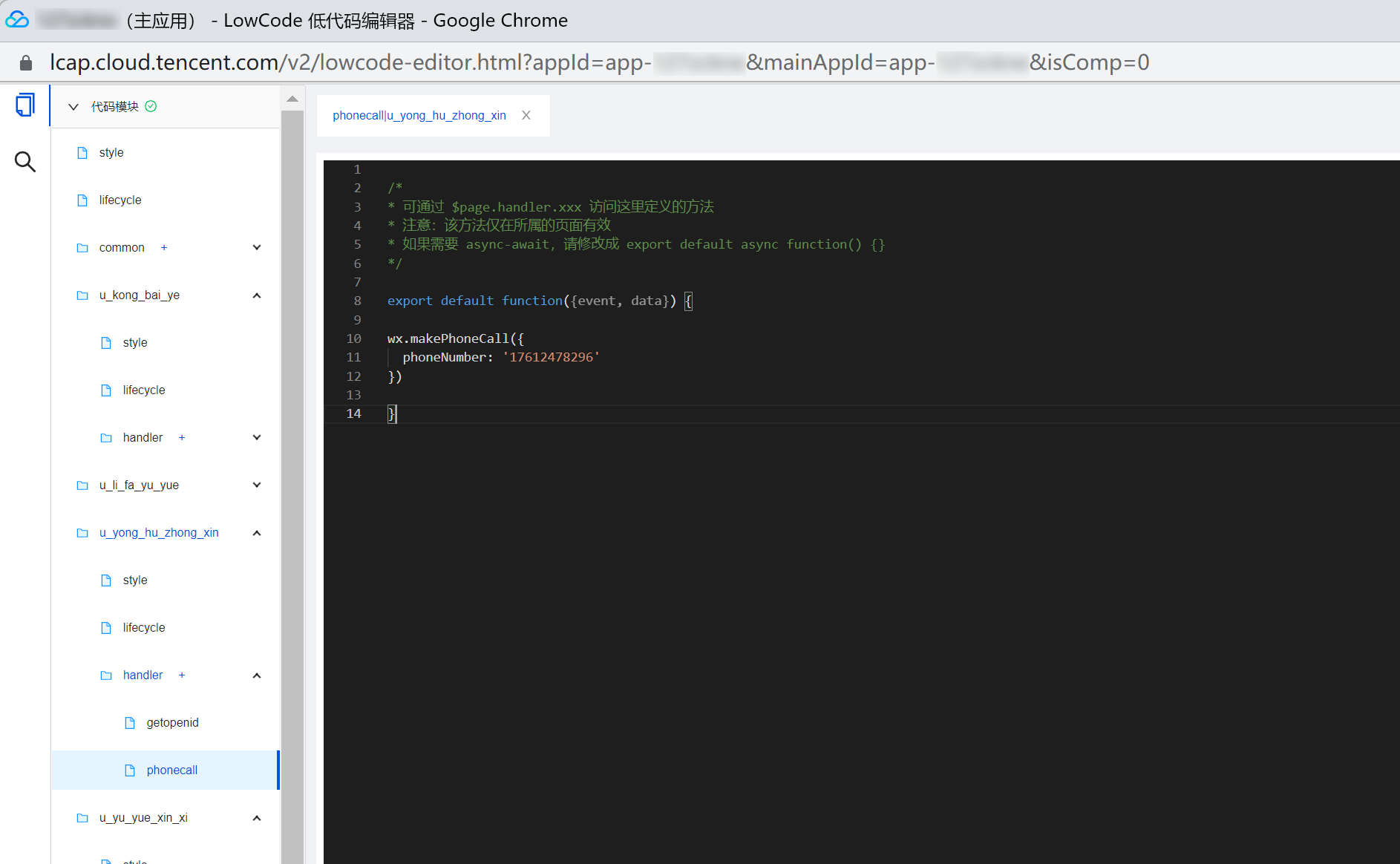
参照上文进入低码编辑器,创建名为 phonecall 的方法。

代码如下:
wx.makePhoneCall({
phoneNumber: '176xxxxxxxx' // 在此处修改店家的联系方式即可
})
}
步骤4:配置 Tab 栏组件
参照主页 Tab 栏组件配置步骤,为用户信息页面配置 Tab 栏组件。

预约详情页
预约详情主要通过当前小程序用户的 openid 作为唯一标识来进行信息查询。
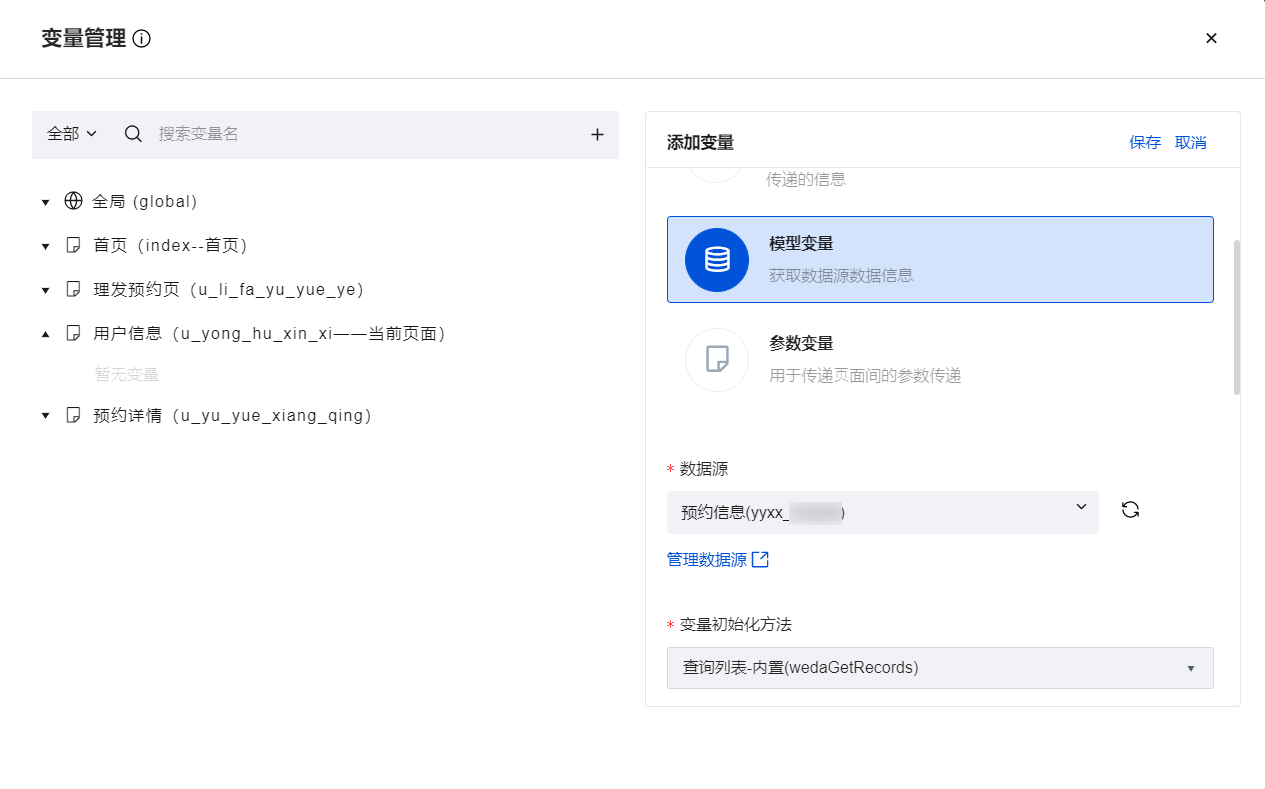
步骤1:创建模型变量
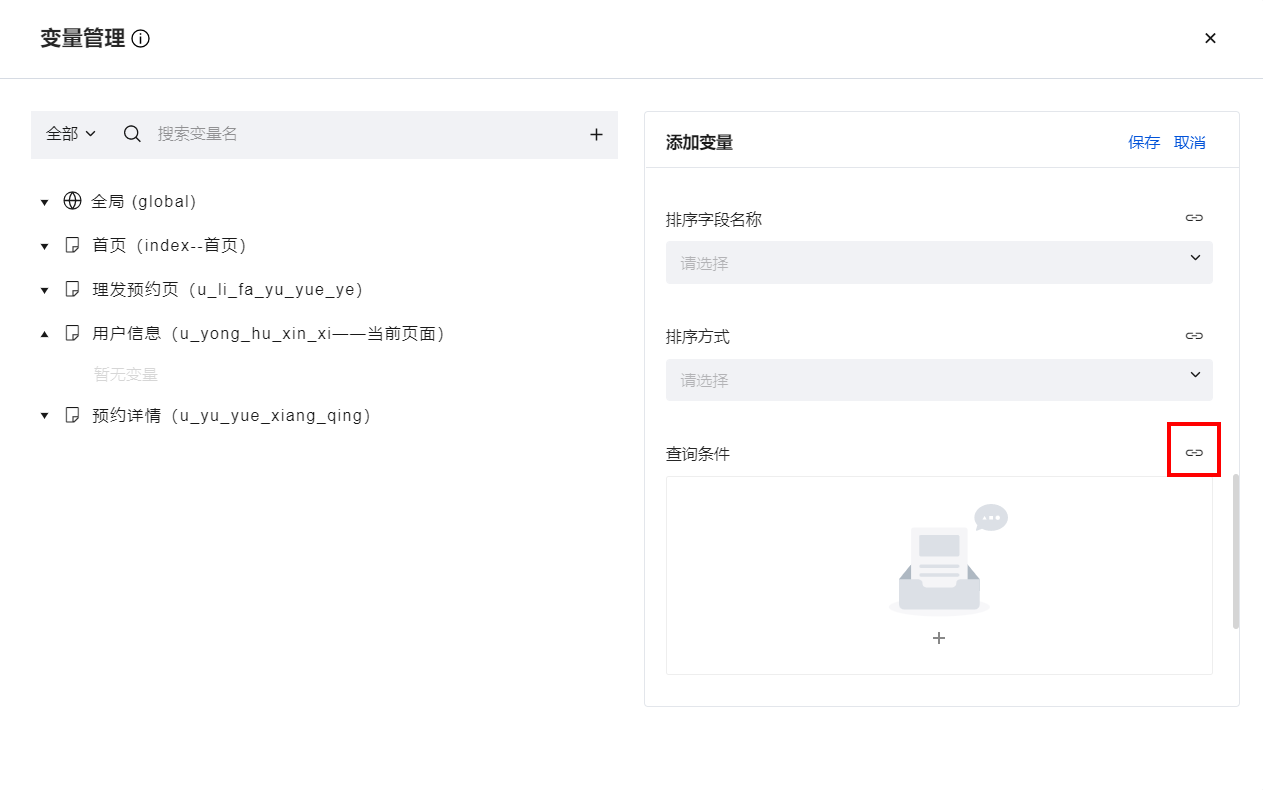
- 单击变量按钮,为该页面创建模型变量,绑定预约信息表,变量初始化方法选择查询列表-内置(wedaGetRecords)。

- 下方变量初始化方法入参中,在查询条件外层单击变量绑定按钮。

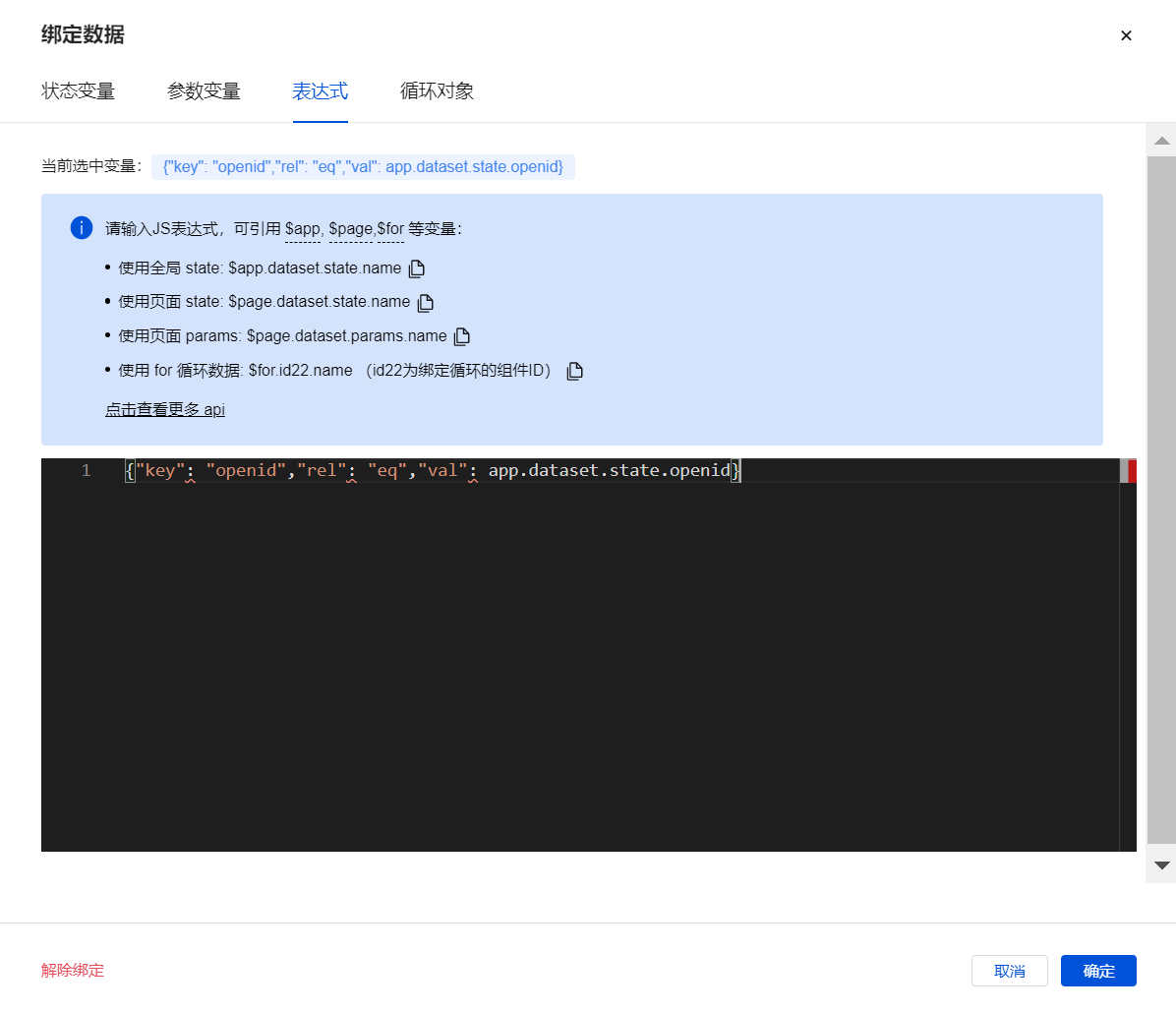
- 在弹窗中选择表达式,并在表达式中填写入参,如下图所示。
 代码如下:
代码如下:
{"key": "openid","rel": "eq","val": app.dataset.state.openid}
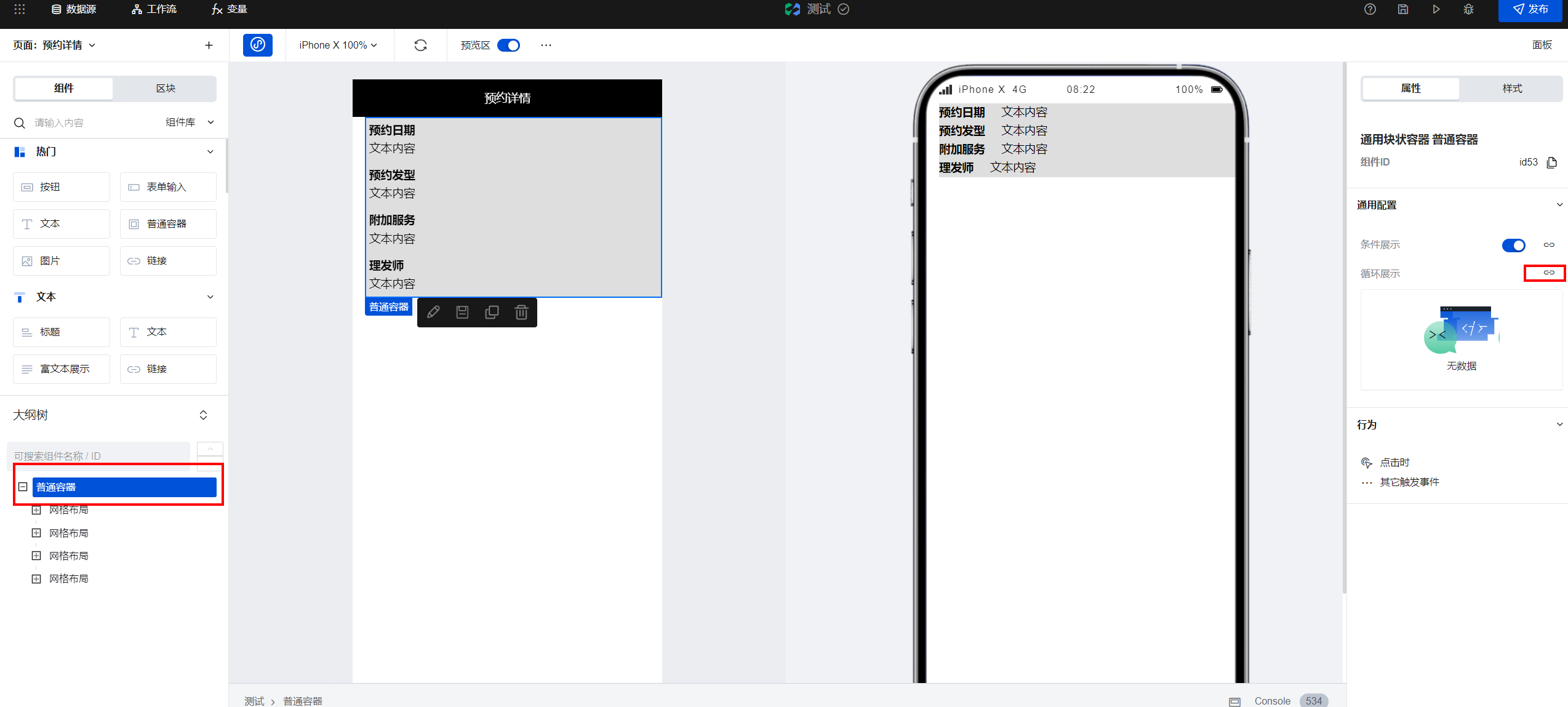
步骤2:为组件绑定变量
- 选中普通容器组件,并在右侧的属性 > 通用配置 > 循环展示中单击绑定循环按钮。

- 在弹出的弹窗中选择刚刚创建的模型变量,单击确定。

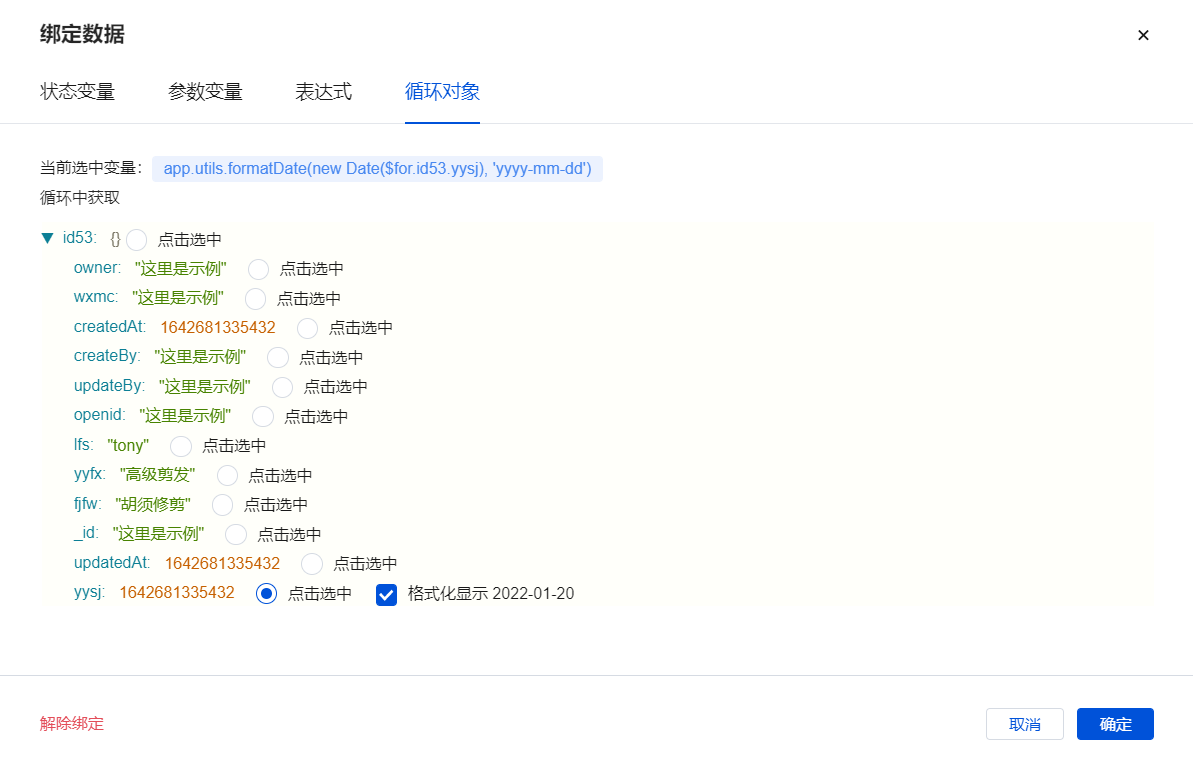
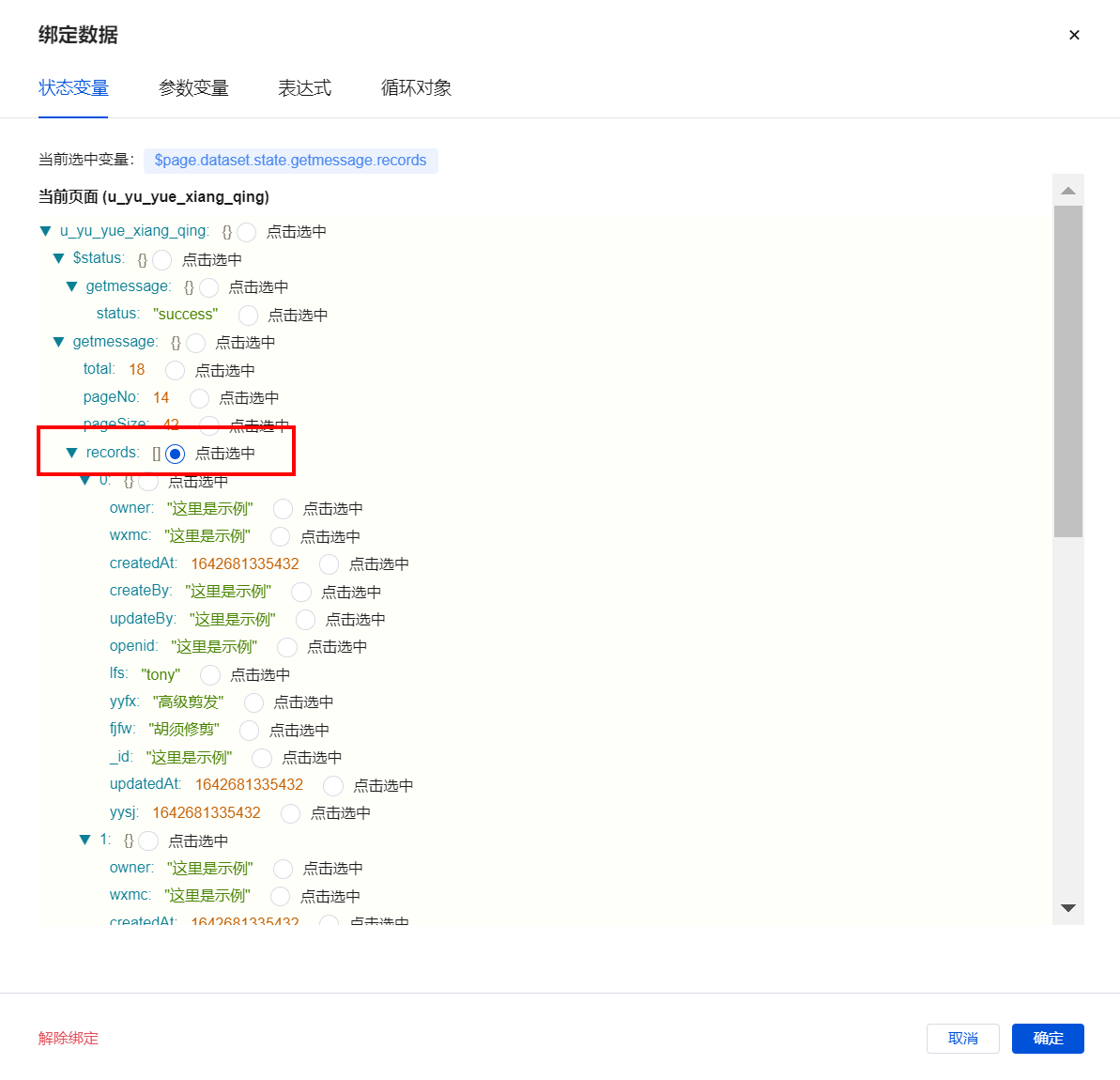
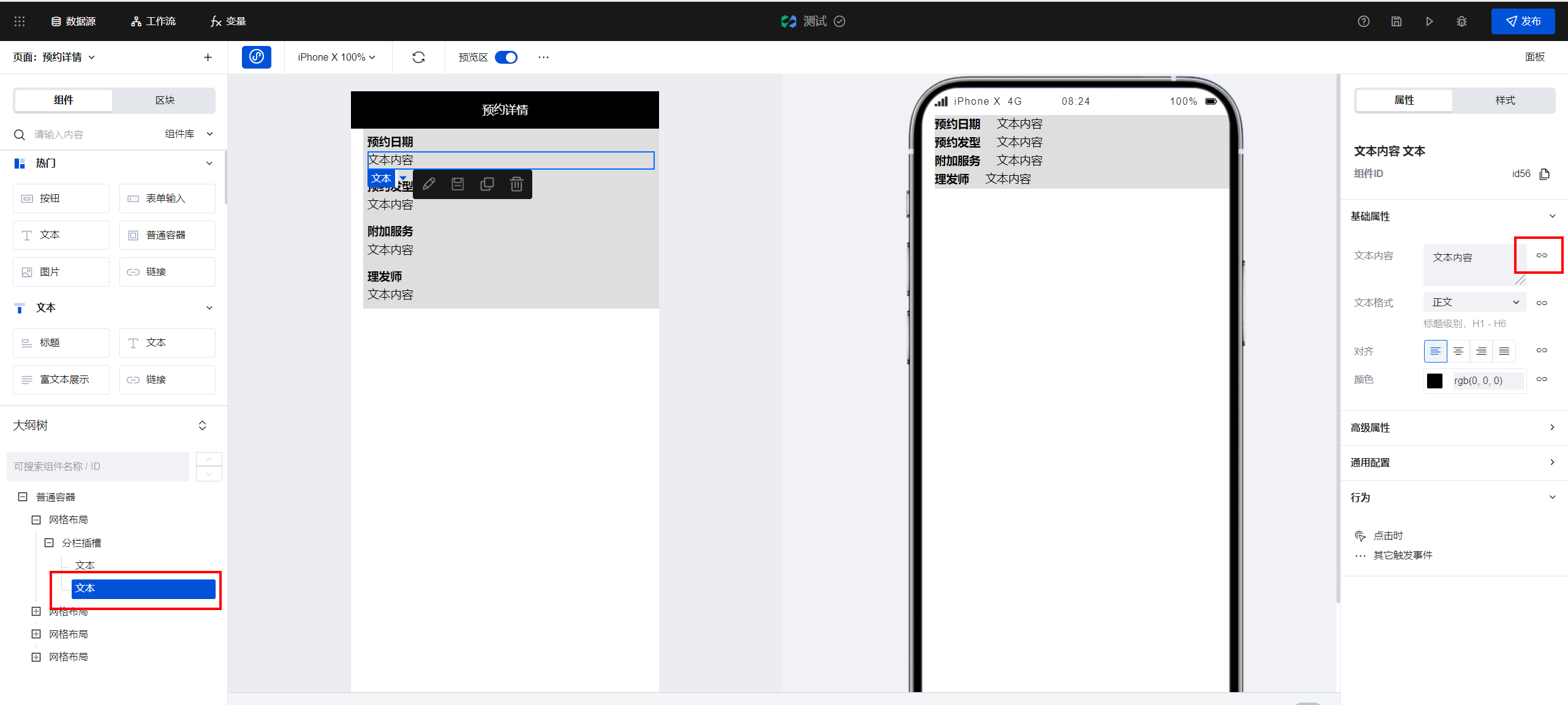
- 之后选中网格布局下用来绑定动态数据的文本组件,为文本内容绑定变量。

- 在弹出的弹窗中,选择循环对象,并选中对应的循环对象完成动态数据的配置。